Äquivalente Erfahrungen: Was sind sie?
Veröffentlicht: 2022-03-10Wenn Sie genug Zeit damit verbringen, mit Fachleuten für digitale Zugänglichkeit zu interagieren, werden Sie möglicherweise auf den Ausdruck „äquivalente Erfahrung“ stoßen. Dieses Sprichwort fasst einen Großteil der Philosophie hinter der Barrierefreiheitsarbeit kurz zusammen.
Unsere Branche neigt dazu, sich stark auf das Wie zu konzentrieren, oft auf Kosten des Warum . Für Bedenken im Zusammenhang mit Barrierefreiheit ist es wichtig, etwas über die Geschichte und die gelebten Erfahrungen von Menschen mit Behinderungen zu lernen, um den Kontext für das Verständnis der Notwendigkeit von Design und Code zu verstehen, die unter Berücksichtigung des Zugangs erstellt wurden.
Dies ist der erste von zwei Artikeln zum Thema Gleichwertigkeit und deren Bezug zur digitalen Zugänglichkeit. Es wird uns helfen zu definieren, was eine gleichwertige Erfahrung ist. Sobald wir uns einig sind, werde ich besprechen, wie man gleichwertige Erfahrungen für allgemeine Probleme im Zusammenhang mit der Barrierefreiheit implementieren kann.
Der Stand der Dinge
Die Wahrheit ist, dass, obwohl wir in einer Multi-Device-Welt voller Smartphones, Augmented Reality, Sprachassistenten und intelligenten IoT-Sensoren leben, unsere Standardeinstellung immer noch überwiegend ist:
- Visuell,
- großer Bildschirm,
- schnelle verbindung,
- leistungsstarker Computer und Display,
- männlich,
- Weiß,
- Reich,
- Jung,
- Western,
- technisch versiert,
- und fähig.
Dies spiegelt die Vorurteile wider, die dem Design, der Entwicklung und dem Anbau von Produkten innewohnen.
Die vorherige Liste ist möglicherweise nicht die angenehmste zu lesen. Wenn Sie den Browser-Tab noch nicht geschlossen haben, nehmen Sie sich einen Moment Zeit, um Ihre täglichen Arbeitsabläufe und Ihre Kollegen zu betrachten, und Sie werden allmählich verstehen, worauf ich hinaus will.
Im Kern geht es bei der Bereitstellung eines gleichwertigen Erlebnisses letztendlich darum, die Absicht zu bewahren – wobei die Absicht die motivierende Kraft hinter der Erstellung einer Website oder Web-App und aller darin enthaltenen Inhalte und Funktionen ist.
Dies bedeutet, dass die Bedeutung hinter jeder Interaktion, jeder Komponente, jedem Foto oder jeder Illustration, jeder Codezeile für die unterschiedlichsten Menschen verständlich ist, unabhängig von ihrem Gerät oder ihren Fähigkeiten.
Stand der Technik
Ich bin nicht die erste Person, die dieses Thema diskutiert (und hoffentlich nicht die letzte). Redner, Trainer und Berater Nicolas Steenhout ist einer dieser Fürsprecher. Sein großartiger Beitrag Accessibility is about people, not standards , ist sehr lesenswert.
Wenn Sie die Art von Person sind, die sich für Podcasts interessiert, haben seine A11y-Regeln eine wunderbare Serie namens Soundbites. Es bietet „kurze Diskussionen mit Menschen mit Behinderungen über die Barrieren, auf die sie im Internet stoßen“. Diese aufschlussreichen Interviews berühren auch das, was in diesem Artikel behandelt wird.
Was ist keine gleichwertige Erfahrung?
Beispiele dafür zu zeigen, was etwas nicht ist, kann eine Möglichkeit sein, es zu definieren. Ein Beispiel für gleichwertige Erfahrungen wäre eine Web-App, die auf die Verwendung durch die breite Öffentlichkeit ausgerichtet ist und keinen mobilen Haltepunkt hat.

Bei diesem Beispiel muss jeder, der ein Gerät mit einem kleinen Display verwendet, kneifen, schwenken und zoomen, um das zu bekommen, was er braucht. Hier wird jeder zur Rechenschaft gezogen, dessen einziges Verbrechen darin bestand, ein Smartphone zu benutzen.
Wer auch immer dies erdacht, entworfen und entwickelt hat, hat höchstwahrscheinlich nicht aufgehört, über andere Umstände als die eigenen nachzudenken. In einem solchen (leider immer noch allzu häufigen) Szenario garantiere ich, dass die Web-App auf den Laptops oder Desktops der Designer und Entwickler, die sie erstellt haben, großartig aussieht.
Ein Designer, der sagt: „Es hat genug Kontrast für mich und meine ‚alten‘ Augen“, ist dasselbe, als wenn ein Entwickler sagt: „Funktioniert auf meiner Maschine.“
– Heather (@_hmig) 19. Dezember 2019
Die Sache ist jedoch, dass wir nicht für uns selbst entwerfen oder entwickeln.
Sind wir also wirklich damit einverstanden, zu Leuten, die nicht wie wir sind, zu sagen: „Du bist nicht wichtig“? #a11y
Personen, die ein Smartphone verwenden, um auf diese Website zuzugreifen, sind Opfer der Umstände. Die zusätzliche Anstrengung, die jemand unternehmen muss, um es zum Laufen zu bringen, vermittelt indirekt, dass er keine Priorität hatte und daher nicht geschätzt wurde. Wenn Sie das Internet längere Zeit genutzt haben, wette ich darauf, oder Ihnen ist eine ähnliche Erfahrung passiert.
Dieses Beispiel ist auch ein Hüpfen, Überspringen und ein Sprung weg von einem anderen häufigen, aber schwerwiegenden Problem der Barrierefreiheit, das wir oft nicht berücksichtigen: Bildschirmzoomen:
Zoomen des Bildschirms
Beim Zoomen des Bildschirms wird jemand daran gehindert, seine Displays zu zoomen und Text zu vergrößern – viele native mobile Apps sind daran schuld. Wenn Sie diese Art von Verhalten nicht zulassen, teilen Sie potenziellen Benutzern mit, dass Sie nicht daran interessiert sind, dass sie Ihre App verwenden können, es sei denn, sie haben eine ähnliche Vision wie Sie.
Für dieses Szenario eine sanfte Erinnerung daran, dass wir alle älter werden und mit dem Altern eine ganze Reihe von Problemen im Zusammenhang mit dem Sehvermögen einhergehen. Eine Frage, die Sie sich stellen sollten, ist, ob Ihr zukünftiges Selbst in der Lage sein wird, die Dinge zu verwenden, die Ihr gegenwärtiges Selbst herstellt. Eine Folgefrage ist, ob Sie dies auch den Personen stellen, die Sie verwalten.
Ich hatte gerade meine Augen geweitet, also kann ich keinen Text lesen, der nicht komisch groß ist. Ich weiß nicht, wie man einen Bildschirmleser verwendet. In ein paar Stunden geht es mir wieder gut, aber dies war eine faszinierende Reise darüber, wie gut iOS-Apps von Drittanbietern die Einstellungen für die Barrierefreiheit von Textgrößen berücksichtigen!
– Em Lazer-Walker (@lazerwalker) 29. Januar 2020
(Gewinde)
Zugängliche Erfahrungen sind nicht unbedingt gleichwertig
Dieses Konzept ist zunächst vielleicht etwas schwierig zu verstehen. Lassen Sie uns diese Rube-Goldberg-Maschine von Joseph Herscher verwenden, um den Pfeffer zum Vergleich an seinen Gast zu reichen:
Um den Pfeffer zu passieren, schickt die Maschine ihn durch ein ausgeklügeltes System aus Gewichten, Gegengewichten, Rampen, rollenden Objekten, Katapulten, Guillotinen, Brennern, Zeitschaltuhren, Karussells usw. – alle aus gewöhnlichen Küchengegenständen hergestellt. Während dieses Setup technisch sicherstellt, dass der Pfeffer passiert wird, ist es ein lästiger, überarbeiteter, zeitintensiver Prozess.
Viele digitale Erlebnisse ähneln einer Rube-Goldberg-Maschine, wenn es um Barrierefreiheit geht. Da Barrierefreiheitsprobleme so weit verbreitet sind, bieten viele Formen von Hilfstechnologien eine große Auswahl an Funktionen, die es ihren Benutzern ermöglichen, allgemeine Hindernisse zu umgehen.
Leider kann es unverhältnismäßig viel Zeit und Mühe kosten, Hindernisse zu entdecken und dann die geeignete Kombination von Funktionen zu finden und zu aktivieren, um sie zu überwinden.
Anders gesagt: Ein einfacher Klick auf einen Button für eine behinderte Person kann für eine behinderte Person viel mehr Zeit und Mühe kosten, je nachdem, wie der Button hergestellt wurde.
Chilling Effects
Frustrierenderweise kann sich die zusätzliche Zeit und Mühe, die eine behinderte Person in den Betrieb eines technisch zugänglichen Erlebnisses investieren muss, auf ihre Behinderung(en) auswirken. Zum Beispiel kann das Vorhandensein einer motorischen Kontrollbehinderung wie Arthritis das Gesamterlebnis noch anstrengender machen.
Bedenken hinsichtlich der kognitiven Zugänglichkeit sind ebenfalls eine wichtige Sache, die es zu berücksichtigen gilt. Was für den einen leicht verständlich oder intuitiv zu bedienen erscheint, ist es für den anderen möglicherweise nicht. Dies ist besonders häufig in Situationen der Fall:
- Spezialisiertes Domänenwissen,
- Bildung nach einem neuen Konzept,
- und/oder ein Mangel an gemeinsamen Angeboten für die Funktionsweise der Benutzerschnittstelle.
Kognitive Zugänglichkeit ist auch kein abstraktes Anliegen. Ein schlechtes Design der Benutzeroberfläche, das die Umstände des Endbenutzers ignoriert und ihm zu viel kognitive Last aufbürdet, kann sehr reale, sehr schwerwiegende Folgen haben.

Compounding-Effekte
Diese Faktoren schließen sich nicht gegenseitig aus. Befürworter der Spoon Theory wissen, dass unzugängliche Erfahrungen die geistige und körperliche Energie einer Person aufzehren und sie erschöpft und demotiviert zurücklassen. Schlimmer noch, diese Art von Szenarien sind oft mehr als nur eine Person, die ständig mit verminderter Kapazität arbeitet.
Frustrierende digitale Erfahrungen können dazu führen, dass eine Person sie sofort aufgibt und den Fehler des Systems als ihr eigenes persönliches Versagen verinnerlicht. Dieser Verzicht kann sich auch in der Bereitschaft und Fähigkeit einer Person niederschlagen, andere digitale Schnittstellen zu bedienen. Mit anderen Worten: Je mehr wir die Leute abweisen, desto weniger versuchen sie aufzutauchen.
„Niemand hat sich zuvor beschwert“ ist eine dumme Ausrede dafür, sich nicht um Barrierefreiheit zu kümmern. Du hast recht, sie haben sich nicht beschwert. Sie gingen.
— Wählen Sie Blau, egal wer. (@karlgroves) 8. Dezember 2018
Nehmen Sie nicht mein Wort dafür
Um die Zusammenfassung unmittelbar zu machen, habe ich mich auf Twitter an die Leute gewandt, um sie nach ihren Erfahrungen mit der Verwendung von Hilfstechnologien beim Surfen im Internet zu fragen.
Ich habe auch eine absichtlich lockere Definition von assistiver Technologie gewählt. Allzu oft gehen wir davon aus, dass der Begriff „barrierefrei“ nur „funktioniert in einem Screenreader“ bedeutet. Die Wahrheit ist, dass unterstützende Technologie so viel mehr ist als das.
Die Art und Weise, wie das Web aufgebaut ist – seine grundlegenden Prinzipien und Verhaltensweisen – machen es außerordentlich anpassungsfähig. Wir, die Leute, die auf und für das Web bauen, machen das kaputt. Indem wir diese Geräte und Methoden zur Interaktion mit Webinhalten nicht berücksichtigen, entfernen wir uns implizit weiter von der Gleichwertigkeit.
Konsistenz
Für einige können Hilfstechnologien spezielle Browsererweiterungen bedeuten. Diese Mikro-Apps werden verwendet, um ein Surferlebnis zu verbessern, zu erweitern und anzupassen, um es besser an die Bedürfnisse einer Person anzupassen.
Damien Senger, Digitaldesigner, verwendet eine Browsererweiterung namens Midnight Lizard, um ein ähnliches Erlebnis auf mehreren Websites zu erzwingen. Dies hilft ihnen, „sich direkt auf den Inhalt zu konzentrieren und zu große Unterschiede zwischen Websites einzuschränken. Es hilft mir auch, zu harte Farbkontraste zu vermeiden, die wirklich unangenehm sind.“
Damien schreibt außerdem: „Oft sind Websites für mich wirklich schwer lesbar, entweder wegen mangelnder Konsistenz im Layout, zu schmalen Linien oder einfach nicht genug Balance zwischen Schriftgröße und Zeilenhöhe. In diesem Zusammenhang kann Farbe eine Menge nicht hilfreicher Ablenkung erzeugen, und ich habe Probleme, wenn ein zu starker Kontrast in der Nähe von Text ist.“
Wie man die Gleichwertigkeit aufrechterhält
- Eine größere Schriftgröße und eine angenehme Zeilenhöhe tragen wesentlich dazu bei, dass Inhalte angenehm zu lesen sind.
- Eine gut durchdachte Farbpalette mit guten Kontrastverhältnissen hilft, den Leser in Ihre Inhalte einzutauchen.
- Die konsistente Anwendung von Farbe kann auch dabei helfen, zu kommunizieren, mit welchen Elementen interagiert werden kann, solange nicht nur die Farbe allein Interaktivität anzeigt.
- Stellen Sie sicher, dass Textinhalte mit Text geschrieben (nicht als Bild dargestellt) werden, sodass er laut vorgelesen, neu gestaltet und neu formatiert werden kann.
- Verwenden Sie semantisches HTML, Abschnittselemente und strukturierte Mikrodaten, damit sich Ihre Inhalte an spezielle Lesemodi und Browsererweiterungen anpassen können.
- Verstehen Sie, dass Branding neben dem Aussehen auch beinhaltet, wie sich etwas verhält, reagiert und reagiert.
Darüber hinaus verbessert Damien auch sein Surferlebnis, indem er Werbeblocker-Technologie einsetzt, „nicht nur für Werbung, sondern um Animationen oder Inhalte zu blockieren, die für mein ADHS zu ablenkend sind“.
Es ist nicht allzu schwer vorstellbar, warum es eine schlechte Idee ist, Ihre Benutzer abzulenken und zu nerven. Im Falle von Werbung ist die Branche nicht reguliert, was bedeutet, dass Regeln zum Verbot von Animationen, die ADHS, Migräne und/oder Anfälle auslösen, nicht eingehalten werden. Aus dieser Sicht ist ein Werbeblocker eine Form der Selbstverteidigung der Verbraucher.
Ich sage es noch einmal: Es ist nicht so wichtig, den Benutzern ihren Zugriff mitzuteilen, da Ihr Endergebnis eine SCHLECHTE Aufnahme ist. Anzeigen sind in Ordnung, solange sie keine Barriere durch Bewegung schaffen! #ADHS #A11y #PSH #WCAG https://t.co/i6mifI0JRE
– Shell Little (@ShellELittle) 27. Februar 2020
Kenny Hitt mischt sich auch in Bezug auf Werbung ein: „…unabhängig von der Plattform, was mich am meisten ärgert, sind Websites mit Werbung, die im Wesentlichen dazu führen, dass die Website ständig automatisch aktualisiert wird. Dies hindert mich als Screenreader-Benutzer daran, den Inhalt dieser Websites zu lesen.“
Auch hier bedeutet ein Mangel an Regulierung, dass der Benutzer selbst Maßnahmen ergreifen muss, um das Erlebnis gleichwertig zu halten.

Wie man die Gleichwertigkeit aufrechterhält
- Vermeiden Sie Skripte, die die Seite automatisch aktualisieren.
- Vermeiden Sie blinkende und stroboskopische Animationen, insbesondere Animationen, die als Anfallsauslöser bekannt sind.
- Stellen Sie Methoden bereit, um alle Animationen anzuhalten.
- Verwenden Sie die Medienabfrage „preferreds
prefers-reduced-motion“, um die Animation zu deaktivieren, falls erforderlich.- Verwenden Sie keine Skripts, die versuchen, Werbeblocker zu erkennen.
- Wenn ein Modal verwendet wird, um jemanden über eine Newsletter-Anmeldung, eine Cookie-Richtlinie oder die Verwendung eines Werbeblockers zu informieren, stellen Sie sicher, dass die Modal-Traps fokussiert sind und über eine Tastatur geschlossen werden können.
Gelegenheit
Das Fehlen einer gleichwertigen Erfahrung führt direkt zu einer verpassten Gelegenheit. Viele Personen, mit denen ich gesprochen habe, erwähnten, dass sie eine digitale Erfahrung, auf die nicht zugegriffen werden kann, meistens aufgeben würden.
Brian Moore erwähnt: „Es gibt Websites, deren Produkte ich sehr mag, die ich aber nicht kaufen werde, weil die Website selbst so schwierig ist und Versuche, sie zu erreichen, entweder auf Schweigen oder auf Widerstand gestoßen sind, etwas zu unternehmen.“
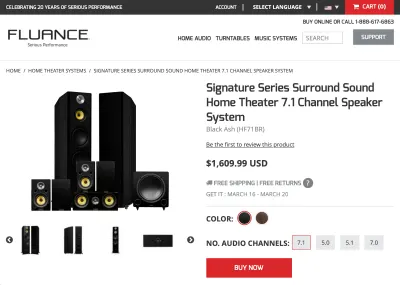
Als jüngstes Beispiel nennt Brian die Website von Fluance. Die Fehler in den Benutzerströmen beim Einkaufen hindern ihn daran, High-End-Consumer-Audiogeräte zu kaufen.
Die gesamte Webpräsenz von Fluance existiert, um Produkte zu verkaufen. Auch wenn das Aktualisieren einer barrierefreien Website oder Web-App ein mühsamer Prozess sein kann, wäre es definitiv im besten Interesse von Fluance, sicherzustellen, dass der Checkout-Benutzerfluss so robust wie möglich ist.

Die Möglichkeiten sind auch nicht nur auf E-Commerce beschränkt. Da immer mehr Dienste digitalisiert werden, verdrängen wir paradoxerweise mehr Menschen aus dem Dasein, um in der Gesellschaft zu leben, die auf diese digitalisierten Dienste angewiesen ist – Menschen mit geschützten Rechten. Auch hier ist diese Verschiebung weg von einer gleichwertigen Erfahrung der Schuldige.
Justin Yarbrough „bewarb sich im Sommer beim Arizona Department of Economic Security um eine Stelle im Zusammenhang mit Barrierefreiheit, wo ich gebeten wurde, eine Bewertung abzulegen. Die Schaltfläche zum Starten der Bewertung war ein anklickbares div . Am Ende haben sie die Bewertungsanforderungen für die Position abgewunken.“
Jim Kiely erzählt mir von seinem Bruder, der „seine Wasserrechnung nicht mehr online bezahlt, weil die städtische Wasser-Website [nicht] gut mit einem Screenreader und hohem Kontrast funktioniert“.
Ich persönlich habe Freunde, die daran gehindert wurden, Lebensläufe auf mehreren Websites einzureichen, weil ihre Bewerbungsportale nicht zugänglich waren.
Wie man die Gleichwertigkeit aufrechterhält
- Verwenden Sie semantisches Markup (das
buttonfür Schaltflächen, das Ankerelement für Links,inputundlabelfür Formulare usw.).- Führen Sie einen ersten Test Ihrer Benutzerabläufe mithilfe von Hilfstechnologien durch, um sicherzustellen, dass sie sinnvoll sind.
- Zeigen Sie Ihre Website oder Web-App im Hochkontrastmodus und invertierten Farben an, um sicherzustellen, dass interaktive Inhalte richtig angezeigt werden.
- Verwenden Sie tatsächliche Benutzer von Hilfstechnologien, um Ihre Benutzerabläufe zu testen.
- Fordern Sie Drittanbieter auf, die Barrierefreiheit ihres Produkts zu unterzeichnen, einschließlich einer Voluntary Product Accessibility Template (VPAT).
Anpassungsfähigkeit
Soren Hamby, Product Marketing Manager und Design Advocate, schreibt über ihre Erfahrungen mit Bildschirmvergrößerungssoftware und Bildschirmlesefunktionen. Soren hat „unterschiedliche Sehstärken, so dass [sie] dazu neigen, nicht immer die gleiche Anpassungsstufe zu benötigen.“
Bemerkenswerterweise erwähnt Soren ihre Probleme mit Liefer-Apps für Lebensmittel, insbesondere „die Einkaufswagen lesen oft nur die Mengen und nicht den Artikelnamen. Es ist viel einfacher, mit einer sehenden Person zu bestellen.“
Hier sind drei Dinge zu beachten:
Erstens ist die oberflächliche Anerkennung, dass die App für verschiedene Personen unterschiedlich funktioniert, der Hauptpunkt dieses Artikels.
Zweitens verwendet Soren mehrere Formen von Hilfstechnologien, wobei die Mischung eine wechselnde Kombination ist, die von einer Kombination ihrer jeweiligen Aufgabe und davon abhängt, wie gut die digitale Schnittstelle ihre Zugangsanforderungen erfüllt.
Wie man die Gleichwertigkeit aufrechterhält
- Stellen Sie sicher, dass die Bezeichnungen für Ihre interaktiven Steuerelemente relevant und prägnant sind.
- Integrieren Sie Behinderungsszenarien und -bedingungen in Ihre Design-Personas.
- Vermeiden Sie absolute Längeneinheiten. (Nein im Ernst.)
- Vermeiden Sie es, maximale Breiten und Höhen festzulegen.
- Vermeiden Sie die Verwendung von festen und klebrig scrollenden Komponenten, insbesondere von größeren.
- Testen Sie Ihre Layouts, indem Sie zoomen und/oder Ihre Standardschriftgröße erhöhen, um sicherzustellen, dass der Inhalt nicht verdeckt wird.
Damit kommen wir zu unserem dritten und wichtigsten Punkt:
Autonomie
Sich bei der Bestellung von Lebensmitteln auf die Hilfe einer sehenden Person verlassen zu müssen, ist nicht ideal. Für viele ist der Erwerb, die Zubereitung und der Verzehr von Lebensmitteln eine sehr persönliche Angelegenheit. Gezwungen zu sein, Unterstützung von außen in diesen Prozess einzubeziehen, ist etwas ganz anderes, als jemanden bereitwillig einzuladen, um eine Erfahrung zu teilen. Dasselbe gilt auch für jedes andere digitale Produkt.
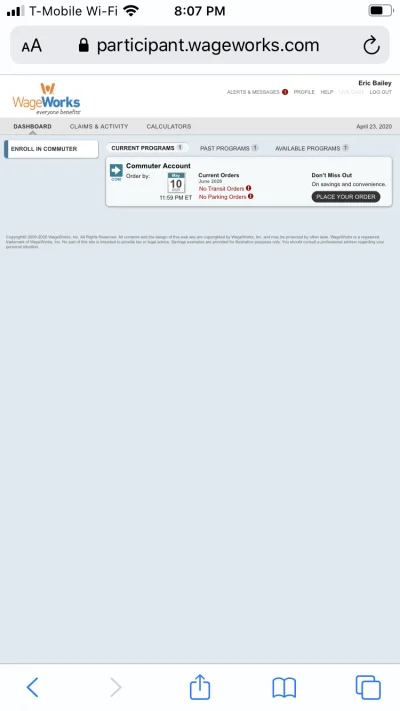
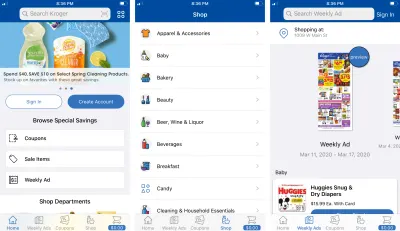
Kenny erwähnt auch Lebensmittel-Apps: „… mein lokaler Kroger-Lebensmittelladen hat im Juni 2019 mit einem App-Redesign begonnen, das die Zugänglichkeit ihrer App beeinträchtigt.“ Bei der Erörterung dieses Rückschritts führt er weiter aus: „Weil ich finanziell nicht in ein anderes Geschäft wechseln kann, werde ich es nicht fallen lassen. Kroger wird feststellen, dass ich nicht bei einem Problem aufhöre. Beharrlichkeit bei der Lösung von Problemen ist eine Voraussetzung für jeden behinderten Menschen, wenn er in der Welt erfolgreich sein will.“

Gleichberechtigung
Kroger wäre gut beraten, auf Kennys Feedback zu hören. Der Lebensmittelkonzern Winn-Dixie wurde kürzlich erfolgreich verklagt, weil er nicht mit einem Screenreader bedienbar ist. In der Klage wurde argumentiert, dass die Website des Lebensmittelhändlers stark in ihre physischen Geschäfte integriert war und daher gegen das Gesetz über Amerikaner mit Behinderungen (ADA) verstieß.
Ein weiterer neuerer Fall betrifft das Domino's Pizza-Franchise. Das Urteil, das bis zum Obersten Gerichtshof reicht, stellt klar und eindeutig fest, dass es verfassungswidrig ist, jemanden an der Nutzung einer Website oder App zu hindern, nur weil er eine Bildschirmlesesoftware verwendet.
In beiden Fällen waren die Kosten für die Implementierung von Korrekturen weitaus geringer als der Gang vor Gericht – etwas, an das Sie denken sollten, wenn Sie das nächste Mal entscheiden, wo Sie Pizza bestellen.
Trotz einiger hässlicher Missverständnisse über das Urteil sind die Beweise eindeutig: In den Vereinigten Staaten gibt es jetzt einen Präzedenzfall für Privatunternehmen, die wegen Verletzung von Bürgerrechten durch ein unzugängliches digitales Erlebnis verklagt werden können. Auch Europa und einige Teile Asiens haben ähnliche Gesetze.
Wie man die Gleichwertigkeit aufrechterhält
- Verstehen Sie, dass technische Entscheidungen rechtliche Konsequenzen haben können.
- Halten Sie das Gesetz ein und schaffen Sie keine Umstände, die zu Diskriminierung führen.
- Machen Sie sich mit den Richtlinien für barrierefreie Webinhalte (WCAG) vertraut.
- Fügen Sie Barrierefreiheitsanforderungen zu Ihren Akzeptanzkriterien hinzu.
- Fügen Sie Ihren Design- und Entwicklungsworkflows manuelle und automatisierte Barrierefreiheitsprüfungen hinzu.
Reaktivität
Eine andere Möglichkeit, ein gleichwertiges Erlebnis aufrechtzuerhalten – eine, über die oft nicht nachgedacht wird – besteht darin, Berichten über Barrierefreiheitsprobleme das gleiche Gewicht und die gleiche Bedeutung beizumessen wie anderen Softwarefehlern.
Gemeldete Barrierefreiheitsprobleme werden oft heruntergespielt und ignoriert oder an jemanden gesendet, der das Problem nicht kennt und/oder nicht in der Lage ist, es zu beheben.
Kenny, der 1984 anfing, einen Computer mit einem Screenreader zu verwenden, sagt: „Wenn ich heutzutage auf Probleme mit der Barrierefreiheit stoße, versuche ich, es zu melden, wenn ich die übliche Antwort von der Person bekomme, die sich nicht darum kümmert, gebe ich einfach auf und weggehen. Wenn [die Antwort] von jemandem im Marketing kommt, der Barrierefreiheit nicht versteht, gebe ich einfach auf und gehe weg. Es hat keinen Sinn, diesen Leuten etwas über Barrierefreiheit beizubringen.“
Kennys Ansicht wird von vielen anderen in der Behindertengemeinschaft geteilt. Denken Sie daran, was ich vorhin über das Zusammensetzen von Effekten gesagt habe.
Brian berichtet, dass
„Wenn ich erhebliche Probleme mit einer Website feststelle, melde ich sie. Je nachdem, mit wem ich spreche, reicht es von „Hier ist, was nicht funktioniert“ bis hin zu allen möglichen technischen Details darüber, warum, wenn ich die richtigen Leute erreichen kann.“
Es ist entscheidend, es an die richtigen Leute zu bringen. Ein weiterer Teil der gleichwertigen Erfahrung ist der rechtzeitige und konstruktive Umgang mit Feedback, ähnlich wie Sie es mit jedem anderen Problem mit Ihrem Produkt oder Ihrer Dienstleistung tun würden.
Es ist ganz einfach, auf ein Problem mit der Barrierefreiheit zu reagieren:
- Danke der Person, dass sie sich die Zeit und Mühe genommen hat, das Problem zu melden.
- Bestätigen Sie das Problem und bestimmen Sie, welche Person oder welches Team sich darum kümmern wird.
- Stellen Sie bei Bedarf klärende Fragen.
- Bieten Sie mögliche Problemumgehungen an, mit dem Verständnis, dass sie nur vorübergehend sind, bis das zugrunde liegende Problem behoben ist.
- Bieten Sie an, sie in den Prozess einzubeziehen, einschließlich der Benachrichtigung, wenn das Problem behoben wurde.
Offen, ehrlich und transparent in Bezug auf Ihren Fehlerbehebungsprozess zu sein, trägt wesentlich dazu bei, Vertrauen in einer Bevölkerung aufzubauen, die in der Vergangenheit und routinemäßig übersehen wurde.
Beachten Sie auch, dass es keine angemessene, effektive oder nachhaltige Lösung ist, jemandem eine E-Mail-Adresse zuzuweisen, um Aufgaben im Namen eines Benutzers von Hilfstechnologien auszuführen. Erinnern Sie sich an die zuvor besprochenen Bedenken hinsichtlich der Autonomie.
Wie man die Gleichwertigkeit aufrechterhält
- Erstellen Sie eine Erklärung zur Barrierefreiheit, einschließlich bekannter Probleme, einer vorläufigen Zeitachse für deren Behebung und leicht zu findender Kontaktinformationen.
- Stellen Sie sicher, dass alle Personen mit Kundenkontakt (Qualitätssicherung, Kundensupport, Marketing usw.) im Protokoll für die Meldung von Problemen im Zusammenhang mit der Barrierefreiheit geschult sind.
- Quantifizieren Sie Probleme im Zusammenhang mit der Barrierefreiheit, sowohl interne als auch gemeldete.
- Halten Sie Ausschau nach Mustern und Trends mit entdeckten Barrierefreiheitsproblemen, da diese Lernmöglichkeiten darstellen.
- Verstehe, dass nicht alle Plattformen zum Sammeln von Feedback gleich sind.
Motivation
Wir haben die alltäglichen Frustrationen der Menschen sowie die Bürgerrechte und die aktuelle Rechtslandschaft behandelt. Wenn diese Sie nicht motivieren, gestatten Sie mir, einen weiteren zu berücksichtigenden Faktor vorzustellen: Gewinn.
Es gibt zwei provozierende Studien, auf die ich aufmerksam machen möchte, aber sie sind keineswegs die einzigen Studien, die in diesem Bereich durchgeführt werden.

Die erste ist die Click Away Pound Survey, eine Umfrage, die sowohl 2016 als auch 2019 durchgeführt wurde, um „das Online-Einkaufserlebnis von Menschen mit Behinderungen zu untersuchen und die Kosten für Unternehmen zu untersuchen, die durch das Ignorieren behinderter Käufer entstehen“.
Die Umfrage ergab, dass mehr als 4 Millionen Menschen eine Einzelhandels-Website aufgrund der gefundenen Zugangsbarrieren verlassen haben. Diese Menschen repräsentieren 17,1 Milliarden Pfund (~21,1 Milliarden US-Dollar) an entgangenen potenziellen Einnahmen.
Das zweite ist The Purchasing Power of Working-Age Adults With Disabilities (PDF), das 2018 von den American Institutes for Research durchgeführt wurde. Diese Studie ergab, dass behinderte Erwachsene im erwerbsfähigen Alter ein geschätztes verfügbares Einkommen von 490 Milliarden US-Dollar haben. Das ist eine Milliarde mit einem großen B.
Es gibt zwei der (vielen) Imbissbuden aus diesen Studien, die ich hervorheben möchte:
Erstens ist das Web aus historischer Sicht noch sehr neu. Darüber hinaus ist seine Allgegenwärtigkeit noch jünger, was bedeutet, dass die Verwendung durch die allgemeine Bevölkerung nur einen kleinen Bruchteil der Zeit darstellt, in der es existiert.
Zweitens enthält die allgemeine Bevölkerung viele Menschen mit Behinderungen, deren Bedürfnisse nicht erfüllt werden. Diese unerfüllten Bedürfnisse stellen potenzielle Einnahmen in Milliardenhöhe dar .
Das ist ein riesiger Markt, der uns als Branche erst jetzt bewusst wird. Anstatt sich der Barrierefreiheit mit einer Denkweise der Risikoaversion zu nähern, warum nutzen Sie dieses Lernen nicht als eine großartige Möglichkeit, Ihre aktuellen und zukünftigen Geschäftsmöglichkeiten zu erkennen?
Die Einhaltung des ADA ist per Definition das gesetzlich geforderte Mindestmaß an Barrierefreiheit. Es trägt nicht zu einer guten Benutzererfahrung, Benutzerfreundlichkeit und Innovation bei. Wenn Sie nicht ständig nach dem Minimum streben, reicht Compliance nicht aus.https://t.co/qOYw6ji23u
– Mikey ist zu Hause (@mikeyil) 5. März 2020
Lassen Sie uns hier nicht aufhören
Zu oft betrachten wir Barrierefreiheit als ein zu lösendes Problem und nicht als eine Art, die Welt zu betrachten. Äquivalente Erfahrungen erfordern, dass wir unsere Annahmen und Vorurteile hinterfragen und über Erfahrungen außerhalb unserer eigenen nachdenken. Es kann zunächst unangenehm sein, darüber nachzudenken, aber es dient alles dazu, Dinge für alle nutzbar zu machen.
Als Webprofis ist es unsere Aufgabe und unser Privileg sicherzustellen, dass die von uns bereitgestellten Erfahrungen gleichwertig sind. Im zweiten Teil untersuchen wir, wie man genau das macht.
Weiterführende Lektüre
- „WCAG-Grundlagen“, Tetra Logical
- „Die Grundlagen der Web-Zugänglichkeit“, Marco Zehes Blog zur Barrierefreiheit
- „Checkliste für die Barrierefreiheit im Internet: 15 Dinge zur Verbesserung der Barrierefreiheit Ihrer Website“, WebsiteSetup.org
- „Die Bedeutung manueller Barrierefreiheitstests: Rufen Sie die Profis an“, Eric Bailey, Smashing Magazine
- „Barrierefreiheit über Compliance hinausgehen“, Dennis Deacon, 24 Barrierefreiheit
- „Videos von Menschen mit Behinderungen, die Technologie verwenden“, Hampus Sethfors, Axess Lab
- „Perspektiven der Web-Zugänglichkeit: Erkunden Sie die Auswirkungen und Vorteile für alle“, Web Accessibility Initiative (WAI), W3C
Vielen Dank an Brian Moore, Damien Senger, Jim Kiely, Justin Yarbrough, Kenny Hitt und Soren Hamby für das Teilen ihrer Erkenntnisse und Erfahrungen.
