Elemente, die auf dem Handy weggeworfen oder wiederverwendet werden können
Veröffentlicht: 2022-03-10Da sich das Ende des Jahres schnell nähert, stimmt jeder mit Vorhersagen für die Webdesign-Trends 2019 ein. Zum größten Teil denke ich, dass diese Vorhersagen denen für 2018 ziemlich ähnlich sehen – was überraschend ist.
Da wir immer tiefer in das Mobile-First-Territorium vordringen, können wir uns nicht mehr an die gleichen Vorhersagen halten, die für Websites sinnvoll waren, die auf dem Desktop angezeigt werden. Natürlich dürfen wir das Desktop-Erlebnis nicht vergessen, aber es muss gegenüber dem Mobilgerät in den Hintergrund treten. Aus diesem Grund wünschte ich mir, dass die Vorhersagen für 2019 (und darüber hinaus) praktischer Natur wären.
Wir müssen Websites in erster Linie mit Blick auf mobile Benutzer entwerfen, was bedeutet, dass wir ein effizienteres System zur Bereitstellung von Inhalten haben müssen. Anstatt das nächste Jahr oder so damit zu verbringen, unserem Repertoire weitere Designtechniken hinzuzufügen, sollten wir vielleicht einige wegnehmen?
Wie der abstrakt-expressionistische Maler Hans Hofmann sagte:
„Die Fähigkeit zur Vereinfachung bedeutet, das Unnötige zu eliminieren, damit das Notwendige sprechen kann.“
Deshalb werde ich heute über die mobilen Designelemente sprechen, an denen wir etwas zu lange festgehalten haben, und darüber, was Sie in Zukunft dagegen tun sollten.
Warum müssen wir mobile Designelemente im Jahr 2019 loswerden?
Obwohl Responsive Design und Minimalismus uns dem gewünschten Effekt von Mobile First näher gebracht haben, glaube ich nicht, dass es uns so weit gebracht hat, wie wir gehen können. Und das liegt zum Teil daran, dass wir Designelemente, die uns schon lange begleiten, nur ungern loslassen. Sie mögen wichtig erscheinen, aber ich vermute, dass viele von ihnen von Websites entfernt werden können, ohne die Erfahrung zu beeinträchtigen.
Deshalb: Auf dem Desktop gibt es viel Platz zum Spielen. Auch wenn Sie nicht jeden Zentimeter des Bildschirms mit Inhalten füllen, finden Sie kreative Möglichkeiten, den Platz zu nutzen. Mit dem Handy haben Sie den Grundbesitz drastisch reduziert. Einer der größten Nebeneffekte davon ist das Scrollen, das mobile Besucher durchführen müssen.
Warum ist das wichtig?
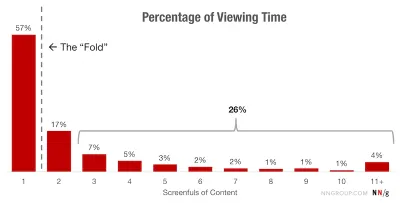
Eine Studie der Nielsen Norman Group aus dem Jahr 2018 zum Thema Scrollen und Aufmerksamkeit zeigt, dass es vielen Benutzern (57 %) nichts ausmacht, über die „above the fold“-Linie hinaus zu scrollen. Allerdings entfallen 74 % der gesamten Betrachtungszeit auf die ersten beiden Bildschirme.

Wenn Sie versuchen, all diese überflüssigen Designelemente aus dem traditionellen Desktop-Erlebnis in das mobile Erlebnis zu integrieren, besteht eine gute Chance, dass Ihre Besucher ihnen nie begegnen werden.
Obwohl ein längeres Scrollen auf Mobilgeräten einfach genug ist, könnten Sie auch feststellen, dass Ihre Besucher unter Scroll-Müdigkeit leiden. Mein Vorschlag ist, Designelemente auf Mobilgeräten zu löschen, die übermäßiges Scrollen erzeugen und folglich die Geduld der Besucher auf die Probe stellen.
4 mobile Designelemente, auf die Sie 2019 verzichten sollten
Wenn wir die Webdesign-Trends von 2018 auf 2019 nicht drastisch ändern, dann ist jetzt meiner Meinung nach ein guter Zeitpunkt, um das mobile Web-Erlebnis zu bereinigen. Wenn Sie sowohl die Verweildauer auf der Website als auch Ihre Konversionsraten erhöhen möchten, würde die Schaffung eines schlankeren und effizienteren Erlebnisses Ihre mobilen Webdesigns erheblich verbessern.
Um zu erklären, auf welche mobilen Designelemente Sie dieses Jahr verzichten sollten, werde ich die Desktop- und mobile Erfahrungen gegeneinander ausspielen. Auf diese Weise bekommen Sie ein Gefühl dafür, warum Sie sich auf dem Handy davon verabschieden müssen.
1. Seitenleisten
Eine Seitenleiste ist seit langem ein praktisches Webdesign-Element für Blogs und andere Nachrichtenagenturen. Mit der Übernahme von Responsive und Mobile-First-Design neigt die Seitenleiste jedoch dazu, jetzt ganz unten in Blog-Posts geschoben zu werden. Aber ist das der beste Ort dafür?
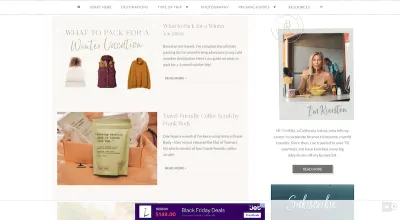
The Blonde Abroad ist ein Beispiel dafür, dass der größte Teil des Inhalts der Seitenleiste am Ende eines Beitrags platziert wird.
So erscheint ein Beitrag auf dem Desktop:

Beachten Sie, dass dies auch nicht das Ende der Seitenleiste ist. Es gibt eine Reihe anderer Widgets unterhalb der in diesem Screenshot gezeigten. Weshalb das mobile Pendant für diese Website viel zu lange läuft:

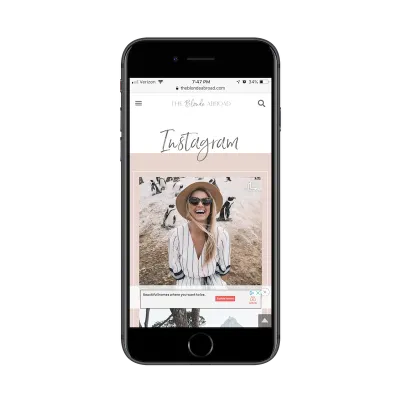
Was Sie hier sehen, ist keine coole, auf soziale Medien ausgerichtete Seite. Dies ist, was mobile Benutzer finden, nachdem sie vorbei gescrollt haben:
- Anzeigen,
- Eine Promotion ihres Webshops,
- Empfohlene/verwandte Beiträge,
- Ein Abonnentenformular,
- Ein Kommentarformular.
Dann erscheint der Instagram-Feed, gefolgt vom Abonnentenformular erneut! Alles in allem dauert es etwa die Hälfte des Scrollens der Seite, um an das Ende des Inhalts zu gelangen. Der Rest der Seite wird dann mit Eigenwerbung gefüllt. Es ist einfach viel zu viel.
Wenn Instagram für sie eine so prominente Plattform ist, sollte sie einen Link dazu in der Kopfzeile haben. Ich würde auch vorschlagen, die Anzahl der Formulare auf den mobilen Webseiten zu reduzieren. Drei Formulare (davon zwei Duplikate) sind übertrieben. Und ich würde wahrscheinlich auch empfehlen, die empfohlenen Posts mit Bildern und Titeln in reine Textlinks umzuwandeln.
Ein Beispiel für eine Autoritätsseite, die Seitenleisten gut handhabt, ist der MarketingSherpa-Blog. Wie Sie hier sehen können, ist in der Desktop-Erfahrung eine ziemlich dichte Seitenleiste enthalten.

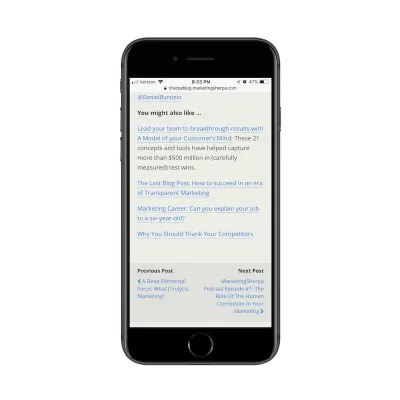
Richten Sie Ihre Aufmerksamkeit jedoch auf Mobilgeräte, und die Seitenleiste verschwindet vollständig. Stattdessen werden Sie auf ein superleichtes Erlebnis stoßen:

Unter jedem Beitrag im Blog finden Sie eine kurze Liste mit Links, die vom Autor empfohlen werden. Es gibt auch ein Zurück/Weiter-Widget, mit dem Leser schnell zum nächsten veröffentlichten Beitrag wechseln können. Es ist eine großartige Möglichkeit, die Leser durch die Website zu bewegen, ohne eine mobile Webseite unnötig lang machen zu müssen.
2. Modale Popups
Ich weiß, dass mobile Pop-ups nicht sterben, zumindest was Google betrifft. Aber abgesehen von aufdringlichen Pop-ups, hat das traditionelle Pop-up noch einen Platz auf dem Handy? Wenn wir wirklich darüber nachdenken, wie wir das Benutzererlebnis optimieren können, wäre es dann nicht sinnvoll, das Modal ganz abzuschaffen?
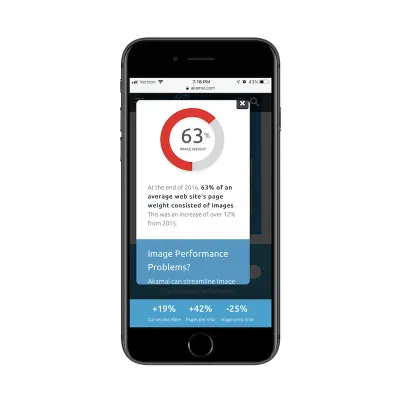
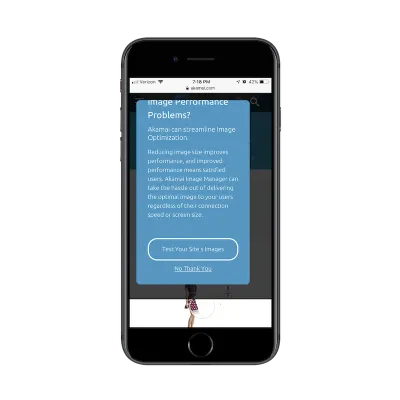
Hier ist ein Beispiel von Akamai, von dem ich schockiert bin, dass es überhaupt existiert:

Beim Durchsuchen einer der internen Seiten der mobilen Website erschien dieses Popup auf meinem Bildschirm. Zuerst dachte ich: „Oh, cool! Ein Pop-up mit Grafik und Statistik.“ Aber dann las ich es und stellte fest, dass es sich um ein scrollendes Popup handelte!

Ich bin mir ehrlich gesagt nicht sicher, ob ich so etwas schon einmal gesehen habe, aber ich denke, es ist das perfekte Beispiel dafür, warum modale mobile Pop-ups nie eine gute Idee sind. Abgesehen davon, dass der Inhalt der Website fast vollständig blockiert wird, erfordert das Popup, dass der Besucher etwas tun muss, um die gesamte Nachricht zu sehen.
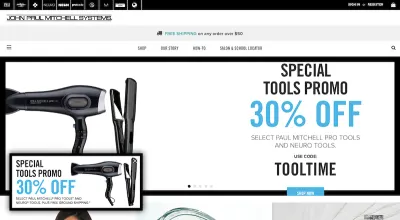
Ich bin auf ein weiteres Beispiel für ein schlechtes Popup gestoßen. Dieser ist auf der Website von Paul Mitchell:

Ich fand es eine seltsame Wahl, dieselbe Werbung sowohl im Popup- als auch im scrollenden Heldenbild zu platzieren. Dieses ist jedoch leicht genug zu verwerfen, da klar ist, was das Popup und was das Bild ist.
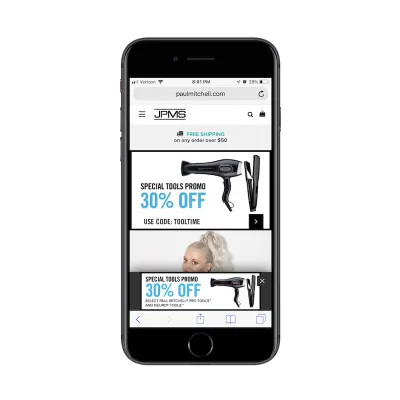
Auf dem Handy ist es nicht so einfach zu unterscheiden:

Wenn ich das passende Pop-up auf dem Desktop nicht gesehen hätte, hätte ich wahrscheinlich gedacht, dass diese Webseite einen Fehler hat, als ich die Duplizierung zum ersten Mal gesehen habe. Es hilft auch nicht, dass das Heldenbanner jetzt ein Pfeilsymbol in einem schwarzen Kästchen hat, das leicht mit dem „X“ verwechselt werden könnte, das das passende Popup schließt.
Es ist eine sehr seltsame Designwahl und eine, von der ich allen anderen raten würde, sich davon fernzuhalten. Das Popup erscheint nicht nur sofort auf der Homepage (was ein No-Go ist), sondern hinterlässt auch einen verwirrenden ersten Eindruck. Es ist vielleicht nicht das traditionelle Modal, aber es sieht immer noch schlecht aus.
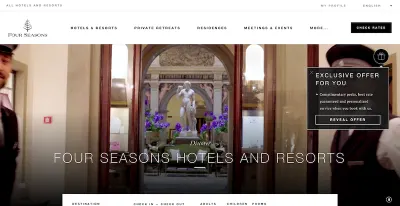
Die Four Seasons-Website macht einen sehr guten Job beim Umgang mit ihren Popups. Hier ist das Desktop-Popup-Widget:

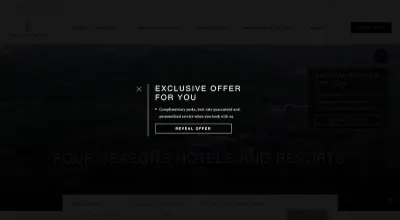
Klicken Sie auf das Pop-up und es öffnet sich ein Pop-up-Angebot im Vollbildmodus. Dies ist eine nette Geste, da es dem Besucher die volle Kontrolle darüber gibt, ob er das Pop-up sehen möchte oder nicht.


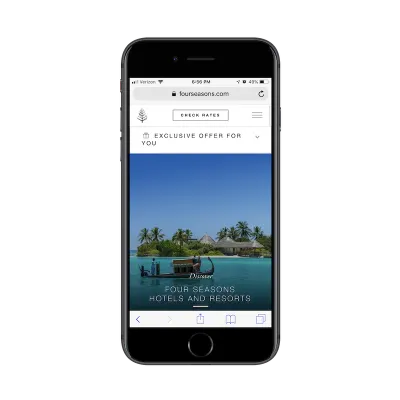
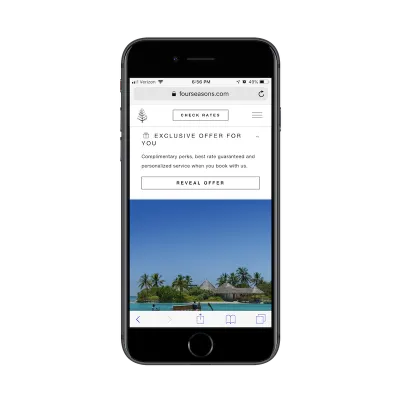
Das mobile Popup-Pendant macht etwas Ähnliches:

Das Pop-up-Angebot schmiegt sich eng an die Kopfzeile an und stört niemals das Erlebnis der mobilen Website.

Selbst wenn auf das Pop-up geklickt wird, blockiert es niemals die mobile Website. Es schiebt den Inhalt auf der Seite nur weiter nach unten. Es ist einfach gestaltet, leicht zu befolgen und gibt dem mobilen Benutzer die gesamte Kontrolle über das Engagement. Es ist eine großartige Designwahl und ich würde mir wünschen, dass mehr Mobildesigner sie beim Entwerfen von Popup-Elementen in Zukunft verwenden.
3. Klebrige Seitenelemente
Ich denke, eine Sticky-Navigationsleiste oder untere Leiste auf einer mobilen Website ist eine brillante Idee. Wie wir bereits gesehen haben, sind Besucher bereit, auf einer Website zu scrollen. Aber Besucher scrollen eher auf einer Seite weiter nach unten, wenn sie eine einfache Möglichkeit haben, woanders hinzugehen – zu einer anderen Seite, zum Auschecken, zu einem speziellen Rabattangebot usw.
Allerdings bin ich kein Fan von klebrigen Elementen auf der Seite mobiler Websites. Auf dem Desktop funktionieren sie gut. Sie sind normalerweise winzige Symbole oder Widgets, die an der Seite oder der unteren Ecke der Website haften. Sie sind kräftig gefärbt, leicht zu erkennen und geben den Besuchern die Möglichkeit, zu interagieren, wenn sie bereit sind.
Auf Mobilgeräten sind klebrige Seitenelemente jedoch eine schlechte Idee.
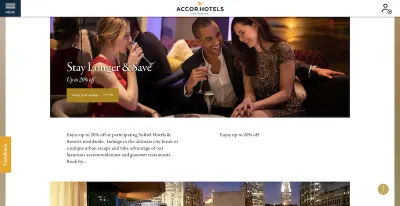
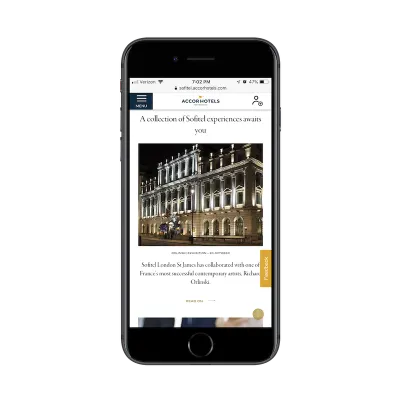
Schauen wir uns zum Beispiel die Website von Sofitel an.

Wie Sie sehen können, befindet sich auf der linken Seite des Bildschirms eine orangefarbene „Feedback“-Schaltfläche. Wenn Sie die Seite nach unten scrollen, bleibt sie an Ort und Stelle, sodass Besucher dem Entwickler bequem eine Nachricht hinterlassen können, wenn etwas schief geht.
So wird dieselbe Schaltfläche auf Mobilgeräten angezeigt:

Obwohl die „Feedback“-Schaltfläche Inhalte nicht immer blockiert, gibt es Fälle, in denen sie ein Bild oder Text überlagert, wenn ein Benutzer scrollt. Es mag wie eine kleine Unannehmlichkeit erscheinen, aber es könnte leicht dazu führen, dass sich ein Besucher von einer Website genervt oder frustriert fühlt, bis er sich völlig darüber hinweg fühlt.
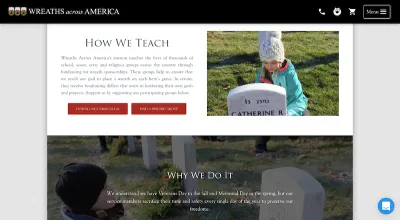
Wreaths Across America ist ein weiteres Beispiel für ein klebriges Element, das im Weg steht. Auf dem Desktop ist das blaue Live-Chat-Widget gut platziert.

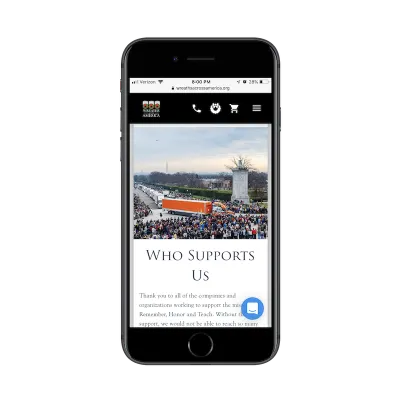
Verschieben Sie es dann auf das Handy, und der Live-Chat deckt kontinuierlich eine anständige Menge an Inhalten ab, die sich in der unteren rechten Ecke befinden.

Wenn Ihre Besucher nicht aktiv mit Live-Chat oder anderen unangenehmen Seitenelementen auf Mobilgeräten interagieren (und Ihre Statistiken sollten Ihnen dies sagen), lassen Sie sie nicht dort. Oder bieten Sie zumindest eine einfache Möglichkeit, sie zu entlassen.
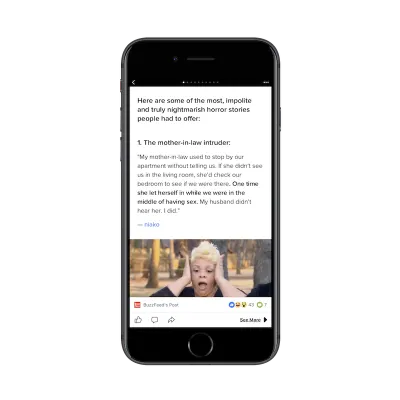
Eine Möglichkeit, das Sticky-Overlap-Problem zu umgehen, ist die Lösung, die BuzzFeed gewählt hat.
In den letzten Jahren haben viele Websites Floating- und Sticky-Symbole für soziale Medien verwendet. Es war eine logische Entscheidung, da Sie nie wussten, wie lange es dauern würde, bis die Leser entscheiden würden, dass sie Ihre Webseite oder Ihren Beitrag einfach mit ihren Social-Media-Verbindungen teilen müssen.

Wie wir oben bei den Live-Chat- und Feedback-Widgets gesehen haben, funktionieren Elemente, die an der Seite des Bildschirms haften, auf Mobilgeräten einfach nicht. Stattdessen sollten wir uns ansehen, was BuzzFeed hier getan hat, und diese Symbole bündig mit dem unteren Bildschirmrand platzieren.
Wir wissen bereits, dass die klebrige Navigation und die untere Leiste dem Inhalt nicht im Weg stehen, also nutzen wir diese Schlüsselbereiche des Mobilgeräts, um klebrige Elemente zu platzieren, mit denen sich die Leute beschäftigen sollen.
4. Inhalt
Es sind nicht nur diese überflüssigen Designelemente oder Ausreißer, die Sie auf der mobilen Erfahrung entfernen sollten. Ich glaube, es gibt Zeiten, in denen der Inhalt selbst nicht vorhanden sein muss.
Wenn Sie Besucher mit nur wenigen Scrolls zum Kern Ihrer Botschaft bringen möchten, können Sie nicht davor zurückschrecken, Inhalte herauszuschneiden, die nicht zu 100 % notwendig sind.
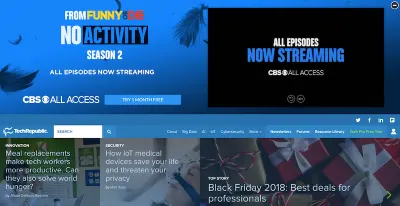
Ich denke, Anzeigen sind einer der schlimmsten Übeltäter davon. TechRepublic hat dafür ein besonders unangenehmes Beispiel – sowohl für Desktop als auch für Mobilgeräte.

So sieht die Desktop-Website von TechRepublic aus, wenn Sie sie zum ersten Mal besuchen. Das allein ist entsetzlich. Warum verwendet noch jemand Werbebanner über dem Header? Und warum muss dieser so groß sein? Sollten das Logo und die Navigation von TechRepublic nicht das erste sein, was die Leute sehen?
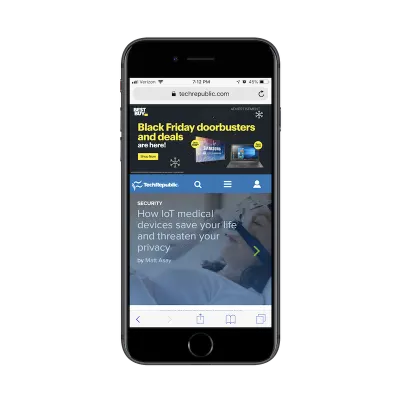
Ich hatte gehofft, dass die Anzeige beim Besuch der mobilen Website verschwunden wäre. Leider war das nicht der Fall.

Was wir hier haben, ist eine Best Buy-Anzeige, die etwa ein Drittel der TechRepublic-Startseite für Mobilgeräte einnimmt. Sicher, sobald ein Besucher nach unten scrollt, wird es verschwinden. Aber wohin, glauben Sie, werden die Augen der Besucher zuerst gelenkt? Ich bin bereit zu wetten, dass einige von ihnen das Logo oben links sehen und sich fragen werden, wie zum Teufel sie auf der Best Buy-Website gelandet sind.
Dies ist einer der Momente, in denen es am besten ist, Ihre Monetarisierungsstrategie zu überdenken, wenn sie die Erfahrung des mobilen Benutzers beeinträchtigen und verwirren wird.
Schauen wir uns nun das Gute an.
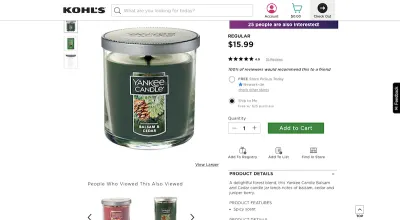
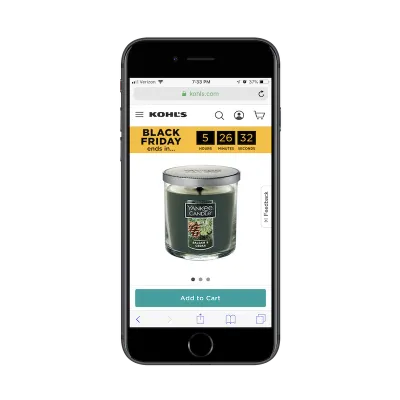
Kohl's hat eine ziemlich standardmäßige Produktseite für eine E-Commerce-Website:

Bei der Anzeige auf Mobilgeräten werden Sie jedoch feststellen, dass die Produktansichten verschwinden:

Anstatt zu versuchen, ihnen Platz zu machen, werden die verschiedenen Produktansichten unter einem Schieberegler versteckt. Dies ist eine gute Wahl, wenn Sie keine Kompromisse bei der Anzeige von Inhalten eingehen möchten – insbesondere, wenn dies für den Verkauf des Produkts unerlässlich ist.
Ein weiteres großartiges Beispiel dafür, wie Sie Ihre Schlachten auswählen und auswählen können, wenn es um die Anzeige von Inhalten auf Mobilgeräten geht, kommt von The Blonde Abroad.
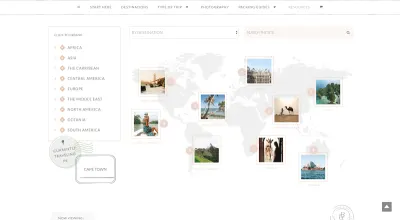
Leser ihres Blogs können Inhalte basierend auf dem globalen Ziel auswählen, wie hier auf der Desktop-Website gezeigt:

Es ist eine ziemlich nette Suchfunktion, zumal sie den Inhalt in den Kontext einer tatsächlichen Karte stellt.
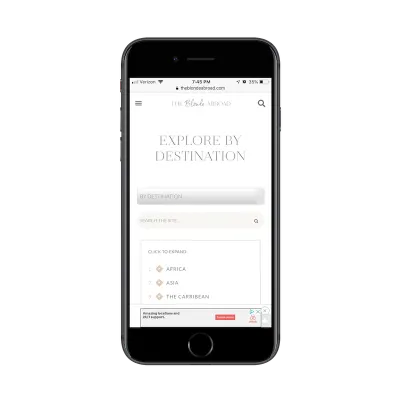
Anstatt zu versuchen, eine Grafik wie diese an das Handy anzupassen, enthält The Blonde Abroad nur das Nötigste, um eine Suche durchzuführen:

Während mobile Leser möglicherweise den abgebildeten Inhalt verpassen, bietet dies ein viel optimierteres Erlebnis. Mobile Benutzer möchten nicht nach links und rechts, oben und unten scrollen müssen, um in einer übergroßen Grafik nach Inhalten zu suchen. Im Kern geht es in diesem Abschnitt der Website um die Suche. Und auf Mobilgeräten reicht diese übersichtliche Darstellung der Suchoptionen aus, um die Leser zu beeindrucken und sie zum Weiterlesen anzuregen.
Einpacken
In Stephen Kings Leitfaden zum Schreiben, On Writing , sagt er etwas in diesem Ausmaß:
„Erstellen Sie Ihre Inhalte. Überprüfen Sie es dann und löschen Sie 10 % von dem, was Sie erstellt haben.“
Zugegeben, das gilt für das Schreiben einer Geschichte, aber ich glaube, dass dieselbe Logik auch für das Design einer mobilen Website gilt. Mit anderen Worten: Warum die Geduld Ihrer Besucher auf die Probe stellen – oder noch schlimmer – ein zu umständliches Erlebnis schaffen, dass sie die wichtigsten Teile davon verpassen? Gehen Sie voran und übersetzen Sie Ihre Idee für die traditionelle Desktop-Landschaft in eine mobile Umgebung. Überprüfen Sie es dann auf dem Handy und entfernen Sie alle unnötigen Inhalte oder Designelemente.
