E-Commerce-Designtrends, auf die Sie 2021 achten sollten
Veröffentlicht: 2021-01-19Die Welt wurde im Jahr 2020 und der Pandemie erschüttert, und die meisten Menschen sind es immer noch. Die Bedrohung ist nicht verschwunden, aber erheblich gedämpft. Während dieser Pandemie hat die Bedeutung des Website-Designs erheblich zugenommen. Die meisten stationären Geschäfte hatten keine andere Wahl, als sich an E-Commerce-Plattformen zu wenden, um ihren Betrieb fortzusetzen. Am Ende gefiel den meisten der Prozess jedoch viel besser. Um auf einer Online-Plattform relevant zu sein, benötigen Sie eine Website, die mit Sicherheitsprotokollen und Designelementen auf dem neuesten Stand ist.
Jetzt, da wir uns im Jahr 2021 befinden, sollten wir zurückblicken und einige der beliebtesten E-Commerce-Plattformen und ihre Designtrends vorhersagen, um zu sehen, was am ehesten im Trend bleiben und sich als nützlich erweisen wird.
1. Parallax-Scroll-Animationen:
Parallax-Scroll-Animationen sind einer der beständigen Konkurrenten, die seit vielen Jahren im Trend liegen, was sich dieses Jahr nicht ändern wird. Sie müssen jedoch darauf achten, es optimal zu verwenden. Angenommen, Sie verwenden zu viel Bewegung im Parallax-Effekt. In diesem Fall kann es nicht nur Menschen stören, sondern auch Menschen mit Gleichgewichtsstörungen schaden. Die Illusion von Tiefe kann Schwindel und Orientierungslosigkeit verursachen. Sie sollten Ihre Besucher nicht durch Parallax-Scrolling von wichtigen Inhaltsstellen ablenken lassen. Es soll den Besuchern das Erledigen einer Aufgabe nicht erschweren.
Der Parallax-Effekt wird am besten subtil und selten eingesetzt, also überbeanspruchen Sie ihn nicht an verschiedenen Stellen auf derselben Website. Wenn Sie Ihren Besuchern gegenüber sicher und verantwortungsbewusst sein möchten, behalten Sie eine Option zum Deaktivieren von Parallaxeneffekten bei. Sie müssen verstehen, dass nicht jede Parallax-Animation große Gesten über den Bildschirm machen soll. Es kann auch subtile Anwendungen geben.
2. 3D-Visuals und geometrische Muster:
Wir haben die Bildschirmauflösungen erhöht, was zu einem besseren 3D-Design geführt hat als die vorherigen blockigen Kanten von Geocities. Jetzt werden 3D-Designs nahtlos in das Webdesign eingewebt. Sie fühlen sich nicht wie unnötige Ablenkungen an; Stattdessen tragen sie zum Gesamterlebnis bei.
Geometrische Muster werden oft im modernen Webdesign verwendet. Rechtecke, Polygone, Dreiecke und Rauten sind einige gelegentliche flache Formen, die wir normalerweise sehen. Geometrisches Webdesign im Jahr 2021 scheint modernere Elemente wie 3D-Formen, sichtbare Gitterlinien und schwebende Objekte zu enthalten. Dadurch würden realistische Objekte mit surrealen Bewegungen vermischt, was einen verführerischen futuristischen Effekt erzeugt.
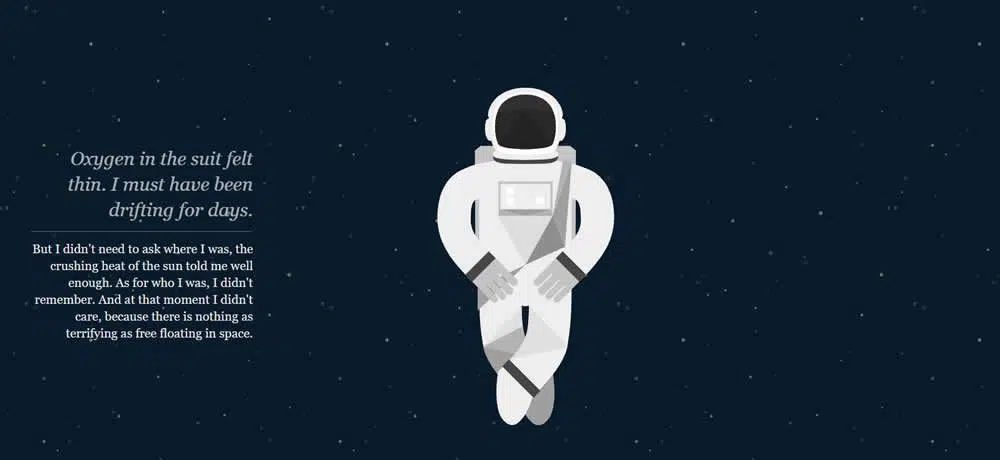
3. Abbildungen:
Illustrationen sind in der Welt der Designtrends mehr oder weniger fest verankert. Sie wären auf die eine oder andere Weise wichtig, egal in welchem Jahr. Sie explodierten jedoch in allen Bereichen der sozialen Medien, des Webdesigns und des Grafikdesigns. Viele Marken begannen, die Kraft und Wirkung von Illustrationen und digitaler Kunst zu erkennen. Die meisten von ihnen verwenden auch handgezeichnete Elemente in ihren Webdesigns. In ähnlicher Weise verwenden E-Commerce-Websites wahrscheinlich Illustrationen, um zu navigieren, sich mit ihren Besuchern vertraut zu machen und ein Gefühl des Vertrauens aufzubauen.
4. Verlagerung des Fokus auf Körner:
Wenn Sie sich heutzutage die meisten E-Commerce-Webdesigns ansehen, haben sie eine flache Farbüberlagerung. Sie haben Volltonfarben ohne Variationen. Eine solche Farbauswahl schwächt die Persönlichkeit jedes Webdesigns. Körnige Texturen würden ihnen ein besseres und natürlicheres Gefühl verleihen. Es sieht lebensechter aus und verleiht einem Website-Design Tiefe.
Genau so wurden Körnungen in Bildern lange Zeit als ineffiziente fotografische Fähigkeiten angesehen. Fotografen mochten keine körnigen Bilder. Heutzutage sehen Sie, dass Lightroom und Kameraanwendungen wie Huji Optionen zum Hinzufügen und Anpassen der Körnung zu einem Bild haben, das überhaupt keine hatte. Das Hinzufügen von Körnern zu bestimmten Bildern trägt zu ihrem authentischen Gefühl bei, insbesondere wenn das Thema des Bildes Vintage oder Grunge ist.
5. Retro-Schriftarten:
Es ist ein moderner Ansatz für Retro-Schriftarten, der moderne Designprinzipien übernimmt und Retro-Schriftarten durch eine moderne Interpretation überarbeitet. Das Ergebnis sind Retro-Fonts mit mehr Ästhetik und Zeitrelevanz. Dies kann als Retrofuturismus bezeichnet werden.
6. Horizontales Scrollen:
Dies ändert die Bildlaufnatur des traditionellen vertikalen Bildlaufs. Bei diesem Trend geht es mehr um die Benutzererfahrung. Eine der angeborensten psychologischen Erwartungen von Besuchern zu ändern, eine Website beim Scrollen mit der Maus horizontal verschieben zu sehen, würde sich seltsam befriedigend anfühlen. Als ob es nicht möglich sein sollte. Aber es ist! Designer, die dieses Muster durchbrochen und horizontales Scrollen eingeführt haben, haben dies jedoch nicht mit der Absicht getan, sich abzuheben, sondern als praktische Möglichkeit, sekundäre Informationen nach und nach offenzulegen. Wir erwarten keineswegs, dass das horizontale Scrollen das vertikale Scrollen vollständig ersetzen wird. Eine Mischung aus beidem würde dazu beitragen, ein großartiges E-Commerce-Website-Design zu erstellen.
Einige Überlegungen, die Sie beim horizontalen Scrollen beachten sollten, sind:
- Benutzer nicht zwingen, durch horizontale Inhalte zu navigieren.
- Vermeiden Sie es für Texte, die Ihre Besucher lesen sollen.
- Denken Sie darüber nach, welche Inhalte von einem horizontalen Bildlauf profitieren würden.
- Verwenden Sie klare visuelle Hinweise, um anzuzeigen, wo der Inhalt des horizontalen Bildlaufs beginnt.
7. Multimediale Umsetzung:
Die Menschen haben schnellere Internetgeschwindigkeiten und können daher Multimedia problemlos anzeigen. Designer erkennen dies und drängen überall auf mehr Multimedia-Erlebnisse. Sie bringen Video, Text, Audio und Bildmaterial zusammen, um die Benutzererfahrung zu verbessern. Bis 2021 würden sich Designer darauf konzentrieren, Multimedia mit Einfachheit im Kern zu erstellen. Zu viel Bewegung kann für Menschen mit kognitiven Störungen ablenkend und überwältigend sein.

Alle Medienformate würden konsequent genutzt, um die Zugänglichkeit der Inhalte zu erhöhen. Alle Bilder hätten alternativen Text, und komplizierte Bilder würden durch längeren beschreibenden Text unterstützt. Auf die automatische Wiedergabe von Videos würde herabgesehen. Der Besucher erhält eine eindeutige Schaltfläche zum Abspielen oder Anhalten eines Videos.
8. Ton:
Audio ist etwas, von dem wir noch nicht gesehen haben, dass es einen großen Einfluss auf das Website-Design hat. Es ist ein Designtrend, den einige Websites in der Vergangenheit verwendet haben, aber nicht viele oder nicht sein volles Potenzial. Es jedoch stärker in das Website-Design zu integrieren, würde dazu beitragen, die Zugänglichkeitsbarrieren für Menschen mit Sehbehinderungen zu erhöhen und gut zu Menschen zu passen, die lieber den Inhalt einer Website hören, als große Textblöcke zu lesen. Immer mehr Designer werden wahrscheinlich einen Weg finden, audiogesteuerte/unterstützte Websites im Jahr 2021 zu ermöglichen. E-Commerce-Websites haben die Möglichkeit, mehr VUI – Voice User Interface – in ihre Chatbots und virtuellen Assistenten zu integrieren.
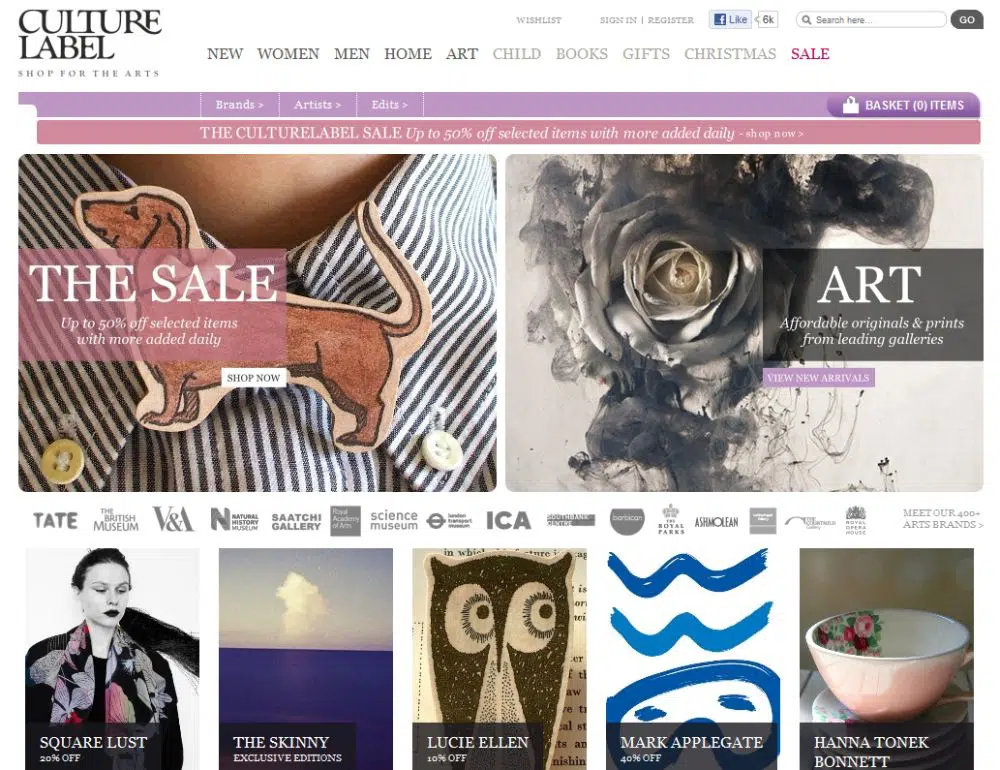
9. Scrollendes Erzählen:
Dies ist etwas, was Webdesigner im Laufe der Jahre versucht haben zu meistern. Es ist auch das, was die Menschen mit dem Inhalt einer Website beschäftigt. Angenommen, das Publikum kauft und ist fasziniert von der Geschichte, die ihm durch ein effektives Website-Design gezeigt wird. In diesem Fall würden sie mehr Zeit auf der Website verbringen und eher mit den Produkten und Dienstleistungen interagieren, die die Website zu bieten hat. Das Scrollerlebnis beeinflusst die Navigation und das visuelle Interesse an einer Website erheblich. Es kann das fesselnde Potenzial einer Website ausmachen oder brechen.
Designer im Jahr 2021 möchten ihre Kunst des Scrollytelling perfektionieren und verbessern, indem sie bestimmte Hinweise beachten:
- Auf engstem Raum in Bewegung bleiben.
- Stellen Sie sicher, dass alle Scrollytelling-Elemente dazu beitragen, die Geschichte hervorzuheben, anstatt als Ablenkung zu wirken.
- Geben Sie Benutzern Interaktionssteuerungen, um Interaktionen abzuspielen, anzuhalten und zu stoppen, wann immer sie möchten.
10. Inspiration durch Druck:
Die digitale Technologie hat ständig physische Objekte und Printmedien übernommen. Doch mittendrin sind alte Medien wieder auferstanden. Wenn Sie an Vinylalben denken und wie beliebt sie geworden sind, ist das ein Beweis dafür, dass sich die Menschen immer noch nach Dingen außerhalb der binären Welt von 1 und 0 sehnen. Mit dieser Erkenntnis würden Designer, die Druckinspirationsdesign in ihr Layout integrieren würden, den Wunsch solcher Menschen erfüllen, sich mit etwas aus der realen Welt zu verbinden. Layouts von Online-Magazinen und traditionelle grafische Elemente sind einige gute Beispiele dafür.
11. Erweiterte Realität:
AR ist eine der immersivsten Technologien und führt zu den besten Erfahrungen, um eCommerce-Designtrends zu diskutieren. Dies würde bedeuten, dass Kunden eine Brille mit einer 3D-Kamerasoftware anprobieren oder eine praktische Probefahrt durch den Besuch einer Website machen können. Dies kann für E-Commerce-Websites gut funktionieren. Es beseitigt die Barrieren des Produktgefühls oder der Verwendung vor dem Kauf, was die meisten Menschen skeptisch gegenüber dem Online-Shopping macht.
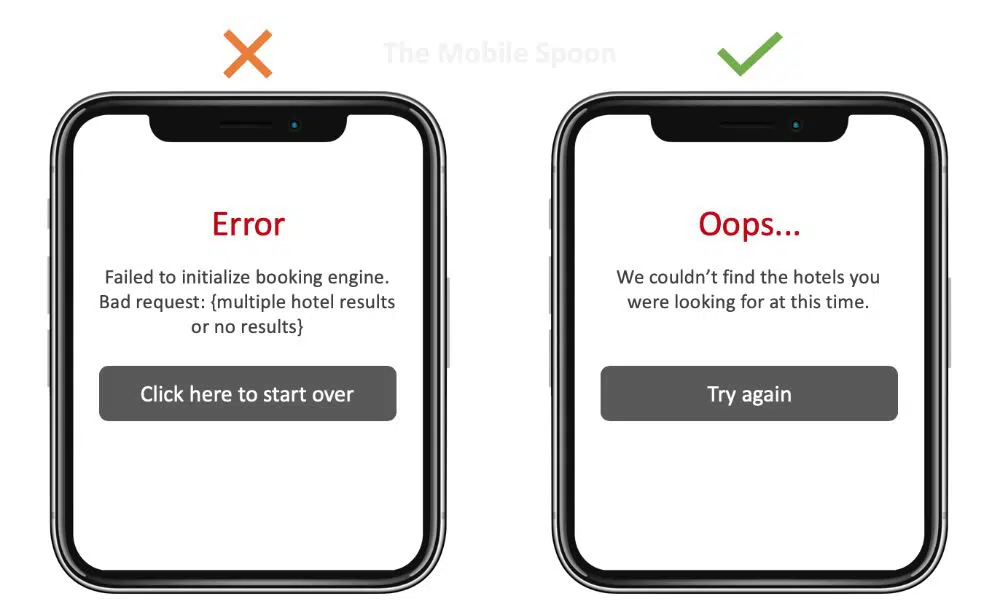
12. UX-Schreiben und Mikroskopieren:
Selbst wenn Sie die stilvollste und benutzerfreundlichste E-Commerce-Website haben, sehen Sie manchmal, dass Menschen Ihre Website in großer Zahl besuchen. Ein sehr kleiner Prozentsatz von ihnen konvertiert oder kauft jedoch Produkte von Ihrer Seite. Die allgemeine Designregel besagt, dass Menschen immer mehr wollen. Weitere Vorteile, Funktionen, Grafiken und mehr. Aber heutzutage wollen die Leute mehr als alles andere eine Geschichte. Daher sollten die Inhalte, die sie zu Ihren Produkten und Angeboten führen, sie ansprechen. Es soll bei ihnen ankommen. Machen Sie das Publikum immer zum „Helden“ der Geschichte Ihrer Marke. Übliche Copywriting-Stücke werden heutzutage ein wenig veraltet. Die Leute sind gelangweilt davon, überall die gleichen Inhalte zu sehen. Daher sollten Texter und Unternehmen ihren alten Ansatz ein wenig ändern, um ihre Zielgruppe anzusprechen.
Insgesamt können die Dialoge weniger formell, freundlicher und mehr auf die Vorlieben der Zielgruppe ausgerichtet sein. Mikrokopien würden Ihrer Website einen einzigartigen Ton und eine einzigartige Sprache verleihen, was eine bessere Kommunikation mit Ihrem Publikum ermöglichen würde. Dazu müssen Sie die wahre Essenz der Identität einer Marke effektiv erfassen.
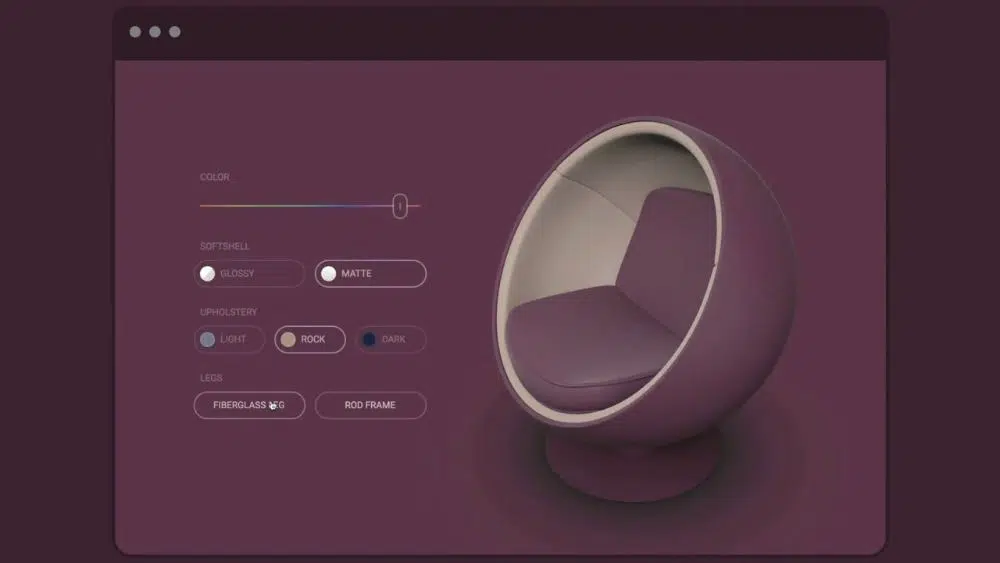
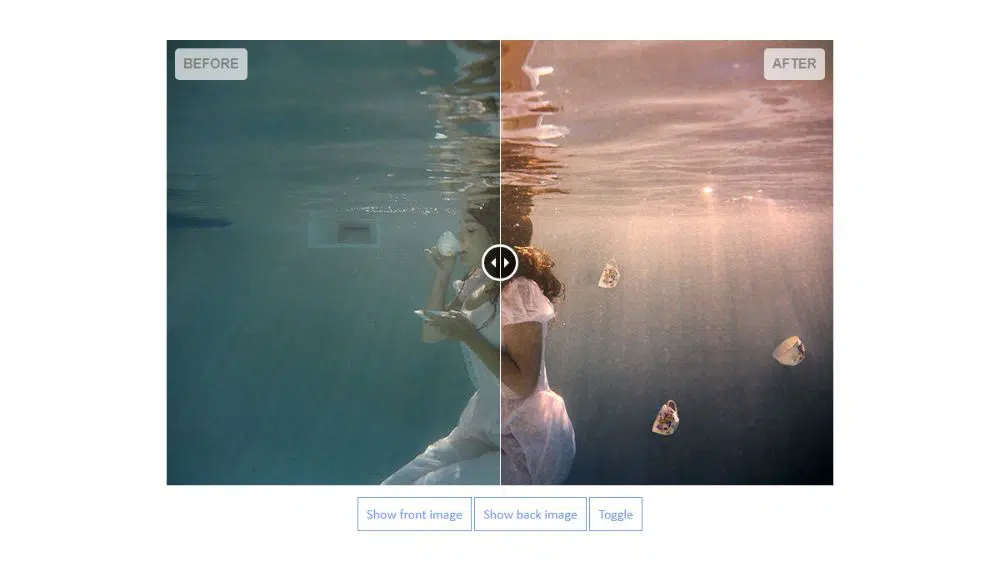
13. Vergleich der Produkteigenschaften vor und nach:
In manchen Fällen kann es sehr schwierig sein, zu erklären, wie ein Produkt aussieht oder welche Wirkung es hat. Sie könnten sich an Video-Tutorials halten, um zu zeigen, wie man es anwendet und das Ergebnis der Verwendung solcher Produkte. Trotzdem würden Sie gegen Leute verlieren, die interaktive Vorher-Nachher-Funktionen verwenden würden. Solche Funktionen können durch attraktive CTA-Schaltflächen wie „In Aktion sehen“, „Vergleichen“, „Transformieren“ und mehr aktiviert werden. Das Hinzufügen dieser Funktion würde Ihre Besucher dazu bringen, an der UI-Erfahrung teilzunehmen, indem sie den Schieberegler nach links oder rechts ziehen und den Unterschied fast in Echtzeit sehen. Dadurch würden sie sich stärker in die Kommunikation der Marken eingebunden fühlen und es ihnen leichter machen, Ihnen zu vertrauen.
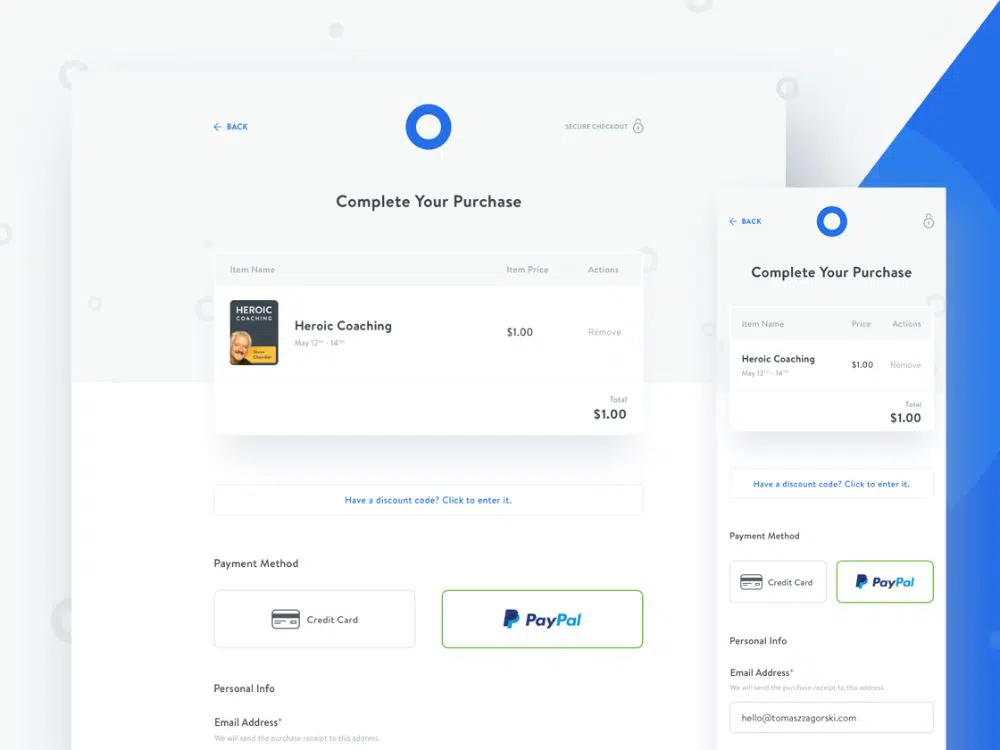
14. Schnellerer und kürzerer Bestellvorgang:
Angenommen, Sie befinden sich in einem Supermarkt oder sogar in einem Einkaufszentrum, Sie finden die Produkte, die Sie kaufen möchten, und haben sie alle in Ihrem Einkaufswagen. In diesem Fall würden Sie zur Kasse gehen, um Ihre Artikel zu bezahlen und sie schließlich zu kaufen. Das Problem? Hunderte anderer Leute sind vor Ihnen und warten darauf, auch ihre Produkte zu testen. Zeit spielt bei der endgültigen Kaufentscheidung eine entscheidende Rolle. Dasselbe gilt für Online-Shops.
Obwohl Sie nicht in einer Warteschlange stehen müssen, um an die Reihe zu kommen, um Produkte zu überprüfen, die Sie Ihrem Einkaufswagen hinzugefügt haben, haben einige Websites einen umfangreichen Checkout-Prozess, der für Ihre Besucher lästig werden kann. Wenn sie nach dem Hinzufügen von Artikeln zum Einkaufswagen 5-6 Mal mit Ihrem Bildschirm oder Ihrer App interagieren müssen, stehen die Chancen gut, dass sie den Einkaufswagen verlassen und ihren Kauf stornieren. Daher ist es für erfolgreiche E-Commerce-Websites von größter Bedeutung, sich auf minimalistische und prägnante Checkout-Prozesse und -Felder zu konzentrieren. Sie müssen den Checkout-Prozess vereinfachen, oder Sie verlieren viele zugesicherte Verkäufe.
Dies sind die 14 E-Commerce-Designtrends, auf die Sie 2021 achten sollten. Eine E-Commerce-Website für 2021 und die Zukunft zu erstellen, ist mehr als nur ein anständiges Einkaufserlebnis zu bieten. Die Leichtigkeit und Schönheit der Website müssen Hand in Hand gehen, um Ihre Besucher wirklich zu begeistern und sie dazu zu bringen, für mehr zurückzukommen. Stellen Sie sicher, dass Sie das Design Ihrer E-Commerce-Website aktualisieren oder eine neue Website unter Berücksichtigung dieser Punkte entwerfen. Nehmen Sie das allgemeine Designgefühl und die Erfahrung mit diesen als Orientierungspunkten wahr.