Lektionen, die bei der Entwicklung von WordPress-Plugins gelernt wurden
Veröffentlicht: 2022-03-10Jeder WordPress-Plugin-Entwickler hat mit schwierigen Problemen und schwer zu wartendem Code zu kämpfen. Wir verbringen lange Nächte damit, unsere Benutzer zu unterstützen, und reißen uns die Haare, wenn ein Upgrade unser Plugin kaputt macht. Lassen Sie mich Ihnen zeigen, wie Sie es einfacher machen können.
In diesem Artikel teile ich meine fünfjährige Erfahrung in der Entwicklung von WordPress-Plugins. Das erste Plugin, das ich geschrieben habe, war ein einfaches Marketing-Plugin. Es zeigte einen Call-to-Action (CTA)-Button mit dem Suchbegriff von Google. Seitdem habe ich weitere 11 kostenlose Plugins geschrieben und pflege fast alle. Ich habe ungefähr 40 Plugins für meine Kunden geschrieben, von wirklich kleinen bis hin zu einem, das seit über einem Jahr gepflegt wird.
Leistungsmessung mit Heatmaps
Heatmaps können Ihnen genau die Stellen zeigen, die auf einer bestimmten Seite das meiste Engagement erhalten. Finden Sie heraus, warum sie für Ihre Marketingziele so effizient sind und wie sie in Ihre WordPress-Site integriert werden können. Lesen Sie einen verwandten Artikel →
Gute Entwicklung und Support führen zu mehr Downloads. Mehr Downloads bedeuten mehr Geld und einen besseren Ruf. Dieser Artikel zeigt Ihnen die Lektionen, die ich gelernt habe, und die Fehler, die ich gemacht habe, damit Sie Ihre Plugin-Entwicklung verbessern können.
1. Lösen Sie ein Problem
Wenn Ihr Plugin ein Problem nicht löst, wird es nicht heruntergeladen. So einfach ist das.
Nehmen Sie das Advanced Cron Manager-Plugin (über 8.000 aktive Installationen). Es hilft WordPress-Benutzern, die Schwierigkeiten haben, ihren Cron zu debuggen. Das Plugin wurde aus einer Notwendigkeit heraus geschrieben – ich brauchte etwas, um mir selbst zu helfen. Ich musste dieses nicht vermarkten, weil die Leute es bereits brauchten. Es kratzte an ihrem Juckreiz.
Auf der anderen Seite gibt es das Bug — fly on the screen Plugin (über 70 aktive Installationen). Es simuliert zufällig eine Fliege auf dem Bildschirm. Es löst nicht wirklich ein Problem, also wird es kein großes Publikum haben. Es hat Spaß gemacht, das Plugin zu entwickeln.
Konzentrieren Sie sich auf ein Problem. Wenn Leute sehen, dass ihre SEO nicht gut funktioniert, installieren sie ein SEO-Plugin. Wenn Leute ihre Website beschleunigen wollen, installieren sie ein Caching-Plugin. Wenn Leute keine Lösung für ihr Problem finden, suchen sie sich einen Entwickler, der eine Lösung für sie schreibt.
Wie David Hehenberger in seinem Artikel über das Schreiben eines erfolgreichen Plugins bestätigt, ist der Bedarf ein Schlüsselfaktor bei der Entscheidung des WordPress-Benutzers, ob er ein bestimmtes Plugin installiert.
Wenn Sie die Möglichkeit haben, das Problem von jemandem zu lösen, nutzen Sie die Chance.
2. Unterstützen Sie Ihr Produkt
„3 von 5 Amerikanern würden eine neue Marke oder ein neues Unternehmen ausprobieren, um ein besseres Serviceerlebnis zu erzielen. 7 von 10 gaben an, dass sie bereit wären, mehr für Unternehmen auszugeben, von denen sie glauben, dass sie exzellenten Service bieten.“
— Nykki Jäger
Vernachlässigen Sie nicht Ihre Unterstützung. Behandeln Sie es nicht wie ein Muss, sondern eher wie eine Chance.
Qualitativ hochwertiger Support ist entscheidend für das Wachstum Ihres Plugins. Sogar ein Plugin mit dem besten Code erhält einige Support-Tickets. Je mehr Leute Ihr Plugin verwenden, desto mehr Tickets erhalten Sie. Eine bessere Benutzererfahrung bringt Ihnen weniger Tickets, aber Sie werden nie den Posteingang 0 erreichen.
Jedes Mal, wenn jemand eine Nachricht in einem Support-Forum postet, erhalte ich sofort eine E-Mail-Benachrichtigung und antworte, sobald ich kann. Es zahlt sich aus. Die überwiegende Mehrheit meiner guten Bewertungen habe ich aufgrund des Supports verdient. Dies ist ein Nebeneffekt: Guter Support führt oft zu 5-Sterne-Bewertungen.
Wenn Sie exzellenten Support leisten, fangen die Leute an, Ihnen und Ihrem Produkt zu vertrauen. Und ein Plugin ist ein Produkt, auch wenn es völlig kostenlos und Open Source ist.
Guter Support ist komplexer, als einmal am Tag eine kurze Antwort zu schreiben. Wenn Ihr Plugin an Fahrt gewinnt, erhalten Sie mehrere Tickets pro Tag. Es ist viel einfacher zu verwalten, wenn Sie proaktiv vorgehen und Kundenfragen beantworten, bevor sie überhaupt gestellt werden.
Hier ist eine Liste einiger Maßnahmen, die Sie ergreifen können:
- Erstellen Sie einen FAQ-Bereich in Ihrem Repository.
- Heften Sie den Thread „Bevor Sie fragen“ oben in Ihrem Support-Forum an und heben Sie die Tipps zur Fehlerbehebung und die häufig gestellten Fragen hervor.
- Stellen Sie sicher, dass Ihr Plugin einfach zu verwenden ist und dass die Benutzer wissen, was sie nach der Installation tun sollen. UX ist wichtig.
- Analysieren Sie die Support-Fragen und beheben Sie die Schmerzpunkte. Richten Sie ein Board ein, auf dem die Leute für die gewünschten Funktionen stimmen können.
- Erstelle ein Video, das zeigt, wie das Plugin funktioniert, und füge es der Hauptseite deines Plugins im WordPress.org-Repository hinzu.
Es spielt keine Rolle, welche Software Sie zur Unterstützung Ihres Produkts verwenden. Das offizielle Support-Forum von WordPress.org funktioniert genauso gut wie E-Mail oder Ihr eigenes Support-System. Ich verwende das Forum von WordPress.org für die kostenlosen Plugins und mein eigenes System für die Premium-Plugins.
3. Verwenden Sie Composer nicht
Composer ist eine Paketverwaltungssoftware. Ein Repository mit Paketen wird auf packagist.org gehostet, und Sie können sie einfach in Ihr Projekt herunterladen. Es ist wie NPM oder Bower für PHP. Die Verwaltung Ihrer Drittanbieterpakete auf die Art und Weise, wie Composer es tut, ist eine gute Praxis, aber verwenden Sie es nicht in Ihrem WordPress-Projekt.
Ich weiß, ich habe eine Bombe platzen lassen. Lassen Sie mich erklären.
Composer ist eine großartige Software. Ich benutze es selbst, aber nicht in öffentlichen WordPress-Projekten. Das Problem liegt in Konflikten. WordPress hat keinen globalen Paketmanager, daher muss jedes Plugin seine eigenen Abhängigkeiten laden. Wenn zwei Plugins dieselbe Abhängigkeit laden, verursacht dies einen schwerwiegenden Fehler.

Es gibt nicht wirklich eine ideale Lösung für dieses Problem, aber Composer verschlimmert es. Sie können die Abhängigkeit in Ihrer Quelle manuell bündeln und immer prüfen, ob Sie sie sicher laden können.
Das Problem von Composer mit WordPress-Plugins ist immer noch nicht gelöst, und es wird in naher Zukunft keine praktikable Lösung für dieses Problem geben. Das Problem wurde vor vielen Jahren angesprochen, und wie Sie im Artikel von WP Tavern lesen können, versuchen viele Entwickler, es zu lösen, ohne Erfolg.
Das Beste, was Sie tun können, ist sicherzustellen, dass die Bedingungen und die Umgebung gut sind, um Ihren Code auszuführen.
4. Alte PHP-Versionen angemessen unterstützen
Unterstützen Sie keine sehr alten PHP-Versionen wie 5.2. Die Sicherheitsprobleme und die Wartung sind es nicht wert, und Sie werden keine weiteren Installationen von diesen älteren Versionen verdienen.

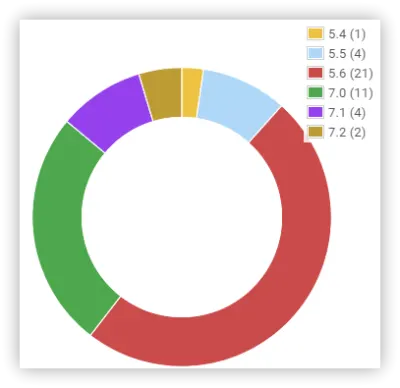
Gehen Sie mit PHP 5.6 als Mindestanforderung, auch wenn der offizielle Support bis Ende 2018 eingestellt wird. WordPress selbst erfordert PHP 7.2.
Es gibt eine Bewegung, die von der Unterstützung älterer PHP-Versionen abrät. Das Yoast-Team hat die Whip-Bibliothek veröffentlicht, die Sie in Ihr Plugin einbinden können und die Ihren Benutzern wichtige Informationen über ihre PHP-Version anzeigt und warum sie ein Upgrade durchführen sollten.
Sagen Sie Ihren Benutzern, welche Versionen Sie unterstützen, und stellen Sie sicher, dass ihre Website nicht kaputt geht, nachdem Ihr Plugin auf einer zu niedrigen Version installiert wurde.
5. Fokus auf Qualitätscode
Guten Code zu schreiben ist am Anfang schwierig. Es braucht Zeit, um die „SOLID“-Prinzipien und Designmuster zu lernen und alte Programmiergewohnheiten zu ändern.
Ich habe einmal drei Tage gebraucht, um eine einfache Zeichenfolge in WordPress anzuzeigen, als ich mich entschied, eines meiner Plugins mit besseren Codierungspraktiken neu zu schreiben. Es war frustrierend zu wissen, dass es 30 Minuten hätte dauern sollen. Meine Denkweise zu ändern war schmerzhaft, aber es hat sich gelohnt.
Warum war es so schwer? Weil Sie anfangen, Code zu schreiben, der zunächst übertrieben und nicht sehr intuitiv erscheint. Ich habe mich immer wieder gefragt: „Ist das wirklich nötig?“ Beispielsweise müssen Sie die Logik in verschiedene Klassen aufteilen und sicherstellen, dass jede für eine einzige Sache verantwortlich ist. Sie müssen auch Klassen für die Übersetzung, die Registrierung von benutzerdefinierten Beitragstypen, die Vermögensverwaltung, Formularhandler usw. trennen. Dann setzen Sie die größeren Strukturen aus den einfachen kleinen Objekten zusammen. Das nennt man Abhängigkeitsinjektion. Das unterscheidet sich stark von „Frontend“- und „Admin“-Klassen, in denen Sie Ihren gesamten Code stopfen.
Die andere kontraintuitive Praxis bestand darin, alle Aktionen und Filter außerhalb der Konstruktormethode zu halten. Auf diese Weise rufen Sie beim Erstellen der Objekte keine Aktionen auf, was für Komponententests sehr hilfreich ist. Sie haben auch eine bessere Kontrolle darüber, welche Methoden wann ausgeführt werden. Ich wünschte, ich wüsste das, bevor ich ein Projekt mit einer Endlosschleife geschrieben habe, die durch die Aktionen in den Konstruktormethoden verursacht wurde. Diese Art von Fehlern ist schwer zu verfolgen und schwer zu beheben. Das Projekt musste überarbeitet werden.
Das Obige sind nur einige Beispiele, aber Sie sollten die SOLID-Prinzipien kennenlernen. Diese gelten für jedes System und jede Programmiersprache.
Wenn Sie alle Best Practices befolgen, erreichen Sie den Punkt, an dem jede neue Funktion einfach passt. Sie müssen nichts optimieren oder Ausnahmen vom vorhandenen Code machen. Es ist wunderbar. Anstatt komplexer zu werden, wird Ihr Code einfach fortschrittlicher, ohne an Flexibilität einzubüßen.
Formatieren Sie Ihren Code außerdem richtig und stellen Sie sicher, dass jedes Mitglied Ihres Teams einem Standard folgt. Standards machen Ihren Code vorhersehbar und leichter lesbar und testbar. WordPress hat eigene Standards, die Sie in Ihren Projekten umsetzen können.
6. Testen Sie Ihr Plugin im Voraus
Ich habe diese Lektion auf die harte Tour gelernt. Mangelnde Tests führten dazu, dass ich eine neue Version eines Plugins mit einem schwerwiegenden Fehler veröffentlichte. Zweimal. Beide Male erhielt ich eine 1-Stern-Bewertung, die ich nicht in eine positive Bewertung umwandeln konnte.
Sie können manuell oder automatisch testen. Travis CI ist ein kontinuierliches Testprodukt, das sich in GitHub integrieren lässt. Ich habe eine wirklich einfache Testsuite für mein Benachrichtigungs-Plugin gebaut, die nur prüft, ob das Plugin auf jeder PHP-Version richtig booten kann. Auf diese Weise kann ich sicher sein, dass das Plugin fehlerfrei ist, und ich muss nicht viel darauf achten, es in jeder Umgebung zu testen.
Jeder automatisierte Test dauert einen Bruchteil einer Sekunde. 100 automatisierte Tests dauern etwa 10 Minuten, während manuelle Tests jeweils etwa 2 Minuten benötigen.
Je mehr Zeit Sie investieren, um Ihr Plugin im Voraus zu testen, desto mehr sparen Sie langfristig.
Um mit dem automatisierten Testen zu beginnen, kannst du den WP-CLI-Befehl \\`wp scaffold plugin-test\\` verwenden, der die gesamte Konfiguration installiert, die du benötigst.
7. Dokumentieren Sie Ihre Arbeit
Es ist ein Klischee, dass Entwickler nicht gerne Dokumentation schreiben. Es ist der langweiligste Teil des Entwicklungsprozesses, aber ein bisschen reicht schon aus.
Schreiben Sie selbstdokumentierenden Code. Achten Sie auf Variablen-, Funktions- und Klassennamen. Machen Sie keine komplizierten Strukturen, wie Kaskaden, die nicht leicht zu lesen sind.
Eine andere Möglichkeit, Code zu dokumentieren, ist die Verwendung des „Doc-Blocks“, der ein Kommentar für jede Datei, Funktion und Klasse ist. Wenn Sie schreiben, wie die Funktion funktioniert und was sie tut, wird es so viel einfacher zu verstehen sein, wenn Sie sie in sechs Monaten debuggen müssen. WordPress Coding Standards deckt diesen Teil ab, indem Sie gezwungen werden, die Doc-Blöcke zu schreiben.
Durch die Verwendung beider Techniken sparen Sie Zeit beim Schreiben der Dokumentation, aber die Codedokumentation wird nicht von allen gelesen.
Für den Endbenutzer müssen Sie qualitativ hochwertige, kurze und leicht lesbare Artikel schreiben, in denen erklärt wird, wie das System funktioniert und wie es verwendet wird. Videos sind sogar noch besser; Viele Leute sehen sich lieber ein kurzes Tutorial an, als einen Artikel zu lesen. Sie werden sich den Code nicht ansehen, also machen Sie sich das Leben leichter. Eine gute Dokumentation reduziert auch Support-Tickets.
Fazit
Diese sieben Regeln haben mir geholfen, qualitativ hochwertige Produkte zu entwickeln, die bei BracketSpace zu einem Kerngeschäft werden. Ich hoffe, sie helfen Ihnen auch bei Ihrer Reise mit WordPress-Plugins.
Lassen Sie mich in den Kommentaren wissen, was Ihre goldene Entwicklungsregel ist oder ob Sie eine der oben genannten besonders hilfreich fanden.
