40 fantastische Edge-Animationsvorlagen
Veröffentlicht: 2017-11-08Adobe Edge Animate ist ein wunderbares Multimedia-Authoring-Tool zum Erstellen einzigartiger Animationen für jede Art von Projekt. Es verwendet HTML5, Javascript und CSS3, um leistungsstarke Anwendungen und andere animierte, interaktive Inhalte zu erstellen, die verwendet werden können, um das Aussehen und die Benutzerfreundlichkeit einer Website zu verbessern, oder einfach nur zum Spaß als Nebenprojekt. Alles, was mit Edge Animate erstellt wurde, kann einfach an Ihre Bedürfnisse angepasst werden, und das Ergebnis wird umwerfend sein!
Darüber hinaus können Sie ganz einfach Flip Cards, Quiz, Zähler, Abzeichen, Preiswerkzeuge und Widgets erstellen, die auf jedem Gerät wiedergegeben werden, einschließlich Desktop-Computern, Laptops, Tablets und allen Arten von Smartphones. Edge Animate-Vorlagen sind vollgepackt mit vielen großartigen Funktionen, mit denen Sie verschiedene Inhalte an Ihre Bedürfnisse anpassen können, z. B. austauschbare Farbschemata, Schriftgröße und -stil, Symbole und Bilder. Außerdem reagieren diese Vorlagen vollständig und können mit Notepad, Dreamweaver und Adobe Edge Animate CC bearbeitet werden.
In diesem Artikel stellen wir 40 fantastische Edge Animate-Vorlagen vor, die Sie bei Ihren Webdesign-Projekten unterstützen. Dazu gehört eine große Auswahl an animierten Inhalten, sodass Sie sicher sein können, etwas zu finden, das für Sie funktioniert. Lassen Sie uns wissen, welche Sie am nützlichsten finden!
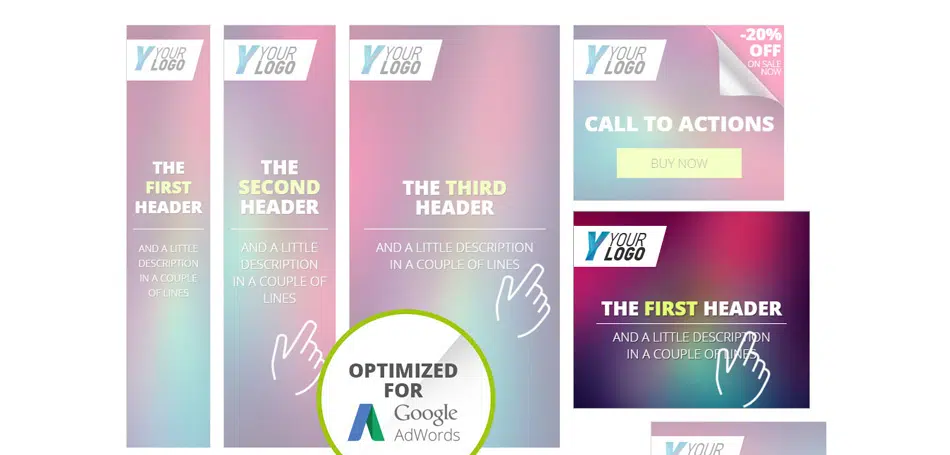
Animierte HTML5-Bannervorlagen | «Aurora»
Mit Edge Animate können Sie Animationen erstellen, die abgespielt werden, wenn eine Website geöffnet wird, oder coole Effekte wie Produktboxen, die sich umdrehen, wenn Sie mit dem Mauszeiger darüber fahren, oder animierte Banner, die Informationen für Werbezwecke klar darstellen. Schauen Sie sich dieses Beispiel an! Dies ist eine wirklich schöne und farbenfrohe animierte Bannervorlage. Es kommt in verschiedenen Größen. Dieses Beispiel ist sehr einfach anzupassen.
Animierte Weihnachtskarte
Diese animierte Weihnachtskarte könnte sehr praktisch sein, sie wird Ihnen definitiv dabei helfen, einen Winterurlaub in Adobe Edge Animation zu gestalten.
Edge-Geometrie-Spiel
Sie können diese Kantengeometrie-Vorlage verwenden, um unbegrenzt viele Tests zu erstellen, indem Sie Ihre Fragenbilder vorbereiten.
Frohes neues Jahr 2017-Tag-Stil
Wenn Ihnen das vorherige Beispiel gefallen hat, sehen Sie sich diesen Happy New Year Tag-Stil an, laden Sie ihn herunter und passen Sie ihn an! Dieses Beispiel ist farbenfroh und drückt die Freude aus, die jeder von uns zu Beginn eines jeden neuen Jahres empfindet.
Frohe Weihnachten & Happy New Year-Karte
Und wenn Sie nach weiteren Adobe Edge-Animationen für den Winterurlaub suchen, sehen Sie sich auch diese an!
Frohes neues Jahr 2017 Grußkarte
Dies ist eine wirklich schöne Adobe Edge-Animation für ein frohes neues Jahr, die den Menschen definitiv ein Lächeln ins Gesicht zaubern wird.
Pferderennen-Animation
Dies ist eine wirklich gut organisierte und dokumentierte Pferderennen-Animation. Sie können es für alle möglichen kreativen Projekte verwenden und es ist sehr einfach, es zu ändern.
Musikalisch animierte Grußkarte – Frohe Weihnachten
Dies ist eine animierte Weihnachtsgrußkarte, die Sie nach Belieben verwenden und anpassen können.
Weihnachtsbanner-Set + Grußkarte 500px*500px
Wenn Sie nach einem wirklich schönen Satz Weihnachtsbanner und Grußkarten suchen, sehen Sie sich dieses Beispiel an. Es sieht toll aus und Sie können es leicht anpassen.
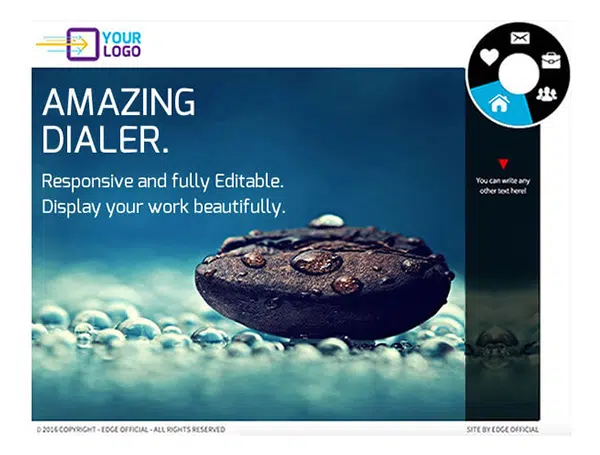
Erstaunlicher Dialer – Reaktionsschneller interaktiver Slider
Animierte Inhalte eignen sich hervorragend für jede Art von Website, egal ob es sich um einen Blog, ein Portfolio oder eine E-Commerce-Website handelt. Durch die Verwendung von Animationen können Sie Schieberegler erstellen, die Sie Ihren Websites hinzufügen können, um eine große Vielfalt an Inhalten oder Spielen zu präsentieren, die verschiedene Fähigkeiten testen. Dies ist ein reaktionsschneller und interaktiver animierter Slider, den Sie in alle Arten von Webprojekten integrieren können.
Hosting-Banner mit Hover-Effekt
Dies ist ein Hosting-Banner mit Hover-Effekt. Das Banner sieht toll und farbenfroh aus und kann sich für zukünftige Projekte als nützlich erweisen.
Animiertes Banner | Adobe Edge-Animation
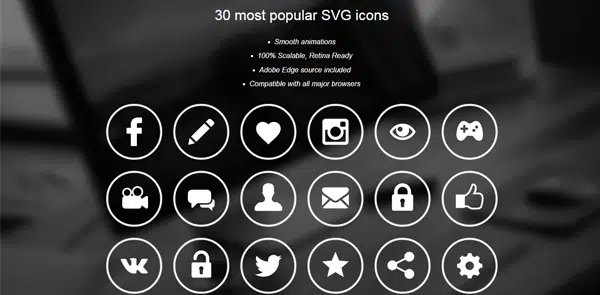
30 SVG-Icons
Dies ist ein Satz der 30 beliebtesten SVG-Symbole mit flüssigen Animationen und Retina-fähigem Design.
Tangram-Spiel
Erinnerst du dich an das Tangram-Spiel? Dies ist eine wirklich schöne Adobe Edge-Animation, die von diesem Spiel inspiriert wurde.
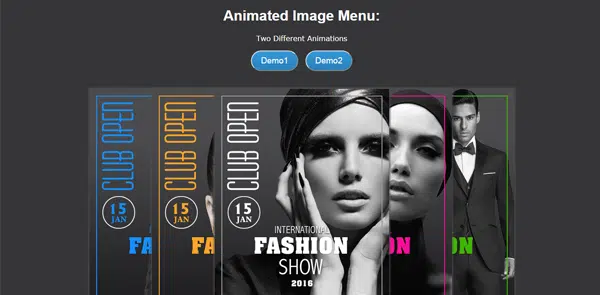
Animiertes Bildmenü
Dieses Set enthält 2 verschiedene animierte Bildmenüs, die Sie nach Belieben verwenden und anpassen können.
Frohe Weihnachten und ein gutes neues Jahr – Grußkarte
Diese Animation sieht gut aus und lässt sich sehr einfach anpassen. Es ist perfekt für den Winterurlaub.
Herabfallende Partikel (Schnee, Luftballons usw.)
Dies ist eine wirklich schöne und elegante Animation. Fallende Partikel können sehr praktisch sein und Sie können sie auf jedes Element Ihrer Seite oder Ihres Banners anwenden.
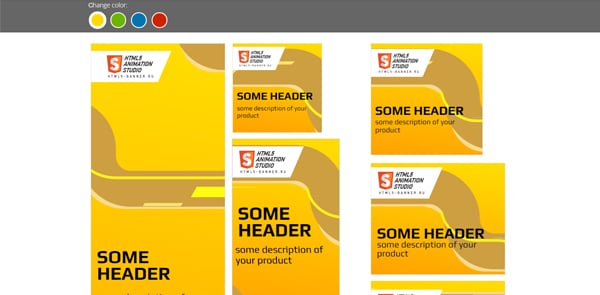
HTML5-Banner «Geometrische Linie» 15 Größen, 4 Farben

Dies ist ein wirklich schönes und animiertes HTML5-Banner, das abstrakte geometrische Linien verwendet. Sie sind in 15 Größen und 4 Farbvariationen erhältlich.
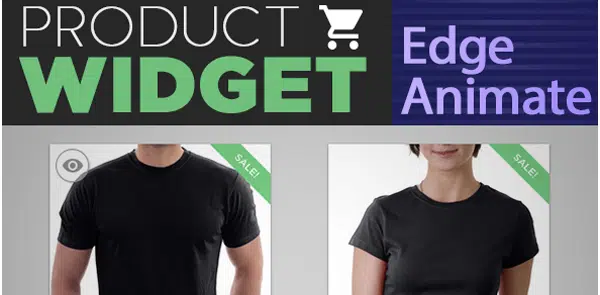
Produkt-Widget
Wenn Sie nach einem animierten Produkt-Widget suchen, sind Sie hier genau richtig.
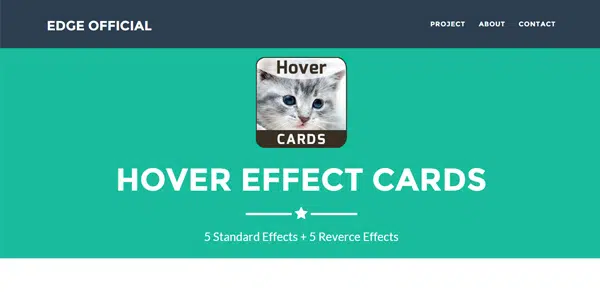
Hover-Effekte – Animierte Karten
Wenn Sie nach wirklich netten Hover-Effekten suchen, die Sie in Ihre Webdesign-Projekte integrieren können, sehen Sie sich dieses Set an. Dieses Beispiel enthält 5 Standardeffekte und 5 Umkehreffekte.
Umdrehen der Produktbox
Sie können die Flipping-Box-Animation in Ihren Projekten verwenden. Sie müssen lediglich den Inhalt ändern und 3 Bilder überschreiben. Dieses Set enthält 3 Animationen, die PSD-Dateien und Anweisungen.
Reisebanner-Set – 15 Größen
Dieses Set enthält ein wirklich schönes und kantig animiertes Banner. In diesem Set finden Sie 15 Standard-Webbanner.
Animierte HTML5-Bannervorlagen | "Charakter"
Wenn Sie Lust auf mehr animierte HTML5-Bannervorlagen haben, sollten Sie sich dieses Beispiel ansehen. Es hat seine Inspiration im flachen Design und es sieht definitiv großartig aus.
Avatar-Widgets
Avatar-Widgets kann man nie genug haben und dieses Beispiel enthält animierte!
Animierte HTML5-Bannervorlagen | «Raumbanner»
Wenn Sie Ihre Sammlung an animierten HTML5-Bannern erweitern möchten, sollten Sie sich unbedingt das Space-Banner-Set ansehen.
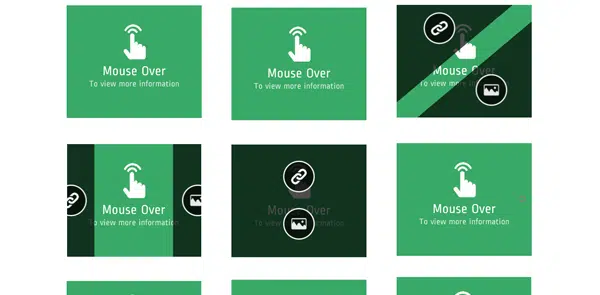
Animierte HTML5-Bannervorlagen | Rand animieren
Und wenn Ihnen das vorherige Beispiel gefallen hat, schauen Sie sich auch dieses an. Diese animierten Banner haben ein klares Design, das einen abstrakten grünen Hintergrund, weiße Typografie und flache Symbole verwendet.
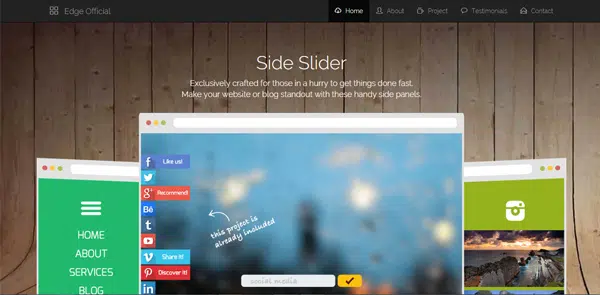
Seitenschieber – Fortgeschritten animiert
Sehen Sie sich auch den animierten Side Slider an! Es ist definitiv atemberaubend und erscheint von links. Wenn Sie darauf klicken, werden weitere Details angezeigt.
Animiertes Web-Intro
Sie können diese Animation verwenden, um die Besucher Ihrer Website zu beeindrucken oder in Werbekampagnen. Diese Vorlage enthält die Projektdateien, die HTML- und die OAM-Datei.
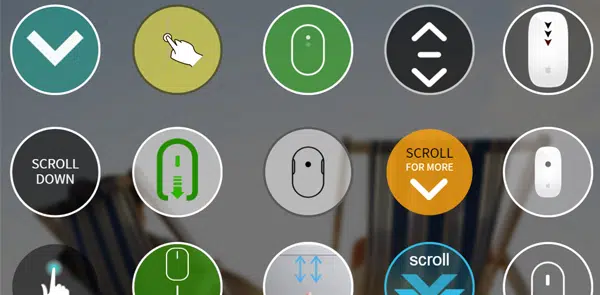
Paket mit 16 animierten Bildlaufsymbolen
Sie können diese Reihe animierter Bildlaufsymbole auch zu Ihrer erstaunlichen Sammlung hinzufügen. Sie sind definitiv vielfältig und würden in Ihren Projekten großartig aussehen.
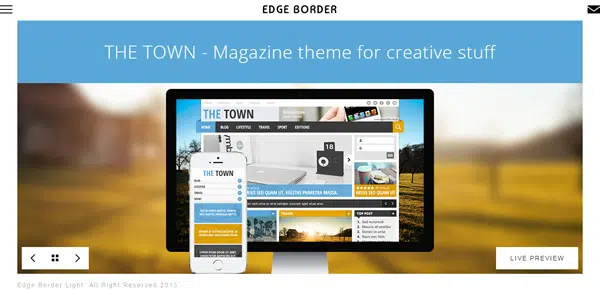
Edge Border – Vorlage für kreatives Portfolio / Agentur
Dies ist ein Randrahmen, eine einzigartige Vorlage, die auf Edge Animate basiert und mit der Sie ein cooles Portfolio erstellen können.
Fortgeschrittene animierte Fertigkeitsleisten – Edge Animate
Dieses Beispiel enthält eine Sammlung animierter Mehrzweckleisten für Fähigkeiten und Statistiken. Dieses Set enthält insgesamt 16 Edge Animate-Dateien, die Sie verwenden und in alle möglichen Projekte integrieren können.
Animierte Zähler V 2.0 – Edge Animate Collection
Vielleicht möchten Sie sich auch die animierten Zähler ansehen! Dies ist eine Sammlung von 16 animierten Mehrzweckzählern.
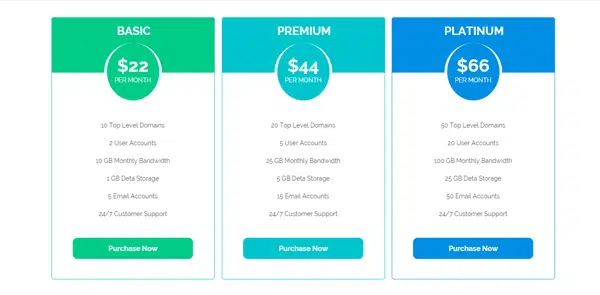
Edge-Preise
Schauen Sie sich diese animierten Preistabellen an und laden Sie sie sofort herunter. Sie sind wirklich einfach zu bearbeiten und zu verwenden!
Geheimer Gutschein
Die Secret Coupon-Animation sieht toll aus. Es verwendet ein flaches Design und wird in Ihrem Projekt definitiv großartig aussehen.
Zweiter Timer
Dies ist ein animierter Timer, den Sie verwenden und in viele kreative Projekte integrieren können. Sie haben die Quelldatei enthalten, was bedeutet, dass Sie die Beschreibung einfach bearbeiten und ändern können!
Edge-Animate-Abzeichen HTML5
Dieses Set enthält animierte Edge-Abzeichen. Sie können ganz einfach Ihre eigenen Bilder hinzufügen. Es ist eine HTML5-Animation, was bedeutet, dass sie auf jedem Gerät funktioniert.
Fisch animieren
Dieser animierte Fisch wird Ihren Tag und Ihre Website erhellen. Hör zu!
17 animierte Flip-Karten-Paket
Sehen Sie sich diese animierten Flipcards an und finden Sie heraus, auf wie viele Arten Sie diesen Hover-Effekt in Ihre Webdesign-Projekte integrieren können.
Animierte Liniendiagramm-Spalten-Infografiken
Diese animierten Liniendiagramm-Spalten-Infografiken werden in Ihrem Projekt großartig aussehen. Sie können sie verwenden, um eine interaktive Website zu erstellen!
Animierte Kreisdiagramme – Edge Animate Collection
Dies ist eine wirklich schöne Sammlung von Mehrzweck-Edge-Animationen von Kreisdiagrammen. Sie wurden professionell gestaltet und sehen in Ihren Projekten großartig aus.