Erstellen von Desktop-Apps mit Electron und Vue
Veröffentlicht: 2022-03-10JavaScript war früher als Sprache zum Erstellen von Websites und Webanwendungen bekannt, insbesondere mit einigen seiner Frameworks wie React, Vue und Angular, aber im Laufe der Zeit (bereits 2009) wurde es möglich, dass JavaScript mit dem außerhalb des Browsers ausgeführt werden konnte Entstehung von Node.js, einer plattformübergreifenden Open-Source-JavaScript-Laufzeitumgebung, die JavaScript-Code außerhalb eines Webbrowsers ausführt. Dies hat dazu geführt, dass JavaScript für viel mehr als nur Webanwendungen verwendet werden kann, und eine davon ist das Erstellen von Desktopanwendungen mit Electron.js.
Electron ermöglicht es Ihnen, Desktop-Anwendungen mit reinem JavaScript zu erstellen, indem es eine Laufzeitumgebung mit reichhaltigen nativen (Betriebssystem-)APIs bereitstellt. Sie können es als eine Variante der Node.js-Laufzeit sehen, die sich auf Desktop-Anwendungen statt auf Webserver konzentriert.
In diesem Tutorial lernen wir, wie man Desktop-Anwendungen mit Electron erstellt, wir werden auch lernen, wie man Vuejs verwendet, um Electron-Anwendungen zu erstellen.
Hinweis : Grundkenntnisse von Vue.js und der Vue CLI sind erforderlich, um diesem Tutorial zu folgen. Der gesamte in diesem Tutorial verwendete Code ist auf meinem GitHub zu finden. Fühlen Sie sich frei zu klonen und damit herumzuspielen!
Was sind Desktop-Anwendungen?
Desktop-Anwendungen sind Anwendungen, die eigenständig auf Desktop- oder Laptop-Computern ausgeführt werden. Sie sind Anwendungen, die bestimmte Aufgaben ausführen und ausschließlich zu diesem Zweck installiert werden.
Ein Beispiel für eine Desktop-Anwendung ist Ihr Microsoft Word, das zum Erstellen und Eingeben von Dokumenten verwendet wird. Andere Beispiele für gängige Desktop-Anwendungen sind Webbrowser, Visual Studio Code und Adobe Photoshop. Desktop-Anwendungen unterscheiden sich von Webanwendungen, da Sie die Desktop-Anwendung installieren müssen, damit Sie darauf zugreifen und sie nutzen können, und sie benötigen manchmal keinen Internetzugang, damit sie funktionieren. Auf Web-Apps hingegen kann zugegriffen werden, indem einfach die URL aufgerufen wird, auf der eine solche App gehostet wird, und sie benötigen immer einen Internetzugang, bevor Sie darauf zugreifen können.
Beispiele für Frameworks, die beim Erstellen von Desktop-Apps verwendet werden, sind:
- Java
Java ist eine universelle Programmiersprache, die klassenbasiert und objektorientiert ist und darauf ausgelegt ist, so wenig Implementierungsabhängigkeiten wie möglich zu haben. Es soll Anwendungsentwicklern Write Once Run Anywhere (WORA) ermöglichen, was bedeutet, dass kompilierter Java-Code auf allen Plattformen ausgeführt werden kann, die Java unterstützen, ohne dass eine Neukompilierung erforderlich ist. - Java-FX
Laut ihrer offiziellen Dokumentation handelt es sich um eine Open-Source-Client-Anwendungsplattform der nächsten Generation für Desktop-, mobile und eingebettete Systeme, die auf Java basieren. - C#
C# ist eine universelle Programmiersprache mit mehreren Paradigmen, die starke Typisierung, lexikalisch begrenzte, imperative, deklarative, funktionale, generische, objektorientierte und komponentenorientierte Programmierdisziplinen umfasst. - .NETZ
.NET ist eine kostenlose, plattformübergreifende Open-Source-Entwicklerplattform zum Erstellen vieler verschiedener Arten von Anwendungen. Mit .NET können Sie mehrere Sprachen, Editoren und Bibliotheken verwenden, um für Web, Mobilgeräte, Desktop, Spiele und IoT zu erstellen.
Was ist Elektron?
Electron ist ein Open-Source-Framework zum Erstellen von Desktop-Anwendungen. Es war früher als "Atom Shell" bekannt und wird von GitHub entwickelt und gewartet. Damit können Sie plattformübergreifende Desktop-Anwendungen mit HTML, CSS und JavaScript schreiben. Das bedeutet, dass Sie Desktop-Anwendungen für Windows, MacOS und andere Plattformen mit einer Codebasis erstellen können. Es basiert auf Node.js und Chromium. Beispiele für Anwendungen, die mit Electron erstellt wurden, sind der beliebte Atom-Editor, Visual Studio Code, Wordpress für Desktop und Slack.
Installation
Sie können Electron in Ihrem Projekt mit NPM installieren:
npm install electron --save-devSie können es auch global installieren, wenn Sie mit diesem Befehl viel mit Elektron-Apps arbeiten:
npm install electron -gErstellen von Vuejs-Apps für den Desktop mit Electron
Wenn Sie mit dem Erstellen von Webanwendungen mit Vuejs vertraut sind, ist es möglich, Desktop-Anwendungen mit Vuejs zu erstellen. Dazu benötigen Sie lediglich das Vue CLI Plugin Electron Builder.
Das Vue-CLI-Plugin Electron Builder
Mit diesem Tool können Sie mit Electron Vue-Apps für den Desktop erstellen. Das bedeutet, dass Ihre Vue-Anwendung als Electron-App funktioniert. Dies bedeutet, dass Ihre Vue-Anwendung, die möglicherweise eine Webanwendung ist, erweitert werden kann, um in Desktop-Umgebungen zu funktionieren, ohne dass eine separate Desktop-Anwendung in einem anderen Framework erstellt werden muss. Dies gibt Vue-Entwicklern die Möglichkeit und Macht, über das Web hinauszugehen. In Zukunft können Sie an Ihrer Idee arbeiten und Benutzern eine Desktop-Anwendungsoption anbieten – eine, die unter Windows, macOS und Linux ausgeführt werden kann.
Um dies in Aktion zu sehen, werden wir eine News-App mit der News-API erstellen. Die Anwendung liefert aktuelle Schlagzeilen und ermöglicht es Ihnen, mit ihrer API nach Artikeln aus Nachrichtenquellen und Blogs im ganzen Web zu suchen. Alles, was Sie brauchen, um damit zu beginnen, ist Ihr persönlicher API-Schlüssel, den Sie hier erhalten können.
Wir werden eine einfache App erstellen, die Folgendes bietet:
- Eine Seite, die Top- und Breaking-Schlagzeilen aus einem ausgewählten Land anzeigt, mit der Option, ein Land über den Endpunkt
/top-headlinesauszuwählen. Die Nachrichten-API bietet Nachrichten aus einer Liste von Ländern, die sie unterstützen. Die Liste finden Sie hier. - Nachrichten aus einer ausgewählten Kategorie mit einer Kombination aus ihrem Endpunkt
/everythingund einem Abfrageparameterq, mit dem wir unsere Kategorie spezifizieren.
Nachdem Sie Ihren API-Schlüssel erhalten haben, können wir unsere Anwendung mit der Vue-CLI erstellen. Stellen Sie sicher, dass die Vue CLI auf Ihrem System installiert ist, falls nicht, installieren Sie sie mit diesem Befehl:
npm install -g @vue/cli # OR yarn global add @vue/cliSobald dies erledigt ist, erstellen Sie Ihre News-App mit der CLI:
vue create news-appWir werden die Daten von der News-API abrufen, indem wir Axios für dieses Tutorial verwenden, aber Sie können jede Alternative verwenden, mit der Sie sich wohler fühlen. Sie können Axios mit einem der folgenden Befehle installieren:
//NPM npm install axios // YARN yarn add axiosDer nächste Schritt wäre die Einrichtung einer Axios-Instanz für die globale Konfiguration in unserer Anwendung. Wir werden einen Plugins -Ordner im src -Ordner erstellen, in dem wir diese axios.js -Datei erstellen werden. Fügen Sie nach dem Erstellen der Datei die folgenden Codezeilen hinzu:
import axios from "axios"; let baseURL = `https://newsapi.org/v2`; let apiKey = process.env.VUE_APP_APIKEY; const instance = axios.create({ baseURL: baseURL, timeout: 30000, headers: { "X-Api-Key": apiKey, }, }); export default instance; Hier definieren wir unsere baseURL und apiKey , die wir von der News-API erhalten haben, und übergeben sie an eine neue Instanz von Axios. Diese Instanz akzeptiert die baseURL und den apiKey zusammen mit einer timeout -Eigenschaft. Die News-API erfordert, dass Sie Ihren API-Schlüssel hinzufügen, wenn Sie eine Anfrage an ihre API stellen, und bietet 3 Möglichkeiten, ihn an Ihre Anfrage anzuhängen, aber hier fügen wir ihn der Header-Eigenschaft X-Api-Key hinzu, nach der wir die instance exportieren. Sobald dies erledigt ist, können wir diese Konfiguration nun für alle unsere Axios-Anfragen in unserer App verwenden.
Wenn dies erledigt ist, können Sie den Plugin Electron Builder mit der CLI mit diesem Befehl hinzufügen:
vue add electron-builder Sie werden aufgefordert, Ihre bevorzugte Electron-Version auszuwählen, ich habe Version 9.0.0 ausgewählt, weil es die neueste Version von Electron ist (zum Zeitpunkt des Schreibens).
Wenn dies erledigt ist, können Sie Ihre Anwendung jetzt mit diesem Befehl bedienen:
Using Yarn(strongly recommended) yarn electron:serve OR NPM npm run electron:serveDas Kompilieren und Bereitstellen Ihrer App wird einige Zeit in Anspruch nehmen. Wenn das erledigt ist, wird Ihre Anwendung auf Ihrem System geöffnet, das sollte so aussehen:

Wenn Sie die Devtools Ihrer App schließen, sollte es so aussehen:

Dieses Elektron-Plugin ist super hilfreich und einfach zu bedienen, da jeder Teil der Entwicklung dieser App genauso funktioniert wie eine Vue-App. Das bedeutet, dass Sie eine Codebasis sowohl für Ihre Webanwendung als auch für Ihre Desktop-App haben können. Unsere App wird aus drei Teilen bestehen:
- Eine Zielseite, die Top-Nachrichten aus einem zufällig ausgewählten Land wiedergibt.
- Eine Seite zum Rendern von Top-Nachrichten aus dem Land der Wahl des Benutzers.
- Eine Seite, die Top-News aus einer vom Benutzer ausgewählten Kategorie wiedergibt.
Dazu benötigen wir eine Header-Komponente für alle unsere Navigationslinks. Lassen Sie uns also eine Datei im Komponentenordner erstellen und sie header.vue benennen und anschließend die folgenden Codezeilen hinzufügen:
<template> <header class="header"> <div class="logo"> <div class="logo__container"> <img src="../assets/logo.png" alt="News app logo" class="logo__image" /> </div> <h1>News App</h1> </div> <nav class="nav"> <h4 class="nav__link"> <router-link to="/home">Home</router-link> </h4> <h4 class="nav__link"> <router-link to="/top-news">Top News</router-link> </h4> <h4 class="nav__link"> <router-link to="/categories">News By Category</router-link> </h4> </nav> </header> </template> <script> export default { name: "app-header", }; </script> <style> .header { display: flex; flex-wrap: wrap; justify-content: space-between; } .logo { display: flex; flex-wrap: nowrap; justify-content: space-between; align-items: center; height: 50px; } .logo__container { width: 50px; height: 50px; } .logo__image { max-width: 100%; max-height: 100%; } .nav { display: flex; flex-wrap: wrap; width: 350px; justify-content: space-between; } </style>Hier erstellen wir eine Header-Komponente mit unserem App-Namen und Logo (Bild finden Sie auf meinem GitHub) zusammen mit einem Navigationsabschnitt, der Links zu den anderen Teilen unserer Anwendung enthält. Als Nächstes importieren wir diese Seite auf unserer Layoutseite – App.vue , damit wir unsere Kopfzeile auf jeder Seite sehen können.
<template> <div> <app-header /> <router-view /> </div> </template> <script> import appHeader from "@/components/Header.vue"; export default { name: "layout", components: { appHeader, }, }; </script> <style> @import url("https://fonts.googleapis.com/css2?family=Abel&family=Staatliches&display=swap"); html, #app { min-height: 100vh; } #app { font-family: "Abel", sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; background-color: #fff; } #app h1 { font-family: "Staatliches", cursive; } a { font-weight: bold; color: #2c3e50; text-decoration: none; } a:hover { text-decoration: underline; } a.router-link-exact-active { color: #42b983; } </style>Hier ersetzen wir den Standardinhalt im Vorlagenabschnitt durch unsere neu erstellte Header-Komponente, nachdem wir sie importiert und im Skriptabschnitt deklariert haben. Abschließend fügen wir der gesamten App im Abschnitt „Stil“ ein Styling hinzu.
Wenn wir nun versuchen, unsere App anzuzeigen, sollte sie so aussehen:

Der nächste Schritt wäre das Hinzufügen von Inhalten zu unserer Home.vue -Datei. Diese Seite würde den ersten Abschnitt unserer App hosten; Top-News aus einem zufällig ausgewählten Land. Aktualisieren Sie Ihre Home.vue -Datei mit den folgenden Codezeilen:

<template> <section class="home"> <h1>Welcome to News App</h1> <h4>Displaying Top News from {{ countryInfo.name }}</h4> <div class="articles__div" v-if="articles"> <news-card v-for="(article, index) in articles" :key="index" :article="article" ></news-card> </div> </section> </template> <script> import { mapActions, mapState } from "vuex"; import NewsCard from "../components/NewsCard"; export default { data() { return { articles: "", countryInfo: "", }; }, components: { NewsCard, }, mounted() { this.fetchTopNews(); }, computed: { ...mapState(["countries"]), }, methods: { ...mapActions(["getTopNews"]), async fetchTopNews() { let countriesLength = this.countries.length; let countryIndex = Math.floor( Math.random() * (countriesLength - 1) + 1 ); this.countryInfo = this.countries[countryIndex]; let { data } = await this.getTopNews( this.countries[countryIndex].value ); this.articles = data.articles; }, }, }; </script> <style> .articles__div { display: flex; flex-wrap: wrap; justify-content: center; } </style> Im Skriptabschnitt dieser Datei importieren wir mapState und mapActions aus Vuex, die wir später in dieser Datei verwenden werden. Wir importieren auch eine NewsCard Komponente (diese erstellen wir als Nächstes), die alle Schlagzeilen auf dieser Seite darstellen würde. Wir verwenden dann die fetchTopNews Methode, um die neuesten Nachrichten aus einem zufällig aus der Reihe von countries in unserem Shop ausgewählten Land abzurufen. Dieses Land wird an unsere getTopNews Aktion übergeben, dies würde an die baseURL als Abfrage für ein Land angehängt, also baseURL/top-news?country=${randomCountry} . Sobald dies erledigt ist, durchlaufen wir diese Daten und übergeben sie an die article unserer Newscard Komponente im Vorlagenabschnitt. Wir haben auch einen Absatz, der angibt, aus welchem Land die Top-News stammen.
Als nächstes müssten wir unsere NewsCard Komponente einrichten, die diese Nachrichten anzeigt. Erstellen Sie eine neue Datei in Ihrem Komponentenordner , nennen Sie sie NewsCard.vue und fügen Sie ihr die folgenden Codezeilen hinzu:
<template> <section class="news"> <div class="news__section"> <h1 class="news__title"> <a class="article__link" :href="article.url" target="_blank"> {{ article.title }} </a> </h1> <h3 class="news__author" v-if="article.author">{{ article.author }}</h3> <!-- <p class="article__paragraph">{{ article.description }}</p> --> <h5 class="article__published">{{ new Date(article.publishedAt) }}</h5> </div> <div class="image__container"> <img class="news__img" src="../assets/logo.png" :data-src="article.urlToImage" :alt="article.title" /> </div> </section> </template> <script> export default { name: "news-card", props: { article: Object, }, mounted() { this.lazyLoadImages(); }, methods: { lazyLoadImages() { const images = document.querySelectorAll(".news__img"); const options = { // If the image gets within 50px in the Y axis, start the download. root: null, // Page as root rootMargin: "0px", threshold: 0.1, }; const fetchImage = (url) => { return new Promise((resolve, reject) => { const image = new Image(); image.src = url; image.onload = resolve; image.onerror = reject; }); }; const loadImage = (image) => { const src = image.dataset.src; fetchImage(src).then(() => { image.src = src; }); }; const handleIntersection = (entries) => { entries.forEach((entry) => { if (entry.intersectionRatio > 0) { loadImage(entry.target); } }); }; // The observer for the images on the page const observer = new IntersectionObserver(handleIntersection, options); images.forEach((img) => { observer.observe(img); }); }, }, }; </script> <style> .news { width: 100%; display: flex; flex-direction: row; align-items: flex-start; max-width: 550px; box-shadow: 2px 1px 7px 1px #eee; padding: 20px 5px; box-sizing: border-box; margin: 15px 5px; border-radius: 4px; } .news__section { width: 100%; max-width: 350px; margin-right: 5px; } .news__title { font-size: 15px; text-align: left; margin-top: 0; } .news__author { font-size: 14px; text-align: left; font-weight: normal; } .article__published { text-align: left; } .image__container { width: 100%; max-width: 180px; max-height: 180px; } .news__img { transition: max-width 300ms cubic-bezier(0.4, 0, 1, 1), max-height 300ms cubic-bezier(0.4, 0, 1, 1); max-width: 150px; max-height: 150px; } .news__img:hover { max-width: 180px; max-height: 180px; } .article__link { text-decoration: none; color: inherit; } </style> Hier zeigen wir Daten an, die an diese Komponente übergeben werden, indem wir die article -Prop verwenden. Wir haben auch eine Methode, die die an jeden Artikel angehängten Bilder lazy lädt. Diese Methode durchläuft die Anzahl der Artikelbilder, die wir haben, und lädt sie verzögert, wenn sie sichtbar werden. Schließlich haben wir Stile, die auf diese Komponente im Stilabschnitt abzielen.
Als nächstes müssen wir unseren Shop einrichten, damit wir die neuesten Nachrichten erhalten können. Fügen Sie Ihrer index.js -Datei die folgenden Codezeilen hinzu:
import Vue from "vue"; import Vuex from "vuex"; import axios from "../plugins/axios"; Vue.use(Vuex); const store = new Vuex.Store({ state: { countries: [{ name: "United States of America", value: "us", }, { name: "Nigeria", value: "ng", }, { name: "Argentina", value: "ar", }, { name: "Canada", value: "ca", }, { name: "South Africa", value: "za", }, ], categories: [ "entertainment", "general", "health", "science", "business", "sports", "technology", ], }, mutations: {}, actions: { async getTopNews(context, country) { let res = await axios({ url: `/top-headlines?country=${country}`, method: "GET", }); return res; }, }, }); export default store; Wir fügen unserem Geschäft zwei Eigenschaften hinzu, eine dieser Eigenschaften ist countries . Diese Eigenschaft enthält ein Array von Länderobjekten. Wir haben auch die categories Eigentum; Dies enthält eine Reihe verfügbarer Kategorien in der Nachrichten-API. Der Leser wird die Freiheit mögen, die Top-Nachrichten aus bestimmten Ländern und Kategorien zu sehen; Dies wird auch in mehr als einem Teil der App benötigt, und deshalb nutzen wir den Store. Im Aktionsbereich unseres Shops haben wir eine getTopNews Methode, die Top-Nachrichten aus einem Land abruft (dieses Land wurde von der Komponente übergeben, die diese Aktion aufgerufen hat).
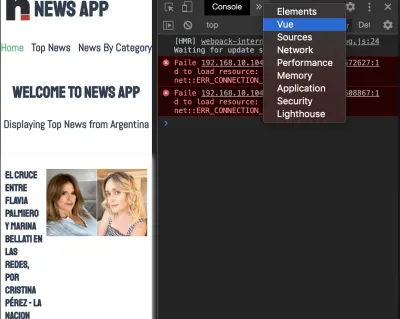
Wenn wir an dieser Stelle unsere App öffnen, sollten wir unsere Zielseite sehen, die so aussieht:

Die Datei background.js
Diese Datei ist der Einstiegspunkt für Electron in Ihre App. Es steuert alle Desktop-App-ähnlichen Einstellungen für diese App. Den Standardzustand dieser Datei finden Sie auf meinem GitHub.
In dieser Datei haben wir einige vordefinierte Konfigurationen für die App width height Ihre App. Werfen wir einen Blick auf einige der Dinge, die Sie in dieser Datei tun können.
Aktivieren der Vuejs-Entwicklungstools
Standardmäßig haben Sie Zugriff auf die Entwicklungstools in Electron, diese werden jedoch nach der Installation nicht aktiviert. Dies ist das Ergebnis eines bestehenden Fehlers in Windows 10. Wenn Sie also Ihre Datei background.js öffnen, finden Sie einen auskommentierten Code mit Kommentaren, die angeben, warum sie auskommentiert sind:
// Install Vue Devtools // Devtools extensions are broken in Electron 6.0.0 and greater // See https://github.com/nklayman/vue-cli-plugin-electron-builder/issues/378 for more info // Electron will not launch with Devtools extensions installed on Windows 10 with dark mode // If you are not using Windows 10 dark mode, you may uncomment these lines // In addition, if the linked issue is closed, you can upgrade electron and uncomment these lines // try { // await installVueDevtools() // } catch (e) { // console.error('Vue Devtools failed to install:', e.toString()) // } Wenn Sie also nicht von diesem Fehler betroffen sind, können Sie den try/catch -Block auskommentieren und auch in derselben Datei (Zeile 5) nach installVueDevtools suchen und sie auch auskommentieren. Sobald dies erledigt ist, wird Ihre App automatisch neu gestartet, und wenn Sie Ihre Entwicklungstools überprüfen, sollten Sie die Vuejs Devtools sehen.

Auswählen eines benutzerdefinierten Symbols für Ihre App
Standardmäßig ist das Electron-Symbol als Standardsymbol für Ihre App festgelegt, und meistens möchten Sie wahrscheinlich Ihr eigenes benutzerdefiniertes Symbol festlegen. Verschieben Sie dazu Ihr Symbol in Ihren öffentlichen Ordner und benennen Sie es in icon.png um. Als nächstes müssen Sie die erforderliche Abhängigkeit, electron-icon-builder , hinzufügen.
Sie können es mit einem der folgenden Befehle installieren:
// With Yarn: yarn add --dev electron-icon-builder // or with NPM: npm install --save-dev electron-icon-builderSobald dies erledigt ist, können Sie diesen nächsten Befehl ausführen. Es wird Ihr Symbol in das Electron-Format konvertieren und Folgendes in Ihrer Konsole ausgeben, wenn dies erledigt ist.

Als Nächstes müssten Sie die Symboloption in der Datei background.js festlegen. Diese Option gehört in die Option BrowserWindow , die von Electron importiert wird. Aktualisieren Sie dazu BrowserWindow so, dass es wie folgt aussieht:
// Add this to the top of your file /* global __static */ // import path import path from 'path' // Replace win = new BrowserWindow({ width: 800, height: 600 }) // With win = new BrowserWindow({ width: 800, height: 600, icon: path.join(__static, 'icon.png') }) Wenn wir nun yarn run electron:build und unsere App anzeigen, sollten wir sehen, dass das aktualisierte Symbol als App-Symbol verwendet wird, aber es ändert sich nicht in der Entwicklung. Dieses Problem hilft bei der Behebung einer manuellen Lösung dafür unter macOS.
Festlegen des Titels für Ihre App
Sie werden feststellen, dass der Titel Ihrer App auf den App-Namen (in diesem Fall News-App) festgelegt ist und wir ihn ändern müssen. Dazu müssen wir der BrowserWindow Methode in unserer background.js -Datei eine title wie folgt hinzufügen:
win = new BrowserWindow({ width: 600, height: 500, title: "News App", icon: path.join(__static, "icon.png"), webPreferences: { // Use pluginOptions.nodeIntegration, leave this alone // See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION, }, });Hier setzen wir den Titel unserer App auf „News App“. Wenn in Ihrer index.html -Datei jedoch ein Titel ausgewählt ist oder sich Ihr Titel nicht in diesen ändert, versuchen Sie, diesen Code zu Ihrer Datei hinzuzufügen:
win.on("page-title-updated", (event) => event.preventDefault()); Wir warten auf ein Ereignis, das ausgelöst wird, wenn unser title von BrowserWindow aktualisiert wird. Wenn dieses Ereignis ausgelöst wird, weisen wir Electron an, den Titel nicht mit dem in der Datei index.html gefundenen zu aktualisieren.
Eine andere Sache, die es wert sein könnte, geändert zu werden, ist der productName . Dies steuert, welcher Name angezeigt wird, wenn Sie mit der Maus über das Symbol Ihrer App fahren, oder als was Ihr Computer die App erkennt. Im Moment ist der Name unserer App Electron . Um diesen Namen in der Produktion zu ändern, erstellen Sie eine vue.config.js -Datei und fügen ihr die folgenden Codezeilen hinzu:
module.exports = { pluginOptions: { electronBuilder: { builderOptions: { productName: "News App", }, }, }, }; Hier definieren wir productName als „News App“, sodass sich der Name beim Ausführen des Build-Befehls für unsere App von „Electron“ in „News App“ ändert.
Multi-Plattform-Build
Wenn Sie den Build-Befehl ausführen, hängt die erstellte App standardmäßig von der Plattform ab, auf der sie ausgeführt wird. Das heißt, wenn Sie den Build-Befehl unter Linux ausführen, wäre die erstellte App eine Linux-Desktop-App. Gleiches gilt auch für andere Plattformen (macOS und Windows). Electron bietet jedoch die Option, eine Plattform (oder zwei Plattformen) anzugeben, die Sie generieren möchten. Die verfügbaren Optionen sind:
-
mac -
win -
linux
Führen Sie also den folgenden Befehl aus, um die Windows-Version Ihrer App zu erstellen:
// NPM npm electron:build -- --win nsis // YARN yarn electron:build --win nsisFazit
Den ausgefüllten Antrag finden Sie auf meinem GitHub. Die offizielle Electron-Dokumentation enthält Informationen und einen Leitfaden, der Ihnen hilft, Ihre Desktop-App nach Ihren Wünschen anzupassen. Einige der Dinge, die ich ausprobiert habe, aber nicht in diesem Tutorial enthalten sind, sind:
- Anpassen Ihres Docks unter macOS – https://www.electronjs.org/docs/tutorial/macos-dock.
- Größenveränderbar, maximierbar und vieles mehr einstellen – https://github.com/electron/electron/blob/master/docs/api/browser-window.md#new-browserwindowoptions.
Wenn Sie also viel mehr mit Ihrer Electron-Anwendung machen möchten, sind die offiziellen Dokumente ein guter Ausgangspunkt.
Ähnliche Resourcen
- Node.jshttps://en.wikipedia.org/wiki/Node.js
- Java (Programmiersprache)https://en.wikipedia.org/wiki/Java_(Programmiersprache)
- Elektron (Software-Framework)
- JavaFX 14
- elektronen
- Elektronendokumentation
- Vue CLI-Plugin Electron Builder
- Lazy Loading Images for Performance Using Intersection Observer von Chris Nwamba
- Axios
- Erste Schritte mit Axios in Nuxthttps://www.smashingmagazine.com/2020/05/getting-started-axios-nuxt/) von Timi Omoyeni
