Entwerfen der perfekten Feature-Vergleichstabelle
Veröffentlicht: 2022-03-10Funktionsvergleichstabellen sind jedoch nicht nur in ihrer primären Funktion hilfreich. Wenn sie richtig gestaltet sind, können sie die Entscheidungsfindung weit über das Nebeneinanderstellen von Produktspezifikationen hinaus unterstützen. Sie können auch einem ansonsten zu technischen Produktdatenblatt Bedeutung verleihen, indem sie erklären, warum ein bestimmtes Merkmal für den Kunden relevant ist oder warum ein bestimmtes Produkt besser ist als die anderen.
Nach unserer eingehenden Untersuchung von Akkordeons, Zeit- und Datumsauswahl und Schiebereglern werden wir uns in diesem Artikel mit all den feinen Details befassen, die eine perfekte, zugängliche und hilfreiche Funktionsvergleichstabelle ausmachen. Bitte beachten Sie, dass es in diesem Artikel nicht unbedingt um Preispläne oder Datenvisualisierungsmethoden geht. Vielmehr ist es speziell auf den Fall zugeschnitten, dass ein Kunde seine Kaufentscheidung bestätigen möchte oder sich nicht zwischen einem von mehreren vorausgewählten Artikeln entscheiden kann.
Bevor wir in Designentscheidungen eintauchen, müssen wir die Ziele, Absichten und Verhaltensmuster des Benutzers richtig verstehen.
Teil von: Designmuster
- Teil 1: Perfektes Akkordeon
- Teil 2: Perfekter responsiver Konfigurator
- Teil 3: Perfekte Datums- und Zeitauswahl
- Teil 4: Perfekter Funktionsvergleich
- Teil 5: Perfekter Slider
- Teil 6: Perfekte Geburtstagsauswahl
- Teil 7: Perfekte Mega-Dropdown-Menüs
- Teil 8: Perfekte Filter
- Teil 9: Deaktivierte Schaltflächen
- Abonnieren Sie unseren E-Mail-Newsletter, um die nächsten nicht zu verpassen.
Wann ist ein Funktionsvergleich sinnvoll?
Bei der Beobachtung von Kunden in einigen E-Commerce-Projekten fand ich es ziemlich aufschlussreich festzustellen, wie scheinbar irrelevant eine Vergleichsfunktion für viele Kunden zu sein scheint. Ziemlich oft werden Benutzer sagen, dass die Benutzeroberfläche dadurch unübersichtlich wird und dass sie die Funktion nie verwenden. Der Grund dafür ist einfach: Während wir dazu neigen, ziemlich oft kleine, günstige Artikel zu kaufen, kaufen wir große, hochpreisige Artikel eher nicht so oft. Tatsächlich gibt es nicht so viele Situationen, in denen wir tatsächlich einen Funktionsvergleich benötigen .

Nicht viele Kunden würden auf die Idee kommen, ein paar Bücher oder Sockenpaare miteinander zu vergleichen. Relativ wenige Kunden würden jedoch eine Kaffeemaschine oder einen Kühlschrank kaufen, ohne ihre Optionen gründlich zu prüfen. Bei „kleinen“ Anschaffungen ist ein Feature-Vergleich zwar irrelevant, bei „großen“ Anschaffungen wird er aber wichtig. In der Tat, wenn Kunden sich dazu verpflichten, einen großen Kauf zu tätigen, sich aber nicht entscheiden können, welches Produkt sie kaufen möchten, werden sie am Ende wahrscheinlich nicht ganz kaufen und in der Wahllähmung gefangen bleiben. Als Einzelhändler möchten wir diese Deadlock-Situationen natürlich vermeiden, und hier kann ein Feature-Vergleichselement sehr nützlich sein, um den Entscheidungsprozess zu vereinfachen und Artikel herauszufiltern, die die relevanten Kriterien nicht erfüllen.

Letzteres kann für sehr unterschiedliche Settings gelten: Wir können Orte, Veranstaltungsorte, Brillen, Autos, Gepäck, Uhren, Fernseher oder sogar Chemikalien vergleichen. Für den Umfang dieses Artikels konzentrieren wir uns jedoch auf einen sehr spezifischen Funktionsvergleich zwischen E-Commerce-Händlern. Die Lektionen, die wir hier lernen, können auf jede Art von Vergleichskontext angewendet werden, obwohl die feinen Details variieren können.
Auf die eine oder andere Weise läuft es am Ende darauf hinaus, welche Art von Kauf der Kunde tätigen wird. Wie Joe Leech in seinem brillanten Webinar über Kaufentscheidungen feststellt, haben Benutzer beim Online-Shopping entweder einen „nicht in Erwägung gezogenen“ oder einen „überlegten“ Kauf im Sinn.
Nicht berücksichtigte Käufe
Unüberlegte Käufe sind schnelle Einkäufe mit geringem Aufwand, die wir eher tätigen, wenn wir eine schnelle Lösung benötigen oder Besorgungen machen müssen. Wann immer wir ein Paket Batterien, gewöhnliche Schreibwaren, einen „ausreichenden“ Trockner oder einen schnellen Wochenendausflug brauchen, haken wir eigentlich nur ein Kästchen von unserer To-do-Liste ab und machen weiter. Nur wenige Menschen freuen sich über die Auswahl von Batterien oder Stiften, und daher werden wir wahrscheinlich nicht ein paar Mal verschiedene Websites durchsuchen, nur um das perfekte Paket zu kaufen. Stattdessen neigen wir dazu, solche Artikel schnell zu kaufen, oft unterwegs, überfliegen Verkäuferbewertungen und kaufen nach Preis, Versandgeschwindigkeit und Bequemlichkeit ein.
Überlegte Käufe
Überlegte Käufe hingegen sind langsame Käufe mit hohem Aufwand, Käufe, die Zeit und Überlegung erfordern. Wenn wir ein Fahrrad, eine Uhr, einen Kühlschrank oder eine Krankenversicherung kaufen, prüfen wir unsere Möglichkeiten gründlich, damit wir nicht am Ende etwas haben, das nicht gut genug ist, nicht passt oder ersetzt werden müsste bald darauf. In solchen Fällen neigen wir dazu, einen möglichen Kauf ziemlich lange zu prüfen, oft viele verschiedene Einzelhändler zu durchstöbern, Preise zu vergleichen, Rezensionen zu lesen und Bilder zu untersuchen. Wir könnten sogar die Meinung unserer Freunde, Kollegen und Angehörigen einholen. Letztendlich wird eine endgültige Entscheidung auf der Grundlage der erwarteten Qualität und des erwarteten Service getroffen, und nicht auf Komfort und Geschwindigkeit, und sie wird nicht unbedingt nur vom Preis beeinflusst.
Je teurer ein Artikel ist, desto mehr Aufmerksamkeit erfordert er natürlich. Aber überlegte Anschaffungen müssen nicht unbedingt teuer sein: Jeder Artikel mit einem bestimmten Attribut wie Langlebigkeit, Schnelligkeit oder Qualität muss auch gut überlegt sein. Dazu gehören Geschenke, Blumen, Wein und Spirituosen, Kleidung, Hypotheken und Krankenversicherungen. Der Grund dafür liegt auf der Hand: Es ist sehr schwer, über eine Packung Batterien sehr enttäuscht zu sein, aber ein unbequemes Geschenk, oder falsche Blumen, die eine falsche Botschaft senden, oder sogar ein schlecht sitzendes Hemd, das zurückgegeben werden muss, kann eine ziemliche sein frustrierende Erfahrung.

Nicht viele Menschen wissen im Voraus genau, was sie wollen oder brauchen, es sei denn, sie erhalten eine vertrauenswürdige Empfehlung. Jeder überlegte Kauf erfordert also viel Nachdenken und Überlegung, das Vergleichen verschiedener Optionen und das Herausfiltern der perfekten Option. Das Problem ist, dass das Vergleichen im Internet keine besonders unterhaltsame Aktivität ist. Oft fehlen Details, Preise sind nicht transparent (wie oft legt man einen Artikel in den Warenkorb und durchläuft die gesamte Kasse bis zur Bezahlung, nur um den wirklichen Endpreis zu sehen?) und Modellnummern (z. B. bei Elektrogeräten) sind es nicht konsistent.
Hier kann ein gut gestalteter Funktionsvergleich den Umsatz steigern und die Benutzerzufriedenheit verbessern. Wenn es uns gelingt, einen unentschlossenen Kunden in einem Moment des Zweifels abzuholen – bevor er die Website verlässt oder sich umsieht – und ihn gekonnt zu einer fundierten Entscheidung zu führen, dann streben wir nach einem besseren Kundenerlebnis und tragen gleichzeitig zu einem größeren bei Gewinn und einen loyaleren Kundenstamm für das Unternehmen. Schließlich müssen sich Kunden beim Kauf von (oft) teuren Artikeln nicht auf anderen Websites umsehen. Das ist etwas, das für das Geschäft in den kommenden Jahren Früchte tragen könnte.
An diesem Punkt ist es wahrscheinlich keine große Offenbarung, dass der Funktionsvergleich hauptsächlich für überlegte Käufe relevant ist . Sie sind besonders nützlich in Fällen, in denen ein Produkt relativ komplex ist – möglicherweise mit Details, die verwirrend oder mehrdeutig sein könnten. Gute Beispiele hierfür sind Digitalkameras und Fernseher – für einen fundierten Vergleich der Auswahlmöglichkeiten muss man oft die technischen Fähigkeiten dieser Geräte verstehen. Ein weiteres Beispiel wäre eine Urlaubs- oder Geschäftsreise – alles, was viele kleine Entscheidungen erfordert, wie z. B. Verfügbarkeit, Preisgestaltung, bequeme Abfahrts- und Ankunftszeiten, Budget und eine gründliche Planung der Aktivitäten im Voraus.
Was genau macht einen Vergleich für den Kunden relevant? Nun, es ist relevant, wenn es Benutzern hilft, eine gute, fundierte Wahl zu treffen. Ein Feature-Vergleich könnte so gestaltet werden, dass mehr Kunden zu Verkäufen mit „hohem Gewinn“ bewegt werden, aber wenn sie nicht gut passen oder wenn der Kunde das Gefühl hat, dass er zu viel bezahlt, muss der Einzelhändler entweder mit einem hohen Volumen von retournieren oder Nutzer langfristig ganz darauf verzichten.
Als wir Benutzer beobachteten und befragten, um herauszufinden, wie ein Funktionsvergleich für sie relevant sein könnte, stellten wir fest, dass es im Wesentlichen auf eine einzige Sache hinausläuft: den Unterschied zwischen Optionen zu sehen oder unnötige Details schnell herauszufiltern, damit die Unterschiede deutlicher werden . Leider (und überraschenderweise) sind viele Funktionsvergleiche da draußen nicht besonders gut darin.
Die Bausteine des Funktionsvergleichs
Wenn wir zwei oder mehr Elemente miteinander vergleichen wollten, um die bessere Übereinstimmung zu finden, was wäre der naheliegendste Weg, dies zu tun? Bei Kleidung würden wir sie anprobieren und diejenige auswählen, die sich richtig anfühlt. Aber was ist, wenn Anprobieren keine Option ist? Beim Online-Kauf von Produkten können wir uns auf unsere bisherigen Erfahrungen, Bewertungen, Expertenbewertungen, Kundenrezensionen und vertrauenswürdigen Empfehlungen verlassen, um den Umfang der Optionen auf nur wenige Kandidaten zu reduzieren.
Trotzdem bleiben irgendwann ein paar zu ähnliche Artikel übrig – vielleicht ist einer etwas zu teuer, dem anderen fehlt eine wichtige Eigenschaft und der dritte eine Empfehlung von einem Freund. Also, was machst du? Sie listen alle Optionen auf, untersuchen ihre Attribute nebeneinander und eliminieren Optionen, bis Sie einen Gewinner haben. (Nun, zumindest tun das die meisten Leute.)
Übersetzt in gängige Schnittstellenmuster erfordert dies natürlich ein strukturiertes Layout, das beim schnellen Scannen von Optionen hilft – wahrscheinlich eine gute alte Vergleichstabelle mit Spalten für Produkte und Zeilen für ihre Attribute. Sobald der Benutzer Produkte ausgewählt und die Vergleichsansicht aufgerufen hat, können wir einfach alle Attribute aus allen ausgewählten Produkten extrahieren und sie als Zeilen in der Tabelle auflisten. Sollte einfach genug sein, oder? Ja, aber das ist nicht unbedingt der beste Ansatz für einen aussagekräftigen Vergleich.
Nicht alle Attribute sind gleich
Idealerweise möchten wir nur aussagekräftige, vergleichbare Attribute anzeigen, die dem Kunden wichtig sind. Anstatt alle Produktspezifikationen zu extrahieren und aufzureihen, könnten wir alle relevanten Produktattribute bestimmen und hervorheben, während alle anderen Attribute zugänglich bleiben. Dazu müssen wir (1) herausfinden, woran der Benutzer interessiert ist, und (2) konsistente, gut strukturierte Daten über unsere Produkte haben.
Während es bei der ersten Anforderung nur darum geht, die Frage in der Benutzeroberfläche richtig zu formulieren, ist die zweite Anforderung eine harte Nuss, die es zu knacken gilt. In der Praxis erweist es sich oft als bemerkenswert schwierig, über gut strukturierte Metadaten zu verfügen, nicht wegen technischer oder gestalterischer Einschränkungen, sondern wegen inhaltlicher Einschränkungen.
Sofern ein Einzelhändler kein spezialisiertes, aktiv gewartetes System verwendet, das Metadaten zu allen Produkten in seinem Bestand sammelt, organisiert und bereinigt, stellt sich heraus, dass er gut strukturierte, vollständige und konsistente Attributdetails erhält – zumindest zu Produkten nur in derselben Kategorie ein großes Unterfangen sein. Sie können Metadaten für ein relativ kleines Bekleidungsgeschäft sicherlich verwalten, aber wenn Sie sich als Einzelhändler auf Spezifikationen von Drittanbietern verlassen, ist ein aussagekräftiger Vergleich ziemlich aufwändig.

Houston, wir haben ein (Inhalts-)Problem
Dies wirft eine Frage auf: Wie würden Sie eine Vergleichstabelle für zwei Digitalkameras anzeigen, wenn bei einer von ihnen kritische Attribute fehlen? In diesem Fall wäre ein aussagekräftiger Vergleich unmöglich, was es auch dem Kunden unmöglich macht, eine informierte Entscheidung zu treffen. In einer solchen Situation entscheiden sich die meisten Kunden nicht blind für eine der Optionen, sondern brechen den Kauf ganz ab, weil die Sorge, ein falsches Produkt zu kaufen, den Wunsch nach einem Produkt überhaupt überwiegt.
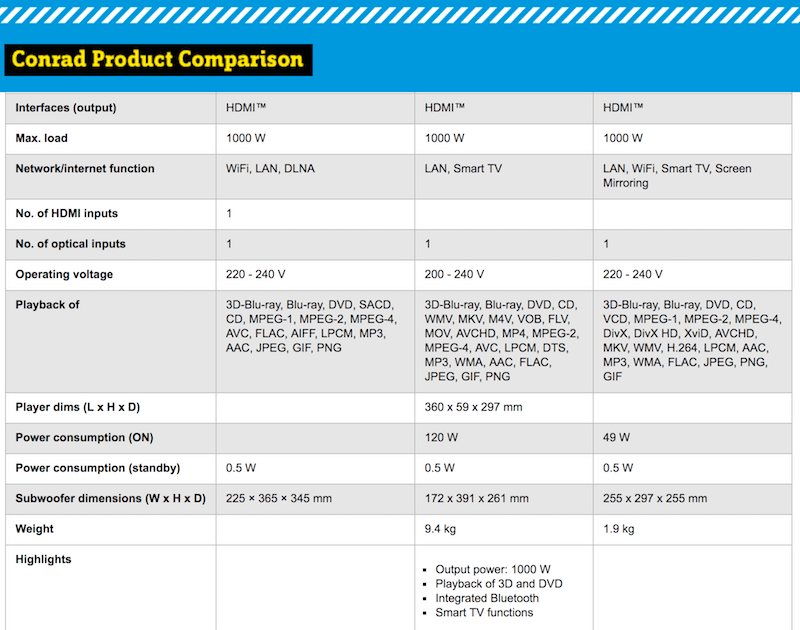
Conrad listet alle Produkte in einer Tabelle auf, wobei jede zweite Zeile abwechselnd die Hintergrundfarbe hat. Wie in vielen anderen Einzelhandelsgeschäften sind Metadaten oft unvollständig und inkonsistent, sodass die Benutzer im Dunkeln tappen. Im obigen Beispiel fehlen bei zwei der drei verglichenen Produkte die Anzahl der HDMI-Eingänge, das Gewicht, die Highlights und die Abmessungen des Players.

Dasselbe passiert, wenn Elemente schwer zu vergleichen sind – zum Beispiel, wenn für viele Attribute verrauschte, schlecht formatierte Daten neben gut strukturierten Daten erscheinen. Es ist vielleicht möglich, die Unterschiede zwischen den Produkten mit genügend Zeitaufwand zu erkennen, aber es erfordert einfach zu viel Arbeit. In Usability-Sitzungen können Sie sehen, wie sich dieses Muster manifestiert, wenn Kunden nach einer Vergleichsansicht fragen und die Zeilen für ein oder zwei Sekunden scannen, nur um die Seite ein paar Sekunden später zu verlassen. Außerdem werden sie nach dieser Erfahrung auf der Website den Feature-Vergleich auf der Website generell als „kaputt“ empfinden und ihn in zukünftigen Sitzungen komplett ignorieren.
Was tun wir also, wenn einige Informationen fehlen, unvollständig oder widersprüchlich sind? Anstatt die Vergleichstabelle unverändert anzuzeigen, wäre es besser, den Benutzer darüber zu informieren, dass ein Vergleich nicht möglich ist, weil einige Daten zu einem bestimmten Produkt fehlen, und ihn dann auf relevante Seiten (möglicherweise eigenständige Bewertungen der verglichenen Produkte) zu leiten oder Stellen Sie ihnen Fragen zu Attributen, die für sie relevant sind, und schlagen Sie stattdessen die „beste“ Option vor.
Diese Attribute sind nicht das Ende der Welt
Der Vergleich nach Attributen ist wichtig, aber das Extrahieren und Reorganisieren von Daten aus einem Spezifikationsblatt allein ist für einen nicht so versierten Kunden möglicherweise nicht besonders nützlich. In der Tat könnte es hilfreich sein, einige Attribute durch Daten zu erweitern oder sogar zu ersetzen, die der Benutzer verständlicher finden würde – zum Beispiel Fachjargon durch praktische Beispiele aus der täglichen Routine des Benutzers ersetzen? Oder Vor- und Nachteile von Produkten extrahieren?
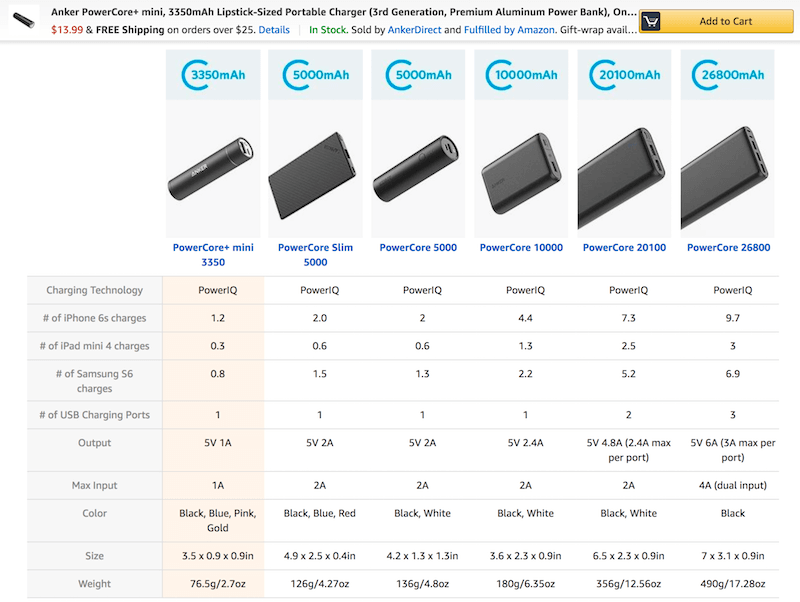
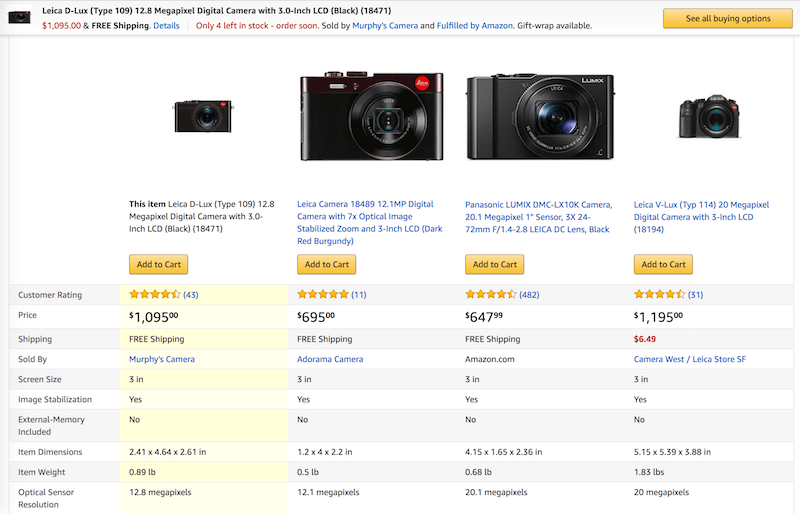
Wie von der Nielsen Norman Group angemerkt, werden technische Details auf Amazon nicht so angezeigt, wie sie sind. Stattdessen übersetzt die Vergleichstabelle technische Attribute in eine für den Durchschnittsverbraucher verständliche Sprache. Schnittstellenkopien sind wichtig : Dies gilt für Attribute ebenso wie für die Formulierung von Schaltflächen, Beschriftungen und Miniaturansichten.

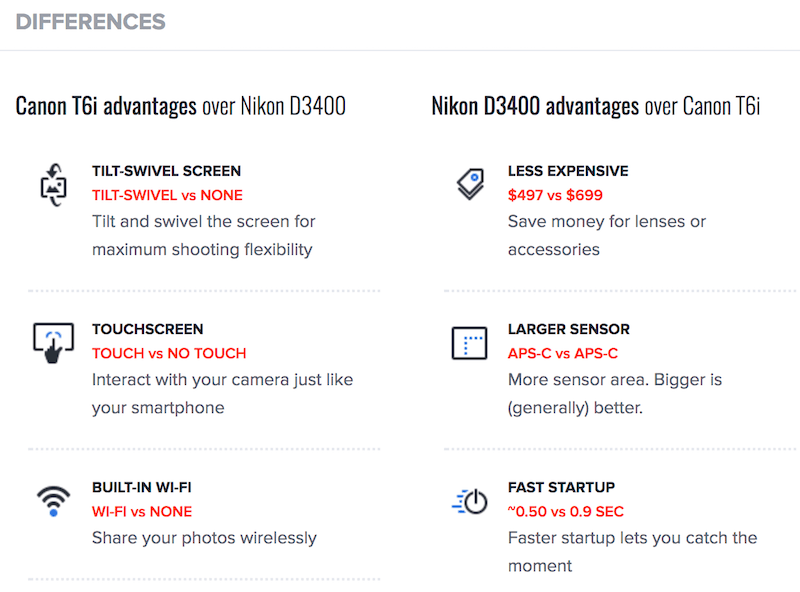
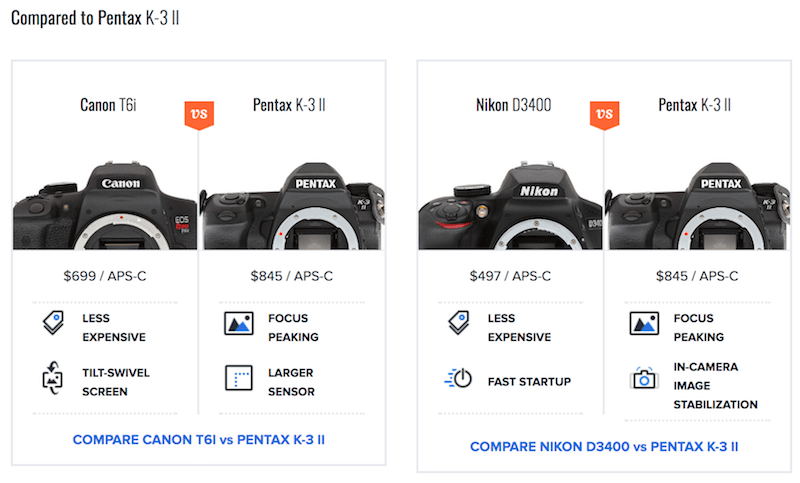
Für jeweils zwei verglichene Artikel extrahiert Imaging Resource die Vor- und Nachteile der Produkte sowie die jeweiligen Stärken und Schwächen in einer Liste. Dies ist vielleicht nicht der schnellste Weg, um Attribute zu vergleichen, aber es trennt Qualitäten standardmäßig gut voneinander und hebt kritische Unterschiede zwischen Optionen deutlich hervor. Die Website bietet auch Auszüge aus Rezensionen und schlägt andere relevante Vergleiche vor.


Versus geht noch einen Schritt weiter und hebt in einem Balkendiagramm hervor, wie die Eigenschaften der ausgewählten Produkte im Vergleich zu anderen Produkten im Durchschnitt abschneiden. Anstatt alle Attribute nur als Tabelle anzuzeigen, werden sie auch in einer Listenansicht angezeigt, mit einer detaillierten Erklärung jedes Attributs. Noch besser ist, dass die Website jedes Attribut in einen Kontext stellt, indem sie hervorhebt, wie viel besser das beste Produkt in dieser Kategorie abschneidet. Der Bonus ist, dass Mitglieder der Community jedes einzelne Attribut positiv bewerten können, wenn sie es für relevant halten. Das ist für Kunden viel hilfreicher als einzelne Attributwerte in einer Tabelle.
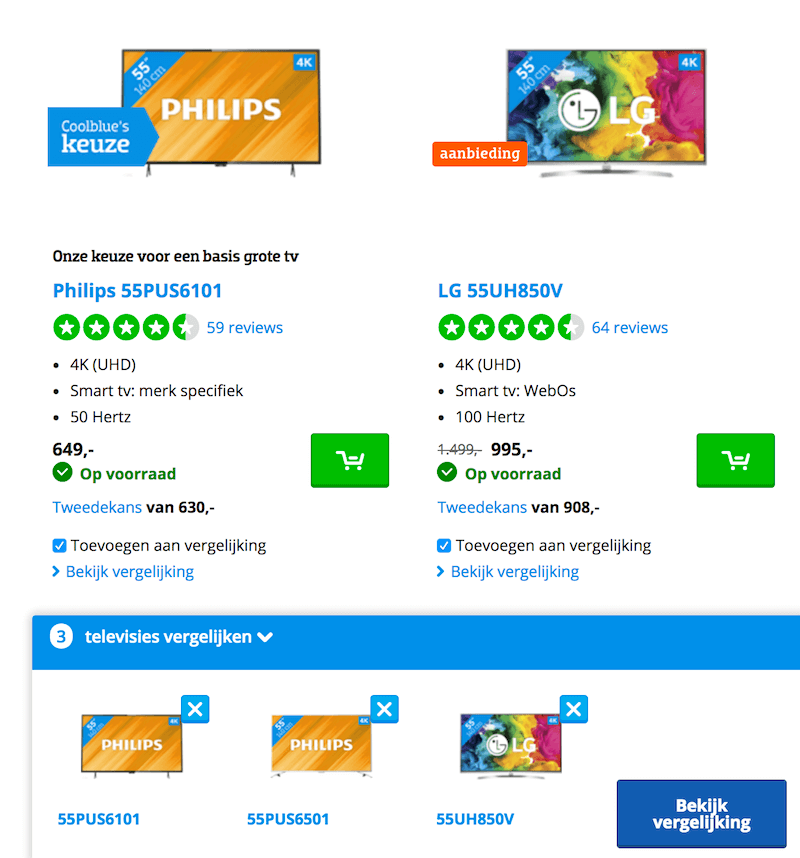
Cool Blue hat einen feinen Funktionsvergleich: Alles stimmt. Es zeigt nicht nur standardmäßig ähnliche und unterschiedliche Funktionen prominent an, sondern hebt auch die Vor- und Nachteile jedes Produkts sowie die Vor- und Nachteile jeder Funktion hervor. Die Benutzeroberfläche schlüsselt die Bewertung auch granular für bestimmte Gruppen von Funktionen und Kundenbewertungen auf.
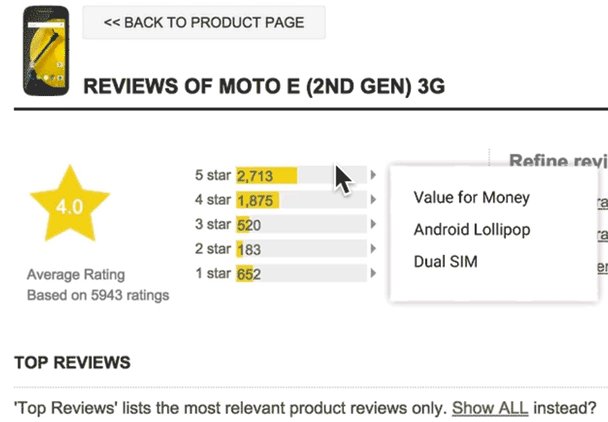
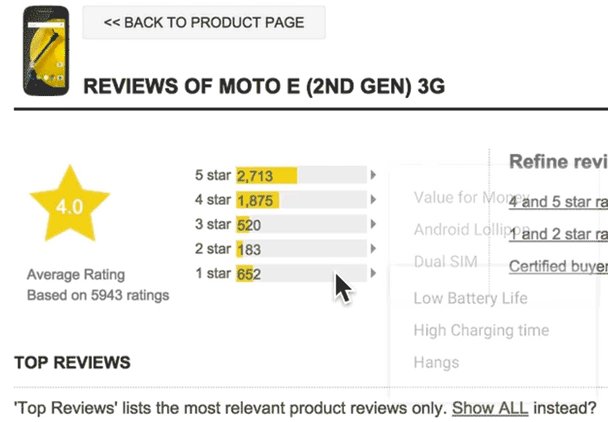
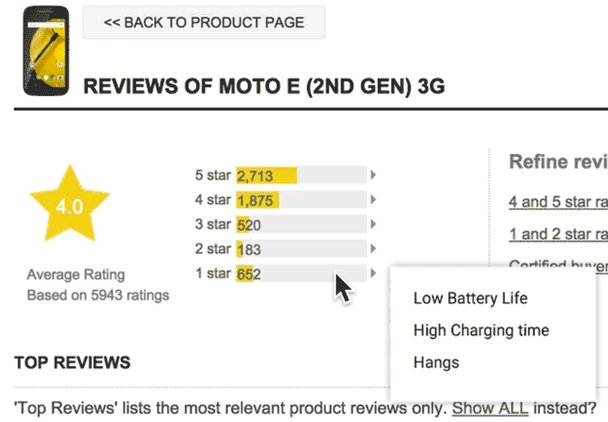
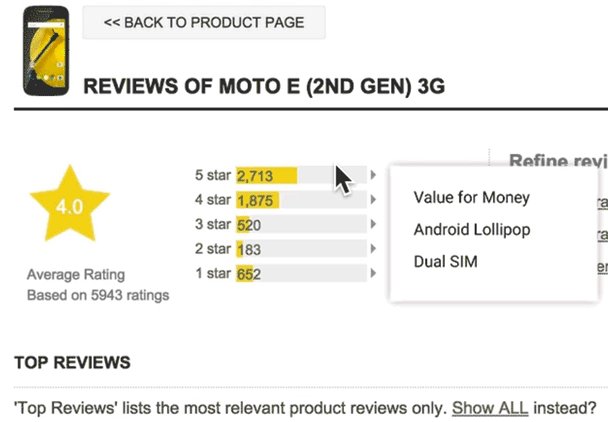
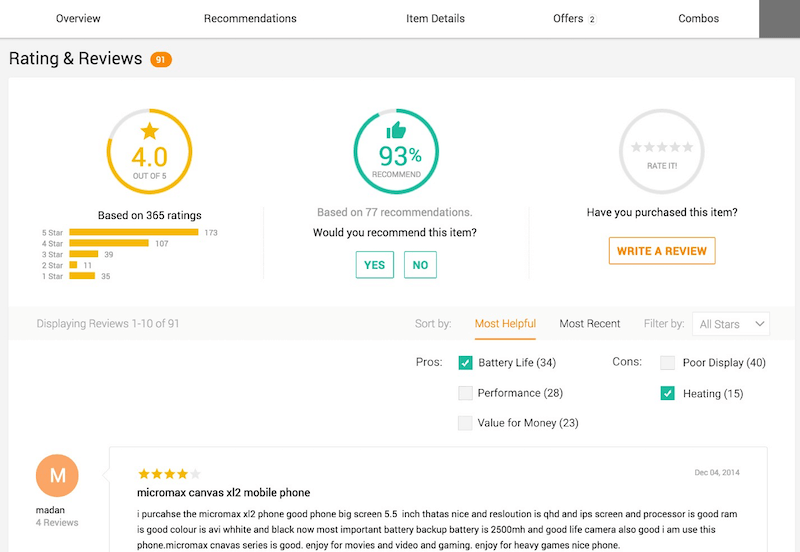
Flipkart bietet Funktionsvergleiche auf den meisten Kategorieseiten und den meisten Produktseiten, wobei Vorteile, Nachteile und Highlights aus Bewertungen extrahiert werden. Das macht den Feature-Vergleich unendlich relevanter und macht es möglicherweise etwas einfacher, eine Kaufentscheidung zu treffen.
In den meisten Fällen reicht ein detailliertes Datenblatt allein für einen aussagekräftigen Vergleich möglicherweise nicht aus. Die Erweiterung des Vergleichs um weitere Details wie relevante Bewertungen, hilfreiche Umformulierungen sowie Vor- und Nachteile im direkten Vergleich können dem Kunden bei dieser schwierigen Entscheidung sehr helfen.
Räumen Sie das Chaos auf, indem Sie Attribute gruppieren
Alle oben genannten Optionen bieten eine schnelle, durchsuchbare Ansicht der Vor- und Nachteile, aber je nach Komplexität eines Produkts können am Ende 70 bis 80 Attribute in einer Liste aufgereiht sein. Sie alle durchzugehen, um diejenigen zu finden, die einem Kunden am wichtigsten sind, würde einige Arbeit erfordern.
Eine Möglichkeit, die Durchsuchbarkeit von Attributen zu verbessern, besteht darin, Attribute in Abschnitte zu gruppieren und sie dann durch Klicken oder Tippen anzuzeigen und zu reduzieren. Hier kommen Akkordeon-Richtlinien ins Spiel: In zu vielen Schnittstellen fungiert nur das Symbol als Umschalter; Natürlich sollte die gesamte Leiste die Gruppe von Attributen öffnen oder zuklappen. Darüber hinaus könnte ein Autocomplete-Suchfeld oder -Filter es Kunden ermöglichen, entweder zu Abschnitten zu springen oder Kategorien für den Vergleich auszuwählen und abzuwählen.
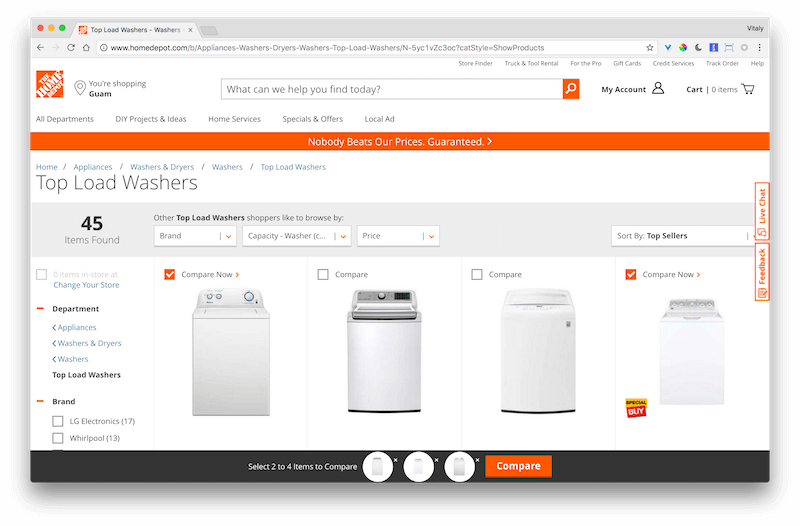
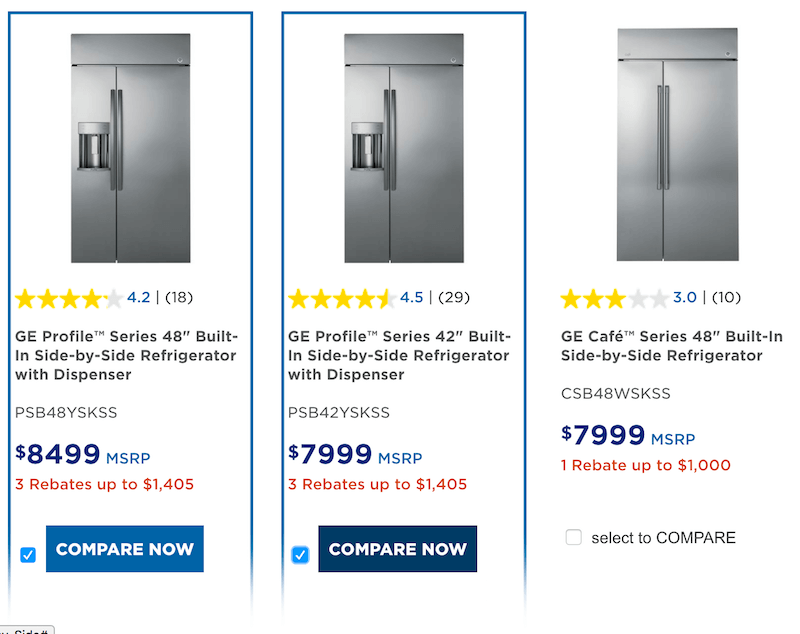
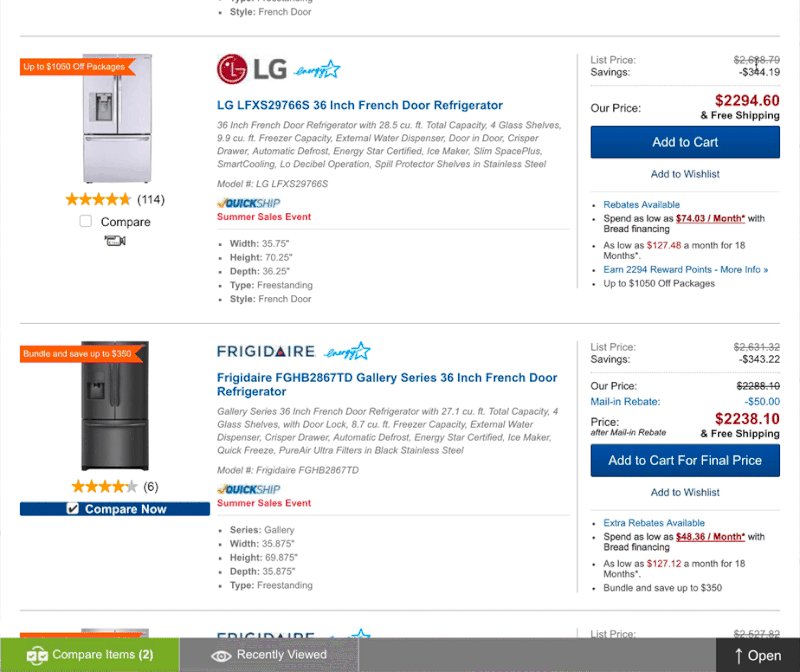
Anstatt nur alle Attribute aufzulisten, gruppiert Home Depot sie in „Abmessungen“, „Details“ und „Garantie/Zertifizierungen“. Es hebt auch Unterschiede zwischen Produkten hervor und hat eine ausgefallene Druckansicht (aufrufbar über ein kleines Drucksymbol – mal sehen, ob Sie es finden können!).

Sharp ermöglicht es Kunden, eine interessante Kategorie aus einer Liste auszuwählen oder sogar mit Autosuggest schnell zu einer bestimmten Kategorie zu springen. Ein Kontrollkästchen auf der rechten Seite ermöglicht es Benutzern, auch die Unterschiede hervorzuheben – obwohl die Hervorhebung nicht immer visuell klar ist.
Otto, ein deutsches Einzelhandelsunternehmen, gruppiert für seinen Funktionsvergleich nicht nur alle Attribute, sondern verwandelt jede Gruppe in ein- und ausklappbare Abschnitte. Einige Abschnitte enthalten zusätzlich detaillierte Informationen zu einem Attribut, die durch Antippen oder Klicken bereitgestellt werden.
Garmin geht sogar noch weiter. Anstatt nur ein Dropdown-Menü oben auf der Seite anzuzeigen, schwebt es neben den Produkten, während der Benutzer die Seite scrollt. Das ist etwas besser.
Rtings.com erweitert ein Dropdown-Menü mit Filterfunktion für die gesamte Tabelle. Wenn ein Kunde an einer bestimmten Gruppe von Attributen interessiert ist, kann er genau die Werte auswählen, die ihn interessieren. Das ist eine Granularität, die eine Funktionsvergleichstabelle normalerweise nicht bietet, und sie ist besonders nützlich für lange Vergleichsansichten.
Letztendlich würde ein Floating-Dropdown mit einer Auswahl des Attributbereichs für jeden Vergleich gerade noch ausreichen. Im Allgemeinen würde eine etwas bessere Organisation der Attribute den Benutzern helfen, zu Points of Interest zu navigieren, aber es wäre auch nützlich, Unterschiede oder Ähnlichkeiten innerhalb dieser Points of Interest leicht erkennen zu können.
Heben Sie Unterschiede oder Gemeinsamkeiten hervor… oder beides?
Da das einfache Erkennen von Unterschieden einer der zentralen Zwecke eines Vergleichs ist, ist es sinnvoll, das Hinzufügen eines Umschalters in Betracht zu ziehen – wie im obigen Beispiel von Sharp –, damit Benutzer zwischen „ Nur Unterschiede sehen“, „Nur Ähnlichkeiten sehen“ und „Alle verfügbaren Attribute sehen“ umschalten können .
Wenn Benutzer auf eine Vergleichstabelle zugreifen und die Schaltfläche „Unterschiede anzeigen“ bemerken, scrollen sie oft zuerst an der gesamten Tabelle vorbei, nur um zu sehen, wie zeitaufwändig der Vergleich sein wird, und kehren dann zu dieser glänzenden Schaltfläche zurück und drücken sie und Erkunden der aktualisierten Ansicht.
Tatsächlich scheint diese Funktion ziemlich stark genutzt zu werden, und es ist verständlich, warum: Die Unterschiede zu sehen, ist genau der Grund, warum Kunden überhaupt zu einer Vergleichsansicht auffordern. Das bedeutet, dass die Option zum Hervorheben von Unterschieden ziemlich prominent sein sollte. Aber wie genau würden Sie es gestalten, welche Optionen würden Sie einbeziehen und wie würde die Interaktion aussehen?
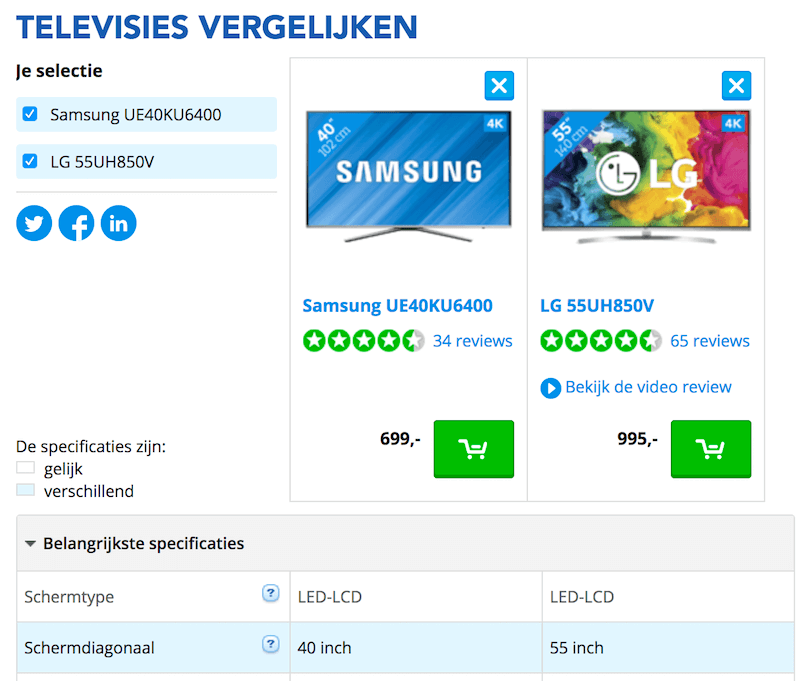
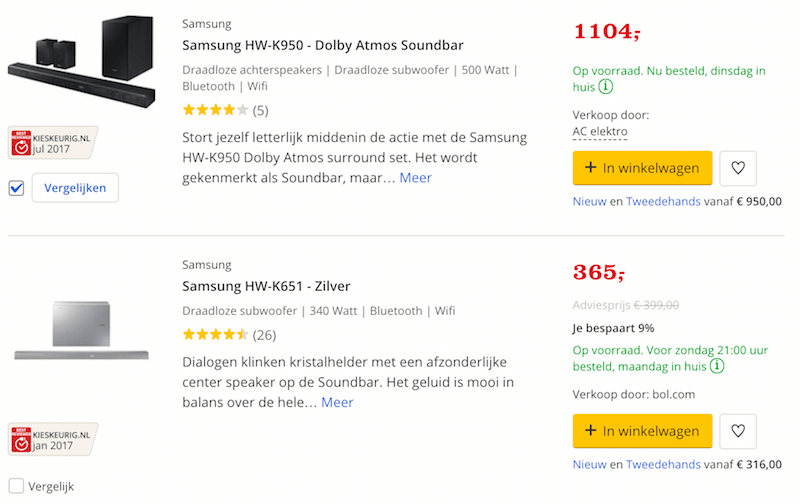
Auf MediaMarkt können Kunden beispielsweise wählen, ob sie alle Attribute oder nur Attribute sehen möchten, durch die sich Produkte unterscheiden. Die Schaltfläche „nur Unterschiede anzeigen“ befindet sich in der linken oberen Ecke neben den Produktminiaturansichten. Wenn Sie es näher am Tisch halten, ist es möglicherweise schwieriger, es zu übersehen. Das deutsche Einzelhandelsgeschäft verwendet alternative Hintergrundfarben für Produktzeilen, nicht jedoch für Überschriften. Viele Produkte haben 10 bis 15 Gruppen von Attributen, und jede von ihnen kann angezeigt und reduziert werden. Außerdem hat jedes Produkt einen Link zum vollständigen Datenblatt.
Das Problem beim Hervorheben von Unterschieden besteht darin, dass es ausreicht, wenn sich nur ein Zeichen in einer Tabellenzelle in der Zeile geringfügig unterscheidet, und die gesamte Zeile nicht verschwindet – selbst wenn alle anderen Spalten denselben, identischen Wert haben. Anstatt die Zeile einfach so anzuzeigen, wie sie ist, wäre es jedoch unendlich nützlicher, den Unterschied tatsächlich hervorzuheben – vielleicht alle „gleichen“ Zellen zu einer zusammenzufassen und diese eine Zelle hervorzuheben, die anders ist.
Und dann stellt sich die Frage: Sollen identische Attribute nach Auswahl von „Unterschiede anzeigen“ ganz verschwinden oder sollen sie in der Tabelle bleiben und nur unterschiedliche Attribute hervorheben? Es ist wahrscheinlich eine Frage der persönlichen Präferenz. Wenn es 60 bis 80 Attribute zum Vergleichen gibt, würden wir wahrscheinlich ähnliche Zeilen entfernen, um das Scannen zu erleichtern. Wenn die Tabelle kleiner ist, ist das Entfernen von Zeilen möglicherweise nicht erforderlich.
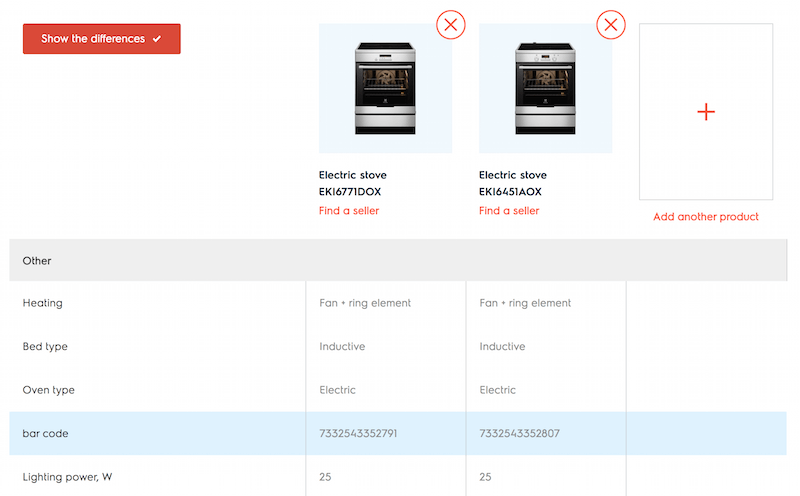
Electrolux enthält zum Beispiel einen Knopf in der linken oberen Ecke, der als Umschalter fungiert. Der Status wird mit einem Häkchen angezeigt, das ein- oder ausgeschaltet sein kann. Zeilen mit identischen Daten werden nicht aus der Tabelle entfernt – stattdessen werden Unterschiede mit einem hellblauen Hintergrund hervorgehoben.

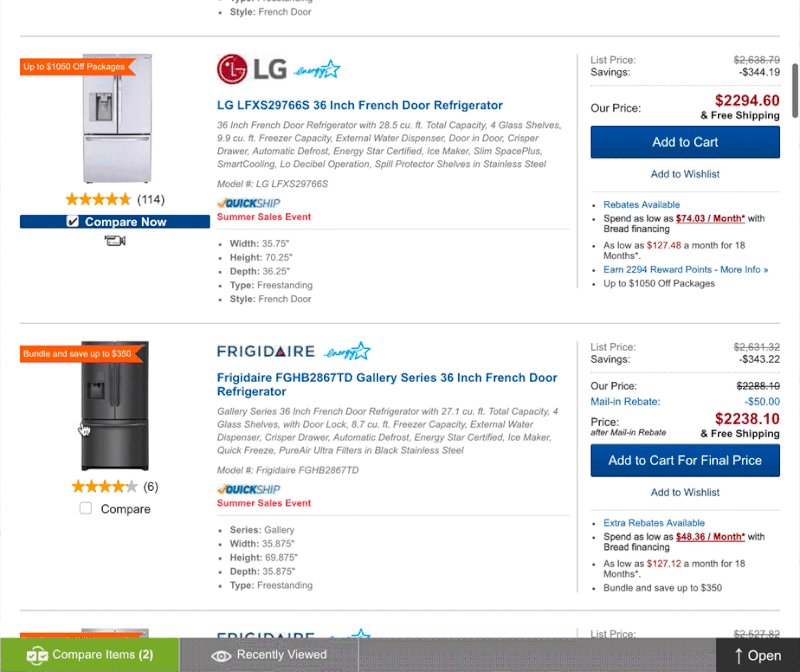
BestBuy enthält viele genaue Zahlenangaben, wie zum Beispiel Körpergröße „69,88 Zoll“ und „69,9 Zoll“. Die meisten Zeilen werden wegen solch minimaler Unterschiede nie weggelassen, was den Vergleich etwas schwieriger macht.
Es ist nützlich, nur Unterschiede zu sehen, aber würden Benutzer auch davon profitieren, nur Ähnlichkeiten zu sehen? Tatsächlich ist die Bereitstellung dieser Option nicht sehr verbreitet, aber es gibt einige gute Anwendungsfälle dafür. Wie sich herausstellt, besteht ein wichtiges Szenario darin, dass ausgewählte Produkte zu viele Unterschiede aufweisen, um sie einfach zu durchsuchen.
Hier ist ein Beispiel. Stellen wir uns vor, der Kunde hat vier Digitalkameras zum Vergleich ausgewählt, wobei jedes Produkt 60–80 Attribute hat. Bevor man sich auf eine lange Reise durch Dutzende von Attributen begibt, wird mancher Kunde versuchen, die Optionen anhand „einfacher“ Kriterien wie Preis oder Erscheinungsdatum, „zu schwacher“ oder „zu teurer“ oder „nicht zeitgemäßer“ Qualitäten auszusortieren . Natürlich möchten sie beim Entfernen dieser Elemente sicherstellen, dass sie nicht die falschen entfernen. In diesem speziellen Fall gibt das Erkennen von Ähnlichkeiten den Benutzern die Bestätigung, dass sie sich „noch“ Produkte ansehen, die „einen Vergleich wert“ sind oder „es sich lohnt, Zeit zu investieren“.
Der Hauptanwendungsfall ist, wenn ein Kunde einige starke, ähnliche Kandidaten vergleicht. Sie können in einem Dutzend Attributen variieren, aber die Liste aller 80 Attribute ist zu lang, um sie einfach zu vergleichen. Mit der Option, nur Gemeinsamkeiten oder nur Unterschiede zu sehen, kann der Kunde die Komplexität in zwei Teile zerlegen. Was Sie in solchen Fällen bemerken, ist, dass Kunden dazu neigen, sich zuerst um die „einfachere“ Aufgabe zu kümmern: Sie werden zuerst nach Ähnlichkeiten suchen (nur um sicherzugehen, dass alle Optionen „solide“ sind) und dann speziell nach den Unterschieden suchen.
Sie fragen sich vielleicht, ob es notwendig ist, die Übersicht aller Attribute bereitzustellen? Schließlich prüfen die Kunden sowohl Gemeinsamkeiten als auch Unterschiede. Die Antwort ist ja." Kunden möchten keine wichtigen Details verpassen, und weil sie sich über alle verfügbaren Attribute sicher sein möchten, suchen und prüfen sie auch die Option „Alle Attribute“ und scannen sie mindestens einmal während der Sitzung.
Eine gestalterisch naheliegende Lösung wäre eine Gruppe sich gegenseitig ausschließender Buttons oder nur ein Button oder Link, der den Inhalt verändert und im Grunde als Umschalter fungiert.
Samsung ermöglicht Kunden nicht nur, alle Attribute, nur Ähnlichkeiten und nur Unterschiede zu sehen, sondern auch auszuwählen, welche Attribute relevant sind, und nur anhand dieser zu vergleichen, wobei alles andere entfernt wird. Alle Attribute sind in Akkordeons gruppiert, die alle mit einem Klick erweitert oder reduziert werden können.
Die Benutzeroberfläche von LG ähnelt der von Samsung, aber die „Vergleichen“-Links sind etwas zu klein, und da verschiedene Ansichten ständig anklickbar bleiben, ist nicht immer klar, was Sie sehen. Außerdem muss ich noch herausfinden, was das „Sperren“ eines Artikels über den Produkt-Miniaturansichten in der Vergleichsansicht bedeutet – es bedeutet wahrscheinlich, dass der Artikel zuerst angezeigt wird.
In der Praxis neigen Kunden dazu, häufig zwischen allen verfügbaren Optionen zu wechseln, wenn sie auf eine Funktion zum Wechseln der Ansichten stoßen. Es ist am wichtigsten, die Unterschiede und alle Attribute zu sehen, aber alle Ähnlichkeiten sehen zu können, obwohl es nicht notwendig ist, kann bestätigend und unterstützend sein.
Farbcodierung für einfacheren Vergleich
Um Unterschiede hervorzuheben, können wir ähnliche oder identische Zeilen entfernen, aber wir könnten auch eine Farbcodierung verwenden, um anzuzeigen, wie unterschiedlich die verglichenen Elemente sind und welche von ihnen besser abschneiden. Eine naheliegende Möglichkeit, dies zu tun, wäre die Verwendung von Farben oder Mustern für Tabellenzellen. Zipso beispielsweise färbt Fragmente jeder Zeile für jedes ausgewählte Attribut ein. Während es bei wenigen Attributen hilfreich ist, wird die Darstellung bei Auswahl vieler davon schnell zu schwer vergleichbar.

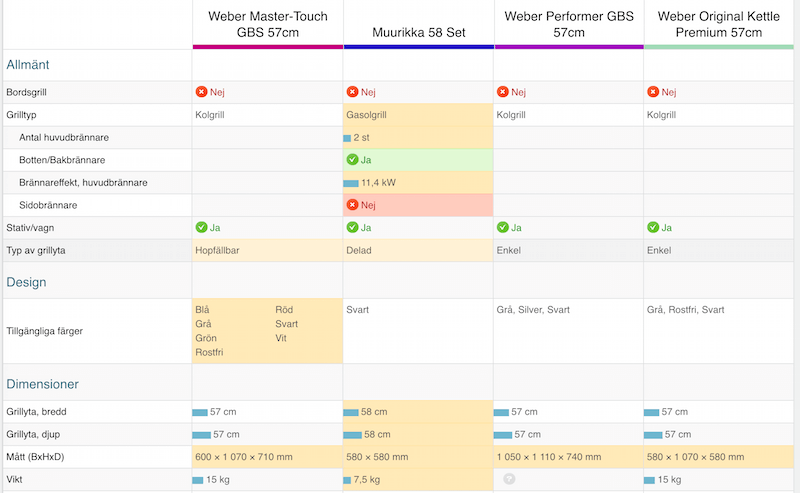
Prisjakt verwendet standardmäßig die Farbcodierung von Tabellenzellen, um Unterschiede hervorzuheben. Außerdem können Kunden relevante Zeilen hervorheben, indem sie darauf tippen oder klicken (obwohl die Unterschiede beim Tippen nicht mehr visuell deutlich sind). Jeder Vergleich hat auch eine eindeutige, gemeinsam nutzbare URL.

ProductChart verwendet Hintergrundbalken, um anzuzeigen, welcher der Kandidaten bei einem bestimmten Attribut besser abschneidet. Die Länge des Balkens zeigt an, wie viel besser eine der Optionen abschneidet. Hier kann es hilfreich sein, den Gewinner leicht hervorzuheben oder eine Gesamtpunktzahl anzugeben und einen Gewinner vorzuschlagen.

Die Digitalkamera-Datenbank zeigt die Unterschiede zwischen Produkten mit gefüllten farbigen Rechtecken an, um die Dimensionen der Unterschiede anzugeben. Das ist nützlich für sehr technische und detaillierte Vergleiche, aber nicht unbedingt für jede Art von Feature-Vergleich.

Wenn Ihre Feature-Vergleichstabelle wahrscheinlich viele numerische Daten enthält, kann es hilfreich sein, sowohl die Zeile als auch die Spalte beim Antippen oder Klicken hervorzuheben, damit der Benutzer immer weiß, dass er den richtigen Datenpunkt betrachtet.
Die Farbcodierung ist eine einfache Möglichkeit, Unterschiede hervorzuheben, aber wir müssen auch eine zugängliche Alternative bieten, indem wir vielleicht die Unterschiede zwischen den Produkten in einer Zusammenfassung über der Tabelle erläutern.
Das Ding, das niemals verschwindet: Floating Header
Sie waren wahrscheinlich schon einmal in dieser Situation. Wenn Sie drei unklar gekennzeichnete Produkte vergleichen müssen, bei denen über 50 Attribute mit verglichen werden, fällt es Ihnen möglicherweise sehr schwer, sich genau zu merken, welches Produkt eine Spalte darstellt. Um dies zu überprüfen, müssen Sie ganz nach oben zu den Überschriften scrollen und dann ganz nach unten scrollen, um die Attribute weiter zu erkunden.
Eine offensichtliche Möglichkeit, das Mapping weniger anstrengend zu gestalten, besteht darin, klebrige Spaltenüberschriften zu verwenden, die dem Kunden folgen, während er in der Vergleichstabelle nach unten scrollt. Wir müssen nicht unbedingt alle Details in der Kopfzeile behalten, aber die Angabe des Namens eines Produktmodells mit seiner Bewertung und einer kleinen Miniaturansicht könnte gut genug sein.
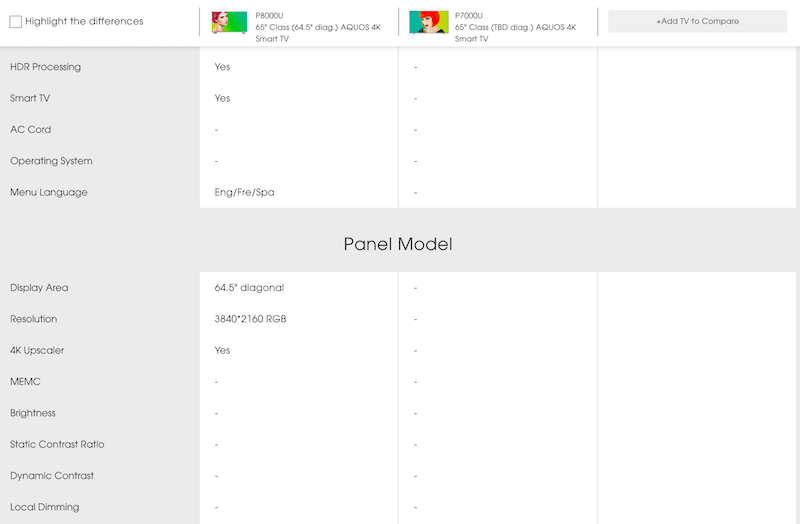
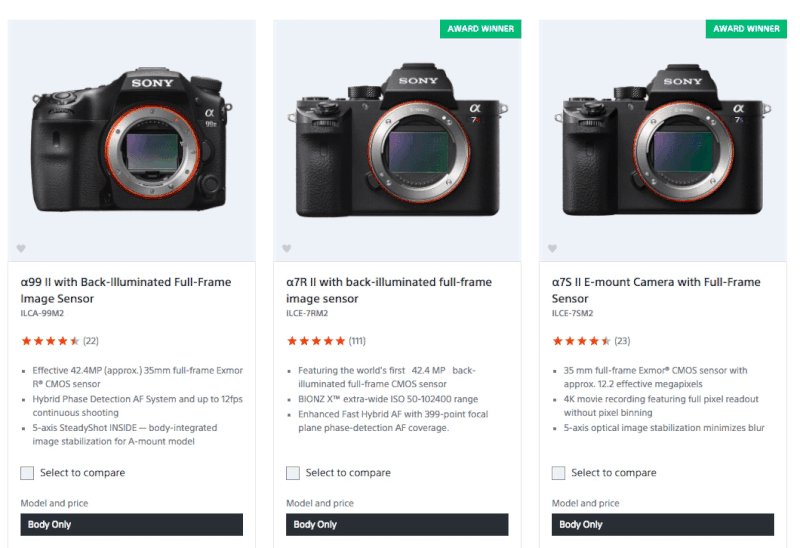
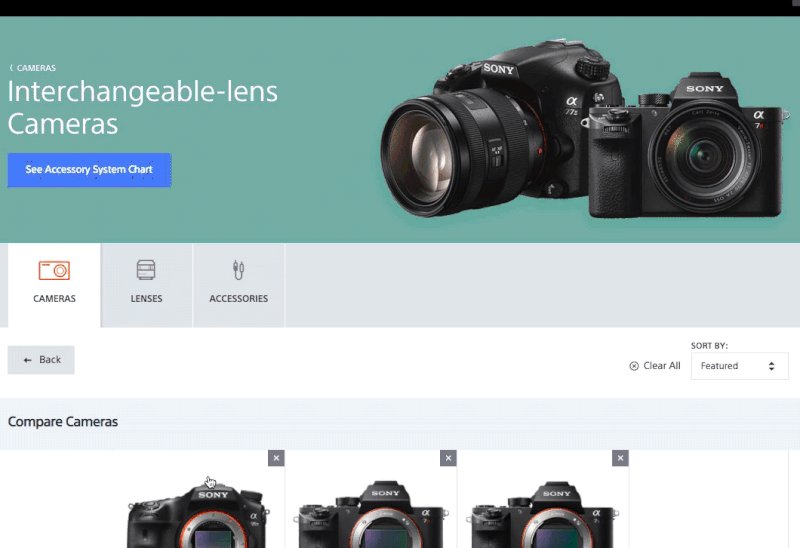
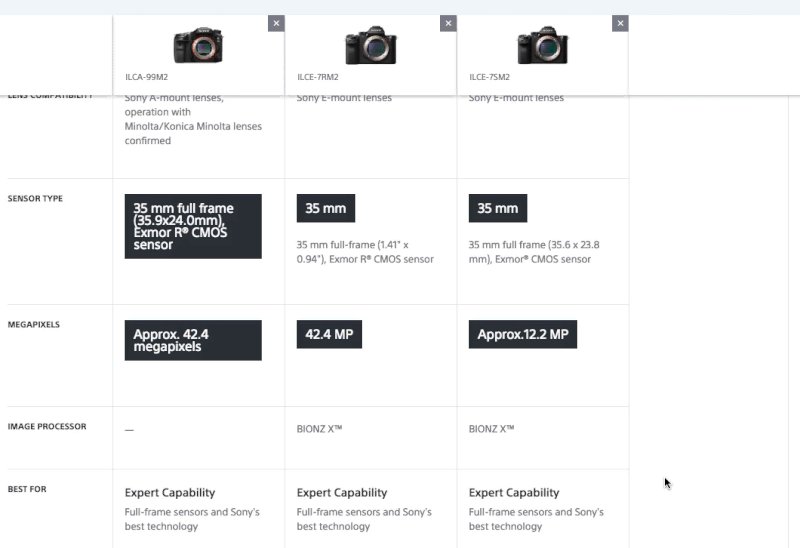
Sony lässt Produktetiketten und Miniaturansichten über der Vergleichstabelle schweben, während der Benutzer Produkte vergleicht. Dies gibt Kunden eine sehr klare Zuordnung zwischen Attributen und einem Produkt. Zum Vergleich genügt ein kurzer Blick in die Kopfzeile – kein extra Scrollen nötig!
Indesit löst das gleiche Problem auf eine etwas andere Art und Weise. Die Benutzeroberfläche hält Miniaturansichten in einer schwebenden Leiste am unteren Rand des Bildschirms und nicht oben. Wenn die Elemente hinzugefügt werden, werden sie in der Leiste unten angezeigt. To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
Problem solved? Nicht so schnell. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
OBI bietet Kunden die Möglichkeit, beliebig viele Produkte zum Vergleich hinzuzufügen. In einer Vergleichsansicht erfolgt die Navigation zwischen den Produkten in der Tabelle über einen Stepper in der linken oberen Ecke. Leider ist der Funktionsvergleich in schmalen Ansichten nicht verfügbar.
Alternativ können Sie die Tabelle auch um ein segmentiertes Steuerelement oder einen Mehrfachkombinationsselektor am oberen Rand erweitern, sodass Benutzer zwei oder mehr Produkte aus der Produktvergleichsliste auswählen und nebeneinander anzeigen können. Bei zwei Produkten würde der Benutzer am Ende eine gut lesbare, ansprechende Vergleichstabelle erhalten, und bei mehr ausgewählten Artikeln würde er entweder einen scrollbaren Bereich oder eine Zusammenfassung der Unterschiede und Ähnlichkeiten erhalten. Der Benutzer kann dann auswählen, was er lieber sehen möchte.
Was soll man dann wählen? Wenn die Feature-Vergleichstabelle hauptsächlich numerische Daten enthält, ist es möglicherweise einfacher, die Unterschiede bei den Produkten im Voraus zu erklären . Wenn dies nicht der Fall ist oder der Inhalt der Tabelle unvorhersehbar ist, kann eine Option mit Stepper-Navigation oder einem Mehrfachkombinationsselektor gut funktionieren. Und wenn das Produkt komplex ist und daher Attributbeschreibungen zahlreich und langwierig wären, dann könnte es eine bessere Option sein, relevante Daten zu extrahieren und hervorzuheben, anstatt den Benutzer auf eine Reise durch Dutzende von Attributen zu schicken.


Wenn wir über das Reaktionsverhalten von Komponenten sprechen, konzentrieren wir uns in der Regel auf „normale“ und „schmale“ Bildschirme, aber wir könnten auch Anpassungen für „breite“ Bildschirme untersuchen. Wenn wir genug Platz haben, um einen Feature-Vergleich prominent auf breiten Bildschirmen anzuzeigen, warum sollten wir ihn nicht optimal nutzen? Wenn der Benutzer beispielsweise auf der Kategorieseite navigiert, könnten wir den Funktionsvergleich als schwebendes Fenster auf der rechten Seite anzeigen, während der linke Bereich den in dieser Kategorie hervorgehobenen Produkten gewidmet sein könnte. Wenn der Kunde einen Artikel zum Vergleich hinzufügt, könnte dieser sofort im Side-by-Side-Vergleich erscheinen. In seinem Artikel „Responsive Upscaling“ erwähnt Christian Holst eine ganze Reihe von Techniken, die für E-Commerce UX auf großen Bildschirmen anwendbar sind. Sie können auch für den Feature-Vergleich sehr relevant sein.
Dinge bewegen, bis sie kleben
Was genau passiert, bevor die Vergleichstabelle erscheint? Der Kunde wird wahrscheinlich auf einer Kategorieseite landen und ein paar Artikel zum Vergleich auswählen, nur um eine Schaltfläche zu entdecken, die zum Vergleich auffordert. An diesem Punkt kann der Kunde Details über einige der ausgewählten Artikel kennen (oder auch nicht). Auf die gleiche Weise kann die Reihenfolge der Auswahl für den Vergleich zufällig sein (oder auch nicht). Bei der Anzeige von Vergleichsergebnissen ist es daher eine sichere Sache, die Spalten in der Reihenfolge der Auswahl anzuzeigen, da jede andere Reihenfolge zu Verwirrung führen kann.
Durch den Vergleich wird der Kunde (hoffentlich) etwas klarer sehen und Produkte herausfiltern, die von ausgewählten Wettbewerbern deutlich übertroffen werden. Um die Vergleichsansicht übersichtlicher zu gestalten, erlauben wir dem Kunden natürlich, ein Produkt aus dem Vergleich zu entfernen, was oft mit einem „x“ in der oberen rechten Ecke der Spalte (oder der schwebenden Kopfzeile) gekennzeichnet ist.
Wie sich herausstellt, verwerfen Benutzer manchmal schnell eine der Optionen, weil sie zum Beispiel sowieso zu teuer sind, aber sie möchten diese Option in der Vergleichsansicht als Referenz behalten – nur um andere Kandidaten in einen Kontext zu stellen. Diese „Referenz“-Option könnte am Ende in der Mitte der Tabelle hängen bleiben und den Vergleich zwischen zwei oder mehr „echten“ Kandidaten behindern.
Offensichtlich wäre die beste Anordnung für diese Optionen, zuerst die Hauptkandidaten nebeneinander anzuzeigen, gefolgt von den „Referenz“-Kandidaten. Tatsächlich könnten Sie sogar so weit gehen, dem Kunden zu erlauben, einige Kandidaten herabzustufen oder abzustimmen und sie etwas zur Seite zu schieben, die in einer weniger auffälligen grauen Farbe angezeigt werden.
Eine etwas robustere Option wäre es, Benutzern zu erlauben, Spalten nach Belieben zu ziehen. Das würde am Anfang helfen, wenn der Kunde einige Artikel in die Liste aufgenommen hat, dann aber zum Beispiel feststellt, dass der Preisunterschied zu hoch ist und die Produkte neu sortieren möchte. Es würde auch im Fall von „Referenz“-Kandidaten helfen. Tatsächlich verglichen Benutzer in Interviews manchmal Produktspalten mit Karten oder Broschüren oder Haftnotizen, die sie verschieben konnten, um wichtige mit weniger wichtigen zu gruppieren. Ein digitales Äquivalent derselben Erfahrung in einer Funktionsvergleichstabelle wären ziehbare Spalten.
Auf Digital Photography Review können Benutzer beispielsweise ausgewählte Elemente nach links und rechts verschieben. Das ist eine schöne, zugängliche Alternative zu Drag-and-Drop.
Die Natur von SocialCompare erfordert, dass Benutzer Spalten und Zeilen nach Belieben ziehen können. Das Verschieben von Spalten wie Karten kann jedoch auch für Kunden von Einzelhandels-Websites hilfreich sein.
Es ist wichtig zu beachten, dass Drag-and-Drop (offensichtlich) nicht zugänglich ist, sodass Screenreader-Benutzer Zugriff auf die Navigation innerhalb der Spaltenüberschriften haben müssten. In diesem Fall könnten Sie beispielsweise ein select Dropdown-Menü oder eine Gruppe von Optionsfeldern als Fallback verwenden.
Was aber, wenn ein Kunde nach einem ausführlichen Vergleich mit allen in der Vergleichsansicht präsentierten Optionen unzufrieden ist? Neben der Möglichkeit, Artikel aus der Liste zu entfernen, ist es wichtig , der Vergleichsansicht relevante Artikel hinzufügen zu können – und „relevant“ ist hier wichtig. In den meisten Fällen bringt die Schaltfläche „Hinzufügen“ Kunden einfach zur Kategorieseite zurück, wo sie aufgefordert werden, weitere Artikel zum Vergleich hinzuzufügen. Stattdessen könnten wir Produkte vorschlagen, die der Rechnung wahrscheinlich entsprechen, indem wir vielleicht Produkte zeigen, die den ausgewählten Artikeln ähneln.
Auf Car Showroom können Kunden neue Artikel hinzufügen, indem sie die Modellreferenz eingeben und Autosuggest verwenden. Beachten Sie auch, dass die Benutzeroberfläche eine Navigation innerhalb des Vergleichs bietet – bequem für schnelle Sprünge zu relevanten Funktionen.
Zweitmeinungen sind wichtig, ebenso wie teilbare URLs
Da der Merkmalsvergleich vor allem für Käufe relevant ist, die Zeit in Anspruch nehmen, gilt: Je wichtiger der Kauf, desto wahrscheinlicher ist es, dass der Kunde die Idee, einen Artikel zu kaufen, über einen längeren Zeitraum erkundet. Eine Sache, die uns bei der Beobachtung von Käufern aufgefallen ist, ist, dass sie hin und wieder in einem Moment des Zweifels einen Screenshot (oder eine Reihe von Screenshots) der Vergleichstabelle machen und ihn „für zukünftige Referenzen“ speichern, bis Sie haben eine Entscheidung getroffen. Nun, das ist nicht die ganze Wahrheit, denn einer der Hauptgründe für die Speicherung dieses Screenshots besteht darin, ihn an Freunde und Kollegen zu senden, die ein besseres Verständnis für technische Details haben, und um ihre zweite Meinung einzuholen.
Tatsächlich sind Zweitmeinungen für viele Menschen wichtig – sogar von einem engen Freund, der sich in der Kategorie, zu der das Produkt gehört, nicht so gut auskennt. Dieser wertvolle Screenshot wandert schließlich durch Facebook-Chats und Skype-Chats, E-Mail-Anhänge und WhatsApp-Gruppen. Wenn Ihre Daten Ihnen sagen, dass viele Ihrer Kunden vor dem Kauf eine zweite Meinung benötigen (und das wird sicherlich bei Elektronik oder Haushaltsgeräten der Fall sein), ermöglichen Sie es, „ den Vergleich für später aufzubewahren oder zu teilen “, ergänzt mit freundlichem und ermutigendes Exemplar. Das bedeutet, dass jeder Vergleich eine eindeutige URL haben sollte, die alle oder ausgewählte Attribute, die erweiterten und reduzierten Gruppen von Attributen und die Reihenfolge der Produkte enthält.
Verlieren Sie diese Auswahl nicht
Es ist kein Geheimnis, dass viele Kunden ihren Warenkorb oder ihre Wunschliste missbrauchen, um eine Auswahl an Produkten für den nächsten Besuch der Website (oft kurz danach) intakt zu halten. Ebenso ist es eine gute Idee, die Vergleichstabelle für einige Zeit dauerhaft zu speichern (vielleicht in localStorage oder in einem Service Worker). Tatsächlich würde es keinen Kunden freuen, wenn verglichene Produkte verschwinden würden, nachdem sie versehentlich den Tab geschlossen haben.
Sobald der Benutzer die Seite ein paar Tage (oder Wochen) später besucht, könnten Sie schließlich eine kleine Nachrichtenleiste öffnen, die besagt, dass seine kürzlich angesehenen Artikel und verglichenen Artikel noch verfügbar sind, mit der Option, sie zu „verwerfen“. Sollte der Benutzer sich entscheiden, diesen Vergleich zu untersuchen, könnte er dies über die Nachrichtenleiste tun. Wenn sie in einer Kategorie stöbern und andere Produkte zum Vergleich auswählen, sollte die Vergleichsansicht natürlich mit den neu ausgewählten Produkten überschrieben werden.
Diese winzigen Interaktionsdetails
Die Interaktion mit einer Feature-Vergleichstabelle mag ziemlich selbsterklärend erscheinen, aber viele kleine Entscheidungen müssen getroffen werden, bevor der Benutzer den Vergleich überhaupt sehen kann.
Wo soll ein Vergleich möglich sein?
Zum einen muss die Vergleichsfunktion natürlich irgendwie gekennzeichnet, beworben oder gefeatured werden – aber wo genau? Es gibt viele Möglichkeiten. Es könnte auf der Startseite, in der Kategorieliste oder auf der Produktseite erscheinen. Es könnte auch auf der Warenkorbseite oder auf den Suchergebnisseiten verfügbar sein. Auf den meisten E-Commerce-Websites ist die Vergleichsoption nur auf der Kategorieseite sichtbar, oft aus dem offensichtlichen Grund, den Kunden nicht vom Kauftrichter abzulenken. Aber ist es immer die beste Lösung?
Nun, wir sollten uns zuerst fragen, wann würde ein Kunde überhaupt Artikel vergleichen wollen ? Ein häufiger Anwendungsfall ist, wenn sie nach ähnlichen Optionen suchen, sich aber nicht entscheiden können, welche sie wählen sollen. Auf der Startseite (zu früh) oder auf der Warenkorbseite (zu spät) ist das meist nicht der Fall, auf einer Kategorieseite und (oft) auf der Produktseite aber schon.
Darüber hinaus kann man ein interessantes Verhaltensmuster erkennen, wenn man beobachtet, wie Kunden auf Kategorieseiten navigieren. Beim Erkunden von Kaufoptionen öffnet eine große Anzahl von Benutzern jeden potenziellen Produktkandidaten in einem separaten Tab und prüft jeden zunächst einzeln gründlich und schließt Tabs nur, wenn der Kandidat eindeutig nicht gut genug ist. Jetzt finden diese Kunden vielleicht einen starken Kandidaten und gehen direkt zur Kasse, oder (häufiger) neigen sie zu ein paar Optionen.
Im letzteren Fall würde die Möglichkeit, Artikel zum Vergleich auf einer Produktseite hinzuzufügen, natürlich diese lästigen Hin- und Herreisen zwischen Produktseiten und Kategorieseiten ersparen. Wir würden jedoch nicht nur Klicks oder Taps einsparen – was noch wichtiger ist, wir würden Deadlocks vermeiden, jene Situationen, in denen ein Kunde unentschlossen ist und nicht zur Kasse gehen kann und den Kauf ganz abbricht. Wenn der Kunde bezüglich der Optionen unentschlossen ist, wird er definitiv nicht zur Kasse gehen; und wenn doch, müssen Sie mit dem Risiko hoher Rückerstattungskosten rechnen. In gewisser Weise ist der Funktionsvergleich eine einfache und hilfreiche Möglichkeit, Kunden auf der Website zu halten, indem sie ihnen helfen, die richtige Entscheidung zu treffen.
Ein weiterer häufiger Anwendungsfall ist, wenn ein Kunde auf eine Website kommt, die bereits starke Optionen im Sinn hat, aber nach detaillierteren Einzelheiten zu jeder Option sucht. In dieser Situation sucht der Kunde wahrscheinlich direkt im Suchfeld nach diesen Produkten und gibt häufig obskure Modellnummern ein, die er in einem physischen Einzelhandelsgeschäft notiert hat. Wenn das Gerät nicht über die Suche gefunden werden kann, versuchen einige Kunden es trotzdem auf der Kategorieseite zu finden, aber wenn ihre ersten Versuche nicht die erwarteten Ergebnisse bringen, verlassen sie die Website ganz. Ähnlich wie im vorherigen Fall können wir hier potenziellen Kunden Orientierung geben, indem wir ihnen die Produkte vorschlagen, die sie möglicherweise gemeint haben, und ihnen die Entscheidung erleichtern. Vielleicht könnten wir sogar wettbewerbsfähigere Preise und Lieferoptionen anbieten als ein Ladengeschäft. Auch hier könnte das Hinzufügen der Vergleichsauswahl direkt in den Suchergebnissen eine gute Option sein.
Es gibt jedoch eine andere Option. Wir könnten auch den Funktionsvergleich als Teil der globalen Navigation hervorheben. Wenn Sie eine sehr begrenzte Produktpalette haben, die jeweils auf eine bestimmte Zielgruppe abzielt, kann es hilfreich sein, klar zu kommunizieren, für welche Kundengruppen jedes Produkt entwickelt wurde.
Beispielsweise stellt Konica Minolta in der Hauptnavigation einen separaten Feature-Vergleichslink bereit. Leider ist es nichts anderes als eine Liste aller Spezifikationen für alle Produkte in einer Side-by-Side-Ansicht. Vielleicht wäre es hilfreicher, die Vorteile der einzelnen Produkte zu erklären und für wen sie am besten geeignet sind. Dennoch können Kunden die Ergebnisse zum einfachen Scannen und Lesen exportieren und ausdrucken.
Vizio integriert den Funktionsvergleich prominent in die Hauptnavigation. Alle Produkte können zum Vergleich ausgewählt werden, aber jeder Navigationsbereich enthält auch einen Link „Größen / Modelle vergleichen“, der das gesamte Produktspektrum in Gruppen unterteilt mit Filtern zur Auswahl der relevanten Produkte enthält. Auch die Attribute werden gruppiert und als Akkordeons in einer tabellarischen Ansicht angezeigt, während die Produkte in einer schwebenden Leiste immer sichtbar bleiben.
Überraschenderweise zeigt Amazon den Funktionsvergleich nicht als Option auf der Kategorieseite an. Tatsächlich ist es auch auf der Produktseite ziemlich schwer zu bemerken. Aber anstatt den Kunden zu erlauben, die Produkte auszuwählen, die sie vergleichen möchten, erlaubt Amazon ihnen nur, „mit ähnlichen Produkten zu vergleichen“. Auf Mobilgeräten werden standardmäßig nur sechs Attribute angezeigt: der Titel und das Miniaturbild des Produkts, die Kundenbewertung, der Preis, Versandinformationen und der Händler. Die Attribute werden nach und nach durch Antippen oder Klicken offengelegt.

Verstehen Sie mich nicht falsch: Das Hauptziel der Website ist natürlich nicht, möglichst viele Menschen zu einer Vergleichsansicht zu bringen, sondern sie zur Kasse zu bringen – mit einem Artikel, der tatsächlich ihren Bedürfnissen entspricht. Da ein Vergleich dazu beitragen kann, Blockaden zu vermeiden, versuchen Sie, „Zum Vergleich hinzufügen“ für Produktseiten, Kategorieseiten und Suchergebnisse zu aktivieren, und überwachen Sie dann die Konversion. Wenn Sie nur wenige Produkte im Bestand haben, ist eine eindeutige Kennzeichnung und Ausrichtung jeder Kundengruppe möglicherweise eine bessere (und einfachere) Option.
Das Leben eines einsamen Kontrollkästchens oder wie man einen Vergleich anzeigt
Sobald wir wissen, auf welchen Seiten ein Feature-Vergleich erscheinen wird, sollten wir uns fragen, wie Benutzer tatsächlich Artikel zum Vergleich hinzufügen . Dazu müssen wir sehr genau in die mikroskopischen Details schauen, wie die Funktion angezeigt wird und wie der Benutzer damit interagieren würde.
Während einige Designer einen Link oder eine Schaltfläche mit einem Label verwenden (z. B. „Zum Vergleich hinzufügen“), verwenden andere Ikonografie (ein Pluszeichen oder ein benutzerdefiniertes „Vergleichen“-Symbol), um einen Vergleich anzuzeigen. Eine häufigere Option scheint jedoch ein gutes altes Kontrollkästchen mit einem Label zu sein. Ein Kontrollkästchen kommuniziert natürlich, dass und wie ein Element ausgewählt und deaktiviert werden kann, und mit einem geeigneten Etikett vermittelt es die Funktionalität unmissverständlich.

Nun, wo würden Sie dieses Kontrollkästchen platzieren , fragen Sie sich vielleicht? Ehrlich gesagt, wenn Sie sich auf E-Commerce-Websites umsehen, werden Sie es so ziemlich überall finden – manchmal oben über den Überschriften, manchmal unter den Miniaturansichten, manchmal in der unteren rechten Ecke neben den Rezensionen und ziemlich oft direkt über dem Preis. wo es schwer zu übersehen ist. Zugegebenermaßen konnten wir keinen signifikanten Unterschied feststellen; Eines fiel jedoch auf: Die Optionen mit einem Kontrollkästchen schienen den Funktionsvergleich durchweg etwas offensichtlicher und leichter zu finden zu machen als reine Textlinks.

Sobald der Benutzer einen Artikel zum Vergleich ausgewählt hat, ist es wichtig, die Auswahl zu bestätigen – ein Kontrollkästchen leistet gute Arbeit, aber wir könnten auch den Wortlaut ändern (z. B. von „Zum Vergleich hinzufügen“ zu „Vom Vergleich entfernen“) oder ändern Sie die Hintergrundfarbe (leicht hervorgehoben) oder blenden Sie ein Label oder eine Flagge („Shortlisted“) oder ein Popover ein. Auch für Screenreader müssen wir die Zustandsänderung angeben.
Jede Auswahl sollte auch einfach mit einem Fingertipp rückgängig gemacht werden können, ohne die gesamte Auswahl zurückzusetzen. Leider ist letzteres nicht ungewöhnlich, da einige Websites das Kontrollkästchen deaktivieren, um eine Doppelauswahl zu verhindern, wodurch es praktisch unmöglich wird, das Produkt aus dem Vergleich zu entfernen, ohne eine Vergleichsansicht aufzurufen.

Natürlich müssen wir auch irgendwo einen „Vergleichen“-Button platzieren, damit Kunden einfach zur Vergleichsansicht wechseln können. Nun, diese Ansicht würde keinen Sinn machen, wenn es keinen oder nur einen Artikel zum Vergleich in der engeren Auswahl gibt. Anstatt also eine deaktivierte, ausgegraute „Vergleichs“-Schaltfläche anzuzeigen, wenn nicht genügend Elemente zum Vergleichen vorhanden sind, könnten wir sie nur anzeigen, wenn mindestens zwei Elemente in der Liste vorhanden sind – vielleicht eingebettet neben diesen „Zum Vergleich hinzufügen“. ” Checkboxen oder Links aller Kandidaten, die der Kunde ausgewählt hat.
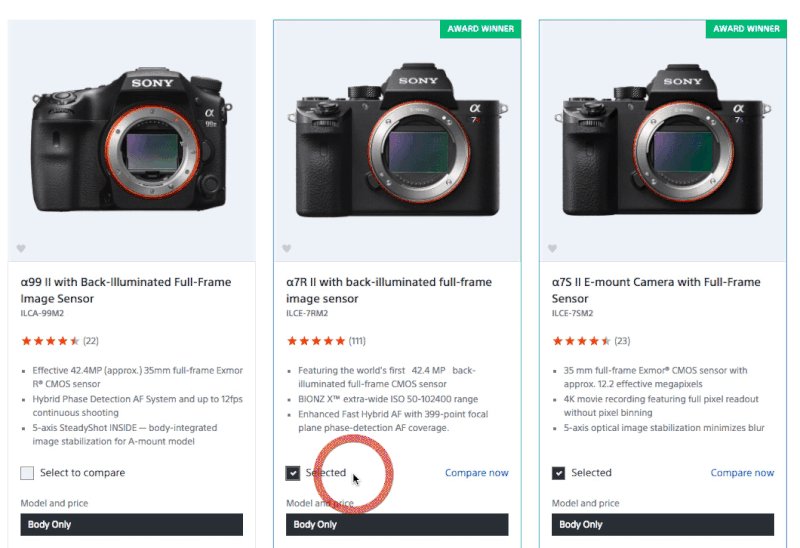
Sony verwendet zum Beispiel zuerst die Textbezeichnung „Zum Vergleichen auswählen“ für alle Produkte in einer Kategorie, und wenn ein Element ausgewählt wird, ändert es das Kontrollkästchen dieses Elements in „Zwei oder mehr zum Vergleich auswählen“. Wenn ein weiterer Artikel zum Vergleich hinzugefügt wird, ändert sich das Etikett in „Ausgewählt“, mit einem „Jetzt vergleichen“-Link, der inline auf allen ausgewählten Produkten angezeigt wird.

In der Praxis ist diese „schicke“ Vergleichsschaltfläche wahrscheinlich nicht sehr schick, da sie sonst mit den primären Schaltflächen wie „In den Warenkorb“ um Aufmerksamkeit kämpfen würde. Daher ist es meistens eine subtile tertiäre Schaltfläche, die nicht um Aufmerksamkeit kämpft, aber in der Nähe der Vergleichskontrollkästchen auffällt. Dennoch könnten wir es für einen Augenblick mit einem subtilen Übergang oder einer Animation sanft hervorheben, sobald ein neues Element zum Vergleich hinzugefügt wurde.
Warte kurz! Sie denken vielleicht: Nun, wenn der Feature-Vergleich so wichtig ist, warum nicht eine Bestätigung in einer Lightbox anzeigen, die den Kunden auffordert, direkt zum Vergleich zu gehen oder weiter auf der Website zu surfen? Nun, das Problem bei dieser Option ist, dass sie den Fluss massiv unterbricht . Anstatt den Fokus auf die Produkte zu legen, lenkt es die Aufmerksamkeit des Kunden auf eine Bestätigungsnachricht, die bei jedem neu hinzugefügten Artikel beantwortet werden muss.
Natürlich wissen wir nicht, ob der Kunde zwei oder vier oder mehr Artikel zum Vergleich hinzufügt, aber den Leuchtkasten loswerden zu müssen, um weiter nach Produkten zu suchen, scheint übertrieben und schlichtweg unnötig. Mit einer eingebetteten „Vergleichs“-Schaltfläche holen wir das Beste aus beiden Optionen heraus: Wenn der Benutzer weiter surfen möchte, würde er dies nahtlos tun. Wenn sie vergleichen möchten, können sie auch einfach vergleichen. Dabei bleibt das Wichtigste immer im Fokus: die Produkte.
Es ist jedoch nicht das Beste, was wir tun können. Ein Problem, das uns in Usability-Sitzungen immer wieder aufgefallen ist, ist, dass Kunden, wenn sie ihre Optionen erkunden und Elemente zum Vergleich hinzufügen, schließlich bereit sind, die Vergleichsansicht aufzurufen, aber oft die Schaltfläche zum Aufrufen nicht finden können. Tatsächlich müssen sie die ausgewählten Produkte am Ende erneut finden, da sich dort die Schaltflächen „Jetzt vergleichen“ befinden. Das ist besonders schwierig in einer paginierten Kategorie mit einer langen Liste verstreuter Produkte.
Wir können dieses Problem lösen, indem wir unten auf der Seite ein halbtransparentes Vergleichs-Overlay anzeigen. Die Überlagerung könnte erscheinen, wenn ein Kunde den allerersten Artikel zum Vergleich hinzufügt, und könnte ausgeblendet werden, wenn die Auswahl gelöscht wird. Indem wir einen Teil des Bildschirms dem Vergleich widmen, gewinnen wir gerade genug Platz zurück, um die Aktionen des Benutzers subtil zu bestätigen und ihn über seine nächsten Schritte zu informieren, ohne den Fluss zu unterbrechen.
Home Depot verwendet unten eine 60 Pixel hohe Vergleichsüberlagerung, um Miniaturansichten der ausgewählten Produkte hervorzuheben. Das Overlay diente uns dazu, den Nutzer durch die Auswahl zu führen – beispielsweise indem erklärt wurde, wie viele Artikel zum Vergleich benötigt werden. Kunden müssen nicht auf einer Kategorieseite nach den ausgewählten Artikeln suchen, sondern können Optionen direkt im Overlay abwählen. Dort befindet sich auch ein allgegenwärtiger „Vergleichen“-Button.
Electrolux zeigt Benachrichtigungen über ausgewählte Elemente in der 75 Pixel hohen unteren Leiste an. Es könnte ein bisschen zu subtil sein, um es schnell zu verstehen. Anstatt den Text für „Anzeige der Unterschiede“ oder „Anzeige aller Attribute“ zu ändern, verwendet es ein Pseudo-Kontrollkästchen, das Benutzer ein- und ausschalten können.
Appliances Connection verwendet eine etwas weniger subtile 40 Pixel hohe Leiste am unteren Rand mit einem klaren Link, der den Vergleich und den Zugriff auf kürzlich angesehene Elemente anzeigt. Die Vergleichsansicht verschiebt sich von oben nach unten, und Benutzer können auch zu zuletzt angesehenen Artikeln wechseln.
Das Design zum Ein- und Ausblenden ähnlicher Features ist leicht versetzt und in der oberen rechten Ecke versteckt. Außerdem können Kunden zum Vergleich „Stock ID or SKU“ hinzufügen – aber nicht viele Kunden werden wissen, was das bedeutet.
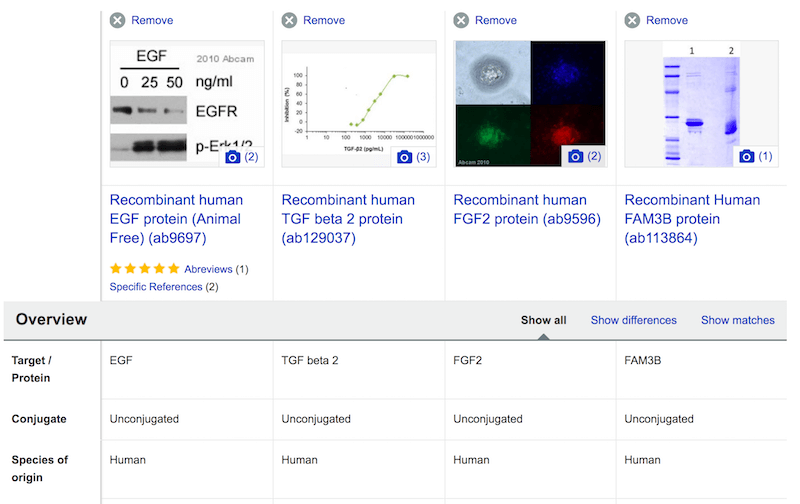
Abcam implementiert die untere Leiste etwas anders als ein Akkordeon mit Elementen, die in einer vertikalen Liste aufgereiht sind. Sobald sich der Benutzer im Vergleichsmodus befindet, ist es leider unmöglich, Elemente zu entfernen oder die Auswahl aufzuheben.
Delta zeigt „Zum Vergleich hinzufügen“ nur beim Hovern an, zusammen mit anderen wichtigen Details wie dem Preis. Anders als in den vorherigen Beispielen wird bei „Zum Vergleich hinzufügen“ oben auf dem Bildschirm ein Overlay angezeigt, in dem der Kunde weitere Artikel zum Vergleich hinzufügen kann.
Tatsächlich scheint Overlay eine recht verbreitete Lösung zu sein, und tatsächlich kann es in vielerlei Hinsicht hilfreich sein. Wenn zum Beispiel nur ein Artikel in die engere Wahl kommt, könnten wir den Platz nutzen, um ähnliche vergleichbare Artikel vorzuschlagen oder sogar Artikel, die andere Kunden oft ebenfalls ansehen („Ähnliche oder bessere Optionen vorschlagen“).
Wir könnten auch ähnliche Artikel gruppieren und eine Vergleichsliste mit einer in die engere Wahl gezogenen Auswahl von Produkten ergänzen. Was ist der Unterschied? Anstatt den Kunden aufzufordern, eine Art von Produkten auszuwählen, dann bestimmte Artikel dieser Art auszuwählen und sie zu vergleichen, könnten wir es Kunden ermöglichen, Produkte verschiedener Art hinzuzufügen, sie im Hintergrund zu gruppieren und für später jederzeit zugänglich zu halten – nicht unbedingt nur zum vergleich. Stellen Sie es sich als eine Art erweiterte Liste von Favoriten oder Wunschlisten vor, wobei jede Auswahl ein Label und vielleicht sogar eine gemeinsam nutzbare URL erhält.
Digital Photography Review macht genau das. Der Benutzer kann jeden Artikel für die Auswahlliste „markieren“ und später Artikel in einer bestimmten Kategorie vergleichen. Das ist ein gutes Beispiel für widerstandsfähiges, fehlerverzeihendes Design: Selbst wenn ein Kunde Akkus und Laptops zum Vergleich auswählt, würden diese niemals in einem Side-by-Side-Vergleich erscheinen, da sie separat gruppiert würden. Jeder Artikel kann einzeln entfernt werden, oder der Kunde kann auch eine ganze Gruppe entfernen.
Obwohl die Implementierung etwas komplexer ist, ist dies so ziemlich eine absolute Lösung, die ziemlich gut zu funktionieren scheint. Alternativ ist es sicherlich auch eine zuverlässige Lösung, einfach eine „Vergleichs“-Leiste am unteren Rand der Seite anzudocken.
Wie viele Artikel können zum Vergleich hinzugefügt werden?
Während einige Schnittstellen sehr restriktiv sind und den Vergleich von genau 2 Elementen gleichzeitig zulassen, ist es üblicher, bis zu 4–5 Elemente für den Vergleich zuzulassen – normalerweise aufgrund von Platzbeschränkungen in der Vergleichsansicht. Zugegebenermaßen wird der Vergleich bei mehr als 5 Einträgen in der Liste sehr komplex, Spalten werden ausgeblendet und „Unterschiede anzeigen“ weniger sinnvoll. Was aber, wenn der Kunde doch noch mehr Artikel vergleicht?
Nun, das werden wahrscheinlich nicht viele Kunden tun, abgesehen von einer bestimmten Ausnahme. Einige Kunden neigen dazu, den Warenkorb und den Funktionsvergleich als Wunschliste zu missbrauchen, „Artikel für später speichern“ als Referenz. Wenn sie sich dafür entscheiden, eine große Anzahl von Artikeln zu speichern, könnten wir sie natürlich mit einem Stepper durch die Produkte navigieren lassen, aber vielleicht könnten wir die Tabelle standardmäßig umgestalten und stattdessen Highlights, Vor- und Nachteile extrahieren. Das ist vielleicht etwas weniger ärgerlich, als wenn man es überhaupt nicht erlaubt, einen Artikel zum Vergleich hinzuzufügen.
Das flüchtige Leben des direkten Vergleichs
Nachdem der Kunde auf diese Kontrollkästchen oder Links getippt hat, wird er sich hoffentlich dafür entscheiden, einen Vergleich der in die engere Wahl gezogenen Optionen nebeneinander zu sehen. Dieser Vergleich ist normalerweise eine kurzlebige Spezies: Er wird verwendet, solange er seinen Zweck erfüllt, möglicherweise mit Freunden und Kollegen geteilt, nur um kurze Zeit später in Vergessenheit zu geraten. Nun könnte der Vergleich auf unterschiedliche Weise erscheinen:
- auf derselben Seite als ganzseitiges Overlay;
- auf einer separaten neuen Seite, integriert in das Layout der Website;
- auf separater neuer Seite, eigenständig;
- in einem separaten Tab oder Fenster, das zusätzlich zu dem Tab geöffnet wird, auf dem sich der Benutzer gerade befindet.

Was ist am besten? In den meisten Situationen kann es schwierig sein, die zweite Option sinnvoll durchzuführen, nur wegen des Platzbedarfs, den ein Merkmalsvergleich benötigt, um einen schnellen Vergleich von Attributen zu ermöglichen. Sowohl die erste als auch die dritte Option sind normalerweise einfacher zu implementieren, aber die erste erscheint möglicherweise etwas schneller, da keine Navigation zwischen den Seiten erforderlich ist. Es erfordert jedoch auch eine ordnungsgemäße Implementierung der URL-Änderung basierend auf dem Status des Vergleichs. Mit einer eigenständigen Seite wäre dieses Problem etwas einfacher zu lösen. Alternativ könnten Sie vorschlagen, den Vergleich zu speichern und einen Link zu generieren, der geteilt werden kann.
Die vierte Option hängt von Ihrem Anteil an der endlosen Diskussion ab, ob Links standardmäßig in neuen Registerkarten geöffnet werden sollen. Das ist wahrscheinlich eine Frage der Präferenz, aber normalerweise müssen wir einen sehr guten Grund haben, ein Fenster zusätzlich zu dem vorhandenen zu öffnen. Während es für PDF-Dateien oder andere Seiten sinnvoll sein kann, die einen Verlust von eingegebenen Daten verursachen könnten, ist es für eine Vergleichsansicht möglicherweise nicht kritisch genug.
Idealerweise könnten Sie beide Optionen bereitstellen – der Link könnte direkt zur Vergleichsansicht auf derselben Registerkarte führen, und ein Wikipedia-ähnliches Symbol für einen externen Link könnte verwendet werden, um anzuzeigen, dass eine Ansicht in einer separaten Registerkarte geöffnet werden soll.
Ein etwas anderer Feature-Vergleich oder die richtige Frage richtig gestellt
Letztendlich möchten wir den Benutzern nur helfen , relevante vergleichbare Attribute schnell zu finden . Gibt es einen besseren Weg, sie zu finden, als den Benutzer zuerst zu bitten, die Attribute auszuwählen, die ihm am wichtigsten sind?
Match-Score-Vergleich
Zum Beispiel könnten wir einige dieser Attribute automatisch extrahieren, indem wir uns die Qualitäten ansehen, die in Bewertungen für ausgewählte Produkte erscheinen, und sie in einem kleinen Panel über dem direkten Vergleich vorschlagen – ziemlich ähnlich wie Tags, die der Benutzer bestätigen oder bestätigen kann addieren.
Sobald die relevanten Attribute definiert sind, könnten wir die Übereinstimmungspunktzahl für alle ausgewählten Produkte (basierend auf Bewertungen und Spezifikationen) berechnen und, wenn ihr Durchschnitt weit unter den Erwartungen liegt, stattdessen alternative Produkte mit einer höheren Punktzahl vorschlagen.
Die Option mit der höchsten Punktzahl könnte als „Kaufempfehlung“ oder als Gewinner vorgeschlagen werden, mit dem Prozentsatz der Kunden, die dieses Produkt in der Kategorie letztendlich gekauft haben, und vielleicht sogar mit Punktzahlen von externen professionellen Bewertungen. Dort könnten wir Optionen zum Kauf oder zur Abholung in einem Geschäft in der Nähe deutlicher anzeigen. Um abzurunden, könnten wir den Vergleich sogar mit einem hübschen „Kampf“-Ladeindikator ergänzen, um zu vermitteln, dass wir „hart arbeiten“, um die beste Option zu finden.
Top Ten Reviews schafft es, 10 Produkte im Side-by-Side-Vergleich darzustellen. Jedes Produkt hat eine Bewertung, die nach bestimmten Funktionsgruppen aufgeschlüsselt ist, aber auch eine Gesamtpunktzahl. Der Gewinner wird mit einem „Gold Award“ hervorgehoben und auf schmalen Bildschirmen wird seine Spalte fixiert, während andere Produkte mit ihm verglichen werden. Das ist ein etwas eigensinnigeres Design, aber vielleicht ist es auch etwas einfacher, den Gewinnerkandidaten aus der Perspektive des Benutzers zu erkennen.
Matrixvergleichsansicht
Wenn wir uns Vergleiche ansehen, denken wir natürlich an Funktionsvergleichstabellen, aber vielleicht wäre eine gefilterte Ansicht oder eine visuelle Ansicht die bessere Option für Vergleiche – insbesondere für komplexe. Product Chart verwendet beispielsweise eine Matrixdarstellung von Produkten, wobei der Preis der Bildschirmgröße für Monitore zugeordnet wird. Funktionen und Attribute können als Filter auf der linken Seite angepasst werden, und je weniger Kandidaten, desto größer die Vorschaubilder. Das ist nicht für jede Website eine Option, aber es ist interessant, einen Vergleich außerhalb des Rahmens eines tabellarischen Layouts zu sehen.
Der Funktionsvergleich kann, muss aber nicht, eine komplexe Aufgabe für Kunden sein. Wir könnten uns um einen Teil der schweren Arbeit kümmern, indem wir bessere Optionen basierend auf den Präferenzen des Kunden vorschlagen. Leider habe ich noch kein Beispiel für dieses Konzept in einer echten E-Commerce-Oberfläche gefunden.
Vergleich nahtlos integrieren
Aber was wäre, wenn wir die Idee eines dedizierten Feature-Vergleichs ganz fallen lassen – und stattdessen einen etwas stärker integrierten Ansatz verwenden? Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


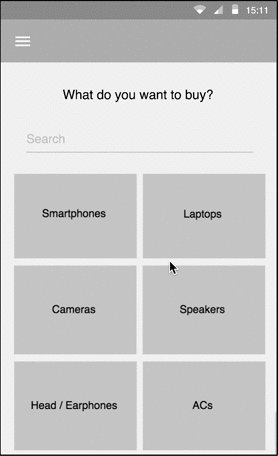
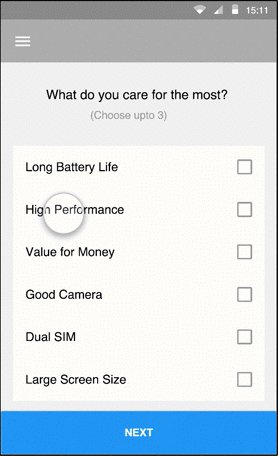
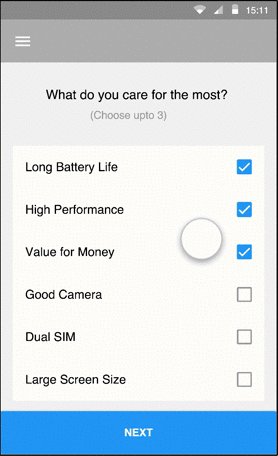
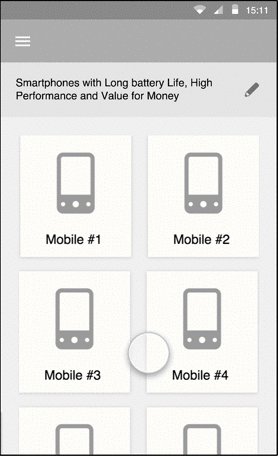
A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
Puh! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? Denk nochmal.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- Wie zeigen Sie an, dass ein Vergleich möglich ist?
- Was passiert, wenn das erste Element zum Vergleich hinzugefügt wird?
- Haben Sie die Option zum Vergleichen deaktiviert, wenn nur ein Element ausgewählt wurde?
- Ändern Sie nach der Auswahl eines Artikels den Link oder markieren Sie das ausgewählte Produkt oder zeigen Sie eine Vergleichsleiste oder eine Lightbox an?
- Wie deaktivieren Benutzer eine ausgewählte Option?
- Wenn nur ein Artikel zum Vergleich hinzugefügt wurde, sollten wir dann Produkte zum Vergleich vorschlagen oder Nutzern ermöglichen, "ähnliche Produkte zu finden"?
- Wenn ein Element ausgewählt wurde, geben Sie visuelles Feedback, um die Benutzer bezüglich ihrer Wahl zu bestätigen und zu beruhigen. (Beispiel: „Gute Wahl! Das ist eine der 10 bestbewerteten Kameras in der Kategorie!“)
- Wie viele Artikel darf ein Kunde zum Vergleich hinzufügen (normalerweise drei bis fünf)? Was passiert mit dem Vergleich, wenn kein oder ein Artikel ausgewählt wurde? Was ist mit mehr als fünf Artikeln?
- Verwenden wir beim Vergleich von Gegenständen Animationen oder Übergänge, um den Vergleich anzuzeigen (z. B. eine Kampfanimation)?
- Zeigen wir den Preis (oder die Preisentwicklung), einen Link zur jeweiligen Produktseite, Bewertungen, Rezensionen, ein Vorschaubild, den Modellnamen des Produkts und einen Preisanpassungs-Tooltip an?
- Können Benutzer wechseln, um nur Unterschiede, nur Ähnlichkeiten oder alle Attribute zu sehen?
- Gruppieren und reduzieren wir Attribute standardmäßig?
- Verfolgen wir, ob Attribute konsistent sind und vergleichbare Metadaten haben? Andernfalls wäre es bedeutungslos, Unterschiede zu sehen.
- Markieren wir Spalten und Zeilen beim Bewegen oder Tippen?
- Kann der Benutzer Spalten nach links und rechts verschieben?
- Was passiert, wenn der Benutzer Artikel in nicht verwandten Kategorien vergleicht (z. B. einen Laptop mit Batterien)?
- Wie ermöglichen wir Benutzern, weitere Artikel zum Vergleich hinzuzufügen?
- Wie gestatten wir Benutzern, Artikel aus dem Vergleich zu entfernen?
- Sollen wir dynamisch nachverfolgen, wie viele Artikel sich in der Vergleichsliste befinden, und eine Nachricht ausgeben, wenn es keine gibt („Oh, nichts zum Vergleichen! Hier sind einige Vorschläge.“) oder eine („Boo-yah! Du hast einen Gewinner !") oder zwei ("Sie haben jetzt also nur noch zwei Kandidaten")?
- Sollten wir Kunden bitten, das zu wählen, was ihnen am wichtigsten ist?
- Schlagen wir einen „Gewinner“ unter den zum Vergleich ausgewählten Produkten vor, vielleicht basierend auf den relevantesten Attributen des Benutzers?
- Hat jede Aktion visuelles und/oder akustisches Feedback, um Änderungen anzuzeigen?
- Haben wir einen teilbaren Link für den Vergleich bereitgestellt (z. B. „Vergleich speichern unter…“)?
- Wenn der Benutzer zu viel Zeit in der Vergleichsansicht verbringt, sollten wir dann ein Fenster mit Informationen für Hotline-Support oder Chat anzeigen?
- Werden verglichene Elemente dauerhaft gespeichert, nachdem die Seite aktualisiert oder verlassen wurde?
- Bieten wir eine „Benachrichtigung über Preissenkung“-Option für E-Mail-Abonnements an?
- Ist der Merkmalsvergleich barrierefrei, kodiert als unsortierte Liste?
- Wie sorgen wir dafür, dass sich der Funktionsvergleich responsiv verhält?
Weitere Ressourcen
- "Vergleichstabellen", Nielsen Norman Group,
- Implementierungen von Funktionsvergleichen in HD auf Vimeo.
Bleib dran!
Dieser Artikel ist Teil der neuen fortlaufenden Serie über Designmuster hier in Ihrem wahrhaft überwältigenden Magazin. Wir werden alle zwei bis drei Wochen einen Artikel in dieser Serie veröffentlichen. Verpassen Sie nicht den nächsten Beitrag zu Buildern und Konfiguratoren. Ah, interessiert an einem (gedruckten) Buch, das alle Muster abdeckt , einschließlich des obigen? Lass es uns auch in den Kommentaren wissen – vielleicht können wir versuchen, all diese Muster in einem einzigen Buch zu kombinieren und es im Smashing Magazine zu veröffentlichen. Rockt weiter!
Vielen Dank an Heydon Pickering, Leonie Watson, Simon Minter, Penny Kirby, Marta Moskwa und Sumit Paul für das Feedback zu diesem Artikel vor der Veröffentlichung.
