Möchten Sie wissen, was eine responsive Website ist?
Veröffentlicht: 2017-08-10Die Welt ist in den letzten Jahren verrückt nach der Nutzung mobiler Geräte geworden! Die Menschen haben eine neue Art der Geselligkeit gewählt. Über 72 % der Menschen halten ihr Smartphone auf Abstand und machen den größten Teil ihrer Zeit aus. Wir benutzen unsere „Hand-Haustiere“ sogar beim Duschen, Verabreden, Füttern oder Einkaufen. Es ist üblich geworden, Website-Dienste von Smartphones aus anzuzeigen. Millionen von Seiten werden täglich von mobilen Geräten aus aufgerufen.
Leider sind viele der Websites im Internet nicht darauf ausgelegt, von etwas anderem als einem Desktop gesehen zu werden. Es ist wichtig, eine bestimmte Herangehensweise an dieses Informationslayout zu haben, damit Informationen auf jeder Website einfach angezeigt werden können und mühelos für jedes vorhandene Gerät funktionieren.
Responsives Webdesign ist ein Webentwicklungsansatz für die Erstellung moderner Websites, bei dem ein Designer die Ressource für das Surfen von jedem Gerät aus bequem macht, unabhängig von den Abmessungen des Bildschirms, ob es sich um einen Desktop, ein Mobiltelefon oder ein Tablet handelt, sowie um ein beliebiges Gerät derzeit existierende oder andere Gadgets, die in der Zukunft erscheinen könnten.
Hier sind einige bemerkenswerte und universelle Merkmale des responsiven Webdesigns:
- Flexibilität. Eine ansprechende Flexibilität einer zeitgemäßen Webseitenstruktur wird genutzt, um die Bildschirmauflösung für alle Endgeräte anzupassen.
- Ein fließendes Gitter. Ein flexibles rasterbasiertes Layout positioniert den Inhalt Ihrer Website in einem direkt proportionalen Prozentsatz der Displaygröße des Geräts, das richtig verwendet wird.
- Fließende Bilder. Neben einer fließenden Rasterstruktur verwenden Webdesigner fließende Bilder oder fließende Kopierblöcke, um Medien oder Bilder bei einer Breitenverkleinerung eines solchen Seitentyps durch Skalierung anzupassen. Ganze Inhaltsströme ziehen sich reibungslos zusammen; Strukturelemente nehmen relativ zueinander ab, da eine Website selbst das Gerät erkennt, das Sie zum Surfen verwenden, und es ihr ermöglicht, eine Seite korrekt anzuzeigen.
Wenn Sie beispielsweise ein benutzerdefiniertes Website-Design mit dreispaltiger Struktur haben, wird es auf einem schmaleren Bildschirm zu einer zwei- oder sogar einer einspaltigen Inhaltsseite. Die oben genannten Funktionen können verwendet werden, um die Ausrichtung – Hoch- und Querformat –, das Seitenverhältnis, die maximale Breite und Höhe, die Gerätehöhe, die Breite und Höhe usw. zu steuern.
Webentwickler aus Philadelphia werden Sie warnen: Google lässt Sie wegen nicht mobilfreundlichem Website-Design fallen.
Eine unangenehme Wahrheit ist, dass Google die Suchergebnisse für nicht für Mobilgeräte optimierte Webseiten absenkt. Der April 2016 hat buchstäblich die Welt verändert! Google hat einen Algorithmus für Suchergebnisse verbessert, sodass es unmöglich wird, von einem mobilen Gerät aus auf einer Website zu navigieren, ohne zu zoomen und zu kneifen. Wenn Ihre Website nicht für ein Smartphone-Browsing angepasst ist, werden ihre Bewertungspositionen zwangsweise gesenkt.
Es gibt eine Frage, die sich vor langer Zeit gestellt hat: sein oder nicht sein ... Hoppla! ... eine responsive Website haben oder nicht haben? Webdesigner sagen: Eine responsive Website ist ein Muss für jeden. Wenn Sie unseren Webentwicklern aus Philadelphia nicht glauben, beobachten Sie einfach Ihre Website-Statistiken: Gibt es abrupte und plötzliche Einbrüche in Ihrem Datenverkehr?
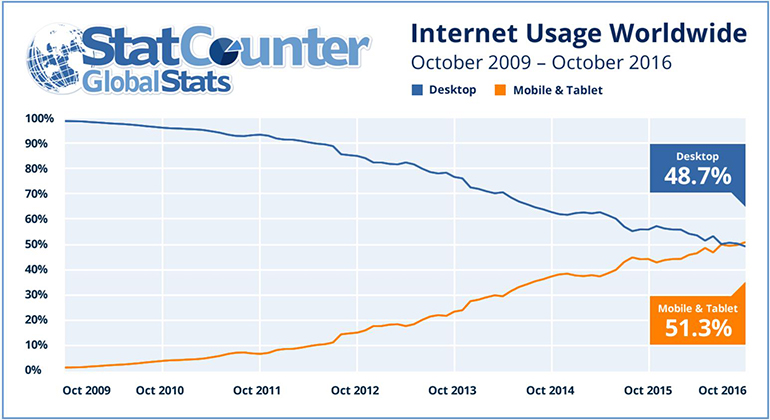
Webentwicklung im Gange. Smartphones durchsuchen zuerst, nicht wahr?Die Bedeutung von Gadgets im Leben der Menschen hat die Geschichte der Webentwicklung verändert. Aktuelle Statistiken besagen, dass Smartphones heute häufiger zum Surfen auf Websites verwendet werden als Desktops. Der Oktober 2016 wurde zu einem entscheidenden Punkt, da dies der Monat war, in dem der Datenverkehr von Mobilgeräten den Datenverkehr von Desktops weltweit überstieg.

Noch vor acht Jahren kamen fast 100 % des gesamten Internetverkehrs von Desktop-Computern. Die Situation hat sich sprunghaft geändert. Der Verkehr ist jeden Monat gewachsen und tut dies weiterhin schrittweise. Es war zu einem kritischen Punkt für die gesamte Branche geworden. Die größten Unternehmen der Welt, lokale Unternehmen und E-Commerce-Eigentümer – jeder Dienst muss jetzt an weltweite Netzwerkänderungen angepasst werden.
Bevor wir nun mit der Erstellung einer Website beginnen, beginnen wir normalerweise damit, die Inhalte für eine Smartphone-Plattform auszuarbeiten und das Layout der Elemente später für einen Desktop-Computer anzupassen.
Geschäftsvorteile einer responsiven Website.Immer mehr Menschen begannen, nicht nur Desktops oder Laptops, sondern auch andere Geräte wie Smartphones, Tablets, Spielekonsolen und Fernsehgeräte zum Anzeigen von Websites zu verwenden. Abgesehen davon nimmt eine Reihe von Benutzern eines Desktops dauerhaft ab.
Mit Responsive Design passt sich Ihre Website an jeden Bildschirmtyp an und eliminiert die Situation, in der ein Benutzer die Website wegen schiefer Bilder oder umständlich und unlesbar kleiner angezeigter Texte verlassen würde.
Google-Suchanfragen, die von Mobilgeräten aus durchgeführt werden, zeigen hauptsächlich Websites von Unternehmen an, die für die Anzeige von Smartphones geeignet sind, und verringern die Position von Websites, die darin nicht sicher sind.
Welche Art von Unternehmen oder Dienstleistungen benötigen eine mobile Website?Jetzt, da wir uns der Vorteile des responsiven Website-Designs bewusst sind, ist es eine großartige Zeit, Top-Marktnischen zu gewinnen, die offensichtlich und vernünftigerweise eine mobile APP verlangen, um in engem Kontakt mit der Welt und ihren Kunden zu sein. Mal sehen, wer die Top-Liste prägt?
- In erster Linie ist dies jedes Geschäft oder Unternehmen, in dem der Kunde möglicherweise sofort Betriebsinformationen benötigt, während er von einem Desktop-Laptop nicht erreichbar ist.
- Restaurants. Laut der neuesten Studie werden Restaurantseiten von mehr als 80 % der Benutzer von Mobiltelefonen aus besucht, was andere Branchen übertrifft.
- Fast alle Dienste, die sich an einzelne Benutzer richten, benötigen in erster Linie eine mobile Version einer Website. Zum Beispiel machen laut Robert Kiyosaki „lokale Kleinunternehmen 63 % der US-Wirtschaft aus und die überwiegende Mehrheit von ihnen weiß nichts über Internet-Marketing“
- Im E-Commerce werden Waren hauptsächlich über Smartphones gekauft. Um jetzt eine erfolgreiche E-Commerce-Website zu betreiben, ist es ein Muss, sich auf Smartphone- und Tablet-Benutzer zu konzentrieren. Indem Sie dies befolgen, erhöhen Sie Ihre Chancen, einen Großteil Ihrer potenziellen Kunden zu erreichen, erheblich. Es liegt also in Ihrer Verantwortung, ein ansprechendes Webdesign für Ihre Besucher zu erstellen. Mobile Käufer sind anspruchsvoll und wählerisch, und Sie sollten sich der hart umkämpften Natur der E-Commerce-Branche bewusst sein. Tun Sie Ihr Bestes, um zu verhindern, dass Ihre Kunden bei Ihren Konkurrenten kaufen. Vermeiden Sie alle erheblichen Verluste in Ihrem Unternehmen, indem Sie unbedeutende Probleme auf Ihrer Website vermeiden.
- Black Fridays sind jetzt auf dem besten Weg, neue Rekorde aufzustellen. In letzter Zeit bestand das Einkaufen am Black Friday zu mehr als 60 % aus mobilen Geräten. Online-Shopping wächst weiter. Änderungen der Preisspanne. Laut Adobe-Berichten aus dem Jahr 2016, in denen E-Commerce-Transaktionen während der Verkaufsferien verfolgt wurden, stellte der Black Friday mit über 3 Milliarden US-Dollar einen neuen Rekord auf und war der erste Tag in der Geschichte des US-Einzelhandels, an dem über eine Milliarde US-Dollar durch mobile Verkäufe erzielt wurden.
- Im Gegensatz dazu werden B2B-Dienste häufiger von Desktops aus betrachtet, aber dennoch ist ein Prozentsatz der Besuche von Smartphones bereits auf 30 bis 40 % angewachsen.
- Offensichtlich sind die absoluten Spitzenreiter soziale Netzwerke, da ihr Anteil an Benutzern, die von mobilen Geräten aus zuschauen, sich 100 % nähert. Betrachten wir das Diagramm der Datenänderungen über ein paar Jahre.
Es ist kein Geheimnis, dass man nachverfolgen kann, wie sich Käufer mit ihren Smartphones beim Einkaufen verhalten. Im Juni 2017 veröffentlichte Google eine interessante Studie, die zeigt, wie Käufer ihr Smartphone beim Kauf verwenden. Der Kerngedanke dieser Untersuchung ist folgender: Früher haben die Kunden vor dem Einkaufen ausgewählt, was sie kaufen wollten, aber heute suchen sie direkt im Geschäft nach dem, was sie brauchen!

Das Verhaltensmodell ändert sich, wenn Käufer im Verlauf des Kaufentscheidungsprozesses im Netzwerk nach den richtigen Informationen suchen, um sicherzustellen, dass sie ein Produkt oder eine Dienstleistung zu einem besseren Preis und einer höheren Qualität kaufen.
Es ist notwendig, Ihre Kunden um Feedback zu bitten und ihnen Fragen darüber zu stellen, wie sie im Internet von Ihnen erfahren haben, worauf sie sich konzentriert haben und warum sie sich für Sie entschieden haben (z. B. so wie es jede Reiseagentur oder jeder Schönheitssalon tut).
Wichtig ist, dass immer mehr fortschrittliche Menschen es vorziehen, nicht vom Desktop, sondern vom Smartphone aus einzukaufen. Laut dieser Studie werden 44 % aller Online-Einkäufe über mobile Geräte getätigt!
Wenn Sie beabsichtigen, eine Armee treuer Kunden zu formen, sollten Sie unbedingt dieser bemerkenswerten Idee folgen: "Es ist weniger wichtig, dass ein Käufer im Geschäft präsent ist, als dass das Geschäft präsent ist, wo und wann immer ein Käufer es braucht."
Worauf konzentriert uns diese Idee? Einzelhändler, die sogenannte „Mikro-Momente-Strategien“ anwenden, haben im Vergleich zu denen, die die beiden Hauptregeln vernachlässigen: „Sei da“ und „Sei nützlich“ für deine Käufer, die hauptsächlich von bestimmten grundlegenden Mikro-Momenten wie „ Ich-will-wissen“, „Ich-will-gehen“, „Ich-will-machen“ und „Ich-will-kaufen“.
Was bedeutet das? Wenn sich ein Benutzer aus irgendeinem Grund an ein mobiles Gerät wendet: um zu suchen, zu sehen, einzuchecken oder auszuchecken, zu lernen oder zu lehren, zu entdecken oder zu kaufen, zeigen und drücken sie Mikromomente aus, in denen sie bereits sind sicher über Vorlieben und Wünsche. Es ist eine ziemliche Herausforderung für einen Einzelhändler, der sofort reagieren muss: Erfüllen Sie hohe Erwartungen in einem Moment, indem Sie darauf reagieren, was und wann der Benutzer sucht, indem Sie die beste Lösung zu einem erschwinglichen Preis anbieten.
„Wir wollen die Dinge richtig, und wir wollen die Dinge sofort“
Testen Sie Ihre Konnektivität oder ob meine Website responsiv ist oder nicht?Wenn Ihre Website von einem mobilen Gerät oder einem Tablet aus geöffnet werden kann, berechtigt dies Ihre Website nicht dazu, responsive zu sein. Der Zweck eines benutzerdefinierten responsiven Website-Designs besteht darin, sich in Bezug auf ein Gerät, das zum Anzeigen der Inhalte verwendet wird, anpassen zu können. Hier ist ein Beispiel dafür, wie es passiert

Die Frage, ob wir ein responsives Webdesign brauchen, stellt sich nicht mehr: Es ist ein Muss für jedes professionelle Unternehmen und kommt nicht mehr in Frage.
In unserem Direct Line Development Studio in Philadelphia sind fast 100 % der gestalteten Websites responsive. Wir sind Meister unseres Fachs und können für Sie eine Website (einschließlich Offshore-Zoll) entwerfen, die schnell hochfährt, perfekt funktioniert, angemessene Preise hat und auf jedem Gerät das beste Aussehen hat. Wir können auch eine Ressource für Ihr Outsourcing sein – fragen Sie einfach unsere Entwickler!
