UX-Designtrends für E-Commerce-Websites, auf die Sie 2020 achten sollten
Veröffentlicht: 2020-02-24Das Wachstum der E-Commerce-Verkäufe ist etwas, das praktisch jedes Unternehmen gegen Ende des Jahres 2019 bemerkt hat. Jüngere Generationen bevorzugen im Allgemeinen Online-Shopping, und es ist nicht wahrscheinlich, dass sich dies in absehbarer Zeit ändern wird.
E-Commerce ist jedoch eine hart umkämpfte Nische. Die Erwartungen der Kunden steigen und es wird für Händler immer schwieriger, sich von der Masse abzuheben. Um Conversions und Wiederholungsgeschäfte zu erzielen, müssen Online-Händler über Websites mit exzellenter UX verfügen.
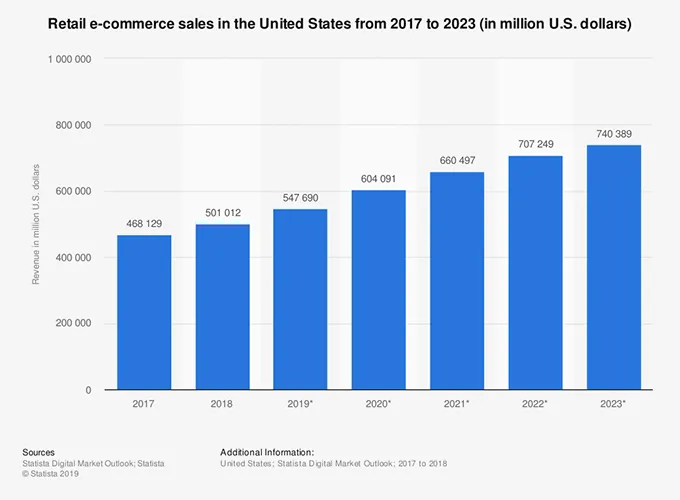
Während die Nutzung mobiler Geräte für den Online-Verkauf zunimmt, besuchen die meisten E-Commerce-Käufer einen Online-Shop immer noch gerne über ihre Desktops und Laptops. Überprüfen Sie die Tendenz des Wachstums der US-E-Commerce-Verkäufe in den letzten 3 Jahren und die prognostizierten Erkenntnisse unter Statista:

Als Einzelhändler mit einer Online-Präsenz müssen Sie daran arbeiten, eine überlegene UX Ihrer Einkaufswebsite zu erstellen.
Vor diesem Hintergrund konzentrieren wir uns in diesem Artikel auf UX-Designtipps für E-Commerce-Websites für 2020 und darüber hinaus.
Erstellen Sie eine erstaunliche Homepage
Ihre Homepage ist wie die Willkommensmatte für Ihre potenziellen Kunden und der erste Eindruck, den sie von Ihrem Unternehmen und Ihrer Marke bekommen. Dort sollten Sie versuchen, eine emotionale Verbindung zu Ihren Besuchern herzustellen.
- Verwenden Sie einfache Wörter
- Überfüllen Sie den Bildschirm nicht
- Halten Sie die UI-Elemente auf ein Minimum
- Beseitigen Sie alles, was keine Auswirkungen hat
- Stellen Sie sicher, dass Werbebanner auf dem neuesten Stand sind
- Erstellen Sie eine aussagekräftige Navigationsleiste
- Wählen Sie Kategorien und Unterkategorien mit Bedacht aus
- Erstellen Sie hochfunktionale Suchfilter
- Platzieren Sie eine CTA-Schaltfläche „above the fold“.
Erstellen Sie informationsreiche Produktseiten
Achten Sie darauf, gut strukturierte Seiten zu gestalten, die alle Kundenerwartungen erfüllen.
Wie im E-Commerce-Bericht der Nielsen-Norman Group zusammengefasst, gibt es bestimmte Arten, wie Menschen beim Einkaufen mit Websites interagieren. Diese Online-Verhaltensstudie zeigt, dass Ihre Website jeden der folgenden Käufertypen ansprechen muss:
- Die Browser
- Die detailorientierten Forscher
- Die preisbewussten Schnäppchenjäger
- Die aufgabenorientierten, produktorientierten Käufer
- Einmalkäufer
- Kunden, die Bewertungen abgeben
Vergessen Sie auch nicht, Breadcrumbs auf Produktseiten einzufügen. Dazu können Vorschläge für verwandte Produkte, die Möglichkeit zum Produktvergleich, Details zur Verfügbarkeit und die voraussichtliche Ankunftszeit gehören.
Erstellen Sie abschließend die funktionale Call-to-Action-Schaltfläche. Stellen Sie sicher, dass es klar sagt, was Sie von Ihren Kunden erwarten. Eine Schaltfläche „In den Warenkorb“ wäre die offensichtlichste, aber Ihre könnte je nach Geschäftsmodell etwas anderes sein.
Ermöglichen Sie ein reibungsloses Einkaufswagenerlebnis
Geben Sie Benutzern die Möglichkeit, entweder ein Profil für sich selbst zu erstellen oder als Gastbesucher einzukaufen. Sie sollten auch die Implementierung von Tracking-Optionen für Ihre Website-Besucher in Erwägung ziehen. Wenn Sie ihre E-Mail-Adresse erhalten können, können Sie gelegentlich Erinnerungen an den begonnenen und abgebrochenen Bestellvorgang senden.
Erstellen Sie eine kundenzentrierte Suche
Laut einem Bericht von Salesforce wenden sich 40 % der Kunden vor dem Kauf an intelligente Assistenten. Wenn Sie Ihre Website einrichten, müssen Sie darüber nachdenken, was Ihr E-Commerce-Unternehmen implementieren kann, um diesbezüglich eine kundenorientierte Suche zu erstellen.
Verwenden Sie die horizontale Filterung
Es gibt viele Vorteile der horizontalen Filterung, die Sie kennen sollten. Zum einen sind sie flexibler. Mit horizontalen Filtern können Sie neben Links und Kontrollkästchen auch Schieberegler, Tabellen, Absätze usw. verwenden.
Sie können angezeigt werden, während der Benutzer scrollt, da die horizontale Navigation an die Seite angeheftet werden kann. Dies bietet eine komfortablere und intuitivere Benutzererfahrung. Es ermöglicht auch die volle Nutzung der Seitenbreite. Die Linksnavigation hingegen nimmt einen erheblichen Teil der Seite ein.
Seitennummerierung
Die meisten E-Commerce-Websites verwenden Paginierung, die immer noch die beliebteste Methode zum Laden neuer Artikel ist. Wenn Ihr E-Commerce-Shop über einen umfangreichen Katalog verfügt, ist es sinnvoll, nicht alle Ihre Produkte auf einmal anzuzeigen. Indem Sie kleinere Informationsblöcke bereitstellen, ermöglichen Sie es Ihren Kunden, sich auf die wichtigsten Aspekte jeder besuchten Seite zu konzentrieren.
Halten Sie Anmeldungen und Checkouts einfach
Niemand hat Spaß an langen, mühsamen Anmelde- und Bezahlvorgängen. Gute UX bedeutet, Ihre Kunden so schnell und einfach wie möglich durch den Kaufprozess zu bringen. Zu diesem Zweck benötigen Sie Anmelde- und Checkout-Strategien, die darauf abzielen, Ihre Conversions zu steigern.
Denken Sie also daran, dass je mehr Schritte zwischen Ihrem Kunden und der Bestätigung seines Kaufs liegen, desto höher wird Ihre Warenkorbabbruchrate sein. Stellen Sie am Anfang nicht viele Fragen über Ihre Kunden. Unterteilen Sie Ihr Checkout-Formular nach Möglichkeit in semantische Gruppen. Diese Vorgehensweise gibt den Benutzern das Gefühl, Formulare nach und nach auszufüllen und beugt einer fehlenden Antwortbereitschaft ihrerseits vor.
AR im Webdesign
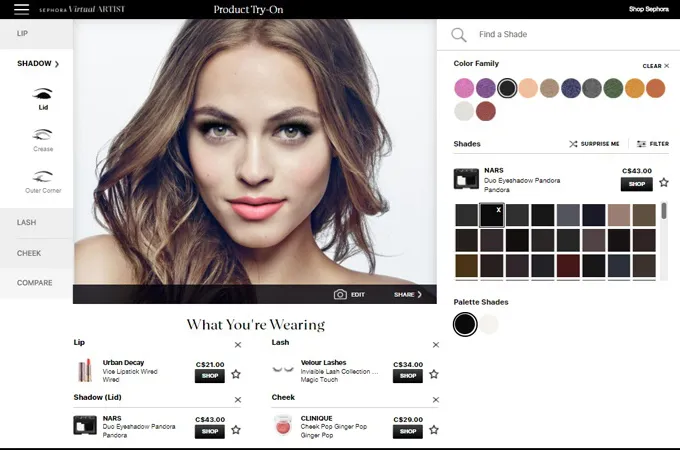
AR/VR-Technologien beeinflussen fast alle Branchen, und der E-Commerce gehört dazu. AR ist zu einem großen UX-Trend für Webshops geworden, da es das Online-Shopping überhaupt nicht frustrierend macht. Es kann Kunden helfen, das gewünschte Produkt auszuwählen und zu sehen, wie es im wirklichen Leben aussieht.
Sephora Virtual Artist ist ein leuchtendes Beispiel für integrierte Augmented Reality im E-Commerce-Shop. Es hilft Benutzern, verschiedene Make-up-Produkte zu testen und zu sehen, wie sie zusammen auf dem virtuellen Modell aussehen. Es schafft ein wirklich aufregendes Einkaufserlebnis für Frauen oder Maskenbildner und hilft ihnen bei der Auswahl des Produkts, das sie suchen.

Darüber hinaus ist das Sprechen über mobile AR eines der unverzichtbaren UX-Features für die mobile Shopping-App, um die Conversions und die Loyalität der Kunden gegenüber der Marke zu steigern.
Intelligente CSS-Grids
Wenn Sie möchten, dass Ihr Design sowohl für den Desktop als auch für Mobilgeräte reaktionsschnell und flexibel ist, ist ein intelligentes CSS-Raster eine gute Wahl. Dieses Layoutsystem kann Ihre Website an mehrere Versionen anpassen, um sie an die Bildschirmgröße eines Benutzers anzupassen.

Ein intelligentes CSS-Grid bietet Website-Besuchern unabhängig von Art und Größe des verwendeten Geräts ein qualitativ hochwertiges Erlebnis.
Motion Design & Mikroanimation
Einer der vielversprechendsten Trends für die UX von E-Commerce-Websites sind Mikroanimationen, um die Produkte so zu zeigen, wie sie in einem Leben aussehen. Bewegungsdesigns sind auch für das E-Commerce-Design hilfreich und können Benutzern sofortige Informationen liefern, die ansprechend und informativ sind. Sie sind auch wirkungsvoller als Text- oder Bildinhalte.
In kurzer Zeit können GIFs selbst die komplexesten Informationen an Ihre Website-Besucher übermitteln. GIFs funktionieren auch gut mit jedem Gerät und Browser, vorausgesetzt, sie sind kompatibel und anpassbar.
Asymmetrische Layouts
Im Jahr 2020 werden Website-Designs aus kreativer Sicht mutiger. Aus diesem Grund ist mit einer Zunahme asymmetrischer Strukturen zu rechnen, die für Spaß, Begeisterung, Einzigartigkeit und Individualität Ihrer Marke stehen.
3D-Design, Modellierung und Rendering
Diese Konzepte sind nützlich für E-Commerce-Websites, die auf sinnvolle Weise mit ihren Besuchern interagieren möchten. Das 3D-Design von Produkten ermöglicht dem Kunden ein besseres Verständnis dessen, was er erwarten kann, wenn er bei Ihnen bestellt.
Im Jahr 2020 sollten Unternehmen mit der zunehmenden Popularität von 3D-Modellierung und -Rendering im Website-Design rechnen. Experten sagen, dass 3D-Modellierung und -Rendering erschwinglicher und zugänglicher werden, selbst für diejenigen, die keine spezielle Ausbildung in diesem Bereich haben. Marken wie Defy und Adidas führen jetzt 3D-Modellierung auf ihren Websites ein, und es wird erwartet, dass viele weitere Unternehmen in naher Zukunft in diese Richtung gehen werden.
Interaktives Einkaufen: Animationen und Cinemographs
Googles Material Design ist ziemlich populär geworden. Als Reaktion darauf werden im kommenden Jahr E-Commerce-Websites mit mehr interaktiven Elementen aufgebaut. Sie sollten viele Websites sehen, die Animationen verwenden. Andere bieten innovative Interaktionen, die Käufern helfen, durch Wischen oder Tippen schnell zu navigieren.
E-Commerce-Websites werden auch Schaltflächen haben, die optisch ansprechend sind. Sie werden Symbolrotationen und animierte Ladebalken haben, die die Aufmerksamkeit der Website-Besucher auf sich ziehen. Sie können davon ausgehen, dass im kommenden Jahr mehr Cinemographen in E-Commerce-Shops auftauchen werden.
Auffällige Farben
In den vergangenen Jahren drehte sich alles um Minimalismus und die Verwendung von Weißraum. Die diesjährigen E-Commerce-Designtrends sollten dazu führen, dass Website-Ersteller mehr mit kräftigen, leuchtenden Farben experimentieren, die eine Website hervorheben.
Farben dienen nicht nur der ästhetischen Gestaltung. Sie ermöglichen es Marken auch, eine sinnvolle Verbindung zu Kunden herzustellen. Im E-Commerce kann der strategische Einsatz von Farben dabei helfen, Botschaften zu vermitteln und eine Conversion herbeizuführen.
Chatbots in UX
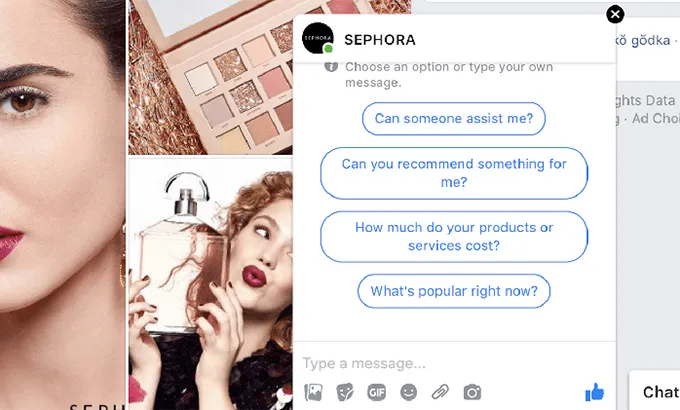
Die Umstellung auf personalisiertes Einkaufen für die Bedürfnisse jedes Kunden zwingt die Einzelhändler, ihre Online-Shops an diese Marktherausforderung anzupassen. Danke, neue Technologien wie KI und ML helfen dabei. Chatbots im E-Commerce sind ein gutes Beispiel dafür, wie KI im Einzelhandel eingesetzt wird, um jedem Benutzer ein personalisiertes UX-Einkaufserlebnis zu bieten. Beispielsweise helfen Chatbots Kunden beim Einkaufen und Bestellen im Webshop, bieten spezielle Rabatte oder Angebote an, um die Vorlieben und Interessen der Kunden zu berücksichtigen. Daher kann mit einem solchen KI-Assistenten die UX Ihrer Online-Shopping-Website viel besser und der Umsatz viel höher werden. Sehen Sie sich an, wie Chatbots im Make-up-Shop von Sephora arbeiten, um die bestmögliche UX zu erstellen.

Farbverlauf im Design verwenden
Farbverläufe in Ihrem Design zu haben, hilft dabei, es detaillierter zu gestalten und Ihre Markenideen oder -konzepte darin hervorzuheben.
Verwenden Sie verschiedene Schriftarten und fette Schriftarten
In den letzten Jahren wurde die Verwendung verschiedener Schriftarten und fetter Schriftarten für das Design von Online-Shops schrittweise ausgebaut. Und es sieht so aus, als ob dies weiterhin verwendet wird, da es hilft, die Aufmerksamkeit der Benutzer auf einige Punkte auf der Website wie Rabatte oder Sonderangebote oder was auch immer zu lenken. Darüber hinaus hilft die Verwendung verschiedener Schriftarten in Kombination mit fetten Schriftarten, noch mehr hervorzuheben.
Design basierend auf Gesten
Zu untersuchen, wie Benutzer mit Ihrer Shop-Website interagieren, und dies in die richtigen Designelemente basierend auf den Aktivitäten dieser Benutzer umzuwandeln, ist zu einem der Website-Design-Tipps für das laufende Jahr geworden.
Alle Arten von Online-Aktivitäten von Benutzern wie Antippen, Scrollen, Wischen und Ziehen können als Gesten betrachtet werden. Im Konzept des auf Gesten basierenden Designs löst jede solche Geste das Zielproblem aus. Daher sollten UX-Designer an UX-Designelementen arbeiten, die so interagieren, wie Menschen mit Objekten in der realen Welt reagieren.
UX testen
Und der letzte Tipp aus unserer Liste der UX-Tipps für Einzelhandels-Websites ist, Ihr Design zu testen und ständig an seiner Verbesserung zu arbeiten. Laut dem E-Commerce-Leistungsbericht von Econsultancy sind Tests und Experimente die beste Option zur Optimierung von Leistung und Conversions sowie zur Verbesserung der Benutzererfahrung der Website. Daher sind Usability- und A/B-UX-Tests für jedes E-Commerce-Unternehmen erforderlich, das danach strebt, Kunden zu gewinnen und seinen Kunden einen besseren Service zu bieten.
Unabhängig davon ist dies nicht die vollständige Liste der angesagtesten Funktionen für die UX von E-Commerce-Websites, diese scheinen die vielversprechendsten und effektivsten für jeden Online-Shop zu sein. Denn diese Tipps für den Online-Shop sollen die Bedürfnisse der Nutzer beim Einkaufen verstehen und mit darauf abgestimmtem UX-Design lösen.
Daher möchten Sie Ihre Benutzer glücklich machen, wenn sie online auf Ihrer Website einkaufen, und davon für Ihr Unternehmen profitieren. Behalten Sie diese Trends im Auge, versuchen Sie, das für Sie effektivste umzusetzen, testen Sie, verbessern Sie weiter und Sie erhalten die gewünschten Ergebnisse. Ich wünsche Ihnen viel Glück auf diesem Weg!
