Top 10 UI/UX-Designtrends für das E-Commerce-Geschäft
Veröffentlicht: 2020-05-12Das Jahr 2019 ist bereits vorbei, und wir haben ihm viele Trends zu verdanken, die in diesem Jahr geblieben sind. Insbesondere gibt es einen Trend, der auf lange Sicht anhalten wird. Zumindest im E-Commerce.
Es ist Benutzererfahrung.
Immer mehr E-Commerce-Marken legen Wert darauf, in UI und Design zu investieren, und das ist nicht mehr nur eine Laune. Es ist ein Muss.
Hier war die Statistik sagen. Laut Sagipl:
- 82 % der 100 besten Websites von Alexa verwenden adaptives Design. Ihre Investition in UI- und UX-Design ist also eine Grundvoraussetzung, um wettbewerbsfähig zu bleiben.
- Käufer verlassen eine Website nach 0,05 Sekunden, wenn sie sie nicht interessant finden oder ein Problem mit der Benutzeroberfläche haben – ein Problem, das UX-Design beheben kann.
- Da immer mehr Käufer es vorziehen, Produkte von mobilen Geräten zu kaufen (67 %), kann es Sie mehr als die Hälfte Ihres Publikums kosten, Ihre Website/Ihren Service zu haben, wenn Sie keine benutzerfreundliche Website/App haben.
Im E-Commerce haben sich in diesem Jahr einige wichtige UI- und UX-Designtrends etabliert. Diese Trends befassen sich mit der Schaffung einer nahtlosen Benutzererfahrung und der Steigerung von Engagement, Traffic, Conversions, Verkäufen und der Gewinnung hochwertiger Leads.
Diese Trends bleiben bestehen, und es ist unerlässlich, ihnen zu folgen, wenn Sie möchten, dass Ihr E-Commerce-Geschäft wettbewerbsfähig bleibt.
Schauen wir uns diese Trends genauer an und analysieren einige Beispiele von E-Commerce-Marken.
1. Ein Aufruf zum Minimalismus
Ein Trend, der in diesem Jahr an Dynamik gewonnen hat, zeigt die wachsende Tendenz, Websites minimalistischer zu gestalten.
Warum Minimalismus?
Dieser Trend im UI- und UX-Design ist die Reaktion auf komplexes und „gestopftes“ Design. Und da es eine wachsende Tendenz gibt, die Benutzeroberfläche zu vereinfachen, bietet der Minimalismus alles, um dies zu erreichen.
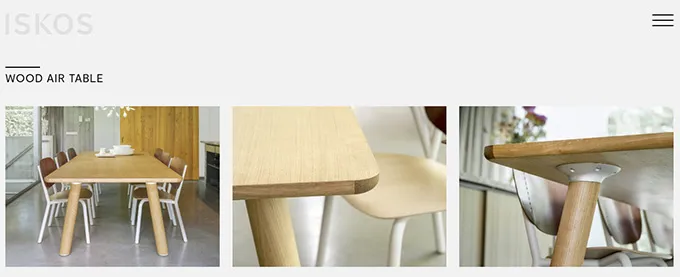
Schauen wir uns das Beispiel einer dänischen Website des Möbelherstellers Iskos an:

Auf den ersten Blick erkennt man bereits die Hauptattribute des minimalistischen Webdesigns, nämlich:
- Negativraum – Leerraum oder Hintergrund der Homepage
- Flache Textur – alle Bilder und UI-Elemente verwenden keine 3D- oder andere Techniken, um hervorzustechen, da sie dies dank negativem Raum bereits tun.
- Kontrastierende (harte) Bilder – anstelle der hellen Farben von Hintergrund und UI-Elementen verwendet das minimalistische Design Bilder, um die wesentlichen Elemente hervorzuheben (in diesem Fall zeigt der Hersteller seine Produkte).
- Minimalistische Typografie – diese Website ist ein großartiges Beispiel für minimalistisches Design, da sie eine anständige Schriftgröße und eine ruhige, aber kontrastreiche Schriftfarbe verwendet.
Sie können auch insgesamt ein begrenztes Farbschema feststellen. Dieser Ansatz schafft eine großartige Benutzeroberfläche, da er die Aufmerksamkeit eines Benutzers direkt auf den Punkt lenkt.
Die Website ist nur mit einer einfachen Überschrift und Bildern des Produkts in Abschnitte unterteilt.
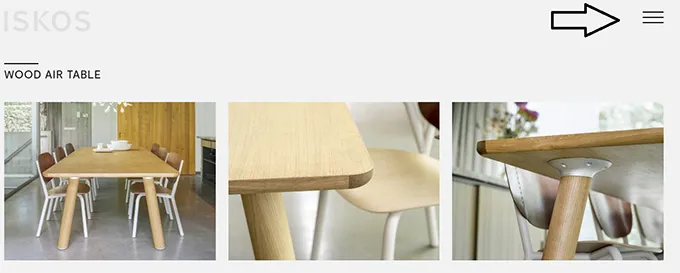
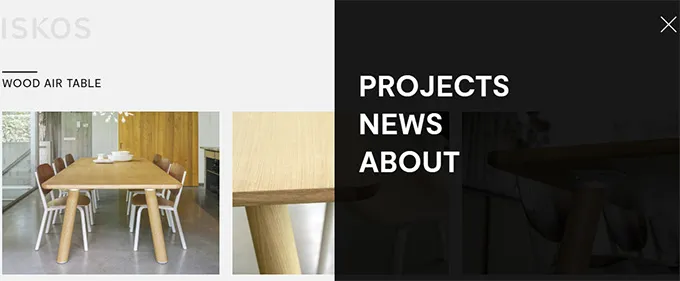
Ein kontrastierendes UI-Element auf dieser Website ist ein Popup-Menüfenster in der Ecke des Bildschirms:


Es ist nicht erforderlich, diesem Menü weitere Abschnitte hinzuzufügen, da sich alle bereits auf der Startseite befinden, sodass dieses Menü als zusätzliche Informationsquelle für den Benutzer dient, der mehr mit der Marke interagieren möchte.
Solche Designs mit einfacher Navigation und dem Produkt im Mittelpunkt sind perfekt, um UI/UX-Design-Exzellenz zu erreichen.
2. Betonung des Brandings
Ein weiterer Trend im UI- und UX-Design ist die Stärkung der Verbindung zwischen User Experience und Branding.
Die Benutzererfahrung wird dadurch definiert, wie nah sich der Benutzer der Marke nähern kann, und darauf sollten sich UI- und UX-Designer konzentrieren. Außerdem konzentriert sich ein auf Branding ausgerichtetes Design bei jedem Schritt der Benutzererfahrung darauf, diesem Benutzer die Marke vorzustellen.
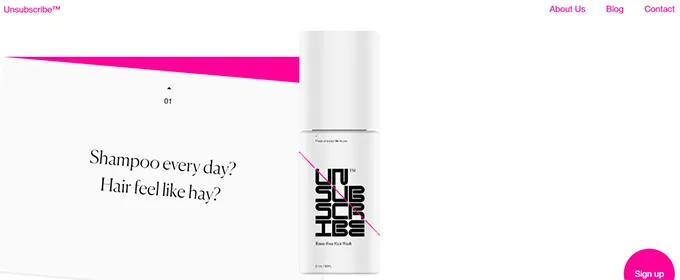
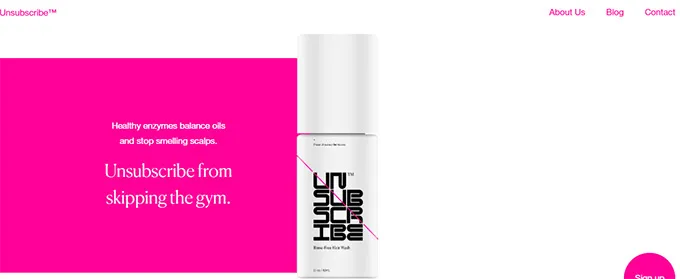
Ein großartiges Beispiel für die Betonung des Branding im UI- und UX-Design ist Unsubscribe, eine E-Commerce-Marke für Haarpflegeprodukte.
Ihre Website ist ein Meisterwerk, das Benutzererfahrung und Branding auf Schritt und Tritt kombiniert. Beim Scrollen durch diese Website wird ein Benutzer auf verschiedene Elemente stoßen, die dazu beitragen, eine vollständige Interaktion mit einer Marke zu erreichen:


Neben dem Wort „unsubscribe“ in ihren Slogans, das dem Namen der Marke entspricht, stellen sie auch ihr Ziel in den Mittelpunkt der Website, nämlich aktiven Menschen dabei zu helfen, ihre Haare besser zu pflegen:

Und natürlich wurde die Website mit den besten minimalistischen Praktiken erstellt, die dazu beitragen, eine einfache, aber vielseitige Benutzeroberfläche und eine insgesamt positive Benutzererfahrung zu schaffen.
3. Mutiger werden
In diesem Jahr haben Designer einen wachsenden Trend zu kühneren, aber einfacheren Schriftarten beobachtet. Diese Tendenz deckt sich mit dem oben erwähnten Trend zum Minimalismus.
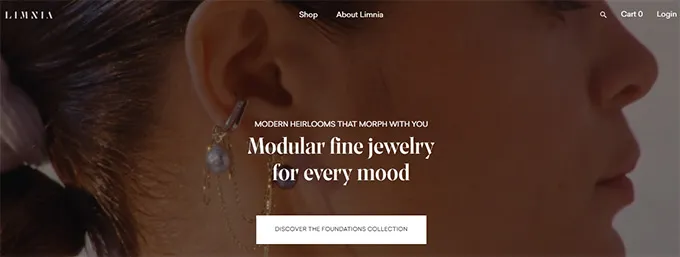
Im E-Commerce werden fette Schriftarten verwendet, um die Aufmerksamkeit eines Benutzers auf eine Nachricht zu lenken, die normalerweise in der Mitte der Seite platziert wird. Hier ist ein Beispiel von Limnia, einer E-Commerce-Marke, die edlen Schmuck verkauft:

Obwohl die Website ein Video eines Modells verwendet, das das Produkt im Hintergrund präsentiert, wird unsere Aufmerksamkeit nicht darauf gelenkt, sondern auf die Botschaft, die in Fettschrift in der Mitte der Seite platziert ist.
Unter den am häufigsten verwendeten Schriftarten bevorzugen UI- und UX-Designer Helvetica, Sans und Univers. Sie können die Schriftart für das UI/UX-Design jedoch nicht zufällig auswählen. Diese Wahl hängt von mehreren verschiedenen Faktoren ab, nämlich:
- Maß an Kühnheit im Gegensatz zum Rest des Designs.
- Größe der Schrift und wie sie im Gegensatz zum Rest des Designs wahrgenommen wird.
- Art, Stärke, Größe und Farbe der Schriftart in Bezug auf die Ästhetik Ihrer Marke.
All diese Faktoren beeinflussen, wie ein Benutzer Ihre Marke wahrnimmt und mit ihr interagiert, daher sollte die Wahl der Schriftarten zur Konsistenz des UI- und UX-Designs beitragen.
4. Anpassung für Mobilgeräte
Wir haben in der Einleitung zu diesem Artikel erwähnt, dass mehr als die Hälfte Ihrer Kunden das Einkaufen über mobile Geräte bevorzugen. Und da E-Commerce-Marken überwiegend online operieren (wobei nur einige von ihnen physische Showrooms haben), ist die Investition in mobiles UX-Design zwingend erforderlich.
Laut der Interaction Design Foundation zielt die mobile Benutzererfahrung darauf ab, positive mobile Erfahrungen über Websites, Anwendungen und andere Dienste zu schaffen, die auf mobilen Geräten verwendet werden. Die Hauptziele von Mobile UX sind Effizienz und Auffindbarkeit.
Für eine E-Commerce-Marke bedeutet mobile UX in erster Linie die vollständige Zugänglichkeit zu allen Elementen der Website und die Einfachheit der Benutzeroberfläche.
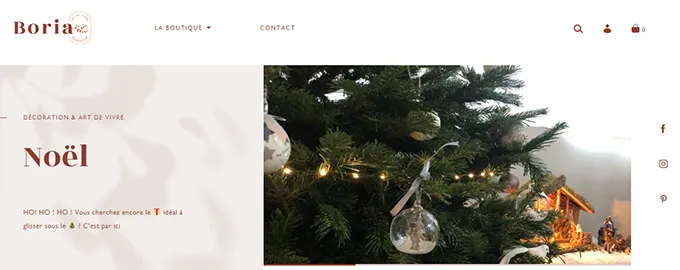
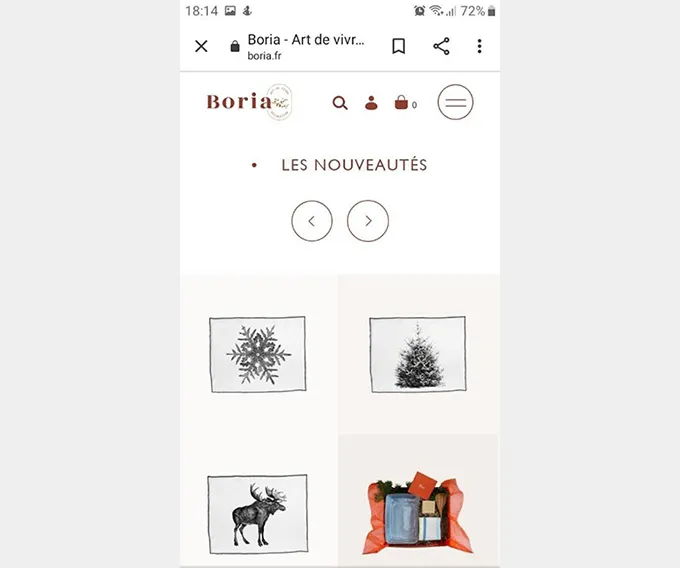
Ein großartiges Beispiel für die Anpassung einer Website für Desktop- und Mobilgeräte ist Boria, eine französische E-Commerce-Marke, die Wohnaccessoires verkauft:

Die mobile Version der Website von Boria hat weniger Designelemente. Es behält jedoch alle wichtigen Abschnitte bei, die die Kunden zum Einkaufen über mobile Geräte benötigen:

Die Investition in mobile UX ist nicht nur eine Voraussetzung für eine großartige Benutzererfahrung. Es ist auch wichtig für das SEO-Ranking Ihrer E-Commerce-Marke.
Google stuft Marken mit qualitativ hochwertigen Websites, die an mobile Geräte angepasst sind, sehr hoch ein. Aber es gibt einige Regeln, die eine mobile Website großartig machen. Aus diesem Grund hat Google 2015 Designtipps für mobile UX für Entwickler veröffentlicht und diese Tipps regelmäßig aktualisiert, wenn neue Trends auftauchen. Unter diesen Tipps finden Sie:
- Recherchieren Sie, bevor Sie einen Prototyp erstellen . Da UX-Designer voreingenommen sind, rät Google, nicht gleich ins Prototyping einzusteigen, sondern zunächst die Zielgruppe mittels heuristischer Analyse und AB-Testing zu recherchieren.
- Arbeiten Sie an Berührungszielen . Selbst wenn die Benutzeroberfläche einer mobilen Website benutzerfreundlich ist und die Website auf mobilen Geräten schnell geladen wird, verlassen Benutzer die Website dennoch, wenn sie Elemente enthält, die nicht auf ihre Berührung reagieren. Das bedeutet, dass diese Elemente zu kleine Berührungsziele haben und Google empfiehlt, sie mindestens 7-10 mm breit zu machen.
- Weniger Unordnung . Dieser Tipp ist gleichbedeutend mit dem Minimalismus-Trend im UI- und UX-Design und weist darauf hin, dass Google überladene mobile Websites niedriger einstuft, da es schwierig ist, mit ihnen zu interagieren.
Mit anderen Worten, E-Commerce-Marken sollten der Funktionalität ihrer Websites sowohl auf Desktops als auch auf Mobilgeräten gleichermaßen Aufmerksamkeit schenken, um das volle Markenerlebnis zu bieten.

5. Konzentration auf Geschwindigkeit
Am Anfang des Artikels haben wir auch erwähnt, dass Kunden in den ersten 0,05 Sekunden nach dem Besuch Ihrer Website entscheiden, ob sie mit Ihrer Marke interagieren.
Für E-Commerce-Marken kann eine niedrige Seitenladegeschwindigkeit nachteilig sein. Da es sich um eine sehr wettbewerbsintensive Branche handelt, ist es für einen Benutzer kein Problem, eine andere E-Commerce-Marke mit einem ähnlichen Produkt, aber einer schnell ladenden Website zu finden.
Die Leistung ist auch ein Teil der Benutzererfahrung und sagt viel darüber aus, wie Sie Ihre Besucher als E-Commerce-Marke schätzen.
Was ist also das Ziel für einen UX-Designer, wenn es um eine perfekte Seitenladegeschwindigkeit geht?
Laut Unbounce dauert es durchschnittlich 15,3 Sekunden, bis eine Landingpage geladen ist. Dies ist jedoch schon sehr lang, wenn Sie eine positive Benutzererfahrung schaffen möchten.
So behauptet Unbounce, dass die beste Seitenladegeschwindigkeit zwischen 2,4 und 3,21 Sekunden liegt, aber Websites, die in fünf Sekunden geladen werden, erhalten auch längere durchschnittliche Sitzungen (70 % länger laut Quelle).
Das ultimative Ziel für eine positive Benutzererfahrung ist daher das Erreichen einer Seitenladegeschwindigkeit von durchschnittlich 3 Sekunden.
6. Schaffung eines Ankleidezimmererlebnisses
Lassen Sie uns nun vom technischen Teil unserer Erörterung zu den Servicetrends übergehen, die E-Commerce-Marken anbieten können, um das Benutzererlebnis und die Benutzerinteraktion mit der Marke zu verbessern.
Einer der wachsenden Trends im UI- und UX-Design in diesem Jahr war die Einführung virtueller Umkleidekabinen.
Das Online-Umkleidekabinen-Erlebnis war eine Reaktion auf die wachsende Nachfrage der Verbraucher, mehr mit den Produkten zu interagieren und sie anzuprobieren. Wir alle wissen, dass wir die Katze im Sack kaufen, wenn wir das Produkt nicht berühren können. Dies gilt insbesondere für E-Commerce-Marken, die Kleidung oder Accessoires verkaufen.
Eine dieser E-Commerce-Marken ist Warby Parker, ein Online-Unternehmen, das Brillen verkauft, und reagierte auf dieses Problem, indem es eine mobile App startete, in der Benutzer verschiedene Brillenformen anprobieren können, indem sie einfach ein Foto machen:

Diese App war sehr hilfreich für Kunden, die eine Brille kaufen möchten, aber zögern, welche Form der Brille zu ihrem Gesicht passt.
Dieser Trend ist die Verschmelzung von UX und AR (erweiterte Realität), da Kunden mit realen Objekten interagieren, die durch computergenerierte sensorische Modalitäten verbessert werden, um ein vollständiges Benutzererlebnis mit der Marke zu erhalten.
7. Eine Geschichte durch Visuals erzählen
Ein weiterer Trend, der darauf abzielt, die Benutzererfahrung über die Inhalte der Website zu verbessern, ist das visuelle Geschichtenerzählen.
Die Rolle des Storytellings im Marketing ist enorm. Die Studie zeigt, dass Marketingbotschaften, die als Geschichten präsentiert werden, bis zu 22-mal ansprechender und einprägsamer sind. Storytelling bedeutet mehr Wert, weshalb es erfolgreich zum UX-Design migrierte und zum visuellen Storytelling wurde.
Für eine E-Commerce-Marke ist visuelles Storytelling für das Benutzererlebnis von entscheidender Bedeutung, da es den Kunden die Marke näher bringt und ihnen eine exklusive Beteiligung an der Definition dieser Marke bietet.
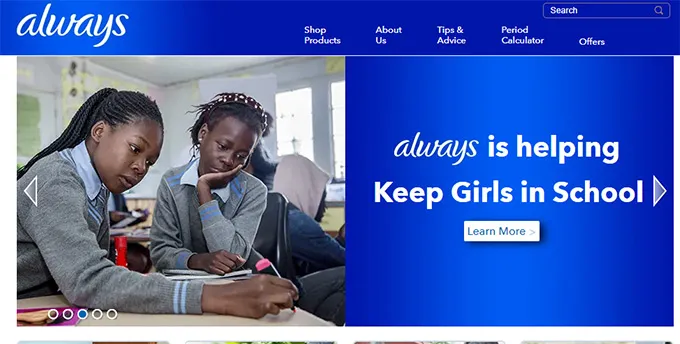
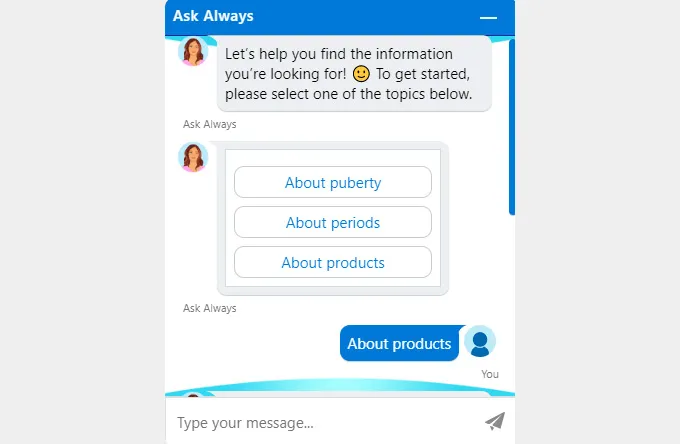
Eine der Marken, die visuelles Geschichtenerzählen und positive Benutzererfahrung erfolgreich kombiniert, ist Always, die Körperpflegemarke von P&G:

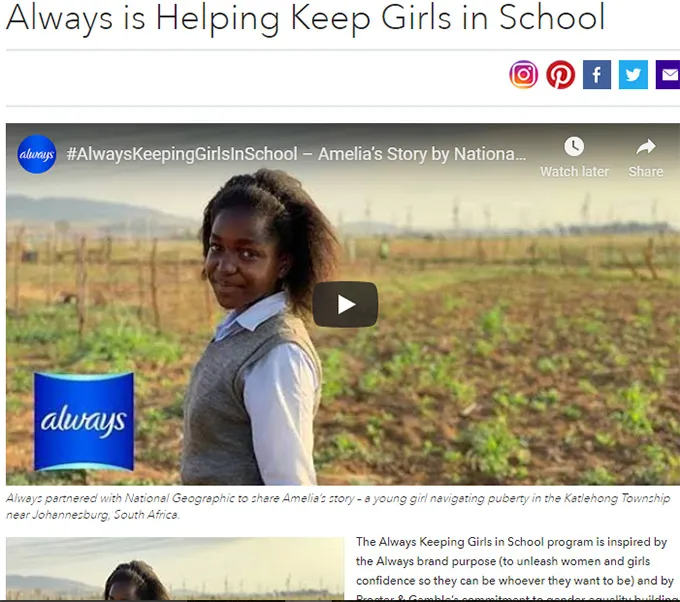
Mithilfe von visuellem Geschichtenerzählen erzählt Always, wie sich die Marke an einer Reihe von sozialen Anliegen beteiligt, und enthüllt die Geschichten, wie Menschen mit der Marke und ihrem Produkt aus ihrer persönlichen Sicht interagieren:

Es gibt jedoch ein Problem mit der Platzierung von Inhalten, wenn es um visuelles Storytelling im UX-Design geht. Je nachdem, welche Sprache die Zielgruppe spricht und in welche Richtung sie lesen (von links nach rechts oder von rechts nach links), werden die Inhalte unterschiedlich platziert.
Für das Publikum, das von links nach rechts liest, sollte der Inhalt beispielsweise in der Mitte oder links und mit etwa 75 Zeichen pro Zeile platziert werden:

Visuelles Storytelling ist eine zugrunde liegende Methodik des UX-Designs, die für E-Commerce-Marken von wesentlicher Bedeutung ist, da sie ihre gesamte Erfahrung mit dem Kunden auf Online-Erfahrungen stützen.
8. Müheloses Auschecken
Ein weiterer Trend anspruchsvoller Kunden ist es, den Checkout müheloser zu gestalten. Der mühelose Checkout ist auch eine der größten Herausforderungen im UX-Design.
Laut den aktuellen Statistiken von InvestCRO liegt die durchschnittliche Warenkorbabbruchrate bei 65,23 %, wozu die folgenden Gründe einen erheblichen Beitrag leisten:
- 14 % – keine Checkout-Option für Gäste
- 11 % – komplexer Checkout-Prozess
- 7% – nicht genügend Zahlungsmöglichkeiten
Da das Abschließen von Zahlungen und der Kasse zur Benutzererfahrung gehören, sollte sich der UX-Designer darum kümmern, es müheloser zu gestalten.
Wenn die Website mit einer hohen Abbruchrate des Einkaufswagens zu kämpfen hat, ist es die Aufgabe eines UX-Designers:
- Finden Sie mit Hilfe von Usability-Tests (durch Benutzerinterviews und vom Kundensupport erhaltene Daten) heraus, warum dies geschieht.
- Bilden Sie die Customer Journey unter Berücksichtigung der aus Usability-Tests gewonnenen Daten ab.
- Führen Sie AB-Tests durch, um zu sehen, wie die Lösung funktioniert.
Da der Erfolg einer E-Commerce-Marke stark von der Erfahrung eines Kunden mit dem Checkout abhängt, ist es ein wichtiger Beitrag zu einer positiven Benutzererfahrung, diesen Prozess mit UX-Design müheloser zu gestalten.
9. Fokussierung auf personalisierte Angebote
Personalisierung ist der Trend, der hier bleiben wird. Und UX kann es auf eine andere Ebene bringen, indem es personalisierte Angebote entwirft.
Viele E-Commerce-Marken machen davon bereits großen Gebrauch.
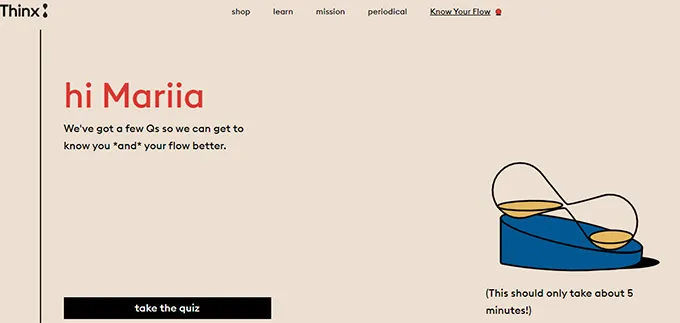
Beispielsweise hat Thinx, eine E-Commerce-Marke, die Unterwäsche und Körperpflegeprodukte verkauft, eine Umfrage entwickelt, um bei der Auswahl von Produkten zu helfen, die den Bedürfnissen eines Benutzers entsprechen:

Nach den Ergebnissen der Umfrage erstellt die Marke personalisierte Angebote, die perfekt für Erstkunden sind.
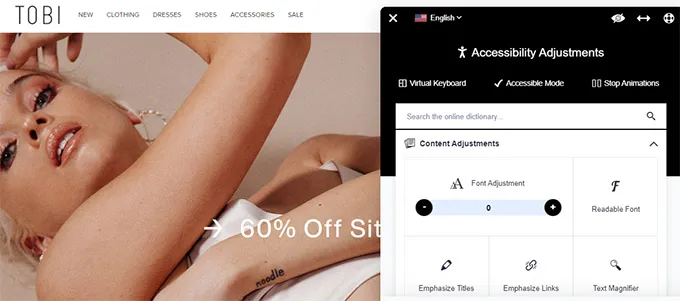
Ein anderes Unternehmen, Tobi, eine E-Commerce-Marke, die Kleidung verkauft, hat sich auf Inklusion konzentriert, indem es ein Pop-up-Fenster entworfen hat, um Menschen mit Behinderungen dabei zu helfen, die Website so anzupassen, dass die Benutzeroberfläche für sie komfortabler wird:

Diese UI- und UX-Designbeiträge haben das Ziel, die Erfahrung jedes Benutzers mit der Marke zu personalisieren und die einzigartigen Eigenschaften und Verhaltensweisen jedes Benutzers anzuerkennen.
10. Gespräche mit dem Kunden
Im E-Commerce spielen Chatbots eine wichtige Rolle bei der Kundenbetreuung. Sie sind auch ein Teil der Benutzererfahrung, egal ob sie grafisches UI-Design oder Voice-UI-Design verwenden.
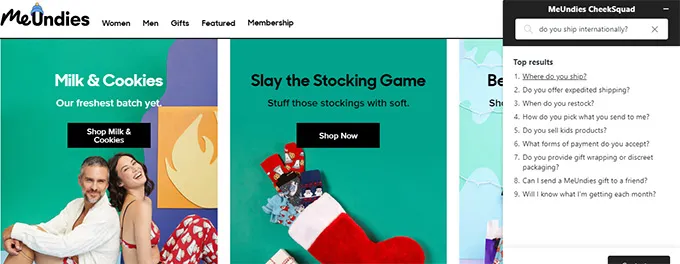
Das UI-Design bietet E-Commerce-Marken eine große Vielseitigkeit bei der Erstellung von Chatbots. Beispielsweise verwendet MeUndies, eine E-Commerce-Marke, die Unterwäsche verkauft, ihren Website-Chatbot, um die am häufigsten gesuchten Fragen zu beantworten:

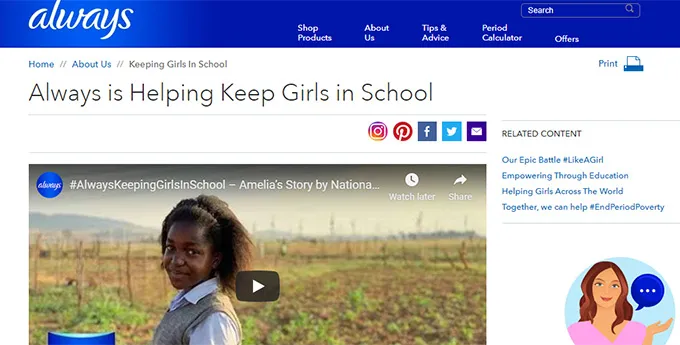
Einige Marken setzen auf ein interaktiveres Chatbot-Erlebnis. Always verwandelt zum Beispiel ein Gespräch mit ihrem Chatbot in eine lebensechte Interaktion mit Menschen:

Die Wahl eines Chatbots hängt davon ab, wie er Ihre Marke repräsentieren soll. Aber es ist nicht zu leugnen, dass der Chatbot-Trend ein Teil des UI- und UX-Designs bleiben wird, da er einen direkten Einfluss auf die Qualität der Benutzererfahrung hat.
Vergessen Sie nicht den Wert
Jeder Trend, über den wir in diesem Artikel gesprochen haben, konzentriert sich stark darauf, dem Kunden einen Mehrwert zu bieten. Sie konzentrieren sich auf das Design, das keinen Schaden anrichtet, sondern Wertigkeit in den Vordergrund stellt. Diese Trends zielen auch darauf ab, Ihre E-Commerce-Marke durch visuelles Storytelling, dialogorientiertes KI-Design und UX-Branding näher an die Kunden heranzuführen.
Mit diesen UI/UX-Trends Schritt zu halten, kann E-Commerce-Marken helfen, die Benutzererfahrung in den Vordergrund zu rücken und sicherzustellen, dass sie in dieser hart umkämpften Branche erfolgreich bleiben.
