6 einfache Schritte zum besseren Icon-Design
Veröffentlicht: 2022-03-10Dieser Artikel beschreibt eine Reihe von Entwurfsrichtlinien in sechs Schritten. Die Schritte folgen den Grundlagen des Sound-Icon-Designs, einschließlich Konsistenz, Lesbarkeit und Klarheit. Die Prinzipien eines effektiven Icon-Designs wurden ausführlich vom Icon-Designer John Hicks von Hicks Design in seinem Buch The Icon Handbook sowie von Google in seinen Material-Design-Richtlinien für System-Icons diskutiert. Die sechs Schritte, die in diesem Artikel besprochen werden, sollten als Leitfaden betrachtet werden, nicht als dogmatische Liste von Regeln . Um ein großartiger Designer zu werden, gehört es dazu, zu lernen, wann man Regeln bricht und wann man sie befolgt, wie wir hier demonstrieren werden.
Symbol- und Vektormarktplätze wie Iconfinder (wo ich arbeite) machen gut gestaltete Vektorsymbole zu einer kostengünstigen und leicht verfügbaren Ressource für Web- und Druckdesigner. Tausende von hochwertigen Premium-Icon-Sets und Hunderte von großartigen kostenlosen Sets sind verfügbar.
Jedes bei Iconfinder eingereichte Icon-Set wird überprüft und auf potenzielle Attraktivität für unsere Website-Benutzer und auf potenziellen kommerziellen Wert als Premium-Icons bewertet. Bei der Überprüfung der auf der Website eingereichten Symbolsätze sind wir unseren Designern und unseren Kunden gegenüber dafür verantwortlich, sicherzustellen, dass alle Premium-Symbole auf der Website von höchstmöglicher Qualität sind.
Weiterführende Literatur zu SmashingMag:
- So entwerfen Sie auffällige App-Symbole
- Symbole als Teil einer großartigen Benutzererfahrung
- So erstellen Sie Symbole in Adobe XD
- Einfache Schritte zum besseren Icon-Design
Um dies zu erreichen, sind wir uns ständig des Unterschieds zwischen „nicht ganz gut genug“ und „Premium-Qualität“ bewusst. Der Unterschied ist oft sehr gering und erfordert normalerweise minimale Änderungen, hat aber einen großen Einfluss auf das Design und den Wert des Symbolsatzes. Im Gegensatz zu vielen anderen Marktplätzen lehnen wir selten Sets ab, die unseren Qualitätsanforderungen nicht ganz entsprechen. Stattdessen teilen wir sehr spezifische, umsetzbare Vorschläge, wie der Designer die Symbole verbessern kann.
Die Überarbeitung einer Ikone
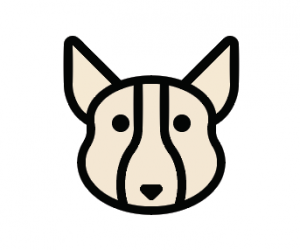
In den folgenden Beispielbildern in diesem Artikel werden die sechs besprochenen Schritte auf eine Überarbeitung eines Symbols eines Hundes (ein Corgi, um genau zu sein) angewendet, das kürzlich von einem Iconfinder-Benutzer namens Kem Bardly eingereicht wurde. Die Ikone hatte Potenzial, war aber nicht geschliffen genug, um als „Premium-Qualität“ bezeichnet zu werden. Wir haben Kem einige einfache Tipps gegeben, die er befolgen sollte, und mit ein wenig Überarbeitung waren seine Symbole bereit für die Genehmigung als Premium-Icon-Set. Das Bild unten zeigt die Vorher- und Nachher-Versionen von Kems Symbol. In den folgenden Abschnitten erklären wir, wie man methodisch vom Vorher zum Nachher vorgeht.

Beachten Sie, dass die in diesem Artikel besprochenen Richtlinien zwar auf Web-Icons ausgerichtet sind, aber im Allgemeinen auch auf Druck-Icons anwendbar sind. Die typischen 300 Punkte pro Zoll (DPI) von gedrucktem Material machen Pixelperfektion im Wesentlichen bedeutungslos. Wenn Sie ein Druckdesigner sind, der dies liest, sind alle behandelten Prinzipien anwendbar, aber Sie können die Pixelperfektionstücke weitgehend ignorieren.
Drei Attribute für effektives Icon-Design
Gut gestaltete Ikonen zeigen einen methodischen und bewussten Umgang mit den drei Hauptattributen, die jedes Ikonendesign ausmachen: Form, ästhetische Einheit und Wiedererkennung. Berücksichtigen Sie beim Entwerfen eines neuen Symbolsatzes jedes dieser Attribute in einem iterativen Ansatz, beginnend mit dem Allgemeinen (Form) und fortfahrend mit dem Spezifischen (Erkennbarkeit). Selbst wenn Sie ein einzelnes Symbol erstellen, sind diese drei Attribute immer noch impliziert und können aus einem einzelnen Design extrapoliert werden.
Zweifellos machen mehr als drei Attribute ein effektives Icon-Design aus, aber die drei unten aufgeführten sind ein guter Anfang. Der relativen Kürze halber haben wir uns auf die unserer Meinung nach drei Hauptattribute konzentriert.
Bilden
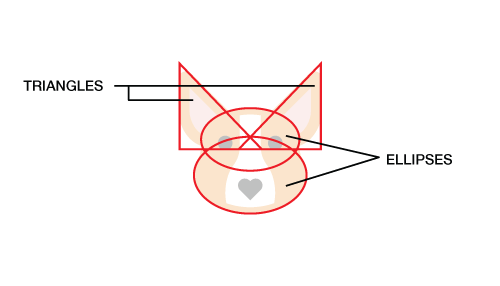
Form ist die zugrunde liegende Struktur eines Symbols oder wie es hergestellt wird. Wenn Sie die Details eines Symbols ignorieren und eine Linie um die Hauptformen ziehen, bilden sie dann ein Quadrat, einen Kreis, ein horizontales oder vertikales Rechteck, ein Dreieck oder eine organischere Form? Die primären geometrischen Formen – Kreis, Quadrat und Dreieck – bilden eine optisch stabile Grundlage für das Icon-Design. In unserem Corgi-Beispiel von Kem Bardly besteht der Kopf des Hundes aus zwei Dreiecken und zwei Ellipsen. So wie man eine Zeichnung mit dem Skizzieren der größten, einfachsten Formen beginnen und dann immer detaillierter verfeinern würde, würde man ein Symbol mit den einfachsten Formen beginnen und dann mehr Details hinzufügen – aber nur so viele Details, wie zur Vermittlung des Konzepts erforderlich sind repräsentiert werden, sei es ein Objekt, eine Idee oder eine Handlung.

Ästhetische Einheit
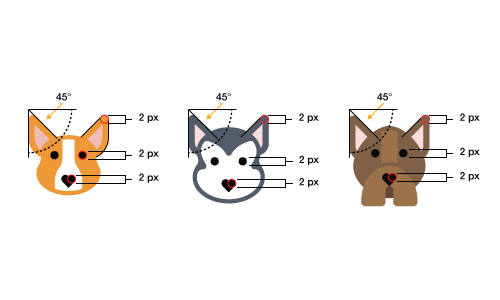
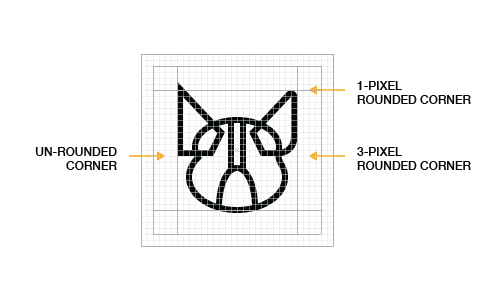
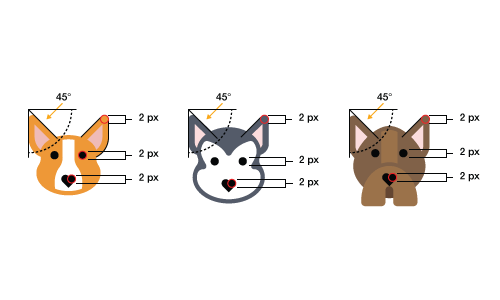
Die Elemente, die innerhalb eines einzelnen Symbols und über einen Symbolsatz hinweg geteilt werden, nennen wir die ästhetische Einheit. Diese Elemente sind Dinge wie abgerundete oder eckige Ecken, die spezifische Größe von Ecken (2 Pixel, 4 Pixel usw.), begrenzte und konsistente Linienstärken (2 Pixel, 4 Pixel usw.), der Stil (flach, Linie, gefüllt Linie oder Glyphe), die Farbpalette und mehr. Die ästhetische Einheit eines Sets ist die Sammlung von Designelementen und/oder Entscheidungen, die Sie im gesamten Set wiederholen, um es visuell als zusammenhängendes Ganzes zusammenzufügen. Beachten Sie in den folgenden Beispielen, dass jeder der drei Hunde aus Kems Set gemeinsame Elemente aufweist, z. B. die abgerundeten Ecken von 2 Pixel, die 2 Pixel dicke Kontur um die Gesichter der Hunde und die herzförmigen Nasen.

Erkennbarkeit
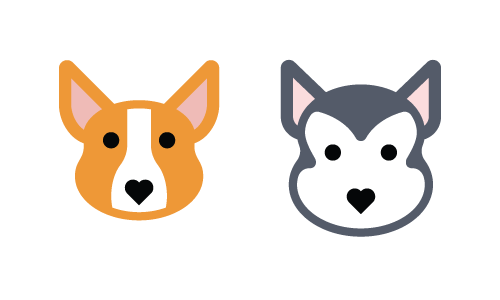
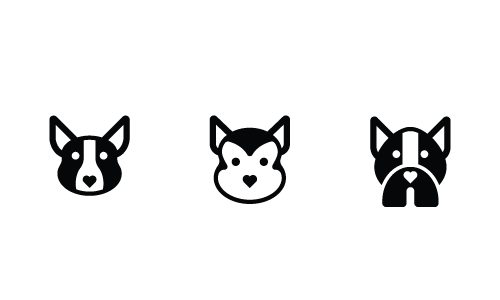
Wiedererkennbarkeit ist ein Produkt der Essenz einer Ikone oder was eine Ikone einzigartig macht. Ob ein Icon funktioniert, hängt letztendlich davon ab, wie leicht der Betrachter das Objekt, die Idee oder die Handlung versteht, die es darstellt. Erkennbarkeit beinhaltet das Zeigen der Eigenschaften, die der Betrachter üblicherweise mit dieser Idee verbindet, aber es kann auch Elemente enthalten, die einzigartig oder unerwartet sind, wie das Herz für die Corgi-Nase. Denken Sie daran, dass sich Wiedererkennbarkeit nicht nur auf das Verständnis des dargestellten Objekts, der Idee oder Aktion bezieht, sondern auch auf die Wiedererkennung Ihres einzigartigen Symbolsatzes. Insofern können sich ästhetische Einheit und Anerkennung überschneiden und tun dies auch oft. Im Bild unten erkennen wir jeden der beiden Hunde aufgrund ihrer einzigartigen Farben, Kopfform und Ohren als Corgi bzw. Siberian Husky, während wir sie aufgrund der gemeinsamen Design- und Stilelemente immer noch als Teil desselben Sets erkennen .

Bisher haben wir uns die drei Hauptattribute eines effektiven Icon-Designs angesehen. Im nächsten Abschnitt werden wir uns eingehend mit sechs Schritten befassen, um diese drei Problembereiche richtig anzugehen.
Die sechs Schritte
Beginnen Sie immer mit einem Raster
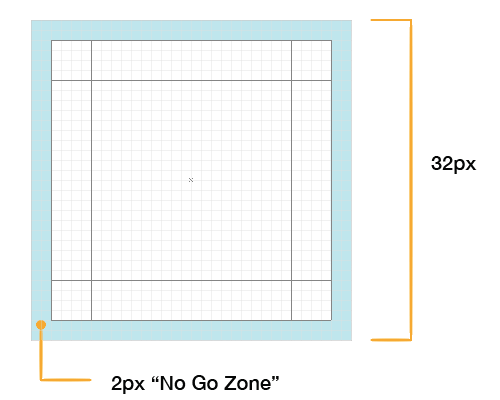
Die Vorteile verschiedener Rastergrößen werden am besten in einem separaten Artikel behandelt. Für unsere Zwecke arbeiten wir mit einem 32 × 32-Pixel-Raster. Unser Raster enthält auch einige grundlegende Anleitungen, die uns helfen, die zugrunde liegende Form jedes Symboldesigns zu erstellen.

Die äußeren 2 Pixel des Gitters sind das, was wir die „No-Go-Zone“ nennen. Vermeiden Sie es, irgendeinen Teil des Symbols an dieser Stelle zu platzieren, es sei denn, dies ist unbedingt erforderlich. Der Zweck der No-Go-Zone besteht darin, um das Symbol herum etwas Luft zum Atmen zu schaffen.
Ein Teil der Form eines Symbols ist die allgemeine Form und Ausrichtung. Wenn Sie eine Linie um die Außenkanten eines Symbols ziehen – den Begrenzungsrahmen, wenn Sie so wollen – ist die Form im Allgemeinen ein Quadrat, ein Kreis, ein Dreieck, ein horizontales Rechteck, ein vertikales Rechteck oder ein diagonales Rechteck.
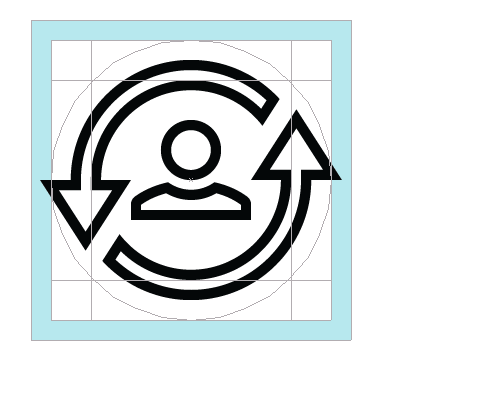
Kreisförmige Symbole sind im Raster zentriert und berühren normalerweise alle vier äußersten Ränder des Inhaltsbereichs, ohne in die No-Go-Zone zu gelangen. Beachten Sie, dass ein häufiger Grund für das Brechen der No-Go-Zonen-Regel darin besteht, dass sich ein Akzent oder ein Nebenelement über den Kreis hinaus erstrecken muss, um die Integrität des Designs zu erhalten, wie unten gezeigt.

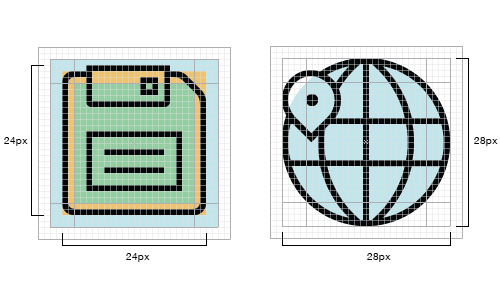
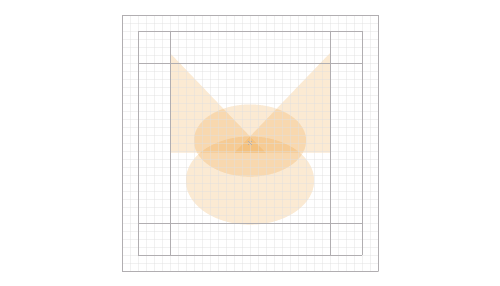
Quadratische Symbole sind ebenfalls im Raster zentriert, erstrecken sich aber in den meisten Fällen nicht ganz bis zu den äußersten Rändern des Inhaltsbereichs. Um bei kreisförmigen und dreieckigen Symbolen eine konsistente visuelle Gewichtung beizubehalten, werden die meisten rechteckigen und quadratischen Symbole an der Schlüssellinie in der Mitte ausgerichtet (der orangefarbene Bereich in der Abbildung unten). Wann an jeder Schlüssellinie ausgerichtet werden soll, wird durch das visuelle Gewicht des Symbols selbst bestimmt; Um ein Gefühl dafür zu bekommen, wann man welche Größe verwendet, braucht es nur Übung. Sehen Sie sich das quadratische Layoutbild unten an. Die drei oben erwähnten konzentrischen Quadrate sind in Hellblau, Orange und Hellgrün dargestellt.

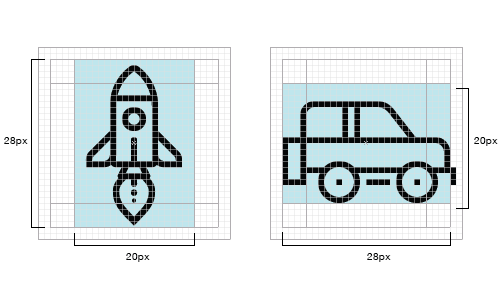
Innerhalb des 32-Pixel-Quadrats werden Sie die 20 × 28 Pixel großen vertikalen und horizontalen Rechtecke bemerken. Wir folgen diesen Rechtecken locker für Symbole, die horizontal oder vertikal ausgerichtet sind, und versuchen, die Abmessungen aller Symbole so auszurichten, dass sie mit den 20 × 28-Pixel-Abmessungen dieser Rechtecke übereinstimmen.

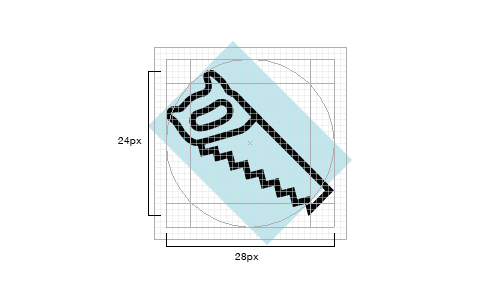
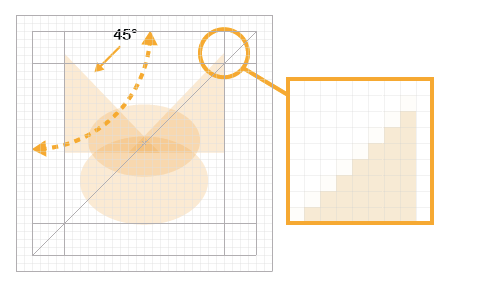
Diagonal ausgerichtete Symbole werden an den Rändern des kreisförmigen Inhaltsbereichs ausgerichtet, wie in der Abbildung unten zu sehen ist. Beachten Sie, dass die äußersten Punkte der Säge ungefähr an den Rändern des Kreises ausgerichtet sind. Dies ist ein Bereich, in dem Sie nicht genau sein müssen; nah ist gut genug.

Denken Sie daran, dass Sie dem Raster und den Hilfslinien nicht jedes Mal genau folgen müssen. Das Raster soll Ihnen dabei helfen, die Symbole einheitlich zu gestalten, aber wenn Sie sich entscheiden müssen, ob Sie ein Symbol großartig machen oder den Regeln folgen möchten, brechen Sie die Regeln – tun Sie dies nur sparsam. Wie Hemmo de Jonge, besser bekannt unter seinem Spitznamen Dutch Icon, gesagt hat:
Die Essenz einer individuellen Ikone überwiegt die Wichtigkeit des Zusammenhalts der Menge.

Beginnen Sie mit einfachen geometrischen Formen
Beginnen Sie Ihre Icon-Designs, indem Sie die Hauptformen grob mit einfachen Kreisen, Rechtecken und Dreiecken umreißen. Auch wenn ein Symbol am Ende größtenteils organischer Natur sein wird, beginnen Sie mit den Formwerkzeugen in Adobe Illustrator. Wenn es darum geht, Symbole zu erstellen, insbesondere für kleinere Größen auf dem Bildschirm, lassen die geringfügigen Variationen der Kanten, die sich aus der Handzeichnung ergeben, ein Symbol weniger raffiniert aussehen. Wenn Sie mit einfachen geometrischen Formen beginnen, werden die Kanten präziser (insbesondere entlang von Kurven) und Sie können die relative Skalierung von Elementen innerhalb eines Designs schnell anpassen und sicherstellen, dass Sie dem Raster und der Form folgen.

Nach Zahlen: Kanten, Linien, Ecken, Rundungen und Winkel
So viel wie möglich, ohne dass das Design übermäßig mechanisch und langweilig aussieht, sollten Ecken, Rundungen und Winkel mathematisch präzise sein. Mit anderen Worten, folgen Sie den Zahlen und versuchen Sie nicht, diese Details mit bloßem Auge oder freihändig zu handhaben. Eine Inkonsistenz in diesen Elementen kann die Qualität eines Symbols beeinträchtigen.
Winkel
Halten Sie sich in den meisten Fällen an 45-Grad-Winkel oder ein Vielfaches davon. Anti-Aliasing in einem 45-Grad-Winkel ist gleichmäßig abgestuft (die aktiven Pixel sind durchgehend ausgerichtet), sodass das Ergebnis scharf ist, und die perfekte Diagonale dieses Winkels ist ein leicht erkennbares Muster, das dem menschlichen Auge sehr gefällt. Dieses erkennbare Muster schafft Konsistenz über einen Symbolsatz hinweg und Einheit innerhalb eines einzelnen Symbols. Wenn Ihr Design vorschreibt, dass Sie diese Regel brechen müssen, versuchen Sie dies in Hälften (22,5 Grad, 11,25 usw.) oder in Vielfachen von 15 Grad zu tun. Jede Situation ist anders, also entscheiden Sie von Fall zu Fall. Der Vorteil der Verwendung von Hälften von 45 Grad besteht darin, dass die Abstufung des Anti-Aliasing immer noch ziemlich gleichmäßig ist.

Kurven
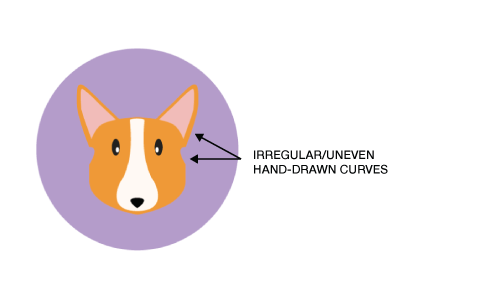
Einer der auffälligsten Bereiche, der die Qualität einer Ikone beeinträchtigen und den Unterschied zwischen professionellem und Amateur-Aussehen bedeuten kann, sind weniger als perfekte Kurven. Während das menschliche Auge sehr geringe Abweichungen in der Genauigkeit erkennen kann, kann die Hand-Augen-Koordination nicht immer eine hohe Genauigkeit erreichen. Verlassen Sie sich auf Formwerkzeuge und Zahlen, um Kurven so weit wie möglich zu erstellen, anstatt sie von Hand zu zeichnen. Wenn Sie eine Kurve manuell zeichnen müssen, verwenden Sie die Einschränkungsmodifikatortaste von Adobe Illustrator (oder Ihrer Vektorsoftware) (die Umschalttaste) oder, noch besser, verwenden Sie VectorScribe und InkScribe von Astute Graphics für eine noch bessere Kontrolle über Bezierkurven.

Wie wir im „Vorher“-Bild oben sehen, erzeugen handgezeichnete Linien unregelmäßige Kurven, die die Qualität des Designs beeinträchtigen.

Ecken
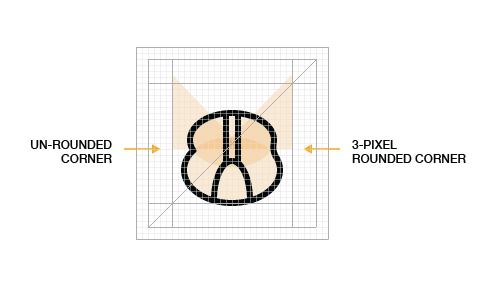
Ein üblicher Wert für abgerundete Ecken (oder Radius) ist 2 Pixel. In einem 32 × 32-Pixel-Icon ist ein 2-Pixel-Radius groß genug, um deutlich als abgerundet erkennbar zu sein, weicht aber die Ecken nicht so sehr ab, dass die Persönlichkeit des Designs verändert wird (was diesen „Blasen“-Look verleiht). Welchen Wert Sie wählen, hängt von der Persönlichkeit ab, die Sie dem Design verleihen möchten. Ob Sie abgerundete Ecken verwenden, ist eine ästhetische Entscheidung, die unter Berücksichtigung der Gesamtästhetik des Sets getroffen werden muss.

Nachdem wir mit geometrischen Formen begonnen haben, haben wir nun eine 2-Pixel-Umrisslinie hinzugefügt, die zeigt, wie die Formwerkzeuge zusammen mit der Konsistenz von Details wie den abgerundeten Ecken das Design verbessern.

Diese stark verbesserte Version zeigt das Wesentliche des neuen Designs mit gleichmäßig abgerundeten Ecken, sanften Kurven und einer Basis für die Gewichte der Linien um die Ohren.
Pixel-Perfektion
Beim Design für kleine Größen ist eine pixelgenaue Ausrichtung wichtig. Anti-Aliasing an den Rändern eines Symbols bei kleinen Größen kann das Symbol verschwommen erscheinen lassen. Abstände zwischen Linien, die nicht am Pixelraster ausgerichtet sind, werden geglättet und erscheinen verschwommen. Durch Ausrichten des Symbols am Pixelraster werden die Kanten auf geraden Linien perfekt scharf und auf präzisen Winkeln und Kurven schärfer.
Wie bereits erwähnt, sind 45-Grad-Winkel am besten (nach geraden Linien), da die Pixel, die zum Definieren des Winkels verwendet werden, gestapelt oder abgestuft sind, Ende an Ende perfekt diagonal. Das Gleiche gilt für Ecken und Rundungen: Je mathematisch präziser sie sind, desto schärfer wird die Kantenglättung. Beachten Sie jedoch, dass Pixelperfektion weniger relevant ist, zumindest für Anti-Aliasing, bei größeren Größen und auf Bildschirmen mit höherer Auflösung, wie z. B. „Retina“-Displays.
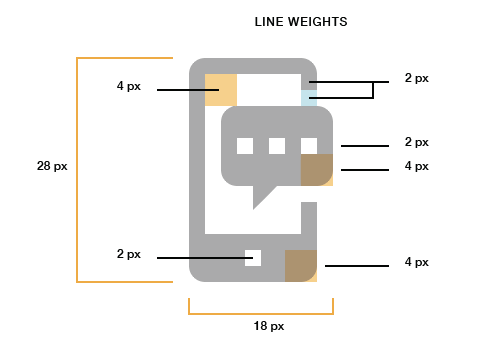
Strichstärken
Wenn es um Schnurstärken geht, sind zwei ideal, aber manchmal sind drei erforderlich. Das Ziel ist es, visuelle Hierarchie und Vielfalt bereitzustellen, ohne zu viel Abwechslung einzuführen und damit die Konsistenz eines Sets zu zerstören. Mehr als drei und ein Satz kann seinen Zusammenhalt verlieren. Der Vorteil von 2- und 4-Pixel-Linienstärken besteht darin, dass sie ein Vielfaches von 2 sind und daher leicht in gleichmäßigen Schritten nach oben und unten skaliert werden können. Vermeiden Sie in den meisten Fällen sehr dünne Linien, insbesondere bei Glyphen- und flachen Symbolen. Wenn Sie nicht absichtlich Symbole im „Linienstil“ erstellen, verlassen Sie sich auf Licht und Schatten und nicht auf Linien, um die Form zu definieren.

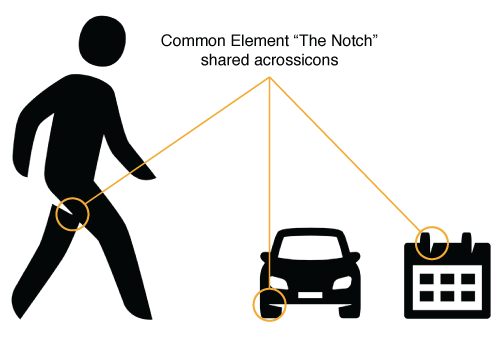
Verwenden Sie konsistente Designelemente und Akzente für alle Symbole
Hemmo de Jonge von Dutch Icon hielt auf dem Icon Salon 2015 einen brillanten Vortrag, in dem er ausführlich über diesen Aspekt des Ikonendesigns sprach. In seinem zweijährigen und laufenden Icon-System-Projekt für die niederländische Regierung haben Hemmo und sein Designpartner eine Kerbe in jedes der Icons eingebaut. Nicht jedes Symbol hat die Kerbe, aber die meisten tun es. Diese Art von Akzent, der konservativ, aber konsequent in einem Icon-Set verwendet wird, kann das Set wirklich zusammenhalten.

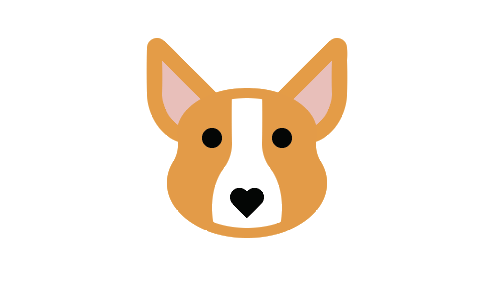
In unserem Hundebeispiel haben wir mit der herzförmigen Nase ein gemeinsames Stilelement verwendet. Die visuelle Eigenart, ein Herz für eine Nase zu verwenden, verbindet nicht nur die Symbole, sondern fügt ein skurriles Element hinzu und vermittelt eine Zuneigung zu unseren vierbeinigen Freunden.

Selbst wenn wichtige Aspekte eines Symbolsatzes geändert werden – zum Beispiel der Stil – können die Elemente, die die ästhetische Einheit bilden, den Satz in vielen Fällen immer noch zusammenhalten, wie unten zu sehen ist. Wir haben die gleichen drei Hundesymbole in einem Glyphenstil und nicht in einem flachen Stil neu erstellt, und sie sind immer noch konsistent in der Ästhetik.

Verwenden Sie Details und Dekorationen sparsam
Icons sollen schnell ein Objekt, eine Idee oder Aktion kommunizieren. Zu viele kleine Details führen zu Komplexität, wodurch das Symbol weniger erkennbar wird, insbesondere bei kleineren Größen. Der Detaillierungsgrad, den Sie in ein einzelnes Symbol oder eine Gruppe von Symbolen aufnehmen, ist ebenfalls ein wichtiger Aspekt der ästhetischen Einheit und Erkennbarkeit. Eine gute Faustregel zum Bestimmen des richtigen Detaillierungsgrades in einem Symbol oder Set besteht darin, das absolute Minimum an Details aufzunehmen, die erforderlich sind, um die Bedeutung klar zu machen.

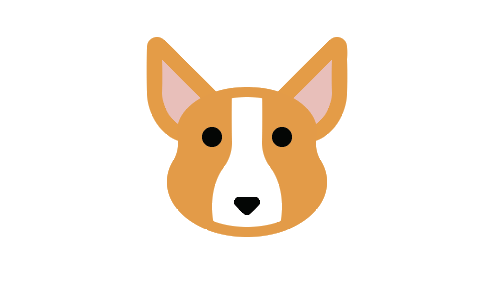
In der obigen Version sind wir ziemlich nah an unserem fertigen, verbesserten Design. Die schwarzen Umrisse um die Ohren sind zum fellbedeckten braunen Bereich um die Ohren geworden. Die schwarzen Linien um das Gesicht herum sind verschwunden, aber immer noch in dem 2-Pixel-Raum über der weißen Markierung auf dem Gesicht des Corgis erkennbar. Beachten Sie jedoch, dass wir noch einige Elemente aus der „Vorher“-Version haben, wie z. B. die einfache Nase. Darauf gehen wir im nächsten Schritt ein.
Machen Sie es einzigartig
Die Zahl talentierter Designer, die hochwertige Icon-Sets erstellen, von denen viele kostenlos erhältlich sind, scheint jeden Tag zu wachsen. Leider verlassen sich viele dieser Designer zu sehr auf Trends oder die Stile der beliebtesten Designer. Als Kreativprofis sollten wir außerhalb der Ikonenbranche nach Architektur, Typografie, Industriedesign, Psychologie, Natur und jedem anderen Bereich suchen, in dem wir Inspiration finden können. Da heutzutage so viele Icon-Sets gleich aussehen, wird es immer wichtiger, Ihre Designs einzigartig zu machen.

Im letzten „Nachher“-Bild haben wir eine einzigartige Note in der herzförmigen Nase, die dem Design eine Prise Neuheit und Unbeschwertheit verleiht.
Diese einfachen Schritte sollten als Ausgangspunkt und nicht als endgültige Anleitung angesehen werden. Es gibt keinen einheitlichen Weg, um Symbole zu entwerfen. In diesem Artikel haben wir die Grundlagen eines konsistenten Designansatzes skizziert, aber andere Designer haben sicherlich ihre eigenen Meinungen und Techniken. Der beste Weg, ein besserer Designer zu werden, besteht darin, sich so viele visuelle Referenzen wie möglich anzusehen, eine Vielzahl von Materialien zu lesen, regelmäßig zu skizzieren (nehmen Sie überall ein Skizzenbuch mit) und zu üben, zu üben, zu üben.

Fazit
Wir haben die Grundlagen zum Erstellen von Symbolen in Premiumqualität geteilt. Diese Grundlagen sind technische Fähigkeiten; jeder kann sie mit Übung lernen und meistern. Denken Sie daran, dass Sie zum Erstellen besserer Symbole mit dem Allgemeinen (Form) beginnen und auf das Spezifische (Erkennbarkeit) hinarbeiten müssen. Und sorgen Sie dafür, dass Ihre Symbole intern und im gesamten Set konsistent sind, indem Sie auf die gemeinsamen Elemente (die ästhetische Einheit) des Symbols oder Sets achten. Sobald Sie die technischen Grundlagen beherrschen, können Sie Ihre Energie auf das konzentrieren, was eine Ikone wirklich auszeichnet: Ihre einzigartige kreative Vision.
Haben Sie eigene Techniken, Tipps oder Grundlagen, die Sie teilen möchten? Hinterlassen Sie sie in den Kommentaren unten.
Weiterführende Lektüre
- Tutorials, Der Iconfinder-Blog
- Icon-Tutorials, IconUtopia
- Das Icon-Handbuch , Jon Hicks
- Material Icons (Designrichtlinien), Google
