Easing-Funktionen für CSS-Animationen und -Übergänge verstehen
Veröffentlicht: 2022-03-10Ist Ihnen schon einmal aufgefallen, wie flüssig und reizvoll Animationen auf einem gut gemachten, professionellen Projekt aussehen? Ich erinnere mich an die In Pieces-Website, wo Animationen nicht nur zur Dekoration verwendet werden, sondern auch die Botschaft über die bedrohte Art auf wirkungsvolle Weise vermitteln. Das Animationsdesign und der Stil sind nicht nur schön, sondern sie fließen auch schön und harmonisch. Es ist genau dieser Fluss in Kombination mit dem Design und der Präsentation, der die Animation umwerfend und natürlich aussehen lässt. Das ist die Stärke von Easing-Funktionen, die auch als Timing-Funktionen bezeichnet werden.
Beim Schreiben von Übergangs- und Animationseigenschaften in CSS entscheiden wir uns normalerweise für die vordefinierten Easing-Funktionen wie ease-out weil es einfach ist, sie gut aussehen und in den meisten Fällen gut funktionieren. Wenn Sie jedoch ein Dutzend oder mehr Elemente auf einer Seite mit einer Animation haben, die die gleiche Dauer und die gleichen Werte für die Beschleunigungsfunktion aufweist, kann die Benutzeroberfläche ein wenig langweilig und monoton werden. Menschen reagieren besser auf natürliche Bewegungen, sodass eine abwechslungsreichere und natürlichere Animation und Übergänge zu einer besseren Benutzererfahrung führen.
Wenn wir zurück zum In Pieces-Beispiel gehen und das Stylesheet untersuchen, können wir feststellen, dass verschiedene benutzerdefinierte Easing-Funktionen mit cubic-bezier in Kombination mit den vordefinierten linear und ease-in Timing-Funktionen verwendet werden, um diesen schönen Animationsfluss zu erreichen. Animationen würden nicht so gut aussehen, wenn statt benutzerdefinierter Beschleunigungsfunktionen nur vordefinierte Beschleunigungsfunktionen verwendet würden. Das folgende Video zeigt die Website von In Pieces, wobei alle Easing-Funktionen auf Easing ease-out eingestellt sind. Auch wenn an den Animationen nichts auszusetzen ist, beachten Sie, dass sie weder so atemberaubend noch aufregend sind wie die Originalanimationen.
In diesem Artikel werden wir uns eingehend mit CSS-Easing-Funktionen, Arten von Easing-Funktionen und der Erstellung benutzerdefinierter Easing-Funktionen mit kubischen Bézier-Kurven befassen.
Unter der Haube
Um die Beschleunigungsfunktionen besser zu verstehen, müssen wir einen Schritt zurücktreten und einen Blick auf die Animationsgrundlagen in CSS werfen.
Die Animation wird durch Keyframes definiert, die bestimmen, wie ein Element aussehen und an bestimmten Stellen positioniert werden soll. CSS-Übergänge verwenden zwei Keyframes (Start- und Endwert), während CSS-Animationen eine genauere Steuerung mit der @keyframes Regel ermöglichen.

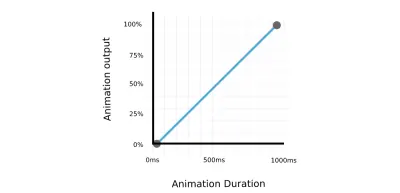
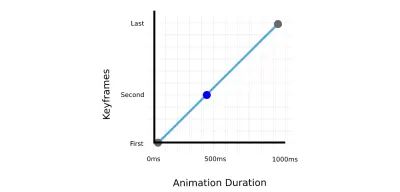
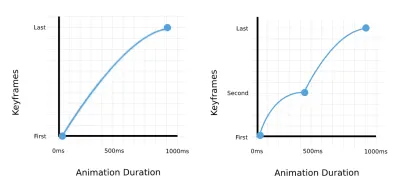
Die Animationsdauer bestimmt die Zeitspanne, die die Animation vom ersten bis zum letzten Keyframe benötigt. Das folgende Diagramm zeigt die Verbindung zwischen den Keyframes der Animation und der Dauer.

Es gibt viele Möglichkeiten, wie die Animation zwischen zwei Keyframes fortschreiten kann. Beispielsweise kann eine Animation eine konstante Geschwindigkeit haben oder sie kann sich am Anfang schnell bewegen und am Ende langsamer werden, oder sich am Anfang langsam bewegen und dann beschleunigen, bis sie das Ende erreicht, usw. Diese Rate oder Geschwindigkeit wird mit definiert die Easing-Funktionen (Timing-Funktionen) . Wenn wir uns das vorherige Diagramm ansehen, wird die Beschleunigungsfunktion durch die Form der Linie dargestellt, die die beiden Punkte verbindet. Wir haben für das vorherige Beispiel die lineare Funktion (gerade Linie) verwendet, aber wir können auch eine Kurve verwenden, um die Keyframes zu verbinden.

Wie Sie sehen können, gibt es viele mögliche Optionen und Variationen für Animationsbeschleunigungsfunktionen, die wir uns als Nächstes ansehen werden.
Arten von Lockerungsfunktionen
Es gibt drei Haupttypen von Easing-Funktionen, die in CSS verwendet werden können:
- Lineare Funktionen (
linear), - Kubische Bezier-Funktionen (umfasst
ease,ease-in,ease-outundease-in-out), - Treppenhausfunktionen (
steps).
Lineare Funktionen
Wir haben lineare Funktionen in einem der vorherigen Beispiele behandelt, also fassen wir sie kurz zusammen. Mit der linearen Timing-Funktion durchläuft die Animation die Keyframes mit konstanter Geschwindigkeit. Wie Sie vielleicht bereits wissen, kann die lineare Timing-Funktion einfach in CSS mithilfe des Schlüsselworts linear festgelegt werden.


Siehe den Stift [Animation - linear](https://codepen.io/smashingmag/pen/Bapbgxg) von Adrian Bece.
Kubische Bezier-Funktionen
Obwohl lineare Timing-Funktionen ihre Anwendungsfälle haben, können sie die Animationen langweilig und unnatürlich aussehen lassen, wenn sie falsch oder zu oft verwendet werden. Wie wir am Beispiel von In Pieces gesehen haben, reagieren Benutzer besser auf natürliche Bewegungen , dh nichtlineare Timing-Funktionen, die beschleunigen und verlangsamen können.
Bezier-Kurven werden häufig in Vektorgrafiken, Animationen und Robotik verwendet, um auf einfache Weise glatte Kurven und Trajektorien zu erstellen. In CSS verwenden wir Bezier-Kurven, die durch vier Punkte definiert sind, die als kubische Bezier- Kurven bekannt sind.
Häufig verwendete vordefinierte Easing-Funktionen wie ease , ease-in , ease-out und ease-in-out gehören zu den Cubic Bezier-Funktionen. Sie können als schnelle Methode zum Einstellen einer nichtlinearen Easing-Funktion verwendet werden. Sogar eine lineare Funktion kann mit einer cubic-bezier Funktion definiert werden.
| Easing-Funktion | cubic-bezier Wert | Startgeschwindigkeit | Mittlere Geschwindigkeit | Endgeschwindigkeit |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | Konstante | Konstante | Konstante |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | schnelle Beschleunigung | schnelle Beschleunigung | langsame Beschleunigung |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | langsame Beschleunigung | schnelle Beschleunigung | Vollgas |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | Vollgas | langsame Beschleunigung | langsame Beschleunigung |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | langsame Beschleunigung | Vollgas | schnelle Beschleunigung |
Auch wenn vordefinierte Werte in vielen Fällen gut funktionieren, gibt Ihnen das Wissen, wie benutzerdefinierte Cubic Bezier-Funktionen erstellt werden, noch mehr Kontrolle über das Erscheinungsbild der Animation, wodurch die Animation noch beeindruckender und wirkungsvoller aussehen kann.
Im folgenden Beispiel habe ich die Animationen für das In Pieces-Beispiel bearbeitet, um eine andere kubische Bezier-Funktion mit anderen Werten zu verwenden. Mit dieser Easing-Funktion können Sie sehen, wie unterschiedlich die Animation aussieht und sich anfühlt.
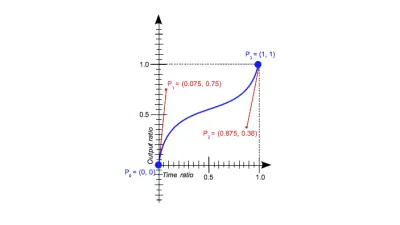
cubic-bezier(0, 1.2, 1, 0.2) Werfen wir einen Blick auf die cubic-bezier Funktion, die verwendet wird, um kubische Bezier-Kurven in CSS zu definieren. Die kubische Bezier-Funktion wird durch vier Punkte (x- und y-Koordinatenpaare) definiert, aber wir definieren nur 2 Punkte in der cubic-bezier Funktion. Warum ist das so?

Dies liegt daran, dass der erste (P0) und der letzte Punkt (P3) am Start (anfänglicher Animationszustand) und am Ende (endgültiger Animationszustand) der Kurve fixiert sind, da die Animation auf einem bestimmten Keyframe und innerhalb des angegebenen enden muss Dauer. Mit den beiden verbleibenden Punkten (P1 und P2) können wir die Kurve und die Beschleunigung der Funktion feinabstimmen, was zu einer nichtlinearen Animationsgeschwindigkeit führt.

cubic-bezier(x1, y1, x2, y2) Die X-Koordinaten ( x1 und x2 ) stellen das Zeitverhältnis dar und sind auf Werte zwischen 0 und 1 begrenzt (die Animation kann nicht früher beginnen oder länger als angegeben dauern), während die Y-Koordinaten ( y1 und y2 ) die Animationsausgabe und ihre Werte darstellen, die sind normalerweise irgendwo zwischen 0 und 1 eingestellt, sind aber nicht auf diesen Bereich beschränkt. Wir können die y1 und y2 Werte außerhalb des Bereichs 0 und 1 verwenden, um Prelleffekte zu erzeugen.

Wenn die Animation aus mehreren Keyframes besteht, die in der CSS-Eigenschaft @keyframes definiert sind, wird die Easing-Funktion auf jede Kurve zwischen den beiden Punkten angewendet. Wenn wir die Beschleunigungsfunktion auf eine Animation mit 3 Keyframes anwenden ease-out beschleunigt die Animation am Anfang des ersten Keyframes und verlangsamt sich in der Nähe des zweiten Keyframes, und die gleiche Bewegung wird für das nächste Keyframe-Paar wiederholt (zweiter Keyframe und das letzte Schlüsselbild).
Siehe Pen [Cubic-bezier functions 2 keyframes](https://codepen.io/smashingmag/pen/zYNbVME) von Adrian Bece.
Beachten Sie, wie die Easing-Funktion zwischen jedem Keyframe-Paar wiederholt wird – erster und zweiter Keyframe (erstes Paar) und zweiter Keyframe und letzter Keyframe (zweites Paar). Die Animationsdauer ist für das vorherige und das folgende Beispiel gleich.
Siehe Pen [Cubic Bezier functions 3 keyframes](https://codepen.io/smashingmag/pen/KKaEjbM) von Adrian Bece.
Das Erstellen dieser Funktionen kann eine komplexe Aufgabe sein, daher werden Sie die Koordinaten wahrscheinlich nicht anpassen, indem Sie die cubic-bezier Parameter erraten. Sie müssen ein Tool verwenden, das Ihnen hilft, diese magischen Zahlen festzunageln, um eine Timing-Funktion zu erstellen, die perfekt zu Ihrer Animation passt. Glücklicherweise gibt es zahlreiche Browser- und Online-Tools, die uns dabei helfen. Wir werden in einem der folgenden Abschnitte in diesem Artikel darüber sprechen.
Treppenhausfunktionen
Treppenhausfunktionen ermöglichen es der Animation, zwischen einer bestimmten Anzahl von Frames auf nicht kontinuierliche Weise zu springen. Sie können es sich als „tickende“ Animation vorstellen.
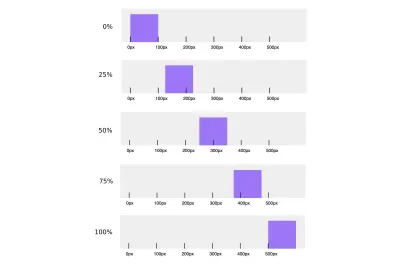
Wenn wir uns zum Beispiel eines der vorherigen Beispiele ansehen, wo sich eine Box von 0px auf 500px bewegt und wir die Animationen auf 5 Schritte beschränken, springt die Animation zwischen den folgenden 5 Keyframes – 0px, 100px, 200px, 300px und 400px Positionen.
Wir können dies leicht mit der steps Funktion in CSS erreichen.
steps(number_of_frames) steps(5)Diese Funktion hat eine zusätzliche Option zum Steuern, welche Keyframes enthalten sind. Wie Sie im vorherigen Beispiel gesehen haben, endet die Animation einer Box, die sich in 5 Schritten von 0 Pixel auf 500 Pixel bewegt, an einer Position von 400 Pixel. Wenn wir möchten, dass die Animation bei 100 Pixel beginnt und an einer 500-Pixel-Position endet, können wir die Sprungbegriffsoption als zweites Argument verwenden. Der Sprungbegriff wirkt sich darauf aus, wie die Keyframes aus der Animationszeitachse ausgewählt werden.
steps(number_of_frames, jump_term) steps(5, jump-start) Die folgenden Sprungbegriffsoptionen können in der CSS- steps verwendet werden:
-
jump-start
Die Animation springt direkt vom Startpunkt und der Startpunkt ist nicht sichtbar t. In unserem Beispielbeispiel sind Keyframes 100 px, 200 px, 300 px, 400 px, 500 px. -
jump-end
Der letzte Sprung erfolgt, wenn die Animation endet, und ist nicht sichtbar. In unserem Beispielbeispiel sind Keyframes 0px, 100px, 200px, 300px, 400px. -
jump-both
Sowohl der erste als auch der letzte Sprung erfolgen, wenn die Animation beginnt bzw. endet, sodass sie nicht sichtbar sind. Alle 5 Sprünge finden zwischen Start- und Endpunkt statt. In unserem Beispiel sind diese Keyframes 80 px, 165 px, 250 px, 335 px, 420 px groß. -
jump-none
Sowohl der erste als auch der letzte Sprung sind sichtbar. In unserem Beispiel sind diese Keyframes 0px, 125px, 250px, 375px, 500px.

Das folgende Beispiel zeigt, wie sich verschiedene Sprungbegriffe auf das Animationsverhalten auswirken. Auf die 5-Schritt-Animation werden verschiedene Sprungterme mit gleicher Dauer angewendet.
Siehe Pen [Step function](https://codepen.io/smashingmag/pen/ZELPdPK) von Adrian Bece.
Debuggen von Animationen und nützlichen Tools
Wie wir aus dem Beispiel „Cubic Bezier“ gesehen haben, benötigen wir ein Werkzeug, das uns bei der Feinabstimmung der Parameter der Cubic Bezier-Kurve hilft, damit wir das gewünschte Erscheinungsbild der Animation erzielen können.
In diesem Abschnitt werfen wir einen Blick auf die Browser-Tools, Websites und CSS-Stile, die uns dabei helfen sollten.
Browser-Tools
Browser-Entwicklertools bieten nützliche Funktionen zum Bearbeiten von Beschleunigungsfunktionen, die sofort einsatzbereit sind. Bitte beachten Sie, dass nur kubische Bezier-Funktionen zur Bearbeitung zur Verfügung stehen. Diese Tools bieten eine schnelle und einfache Animationsvorschau, sodass der Entwickler sofortiges Feedback erhalten und die Easing-Funktion feinabstimmen kann.

Chrome, Safari und Firefox bieten auch eine spezielle Registerkarte Animationen in den Entwicklertools, die eine detailliertere Übersicht bietet, einschließlich Animationseigenschaften, Dauer, Zeitleiste, Keyframes, Verzögerung usw.

Nützliche Tools und Websites
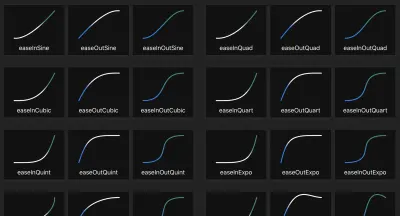
Es gibt viele nützliche Online-Ressourcen und Easing-Voreinstellungen, die den Easing-Funktionen viel mehr Vielfalt verleihen können.
Weitere beliebte Online-Ressourcen sind Easing Functions Cheat Sheet von Andrey Sitnik und Ivan Solovev und CSS Easing Animation Tool von Matthew Lein. Diese Tools bieten eine große Auswahl an Voreinstellungen, die Sie als Grundlage für Ihre Easing-Funktion verwenden und dann die Kurve feinabstimmen können, damit sie zu Ihrer Animationszeitachse passt.

Animationen & Barrierefreiheit
Bei der Arbeit mit Beschleunigungsfunktionen und Animationen im Allgemeinen ist es wichtig, Barrierefreiheitsanforderungen zu berücksichtigen. Einige Leute surfen lieber mit reduzierter Bewegung im Internet, daher sollten wir einen geeigneten Fallback bereitstellen. Dies kann leicht mit der weithin unterstützten Medienabfrage „Präferenzen mit reduzierter Bewegung“ erfolgen. Diese Medienabfrage ermöglicht es uns, die Animation entweder zu entfernen oder je nach Benutzerpräferenz eine andere Animation zuzuweisen.
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } Ich habe ein Beispiel für eine analoge Uhr von Alvaro Montoro so modifiziert, dass es alternative Animationen für Benutzer mit gesetztem Flag für prefers-reduced-motion enthält.
Siehe Pen [CSS Analog Clock with Preferreds Reduced Motion](https://codepen.io/smashingmag/pen/QWdoXPN) von Adrian Bece.
Bei einer Standardanimation bewegt sich der Sekundenzeiger der Uhr ständig, was einigen Benutzern Schwierigkeiten bereiten kann. Wir können die Animation leicht zugänglicher machen, indem wir die Animations-Timing-Funktion auf steps ändern. Im folgenden Beispiel wird Benutzern, bei denen das Flag „ prefers-reduced-motion “ gesetzt ist, eine Animation angezeigt, bei der der Sekundenarm alle fünf Sekunden tickt.
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } Fazit
Beschleunigungsfunktionen oder Timing-Funktionen ändern das Erscheinungsbild der Animation, indem sie die Animationsrate (Geschwindigkeit) beeinflussen. Easing-Funktionen ermöglichen es uns, Animationen zu erstellen, die natürlichen Bewegungen ähneln, was zu einer verbesserten, ansprechenderen UX und einem besseren Eindruck bei den Benutzern führen kann. Wir haben gesehen, wie wir vordefinierte Werte wie linear , ease-out , ease usw. verwenden können, um schnell eine Timing-Funktion hinzuzufügen, und wie Sie benutzerdefinierte Beschleunigungsfunktionen mit cubic-bezier Funktion für beeindruckendere und wirkungsvollere Animationen erstellen können. Wir haben auch Treppenfunktionen behandelt, die zum Erstellen von „tickenden“ Animationen verwendet werden können und selten verwendet werden. Beim Erstellen von Animationen ist es wichtig, die Zugänglichkeit im Auge zu behalten und Benutzern mit festgelegtem Flag „ prefers-reduced-motion “ eine alternative, weniger ablenkende Animation mit weniger Bewegung bereitzustellen.
Es gibt viele Browser- und Online-Tools, die das Erstellen benutzerdefinierter Beschleunigungsfunktionen vereinfachen und rationalisieren können, sodass das Erstellen von Animationen mit einem schönen Fluss einfacher denn je ist. Wenn Sie dies noch nicht getan haben, würde ich empfehlen, mit verschiedenen Beschleunigungsfunktionen zu experimentieren und Ihre eigene Beschleunigungsfunktionsbibliothek zu erstellen.
Verweise
-
<easing-function>, MDN Web Docs - „Mit Animationen arbeiten“, MDN Web Docs
- „Webanimationen in Safari 13.1“, Antoine Quint, WebKit
- „Die Grundlagen der Erleichterung“, Paul Lewis, Web Fundamentals, Google Developers
- „Untersuchen Sie Animationen“, Kayce Basques, Chrome DevTools, Chrome Developers
