Die Herausforderung, Websites für große Bildschirme zu entwerfen
Veröffentlicht: 2021-10-07Mobile Geräte haben das Internet erobert. Daher wurde (zu Recht) so viel Designer-Aufmerksamkeit darauf verwendet, sicherzustellen, dass die von uns erstellten Websites kompatibel sind. Wir verfeinern ständig, wie wir reaktionsschnelle Funktionen implementieren, damit sie auf kleinen Bildschirmen einwandfrei funktionieren.
Obwohl dies ein lohnendes Unterfangen ist, gibt es andere Bildschirme, über die man nachdenken sollte. Große Ansichtsfenster sind auch eine ziemlich wichtige Überlegung. Es ist selten, neue Desktop- oder Laptop-Geräte mit Bildschirmauflösungen unter 1080p (1920 x 1080) zu finden. Und sowohl 4k- (3840 x 2160) als auch 8k- (7680 x 4320) Monitore bieten noch mehr Platz auf dem Bildschirm.
Die Nutzung großer Bildschirme kann eine Herausforderung sein. Der Schlüssel liegt in der Erstellung eines Layouts, das sowohl verwendbar als auch lesbar ist. Außerdem muss darauf geachtet werden, dass Benutzer nicht überfordert werden, indem ihnen zu viel vorgesetzt wird.
Wenn Sie eine Website erstellen möchten, die große Bildschirme nutzt, haben wir einige allgemeine Faustregeln zusammengestellt. Sie passen möglicherweise nicht zu jeder Situation, geben Ihnen aber einige Faktoren, über die Sie nachdenken können, bevor Sie groß rauskommen.
Text und übergeordnete Container entsprechend skalieren
Text in voller Breite auf einem 1080p- oder 4k-Bildschirm ist ein großes No-Go. Es erfordert zu viel Mühe, zu lesen und zu verfolgen, wo Sie sich innerhalb einer Passage befinden. Je mehr Text Sie haben, desto schwieriger wird es für die Benutzer, ihn zu verdauen.
Daher funktioniert Text besser, wenn er sich in einem Container mit begrenzter Breite befindet. Betrachten Sie eine ideale Breite von nicht mehr als 900-1200 Pixeln. Leerzeichen sind ebenfalls wichtig, da sie etwas Raum zum Atmen lassen. Experimentieren Sie mit verschiedenen Containergrößen, Rändern und Polsterungen, um herauszufinden, was am besten zu Ihrem Layout passt.

Die Schriftgröße ist auch ein Schlüsselfaktor beim Design für große Bildschirme. Das Erhöhen der Schriftgröße hilft, den Text hervorzuheben, und begrenzt auch die Anzahl der Zeichen, die in einer bestimmten Zeile angezeigt werden.
Erwägen Sie schließlich, die CSS-Eigenschaft line-height für einen angemessenen vertikalen Abstand zwischen den Zeilen zu erhöhen. Dies verbessert die Lesbarkeit und verleiht dem Gesamtdesign eine gewisse Offenheit.

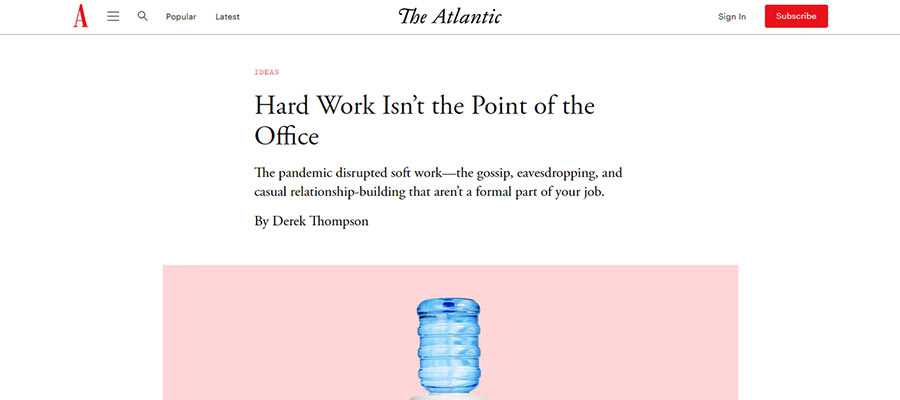
Der Atlantic beschränkt den Artikeltext auf einen schmalen, leicht lesbaren Container.
Profitieren Sie von mehrspaltigen Layouts
Einer der großen Vorteile der Nutzung zusätzlicher Bildschirmfläche besteht darin, dass sie viel Platz für mehrspaltige Layouts bietet. Vielleicht wird diese Technik deshalb oft auf nachrichtenorientierten Websites verwendet.
Bei einem traditionellen 1.000-Pixel-Raster und einem Layout, das aus drei oder mehr Spalten besteht, wird der Inhalt in der Regel gequetscht. Bei einer Seitenbreite von beispielsweise 1.800 Pixeln können Spalten mit beträchtlichen Rändern beabstandet werden. Und es gibt immer noch Platz, um eine interne Spaltenauffüllung hinzuzufügen und gleichzeitig die Schriftgröße zu erhöhen.
Eine breitere Seite kann auch die Verwendung einiger erweiterter Spaltenkonfigurationen ermöglichen. Denken Sie zum Beispiel an einen Bereich „Neueste Nachrichten“, der die linke Hälfte der Seite einnimmt – komplett mit einem vorgestellten Bild. Dann zeigen zwei 25 % breite Spalten rechts weitere textbasierte Überschriften.
Dies kann die perfekte Art von Layout für große Bildschirme sein. Es vermeidet Platzverschwendung und erleichtert es Benutzern möglicherweise, Inhalte zu identifizieren, die sie interessieren.
Noch besser ist, dass eine Kombination aus CSS Grid und Medienabfragen es Ihnen ermöglicht, die größten Bildschirmauflösungen zu bedienen und sich elegant an kleinere anzupassen.

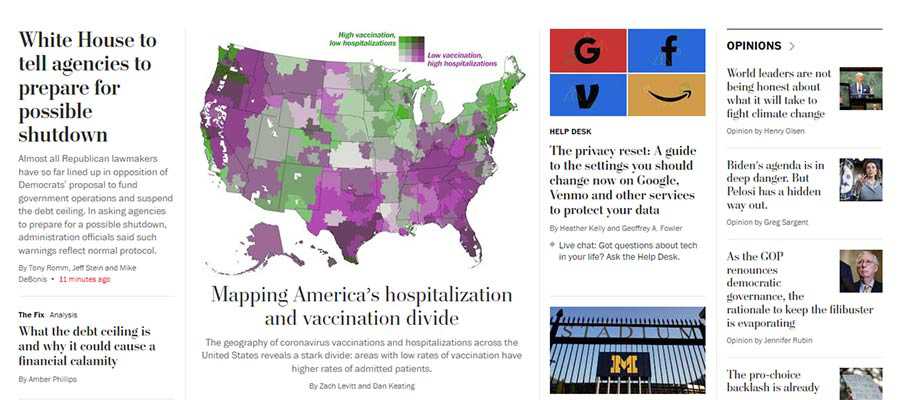
Die mehrspaltige Homepage der Washington Post.
Bewahren Sie wichtige Gegenstände in Reichweite auf
Zu den potenziellen Fallstricken eines superbreiten Layouts gehört, dass einige Schlüsselelemente erfordern, dass der Cursor des Benutzers eine ziemlich lange Strecke zurücklegt. Zumindest ist es eine Unannehmlichkeit und eine schlechte UX. Im schlimmsten Fall könnte es als ziemlich großes Zugänglichkeitsproblem angesehen werden.
Diese Bedenken können jedoch durch Design angegangen werden. Eine obere Navigationsleiste kann horizontal auf dem Bildschirm zentriert werden, sodass sie nicht viele Mausbewegungen erfordert. Wenn Sie es tastaturfreundlich machen, können Sie sicherstellen, dass es für diejenigen zugänglich ist, die kein Zeigegerät verwenden.
Die zusätzliche Breite bedeutet auch, dass andere wichtige Teile in einem Wald voller Inhalte leicht verloren gehen könnten. Elemente wie Login-Formulare und Calls-to-Action müssen gut sichtbar platziert werden.
Die Einbindung in den Header der Seite oder eine statische Seitenleiste sind mögliche Lösungen. Ein "klebriger" Header kann auch einen Weg bieten, um die wichtigsten Elemente ständig in Reichweite zu halten.
Es gibt viel Raum für Kreativität. Aber die Hauptidee ist sicherzustellen, dass Benutzer nicht ständig die Breite ihres Bildschirms durchlaufen müssen, um dorthin zu gelangen, wo sie hin möchten.

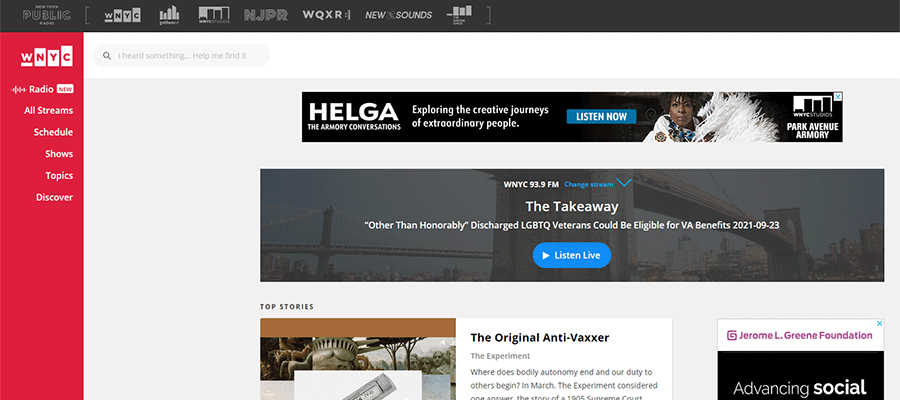
WNYC Radio verwendet eine farbenfrohe statische Seitenleiste, um die Navigation auf der Website im Auge zu behalten.
Verwenden Sie vorhersagbare Entwurfsmuster
Unter Berücksichtigung aller oben genannten Punkte besteht das übergeordnete Thema darin, ein vorhersagbares Entwurfsmuster zu erstellen. Das bedeutet, dass das Layout der Website einen intuitiven Fluss der Inhalte ermöglicht. Während bestimmte Elemente so gestaltet werden können, dass sie Aufmerksamkeit erregen, sollten sie nicht von der allgemeinen Benutzererfahrung ablenken.
Wie funktioniert das in der Praxis? Ein Beispiel ist das oben erwähnte mehrspaltige Layout. Es kann mehrere Abschnitte auf einer Seite geben, die Spalten verwenden, jede mit ihrer eigenen eindeutigen Nummer und Positionierung. Das ist in Ordnung, solange es Konsistenzen in Abständen, Typografie und verwandten Stilen gibt.
Auf einer nachrichtenorientierten Website kann dies bedeuten, dass die Bereiche „Technik“ und „Redaktion“ unterschiedliche Spaltenlayouts haben. Der Abschnitt „Neueste Nachrichten“ könnte sogar eine andere Hintergrundfarbe verwenden. Wenn sie jedoch einheitlich aussehen, hilft es, einen Fluss zu erzeugen und gleichzeitig ein monotones Surferlebnis zu vermeiden. Jeder Abschnitt hebt sich ab und fügt sich dennoch in das Gesamtdesign ein.
Wie bei jedem Designprojekt ist viel Planung und Experimentieren erforderlich, wenn man mit Blick auf große Bildschirme entwirft.

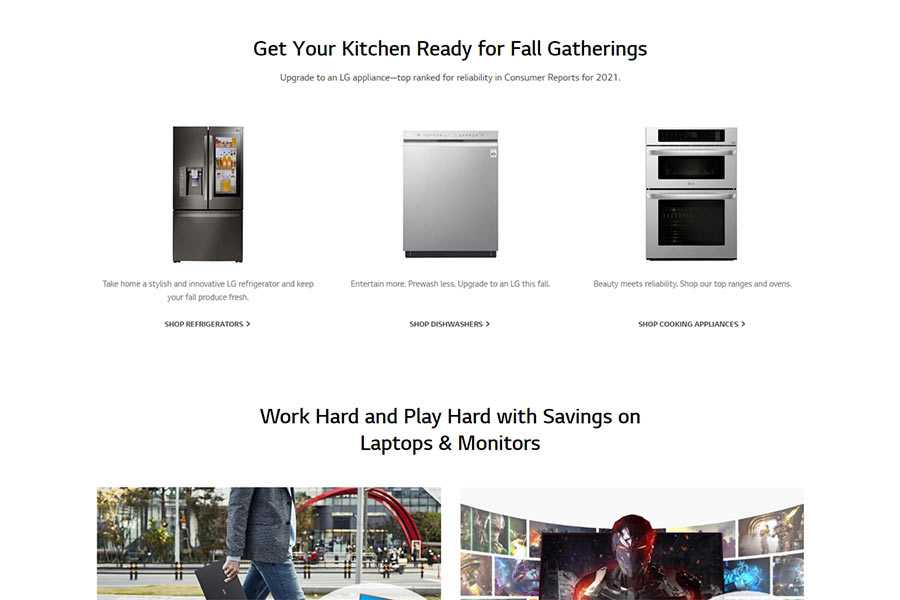
LG verwendet auf seiner Homepage ein abwechselndes Muster von Spaltenlayouts.
Nutzen Sie diese zusätzlichen Pixel effektiv
Das Schöne an großen, hochauflösenden Bildschirmen ist, dass sie verwendet werden können, um ein immersives Erlebnis zu schaffen. Wir sehen es ständig bei Spielen, Filmen und anderen Medien.
Dies mit einer Website zu erreichen, ist jedoch eine etwas größere Herausforderung. Bei einer textlastigen Website ist das besonders schwierig. Es gibt einige eindeutige Risiken, wenn es um die Benutzerfreundlichkeit geht.
Dennoch kann ein gut ausgearbeitetes Layout die zusätzliche Bildschirmfläche effektiv nutzen. Es geht um einfache Navigation, Lesbarkeit und Konsistenz im Design.
Dies sind jedoch die Prinzipien, die Webdesigner jeden Tag anwenden. Behalten Sie sie im Hinterkopf und Sie werden eine Website erstellen, die auf allem von einem Handheld-Telefon bis zu einem riesigen 8k-Monitor pixelgenau aussieht.
