Beyond Glitched: Verwenden von verzerrten Bildern im Webdesign
Veröffentlicht: 2020-03-03Es begann im Jahr 2017, als Designer anfingen, mit dem Glitch-Effekt zu spielen. Es war überall zu sehen: Videos, Animationen und natürlich Bilder. Dieser Effekt fügte sich perfekt in eine Welle der Nostalgie ein, die sowohl die virtuelle als auch die reale Welt im Sturm eroberte.
Die Zeit ist jedoch vergangen. Und auch wenn TV-Serien rund um die 80er und 90er wie Young Sheldon oder Stranger Things immer noch führend sind, verspricht uns 2019 einige neue Trends und Obsessionen.
Heutzutage erfährt der Glitch-Effekt einen Rückgang der Popularität. Es ist jedoch gelungen, eine andere elegante Lösung zum Leben zu erwecken: die Verzerrung der Bildanzeige. Es gewinnt jeden Tag an Popularität unter Designern.
Der Ansatz ist ziemlich universell. Während es auf den ersten Blick so aussieht, als wäre es eine weitere clevere Idee, Übergänge zwischen Folien zu bereichern, kann es auch mit verschiedenen Details der Benutzeroberfläche kombiniert werden. Sogar ein einfacher statischer Bildblock kann davon profitieren.
Werfen wir einen Blick auf einige Beispiele, die diesen neuen Trend in Aktion zeigen.
Yuen Ye
Während es nach unserem Verständnis keinen herkömmlichen Verzerrungseffekt aufweist, sind die Bilder hier dennoch verzerrt. Dem Künstler gelang es, einen realistischen vorhangähnlichen Effekt zu erzielen, der die Bilder dazu zwingt, im Wind zu fliegen, während Sie nach unten scrollen.
In einer so bescheidenen Umgebung und einem so minimalistischen Design glänzt der Effekt einfach. Es lässt die gesamte Website anspruchsvoll und einfach hervorragend aussehen.

Dallara Stradale
Niemand kann sagen, dass die offizielle Promo-Website von Dallara Stradale langweilig ist. Die Website ist ein wahres Meisterwerk, ähnlich wie das Auto, das von dem in Italien ansässigen Team entwickelt wurde. Es ist vollgepackt mit innovativen Funktionen, um der Ideologie des Produkts selbst gerecht zu werden.

Kein Wunder also, dass hier jedes Detail zählt. Und jeder Aspekt ist modern und stilvoll. Der fantastische Bildverzerrungseffekt, der jede Verschiebung zwischen den Hauptabschnitten auf der Homepage begleitet, passt wie angegossen.
Es verwandelt einfaches Scrollen in eine Performance und verleiht jedem Bereich einen dramatischen Auftritt. Darüber hinaus imitiert es dank seiner Unschärfe auf natürliche Weise ein Geschwindigkeitsgefühl, das auch ein charakteristisches Merkmal des Dallara Stradale ist.

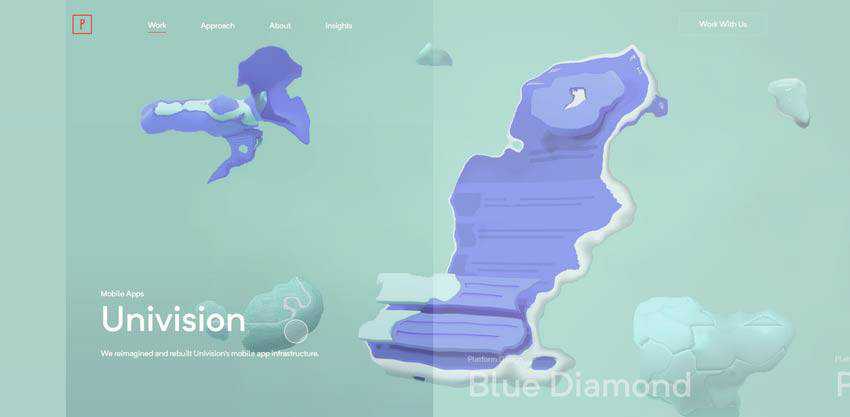
Planetarisch
Während im vorherigen Beispiel ein Gefühl von Geschwindigkeit im Mittelpunkt des Übergangseffekts steht, versucht hier ein trendiger flüssigkeitsähnlicher Effekt, den Leser mit seinem fließenden Charakter zu überzeugen. Wie so oft kommt hier der Bildverzerrungseffekt im Homescreen-Karussell zum Einsatz.
Anstelle eines lästigen Gleiteffekts genießen wir einen schönen Übergang mit einer sanften Art und Ausstrahlung, die jedem Szenenwechsel eine Wendung verleiht. Der Effekt korrespondiert zudem mit dem Namensschild der Agentur – verstärkt die außerirdische Hightech-Atmosphäre.

Max Colt
Das persönliche Portfolio von Max Colt, einem weltweit anerkannten Produzenten visueller Effekte, enthält auch einen Verzerrungseffekt. Ähnlich wie bei Planetary verbessert es den Wechsel zwischen den Dias im Karussell, die die beeindruckendsten Werke des Künstlers zeigen. Es hat die gleiche Ausstrahlung, aufgrund seiner vom Wasser inspirierten Natur, sieht aber im Vergleich zu Planetarys Lösung etwas anders aus.

Geschäftsfreunde
Diese Website steht dank ihres geometrisch basierten Verzerrungseffekts in verblüffendem Kontrast zu den anderen in unserer Sammlung. Die anderen Beispiele drehen sich um einen Welleneffekt, der die Bilder verdreht. Hier verformen die relativ breiten vertikalen Felder und Rauten die Oberfläche der Szenen.
Die Lösung passt perfekt zum kantigen Gesamtbild und leistet einen wichtigen Beitrag.

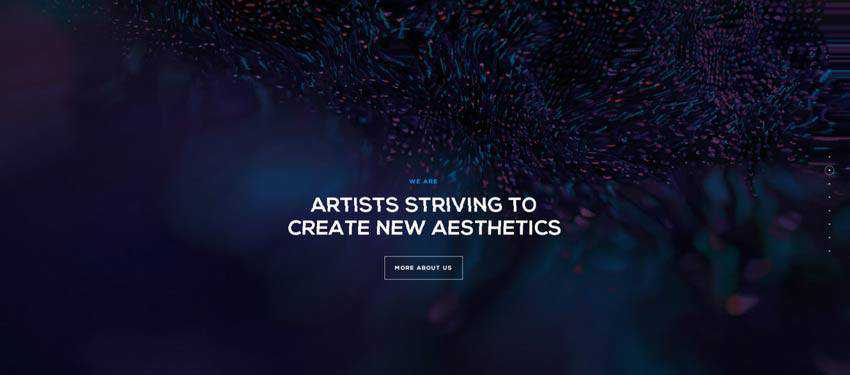
1MD
1MD ist das erste Beispiel in unserer Zusammenfassung, bei dem der Verzerrungseffekt nicht mit einer Verschiebung einhergeht. Es wird nur in einem der auf der Homepage präsentierten Abschnitte verwendet, um es von den anderen abzuheben.
Es ist nicht nur Teil eines animierten Hintergrunds, sondern auch ein Medium, um dem Slogan in der Mitte etwas Würze zu verleihen. Infolgedessen ist der Abschnitt inspirierend, während der Call-to-Action, der zur Seite „Über uns“ führt, anklickbar und verlockend aussieht.

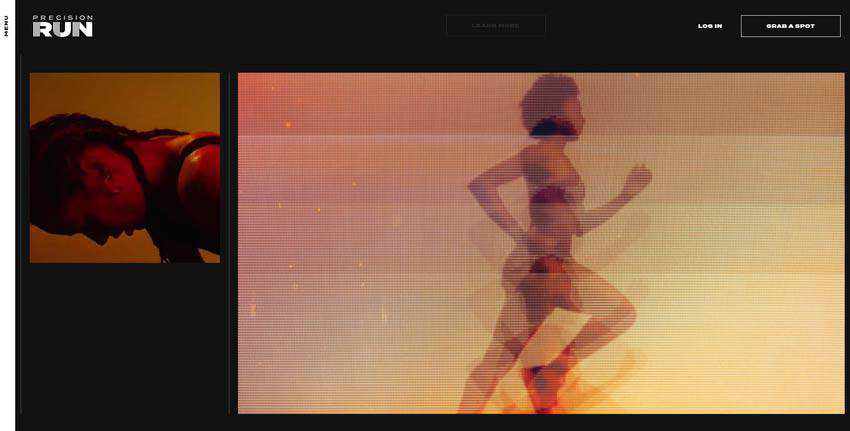
Präzisionslauf
Einen ähnlichen Weg geht auch das Team hinter Precision Run. Doch dieses Mal nutzen sie diese trendige Lösung, um ein einfaches statisches Bild zum Hingucker zu machen.
Hier enthält die Homepage retro-inspirierte Elemente wie Duoton-Farbgebung. Der gekonnt mit der Doppelbelichtung gepaarte Verzerrungseffekt verleiht dem gesamten Interface ein wunderbares Oldtime-Feeling. Es spielt perfekt mit allem anderen auf der Website und stellt das Bild effektiv ins Rampenlicht.

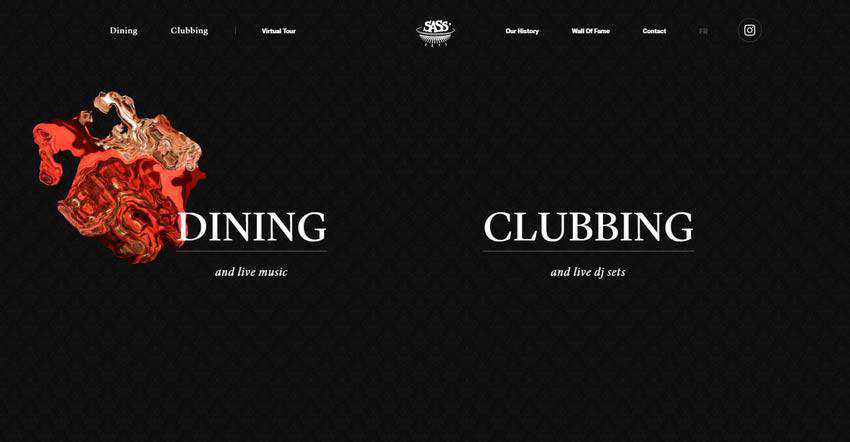
Café Sass
Das Team hinter Sass Cafe zeigt einen anderen Weg, um Vorteile aus Distortion-Effekten zu ziehen. Sie haben den Effekt mit Maskierung und Mausinteraktion kombiniert und den Heldenbereich in einen Spielplatz verwandelt.
Eine saubere schwarze Leinwand mit zwei fetten Slogans begrüßt das Online-Publikum zunächst. Wenn Sie anfangen, den Cursor zu bewegen, werden Sie feststellen, dass sich darin etwas verbirgt. Es gibt zwei Hintergrundbilder. Jeder wird fokussiert, wenn Sie den Mauszeiger über den Slogan bewegen. Den Rest der Zeit bleibt das Bild stark deformiert.
Die Lösung weckt von Anfang an das Interesse. Es ist einfach eine geniale Idee.

Ada Sokol
Auch das persönliche Portfolio von Ada Sokol ist geprägt von der geringen Tendenz, an der Bilddarstellung herumzuspielen. Dies ist ein weiteres Beispiel in unserer Sammlung, das vom üblichen, ausgetretenen Pfad abweicht und zusammen mit dem Mauszeiger verwendet wird.
Wie Sie vielleicht schon bemerkt haben, beherbergt der Heldenbereich mehrere Titel, die die Werke des Künstlers repräsentieren. Jeder Titel wird durch ein Bild unterstützt, das erscheint, wenn Sie den Mauszeiger darüber bewegen.
Wenn Sie in diesem Fall den Mauszeiger bewegen, hinterlässt das Bild eine Spur verzerrter Grafiken. Es erinnert an die Situation, wenn einer Grafikkarte die nötige Bandbreite fehlt und sie mit den Bewegungen des Nutzers nicht Schritt halten kann. Diese originelle Lösung animiert uns natürlich dazu, mit der Website zu spielen, was uns dazu bringt, eine Weile zu bleiben.

Hinzufügen einer unerwarteten Wendung
Standard-Bildeffekte sind immer noch beliebt, müssen aber zugeben, dass sie einen wünschenswerten „Wow“-Effekt verloren haben. Es wird immer anspruchsvoller, mit Hilfe von ausgetretenem Rutschen oder Hüpfen Aufmerksamkeit zu erregen.
Daher ist es nicht verwunderlich, dass Entwickler immer versuchen, sich etwas Neues einfallen zu lassen, um ihre Websites überzeugend zu halten. Und der berüchtigte Verzerrungseffekt, der früher vermieden wurde, rettet jetzt den Tag.
Obwohl die Lösung ein deformiertes und verdrehtes Aussehen impliziert, ist sie dennoch ziemlich universell. Es spielt gut mit verschiedenen Details. Aber nicht nur Slider profitieren davon.
Wie die Praxis zeigt, arbeitet die Technik perfekt mit Lösungen zusammen, die auf Mauszeiger-Interaktionen und regelmäßigem Scrollen basieren. Der Effekt lässt gewöhnliche Dinge erfrischend und inspirierend aussehen.
