Entwicklung eines benutzerdefinierten Plugins für Oktober CMS
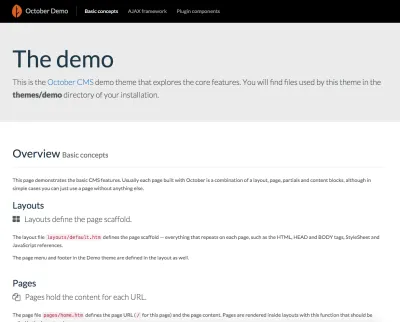
Veröffentlicht: 2022-03-10Letztes Jahr habe ich etwas über neue CMS-Systeme in PHP recherchiert, um eine gute Alternative zu WordPress zu finden. Idealerweise sollte es eine Open-Source-Lösung mit einer sauberen und modernen Codebasis sein.
Eine davon hat mein Interesse geweckt: October CMS. Ich habe es ausprobiert und es hat mir fast sofort gefallen. Die Codestruktur war wirklich schön und es war einfach, benutzerdefinierte Plugins zu schreiben.
Dieser Artikel soll Ihnen einen Überblick darüber geben, was Sie von der Plattform erwarten können, und Ihnen einen Vorgeschmack geben, bevor Sie sich entscheiden, sie zu nutzen.
Warum Oktober als Ihre CMS-Plattform wählen?
Es gibt ein paar Hauptgründe, warum ich mich persönlich entschieden habe, es für meine Projekte zu verwenden.
Angetrieben von Laravel
October basiert auf dem leistungsstärksten PHP-Framework zum Erstellen moderner Web-Apps: Laravel. Ich kann mit großer Zuversicht sagen, dass es das Beste ist. Es ist sehr einfach zu bedienen und zu verstehen und verfügt über alle Funktionen, die ein modernes Framework benötigt, von Routing, objektrelationalem Mapping (ORM), Autorisierung, Caching und vielen anderen, die eine schöne und klare MVC-Struktur bieten. Da es von Laravel angetrieben wird, hat October all diese Funktionen von seinem großen Bruder geerbt.
Sauberer Code und Dokumentation
Im Gegensatz zu vielen anderen CMS-Lösungen hat October eine sehr saubere und gut dokumentierte Codebasis. Es ist unter Verwendung eines objektorientierten Paradigmas geschrieben. Anstelle des einfachen alten PHP verwendet October Twig als Templating-Engine, was die Dinge für Entwickler vereinfacht. Die technische Dokumentation ist ebenfalls gut geschrieben und hilft Ihnen, schnell Antworten auf die meisten Ihrer Fragen zu finden.
Tolle Gemeinschaft
Auch wenn die Oktober-Community noch nicht so groß ist, ist sie sehr hilfreich und reaktionsschnell. Es gibt einen öffentlichen Slack-Kanal, dem Sie beitreten können. Dort finden Sie Entwickler, die Ihnen gerne bei der Behebung Ihres Problems helfen.
Großer Marktplatz
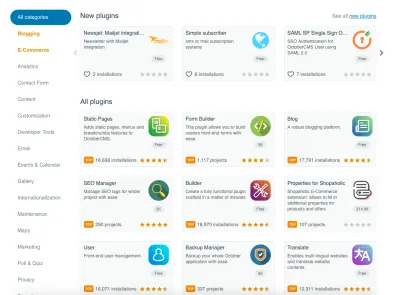
Wie WordPress und andere CMS hat October einen Marktplatz für Themes und Plugins. Auch wenn es nicht so viele gute Themen zur Auswahl gibt, gibt es im Moment über 700 Plugins, also ist es sehr wahrscheinlich, dass Sie Funktionen hinzufügen können, indem Sie einfach nach einem davon suchen und es installieren. Ein großartiges Feature von Plugins ist, dass sie einfach zwischen all Ihren Projekten synchronisiert werden können, wenn Sie einfach Ihre Projekt-ID im Admin-Dashboard hinzufügen.
Plugins und Komponenten
Plugins sind eine Grundlage für das Hinzufügen neuer Funktionen zu October. Ein Plugin kann aus mehreren Dateien und Verzeichnissen bestehen, die für die Registrierung benutzerdefinierter Komponenten, Modelle, die Aktualisierung der Datenbankstruktur oder das Hinzufügen von Übersetzungen verantwortlich sind.
Ein Plugin wird normalerweise im Verzeichnis plugins/ des Projekts erstellt. Da viele Plugins zur Verwendung durch andere auf dem Marktplatz eingereicht werden, sollte jedes Plugin einen benutzerdefinierten Namensraum haben, der normalerweise mit dem Namen des Unternehmens oder Entwicklers beginnt, der das Plugin erstellt hat. Wenn Ihr Name beispielsweise Acme ist und Sie ein tolles Plug-in namens Blog erstellt haben, wird Ihr Plug-in unter dem Namespace Acme\Blog gespeichert .
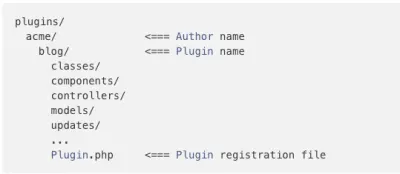
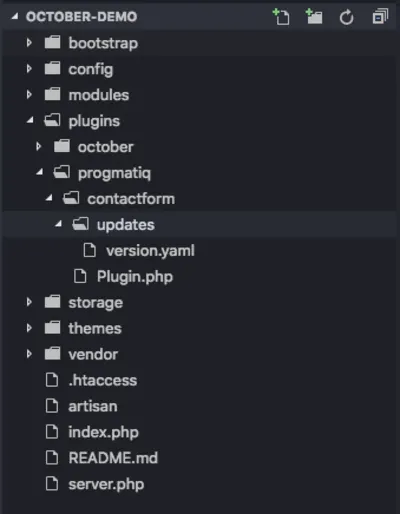
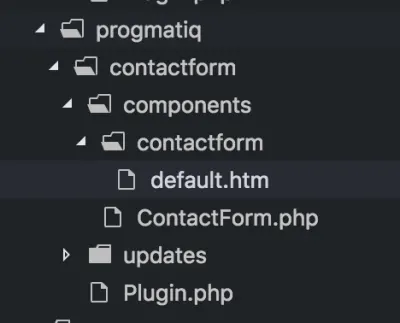
Lassen Sie mich Ihnen zeigen, wie eine Plugin-Verzeichnisstruktur aussehen könnte:

Wie Sie sehen können, gibt es auch eine Datei namens plugin.php , die für die Registrierung eines Plugins und aller seiner Komponenten im Oktober-CMS verantwortlich ist.
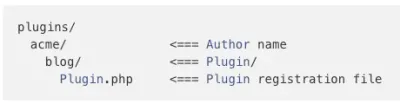
Eine weitere wichtige Sache, die zu erwähnen ist, ist, dass nicht alle oben aufgeführten Verzeichnisse für die Ausführung eines Plugins erforderlich sind. Ihr Plugin könnte die folgende Struktur haben und trotzdem einwandfrei funktionieren:

Meistens wird ein Plugin erstellt, um nur eine Funktionalität hinzuzufügen. Das Plugin „Übersetzen“ soll Ihnen beispielsweise dabei helfen, Inhalte auf Ihrer Website in verschiedene Sprachen zu übersetzen und den Benutzern mehrsprachige Unterstützung zu bieten.
Oktober CMS hat einen großartigen Marktplatz, auf dem Sie für Ihre Bedürfnisse finden können.

Im Gegensatz zu WordPress und anderen gängigen CMS können Oktober-Plugins auch Komponenten enthalten. Laut der Dokumentation von October sind Komponenten „konfigurierbare Bauelemente, die an jede Seite, jeden Teil oder jedes Layout angehängt werden können“. Beispiele könnten sein: ein Kontaktformular, Navigation, eine Liste mit häufig gestellten Fragen und deren Antworten; im Grunde alles, was sinnvollerweise zu einem Baustein gebündelt werden kann, der auf mehreren Seiten wiederverwendet werden kann.
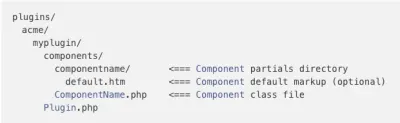
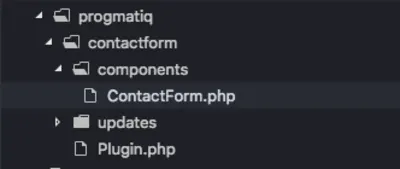
Komponenten werden als Teil eines Plugins erstellt und befinden sich im Unterverzeichnis components/ :

Jede Komponente hat eine PHP-Datei wie „ componentName.php “, die die Komponente definiert, sowie ein optionales Unterverzeichnis für Partials der Komponente. Ein Komponentenpartialordner muss denselben Namen in Kleinbuchstaben haben wie die Komponente selbst.
Um zu demonstrieren, wie eine Komponente funktioniert, nehmen wir an, dass unsere Komponente für das Anzeigen von Blogbeiträgen verantwortlich ist.
namespace Acme\Blog\Components; class BlogPosts extends \Cms\Classes\ComponentBase { public function componentDetails() { return [ 'name' => 'Blog Posts', 'description' => 'Displays a collection of blog posts.' ]; } // This array becomes available on the page as {{ component.posts }} public function posts() { return ['First Post', 'Second Post', 'Third Post']; } } Wie wir sehen können, hat die Komponente zwei Hauptfunktionen. Die erste, componentDetails() , stellt dem Administrator, der Komponenten auf seinen Webseiten hinzufügt und verwendet, Informationen über die Komponente bereit.
Die zweite Funktion, posts() , gibt Dummy-Posts zurück, die dann in einem Komponentenpartial ( Datei blogposts/default.htm ) wie folgt verwendet werden können:
url = "/blog" [blogPosts] == {% for post in blogPosts.posts %} {{ post }} {% endfor %} Damit das Oktober-CMS weiß, dass unsere Komponente existiert, müssen wir sie mit unserer Haupt-Plugin-Datei innerhalb einer Funktion namens registerComponents() :
public function registerComponents() { return [ 'October\Demo\Components\Todo' => 'demoTodo' ]; }Erstellen eines benutzerdefinierten Kontaktformular-Plugins
Wir werden ein benutzerdefiniertes Kontaktformular-Plug-in erstellen. Hier sind die Annahmen darüber, wie das Plugin funktionieren sollte:
- Das Formular enthält die folgenden Felder: Vorname, Nachname, E-Mail, Nachricht.
- Die Daten werden mit Ajax an den Server übermittelt.
- Nachdem die Daten übermittelt wurden, erhält der Administrator eine E-Mail mit der vom Benutzer gesendeten Nachricht.
Für dieses Tutorial verwenden wir eine Neuinstallation von October CMS:

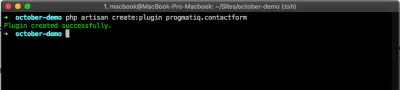
Beginnen wir mit der Erstellung unseres Plugins, indem wir einen Befehl in einem Terminal ausführen, der die Plugin-Struktur generiert: php artisan create:plugin progmatiq.contactform

Das Argument progmatiq.contactform enthält den Namen des Autors (progmatiq) und den Namen des Plugins (contactform).

Jetzt müssen wir unsere plugin.php -Datei öffnen und die Plugin-Details in der folgenden Methode ändern:
public function pluginDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form plug-in', 'author' => 'progmatiq', 'icon' => 'icon-leaf' ]; }Hier sind ein paar andere Methoden, die Sie sich ansehen sollten:
-
registerComponents()
Hier können Sie eine Reihe von Komponenten definieren, die Ihr Plugin bereitstellt. -
registerPermissions()
Sie können benutzerdefinierte Berechtigungen registrieren, die Sie später in anderen Bereichen der Anwendung verwenden können. -
registerNavigation()
Sie können Ihrem Admin-Dashboard-Menü einen benutzerdefinierten Menüpunkt mit einer URL hinzufügen.
Lassen Sie uns nun unsere ContactForm -Komponente erstellen:
- Erstellen Sie einen neuen Ordner namens components/ im Stammverzeichnis Ihres Plug-ins.
- Erstellen Sie eine Datei namens contactForm.php im Ordner components/ .
- Fügen Sie den folgenden Code ein, der Oktober mitteilt, was unsere Komponente tut. Wir können dies tun, indem wir in unserer Komponente eine Methode namens „
componentDetails()“ erstellen.

<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } } Jetzt müssen wir unsere Komponente im Plug-in registrieren. Dazu ändern wir die Methode registerComponents() :
public function registerComponents() { return [ 'Progmatiq\Contactform\Components\ContactForm' => 'contactForm', ]; }Diese Funktion gibt ein Array von Komponenten zurück, die unser Plugin bereitstellt. Der vollständige Klassenname der Komponente ist ein Schlüssel in dieser Methode, und ein Wert ist ein Alias, den wir verwenden, um unsere Komponente in unseren Twig-Vorlagen zu referenzieren.

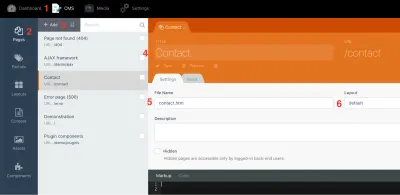
Nachdem wir die Komponente registriert haben, können wir eine neue Kontaktseite erstellen und unsere Komponente hinzufügen (Zahlen in den Schritten beziehen sich auf den Screenshot):
- Gehen Sie in Ihrem Admin-Dashboard zu CMS (1) > Seiten (2) und klicken Sie auf + Hinzufügen (3).
- Geben Sie Ihrer Seite einen Namen und eine URL (4).
- Benennen Sie Ihre Datei (5) und wählen Sie das Standardlayout (6).

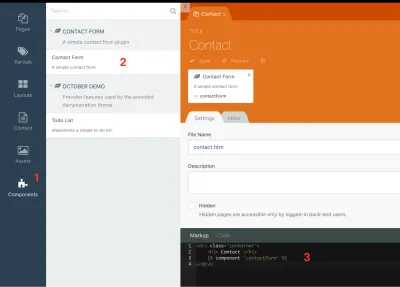
Fügen wir der Seite unsere neue Komponente hinzu:
- Klicken Sie im linken Menü (1) auf Komponenten und wählen Sie dann unsere Komponente „Kontaktformular“ aus. Sobald Sie darauf klicken (2), sollte es der Seite hinzugefügt werden.
- Wir müssen ein Stück Code platzieren, das unserer Seite eine Überschrift verleiht, und die Komponente mithilfe der Twig-Direktive
{% component 'contactForm' %}rendern:
<div class="container"> <h1> Contact </h1> {% component 'contactForm' %} </div> 
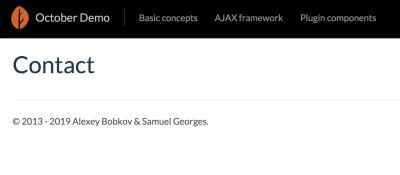
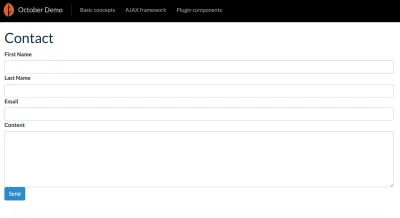
Wenn Sie jetzt Ihre Kontaktseite öffnen, sehen Sie die Überschrift „Kontakt“ und sonst nichts.

Das liegt daran, dass unser Kontaktformular kein HTML darstellen muss.
Wir müssen eine contactform/default.htm -Datei in unserem components/ -Ordner erstellen.

Und fügen Sie der Datei den folgenden HTML-Code hinzu:
<form method="POST" data-request="onSend" data-request-validate data-request-success="this.reset(); alert('Thank you for submitting your inquiry')" > <div> <label for="first_name">First Name</label> <input type="text" name="first_name" class="form-control"> <p data-validate-for="first_name" class="text-danger"></p> </div> <div> <label for="last_name">Last Name</label> <input type="text" name="last_name" class="form-control"> <p data-validate-for="last_name" class="text-danger"></p> </div> <div> <label for="email">Email</label> <input type="text" name="email" class="form-control"> <p data-validate-for="email" class="text-danger"></p> </div> <div> <label for="content">Content</label> <textarea rows="6" cols="20" name="content" class="form-control"></textarea> <p data-validate-for="content" class="text-danger"></p> </div> <div> <button type="submit" class="btn btn-primary" data-attach-loading>Send</button> </div> </form>Der größte Teil dieses Codes ist ziemlich einfach. Es ist jedoch mit speziellen data-*-Attributen ausgestattet, die Oktober uns erlaubt zu verwenden:
-
<form>-Tag hat drei besondere Attribute:-
data-request="onSend". Dieses Attribut teilt October mit, dass dieonSendFunktion unserer Komponente (die wir als Nächstes erstellen werden) aufgerufen werden muss, wenn das Formular mit Ajax gesendet wird. -
data-request-validateaktiviert die Ajax-Validierung des Formulars mithilfe von Fehlern, die vom Server gesendet werden, wenn das Formular ungültig ist. -
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"löscht das Formular und löst dann die Warnmeldung aus, wenn die Anfrage erfolgreich war und keine Validierungs- oder serverseitigen Fehler vorhanden waren.
-
- Jede Eingabe hat einen folgenden Block, der für die Anzeige von Validierungsfehlern verantwortlich ist, die vom Server für diese bestimmte Eingabe zurückgegeben werden:
- Die Submit-Schaltfläche hat das
data-attach-loadingAttribut, das einen Spinner hinzufügt und die Schaltfläche deaktiviert, während die Anfrage vom Server verarbeitet wird. Dies geschieht, um zu verhindern, dass der Benutzer ein Formular erneut absendet, bis die vorherige Anfrage abgeschlossen ist.
<p data-validate-for="content" class="text-danger"></p>Und so sieht unsere Seite jetzt aus:

Kehren wir zu unserer Komponente contactForm.php zurück und erstellen die onSend() sowie validate() , die für die Verarbeitung des Formularversands verantwortlich sind:
public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = 'admin@gmail.com'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } Als Erstes holen wir Daten aus der Anfrage und validieren sie mit der validate() . (Alle verfügbaren Validierungsregeln, die Sie verwenden können, finden Sie in der Dokumentation.) Wenn die Validierung fehlschlägt, löst die Methode validate() die ValidationException aus, eine Ausnahme, und die Codeausführung wird beendet, und der Server antwortet mit dem Statuscode 406 und einer Validierung Mitteilungen.
Wenn die Validierung erfolgreich ist, senden wir eine E-Mail an unseren Administrator.
Hinweis : Der Einfachheit halber habe ich angenommen, dass die E-Mail, an die wir die Übermittlung senden möchten, admin@gmail.com lautet. Achten Sie darauf, Ihre eigene E-Mail zu verwenden!
Hier ist der vollständige Code Ihres Plugins contactForm.php :
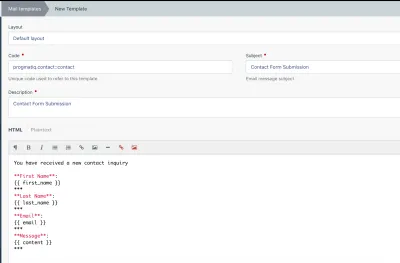
<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; use October\Rain\Exception\ValidationException; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = 'admin@gmail.com'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } } Wie Sie sehen können, ist das erste Argument, das die Funktion Mail::send() akzeptiert, der Name der E-Mail-Vorlage, die für den E-Mail-Text gerendert wird. Wir müssen es im Admin-Panel erstellen. Gehen Sie zu Einstellungen > E-Mail-Vorlagen und klicken Sie auf die Schaltfläche Neue Vorlage . Füllen Sie dann das Formular aus, wie es auf dem Bildschirm unten gezeigt wird:

Hier ist der Text der E-Mail, die wir verwenden werden:
You have received a new contact inquiry **First Name**: {{ first_name }} *** **Last Name**: {{ last_name }} *** **Email**: {{ email }} *** **Message**: {{ content }} ***Speichern Sie nun die E-Mail-Vorlage. Als nächstes müssen wir den SMTP-Server konfigurieren, der E-Mails sendet.
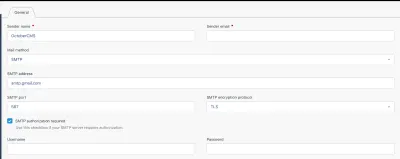
Gehen Sie zu Einstellungen > E-Mail-Konfiguration und füllen Sie alle Einstellungen aus.

Natürlich werde ich meine persönliche Konfiguration nicht teilen. Verwenden Sie Ihre eigenen Einstellungen.
Zu diesem Zeitpunkt haben wir alles bereit, um mit dem Testen unserer Kontaktformularkomponente zu beginnen.
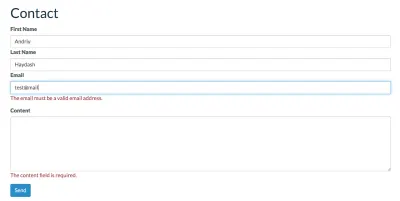
Lassen Sie uns zunächst prüfen, ob die Validierung funktioniert, wenn wir das Feld „Inhalt“ leer lassen und eine ungültige E-Mail-Adresse eingeben:

Die Validierung funktioniert wie erwartet. Lassen Sie uns nun die richtigen Daten eingeben und sehen, ob die E-Mail erfolgreich an unseren Administrator gesendet wird.
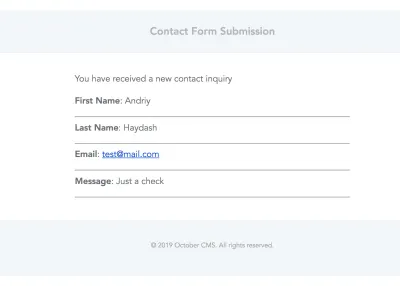
Hier ist die E-Mail, die admin@gmail.com erhält:

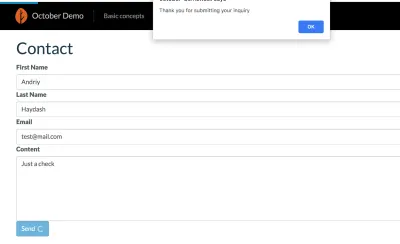
Nachdem das Formular erfolgreich gesendet wurde, wird dem Benutzer eine Warnmeldung angezeigt, die ihn darüber informiert, dass der Vorgang erfolgreich war:

Fazit
In diesem Tutorial haben wir behandelt, was ein Plugin und eine Komponente sind und wie man sie mit dem Oktober-CMS verwendet.
Scheuen Sie sich nicht, ein benutzerdefiniertes Plugin für Ihr Projekt zu erstellen, wenn Sie kein vorhandenes Plug-in finden, das Ihren Anforderungen entspricht. Es ist nicht so schwierig und Sie haben die volle Kontrolle darüber, und Sie können es jederzeit aktualisieren oder erweitern. Sogar das Erstellen eines einfachen Kontaktformular-Plugins, wie wir es heute getan haben, kann nützlich sein, wenn Sie es dann in andere Dienste wie Mailchimp oder HubSpot integrieren möchten.
Ich hoffe, dieses Tutorial war hilfreich für Sie. Wenn Sie Fragen haben, zögern Sie nicht, sie im Kommentarbereich unten zu stellen.
