8 Mikrointeraktionen zur Verbesserung der Benutzererfahrung
Veröffentlicht: 2021-04-21Während Ihre Benutzer Zeit auf Ihrer Website verbringen, interagieren sie ständig mit ihren Funktionen – und einige dieser kleinen Interaktionen sind wichtiger, als Sie vielleicht denken.
Jede kleine Bewegung hat einen Einfluss auf ihr Gesamterlebnis. Nutzen Sie diese kleinen Momente, um Ihre Benutzererfahrung zu verbessern, und stellen Sie sicher, dass Benutzer weitere Interaktionen durchführen, wenn sie beginnen, auf Ihrer Website zu navigieren.
Was sind Mikrointeraktionen?
Diese kleinen Interaktionen werden treffend als Mikrointeraktionen bezeichnet. Dies sind die grundlegenden Aufgaben, die Benutzer bei der Interaktion mit Ihrer Website ausführen. Wenn eine Website gut gestaltet ist, bietet sie eine Art positives Feedback, wenn Benutzer mit ihr interagieren – Benutzer sollten das Gefühl haben, Teil der Übergänge und Bewegungen der Website zu sein, aber die Reaktionen auf diese Interaktionen müssen sich auch natürlich und intuitiv anfühlen.
Mit diesen Interaktionen können Benutzer eine einzelne Aufgabe ausführen, z. B. ihre Geräte mit Ihrer Website synchronisieren, mit einer Funktion auf Ihrer Seite interagieren, Lautstärke oder Helligkeit steuern, einen Kommentar hochladen, eine Seite mit „Gefällt mir“ markieren oder eine Funktion ein- oder ausschalten. Die Mikrointeraktion ist die Bestätigung, dass Benutzer ihre Aufgabe erfüllt haben.
Beispiele für Mikrointeraktionen
Eine reaktionsschnelle Interaktion zeigt Benutzern, dass ihre Aktion funktioniert hat oder von der Website akzeptiert wurde, und meistens bemerken Benutzer sie nicht. Die Reaktion Ihrer Website auf eine Mikrointeraktion sollte ein nahtloser Aspekt der Benutzeroberfläche sein. Benutzer wissen es vielleicht nicht, aber Mikrointeraktionen können UX machen oder zerstören.
Bei Mikrointeraktionen geht es jedoch nicht nur um das Design einer Website. Sie sind Teil jedes Geräts mit responsiven Designfunktionen. Einige Beispiele für Mikrointeraktionen sind ein Smartphone, das vibriert, wenn es stumm geschaltet ist, oder das Geräusch, das auftritt, wenn Sie etwas auf Facebook „liken“.
Solche Interaktionen können Pavlovianisch sein – Benutzer haben das Gefühl, dass sie für ihre Interaktion eine Belohnung erhalten. "Gefällt mir" jemandes Status, und es gibt einen Klick der Leistung; schalten Sie das Telefon auf Vibration, und es antwortet, indem es Ihnen – so leise wie möglich – mitteilt, dass es seine Arbeit erledigt hat.
Wenn Sie Mikrointeraktionen für eine Website erstellen, möchten Sie, dass Benutzer dieselbe positive Erfahrung machen. Wenn Sie dies tun, werden Ihre Benutzer automatisch eine bessere Erfahrung machen, ohne auch nur zu wissen, warum.
Nutzen Sie Mikrointeraktionen für bessere UX
Nachdem Sie nun das Warum verstanden haben, überlegen Sie, wo Ihre Mikrointeraktionen die größte Wirkung haben können. Hier sind neun Mikrointeraktionen, um Ihre Benutzererfahrung zu verbessern.
1. Einstellungen anpassen
Wenn Ihre Benutzer die Kontrolle über Lautstärkeeinstellungen, Helligkeit oder andere Einstellungen auf Ihrer Website haben, fügen Sie eine Mikrointeraktion hinzu. Ein kleines Logo, das die Benutzer animiert oder sich mit ihnen bewegt, während sie die Ebenen anpassen, ist eine nette Möglichkeit, mit Ihren Benutzern zu interagieren.

Bild: Volume Control Micro Animation von Nick Buturishvili
2. Nachrichten oder Kommentare
Ein Bereich für Feedback oder Kommentare ist selbst eine Mikrointeraktion. Ihre Benutzer sollten einen Bereich haben, in dem sie Zugriff auf Sie haben. Wenn Sie nicht reagieren – oder unfreundlich reagieren – könnte dies nach hinten losgehen.

Betrachten Sie die Ticketverkaufsfirma TickPick. Als die obere Halbinsel nicht in die Karte von Michigan aufgenommen wurde, informierten die Einwohner das Unternehmen schnell.
Die Reaktion von TickPick in den sozialen Medien brachte ihnen keine Punkte ein: „Wir haben den wichtigen Teil von Michigan, ist das nicht gut genug?“ Dann entschuldigten sie sich nicht, indem sie sagten: „Wir sind sicher, dass die obere Halbinsel von Michigan ein schöner Ort zum Leben ist, und ich versichere Ihnen, dass wir sie nicht absichtlich von der Karte gestrichen haben. Aber im Ernst, es ist nur ein Haufen Wälder.“
Obwohl der Eigentümer mit der Gemeinde Wiedergutmachung geleistet hat, war es nicht billig. Er flog in die Gegend und deckte die Rechnung für die Einheimischen in einer gehobenen Gasthausbrauerei. Davon können alle Unternehmen lernen – schulen Sie Ihr Social-Media-Response-Team und halten Sie es positiv.
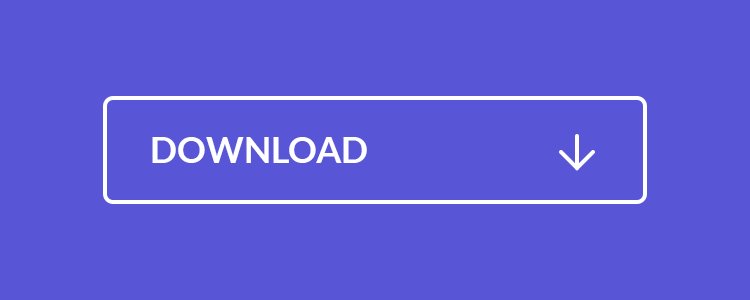
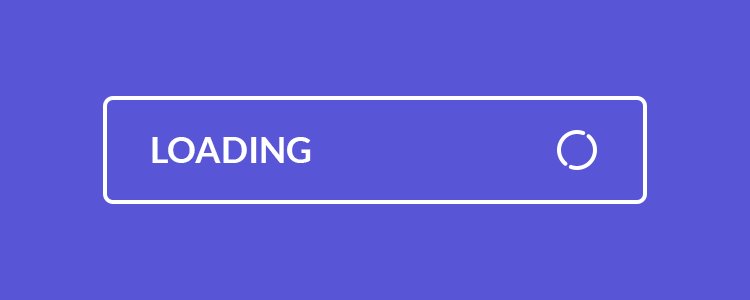
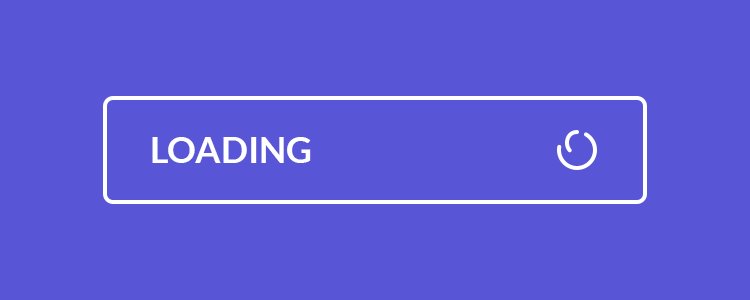
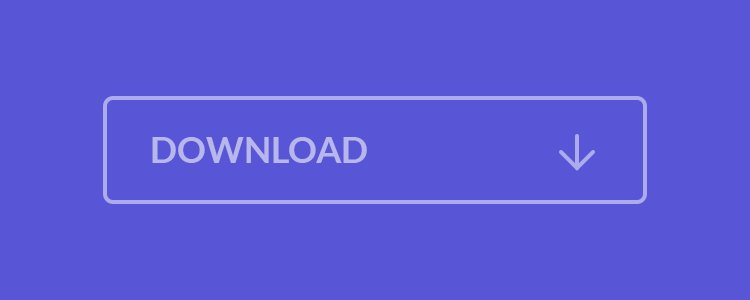
3. Upload- oder Download-Statusleiste
Niemand möchte sich ausgeschlossen fühlen, nachdem er sich entschieden hat, etwas hoch- oder herunterzuladen. Halten Sie Ihre Benutzer darüber auf dem Laufenden, was beim Hoch- oder Herunterladen vor sich geht, und sie werden wahrscheinlich dabei bleiben. Wenn sie sich nicht sicher sind, ob sie ihre Aufgabe erfüllt haben, werden sie sich bei dieser Erfahrung nicht gut fühlen.

Bild: Download Button Transition von Arto Baghdasaryan
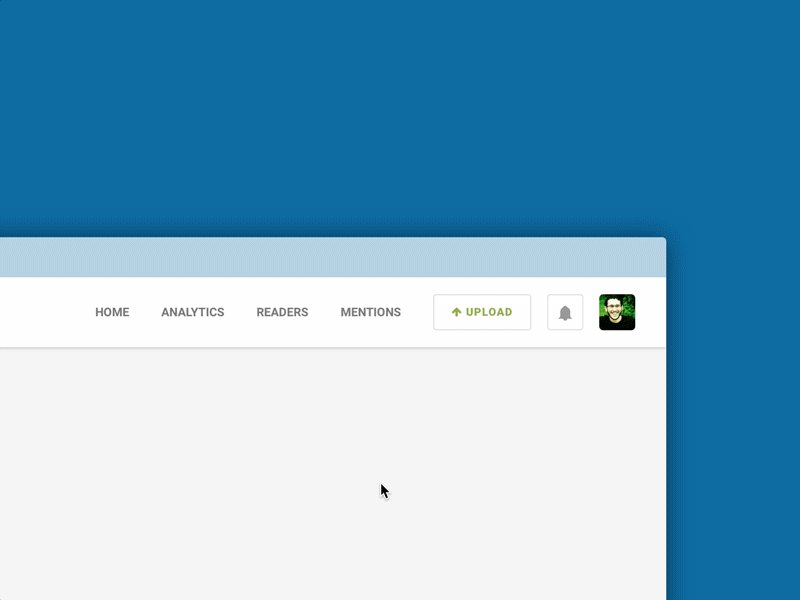
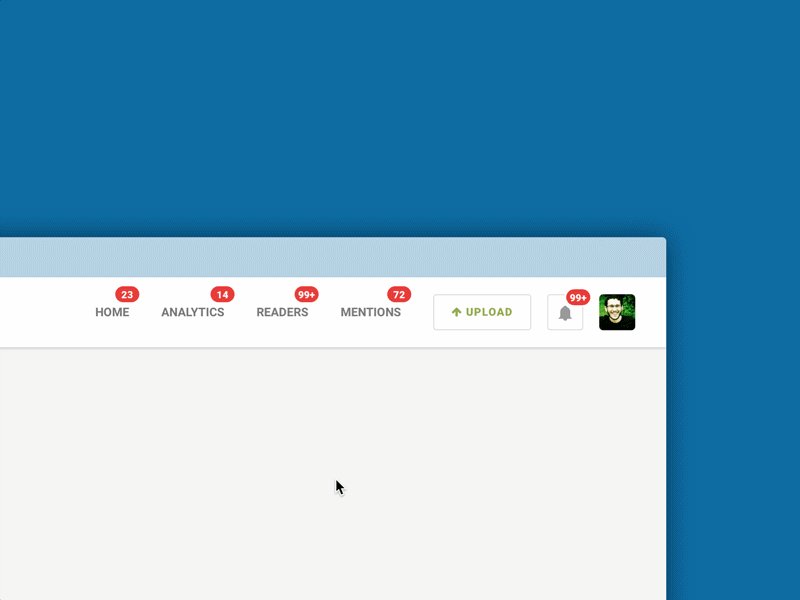
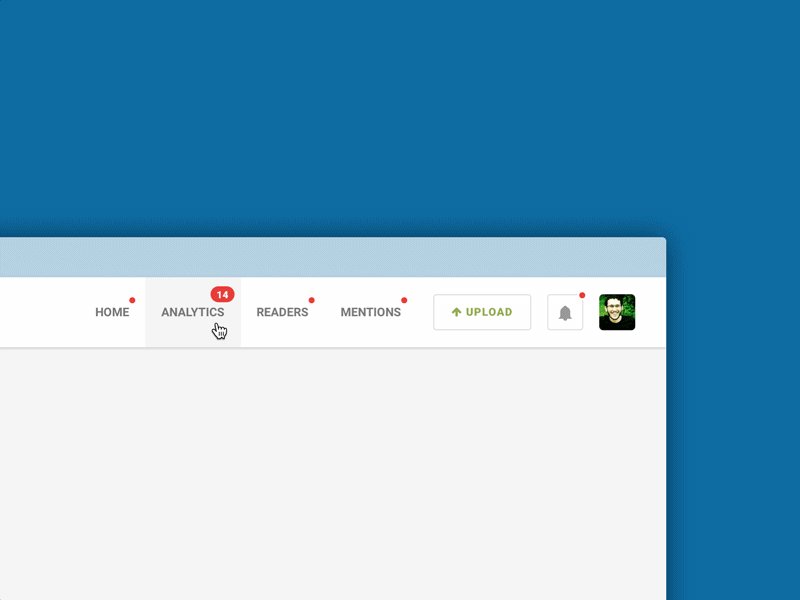
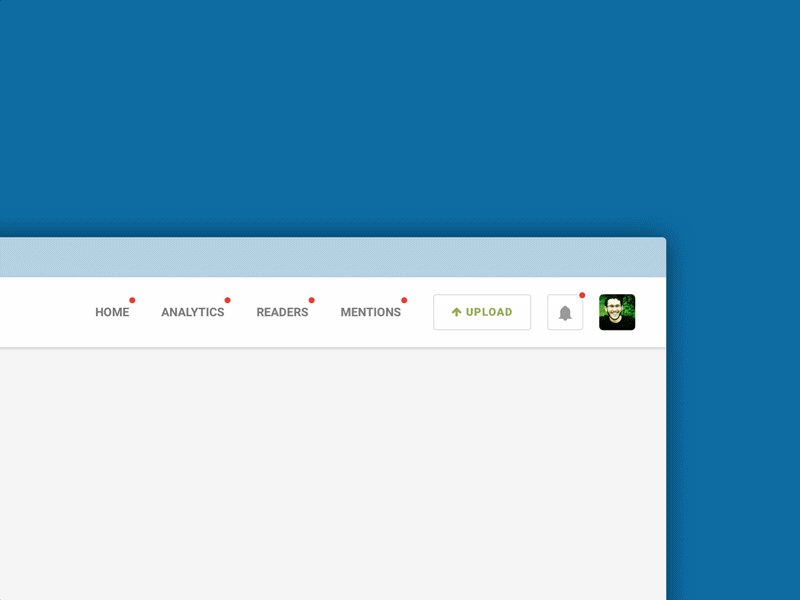
4. Benachrichtigungen
Wenn Ihre Benutzer irgendeine Art von Benachrichtigung von Ihrer Website erhalten, handelt es sich um eine Mikrointeraktion. Das Entwickeln von animierten Benachrichtigungen erregt die Aufmerksamkeit Ihrer Benutzer und zeigt, dass es etwas Wichtiges gibt, das sie überprüfen müssen.
Wenn Ihre Benachrichtigungen Spaß machen und ansprechend sind, verbinden Benutzer diese Gefühle mit Ihrem Unternehmen.

Bild: Benachrichtigungsabzeichen von Blaine Billingsley
5. Pulldown-Menüs
Wenn Benutzer Ihre Website auf einem mobilen Gerät anzeigen, müssen separate Seiten aufgeteilt werden. Pulldown-Menüs auf Ihrer Seite ermöglichen es Benutzern, schnell zwischen den Seiten hin und her zu wechseln, ohne ihre Position zu verlieren. Ohne diese einfache Antwort werden Benutzer wahrscheinlich von der Navigation frustriert sein.

Bild: Pull Down and Refresh von Odneoko
6. Seite wird geladen
Ihre Website kann Seiten enthalten, die länger zum Laden brauchen als andere. Eine kleine Interaktion, die den Benutzern mitteilt, dass die Seite noch geladen wird, hält sie bei der Stange und gibt ihnen eine Vorstellung davon, wann der Ladevorgang abgeschlossen sein wird.
Dies ist eine Höflichkeit für Ihre Benutzer und trägt dazu bei, Ihre Absprungrate niedrig zu halten. Wenn Verbraucher wissen, dass eine Seite geladen wird, ist es weniger wahrscheinlich, dass sie die Seite verlassen, weil sie davon ausgehen, dass Ihre Website einfach nicht reagiert.
7. Eingabe visualisieren
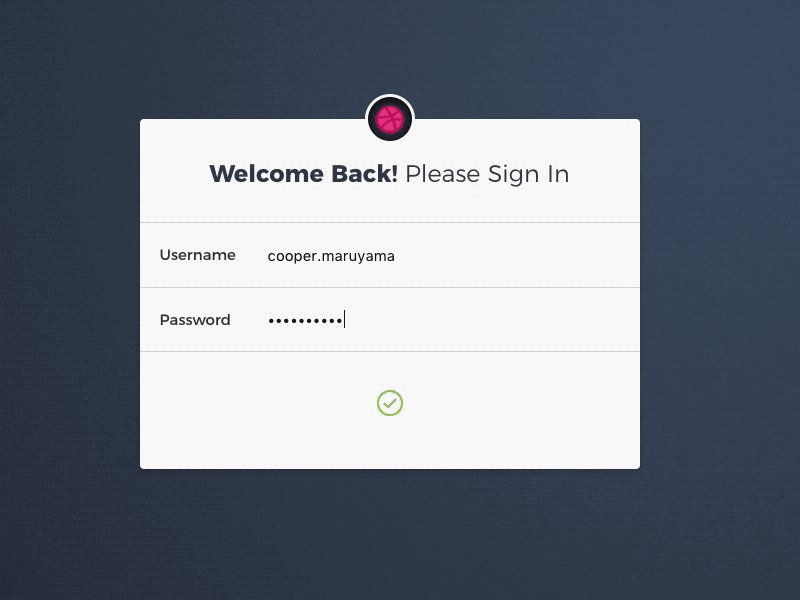
Benutzer, die Daten auf Ihrer Website eingeben, möchten diese sehen können. Wenn sie eine Kontaktseite ausfüllen oder Kreditkarteninformationen eingeben, zeigt die Visualisierung, dass sie die Informationen korrekt eingegeben haben. Bei dieser Mikrointeraktion geht es weniger um Spaß am Engagement als vielmehr um Klarheit und Sicherheit.
Visueller Input baut Vertrauen bei Ihren Benutzern auf und schafft ein Gefühl, dass Ihre Website glaubwürdig ist.

Bild: Login-Animation von Cooper Maruyama
8. Ein reaktionsschneller Call-to-Action
Mikrointeraktionen sprechen Ihre Benutzer an und können sie dazu verleiten, auf Ihren Call-to-Action (CTA) zu reagieren, was ein entscheidender Grund für eine Website ist.
Verwenden Sie visuelle Hinweise oder Animationen, um die Aufmerksamkeit der Benutzer auf sich zu ziehen und sie zum Klicken zu animieren. Sie möchten nicht, dass diese Interaktion aufdringlich oder lästig ist, da Ihre Benutzer wahrscheinlich weniger geneigt sind, darauf zu reagieren.

Bild: UI Buttons von Michal Wojtowicz
Effektive Mikrointeraktionen
Es gibt vier wichtige Schritte, die Sie in Ihre Mikrointeraktionen einbeziehen müssen, um sie effektiv zu machen:
- Auslöser . Dies ist der Hinweis oder die Visualisierung, die Ihre Benutzer auffordert, weiterzumachen.
- Regeln . Die Parameter der Mikrointeraktion zeigen Benutzern, was die Interaktion bewirken wird.
- Rückmeldung . Wenn Ihre Benutzer auf eine Mikrointeraktion klicken, sollten sie eine Antwort erhalten.
- Schleifen und Modi . Überlegen Sie, wie oft Ihre Mikrointeraktionen verwendet werden und wie Sie sie für neue und alte Benutzer erkennbar machen. In der Schleife wird Ihre Interaktion vertraut. Der Modus ist eine andere Feedback-Antwort, die den Benutzern zeigt, dass die Interaktion nicht die gleiche war wie beim ersten Mal.
Wenn Sie Mikrointeraktionen für eine bessere Benutzererfahrung nutzen, schaffen Sie positive Assoziationen mit Aspekten Ihres Webdesigns, die wahrscheinlich sowieso in gewisser Weise vorhanden sein müssen. Berücksichtigen Sie diese Ideen, wenn Sie Mikrointeraktionen für Ihre Website erstellen.
