Eine einfache Möglichkeit, die Sichtbarkeit von Blöcken im WordPress Gutenberg Editor zu bearbeiten
Veröffentlicht: 2021-05-18Da immer mehr WordPress-Websites mit dem Gutenberg-Blockeditor erstellt werden, wächst auch die Wunschliste für neue Funktionen. Das macht Sinn, da eine stärkere Nutzung dazu neigt, Mängel oder „wäre es nicht großartig, wenn …“ -Ideen aufzudecken.
Der Editor wird ständig verbessert. Aber selbst wenn ein fehlendes Feature seinen Weg nicht in den WordPress-Kern findet, steht es der Entwickler-Community frei, ihre eigenen Lösungen zu entwickeln. Nehmen Sie zum Beispiel die Möglichkeit, einen bestimmten Block auszublenden oder zu planen, dass er zu bestimmten Zeiten angezeigt wird.
Dies könnte sich für eine Reihe gängiger Szenarien als nützlich erweisen. Zum einen können Sie an einem Inhalt arbeiten, ohne ihn zu veröffentlichen, bis Sie bereit sind, ihn zu starten. Oder richten Sie eine zeitlich begrenzte Veranstaltung wie einen Wettbewerb oder ein Meeting ein, für die temporäre Inhalte angezeigt werden müssen.
Eine Lösung, um dies zu erreichen, ist Block Visibility, ein kostenloses WordPress-Plugin, mit dem Inhaltsersteller die Kontrolle über ihre Blöcke übernehmen können. Alle Blöcke innerhalb einer Seite können basierend auf einer Vielzahl von Kriterien ausgeblendet oder angezeigt werden. Außerdem lässt es sich nahtlos in die Benutzeroberfläche des Blockeditors integrieren.
Möchten Sie mehr erfahren? Werfen wir einen Blick auf ein paar verschiedene Möglichkeiten, wie Sie Block Visibility auf Ihrer eigenen WordPress-Website verwenden können.
Einstieg
Bevor wir uns damit befassen, was Block Visibility leisten kann, gibt es ein paar Voraussetzungen zu beachten. Zum Glück sind sie ziemlich minimal.
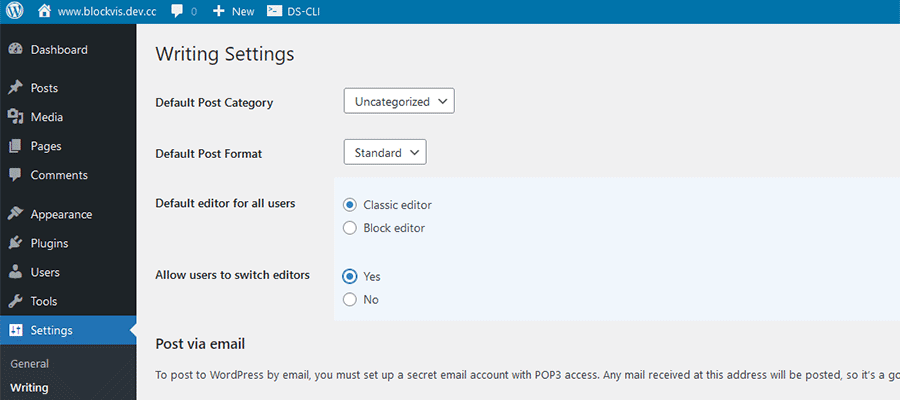
Zunächst benötigen Sie eine WordPress-Website, die den Gutenberg-Blockeditor verwendet. Wenn Sie zufällig das Classic Editor-Plug-in installiert haben, stellen Sie sicher, dass Sie es so eingestellt haben, dass Sie zwischen Editoren wechseln können.

Darüber hinaus möchten Sie eine Kopie von Block Visibility installieren und aktivieren. Navigieren Sie in WordPress zu Plugins > Neu hinzufügen und suchen Sie nach dem Plugin.
Das ist alles dazu!
Blocksichtbarkeit navigieren
Im Grunde ermöglicht Block Visibility Ihnen, einfach einen oder mehrere Blöcke auf einer Seite oder einem Beitrag auszublenden. Aber es gibt auch eine ziemlich umfassende Benutzeroberfläche, die im Plugin enthalten ist. Daher ist es gut, sich auszukennen.
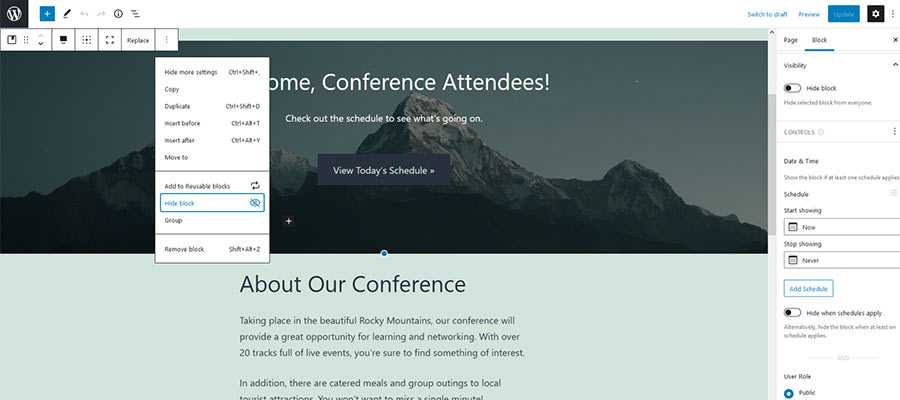
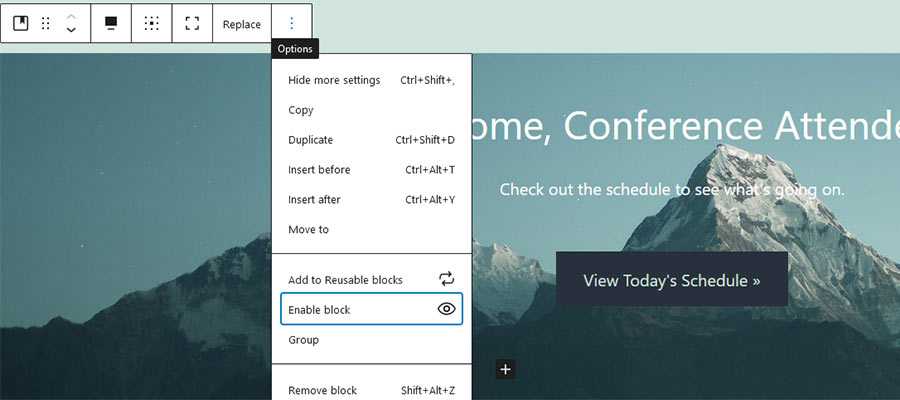
Zunächst gibt es im Optionsmenü jedes Blocks einen Eintrag „ Block ausblenden “. Es tut genau das, was es verspricht – keine Notwendigkeit für viele Erklärungen. Wir werden jedoch unten eine Demonstration bereitstellen.
Dann gibt es in der Seitenleiste der Einstellungen des Blockeditors ein Fenster „ Sichtbarkeit “. Hier wird es etwas detaillierter.
In diesem Abschnitt können Sie einen Block basierend auf einer Reihe von Szenarien ausblenden oder anzeigen. Kriterien wie Benutzerrolle, Bildschirmgröße und Datum/Uhrzeit stehen zur Verfügung. Darüber hinaus kann die Blocksichtbarkeit auch basierend auf dem Wert von benutzerdefinierten Feldern gesteuert werden.

Plugin-Einstellungen
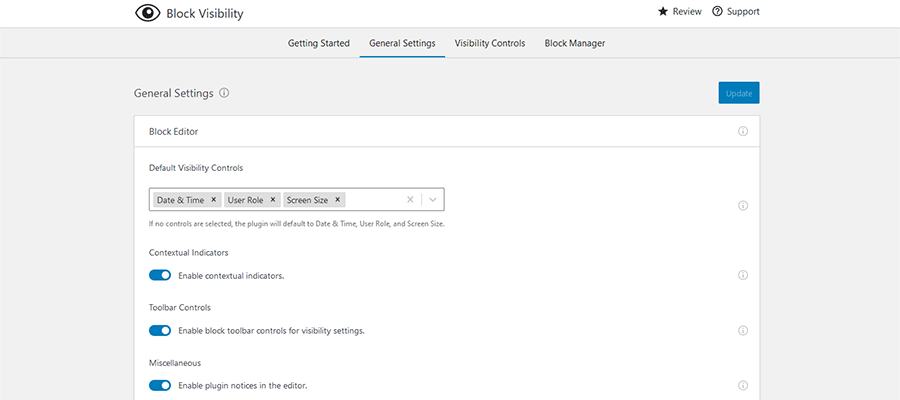
Wir sollten auch beachten, dass Sie über den Einstellungsbildschirm Einstellungen > Blocksichtbarkeit weiter optimieren können, was die Blocksichtbarkeit tun kann.
Auf dem Einstellungsbildschirm können Sie auswählen, welche Blocktypen Sichtbarkeitskontrollen haben, welche Arten von Sichtbarkeitskriterien verfügbar sind und welche Benutzerrollen Änderungen vornehmen können. Sie können sogar Breakpoints setzen, um die Sichtbarkeit über die Bildschirmgröße zu steuern.

Wenn Sie Hilfe benötigen, informiert Sie die enthaltene Registerkarte „Erste Schritte“ über häufige Aufgaben.

Eine Vielzahl von Möglichkeiten, einen Gutenberg-Block zu verstecken
Nachdem wir nun die Grundlagen der Blocksichtbarkeit behandelt haben, ist es an der Zeit, sie in Aktion zu sehen. Die Funktionalität des Plugins reicht von supereinfach bis halbkomplex, je nach Ihren Anforderungen.
Hier sind ein paar Beispiele für die verschiedenen Möglichkeiten, einen Gutenberg-Block zu verstecken.
Verstecken Sie einfach einen Block
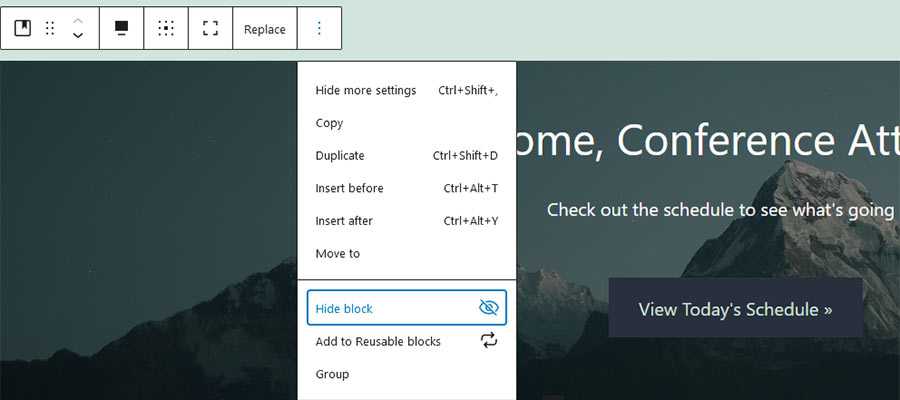
Um einen Block im Frontend Ihrer Website auszublenden, klicken Sie im Optionsmenü des Blocks auf den Eintrag „Block ausblenden“ .

Ein Dialogfeld wird angezeigt, das bestätigt, dass der Block ausgeblendet wurde. Außerdem wird der betreffende Block schattiert, um inaktiv zu erscheinen. Ein dekoratives Symbol erscheint auch in der oberen rechten Ecke. Denken Sie daran, Ihre Änderungen zu speichern!

Am Frontend wurde unser Beispiel-Cover-Block tatsächlich ausgeblendet. Tatsächlich wird der Block überhaupt nicht gerendert. Es gibt also keine negativen Auswirkungen auf die Leistung.

Abgesehen davon erscheint ein versteckter Block nur dann im Quellcode, wenn Sie ihn basierend auf der Bildschirmgröße ausgeblendet haben. In allen anderen Szenarien wird es vollständig aus dem Frontend entfernt.
Einen Block bedingt ausblenden oder anzeigen
Um einen Block basierend auf bedingten Kriterien auszublenden oder anzuzeigen, sollten Sie das Bedienfeld „ Sichtbarkeit “ verwenden. Es befindet sich in der Seitenleiste „Einstellungen“ auf der rechten Seite des Bildschirms. Klicken Sie auf den Block, den Sie ändern möchten, und öffnen Sie das Bedienfeld, um zu beginnen.
Im Inneren gibt es eine Reihe von Möglichkeiten, die Sichtbarkeit eines Blocks festzulegen:
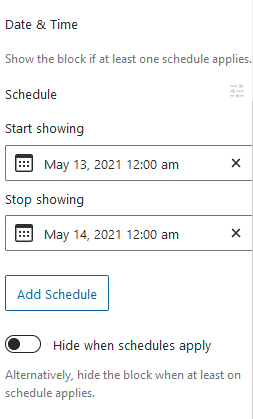
Terminzeit
Mit dieser Einstellung können Sie einen Block innerhalb eines bestimmten Datums- und Zeitbereichs anzeigen (oder ausblenden). Auf unserer fiktiven Konferenz-Website haben wir uns entschieden, den ausgewählten Cover-Block nur 24 Stunden lang anzuzeigen. Beachten Sie, dass mehrere Zeitpläne pro Block eingestellt werden können.

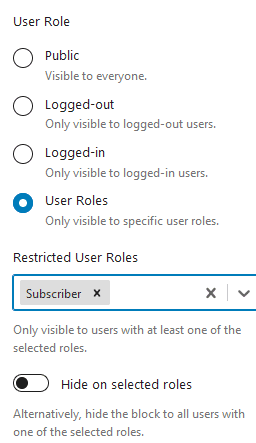
Benutzerregeln
Es ist auch möglich, eine Sperre basierend auf der Rolle oder dem Anmeldestatus eines Benutzers anzuzeigen. Die Standardeinstellung ist „Öffentlich“, die allen angezeigt wird. Sie können sich jedoch auch dafür entscheiden, eine Sperre für angemeldete oder abgemeldete Benutzer oder nur für diejenigen anzuzeigen, die zu einer bestimmten Benutzerrolle gehören.

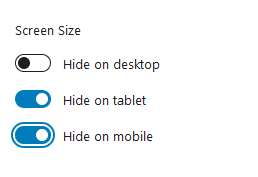
Bildschirmgröße
Wenn Sie nur auf bestimmte Bildschirmgrößen abzielen möchten, macht Block Visibility dies einfach. Sie können Blöcke auf Desktop-, Tablet- oder Mobilgeräten ausblenden. Benutzerdefinierte Haltepunkte können im oben genannten Bildschirm Einstellungen > Sichtbarkeit von Blöcken in WordPress festgelegt werden.

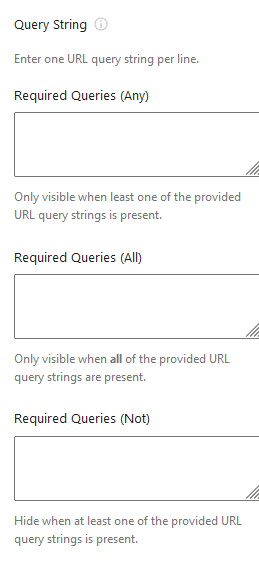
Abfragezeichenfolge
Standardmäßig ausgeblendet, kann die Einstellung Abfragezeichenfolge einen Block basierend auf dem Vorhandensein bestimmter Abfragezeichenfolgen in der URL des Beitrags anzeigen. Sie können diese Einstellung über den Einstellungsbildschirm ( Einstellungen > Sichtbarkeit blockieren ) oder durch Klicken auf den Link „ Steuerelemente “ im Bereich „Sichtbarkeit“ aktivieren. Die Plugin-Dokumentation enthält ein kurzes Tutorial zu diesem Thema.

Es ist auch erwähnenswert, dass Sie eine oder mehrere der oben genannten Bedingungen kombinieren können, um eine feinkörnige Kontrolle über die Sichtbarkeit eines Blocks auszuüben. Sie können beispielsweise einen Block so planen, dass er innerhalb eines bestimmten Zeitraums UND nur auf Desktop-Geräten angezeigt wird. Das ist aber nur eine von vielen Möglichkeiten.
Zeigen Sie einen versteckten Block an
Wann immer Sie einen versteckten Block anzeigen möchten, gehen Sie zurück zum Optionsmenü und wählen Sie „ Block aktivieren “. Alternativ können Sie auch die Einstellung „ Block ausblenden “ im Sichtbarkeitsbereich deaktivieren.

Übernehmen Sie die Kontrolle über Ihre WordPress Gutenberg-Blöcke
Oberflächlich betrachtet mag Block Visibility wie ein ziemlich einfaches WordPress-Plugin erscheinen. Dennoch kann es Ihnen helfen, einige erweiterte Funktionen mit nur wenigen Klicks auszuführen. Früher hätte es einiges an benutzerdefiniertem Code gebraucht, um ähnliche Kunststücke mit dem Inhalt Ihrer Website zu vollbringen.
Außerdem ist das Verstecken eines Blocks eines der Dinge, die als fehlende Funktion von Gutenberg selbst angesehen werden könnten. Zum Glück ist dies nur ein weiteres Beispiel für die Entwickler-Community, die hereinkommt, um die Lücke zu füllen.
