So zeichnen Sie einen Cartoon in Illustrator
Veröffentlicht: 2022-03-10Das Zeichnen eines Cartoons ist keine triviale Beschäftigung. Es macht uns zu einem Regisseur, Autor, Erzähler. Durch einen Cartoon oder Comic erzählt man eine Geschichte , die in einer bestimmten Zeit, einer bestimmten Umgebung, mit bestimmten Charakteren spielt.

Deshalb lernen Sie hier nicht nur, wie Sie in Adobe Illustrator einen Cartoon zeichnen, sondern auch, wie Sie sich für Charakter, Ort und Situation entscheiden. Bevor Sie Ihren Bleistift oder Ihr Softwaretool greifen, fragen Sie sich: „Was wird mein Thema sein?“
- Wie viele Charaktere werden Sie verwenden und wer werden sie sein?
- Vor welchem Hintergrund bewegen sie sich?
- In welcher Zeit werden sie leben?
- In welche Szene werden Sie sie setzen?
Durch die Schritte in diesem Tutorial werde ich Ihnen meine eigenen Entscheidungen erklären. Lass uns anfangen.
Weiterführende Literatur zu SmashingMag:
- So erstellen Sie eine Seerose in Illustrator
- 40 ausgezeichnete Adobe Illustrator-Tutorials
- Inspirierende Illustrator-Kunstwerke von Künstlern auf der ganzen Welt
- Schöne Photoshop-Illustrationen von Künstlern auf der ganzen Welt
1. Das Thema
Das Thema, das ich für meinen Cartoon gewählt habe, bezieht sich auf eine kürzliche Entdeckung. Wir haben zum ersten Mal ein durch Gravitationswellen verursachtes Signal empfangen. Albert Einstein theoretisierte 1918 erstmals die Existenz von Gravitationswellen. Spannend!
Also, was wäre ein besseres Thema für meinen Cartoon?
2. Der Charakter
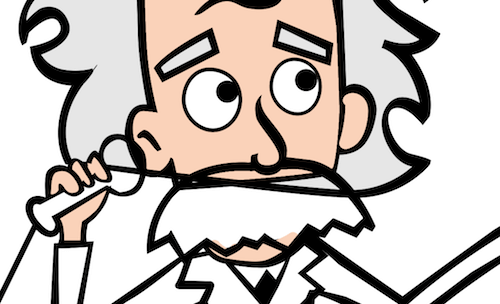
Die Figur, die ich zeichnen werde, ist Einstein.
Öffnen Sie Adobe Illustrator.
Fügen Sie die von mir bereitgestellte Datei in Illustrator ein, indem Sie zu „Datei“ → „Platzieren“ gehen.
Passen Sie nun die Zeichenfläche an, indem Sie zu „Objekt“ → „Zeichenflächen“ → „An Grafikgrenzen anpassen“ gehen. Die Abmessungen Ihrer Zeichenfläche sollten jetzt mit der gerade eingefügten Datei übereinstimmen: 2305 × 3250 Pixel.
Blockieren Sie die Ebene, auf der Sie gerade die Datei abgelegt haben. Doppelklicken Sie auf den Namen der Ebene und benennen Sie sie in „Sketch“ um.

Erstellen Sie eine weitere Ebene über der Ebene „Skizze“, indem Sie Befehlstaste Command + L auf einem Mac oder Control + L unter Windows drücken, und nennen Sie sie „Linien“.

Jetzt müssen wir das Bild mit dem Stiftwerkzeug (P) nachzeichnen, ähnlich wie ich es Ihnen in meinem vorherigen Tutorial gezeigt habe.
Was wir hier lernen werden, ist nicht das bloße Nachzeichnen von Formen, sondern vielmehr, wie man den schwarzen Umriss einer Zeichnung nachzeichnet.
Wir tun dies, weil wir einen Cartoon zeichnen, und Cartoons haben normalerweise diese schwarze Umrandung um die Formen, um sie zu unterscheiden.
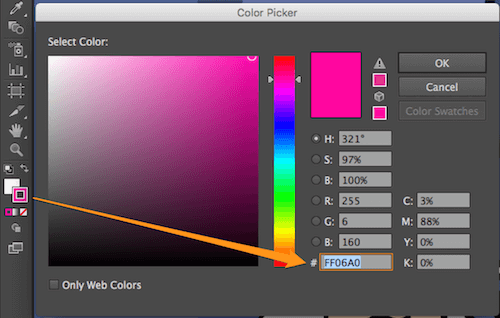
Doppelklicken Sie auf die Farbe des Strichs und setzen Sie den Hexadezimalwert auf #FF06A0 .
Wir verwenden diese Farbe, um unsere Linien auf den Zeichenflächen zu unterscheiden. Wir werden es später ändern.

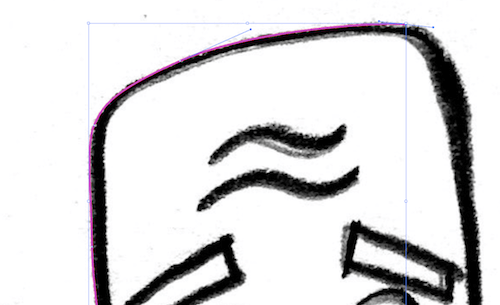
Vergrößern Sie die Zeichnung mit 200 % und beginnen Sie mit dem Zeichenstift-Werkzeug (P), den Gesichtsumriss zu zeichnen.

Tun Sie dies, bis Sie die Oberseite des Kopfes gezeichnet haben.

Wenn Sie mit dem Zeichnen des Kopfumrisses fertig sind, zeichnen Sie den inneren Umriss.

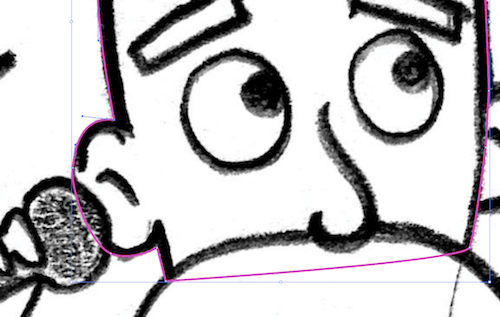
Wählen Sie nun beide Umrisse aus, die Sie erstellt haben, den externen und den internen, und klicken Sie auf das Shape Builder-Tool ( Shift + M ).
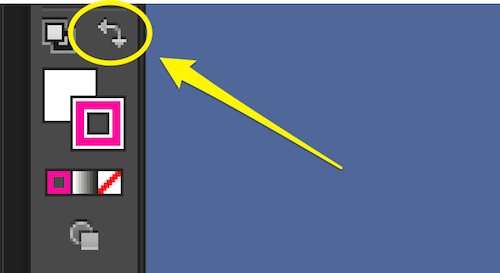
Gehen Sie zu der Schaltfläche, um die Füll- und Strichfarbe auszutauschen ( Shift + X ), und klicken Sie auf diesen kleinen Pfeil. Die Farbe des Strichs sollte jetzt in die Farbe der Füllung geändert werden.


Aktivieren Sie nun das Shape Builder-Tool ( Shift + M ) und platzieren Sie den Cursor in den leeren Bereich zwischen den beiden zuvor erstellten Umrissen. Sie werden so etwas wie einen transparenten Hintergrund sehen, der den Bereich anzeigt, in dem das Shape Builder-Tool eine Form erstellt.

Klicken Sie einfach darauf und Sie sehen, wie der ausgewählte Bereich mit der Füllfarbe versehen wird.

Daher haben wir für unseren Cartoon einen füllfarbenen Umriss erstellt.
Lassen Sie uns nun dieselbe Aktion mit den anderen Körperteilen wiederholen: Schnurrbart, Augen, Ohren, Nase, Haare und so weiter.
Für die kleinen Formen, wie die Stirnfalten, können Sie einfach eine geschlossene Form zeichnen und dann den Strich mit der Füllung tauschen.


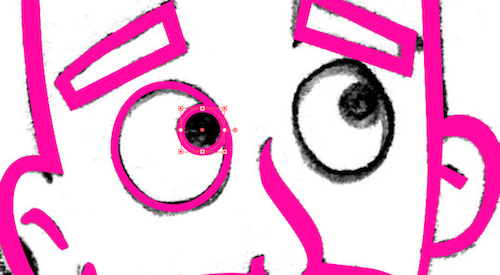
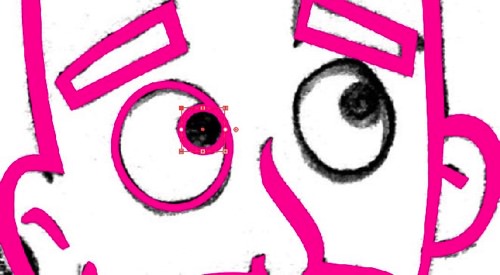
Verwenden Sie für Formen wie die Augen das Ellipse-Werkzeug (L) und stellen Sie das Strichgewicht auf 8 Punkte ein.

Das ist unsere bisherige Arbeit. Beachten Sie, wie ich die Pfade geschlossen habe, auch wenn sie das Gesicht bedecken. Ich habe das getan, weil wir die Form mit nur einem Klick mit Farbe füllen können, indem wir einfach einen geschlossenen Pfad erstellen.
Dann werden wir einige Teile ausblenden und einen Teil über einem anderen positionieren. Aber das sehen wir später.

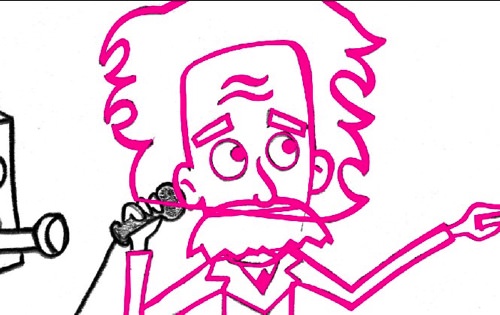
Etwas anders sieht es bei der Hand aus, die das alte Telefon hält. Hier müssen Sie die Hand in zwei Formen zeichnen: die Finger und die Handfläche. Mach es mit dem Stiftwerkzeug (N).

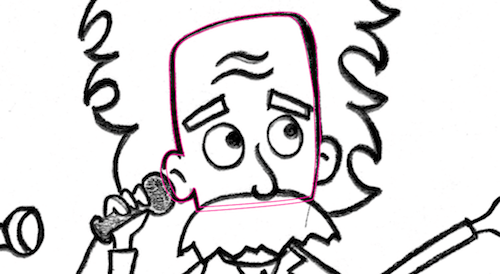
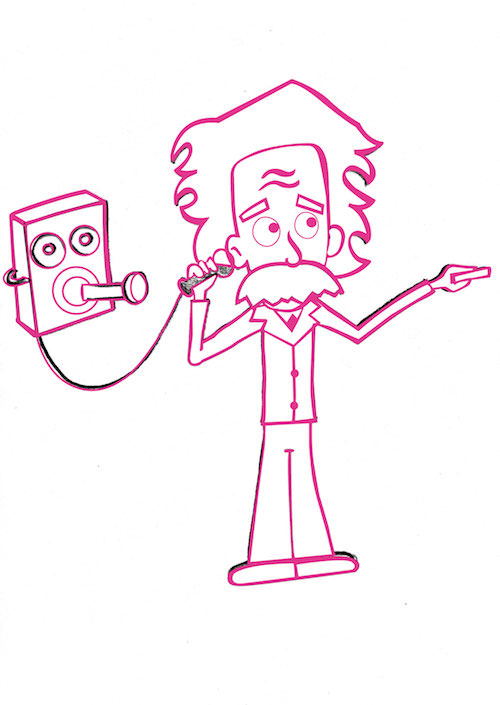
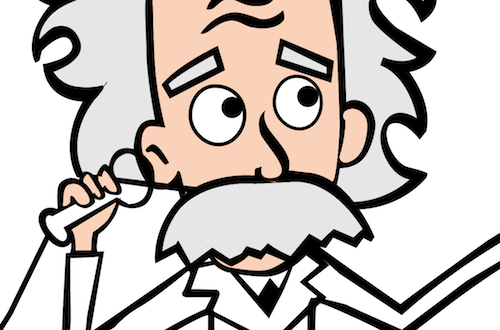
Et voila! Hier unsere Zeichnung:

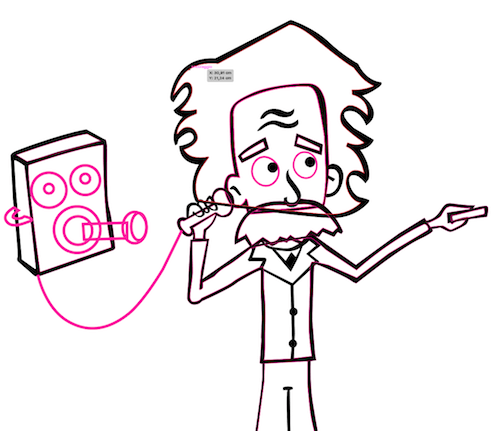
Blenden Sie die Ebene „Skizze“ aus, und Sie sehen Ihren sauberen Vektor.

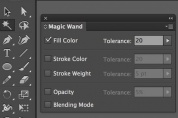
Doppelklicken Sie nun auf das Zauberstab-Werkzeug (Y) und wählen Sie im Popup-Fenster „Füllfarbe“ und stellen Sie die Toleranz auf 20 ein.

Nachdem Sie das Werkzeug auf diese Weise eingestellt haben, wählt es alle Objekte mit derselben Füllfarbe aus. Klicken Sie einfach auf Ihre Arbeit, um sie in Aktion zu sehen.
Nachdem Sie sie ausgewählt haben, doppelklicken Sie auf die Füllfarbe und setzen Sie sie auf #000000. Ihr Bild sollte so aussehen:

Doppelklicken Sie erneut auf das Zauberstab-Werkzeug (Y) und wählen Sie „Strichfarbe“, indem Sie die Toleranz auf 20 einstellen. Klicken Sie auf Ihr Bild, und alle Striche mit derselben Farbe werden jetzt ausgewählt. Stellen Sie die Farbe auf #000000 ein.
Jetzt hat unser Bild alle schwarzen Umrisse.

Lassen Sie uns Einstein färben.
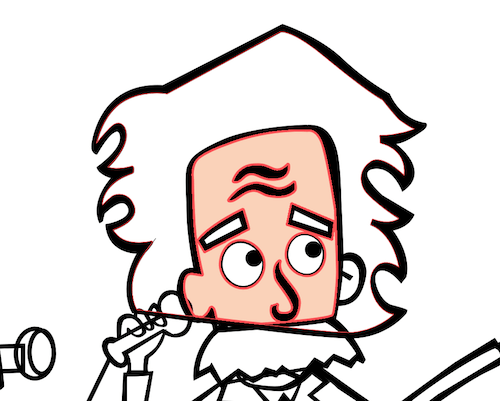
Stellen Sie die Hautfarbe auf einen hexadezimalen Wert von #FBD2B7 ein.
Wählen Sie den Kopf mit dem Auswahlwerkzeug (V) aus und klicken Sie dann auf Live Paint Bucket (K). Klicken Sie auf das Gesicht, um es mit der ausgewählten Farbe zu füllen.

Machen Sie dasselbe mit den anderen Formen und geben Sie ihnen dieselbe Farbe: Ohren, Kinn, Hals, Hände. Denken Sie daran, dass Sie zuerst eine Gruppe von Objekten auswählen und diese dann mit dem Live Paint Bucket (K) färben müssen, sonst funktioniert es nicht.
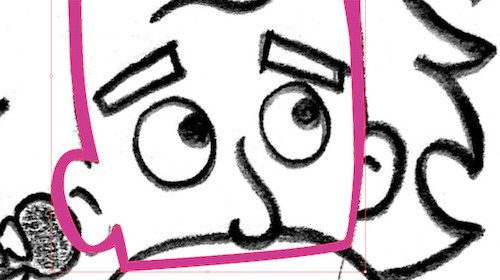
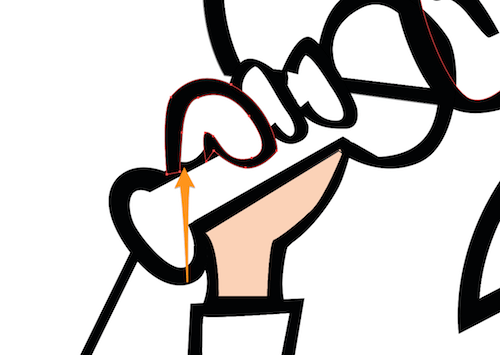
Hinweis: Wenn Sie etwas mit dem Live Paint Bucket (K) nicht kolorieren können, bedeutet dies wahrscheinlich, dass Ihr Objekt offene Pfade hat. Mir ist es mit den Fingern passiert:

In diesem Fall können Sie das Kleckspinsel-Werkzeug ( Shift + B ) verwenden, um die innere Form der Finger einzufärben. Stellen Sie die Farbe auf #FBD2B7 ein, stellen Sie das Gewicht des Pinsels auf 30 Punkte ein und füllen Sie die Finger und andere Formen mit offenen Pfaden.

Wenn Sie auf diese Weise färben, wird die Farbe über dem Pfad positioniert. Um es unter den Pfad zu verschieben, wählen Sie einfach die Farbform aus und drücken Sie ⌘ und [ , um es nach unten zu verschieben.

Wenn andere Objekte über den Fingern liegen, wählen Sie sie aus und verschieben Sie sie nach unten, genauso wie Sie es für die Farbe der Finger getan haben. Oder Sie können mit der rechten Maustaste klicken und „Anordnen“ → „Rückwärts senden“ auswählen, um sie zurückzusenden.
Färben Sie mit diesen beiden Methoden weiter.
Beachten Sie, wie der Pfad unter Einsteins Schnurrbart verschwindet, wenn Sie den Schnurrbart mit Farbe füllen:

Denken Sie daran, dass Sie Objekte vorwärts (Rechtsklick → „Anordnen“ → „Nach vorne bringen“ oder ⌘ + ] ) oder rückwärts (Rechtsklick → „Anordnen“ → „Nach hinten stellen“ oder ⌘ + [ ) verschieben können, um ihre richtige Position zu finden .
Hier ist unser Einstein ausgemalt.

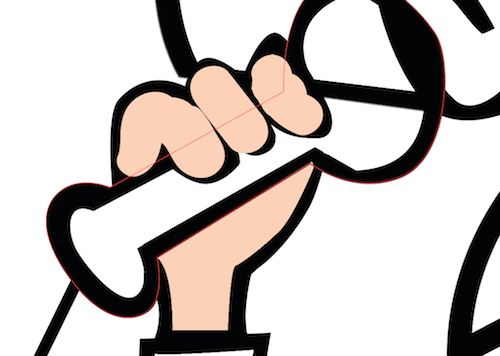
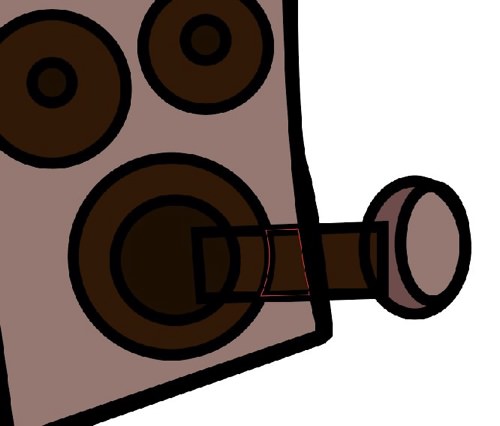
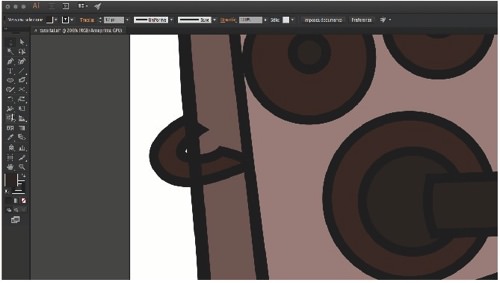
Wir müssen noch etwas korrigieren. Der Hörer des antiken Telefons ist aufgrund unserer vorherigen Verfolgung in Stücke geteilt:

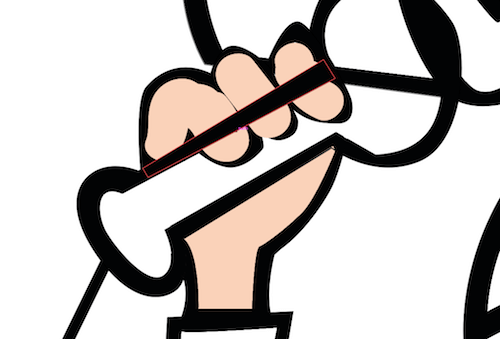
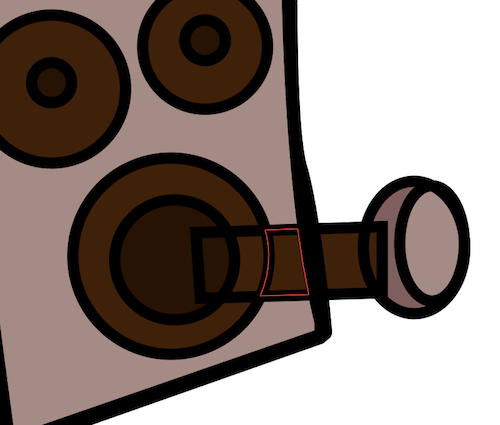
Wir müssen diese Teile zu einem vereinen. Aktivieren Sie bei ausgewähltem Mobilteil das Shape Builder-Werkzeug ( Shift + M ) und ziehen Sie die Objekte, die wir vereinheitlichen müssen:


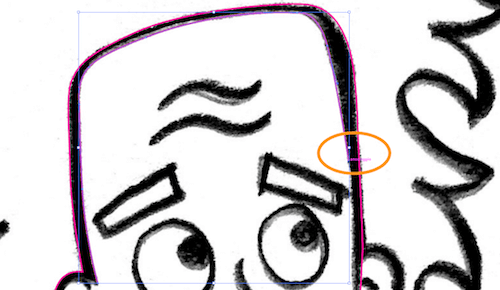
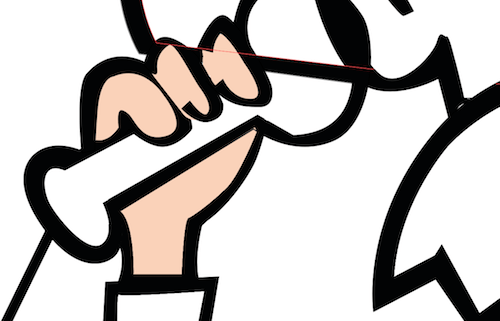
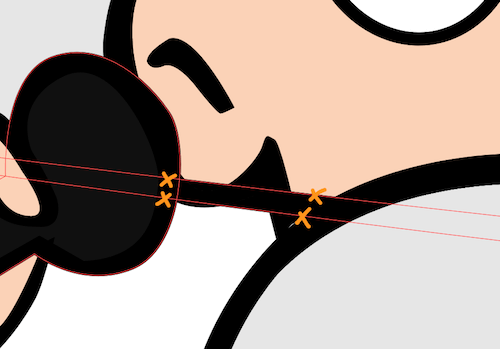
Jetzt müssen wir diese Linie unter Einsteins Ohr loswerden:

Wir verwenden das Scherenwerkzeug ©. Wählen Sie unsere beiden Linien aus und schneiden Sie sie wie hier gezeigt an vier Stellen ab:

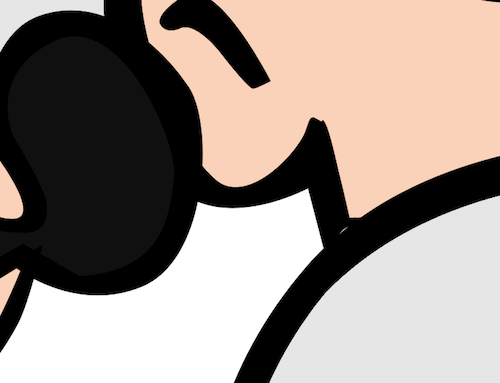
Wählen Sie nun die Schnittlinien aus und löschen Sie sie.

Hier ist das Ergebnis:

3. Umgebung (Labor)
Kommen wir zum nächsten Bild.

Wenn wir an Einstein denken, sind die ersten Objekte, die uns in den Sinn kommen (na ja, für mich), ein Labor und eine Tafel.
Lassen Sie uns unser Labor auf einer anderen Zeichenfläche zeichnen.
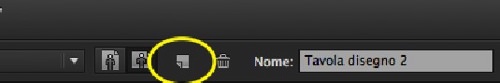
Klicken Sie auf das Zeichenflächen-Werkzeug ( Shift + O ) und dann im Menü auf „Neue Zeichenfläche“. Sie erhalten eine Kopie Ihrer ersten Zeichenfläche mit derselben Höhe und Breite.

Stellen Sie die Breite auf das Doppelte der vorherigen Tabelle ein:


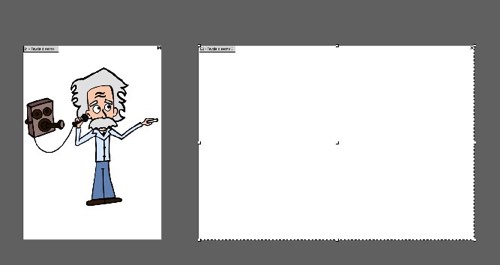
Sie sollten so etwas haben:

Es ist Zeit, den Raum zu schaffen. Wir brauchen einen Boden und zwei Wände. Die Töne und Farben des Raums werden ähnlich sein, da der Raum ein Hintergrund ist.
Durch die unterschiedlichen Farben und die dicken Ränder fällt der Charakter auf. Der einheitliche Ton des Hintergrunds dient dazu, nicht vom Geschehen abzulenken.

Erstellen Sie eine neue Ebene und nennen Sie sie „Raum“. Blockieren Sie die anderen Ebenen.
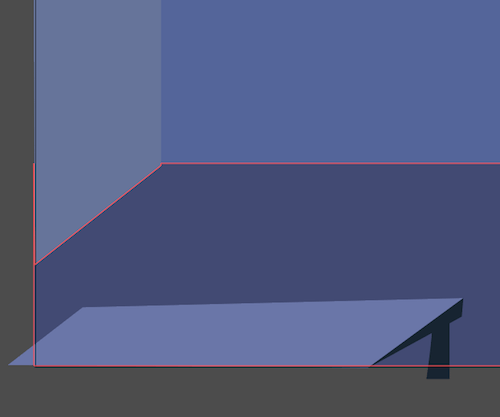
Nimm das Stiftwerkzeug (P) und zeichne ein Polygon wie das in meinem Bild. Stellen Sie die Füllfarbe auf #424974 ein.
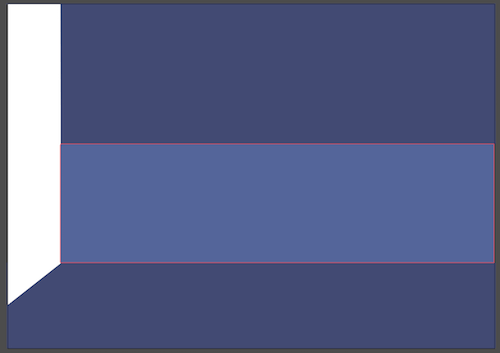
Zeichnen Sie die Vorderwand mit dem Rechteck-Werkzeug (M). Teilen Sie es in zwei Farben, damit wir einen dynamischeren Hintergrund haben. Verwenden Sie #53649C für das untere Rechteck und #424974 für das obere Rechteck.

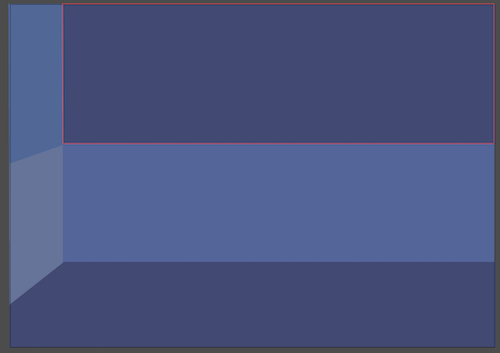
Zum Schluss die Seitenwand einsetzen. Sie können das Rechteck-Werkzeug erneut verwenden. Legen Sie dann Ihre Form unter den Boden, indem Sie mit der rechten Maustaste klicken, dann „Anordnen“ und „Rückwärts senden“ (oder ⌘ + [ ).
Ich habe es in zwei Formen aufgeteilt. Das untere Rechteck ist auf #65739B eingestellt und das obere auf #506799.

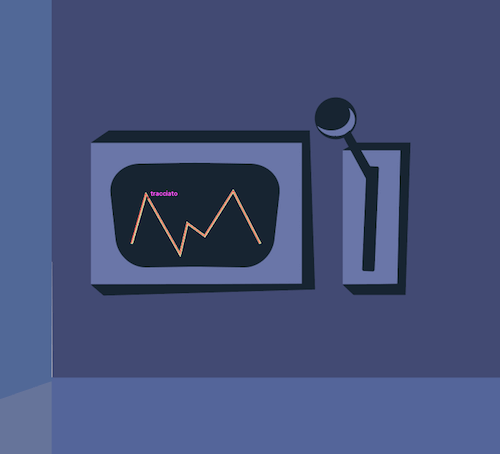
In einem Cartoon-Labor finden Sie seltsame Maschinen, Knöpfe, Bildschirme und Griffe. Lassen Sie uns unsere erste Maschine, einen Bildschirm und einen Griff erstellen.
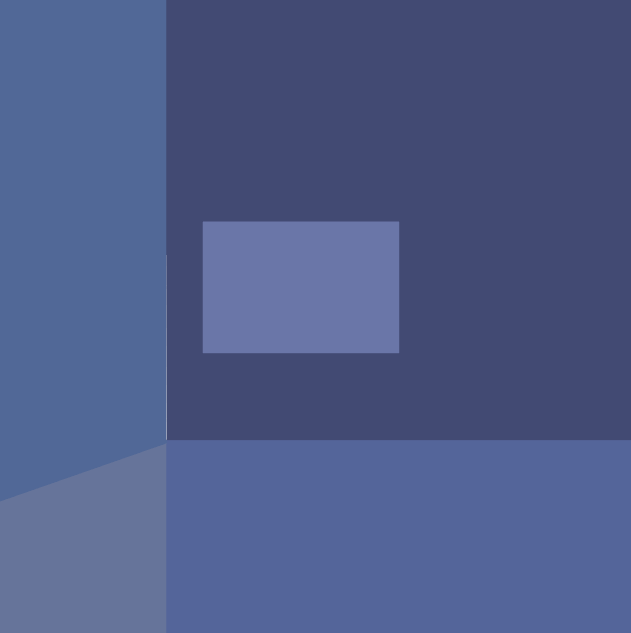
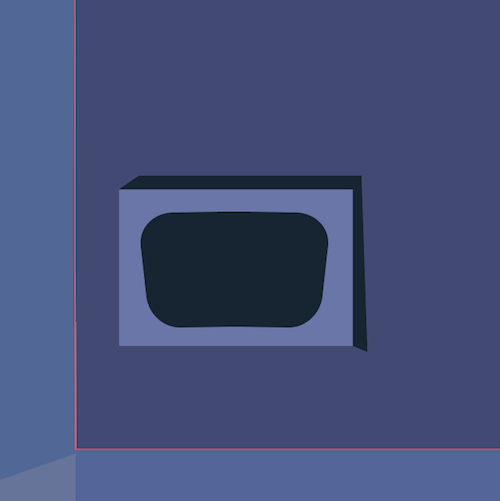
Erstellen Sie mit dem Rechteck-Werkzeug (M) ein Rechteck mit einer Größe von 587 × 323 Pixel und einer auf #6A75AA eingestellten Farbe.

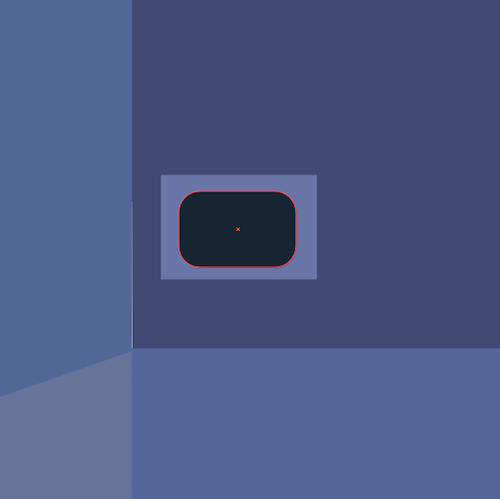
Erstellen Sie darin mit dem Werkzeug für abgerundete Rechtecke (M) ein weiteres Rechteck, dessen Farbe auf # 172432 eingestellt ist.

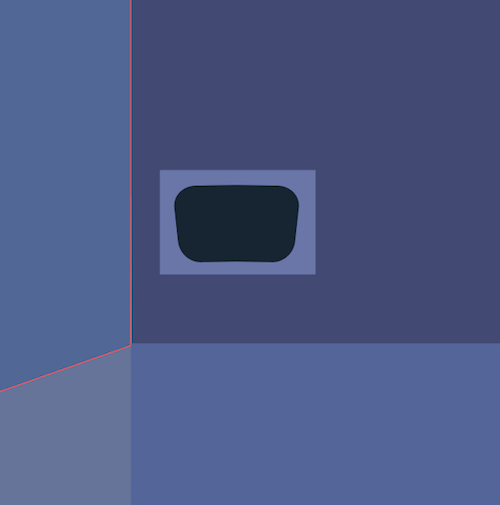
Gehen Sie zu „Effekt“ → „Warp“ → „Bogen“ und wählen Sie „Horizontal“. Stellen Sie die Biegung auf 3 % und unter „Verzerrung“ „Horizontal“ auf =0% und „Vertikal“ auf -4% ein.

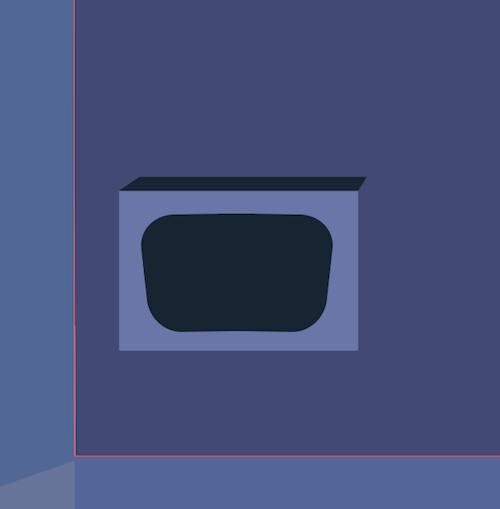
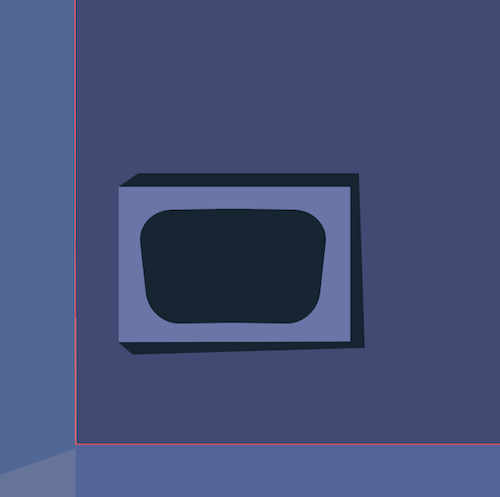
Erstellen Sie mit dem Stiftwerkzeug (P) drei Rechtecke, um die Seiten des Bildschirms zu zeichnen, wie unten gezeigt.



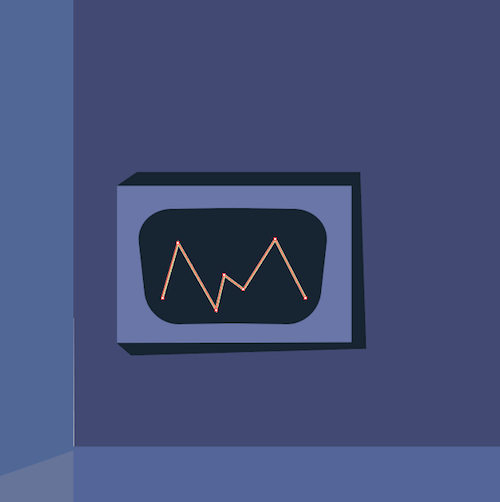
Nehmen Sie schließlich wieder das Stiftwerkzeug und zeichnen Sie eine Zickzacklinie, wobei die Farbe auf #D8D89C und die Strichstärke auf 5 Punkte eingestellt ist.
Zeichnen Sie eine Linie wie hier gezeigt:

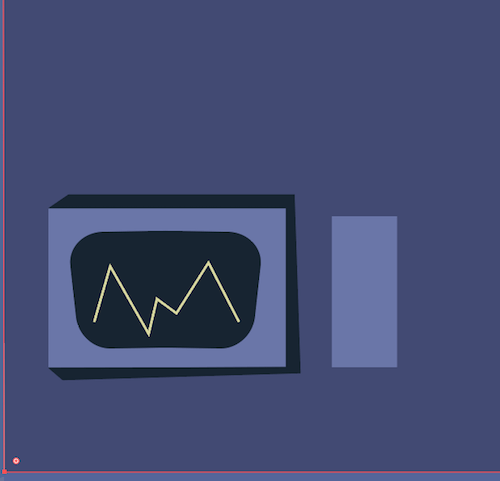
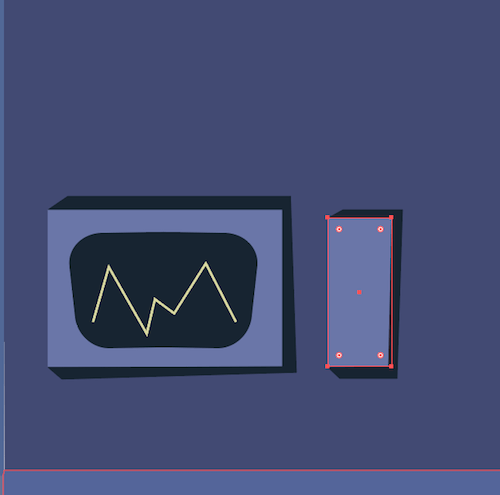
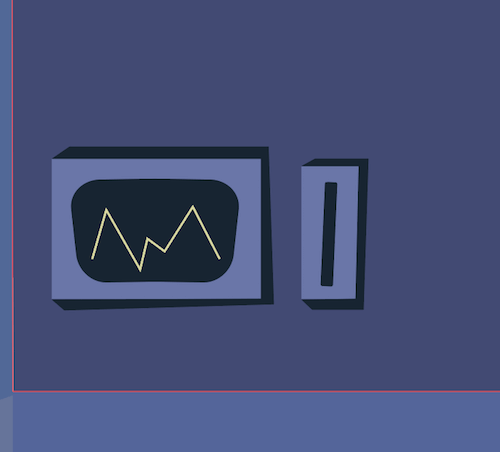
Erstellen Sie nun ein weiteres Rechteck mit den Abmessungen 160 × 372 Pixel und der Farbeinstellung #6A75AA. Legen Sie es auf die Seite des ersten.

Zeichnen Sie mit dem Stiftwerkzeug die Seiten des Rechtecks, genauso wie Sie es beim ersten getan haben.

Erstellen Sie ein weiteres Rechteck in diesem, wobei die Farbe auf #172432 eingestellt ist.

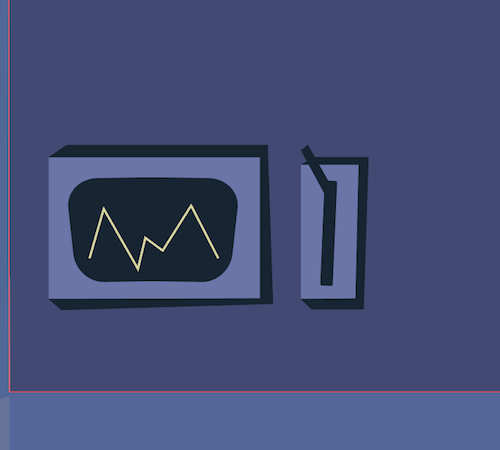
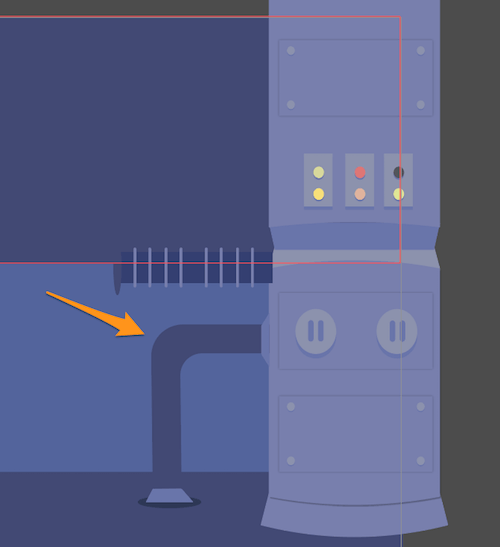
Erstellen Sie erneut ein Rechteck, das aus dem Schlitz herauskommt, wie hier gezeigt:

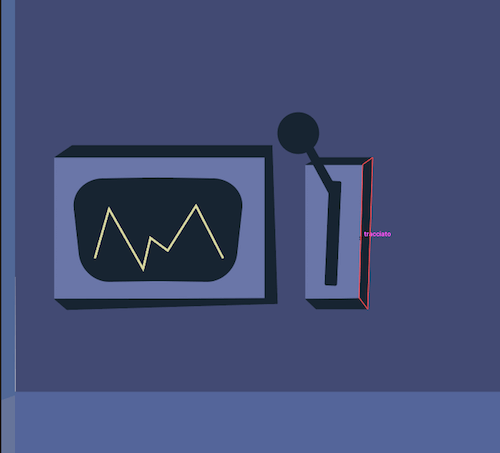
Zeichnen Sie den Knauf des Griffs mit der gleichen Farbe.
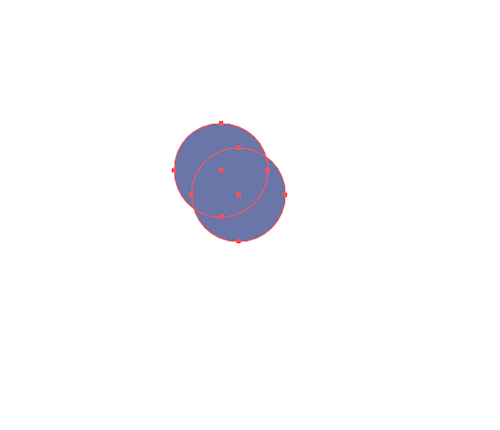
Erstellen Sie auf der anderen Seite mit dem Ellipse-Werkzeug (L) zwei Kreise mit denselben Abmessungen wie der Knopf und der auf #6A75AA eingestellten Farbe.

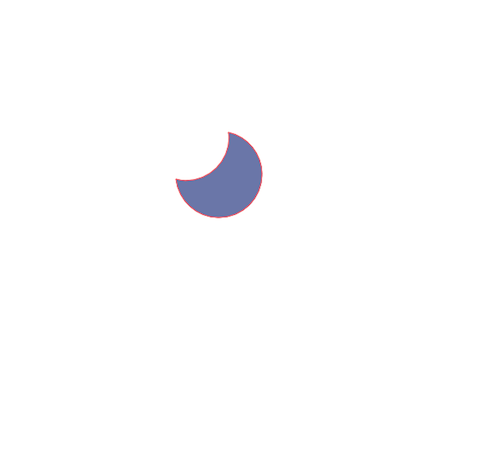
Wenn beide Kreise ausgewählt sind, gehen Sie zum Pathfinder-Bedienfeld und klicken Sie auf „Minus Back“ (oder durch Auswahl von „Effekt“ → „Pathfinder“ → „Minus Back“). Sie erhalten diese Form:

Wenden Sie dies auf unseren Knopf an, um einen Lichteffekt zu erzielen.

Wiederholen Sie die gleichen Schritte, um unsere zweite Maschine zu erstellen. Zeichnen Sie einige Formen wie Trapeze und Kreise mit der Farbeinstellung #6A75AA.

Machen Sie dasselbe für unsere dritte Maschine, diesmal mit Rechtecken, Kreisen und Quadraten. Sie können jedes einzelne Objekt erstellen, indem Sie die vorherigen Schritte wiederholen.
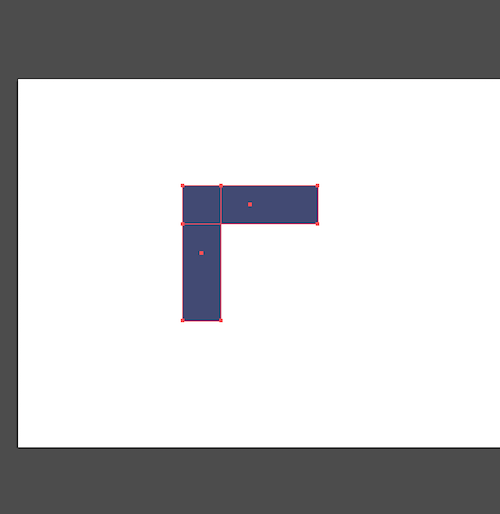
Um das aus dem Boden ragende Rohr zu erstellen, zeichnen Sie einfach zwei Rechtecke mit denselben Abmessungen, 560 × 158 Pixel.

Klicken Sie mit der rechten Maustaste auf das untere Rohr und wählen Sie „Transformieren“ → „Drehen“, wobei der Winkel auf 90° eingestellt ist.
Machen Sie aus den beiden Rechtecken eine L-Form:

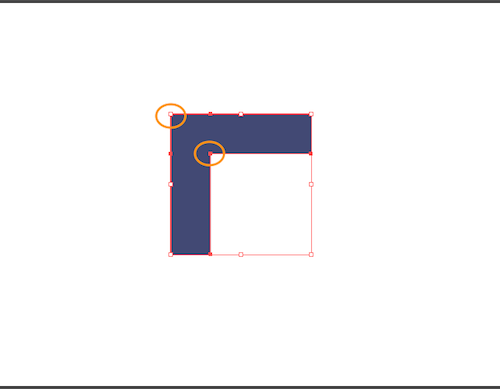
Wählen Sie beide Rechtecke aus, gehen Sie zum Pathfinder-Bedienfeld und klicken Sie auf „Vereinigen“.
Wählen Sie mit dem Direktauswahl-Werkzeug (A) die resultierende Form aus. Es erscheinen einige kleine Kreise, die Ihnen dynamische Ecken geben. Klicken und ziehen Sie die hier gezeigten nach unten rechts:

Das ist das Ergebnis:

Lassen Sie uns jetzt am Tisch arbeiten.
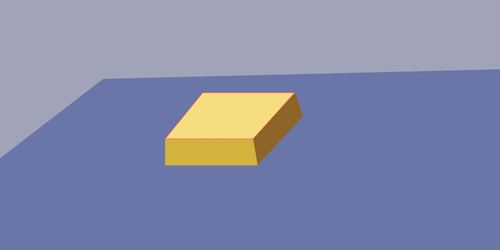
Zeichnen Sie ein einfaches Rechteck und lassen Sie es über die Zeichenfläche hinausragen, sodass es im Vordergrund zu stehen scheint.
Die Farben sind #787FAD für das helle Violett, #6A75AA für das dunkle Violett und #8C92AD (sehr helles Violett) für die Beleuchtung.

Erstellen Sie eine Schaltfläche mit dem Ellipsen-Werkzeug (L), eingestellt auf #F7DF79.
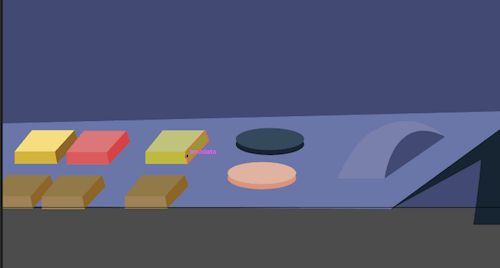
Zeichnen Sie die Seiten des Bodens so, wie wir es mit unserer ersten Maschine gemacht haben, die Farben sind auf #D3B42F und #8E6621 eingestellt.

Erstellen Sie alle anderen Schaltflächen auf die gleiche Weise mit den folgenden Farben:
- roter Knopf: #DD7676, #DB5A5A, #D84141
- grüner Knopf: #C0C478, #BFBB32, #9B962A
- brauner Knopf: #937A44, #A08453, #8E6621
- blaue Taste: #34495E, #172432
- rosa Knopf: #E0B39D, #DD9376
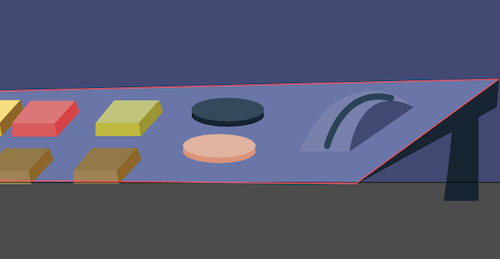
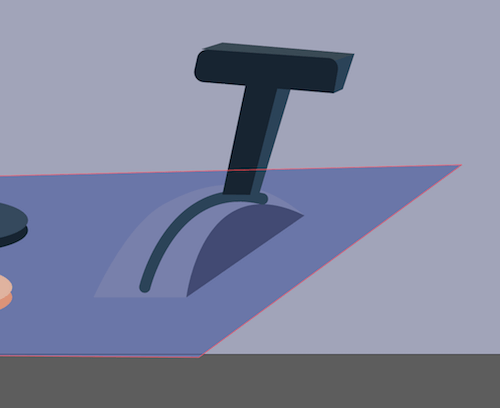
Erstellen Sie mit dem Stiftwerkzeug (P) eine gekrümmte Form mit einer dunkleren Seite. Dies wird die Basis eines weiteren Knopfes sein, die Farben sind #787FAD und #424974:

Erstellen Sie erneut mit dem Stiftwerkzeug eine gekrümmte Linie in der Mitte der Form. Legen Sie das Strichgewicht auf 16 Punkte fest.

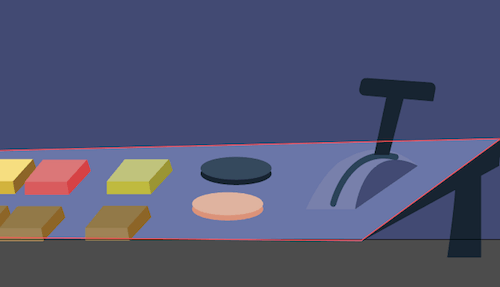
Erstellen Sie nun einen Griff mit zwei einfachen Rechtecken.

Erstellen Sie die Seiten des Griffs mit unserer bewährten Technik, die Farben sind #172432, #2a4359 und #3a4a56.

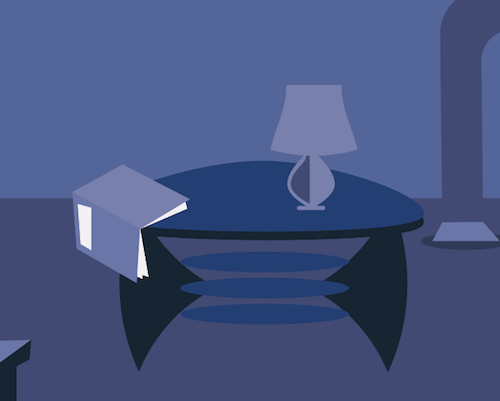
Lassen Sie uns einen futuristischen Tisch erstellen.
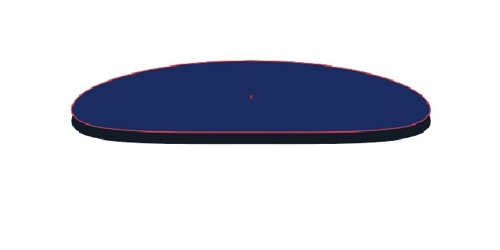
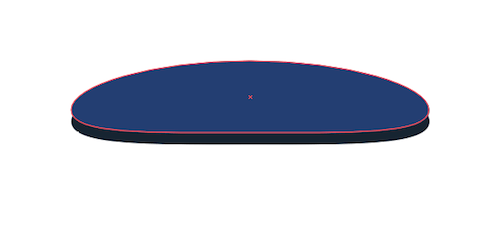
Erstellen Sie mit dem Ellipse-Werkzeug (L) eine Ellipse und ziehen Sie die Ankerpunkte wie hier gezeigt:

Drücken Sie Control + C und Control + B , um die Rückseite einzufügen. Bewegen Sie die Form, die wir gerade eingefügt haben, nach unten und setzen Sie ihre Farbe auf #172432.

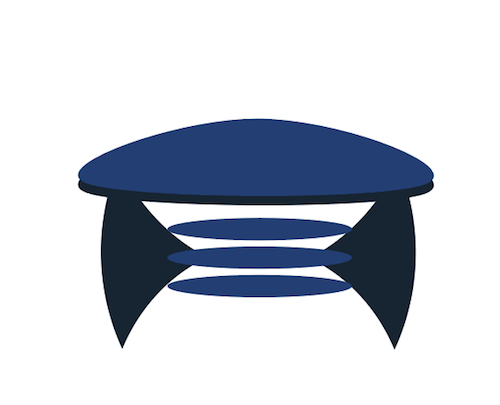
Vervollständigen Sie Ihren futuristischen Tisch, indem Sie die anderen Formen wie unten gezeigt hinzufügen, einfache Ellipsen und zwei Dreiecke.

Ich habe auch ein paar Objekte auf dem Tisch erstellt, ein Buch und eine Lampe, indem ich einfach Formen, Rechtecke und das Ellipsen-Werkzeug verwendet habe.

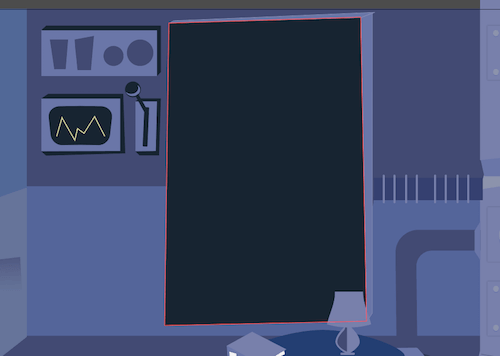
Zeichnen Sie jetzt eine große Tafel, auf der Einstein seine Formeln aufschreiben wird.
Nehmen Sie das Rechteckwerkzeug (M) und zeichnen Sie ein Rechteck, dessen Farbe auf #172432 eingestellt ist.

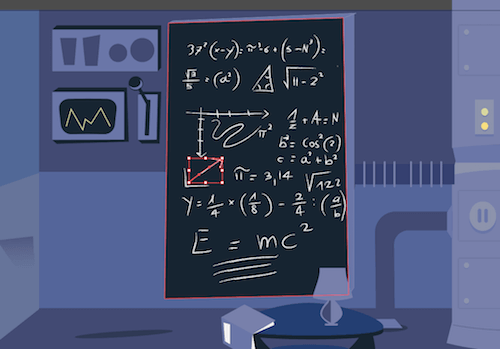
Wir müssen einige Formeln an die Tafel schreiben, und sie müssen aussehen, als wären sie mit Kreide geschrieben.
Nimm das Stiftwerkzeug (N) und schreibe einige Formeln (meine sind fast alle erfunden!). Stellen Sie #e6e6e6 als Farbe ein. Wenn Sie fertig sind, wählen Sie aus, was Sie geschrieben haben, gehen Sie zum Pinselbedienfeld und klicken Sie auf den kleinen Pfeil oben rechts:

Wählen Sie „Pinselbibliothek öffnen“ → „Artistic“ → „ArtisticChalkCharcoalPencil“ und wählen Sie die letzte Art von Kohle aus, die Ihnen einen schönen Kohleeffekt auf der Tafel verleiht.

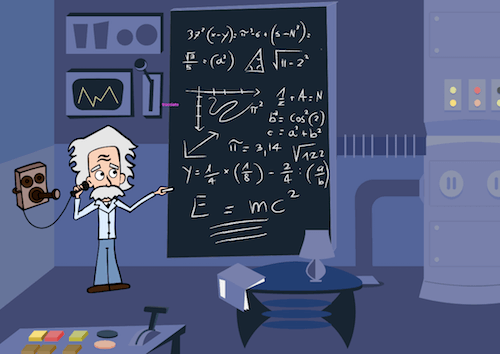
Nehmen Sie den Einstein-Vektor und platzieren Sie ihn an der Seite der Tafel.
4. Die Periode
Der Zeitraum, in dem unser Cartoon spielt, ist etwa 1920. Einsteins Theorien über Gravitationswellen gehen auf das Jahr 1918 zurück. Aus diesem Grund habe ich ein altes Telefon eingefügt, wie Einstein es benutzte.
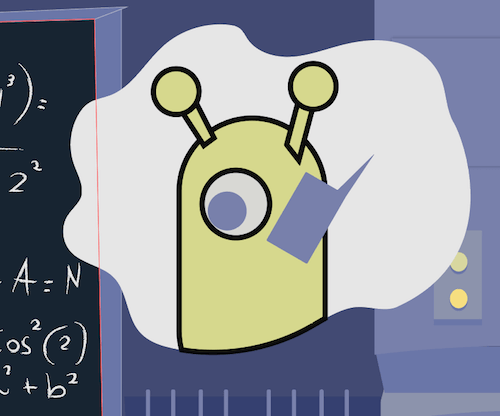
5. Die Szene
Ich wollte Einstein in eine Szene versetzen, in der er mit Außerirdischen spricht, die ihm diese Informationen geben. (Es ist immerhin ein Zeichentrickfilm – er sollte ein bisschen lustig sein!)
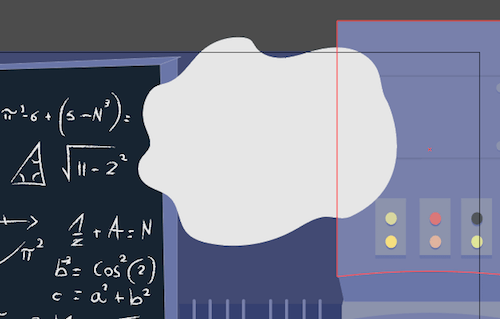
Zeichnen Sie mit dem Buntstift-Werkzeug (N) oben rechts eine Wolke und füllen Sie sie dann mit Weiß (#ffffff).

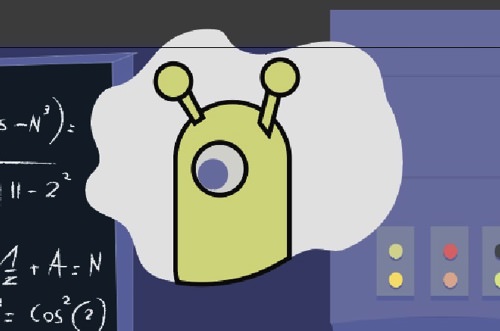
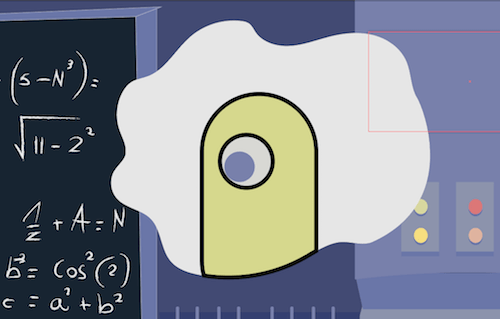
Zeichnen Sie mit dem Werkzeug für abgerundete Rechtecke (M) ein Rechteck und runden Sie die Ecken ab, bis sie vollständig gekrümmt sind. Setzen Sie die Füllung auf #d6d989 und den Strich auf #000000.
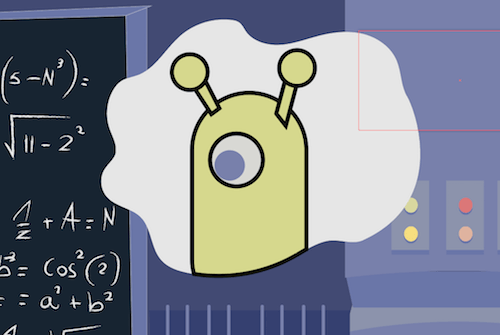
Zeichnen Sie mit dem Ellipse-Werkzeug (L) ein Auge und eine Pupille und setzen Sie die Farbe auf #787fad.

Zeichnen Sie mit dem Stiftwerkzeug und dem Ellipsenwerkzeug zwei kleine Antennen.

Zeichnen Sie ein kleines Rechteck, das sein Telefon sein wird, und neigen Sie es, indem Sie einen Winkel ergreifen und den Cursor nach unten ziehen.

Zeichnen Sie mit dem Buntstift-Werkzeug eine Hand, die das Telefon hält, und einige Linien für das Signal des Telefons.

Fazit

Wir sind fertig!

Ich hoffe, Ihnen hat dieses Tutorial gefallen. Fühlen Sie sich frei, unten einen Kommentar zu hinterlassen, und zeigen Sie uns Ihren Cartoon! Zu guter Letzt haben einige von Ihnen nach einem hochauflösenden Bild von Einstein gefragt. Also los gehts: