Entwerfen eines reaktionsschnellen Musikplayers in Sketch (Teil 2)
Veröffentlicht: 2022-03-10Unsere Prämisse bei der Erstellung aller Symbole ist es, so oft wie möglich Grundformen anstelle von benutzerdefinierten Vektorelementen zu verwenden. Formen sind viel einfacher einzurichten und zu ändern, und wir können sie immer noch mit Booleschen Operationen zu komplexeren Formen kombinieren.
Weiterführende Literatur zu SmashingMag:
- Verwenden von Sketch für Responsive Webdesign
- Skizze vs. Figma: Der Showdown
- Entwerfen mit realen Daten in Skizzen mit dem Craft-Plugin
- Skizze mit Materialdesign
Das Raster würde bei der Erstellung der Icons mehr behindern als helfen, also kann man es mit Ctrl + G ausblenden.
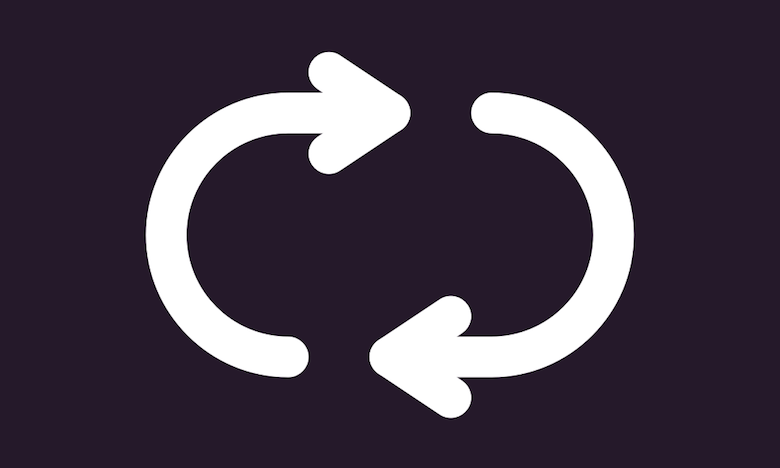
Beginnen wir mit dem Wiederholungssymbol in der unteren linken Ecke.

Sprich mir nach
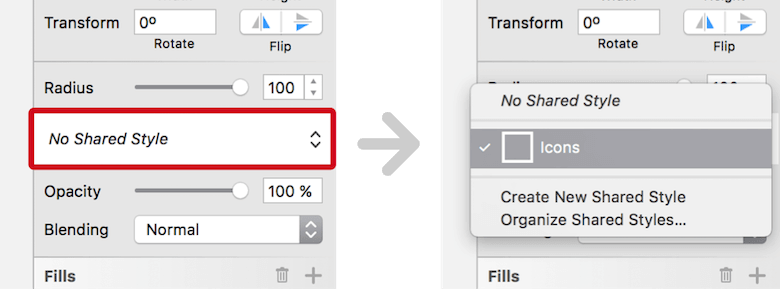
Das Wiederholungssymbol basiert auf einem einfachen Rechteck mit Abmessungen von 22 × 12 Pixel und vollständig abgerundeten Ecken. Wechseln Sie wieder von der Füllung zu einem Rand, sodass Sie die Position auf „Mitte“ und die Dicke auf „2“ einstellen können. Wählen Sie als Farbe Weiß; Die „Enden“ müssen in den Rahmenoptionen auf das mittlere Symbol eingestellt werden. Es besteht auch die Möglichkeit, dass wir dieselben Eigenschaften für die anderen Symbole verwenden möchten, also richten Sie einen gemeinsamen Stil ein: Klicken Sie im Inspektor auf das Dropdown-Menü mit der Aufschrift „Kein gemeinsamer Stil“, wählen Sie „Neuen gemeinsamen Stil erstellen“ und Nennen Sie es „Symbole“.

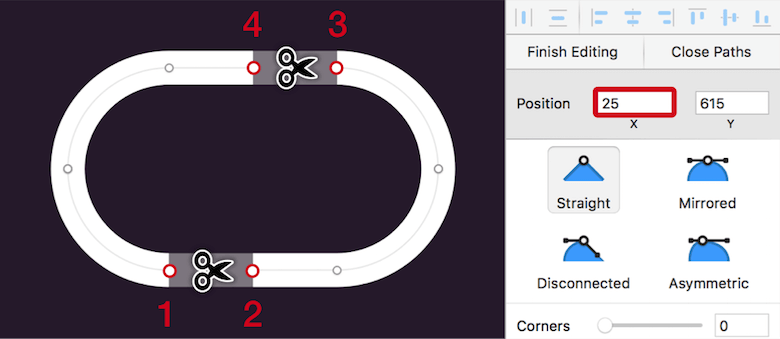
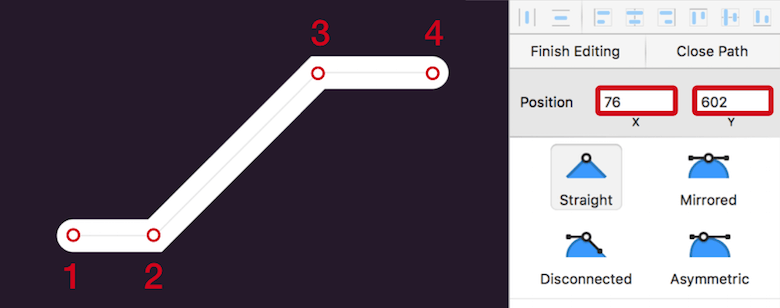
Nachdem Sie mit Cmd + 2 in das Rechteck hineingezoomt haben, wechseln Sie mit Enter in den Vektorpunktmodus. Fügen Sie dem geraden Segment unten links einen ersten Punkt hinzu, wo es auf die Kurve trifft. Kopieren Sie seine X -Position im Inspektor; Fügen Sie rechts einen weiteren Punkt hinzu und fügen Sie diesen Wert ein, aber fügen Sie „+5“ hinzu. Machen Sie dasselbe für das gerade obere Segment, aber auf der rechten Seite: Fügen Sie einen Punkt hinzu, an dem es auf die Kurve trifft, kopieren Sie die X -Position, fügen Sie einen Punkt links hinzu, fügen Sie diesen Wert ein und subtrahieren Sie „-5px“. Schneiden Sie nun erneut mit dem Scherenwerkzeug die Segmente zwischen den Punkten: zuerst unten links, dann oben rechts.

Für die Pfeile können wir wieder das „Pfeil“-Symbol verwenden: Fügen Sie es ein, lösen Sie es, entfernen Sie die Gruppe, stellen Sie die Rahmenstärke auf „2“ und ändern Sie die Größe auf eine Höhe von 3 Pixeln auf der Leinwand, während Sie die Shift halten (so dass das Verhältnis beibehalten wird). Richten Sie es schließlich am unteren Segment der Basisform aus.
Hinweis: Dazu müssen Sie möglicherweise die Y Position in 0.1 -Pixel-Schritten ändern. Am einfachsten ist es, dieses Eingabefeld zu fokussieren, die Alt -Taste gedrückt zu halten und den Wert mit der up oder down zu erhöhen oder zu verringern.
Duplizieren Sie schließlich den Pfeil, drehen Sie ihn horizontal und richten Sie ihn am oberen Segment aus. Verschieben Sie alle Elemente in eine „Wiederholen“-Gruppe, um dieses erste Symbol fertigzustellen.

Zufällig
Während wir mit einem Rechteck für das Wiederholungssymbol begonnen haben, basiert das Shuffle-Symbol auf einer Freiform-Vektorform.
Schwenken Sie die Leinwand etwas nach rechts, weg vom ersten Symbol, und drücken Sie V für das Vektorwerkzeug. Bevor Sie jedoch mit dem Zeichnen beginnen, stellen Sie das Dropdown-Menü „Rund“ (unter dem Ecken-Schieberegler im Inspektor-Bedienfeld) auf „Auf volle Pixelkanten runden“, um zu verhindern, dass Punkte mit Dezimalzahlen erstellt werden.
Klicken Sie nun, um einen Punkt hinzuzufügen, halten Sie dann die Shift (um die Bewegung auf die horizontale Achse zu beschränken), gehen Sie leicht nach rechts und klicken Sie erneut. Durch Drücken von Escape wird der Zeichenvorgang angehalten und Sie können den ersten Punkt mit einem Klick erneut fokussieren. Kopieren Sie wie beim Wiederholungssymbol seine X -Position in den Inspektor, drücken Sie erneut Escape , wählen Sie den zweiten Punkt aus, fokussieren Sie sein X -Feld und fügen Sie den Wert dort ein, aber fügen Sie „+5“ hinzu. Durch Drücken der Enter wird der Punkt 5 Pixel nach rechts vom anderen Punkt verschoben.
Erstellen Sie die Vektorform weiter: Fügen Sie einen dritten Punkt oben rechts mit einem Klick ein. Drücken Sie die Escape , fokussieren Sie den zweiten Punkt erneut, kopieren Sie seine „X“-Position, fügen Sie ihn am dritten Punkt ein, aber fügen Sie „+10“ hinzu. Kopieren Sie auch die Y -Position – subtrahieren Sie hier jedoch 10 Pixel, um den Punkt nach oben zu verschieben. Für den letzten Punkt müssen Sie die Bewegung wieder mit der Shift und einem Klick nach rechts auf die horizontale Achse beschränken. Versetzen Sie diesen um 7 Pixel auf der X -Achse vom dritten Punkt. Escape Sie zweimal die Esc-Taste, wenn Sie fertig sind.
Sie könnten auch alle Punkte nach Gefühl einfügen und später ihre Koordinaten aneinander anpassen.

X (und Y ) Positionen erneut von einem Punkt zum anderen, um die richtige Platzierung zu erhalten. (Große Vorschau)Geben Sie dieser Linie das gleiche Aussehen wie dem Wiederholungssymbol; der gemeinsam genutzte Stil, den wir zuvor eingerichtet haben, macht dies möglich. Öffnen Sie das Dropdown-Menü „Kein freigegebener Stil“ im Inspektor und wählen Sie „Symbole“.
Neben den runden Enden müssen auch die beiden Spitzen in der Mitte leicht abgerundet werden. Wählen Sie alle Punkte mit Cmd + A aus, während Sie sich noch im Vektorpunktmodus befinden, und ändern Sie die Ecken auf „1“. Kopieren Sie die nach rechts zeigende Pfeilspitze vom Wiederholungssymbol und richten Sie sie am Vektor oben rechts aus. Legen Sie sie in eine Gruppe und duplizieren und drehen Sie sie vertikal, um den zweiten Pfeil zu erstellen. Achten Sie darauf, dass die geraden Segmente auf gleicher Höhe liegen.
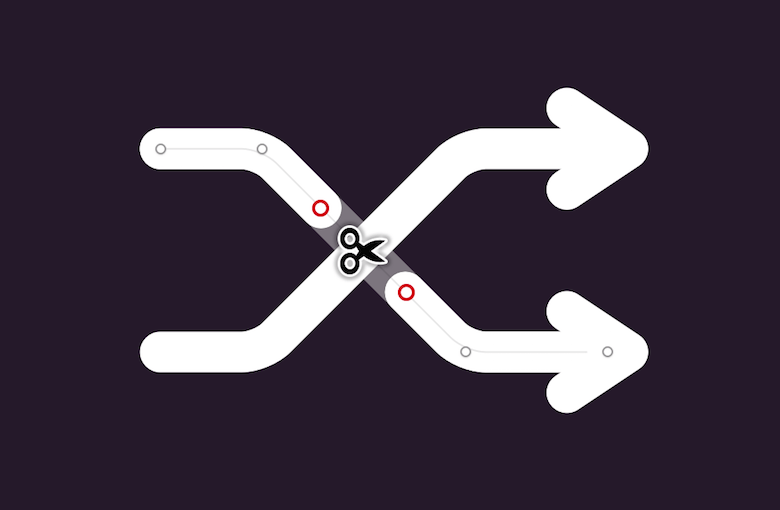
Wir müssen den zweiten Pfeil leicht modifizieren, damit er dort bricht, wo er auf den anderen trifft. Wechseln Sie dazu wieder in den Vektorpunktmodus für die Linie, fügen Sie vor und nach dem Schnittpunkt einen Punkt hinzu und schneiden Sie ihn mit der Schere ab. Vertrauen Sie hier Ihrem Augenmaß. Fügen Sie diese beiden Gruppen schließlich zu einer übergreifenden „Shuffle“-Gruppe zusammen und freuen Sie sich, dass Sie das zweite Symbol fertiggestellt haben.

Mein absoluter Favorit
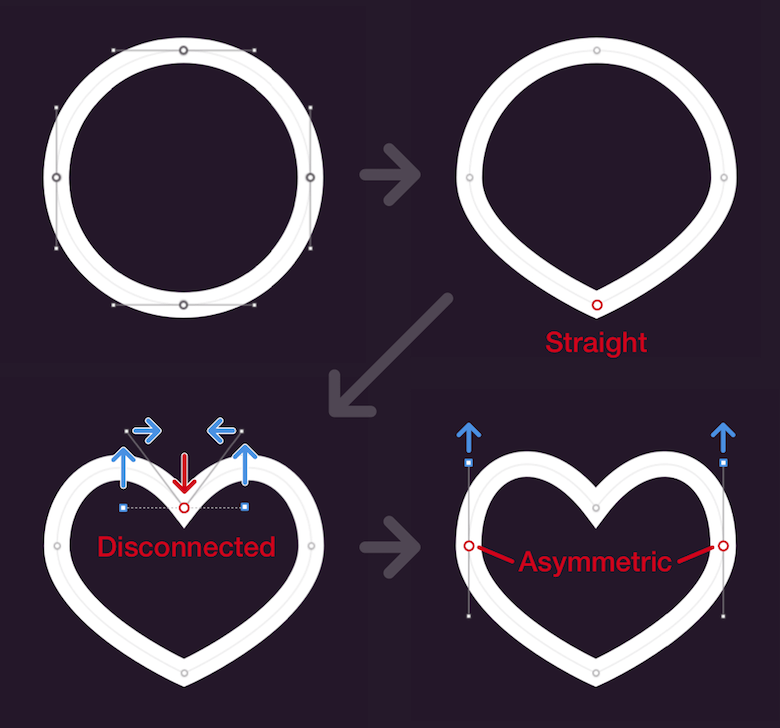
Das dritte Symbol, mit dem Sie einen Song favorisieren können, ist ziemlich einfach. Sie werden es vielleicht nicht erkennen, aber es ist ein Herz aus einem einfachen Kreis. Wir müssen nur seine Punkte ein wenig anpassen und die Punkttypen ändern. Erstellen Sie es neben dem Shuffle-Symbol mit einem Durchmesser von 20 Pixeln und geben Sie ihm den gleichen gemeinsamen Stil „Symbole“ wie den vorherigen Symbolen.
Nun zu den Punkten: Gehen Sie in den Vektorpunktmodus und ändern Sie den Punkttyp des untersten Punktes (er sollte bereits ausgewählt sein) auf „Gerade“ mit 1 auf der Tastatur oder durch Auswahl der entsprechenden Option im Inspektor. Das ist es! Wechseln Sie durch zweimaliges Drücken der Tab zum obersten Punkt, verschieben Sie ihn mit der Pfeiltaste etwa 7 Pixel nach unten und ändern Sie den Punkttyp mit 3 auf „Getrennt“, wodurch Sie die Vektorkontrollpunkte (die Griffe, die aus dem Punkt herausragen) anpassen können ) separat. Wählen Sie das linke aus, verschieben Sie es um 6 Pixel nach oben sowie um 1 Pixel nach rechts. Machen Sie dasselbe für den rechten Kontrollpunkt, aber verschieben Sie ihn stattdessen um 1 Pixel nach links.
Der Kreis ähnelt bereits einem Herzen; Wir müssen nur die restlichen Punkte links und rechts leicht anpassen. Wechseln Sie mit einem weiteren Drücken der Tab nach links. Dies erfordert einen „asymmetrischen“ Punkt; Drücken Sie 4 , um zu diesem Typ zu wechseln. Mit dieser Anpassung können wir den oberen Kontrollpunkt unabhängig von seinem Gegenstück nur eine Stufe nach oben verschieben. Dadurch wird das Herz oben etwas runder. Wiederholen Sie dasselbe für den Vektorpunkt auf der rechten Seite (drücken Sie noch zweimal die Tab , um ihn auszuwählen), und wir sind fast fertig. Alles, was wir tun müssen, ist, die Form in „Favorit“ umzubenennen. Das war ein Kinderspiel!

Drehe die Lautstärke hoch
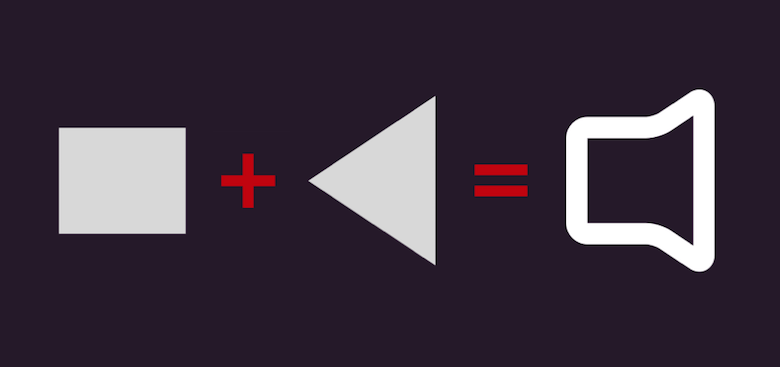
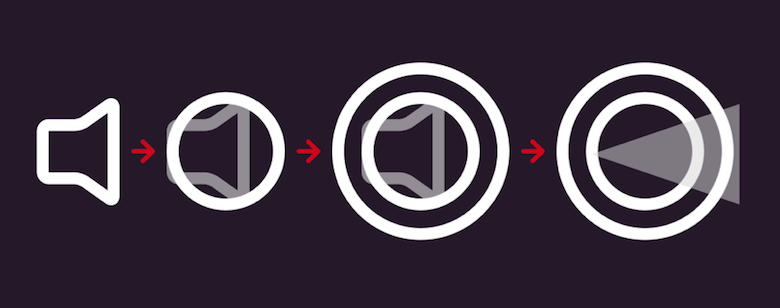
Gut, dass wir uns beim Favoriten-Icon etwas entspannen konnten, denn das Lautstärke-Icon braucht mehr Aufmerksamkeit. Es besteht aus zwei Rechtecken für die Lautsprecherform – eines wurde zu einem Dreieck modifiziert – und einigen Kreisen für die Schallwellen, die größtenteils entfernt werden.
Erstellen Sie das erste Rechteck mit Abmessungen von 12 × 10 Pixel. Duplizieren Sie es, halten Sie die Alt -Taste gedrückt (um die Größe von der Mitte aus zu ändern), greifen Sie den mittleren Griff der unteren Seite auf der Leinwand und ziehen Sie es nach unten, bis es eine Höhe von 16 Pixeln hat. Ändern Sie es in ein nach links zeigendes Dreieck, wie wir es für das Zurück-Symbol getan haben: Wechseln Sie in den Vektorpunktmodus und fügen Sie einen Punkt in der Mitte der linken Seite ein, während Sie Cmd halten. Wählen Sie dann die Punkte darüber und darunter aus und löschen Sie sie.
Nachdem Sie den Vektorpunktmodus des Dreiecks verlassen haben, wählen Sie es zusammen mit dem Rechteck aus und wenden Sie eine boolesche Union-Operation an (mit Alt + Cmd + U ). Dadurch wird die Lautsprecherform erstellt, die Sie auf den bekannten Ebenenstil „Symbole“ einstellen können. Wenn Sie es mit „Ebene“ → „Pfade“ → „Flatten“ aus der Menüleiste glätten, wird es in eine einzelne Form umgewandelt und Sie können die Ecken aller Punkte im Vektorpunktmodus auf „1“ ändern. Dadurch wird jedoch die boolesche Operation und damit die Möglichkeit, die einzelnen Formen zu ändern, entfernt. Erstellen Sie also zuerst ein Backup und blenden Sie es aus. Während dies im Allgemeinen eine gute Idee ist, bevor Sie eine Form glätten, benötigen wir diese Sicherung später auch für einen anderen Zweck.

Als nächstes die Schallwellen: Fügen Sie einen ersten Kreis mit einem Durchmesser von 18 Pixeln hinzu und verwenden Sie denselben Ebenenstil wie für die Lautsprecherform. Wählen Sie es zusammen mit der Lautsprecherform aus und zentrieren Sie sie auf beiden Achsen, aber bewegen Sie den Kreis nacheinander um 3 Pixel nach rechts. Duplizieren Sie es für die zweite Schallwelle, halten Sie Shift und Alt gedrückt, greifen Sie nach einem Eckgriff und ziehen Sie es aus der Mitte heraus, bis die Form einen Durchmesser von 28 Pixeln hat.

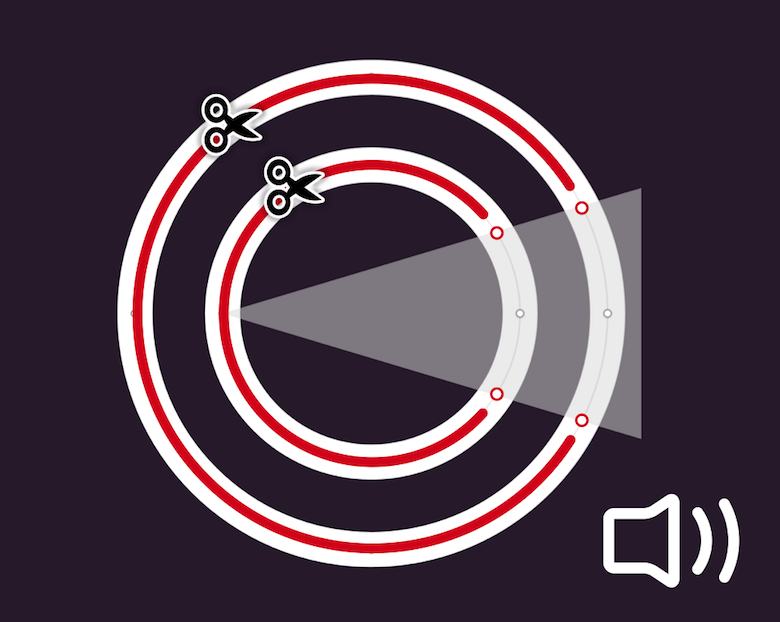
Jetzt brauchen wir eine Schablone, um den Kreisen einige Punkte hinzuzufügen. Es kann auf dem Dreieck der Lautsprecherform basieren, von der wir zuvor eine Kopie gesichert haben: Kopieren, einfügen und aus der verborgenen Gruppe verschieben, um sie anzuzeigen; Platzieren Sie es auch mit Ctrl + Alt + Cmd + up arrow nach oben oben in der Ebenenliste. Bevor wir weitermachen, blenden Sie die abgeflachte Lautsprecherform mit Shift + Cmd + H aus, da wir für die nächsten Schritte einen ungestörten Blick auf die Kreise benötigen. Ändern Sie nun die Breite des neuen Dreiecks im Inspector-Bedienfeld auf 25px . Die Höhe kann so belassen werden. Wenn Sie die Deckkraft auf 50% einstellen, scheinen die Kreise durch.

Dadurch können wir für beide Kreise gleichzeitig in den Vektorpunktmodus wechseln und Punkte dort hinzufügen, wo sie sich mit dem Dreieck überschneiden. Stellen Sie nur sicher, dass es linksbündig zum inneren Kreis ausgerichtet ist. Der Rest kann mit dem Scherenwerkzeug geschnitten werden, sobald Sie den Vektorpunktmodus verlassen haben. Leider müssen Sie dies für jeden Kreis separat tun. Sie können das Dreieck danach entfernen, aber die Lautsprecherform wieder anzeigen. Beenden Sie das Symbol, indem Sie alle seine Teile in eine neue „Volume“-Gruppe einfügen.

Zeigen Sie mir mehr
Nach so viel Arbeit haben wir uns mal wieder eine Pause verdient. Zu unserem Glück besteht das verbleibende „Mehr“-Symbol aus nicht mehr als drei Punkten.
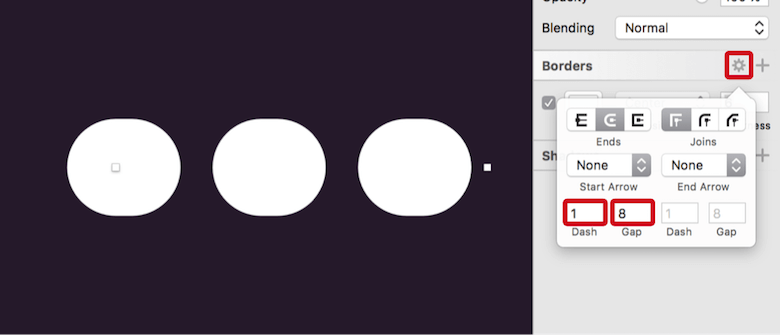
Eine Möglichkeit wäre, drei Kreise mit einem Versatz zu erstellen, aber wir werden einen etwas anderen Ansatz wählen und stattdessen die Randoptionen verwenden. Dies hat nur einen kleinen Nachteil: Die Punkte werden nicht zu 100 % kreisförmig sein, aber Sie werden dies bei der tatsächlichen (herausgezoomten) Größe des Symbols kaum bemerken.
Beginnen Sie mit einer horizontalen Linie (drücken Sie L ), die 23 Pixel lang ist und auf die ein 6-Pixel-Rand angewendet wird. Verwenden Sie für die Farbe wieder Weiß. Öffnen Sie die Rahmenoptionen und lenken Sie Ihre Aufmerksamkeit auf die Felder „Strich“ und „Lücke“. Sie ermöglichen es Ihnen, gestrichelte oder gepunktete Linien zu erstellen, die wir nutzen werden. Für den Bindestrich fügen Sie „1“ ein, für die Lücke „8“. Voila, das gibt dir drei Punkte, nachdem du die Enden auf abgerundet eingestellt hast! Ändern Sie einfach den Namen in „Mehr“ und wir haben alle fünf Symbole fertig.

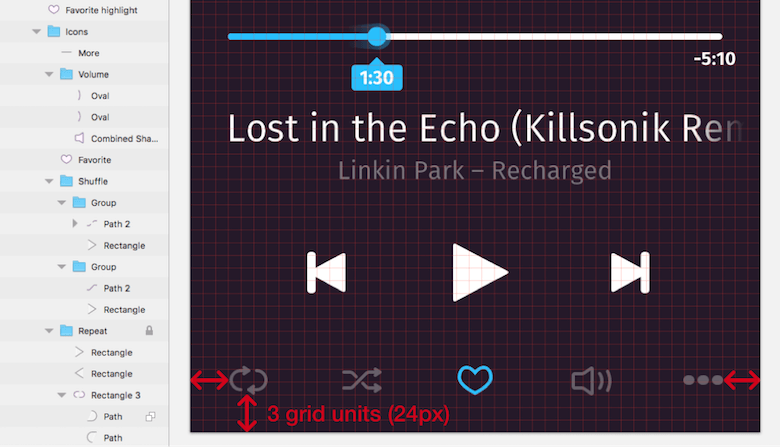
Wenn Sie mit Cmd + 1 zur Vollansicht zurückkehren, sehen Sie leider, dass die Symbole am unteren Rand des Musikplayers verstreut sind. Bringen wir etwas Ordnung in dieses Durcheinander.
Zeigen Sie das Raster erneut an (mit Ctrl + G ) und verwenden Sie es, um das Symbol „Wiederholen“ 3 Rastereinheiten vom linken und unteren Rand entfernt auszurichten. Sperren Sie es mit Shift + Cmd + L . Fahren Sie mit dem Symbol „Mehr“ fort und geben Sie ihm ebenfalls einen Abstand von 3 Einheiten vom rechten Rand der Zeichenfläche. Die vertikale Ausrichtung spielt im Moment keine Rolle. Wählen Sie nun alle Symbole (oder ihre Gruppen) in der Ebenenliste aus, einschließlich des gesperrten. Wählen Sie mit der rechten Maustaste „Mittig ausrichten“, um sie alle am gesperrten Element auszurichten, und klicken Sie im selben Menü auf „Horizontal verteilen“, um sie gleichmäßig voneinander zu verteilen. Achten Sie darauf, die Symbole für den nächsten Schritt ausgewählt zu lassen.
Deutlich besser sieht es bei der Verteilung der Icons aus; Sie sind jedoch immer noch ziemlich prominent. Um dies zu beheben, fügen Sie alle in eine „Icons“-Gruppe ein (und verschieben Sie sie an das Ende der Ebenenliste) und stellen Sie die Deckkraft mit 3 auf 30% ein. Hübsch! Bei den Icons haben wir noch eine letzte Sache zu erledigen: Das Favoriten-Icon sollte den ausgewählten Zustand darstellen und somit die gleiche leuchtende Farbe haben wie die Fortschrittsanzeige. Duplizieren und verschieben Sie es aus der Gruppe, benennen Sie es in „Favoriten-Highlight“ um und weisen Sie die entsprechende Farbe aus den „Dokumentfarben“ zu.

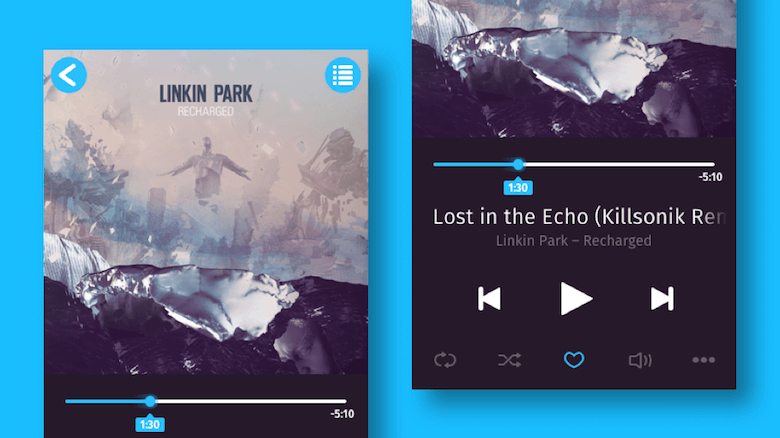
Wenn diese letzte Aktion abgeschlossen ist, ist der Musikplayer vollständig. Sie haben bisher einen tollen Job gemacht, aber was ist, wenn wir den Player für verschiedene Gerätegrößen oder -breiten verwenden möchten?
Lassen Sie mich Ihnen zeigen, wie Sie das Design mit Hilfe der Funktion „Größenänderung der Gruppe“ von Sketch responsive machen.
Von fest zu flüssig
Voraussetzung für diese Funktion ist eine übergeordnete Gruppe, die alle bisher erstellten Elemente enthält. Wählen Sie sie mit Cmd + A aus, erstellen Sie eine übergreifende Gruppe mit Cmd + G und benennen Sie sie in „Container“ um.
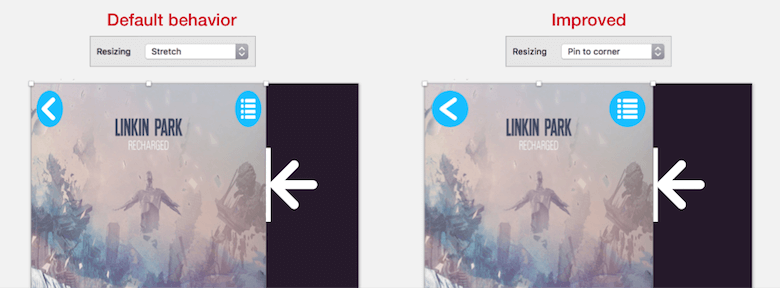
Wenn Sie jetzt versuchen, die Größe dieser Gruppe zu ändern, wird das Ergebnis alles andere als erfreulich sein, da sich alle Ebenen einfach dehnen. Mit der Standardeinstellung für das Dropdown-Menü „Größe ändern“ im Inspektor-Bedienfeld sind sowohl die Größe als auch der Abstand eines Elements relativ zur übergeordneten Gruppe.
Wenn wir diese Einstellung für einige Objekte ändern, werden wir erste Ergebnisse sehen. Wählen Sie beispielsweise die Gruppe „Zurück-Schaltfläche“ und stellen Sie sie auf „An Ecke anpinnen“; Dadurch wird verhindert, dass die Größe der Elemente geändert wird, es wird jedoch derselbe Abstand von der nächsten Kante der übergeordneten Gruppe beibehalten. Machen Sie dasselbe für die Gruppe „Listenschaltfläche“ und versuchen Sie jetzt, die Größe der Gruppe „Container“ zu ändern. Diese beiden Elemente zeigen ein verbessertes Verhalten.

Weiter geht es mit dem Cover. Da Sketch die Größe einer Ebene nicht ändern und gleichzeitig ihr Seitenverhältnis beibehalten kann, zentrieren wir das Element einfach. Es gibt zwei Möglichkeiten, dies zu erreichen:
- Die erste ist „an Ort und Stelle zu schweben“. Dadurch wird die Größe des Objekts beibehalten, der Abstand jedoch relativ zur übergeordneten Gruppe festgelegt. Dadurch eignet es sich auch zum Zentrieren eines Elements.
- Der zweite Weg ist die Eigenschaft „Pin to corner“, die wir bereits kennen.
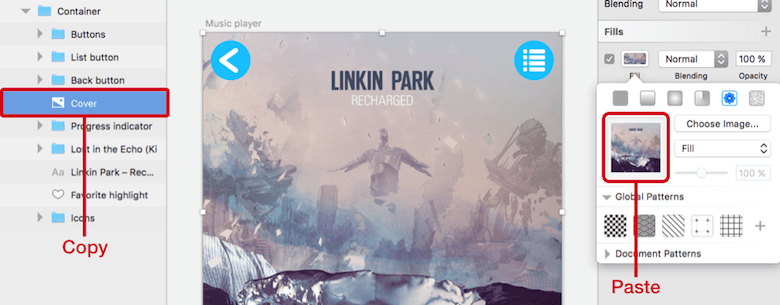
Hinweis: Es gibt eine Einschränkung für beide Optionen von Bildebenen. Das Element darf nicht kleiner als der Container sein; Andernfalls wird es gequetscht. Glücklicherweise gibt es eine Möglichkeit, dies zu beheben: Wechseln Sie zu einer Musterfüllung. Kopieren Sie dazu die Bildebene mit Cmd + C , fügen Sie der Ebene eine Füllung hinzu, geben Sie ihre Optionen ein, gehen Sie zum vorletzten Füllungstyp („Musterfüllung“), klicken Sie auf den Vorschaubereich links neben den Dialog und fügen Sie das Bild mit Cmd + V ein. Jetzt wird das Bild abgeschnitten, wenn der Container schrumpft.

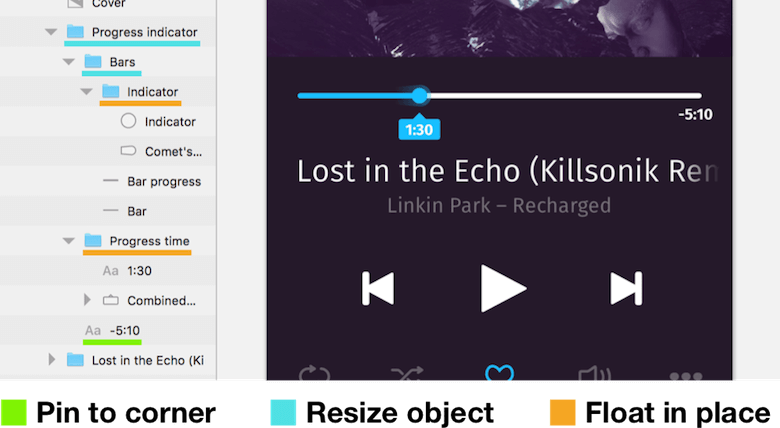
Die nächste große Aufgabe ist die Fortschrittsanzeige. Es braucht etwas mehr Überlegung; Mit ein paar geschickt platzierten Untergruppen ist dies jedoch überhaupt kein Problem. Im aktuellen Zustand können wir nicht erreichen, was wir uns vorgestellt haben – die Balken sollten sich mit der übergeordneten Gruppe in der Größe ändern, aber ihren ursprünglichen Abstand dazu beibehalten. Außerdem müssen die kreisförmige Anzeige und die aktuelle Spielzeit der Position des farbigen Balkens folgen. Die Gesamtzeit sollte jedoch an den rechten Rand gepinnt werden.
Bevor wir mit dem Hinzufügen der erforderlichen Untergruppen beginnen, können wir die Gruppe „Fortschrittsanzeige“ selbst auf „Objektgröße ändern“ setzen; Dadurch wird der Abstand des Elements beibehalten, aber die Breite relativ zur übergeordneten Gruppe geändert. Wählen Sie nun die beiden Balken („Balken“ und „Fortschrittsbalken“) aus, erstellen Sie daraus eine neue Gruppe „Balken“ und stellen Sie sie auf „Objektgröße ändern“. Es sollte auch die Gruppe „Indikator“ enthalten (die den kreisförmigen Indikator und den Kometenschweif enthält); Ändern Sie es wiederum in „Float in place“. Diese Einstellung stellt sicher, dass der Indikator dem farbigen Balken folgt. Gleiches gilt für die Gruppe „Fortschrittszeit“. Fixieren Sie abschließend die Gesamtzeit mit „Pin to corner“ am rechten Rand. Versuchen Sie es noch einmal: Ändern Sie die Größe des Behälters und sehen Sie, wie sich die Magie vor Ihren Augen entfaltet.

Über den Hügel
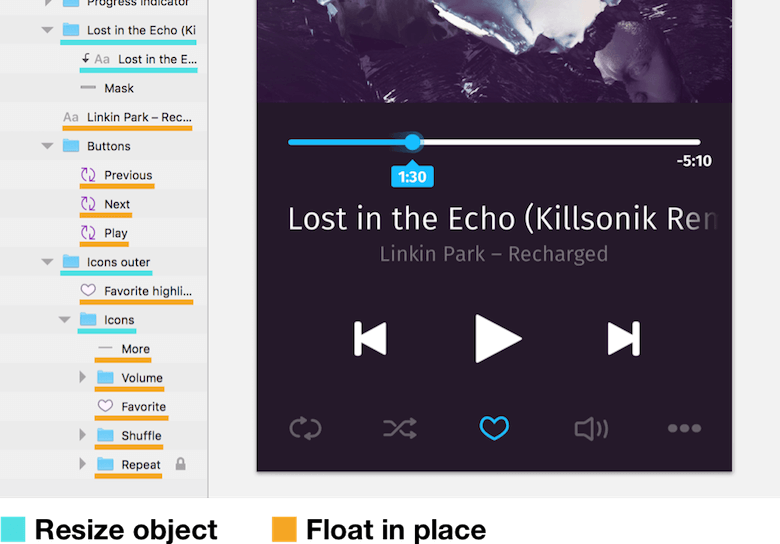
Im Vergleich dazu ist die Anpassung der folgenden Textebenen recht einfach. Die Gruppe des Songtitels sowie die darin enthaltene Textebene kann auf die Eigenschaft „Objektgröße ändern“ eingestellt werden. Dadurch wird sichergestellt, dass der Abstand beibehalten wird und dass beim Vergrößern des übergeordneten Elements immer mehr Text sichtbar wird, der Farbverlauf jedoch weiterhin den rechten Teil abdeckt. Die zweite Textebene kann mit „Float in place“ wieder zentriert werden.
Auch für die restlichen Elemente spielt diese Einstellung eine große Rolle, denn sowohl die Controls als auch die Icons am unteren Rand sollen ihren relativen Abstand zu den Rändern des Containers (jeweils zueinander) behalten, ihre Größe aber unberührt lassen. Wenden Sie „Float in place“ auf alle genannten Elemente (oder deren Symbole oder Gruppen) an. Bei den Symbolen müssen wir einige zusätzliche Änderungen vornehmen: Wir wollen die beiden äußeren Symbole an den äußeren Rändern des Containers anheften. Am einfachsten ist es, die Gruppe „Symbole“ auf „Objektgröße ändern“ einzustellen. Dadurch wird der Abstand zu den Rändern der Zeichenfläche beibehalten, die Größe der Gruppe jedoch relativ zur Breite der Zeichenfläche geändert.
Das hervorgehobene „Favoriten“-Symbol erfordert eine besondere Behandlung. Derzeit ist es nicht an die Gruppe „Icons“ gebunden; Wenn Sie es in diese Gruppe verschieben, erhält es eine Deckkraft von 30 %. Die Lösung besteht darin, eine neue Gruppe „Symbol außen“ zu erstellen, die sowohl dieses hervorgehobene Symbol als auch die Gruppe „Symbole“ enthält. Stellen Sie es auf "Objektgröße ändern".
Jetzt haben wir einen vollständig reaktionsschnellen Musikplayer!

Falls Sie zu einem völlig anderen Gerätetyp wechseln möchten – sagen wir zum iPhone SE – wählen Sie die Zeichenfläche aus und wählen Sie „Skalieren…“ unter „Bearbeiten“ in der Menüleiste (oder drücken Sie Cmd + K ): Geben Sie „320px“ ein die „Breite“ skaliert alle Elemente proportional. Von dort ist die Breite eines iPhone 6 nur noch ein einfacher Schritt entfernt: Stellen Sie die Breite der Zeichenfläche auf 375 Pixel ein, wählen Sie die Gruppe „Container“ und geben Sie im Inspektor-Bedienfeld 100% für die Breite ein. Sie werden sehen, dass alle Elemente korrekt reagieren.
Fazit
Ich hoffe, Ihnen hat der zweite Teil des Tutorials gefallen und Sie haben mehr über die effektive Verwendung von Sketch für das Design mobiler Apps erfahren. In den Kommentaren unten können Sie gerne Ihre Fragen posten oder alternative Ansätze erwähnen, um einen bestimmten Teil des Musikplayers zu machen. Sie können mich auch auf Twitter (@SketchTips) kontaktieren oder mein kleines Nebenprojekt SketchTips besuchen, wo ich weitere großartige Tipps zur Verwendung von Sketch gebe.
Anmerkung des Herausgebers: _Christian Krammer ist ein Webdesigner und Sketch-App-Profi, der The Sketch Handbook geschrieben hat, unser brandneues Smashing-Buch. Wenn Sie alle kniffligen, fortgeschrittenen Facetten von Sketch meistern möchten, empfehlen wir Ihnen, sich das Buch zu besorgen. Es ist in 12 Kapiteln mit praktischen Beispielen und Tutorials gefüllt und sowohl in gedruckter Form als auch als E-Book erhältlich._
