22 Beispiele für moderne UI Mobile Charts
Veröffentlicht: 2015-12-08Müssen Sie eine mobile App mit einer eher technischen Schnittstelle entwerfen? Müssen Sie Diagramme, Diagramme usw. hinzufügen? Wenn ja, werden Sie diese großartigen Beispiele für moderne UI-Diagramme sicherlich inspirieren!
Wir haben 22 moderne UI-Mobile-Chart-Designs ausgewählt, jedes davon mit unterschiedlichen Details und Ansätzen für die Designs, aber alle benutzerfreundlich und schön.
Erstellen Sie mühelos schöne Diagramme und Dashboards in Ihren mobilen App-Designs! Holen Sie sich hier alle Inspiration, die Sie brauchen! Genießen!
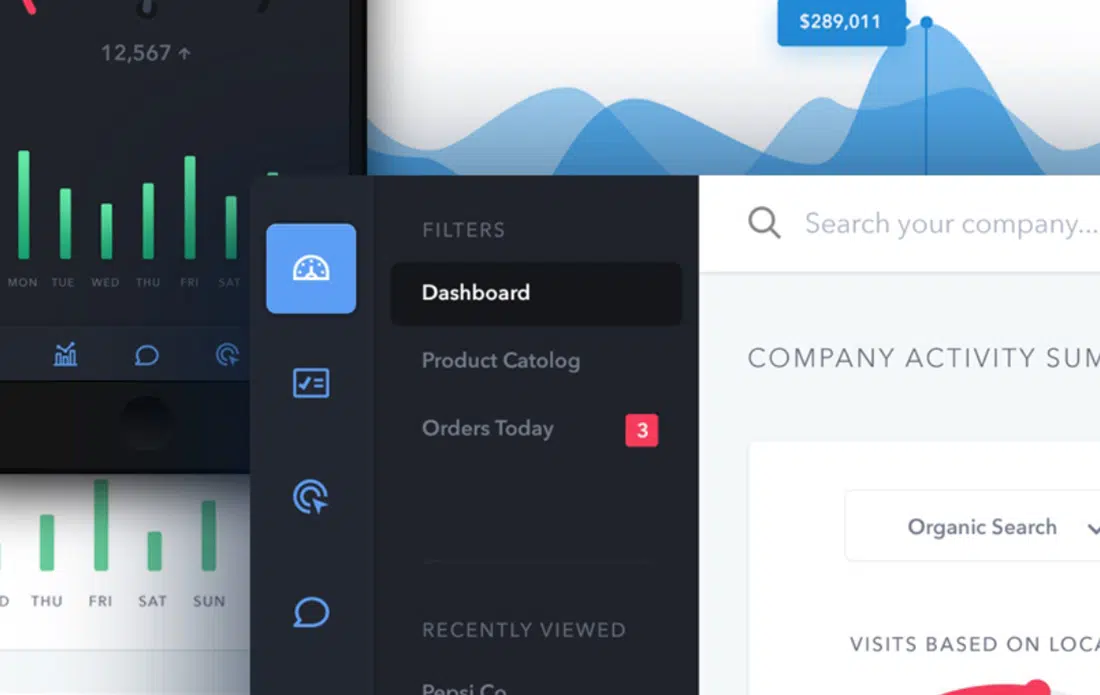
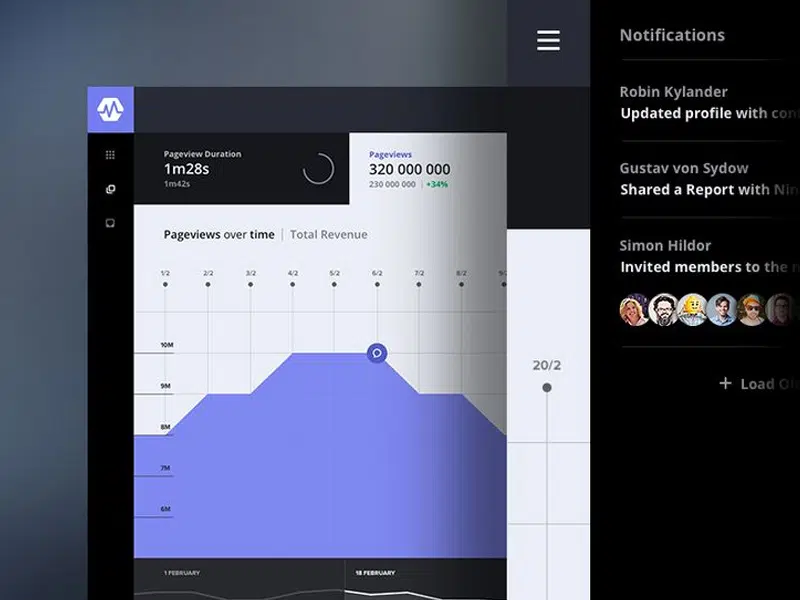
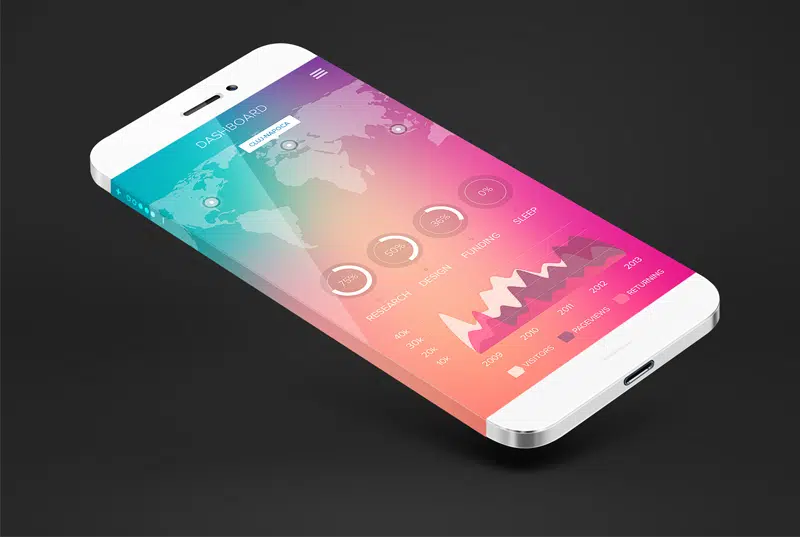
Mobil- und Web-Dashboard-Ansichten
Erkunden Sie dieses Mobil- und Web-Dashboard-Konzept, wenn Sie Inspiration für das App-Design benötigen. Es hat ein interessantes Menü, tolle Elemente der Benutzeroberfläche und eine moderne, dunkle Farbpalette.
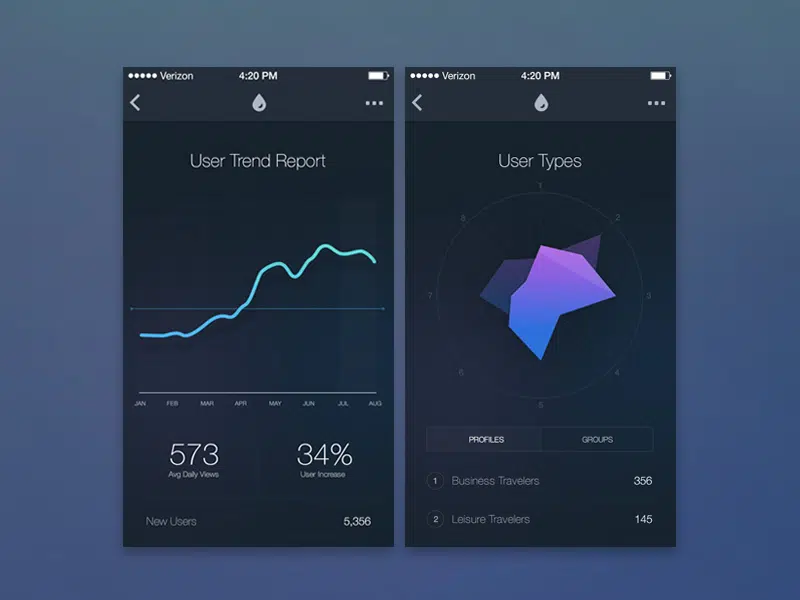
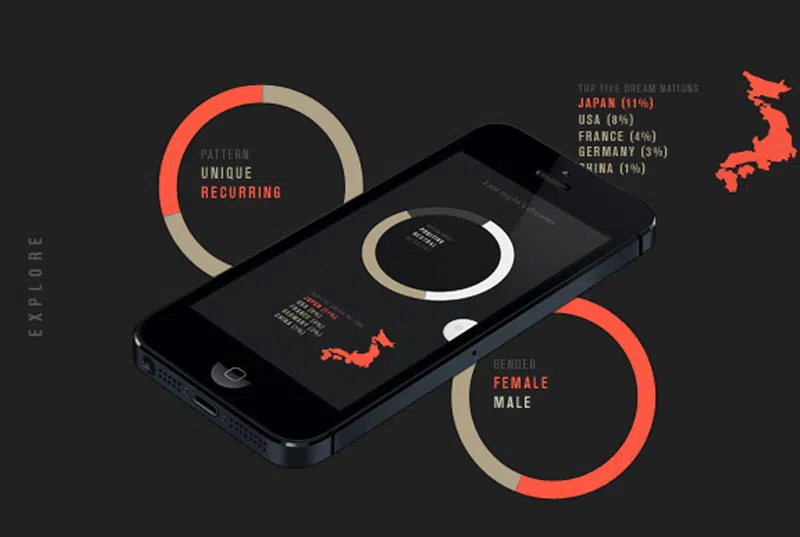
iOS Data Exploration für Handsome
Diese iOS-Datenexploration sieht wirklich gut aus. Die dunkelblaue Hintergrundfarbe hebt alle grafischen Elemente hervor. Das Design ist minimalistisch und auffällig.
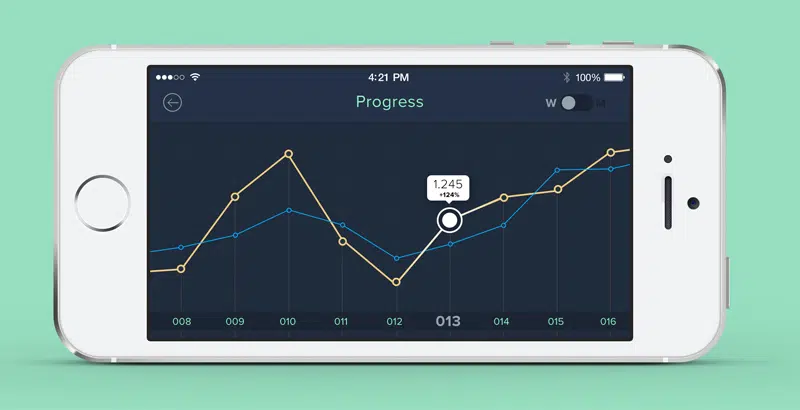
Graph
Dieses Designkonzept für mobile Grafiken hat ein dunkles UI-Design und ein insgesamt sauberes Layout. Es ist sehr einfach zu lesen und zu navigieren.
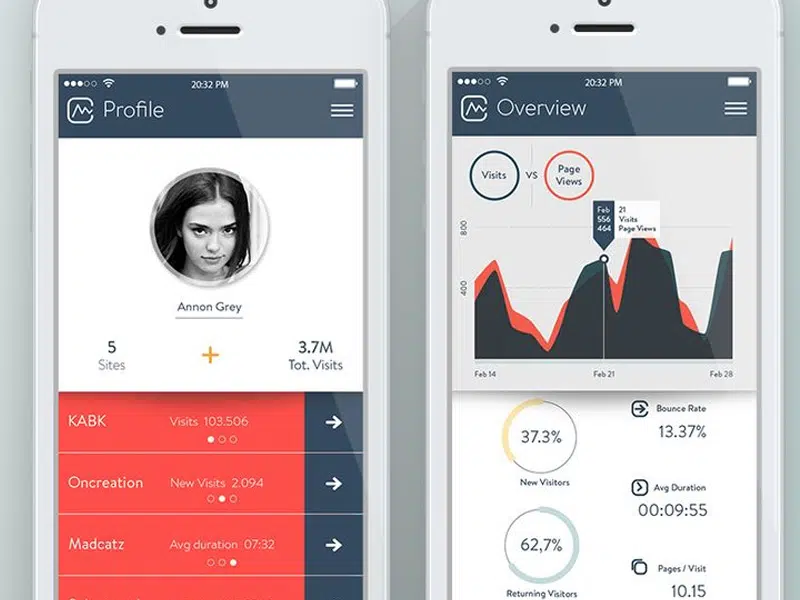
Weiche Analytik
Dies ist ein UI-Experiment, das flaches Design auf kreative Weise verwendet. Die Benutzeroberfläche sieht nett und freundlich aus und setzt als Akzent eine leuchtende, neonorange Farbe.
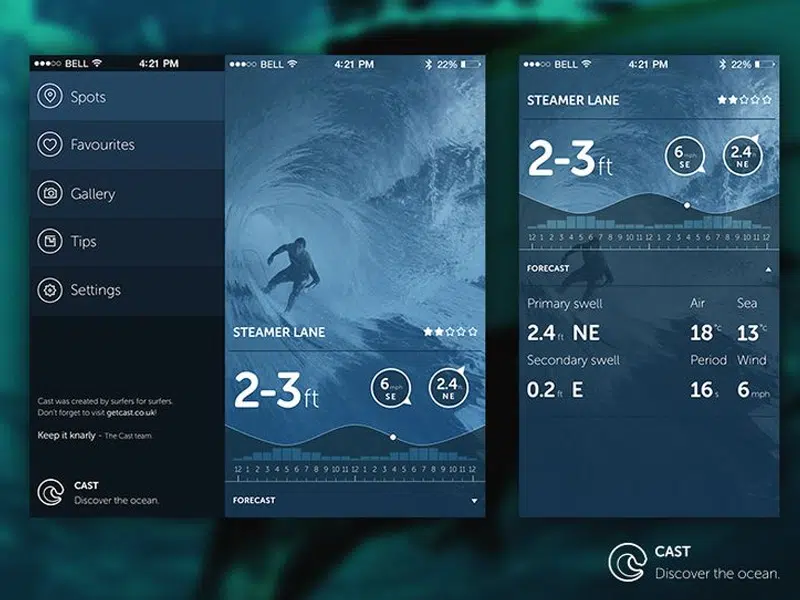
Cast-Bildschirme
Lassen Sie uns weiter in die Cast-App eintauchen und uns all die feinen Details ansehen, die dieser Sneak Peek präsentiert. Das Design-Layout ist großartig und verwendet eine dunkelblaue Farbpalette.
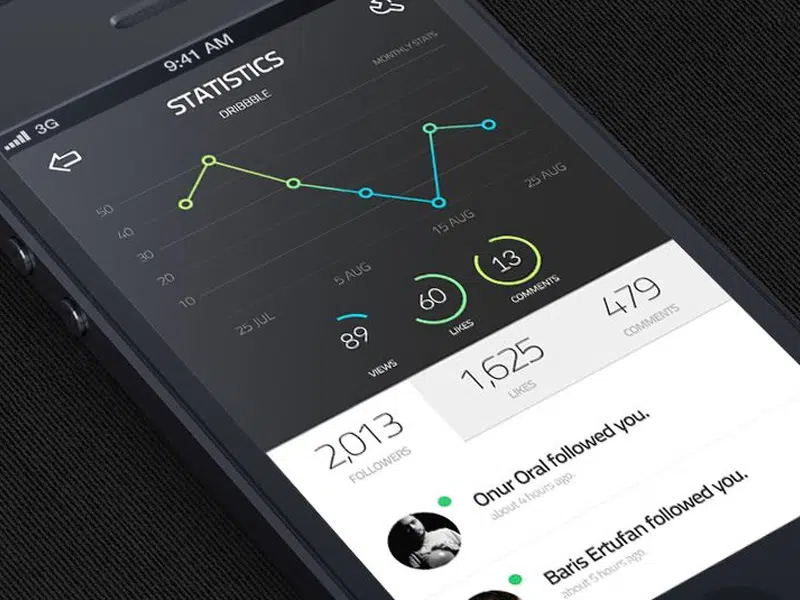
Statistiken
Schauen Sie sich dieses Statistik-App-Konzept an. Es hat eine wirklich schöne und minimalistische Grafik, gefolgt von Diagrammen, Tabellen und Nachrichtenelementen. Die Benutzeroberfläche ist clever gestaltet, um ein perfektes Benutzererlebnis zu gewährleisten.
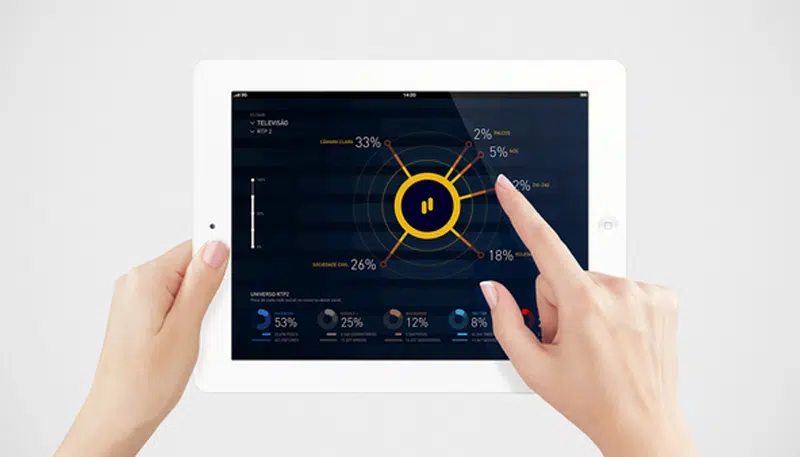
RTP Live-Infografiken von Rafael Matos da Silva
Diese Infografik kann eine großartige Inspirationsquelle sein. Es hat ein einzigartiges und kreatives Design und die Art und Weise, wie es präsentiert wird, ist effektiv und leicht zu lesen.
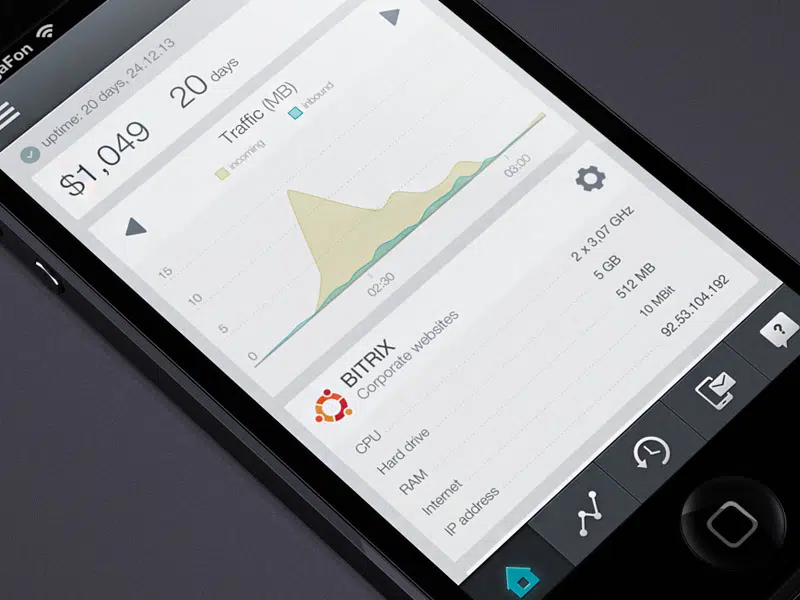
VPS iPhone-App (flache Version)
Diese iPhone-App ist ein weiteres cooles Beispiel dafür, wie Sie Flat Design in Ihre Projekte integrieren können. Dieses Beispiel verwendet einen einfachen hellgrauen Hintergrund und nur kleine farbige Details.
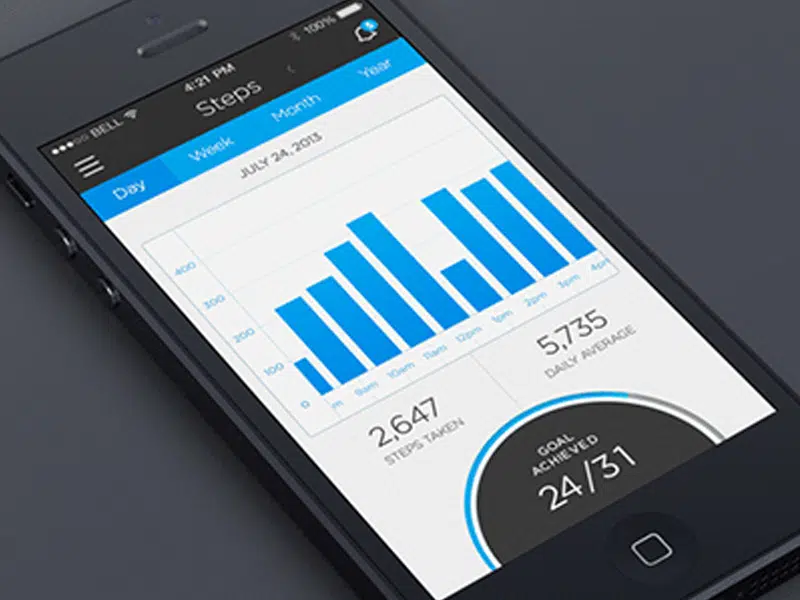
Fitness-Tracking (iOS 7)
Diese Vorschau zeigt einige Fitness-Tracking-Interaktionen. Dieses Beispiel verwendet ebenfalls ein flaches Design und kombiniert es mit einer hellen blauen Farbe.
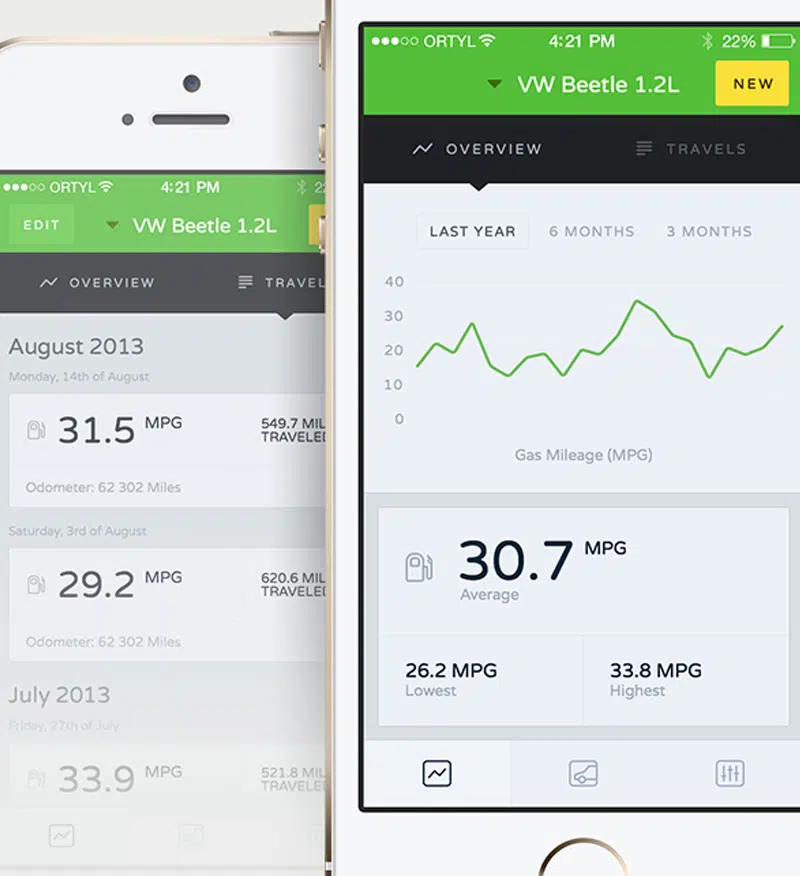
OnPoint – iPhone- und Android-App
OnPoint ist eine iPhone- und Android-App mit einem sehr schönen und glatten Oberflächendesign. Auf diesem hellgrauen Hintergrund sieht alles sehr gut organisiert aus.
Datenvisualisierung von Virgil Pana

Dieses Designprojekt zur Datenvisualisierung ist das Armfarbenexperiment von Virgil Pana. Dies ist eine kleine Zeiterfassungs-App, die großartig aussieht. Die violette Farbpalette ist ein schönes Detail.
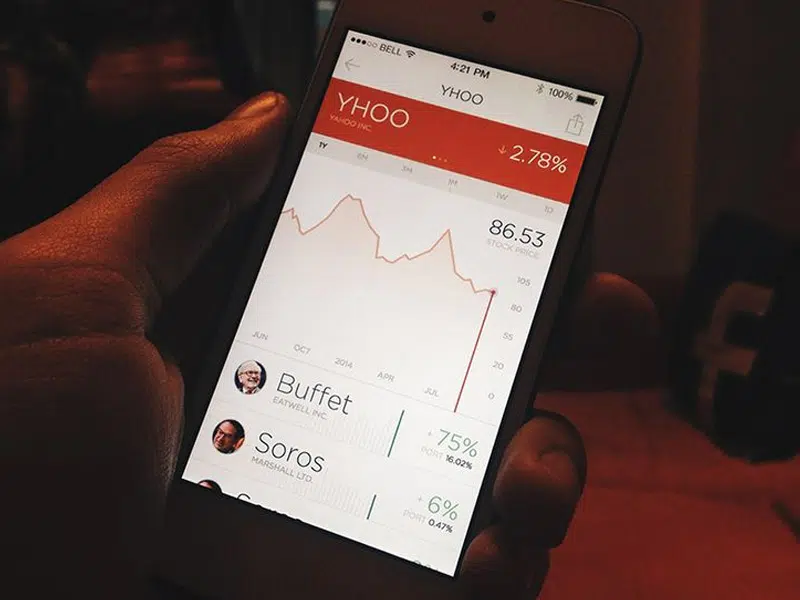
iBillionaire – Verworfener Vorschlag
Diese Designagentur musste sich einem Test gegen andere Agenturen stellen. Sie gewannen das Projekt, das ein Redesign-Konzept für einige Bildschirme erforderte. Nach ein paar Tagen Arbeit nahm dieses wirklich schöne und saubere Interface-Design Gestalt an. In diesem Link sehen wir einen kleinen Einblick in die App.
Website-Analytics Burt
Dies ist der dritte Versuch von Site Analytics und die App fängt an, wirklich gut auszusehen. Diese App verwendet ein flaches Design, das heutzutage ziemlich trendy ist. Die blauen Details im Diagramm sind eine nette Geste.
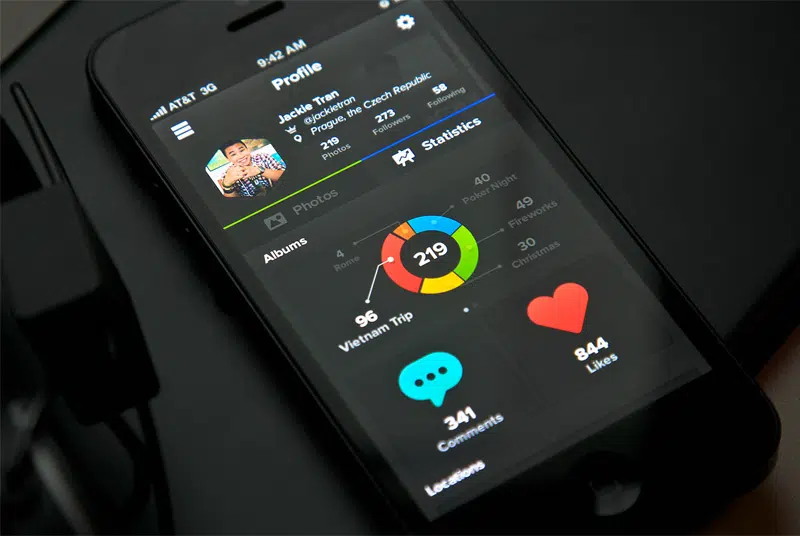
Statistik-UI
Dies ist ein Design der Benutzeroberfläche einer Statistik-App. Obwohl diese App ein dunkles Design-Layout verwendet, sind die Diagramme und Symbole farbenfroh und lassen die Benutzeroberfläche freundlich aussehen.
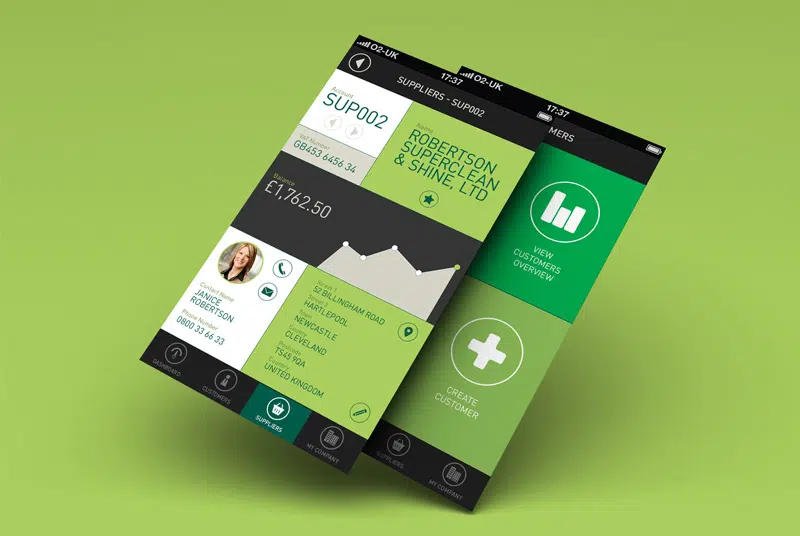
Buchhaltungs-App 2 Bildschirme
Diese beiden Bildschirme sind für eine Buchhaltungs-App. Diese App verwendet ein modulares Rasterlayout mit einigen grünen Details und Hintergründen. Die Großbuchstaben-Typografie fügt sich perfekt ein und die Diagramme sehen großartig aus.
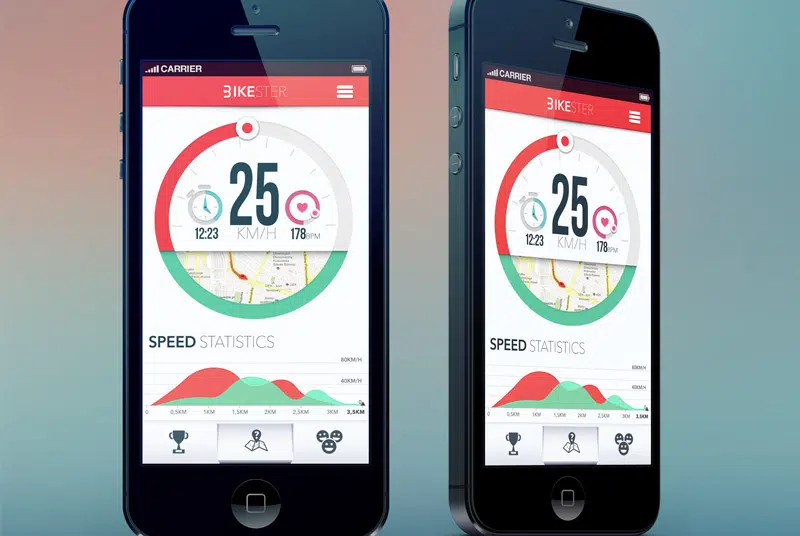
Bikester #2 Wip von Michael Sambora
Die Bikester-App zeigt Ihnen die Geschwindigkeitsstatistik Ihrer letzten Tour mit Ihrem Fahrrad. Diese App verwendet Rot und Grün für Diagramme und Grafiken und verwendet auch einige wirklich schöne Typografien und Symbole.
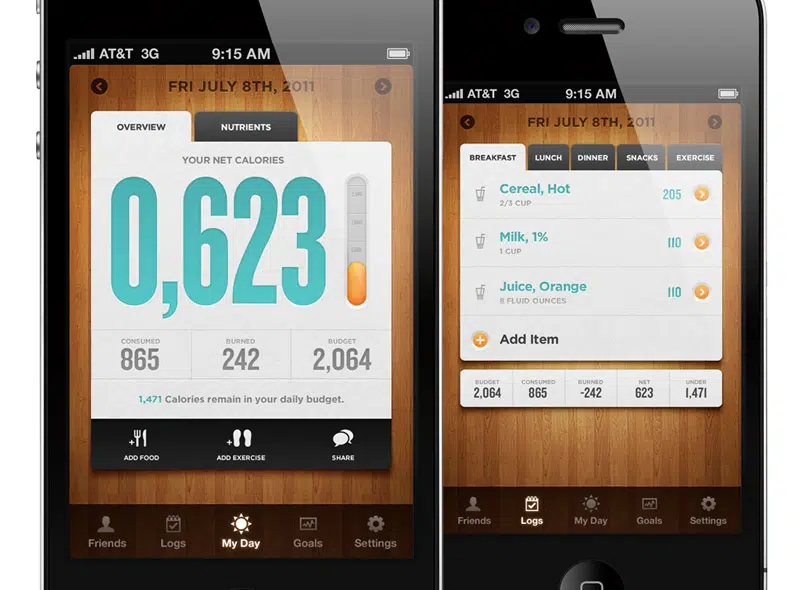
App-Remix: Verliere es!
Diese App berechnet, wie viele Kalorien Sie gerade gegessen haben. Das Interface-Design sieht modern und funktional aus und setzt realistische Texturen meisterhaft ein. Dieses skeuomorphe Design ist sicherlich eines, an das man sich erinnern wird.
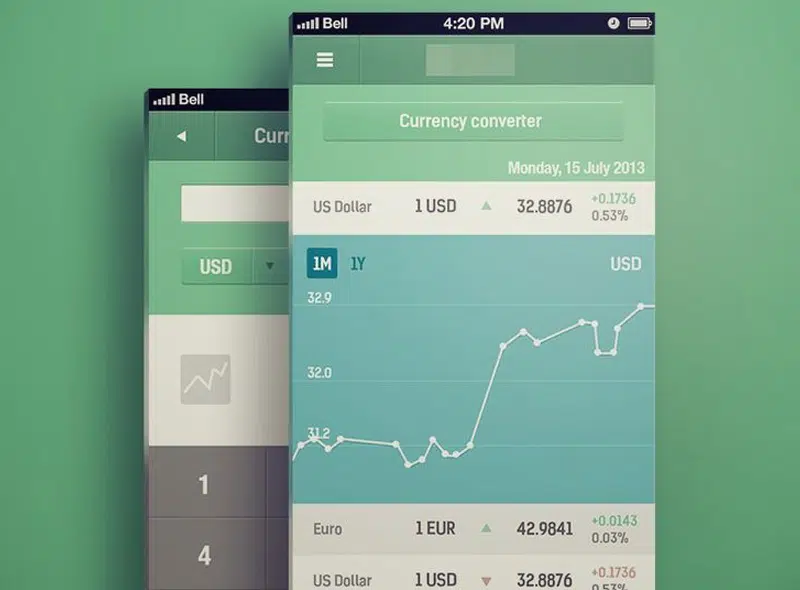
Kleine grüne App
Diese winzige grüne App wurde für ein russisches Finanzunternehmen entwickelt. Das Interface-Design sieht sehr freundlich aus, die hellblauen und grünen Farbtöne sind ein tolles Detail und sehen auf dem hellgrauen Hintergrund sehr schön aus.
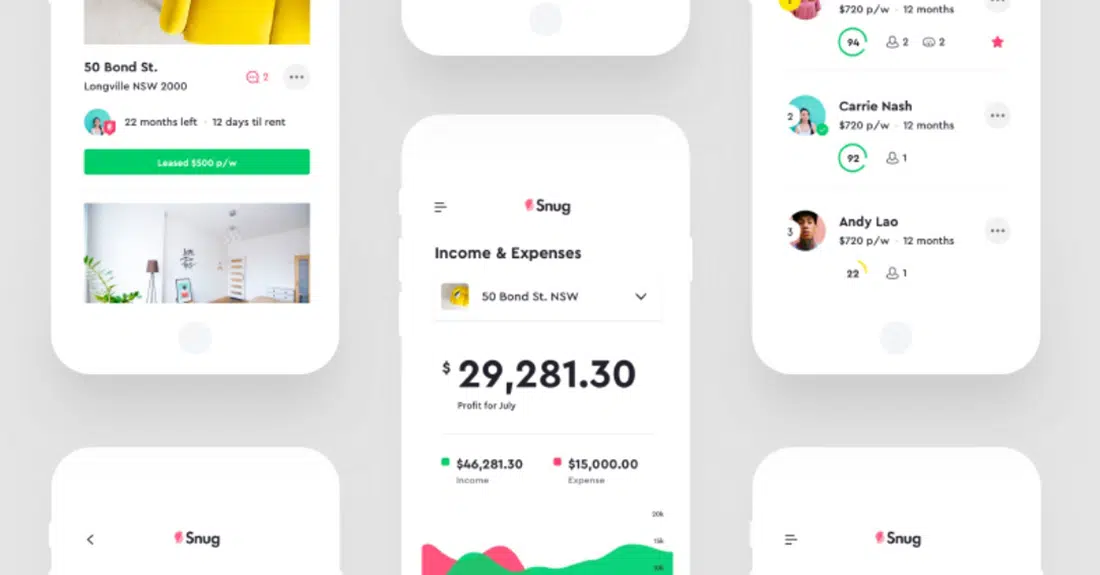
Gemütlich – Mobil
Dies ist ein kleiner Vorgeschmack auf das aktuelle Projekt dieses Designers. In dieser Vorschau sehen Sie einige Bildschirmdesigns. Der Designer hielt die Dinge einfach, verwendete einen weißen Hintergrund, auf dem er Inhalte platzierte.
Statistiken iOS 7 Stile [Free Fireworks png]
Diese Statistik-App ist ganz nett und definitiv ein Beispiel, das es wert ist, in zukünftigen Projekten verfolgt zu werden. Die Farbpalette ist lebendig und wird nur für den Hintergrund und die Diagramme verwendet. Diese App enthält eine Weltkarte in der Kopfzeile, gefolgt von Statistiken.
SCHATTEN
Das Interface-Design von Shadow nutzt Flat Design auf kreative Weise. Die Art und Weise, wie diese App präsentiert wird, ist auch schön. Der Hintergrund ist dunkel und hebt die farbenfrohen Details hervor.
Benutzeroberfläche des Energiemonitors
Zu guter Letzt überwacht diese App die Energie. Das Interface-Design sieht toll aus. Es hat ein ordentliches und sauberes Design, das Sie definitiv bei zukünftigen Projekten inspirieren wird.