Gestaltung von Spracherlebnissen
Veröffentlicht: 2022-03-10Jüngste Analysen von VoiceLabs gehen davon aus, dass in diesem Jahr 24,5 Millionen sprachgesteuerte Geräte ausgeliefert werden, fast viermal so viele wie im letzten Jahr. Als Experience Designer haben wir jetzt die Möglichkeit, Spracherlebnisse und Interfaces zu gestalten!
Eine neue Schnittstelle bedeutet nicht, dass wir alles verwerfen müssen, was wir erfolgreich auf frühere Schnittstellen angewendet haben; Wir müssen unseren Prozess an die Nuancen sprachgesteuerter Schnittstellen anpassen, einschließlich Gesprächsinteraktionen und das Fehlen eines Bildschirms. Wir werden uns ansehen, wie ein typischer Flaschengeist funktioniert, die Schritte besprechen, die zum Entwerfen von Spracherlebnissen erforderlich sind, und diese Schritte veranschaulichen, indem wir eine Sprach-App für Alexa (oder Skill, wie Amazon es nennt) entwerfen.
### Weiterführende Literatur zu SmashingMag:
- Verbesserung der Benutzererfahrung mit der Web Speech API
- Richtlinien für das Entwerfen mit Audio
- Experimentieren mit Sprachsynthese
- Was ist User-Experience-Design? Überblick, Tools und Ressourcen

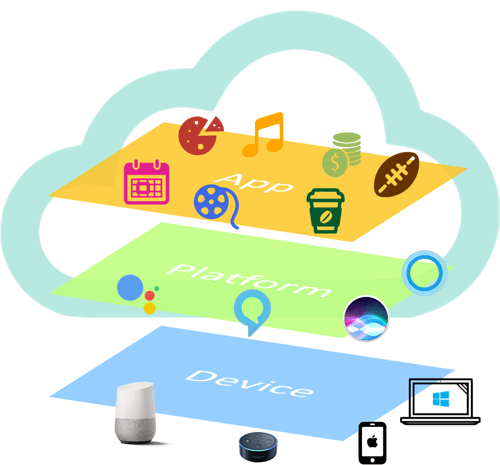
- Sprach-App (Amazon Skills and Actions für Google);
- Plattform für künstliche Intelligenz (Amazon Alexa, Google Assistant, Apple Siri, Microsoft Cortana);
- Gerät (Echo, Home, Smartphones, Computer).

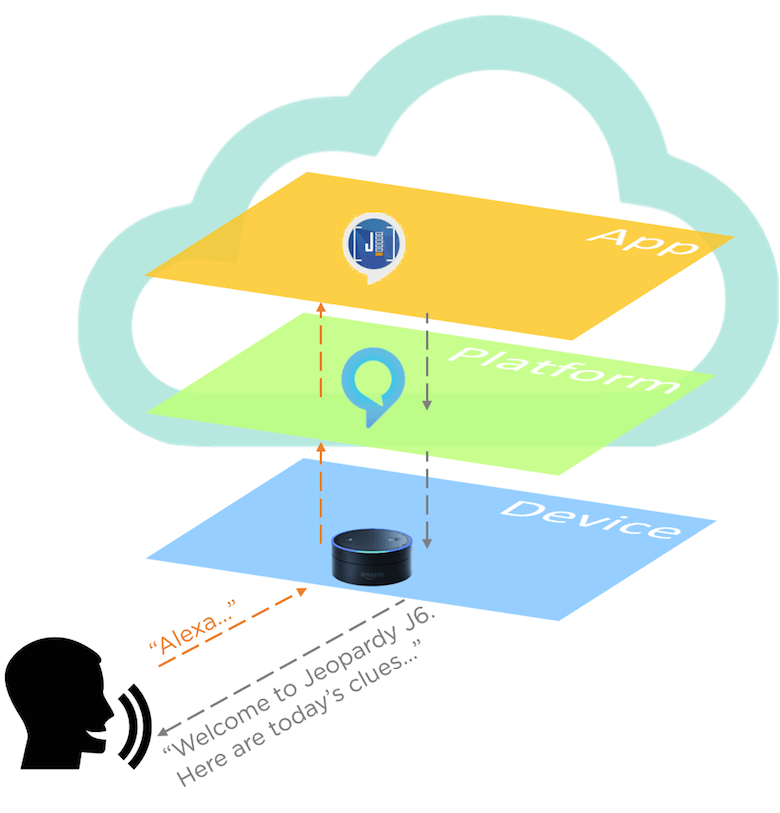
Sprachgesteuerte Geräte wie Amazon Echo und Google Home hören ständig zu und warten auf ein Aktivierungswort („Alexa…“ oder „OK, Google…“), um in Aktion zu treten. Einmal aktiviert, sendet das Gerät den folgenden Ton an die KI-Plattform in der Cloud („… play Jeopardy!“). Die Plattform verwendet eine Kombination aus automatischer Spracherkennung (ASR) und Natural Language Understanding (NLU), um die Absicht des Benutzers (ein Trivia-Spiel zu starten) zu entschlüsseln und an die unterstützende App (Jeopardy! J6 Skill auf Alexa) zu senden. Die App verarbeitet die Anfrage und antwortet per Text (und ggf. visuell). Die Plattform wandelt den Text in Sprache um und spielt ihn über das Gerät ab („Willkommen bei Jeopardy J6. Hier sind die heutigen Hinweise …“). All dies in Sekundenschnelle.
Aufbau von Spracherlebnissen
Letztes Jahr nahm Mark Zuckerberg die persönliche Herausforderung an, eine einfache KI zu bauen, um sein Zuhause zu führen. Er tat es, nannte es Jarvis und gab ihm die Stimme von Morgan Freeman.

Der Rest von uns, der nicht über die Fähigkeit oder die Ressourcen verfügt, das Gleiche zu tun, kann damit davonkommen, Voice-Apps zu erstellen, die auf bereits erstellten komplexen KI-Plattformen laufen. Dadurch müssen wir uns nur noch um das Design und die Entwicklung der Voice-App kümmern, und das bei einem vereinfachten Entwicklungsprozess. Amazon und Google haben offenen Zugang zu Vorlagen, Code und detaillierten Schritt-für-Schritt-Anleitungen zum Erstellen verschiedener Arten von Sprach-Apps bereitgestellt, sodass sogar Nicht-Entwickler eine App in etwa einer Stunde entwickeln können!
Ihre Investition in die Vereinfachung der App-Entwicklung zahlt sich aus, da jeden Monat Tausende neuer Sprach-Apps auf den Markt kommen. Das Wachstum bei Sprach-Apps weckt Erinnerungen an den Web-Goldrausch der 90er Jahre sowie an die Explosion mobiler Apps, die auf die Einführung von App-Stores folgte.

In einem überfüllten Sprachmarkt ist gutes Design das, was Ihre Sprach-App von Hunderten anderer ähnlicher Apps unterscheidet.
Gestaltung von Spracherlebnissen
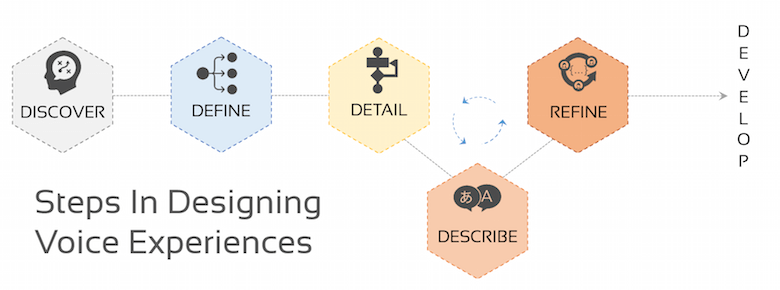
Das Entwerfen einer guten Sprachbenutzererfahrung ist ein fünfstufiger Prozess, der vor Beginn der Entwicklung durchgeführt werden sollte. Obwohl es verlockend sein mag, direkt in die Entwicklung einzusteigen, ist die Zeit, die damit verbracht wird, das Design richtig zu machen, gut investierte Zeit.

Wir werden jeden Schritt besprechen und anwenden, um eine Sprach-App zu entwerfen, die leicht mit einer der vielen Skill-Vorlagen für Alexa entwickelt werden könnte.
1. Entdecken
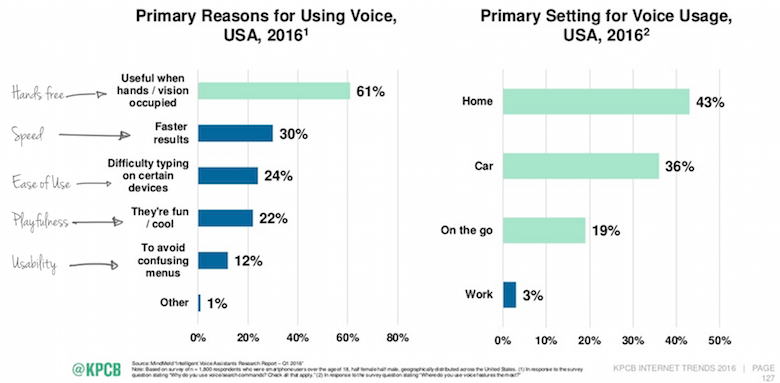
Die Designreise beginnt mit der Frage: „Wie wird diese Sprach-App meinen Benutzern einen Mehrwert bieten?“ Diese Frage stellt sich unabhängig davon, ob Sie eine eigenständige Voice-App entwickeln (wie in unserem Beispiel) oder ob Ihre Voice-App nur einer von vielen Touchpoints für Ihre Kunden ist. Berücksichtigen Sie, warum und wo Menschen Voice-Apps verwenden. Menschen nutzen Sprachschnittstellen aufgrund der Vorteile der freihändigen Interaktion, der Geschwindigkeit der Interaktion und der Benutzerfreundlichkeit, hauptsächlich zu Hause oder im Auto, wie aus dem Internet Trends Report 2016 von Mary Meeker hervorgeht.

Der Schlüssel liegt darin, konsistente Benutzeranforderungen zu finden, die über eine Sprach-App einfacher oder bequemer sind als über ein Telefon oder einen Computer. Einige Beispiele sind Banken, die Kontoinformationen bereitstellen, oder ein Kinobesucher, der neue Filme findet, die in der Nähe laufen.
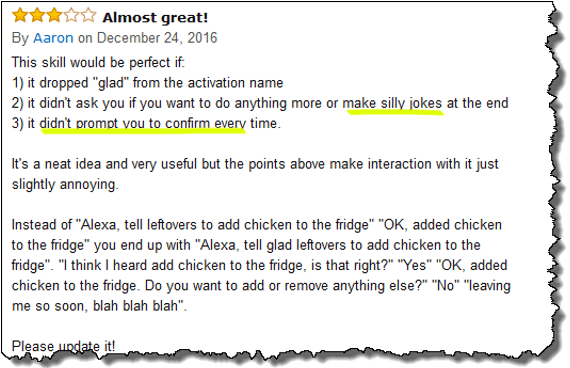
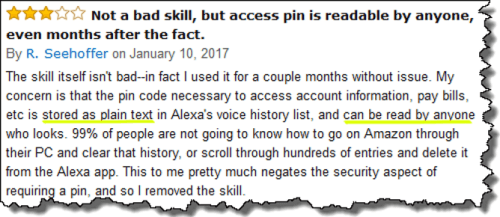
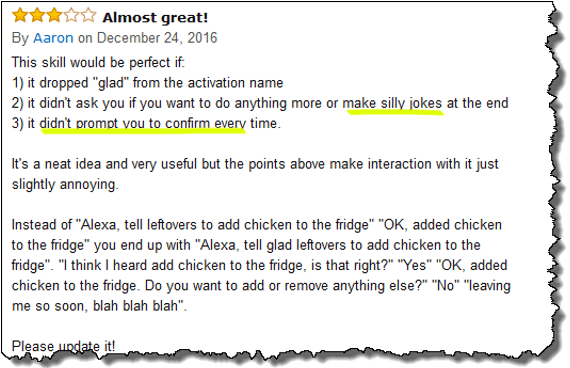
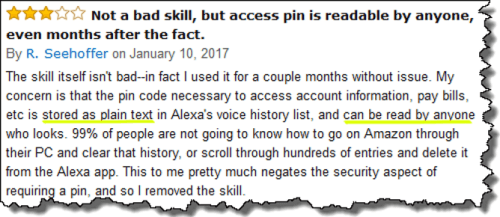
Wenn Sie Konkurrenten haben, die bereits Sprach-Apps haben, berücksichtigen Sie, was sie tun, und die Bewertungen und Rückmeldungen, die ihre Apps auf dem App-Marktplatz (z. B. dem Alexa Skill Store von Amazon) erhalten haben. Ziel ist es nicht, blind nachzuahmen, sondern sich der gesetzten Leistungsgrenze und der Erwartungen der Benutzer bewusst zu sein.
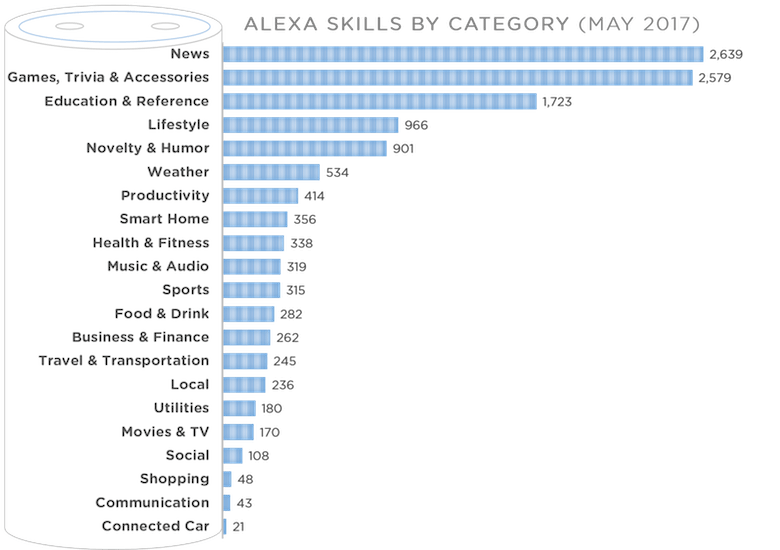
(Zum Zeitpunkt der Erstellung dieses Artikels gab es über 1.500 „Wissen und Trivia“-Alexa-Skills, was sie zu den überfülltesten Skill-Kategorien bei Amazon machte. Es gab jedoch keinen einzigen Trivia-Skill, der den Bereich der Benutzererfahrung abdeckte. Zur Veranschaulichung Während des Voice-Design-Prozesses werden wir einen UX-Design-Skill erstellen, mit dem unsere Leser ihr Wissen testen oder vielleicht sogar etwas Neues lernen können.)
2. Definieren
In diesem Schritt definieren wir die Persönlichkeit unserer App und die Funktionen, die sie haben wird.
Persönlichkeit
Beim Entwerfen von Sprachschnittstellen haben wir keinen Zugriff auf viele der visuellen Elemente, die wir in Web- und Mobilschnittstellen verwenden, um eine Persönlichkeit zu zeigen. Die Persönlichkeit muss durch die Stimme und den Ton verbaler Interaktionen entstehen. Und im Gegensatz zu Zuckerberg, der Freemans beruhigende Stimme hört, sind wir darauf beschränkt, die Standardstimme des Geräts zu hören. Daher sind Ton und Formulierung entscheidend, um die Persönlichkeit zu vermitteln, die wir vermitteln möchten.
Die gute Nachricht ist, dass die meisten Grundlagenarbeiten in diesem Bereich bereits abgeschlossen und in einem Corporate Brand Guide oder Website-Styleguide dokumentiert sein sollten (Tipp: Suchen Sie nach dem Abschnitt „Tone of Voice“). Nutzen Sie diese Richtlinien auch für Ihre Voice-App, um über alle Kanäle und Berührungspunkte hinweg eine einheitliche Persönlichkeit zu bewahren.
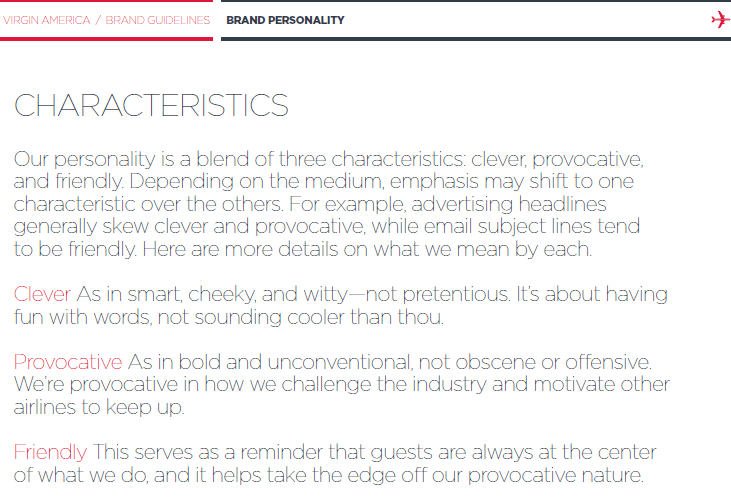
Wenn ich an Persönlichkeit und Ton denke, fällt mir sofort die Virgin Group ein. Sie definieren klar, wer sie sind und wie sie das den Nutzern vermitteln. Für Virgin America ist der ideale Ton „hippe, lässig, informell, verspielt und mit einem Augenzwinkern“ und er kommt in ihrer gesamten Kommunikation deutlich zum Ausdruck.

Wenn Sie Alexa jemals gebeten haben zu singen oder eines der zahlreichen Alexa-Ostereier ausprobiert haben, dann wissen Sie, dass sie eine eigene Persönlichkeit hat. Neugierig wandte ich mich an das Team, das für ihre Persönlichkeit verantwortlich ist, und hier ist, was sie zu sagen hatten:
Bei der Gestaltung von Alexas Stimme haben wir versucht, ihr eine Persönlichkeit zu verleihen, die die Eigenschaften widerspiegelt, die wir bei Amazon am meisten schätzen. Wir wollten, dass sie sich hilfsbereit, bescheiden und klug fühlt, aber trotzdem Spaß hat. Dies ist ein fortlaufender Prozess, und wir gehen davon aus, dass sich die Stimme von Alexa weiterentwickeln wird, wenn sich mehr Entwickler darauf konzentrieren, sie intelligenter zu machen.
Die Persönlichkeit kann sich auch im Namen, Symbol und der Beschreibung der App widerspiegeln, die Benutzern in der App-Verzeichnisliste angezeigt werden, sowie im Namen, der zum Aufrufen der App verwendet wird (der Aufrufname). Stellen Sie also sicher, dass es durchscheint, während Sie Ihre App veröffentlichen.
Für unsere UX-Design-Fähigkeit könnten wir einen einfachen oder lustigen Ansatz wählen, und das würde sich in der Formulierung der Frage-und-Antwort-Optionen unseres Quiz widerspiegeln.
Ein Beispiel für einen normalen Ton wäre:
Welches UX-Designprinzip bevorzugt Einfachheit gegenüber Komplexität?
- Ockhams Rasiermesser
- Hicks Gesetz
- Ästhetik-Usability-Effekt
- Befriedigend
Und ein Beispiel für einen lustigen Ton wäre:
Offensichtlich gibt es ein UX-Designprinzip, das Einfachheit der Komplexität vorzieht. Wirklich! Können Sie erraten, wie es heißt?
- Occam's Razor: Das Beste, was ein UX-Typ bekommen kann.
- Hicks Gesetz: Klingt nach etwas, das einem UX-Tölpel einfallen würde.
- Ästhetischer Usability-Effekt: Das ist ein schicker UX-Jargon.
- Satisficing: Ich kann kein Satisficing bekommen … Entschuldigung an die Rolling Stones.
Ja, bleiben wir beim Normalen.
Fähigkeiten
An dieser Stelle denken Sie sorgfältig über die Funktionalität nach, die für die Benutzer Ihrer Voice-App wertvoll sein wird. Überprüfen Sie Ihre Arbeit vom ersten Schritt an, um die Fähigkeiten zu identifizieren, die für Ihr Unternehmen von zentraler Bedeutung sind oder mit ihm zusammenhängen. Manchmal ist es ein Kinderspiel, Kernfunktionen anzubieten – wie beispielsweise eine Bank, die Informationen zu Salden, Transaktionen und Fälligkeitsterminen anbietet. Andere bieten einen Mehrwert in Form verwandter Funktionen, wie die Sprach-App von Tide zur Fleckenentfernung oder die Sprach-App von Glad (Hersteller von Lebensmittelaufbewahrung und Müllbeuteln), von denen die eine den Benutzern hilft, sich zu merken, wo sie ihre Reste aufbewahrt haben, oder die andere eine, mit der Benutzer überprüfen können, welche Artikel recycelt oder im Müll entsorgt werden sollten.
Wenn Sie beim Wechsel vom Web zum Mobilgerät eine ähnliche Übung gemacht haben, kann dies als Ausgangspunkt dienen. Berücksichtigen Sie bei Sprachfunktionen, welche Funktionen Ihren Benutzern auf einem sprachgesteuerten Gerät in einem gemeinsam genutzten Bereich zugute kommen würden. Wenn ein Skill Auswirkungen auf die Sicherheit oder den Datenschutz hat, sollten Sie erwägen, eine Schutzebene hinzuzufügen (der Capital One Alexa Skill ermöglicht es Benutzern, einen persönlichen Schlüssel für den Kontozugriff zu erstellen). Während Sie am Ende möglicherweise eine lange Liste von Funktionen haben, die über Sprache funktionieren würden, beginnen Sie mit ein bis fünf Kernfunktionen und verwenden Sie die Sprachanalyse, um sie nach dem Start zu aktualisieren und zu verbessern.
Die Kernfähigkeiten eines UX-Design-Skills könnten sein:
- Bereitstellung eines UX-Designprinzips auf Anfrage;
- Befragen Sie den Benutzer (Einzelspieler) nach einem zufälligen UX-Prinzip;
- Befragen Sie den Benutzer (Einzelspieler) nach dem Multiple-UX-Prinzip und halten Sie den Punktestand fest;
- Veranstalten Sie einen UX-Quizwettbewerb mit mehreren Spielern.
Da wir diesen UX-Design-Skill mit den Skill-Vorlagen von Amazon erstellen, ist unsere Auswahl derzeit entweder auf die erste (Fakten-Skill-Vorlage) oder die dritte (Trivia-Skill-Vorlage) Option oben beschränkt. Unter der Annahme, dass unsere Forschung gezeigt hat, dass unsere Benutzer ein Quiz wertvoller finden würden, als nur ein rezitiertes UX-Prinzip zu hören, besteht unsere Kernkompetenz darin, den Benutzer zu UX-Prinzipien zu befragen und Punkte zu sammeln.
3. Detaillierter Gesprächsablauf
Nachdem Sie nun die Funktionen Ihrer Voice-App in die engere Wahl gezogen haben, konzentrieren Sie sich auf den detaillierten Gesprächsfluss, den die App mit ihren Benutzern haben wird. Menschliche Konversation ist komplex; es hat oft viele Drehungen und Wendungen und kann sich jederzeit drehen, wobei die Leute oft von einem Thema zum anderen springen. Sprach-KI-Plattformen haben noch einen langen Weg vor sich, um diese Komplexität zu erreichen, also müssen Sie Ihrem Skill beibringen, wie man auf Benutzer reagiert.
Ihre Voice-App kann nur die Funktionen unterstützen, die Sie im vorherigen Schritt definiert haben, aber Benutzer haben immer die Möglichkeit, die App alles und in jedem Format zu fragen. Die Detaillierung eines Konversationsflusses ermöglicht es Ihnen, dem Benutzer zu antworten oder die Konversation darauf zu lenken, was die App für den Benutzer tun kann.
Beginnen Sie für jede Funktion, die die Voice-App unterstützen wird, mit dem Erstellen von Konversationsdialogen zwischen dem Benutzer und der App, ähnlich wie Dialoge in einem Drehbuch. Denken Sie beim Schreiben dieser Dialoge an die Persönlichkeit sowie die Stimm- und Tonmerkmale. Beginnen Sie mit der Erstellung und Kuratierung der eigentlichen Inhalte für Ihre Sprach-App; für unser Quiz würde dies bedeuten, die Liste der Quizfragen zu erstellen.
Beginnen Sie mit dem „Happy Path“ – einem Konversationsfluss, in dem die Voice-App ohne Ausnahmen oder Fehler auf die Anfrage des Benutzers reagieren kann. Fahren Sie dann mit der Detaillierung des Konversationsflusses für Ausnahmen (bei denen der Benutzer keine vollständigen Informationen bereitstellt) und Fehler (bei denen die Sprach-App nicht versteht oder nicht tun kann, was der Benutzer verlangt) fort.
Da die Konversation gehört und nicht gelesen wird, empfiehlt es sich, sie laut vorzulesen, um zu sehen, ob sie wie eine natürlich gesprochene Konversation klingt, und um zu überprüfen, ob sie den beabsichtigten Tonfall vermittelt.
Wenn Ihre Voice-App das Gespräch mit Inhalten ergänzen muss, die in der Telefon-App angezeigt werden, gestalten Sie diese Interaktionen gemeinsam, sodass sie für den Benutzer nahtlos erscheinen. Der Fleckentfernungs-Skill von Tide informiert den Benutzer beispielsweise darüber, dass er sich neben den Anweisungen auch auf die Schritte zur Fleckenentfernung in der Alexa-App beziehen kann. Dies könnte bald erforderlich sein, wenn sich die Gerüchte über einen Touchscreen beim neuen Echo bewahrheiten.
Hier ist ein Beispieldialog für den Happy Path, die Kernkompetenz unseres UX-Design-Skills:
Benutzer : „Alexa, starte das UX-Design-Quiz.“Alexa : „Ich werde dir fünf Fragen stellen, mit Multiple-Choice-Antworten. Versuchen Sie, so viele wie möglich richtig zu machen. Sagen Sie einfach die Nummer der Antwort. Lass uns anfangen. Frage 1…"
Benutzer : [antwortet richtig]
Alexa : „Das ist richtig! Ihre Punktzahl ist 1. Hier ist Frage 2…“
Benutzer : [antwortet falsch]
Alexa : „Ups, das ist die falsche Antwort. Die richtige Antwort ist [richtige Antwort]. Ihre Punktzahl ist 1. Hier ist Frage 3…“
…
Alexa (am Ende von fünf Fragen): „Das ist richtig! Sie haben vier von fünf Fragen richtig beantwortet. Danke für das Spiel!"
4. Beschreiben Sie alternative Ausdrücke
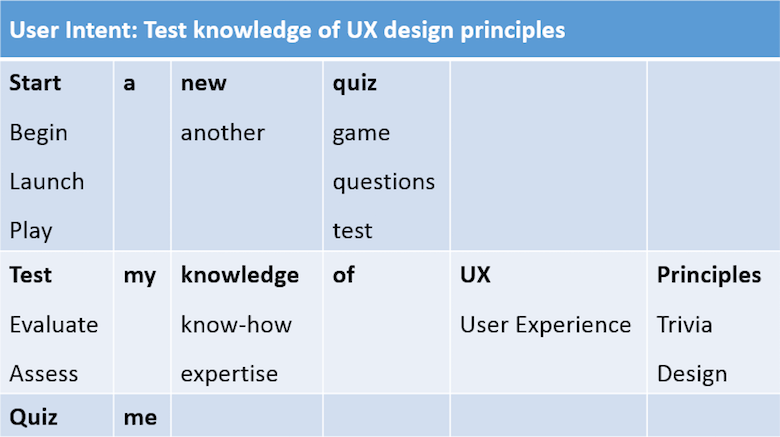
Menschen verwenden nicht immer dieselben Wörter, um dasselbe zu sagen, und Sprachapps muss das beigebracht werden. Phrase-Mapping ist eine Übung, um Voice-Apps beizubringen, wie Benutzer ihre Anfragen unterschiedlich formulieren können.
Denken Sie für jeden Konversationspfad, den Sie im vorherigen Schritt detailliert beschrieben haben, über die verschiedenen Möglichkeiten nach, wie Benutzer diese Anfragen formulieren können. Brechen Sie dann den Wortlaut jeder Anfrage auf und identifizieren Sie Wortvariationen und Synonyme, die sie verwenden könnten, und berücksichtigen Sie dabei alle regionalen Variationen und Dialekte. Sie haben alle Hände voll zu tun, wenn sich Ihre Sprach-App mit gesüßten kohlensäurehaltigen Getränken (Soda, Pop, Cola, Tonic, Softdrink, Limonade), Long Sandwiches (Sub, Grinder, Hoagie, Hero, Poor Boy, Bomber, Italian Sandwich, Baguette) oder Sportschuhe (Turnschuhe, Schuhe, Turnschuhe, Sandschuhe, Pullover, Tennisschuhe, Laufschuhe, Läufer, Turnschuhe).

Machen Sie diese Liste der Varianten so vollständig und erschöpfend wie möglich, damit Ihre Voice-App Benutzeranfragen verstehen kann. Alexa benötigt diese Variationen in Form von „Äußerungen“ und empfiehlt, „… so viele repräsentative Phrasen wie möglich“ bereitzustellen. Abhängig von den Fähigkeiten Ihrer Sprach-App kann die Anzahl der Äußerungen leicht in die Hunderte gehen, aber es gibt Möglichkeiten, die Generierung von Äußerungen zu vereinfachen.
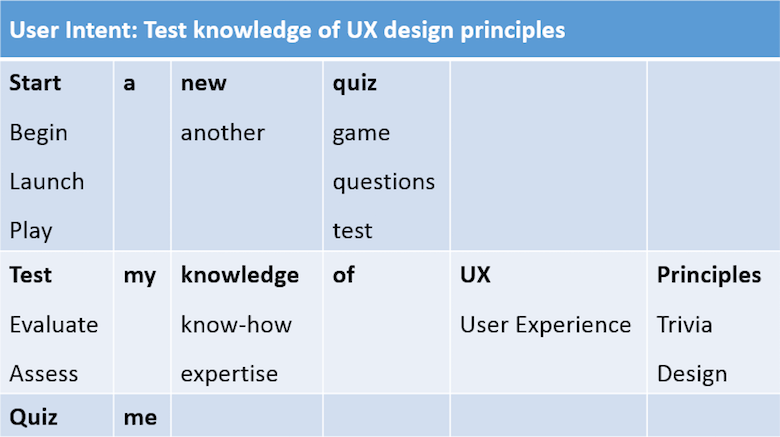
Hier ist ein Beispiel für eine Phrasenzuordnung für eine Funktion unseres UX-Design-Quiz. Die KI-Plattform von Alexa leistet gute Arbeit bei der Übersetzung der Benutzerabsicht für Skills basierend auf ihren Vorlagen. Wenn Sie jedoch Änderungen vornehmen (wie wir „Quizspiel“ in „Quiz“ geändert haben), müssen diese Sätze hinzugefügt werden.

5. Verfeinern
Der letzte Schritt im Designprozess besteht darin, die Sprachanwendung zu validieren und zu verfeinern, bevor Zeit und Mühe in die Entwicklung investiert werden. Während des „Detail“-Schritts trug das laute Vorlesen der Gesprächsabläufe dazu bei, sicherzustellen, dass sie natürlich und gesprächig klangen. Der aktuelle Schritt besteht darin, die Sprachschnittstelle mit Benutzern zu testen.
Die einfachste Testmethode ist die Verwendung der Wizard of Oz-Technik, bei der eine Person die Rolle des sprachgesteuerten Geräts spielt und dem Benutzer auf der Grundlage des Skripts der Sprachschnittstelle antwortet. Eine weitere Option ist die Verwendung von Prototyping-Software wie SaySpring, um interaktive Prototypen zu erstellen und zu testen.
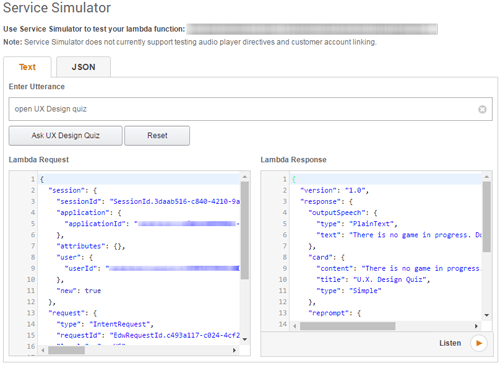
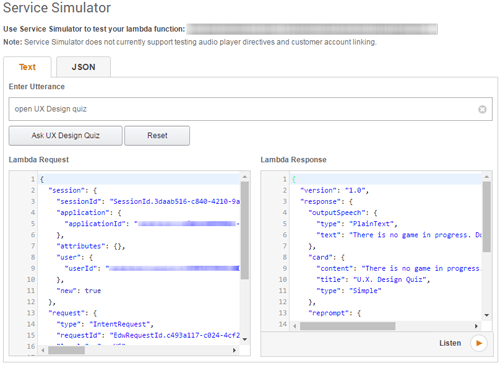
Wenn Ihre Voice-App mithilfe von Codevorlagen erstellt wird (wie unsere App), ist es möglicherweise einfacher, die App zu erstellen und mit Testtools zu testen, die von Amazon und Google im Bereich Skill-Entwicklung (wie unten gezeigt) oder in bereitgestellt werden Testmodus auf einem realen Gerät.

Dieser Test gibt Ihnen ein gutes Gefühl für das Spracherlebnis in der realen Welt, einschließlich des Umgangs mit Fehlern, sich wiederholenden Antworten und unnatürlichen, erzwungenen oder maschinellen Antworten.
Entwickeln
Nachdem das Spracherlebnis entworfen wurde, ist es an der Zeit, in die Phase „Build-Test-Submit“ überzugehen. Jede Plattform verfügt über detaillierte Anleitungen und Tutorials, die jedem beim Erstellen und Testen von Skills helfen, einschließlich Alexa Skills Kit, Develop Actions for Google und Cortana, das die Wiederverwendung Ihres benutzerdefinierten Alexa-Skill-Codes anbietet!
Denken Sie an Ihre Feedback-Schleife und die Analysen, die Ihnen helfen, die Nutzung Ihrer Sprach-App zu verstehen. Sie können Skill-Metriken (Benutzer, Sitzungen, Äußerungen, Absichten) in Ihrem Entwicklerkonto ohne zusätzliche Codierung abrufen, aber erweiterte Analysen sind über kostenlose Dienste wie VoiceLabs verfügbar (ich konnte es nicht zum Laufen bringen, wahrscheinlich aufgrund meiner fehlenden Codierung). Fähigkeiten oder das Fehlen einer Einrichtungsanleitung für VoiceLabs für Dummies ).
Nachdem Sie Ihre Voice-App erstellt und getestet haben, ist der letzte Schritt ein optimierter Einreichungsprozess. Da der Marktplatz für Alexa Skills schnell gewachsen ist, wird es schwierig, neue und nützliche Apps zu entdecken. Bis Amazon dies verbessert, verwenden Sie sichtbare Elemente Ihres Voice-App-Eintrags, um Benutzern zu helfen, Ihren Skill zu finden und auszuprobieren, einschließlich eines einprägsamen und relevanten Skill-Symbols, Namens und einer Beschreibung.
Der zur Veranschaulichung erstellte Companion Skill kann im Amazon Alexa Skill Store getestet werden: UX Design Quiz
Leitprinzipien
Hier sind einige Leitprinzipien für die Gestaltung von Spracherlebnissen. Weitere Grundsätze und detaillierte Gebote und Verbote werden von Amazon und Google angeboten.
Integrieren Sie den Benutzer und helfen Sie ihm beim Einstieg
Stellen Sie die App und die Möglichkeiten vor, wie der Benutzer damit interagieren kann.
Willkommen beim UX-Design-Quiz. Ich werde Ihnen fünf Fragen zum UX-Design stellen und sehen, wie viele Sie richtig beantworten. Sie können mich bitten, eine Frage zu wiederholen oder bei Bedarf eine Pause einzulegen. Möchten Sie ein neues Quiz starten?
Halten Sie den Gesprächsaustausch kurz, um die kognitive Belastung zu reduzieren.
Bei einer Sprachbenutzeroberfläche muss der Benutzer sein Kurzzeitgedächtnis verwenden, während er mit der Sprach-App interagiert. Halten Sie es also kurz und bündig.
Alexa : „Dieses Prinzip wird einem Logiker und Franziskanermönch aus dem 14. Jahrhundert zugeschrieben und ist nach dem Dorf in der englischen Grafschaft Surrey benannt, in dem er geboren wurde. Kurz gesagt, es besagt, dass Einfachheit besser ist als Komplexität. Dieses Problemlösungsprinzip lässt sich leicht auf das User Experience Design anwenden, indem man sich für die einfachere Designlösung entscheidet. Wie heißt dieses Prinzip?
- Ihre erste Option ist Occams Rasiermesser, manchmal auch als Ockhams Rasiermesser oder das Gesetz der Sparsamkeit bekannt.
- Ihre nächste Option ist Hicks Gesetz, auch bekannt als Hick-Hyman-Gesetz.
- Ihre nächste Option ist der ästhetische Usability-Effekt.
- Ihre letzte Option heißt „befriedigend“, nicht zu verwechseln mit „befriedigend“ oder „aufopfernd“.
Bitte sagen Sie A, B, C oder D, um Ihre Auswahl zu treffen.“
Benutzer : „Hä?! Alexa, wiederhole. Auf den zweiten Gedanken, Quiz beenden!“
Beispiele funktionieren besser als Anleitungen
Anweisung: "Bitte geben Sie Ihr Geburtsdatum im Format Monat/Tag/Jahr an." Beispiel: „Bitte nennen Sie Ihr Geburtsdatum, z. B. 15. April 1990.“
Erfreuen Sie sich, ohne die Aufgabe zu stören
Das ist ein Balanceakt. Zu viel und es wird schnell ermüdend.
Verwenden Sie explizite Bestätigungen für wichtige Aktionen und implizite für weniger riskante
Wenn Sie Alexa bitten, das Licht auszuschalten, können Sie es sehen und brauchen keine mündliche Bestätigung, obwohl sie manchmal mit einem kurzen „OK“ bestätigt.

Design für das Scheitern
Die Dinge werden schief gehen: Design für diese Situationen. Beispiele hierfür sind unverständliche Fragen oder Informationen, unvollständige Informationen, Schweigen oder Anfragen, die nicht bearbeitet werden können. Bestätigen Sie und geben Sie dem Benutzer Optionen zur Wiederherstellung.
Respektieren Sie die Privatsphäre und Sicherheit des Benutzers

Fazit
Immer wenn Sie versuchen, mit einem Menschen zu interagieren, müssen Sie sich Menschen als sehr fortschrittliche Betriebssysteme vorstellen. Ihr höchstes Ziel ist es, ihnen nachzueifern. – KK Barrett, Her Filmproduktionsdesigner, Wired, 2014
Wenn Sie den Film Her noch nicht gesehen haben, nehmen Sie sich ein paar Stunden Zeit, um diesen futuristischen Film über einen einsamen Schriftsteller anzusehen, der eine Beziehung zu einem Betriebssystem entwickelt. Während es sich um Science-Fiction handelt, nehmen Spracherlebnisse in der heutigen Welt mit der Einführung von eigenständigen sprachgesteuerten Geräten wie der Amazon Echo-Familie und Google Home zu. Die Entwicklung einer Sprach-App ist ein relativ einfacher, vorlagengesteuerter Prozess mit IKEA-ähnlichen Anweisungen, die von Amazon und Google bereitgestellt werden, um ihre Plattformen zu etablieren. Obwohl es verlockend sein mag, in die Entwicklung einzusteigen, passiert eine gute Sprachbenutzererfahrung nicht einfach; Es muss entworfen werden, indem Sie die in diesem Artikel beschriebenen Schritte durchlaufen.
Bitte nutzen Sie den Kommentarbereich, um Feedback, Tipps und Ressourcen mit anderen Lesern zu teilen.
Ressourcen
AI-Plattform-Tools
- Alexa Skills-Kit, Amazon
- Aktionen für Google
- „Alexa Skills Kit Voice Design Best Practices“, Amazon
- Aktionen für Google-Designressourcen
Tonfall
- „Der Einfluss des Tone of Voice auf die Markenwahrnehmung der Benutzer“, Kate Meyer, Nielsen Norman Group
- "Den Tonfall finden", Robert Mills, Smashing Magazine
- "Die Stimme Ihrer Marke finden", Harriet Cummings, destilliert
Redewendungen und Dialekte
- "How Y'all, Youse and You Guys Talk (interaktives Quiz), New York Times
- Definition der Sprachschnittstelle (und Alexa-Äußerungen), Amazon
- „Defining Utterances for the Alexa Skills Kit“ (einschließlich des Tools), Maker Musings
Prototyping und Testen
Hier ist ein Beispiel für eine Phrasenzuordnung für eine Funktion unseres UX-Design-Quiz. Die KI-Plattform von Alexa leistet gute Arbeit bei der Übersetzung der Benutzerabsicht für Skills basierend auf ihren Vorlagen. Wenn Sie jedoch Änderungen vornehmen (wie wir „Quizspiel“ in „Quiz“ geändert haben), müssen diese Sätze hinzugefügt werden.

5. Verfeinern
Der letzte Schritt im Designprozess besteht darin, die Sprachanwendung zu validieren und zu verfeinern, bevor Zeit und Mühe in die Entwicklung investiert werden. Während des „Detail“-Schritts trug das laute Vorlesen der Gesprächsabläufe dazu bei, sicherzustellen, dass sie natürlich und gesprächig klangen. Der aktuelle Schritt besteht darin, die Sprachschnittstelle mit Benutzern zu testen.
Die einfachste Testmethode ist die Verwendung der Wizard of Oz-Technik, bei der eine Person die Rolle des sprachgesteuerten Geräts spielt und dem Benutzer auf der Grundlage des Skripts der Sprachschnittstelle antwortet. Eine weitere Option ist die Verwendung von Prototyping-Software wie SaySpring, um interaktive Prototypen zu erstellen und zu testen.
Wenn Ihre Voice-App mithilfe von Codevorlagen erstellt wird (wie unsere App), ist es möglicherweise einfacher, die App zu erstellen und mit Testtools zu testen, die von Amazon und Google im Bereich Skill-Entwicklung (wie unten gezeigt) oder in bereitgestellt werden Testmodus auf einem realen Gerät.

Dieser Test gibt Ihnen ein gutes Gefühl für das Spracherlebnis in der realen Welt, einschließlich des Umgangs mit Fehlern, sich wiederholenden Antworten und unnatürlichen, erzwungenen oder maschinellen Antworten.
Entwickeln
Nachdem das Spracherlebnis entworfen wurde, ist es an der Zeit, in die Phase „Build-Test-Submit“ überzugehen. Jede Plattform verfügt über detaillierte Anleitungen und Tutorials, die jedem beim Erstellen und Testen von Skills helfen, einschließlich Alexa Skills Kit, Develop Actions for Google und Cortana, das die Wiederverwendung Ihres benutzerdefinierten Alexa-Skill-Codes anbietet!
Denken Sie an Ihre Feedback-Schleife und die Analysen, die Ihnen helfen, die Nutzung Ihrer Sprach-App zu verstehen. Sie können Skill-Metriken (Benutzer, Sitzungen, Äußerungen, Absichten) in Ihrem Entwicklerkonto ohne zusätzliche Codierung abrufen, aber erweiterte Analysen sind über kostenlose Dienste wie VoiceLabs verfügbar (ich konnte es nicht zum Laufen bringen, wahrscheinlich aufgrund meiner fehlenden Codierung). Fähigkeiten oder das Fehlen einer Einrichtungsanleitung für VoiceLabs für Dummies ).
Nachdem Sie Ihre Voice-App erstellt und getestet haben, ist der letzte Schritt ein optimierter Einreichungsprozess. Da der Marktplatz für Alexa Skills schnell gewachsen ist, wird es schwierig, neue und nützliche Apps zu entdecken. Bis Amazon dies verbessert, verwenden Sie sichtbare Elemente Ihres Voice-App-Eintrags, um Benutzern zu helfen, Ihren Skill zu finden und auszuprobieren, einschließlich eines einprägsamen und relevanten Skill-Symbols, Namens und einer Beschreibung.
Der zur Veranschaulichung erstellte Companion Skill kann im Amazon Alexa Skill Store getestet werden: UX Design Quiz
Leitprinzipien
Hier sind einige Leitprinzipien für die Gestaltung von Spracherlebnissen. Weitere Grundsätze und detaillierte Gebote und Verbote werden von Amazon und Google angeboten.
Integrieren Sie den Benutzer und helfen Sie ihm beim Einstieg
Stellen Sie die App und die Möglichkeiten vor, wie der Benutzer damit interagieren kann.
Willkommen beim UX-Design-Quiz. Ich werde Ihnen fünf Fragen zum UX-Design stellen und sehen, wie viele Sie richtig beantworten. Sie können mich bitten, eine Frage zu wiederholen oder bei Bedarf eine Pause einzulegen. Möchten Sie ein neues Quiz starten?
Halten Sie den Gesprächsaustausch kurz, um die kognitive Belastung zu reduzieren.
Bei einer Sprachbenutzeroberfläche muss der Benutzer sein Kurzzeitgedächtnis verwenden, während er mit der Sprach-App interagiert. Halten Sie es also kurz und bündig.
Alexa : „Dieses Prinzip wird einem Logiker und Franziskanermönch aus dem 14. Jahrhundert zugeschrieben und ist nach dem Dorf in der englischen Grafschaft Surrey benannt, in dem er geboren wurde. Kurz gesagt, es besagt, dass Einfachheit besser ist als Komplexität. Dieses Problemlösungsprinzip lässt sich leicht auf das User Experience Design anwenden, indem man sich für die einfachere Designlösung entscheidet. Wie heißt dieses Prinzip?
- Ihre erste Option ist Occams Rasiermesser, manchmal auch als Ockhams Rasiermesser oder das Gesetz der Sparsamkeit bekannt.
- Ihre nächste Option ist Hicks Gesetz, auch bekannt als Hick-Hyman-Gesetz.
- Ihre nächste Option ist der ästhetische Usability-Effekt.
- Ihre letzte Option heißt „befriedigend“, nicht zu verwechseln mit „befriedigend“ oder „aufopfernd“.
Bitte sagen Sie A, B, C oder D, um Ihre Auswahl zu treffen.“
Benutzer : „Hä?! Alexa, wiederhole. Auf den zweiten Gedanken, Quiz beenden!“
Beispiele funktionieren besser als Anleitungen
Anweisung: "Bitte geben Sie Ihr Geburtsdatum im Format Monat/Tag/Jahr an." Beispiel: „Bitte nennen Sie Ihr Geburtsdatum, z. B. 15. April 1990.“
Erfreuen Sie sich, ohne die Aufgabe zu stören
Das ist ein Balanceakt. Zu viel und es wird schnell ermüdend.
Verwenden Sie explizite Bestätigungen für wichtige Aktionen und implizite für weniger riskante
Wenn Sie Alexa bitten, das Licht auszuschalten, können Sie es sehen und brauchen keine mündliche Bestätigung, obwohl sie manchmal mit einem kurzen „OK“ bestätigt.

Design für das Scheitern
Die Dinge werden schief gehen: Design für diese Situationen. Beispiele hierfür sind unverständliche Fragen oder Informationen, unvollständige Informationen, Schweigen oder Anfragen, die nicht bearbeitet werden können. Bestätigen Sie und geben Sie dem Benutzer Optionen zur Wiederherstellung.
Respektieren Sie die Privatsphäre und Sicherheit des Benutzers

Fazit
Immer wenn Sie versuchen, mit einem Menschen zu interagieren, müssen Sie sich Menschen als sehr fortschrittliche Betriebssysteme vorstellen. Ihr höchstes Ziel ist es, ihnen nachzueifern. – KK Barrett, Her Filmproduktionsdesigner, Wired, 2014
Wenn Sie den Film Her noch nicht gesehen haben, nehmen Sie sich ein paar Stunden Zeit, um diesen futuristischen Film über einen einsamen Schriftsteller anzusehen, der eine Beziehung zu einem Betriebssystem entwickelt. Während es sich um Science-Fiction handelt, nehmen Spracherlebnisse in der heutigen Welt mit der Einführung von eigenständigen sprachgesteuerten Geräten wie der Amazon Echo-Familie und Google Home zu. Die Entwicklung einer Sprach-App ist ein relativ einfacher, vorlagengesteuerter Prozess mit IKEA-ähnlichen Anweisungen, die von Amazon und Google bereitgestellt werden, um ihre Plattformen zu etablieren. Obwohl es verlockend sein mag, in die Entwicklung einzusteigen, passiert eine gute Sprachbenutzererfahrung nicht einfach; Es muss entworfen werden, indem Sie die in diesem Artikel beschriebenen Schritte durchlaufen.
Bitte nutzen Sie den Kommentarbereich, um Feedback, Tipps und Ressourcen mit anderen Lesern zu teilen.
Ressourcen
AI-Plattform-Tools
- Alexa Skills-Kit, Amazon
- Aktionen für Google
- „Alexa Skills Kit Voice Design Best Practices“, Amazon
- Aktionen für Google-Designressourcen
Tonfall
- „Der Einfluss des Tone of Voice auf die Markenwahrnehmung der Benutzer“, Kate Meyer, Nielsen Norman Group
- "Den Tonfall finden", Robert Mills, Smashing Magazine
- "Die Stimme Ihrer Marke finden", Harriet Cummings, destilliert
Redewendungen und Dialekte
- "How Y'all, Youse and You Guys Talk (interaktives Quiz), New York Times
- Definition der Sprachschnittstelle (und Alexa-Äußerungen), Amazon
- „Defining Utterances for the Alexa Skills Kit“ (einschließlich des Tools), Maker Musings
Prototyping und Testen
- SaySpring "Kostenlose Prototyping-Software für Sprache"
- Echosim.io „Alexa Skill Testing Tool“
- "Web Simulator", Aktionen für Google
Bericht, Buch und Film
- „Der Voice Report 2017 von VoiceLabs“
- Entwerfen von Sprachbenutzerschnittstellen: Prinzipien der Gesprächserfahrung , Cathy Pearl, O'Reilly Media
- Sie (Film)
