Was ist neu in DevTools?
Veröffentlicht: 2022-03-10Im September letzten Jahres habe ich über einige der neuesten Updates in unseren geliebten DevTools in Firefox, Chrome, Safari und Edge geschrieben. Seitdem sind bereits vier Monate vergangen, und die verschiedenen Teams, die an DevTools arbeiten, waren fleißig! In diesen vier Monaten haben sie viele neue Dinge für uns gebaut. Von leistungsstarken Produktivitätsverbesserungen bis hin zu völlig neuen Panels haben sie die Paritätslücke weiter geschlossen und Innovationen mit neuen Mitteln zum Debuggen und Verbessern unserer Weberfahrungen eingeführt.
Das heißt, es ist höchste Zeit für ein weiteres DevTools-Update, also fangen wir gleich an!
- Chrom
- Rand
- Safari
- Feuerfuchs
Chrom
Das Chrome-Team hat gerade ein neues Panel veröffentlicht, das das Aufzeichnen und Wiedergeben von Benutzerströmen sehr einfach macht: das Recorder-Panel.
Benutzerströme aufzeichnen, wiedergeben und messen
Wenn Sie jemals dieselben Navigationsschritte in einer Web-App immer wieder wiederholen mussten, um einen Fehler zu untersuchen, dann könnte dies Ihr Leben verändern!
Aber es gibt noch mehr! Sobald die Schritte aufgezeichnet sind, können Sie sie während der Leistungsmessung wiedergeben. Auf diese Weise können Sie an der Optimierung Ihres Codes arbeiten und gleichzeitig sicher sein, dass Sie bei jedem Test immer dasselbe Szenario ausführen.
Hier erfahren Sie mehr über den Rekorder. Und wenn Sie Feedback zu diesem Tool haben, freut sich das Team über Ihre Meinung zu diesem Chromproblem.
Navigieren Sie durch den Barrierefreiheitsbaum
Das Rendern von Seiten auf dem Bildschirm ist nicht das einzige, was Browser tun. Sie verwenden auch den DOM-Baum, den sie im Prozess erstellen, um einen anderen Baum zu erstellen: den Barrierefreiheitsbaum. Der Barrierefreiheitsbaum ist eine weitere Darstellung der aktuellen Seite, die von Hilfstechnologien wie Bildschirmlesegeräten verwendet werden kann.
Als Webentwickler ist es sehr nützlich, Zugriff auf diesen Barrierefreiheitsbaum zu haben. Es hilft zu verstehen, wie das von Ihnen gewählte Markup die Art und Weise beeinflusst, wie Screenreader die Seite interpretieren.
Chrome DevTools verfügt seit einiger Zeit über ein Bedienfeld „Barrierefreiheit“ in der Seitenleiste des Bedienfelds „Elemente“, das die Barrierefreiheitsstruktur enthält. Kürzlich hat das Team jedoch damit experimentiert, sowohl die Barrierefreiheit als auch den DOM-Baum an derselben Stelle anzuzeigen, sodass Entwickler zwischen beiden hin und her wechseln können.
Um dieses Experiment zu aktivieren, gehen Sie zum Seitenleistenbereich „Barrierefreiheit“ und aktivieren Sie „Ganzseitige Barrierefreiheitsstruktur aktivieren“. In der oberen rechten Ecke des DOM-Baums wird dann eine neue Schaltfläche angezeigt, mit der Sie zwischen dem DOM- und dem Barrierefreiheitsbaum wechseln können.
Erfahren Sie hier mehr und teilen Sie dem Team Ihr Feedback mit.
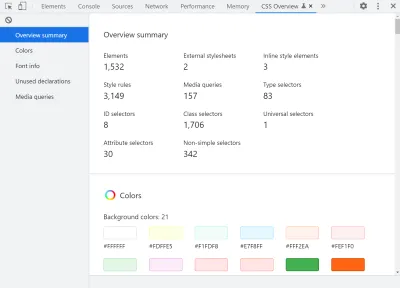
Die CSS-Übersicht ist jetzt standardmäßig aktiviert
Das CSS-Übersichtspanel ist nicht neu, aber bei so vielen Panels zur Auswahl haben Sie es vielleicht noch nie verwendet. Es war sehr lange ein Experiment, was bedeutet, dass Sie in die DevTools-Einstellungen gehen mussten, um es zu aktivieren, bevor Sie es verwenden konnten.
Dies ist nicht mehr erforderlich. Das Bedienfeld „CSS-Übersicht“ ist jetzt nur noch eine normale Funktion, und Sie können es öffnen, indem Sie zu … > More tools > CSS Overview gehen.
Wenn Sie es noch nie verwendet haben, probieren Sie es aus, da es ein sehr nützliches Werkzeug ist, um potenzielle CSS-Verbesserungen wie Kontrastprobleme oder nicht verwendete CSS-Deklarationen zu identifizieren.

Sehen Sie sich im Menü „ More tools “ um. Chrome DevTools hat mehr als 30 einzelne Panels! Das ist viel, aber denken Sie daran, dass sie alle aus einem bestimmten Grund hier sind. Möglicherweise gibt es Aspekte Ihrer Web-App, bei denen bestimmte Panels Ihnen helfen könnten. Seien Sie neugierig, und wenn Sie keine Ahnung haben, was ein Ding tut, denken Sie daran, dass es Dokumente gibt, die Sie lesen können.
Rand
Das Browser-Team von Microsoft leistet zwar weiterhin einen aktiven Beitrag zum Chromium-Projekt, verbringt aber auch mehr Zeit mit neuen und einzigartigen Funktionen, die nur Edge bietet. Sehen wir uns hier zwei davon an.
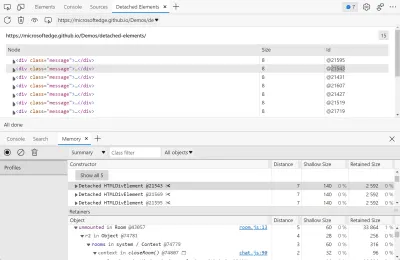
Debuggen Sie DOM-Speicherlecks mit dem Detached Elements Panel
Edge hat gerade ein Tool zur Untersuchung von Speicherlecks eingeführt, die Detached Elements-Tools, die sehr nützlich sein können, um Lecks in Apps mit langer Laufzeit zu untersuchen.
Einer der vielen Gründe, warum Webseiten Speicher verlieren, sind losgelöste DOM-Elemente: Elemente, die möglicherweise irgendwann benötigt wurden, aber aus dem DOM entfernt und nie wieder angefügt wurden. Wenn eine Codebasis an Komplexität zunimmt, ist es einfacher, Fehler zu machen und zu vergessen, diese losgelösten Elemente zu bereinigen.
Wenn Sie feststellen, dass Ihre App im Laufe der Zeit immer mehr Speicherplatz benötigt, während Sie sie verwenden, probieren Sie die Detached Elements aus. Es kann Sie sehr schnell in die richtige Richtung weisen.

Erfahren Sie mehr darüber im Ankündigungs-Blogpost und in der Dokumentation.
Eine brandneue Benutzeroberfläche für DevTools mit Fokusmodus
Unsere DevTools sehen seit den frühen Firebug-Tagen so aus, wie sie aussehen. Sicher, die Benutzeroberfläche hat sich im Laufe der Zeit ein wenig weiterentwickelt, es wurden mehr Tools hinzugefügt und Dinge neu angeordnet, aber auf hohem Niveau ist es immer noch größtenteils gleich.
Das Edge-Team hat Experimente und Benutzerstudien durchgeführt, die darauf hindeuten, dass DevTools sehr überwältigend sein können (habe ich gesagt, dass DevTools bereits mehr als 30 Panels hatte?). Während neue Webentwickler keine klare Vorstellung davon haben, wo sie anfangen sollen und wie sie die Tools erkunden und verwenden sollen, finden sich erfahrenere Entwickler in der Regel in nur einem oder zwei vertrauten Arbeitsabläufen wieder.
Darauf basierend hat das Edge-Team ein neues experimentelles Feature veröffentlicht, das das Erlernen und Verwenden von DevTools erleichtert: Focus Mode .
Focus Mode verfügt über eine neue Aktivitätsleiste, eine einfache Möglichkeit zum Hinzufügen und Entfernen von Werkzeugen, eine Schnellansichtsschublade und neu gestaltete Menüs.
Um den Focus Mode auszuprobieren, aktivieren Sie ihn zuerst, indem Sie zu Settings > Experiments > Focus Mode gehen.
In diesem Edge-Erklärdokument erfahren Sie mehr über den Focus Mode .
Safari
Während Safari selbst ungefähr zweimal im Jahr aktualisiert wird (mit einer Hauptversion im Herbst mit neuen Funktionen und einer weiteren im Frühjahr), ist es möglich, häufigere Updates und Zugriff auf frühe Funktionen zu erhalten, indem Sie den Safari Technology Preview-Kanal verwenden. Diese Version des Browsers aktualisiert sich ungefähr alle 2 bis 3 Wochen.
Möglicherweise möchten Sie den Technology Preview-Kanal nicht für alle Ihre Tests verwenden, da Ihre Kunden wahrscheinlich nur die reguläre Safari-Version installiert haben, aber es ist immer noch ein sehr interessanter Browser, den Sie von Zeit zu Zeit verwenden können. Auf diese Weise haben Sie früher Zugriff auf neue Funktionen und können bald sehen, was für Safari neu ist.

Hier sind einige der neuesten Updates für den Safari Web Inspector, die im Technology Preview-Kanal verfügbar sind und die Arbeit mit CSS viel besser machen.
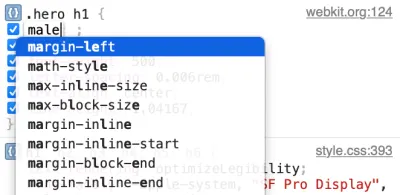
Fuzzy-Autovervollständigung für CSS im Stile-Bedienfeld
Das Ändern von CSS ist eines der Dinge, die wir in DevTools am häufigsten tun, und Safari hat es für uns alle viel schneller gemacht.
Jetzt unterstützt ihre automatische Vervollständigung für CSS Fuzzy-Matching, was bedeutet, dass Sie Dinge wie „pat“ eingeben können, um mit padding-top übereinzustimmen, oder „bob“, um mit border-bottom übereinzustimmen.
Wenn Sie VS Code oder einen anderen Texteditor verwenden, der Fuzzy-Autovervollständigung unterstützt, werden Sie sich wie zu Hause fühlen.

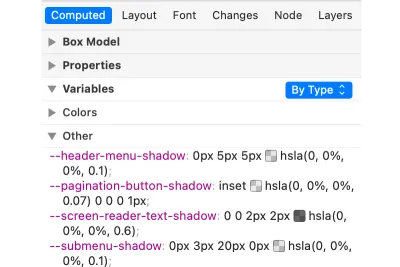
Gruppierung von CSS-Variablen nach Typen im berechneten Panel
CSS-Variablen (auch bekannt als benutzerdefinierte Eigenschaften) werden nun seit Jahren von allen gängigen Browsern unterstützt, und Websitebesitzer, Designsysteme und Bibliotheken haben wirklich begonnen, sie umfassend zu nutzen. Aus guten Gründen sind sie großartig!
Aber mit dieser Zunahme der Nutzung fühlen sich die Bereiche „ Styles “ und „Berechnet“ unserer Computed allmählich etwas überfüllt an.
Safari hat eine Funktion veröffentlicht, die dabei ein wenig hilft. Der Bereich Berechnet listet jetzt alle CSS-Variablen auf, die ordentlich in einem zusammenklappbaren Abschnitt versteckt und auch nach Computed gruppiert sind. Als Beispiel werden alle Farbvariablen zusammengefasst.

Flexlinien und Rasterspuren visuell ausrichten und ausrichten
Vor nicht allzu langer Zeit haben Chrome und Edge wirklich schöne Ausrichtungseditoren für Flexbox- und Rasterlayouts in ihrem Styles -Bedienfeld erhalten. Sie machen das Arbeiten mit komplexen Ausrichtungseigenschaften wie justify-content oder align-items visueller und daher viel einfacher zu verstehen.
Safari hat jetzt einen ähnlichen visuellen Editor für die CSS-Eigenschaften align-content/items/self und justify-content/items/self . Es ist sehr einfach zu verwenden, klicken Sie einfach auf das Symbol neben einem Ausrichtungswert im Stile-Bedienfeld, um den Editor zu öffnen. Anschließend können Sie die Ausrichtungsart für Ihre Flexleitungen und Rasterbahnen auswählen.
Feuerfuchs
Das Firefox-DevTools-Team war seit einiger Zeit auf dem Weg, die DevTools-Codebasis neu zu gestalten, und obwohl dies dazu geführt hatte, dass in diesem Zeitraum weniger Funktionen ausgeliefert wurden, ist dieses Projekt nun abgeschlossen. Das bedeutet, dass das Team mit vielen wirklich coolen Verbesserungen zurück ist.
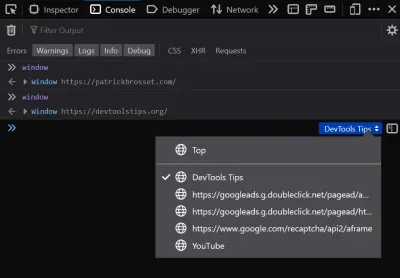
Wählen Sie Ihren Ausführungskontext
Manchmal müssen Sie mit mehreren Kontexten auf Ihrer Website umgehen, unabhängig davon, ob diese von mehreren Iframes oder Webworkern stammen. Da der Browser diese Dinge in mehreren verschiedenen Prozessen ausführt, ist es nicht immer möglich, einfach von DevTools aus darauf zuzugreifen.
Um in dieser Situation zu helfen, hat Firefox gerade eine Kontextauswahl in der Konsole hinzugefügt, mit der Sie auswählen können, wo der von Ihnen eingegebene Code ausgeführt wird. Wenn Sie beispielsweise den Wert einer globalen Variablen in einem Iframe wissen möchten, können Sie den Selektor verwenden, um zum Iframe zu wechseln.

Unterstützung für die Funktion hwb() im Inspektor
Die CSS- hwb() ist Teil der CSS-Farbmodul-4-Spezifikation und eine sehr intuitive Methode zum Festlegen von Farben. HWB-Farben verwenden 3 Werte: Der erste ist der Farbton, der der Ausgangspunkt für die Farbe ist. Der zweite und dritte Wert sind die Menge an Weiß und die Menge an Schwarz, die beigemischt werden sollten, um die endgültige Farbe zu erzeugen.
Die hwb Funktion wird derzeit von Safari und Firefox unterstützt, und das Firefox DevTools-Team hat gerade die Unterstützung dafür im Inspector veröffentlicht. Jetzt wird die hwb Funktion korrekt erkannt und als zusätzlicher Bonus werden die W- und B-Werte durch Erhöhen und Verringern der W und B -Werte mit der Tastatur automatisch zwischen 0% und 100% gehalten .
Wählen Sie nicht auswählbare Elemente aus
Interessanterweise unterliegt die Auswahl von Elementen aus DevTools der CSS-Eigenschaft pointer-events. Das heißt, wenn ein Element so angegeben ist, dass es keine Zeigerereignisse empfängt (mit pointer-events:none ), können Sie es nicht mit der Elementauswahl in devtools auswählen, da es eine Mausinteraktion erfordert.
Nun, in Chrome und Edge gibt es einen speziellen Trick, den nur wenige kennen. Wenn Sie die Shift gedrückt halten, während Sie die Elementauswahl verwenden, werden sogar pointer-events:none Elemente auswählbar.
Die gute Nachricht ist, dass Firefox gerade dieselbe Funktion ebenfalls implementiert hat. Die Parität der Funktionen in verschiedenen DevTools ist immer eine gute Nachricht für Benutzer, da sie das Testen und Debuggen von Websites in mehreren Browsern erheblich vereinfacht.
Wo wir gerade beim Thema Parität sind, sollte auch erwähnt werden, dass Firefox gerade eine Möglichkeit zum Deaktivieren einzelner Ereignis-Listener ausgeliefert hat.
Im Inspector-Panel können Sie an Elemente angehängte Event-Listener auflisten, indem Sie auf die [env] -Badges daneben klicken. Die Liste der Ereignis-Listener enthält jetzt auch Kontrollkästchen zum Umschalten der Listener.

Einzelne Codezeilen im Debugger ignorieren
Wenn Sie Zeit mit dem Debuggen von JavaScript in devtools auf einer großen Codebasis verbringen, die Frameworks und Bibliotheken verwendet, sind Sie möglicherweise bereits damit vertraut, wie Quelldateien ignoriert werden. Mit dieser Funktion können Sie ganze Dateien als ignoriert markieren, damit der Debugger in ihnen pausiert.
Das bedeutet, dass Sie beispielsweise eine Framework-Bundle-Datei als ignoriert markieren und problemlos Ihren eigenen Code debuggen können, ohne befürchten zu müssen, in den Framework-Code einzugreifen.
Während andere Browser diese Funktion ebenfalls unterstützen, führt Firefox eine wirklich coole Weiterentwicklung ein: die Fähigkeit, Zeilenbereiche innerhalb einer Datei zu ignorieren! Stellen Sie sich vor, Sie haben eine Hilfsfunktion in einer Datei, die ständig aufgerufen wird. Es kann nützlich sein, nur diese Funktion als ignoriert zu markieren und trotzdem alles andere in dieser Datei wie gewohnt zu debuggen. Es kann auch nützlich sein, wenn Sie einen Bundler verwenden, der Ihren gesamten Quellcode und Ihre Bibliotheken in derselben Datei gruppiert.
Diese Funktion ist zum Zeitpunkt des Schreibens noch experimentell. Sie müssen zuerst den booleschen devtools.debugger.features.blackbox-lines auf der Seite about:config auf true setzen.
Nach der Aktivierung können Sie mit der rechten Maustaste auf eine beliebige Zeile Ihres Quellcodes klicken und Ignore line auswählen.
Das war es fürs Erste!
Ich hoffe, dass Ihnen diese Updates gefallen haben und dass sie sich bei der Webentwicklung als nützlich erweisen werden. Wenn Sie Feedback, zu meldende Fehler oder neue Featureideen für DevTools haben, verschaffen Sie sich wie immer Gehör! Es ist beeindruckend zu sehen, wie weit die Debugging-Funktionen für Webplattformen fortgeschritten sind, und wir alle können dazu beitragen, sie noch besser zu machen!
