Entwerfen des perfekten Akkordeons
Veröffentlicht: 2022-03-10Manchmal verwenden wir diese Muster, ohne darüber nachzudenken, und dafür gibt es einen guten Grund: Jedes Mal, wenn wir auf ein Schnittstellenproblem stoßen, eine brandneue Lösung zu finden, ist zeitaufwändig und riskant, weil wir einfach nicht wissen, wie viel Zeit braucht, um eine neue Lösung zu implementieren und ob sie in Usability-Tests erfolgreich sein oder kläglich scheitern wird.
Entwurfsmuster können äußerst hilfreich sein, vor allem, weil sie Zeit sparen und uns schneller bessere Ergebnisse liefern. Wir müssen sie nicht genau so auf jedes Problem anwenden, auf das wir stoßen, aber wir können auf ihnen aufbauen und unsere Erfahrung nutzen, um unsere Entscheidungen zu untermauern, weil wir wissen, dass sie in anderen Projekten ziemlich gut gearbeitet haben.
In den letzten Jahren habe ich viel Zeit damit verbracht, mit verschiedenen Unternehmen zusammenzuarbeiten, um verschiedene Ansätze auszuprobieren und in Usability-Tests zu untersuchen. Diese Artikelserie ist eine Zusammenfassung von Beobachtungen und Experimenten , die im Laufe der Zeit gemacht wurden. Schnallen Sie sich fester an: In dieser neuen Artikelserie auf SmashingMag sehen wir uns Beispiele für alles an, von Karussells über Filter, Taschenrechner, Diagramme, Zeitachsen, Karten, mehrspaltige Tabellen, allmächtige Preispläne bis hin zur Sitzplatzauswahl auf Websites von Fluggesellschaften und Kinos. Aber bevor wir zu komplexen Schnittstellenproblemen übergehen, fangen wir mit etwas scheinbar Einfachem und Offensichtlichem an: einem Akkordeon.
Teil von: Designmuster
- Teil 1: Perfektes Akkordeon
- Teil 2: Perfekter responsiver Konfigurator
- Teil 3: Perfekte Datums- und Zeitauswahl
- Teil 4: Perfekter Funktionsvergleich
- Teil 5: Perfekter Slider
- Teil 6: Perfekte Geburtstagsauswahl
- Teil 7: Perfekte Mega-Dropdown-Menüs
- Teil 8: Perfekte Filter
- Teil 9: Deaktivierte Schaltflächen
- Abonnieren Sie unseren E-Mail-Newsletter, um die nächsten nicht zu verpassen.
Die Barebones eines Akkordeons
Nicht umsonst ist das Akkordeon das wohl etablierteste Arbeitstier im Responsive Design. Es ist ein äußerst nützliches Muster für die progressive Offenlegung – es hebt wichtige Details eines Abschnitts hervor und enthüllt bei Bedarf weitere Details durch Tippen oder Klicken. Dadurch bleibt das Design konzentriert und zeigt wichtige Informationen zuerst an, während alles andere leicht zugänglich ist. Wenn Sie auf ein Problem jeglicher Art stoßen – zu viele Navigationsoptionen, zu viel Inhalt, eine zu detaillierte Ansicht – wäre ein guter Ausgangspunkt, zu untersuchen, wie Sie das gute alte Akkordeon verwenden können, um dieses Problem zu lösen. Meistens funktioniert es überraschend gut.

Aber selbst eine Komponente, die so vorhersehbar und häufig verwendet wird wie ein Akkordeon, bietet viel Raum für Interpretationen und Mehrdeutigkeiten. Verstehen Sie mich jetzt nicht falsch: Der Kontext ist wichtig. Ein Akkordeon für eine Navigation erfordert einen anderen Ansatz als ein Q&A-Bereich. Aber in all den verschiedenen Kontexten müssen wir zwei Dinge gründlich berücksichtigen: das visuelle Design und das Interaktionsdesign eines Akkordeons, um alle Punkte der Verwirrung und Fehlinterpretation zu beseitigen.
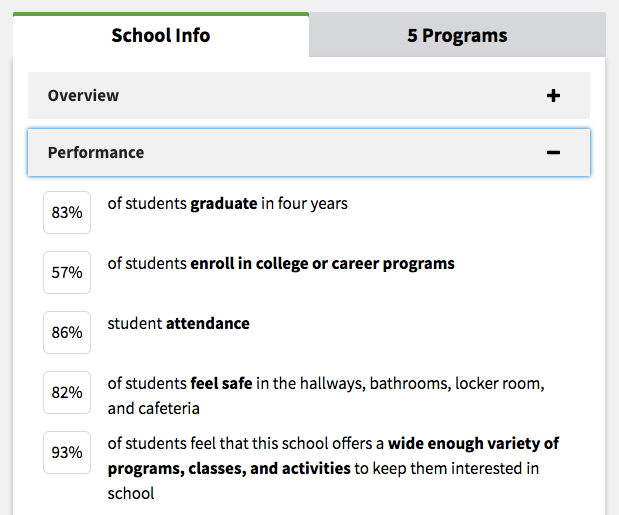
Wenn wir uns nun die Barebones des Akkordeons etwas genauer ansehen, wird es nicht schwierig sein, alle seine atomaren Elemente zu erkennen. Ein Akkordeon enthält immer den Kategorietitel, einen erweiterten und einen reduzierten Zustand, ein Symbol, das die Erweiterung anzeigt, und den Abstand zwischen ihnen. Sobald die Kategorie erweitert ist, sollte sich das Symbol ändern, um anzuzeigen, dass sie reduziert wird. Was passiert jedoch, wenn der Benutzer auf eine minimierte Karte klickt, während eine andere Karte geöffnet ist? Soll die erweiterte Karte automatisch geschlossen werden oder nicht? Was ist, wenn nicht alle Artikel angezeigt werden können – soll der Benutzer automatisch nach oben gescrollt werden? Sehen wir uns diese und verwandte Themen einmal genauer an.

Auswahl eines Symbols zur Anzeige der Erweiterung
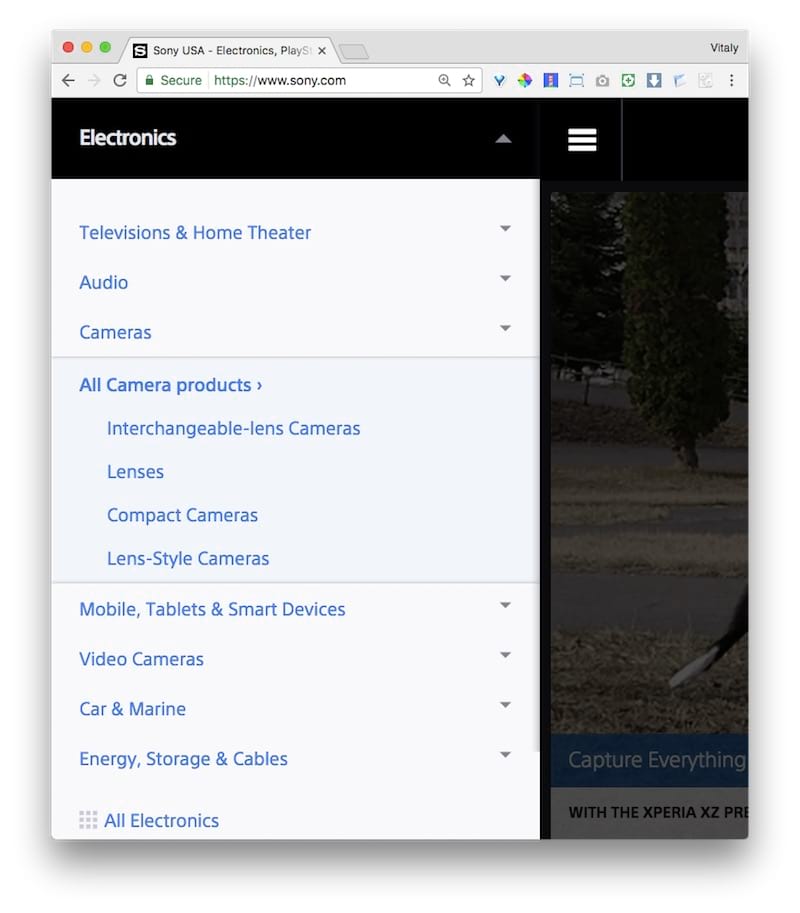
Jetzt fangen wir an. Was wissen wir? Nun, offensichtlich wird der Kategoriename in den meisten links-nach-rechts-Schnittstellen auch linksbündig ausgerichtet sein. Angenommen, wie bei vielen Akkordeons werden die Unterpunkte zwischen zwei Abschnitte geschoben, welches Symbol würden Sie wählen, um dieses Verhalten zu kommunizieren? Ein nach unten zeigender Pfeil, ein nach rechts zeigender Pfeil, ein nach unten zeigender Chevron, ein Plus, ein eingekreistes Plus – vielleicht etwas ganz anderes?

Meiner Erfahrung nach spielt die Wahl des Symbols keine Rolle, solange es nicht mit verschiedenen Bedeutungen in derselben Benutzeroberfläche überladen wird. Beispielsweise könnten Sie möglicherweise das eingekreiste Pluszeichen verwenden, um Erweiterung, Zoomen und ein Bündel von zwei Artikeln in einem Preisplan anzuzeigen – und das könnte zu Verwirrung führen. Im Zusammenhang mit dem Akkordeon scheinen die Benutzer jedoch zu verstehen, dass, wenn einige der Navigationselemente ein Symbol haben, während andere Abschnitte dies nicht haben, dies eine Art Zeichen dafür ist, dass beim Klicken oder Tippen mehr Inhalt verfügbar ist. Wir konnten keinen Hinweis darauf erkennen, dass ein Symbol mehr oder weniger erkennbar ist als andere. Dies bedeutet jedoch nicht, dass einige Optionen nicht mehr Verwirrung stiften als andere.

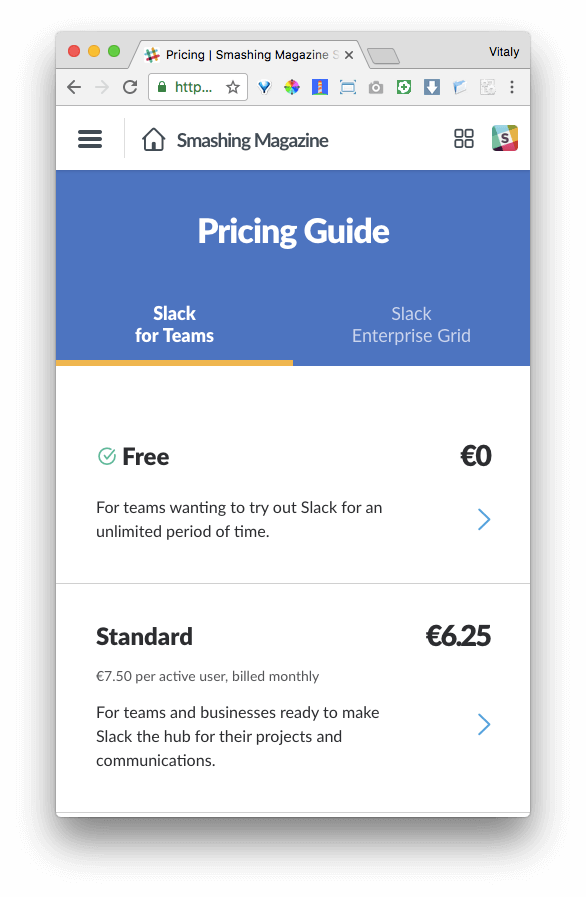
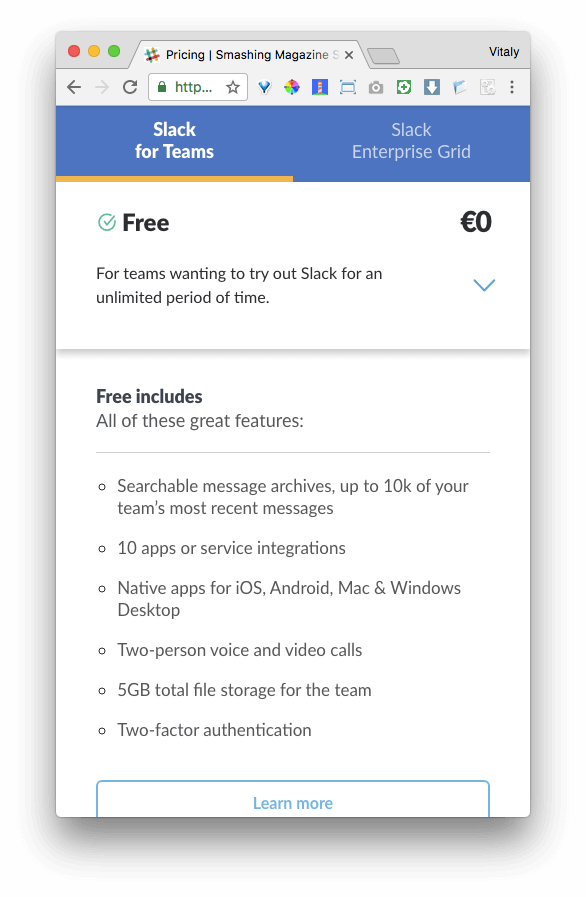
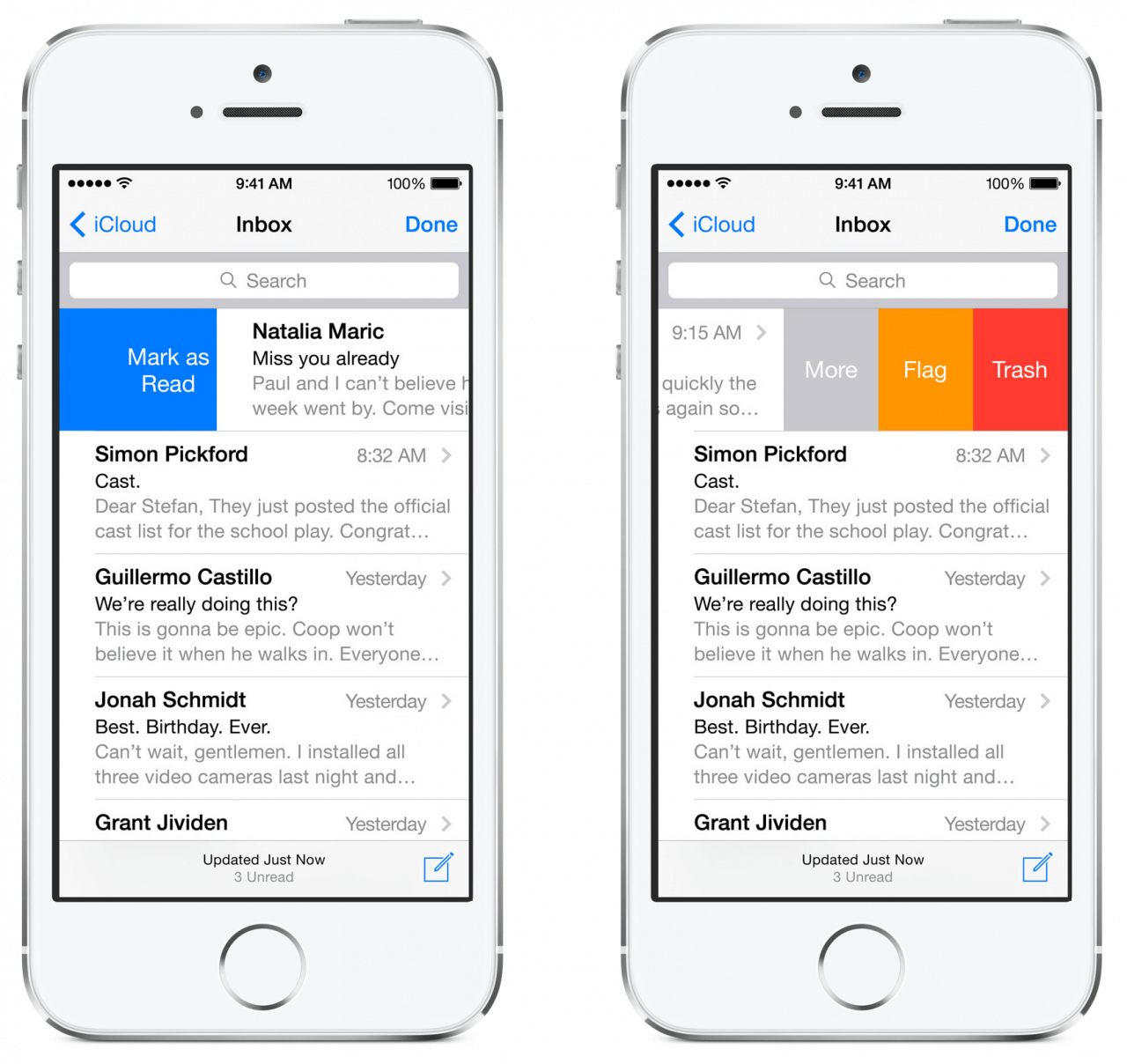
Zum Beispiel verwendet Slack einen Pfeil, der nach rechts zeigt, obwohl Akkordeon-Elemente vertikal zwischen Kategorietiteln hineingleiten und nicht rechts davon. Nun, an dieser Stelle lohnt es sich zu fragen, welchen Zweck die Richtung des Icons haben soll? Es sollte wahrscheinlich als Indikator für die Bewegungsrichtung dienen, oder genauer gesagt, wohin die Ansicht des Benutzers verschoben wird, sobald das Symbol angetippt oder angeklickt wurde. In Apple Mail auf iOS zum Beispiel bildet der Winkel, der nach rechts zeigt, die Bewegung der Ansicht des Benutzers von links nach rechts ab.



Eine Zuordnung zwischen der Richtung des Symbols und der Bewegung der Benutzeransicht zu haben, scheint vernünftig, aber da sich verschiedene Schnittstellen unterschiedlich verhalten (mit mysteriösen Symbolen, die oft Gedankenspiele mit Benutzern spielen), wird nicht jeder dieses Verhalten erwarten. Am Ende ist es also egal, was Sie als Designer tun: Sie werden auf die eine oder andere Weise die Erwartungen einiger Ihrer Benutzer nicht erfüllen können. Beim Entwerfen konzentrieren wir uns in der Regel auf das, was wir entwerfen, aber selbst wenn wir in unseren Benutzeroberflächen äußerst konsistent sind, werden unsere Benutzer mit Erwartungen kommen, die von ihren Erfahrungen auf Websites beeinflusst werden, die wir noch nie gesehen haben. Der Schlüssel ist daher, so belastbar wie möglich zu sein und eine einfache und unkomplizierte Wiederherstellung zu ermöglichen, falls die Erwartungen nicht erfüllt werden.


Rückblickend auf die Auswahl des Symbols scheint es also intuitiv sicher zu sein, wenn die Akkordeonelemente vertikal hineingleiten, eines der oben aufgeführten Symbole zu verwenden, mit Ausnahme des Symbols, das nach rechts zeigt. Das einzige Problem, das Sie hier berücksichtigen sollten, wäre, wenn das von Ihnen gewählte Symbol in einem anderen Kontext bereits mit einer anderen Bedeutung überladen ist – zum Beispiel, wenn Sie ein Plus-Symbol verwenden, um die Teile eines Bündelangebots in einem Preisplan hervorzuheben (wobei die plus ist nicht anklickbar), und verwenden Sie dann genau das gleiche Plus-Symbol für das Akkordeon. In einem solchen Fall ist es besser zu vermeiden, genau dasselbe Symbol für verschiedene Zwecke zu verwenden, da dies zu Verwirrung führen kann.
Ist dann alles geklärt? Nicht wirklich.
Denken wir kurz über die erwartete Interaktion nach. Während der Pfeil und der Chevron normalerweise als Hinweise für Änderungen in der angegebenen Richtung dienen, zeigt das Plus eine Hinzufügung und Erweiterung an. In beiden Fällen kann die Änderung auf verschiedene Arten erfolgen: Ein Tipp auf das Symbol bewirkt, dass entweder ein Overlay mit Navigationselementen über dem Inhalt erscheint oder die Elemente vertikal (nicht horizontal) eingeschoben werden. So weit, ist es gut.

Wenn ein Benutzer jedoch auf einer Seite landet, weiß er zunächst nicht, ob er auf einer lang scrollenden Seite mit Links gelandet ist, die zu einigen Teilen der Seite springen, oder nur auf einer „normalen“ Website mit separaten Abschnitten Seiten. Sehr oft löst ein nach unten zeigender Pfeil Sprünge zu Abschnitten innerhalb der Seite aus, anstatt die Navigationsoptionen zu erweitern. Es ist wahrscheinlich, dass der Benutzer in der Vergangenheit desorientiert war, zu einem Abschnitt einer langen Seite geführt wurde und dann zum Anfang der Seite zurückkehrte und von dort aus weitermachte.

Wenn Sie sich also für die Verwendung eines Pfeils entscheiden, erwarten einige Benutzer möglicherweise, dass sie zu diesem Abschnitt der Seite nach unten gescrollt werden, anstatt dass Unterelemente zwischen den Kategorien verschoben werden. Daher scheint der Chevron eine sicherere und vorhersehbarere Option zu sein; Wenn Sie es verwenden möchten, richten Sie es im reduzierten Zustand nach unten und im erweiterten Zustand nach oben. Für das Plus-Symbol können Sie stattdessen zwischen dem Minus-Symbol oder einem Schließen-Symbol wählen.

Was bedeutet das alles für uns als Designer? Erstens, wenn Akkordeon-Elemente horizontal von links nach rechts eingeschoben werden sollen, ist es sicher, einen nach rechts zeigenden Pfeil zu verwenden. Zweitens, wenn Akkordeon-Elemente vertikal von oben nach unten eingeschoben werden sollen, könnte entweder ein nach unten zeigender Chevron (nicht Pfeil!) oder ein Plus-Symbol gut funktionieren.
Vor diesem Hintergrund sollte die Wahl des Symbols eine recht einfache Entscheidung sein. Aber je nachdem, wie nah dieses Symbol am Kategorietitel ist, kann es auch zu Verwirrung führen. Welche Optionen müssen wir nun berücksichtigen, wenn wir die Position dieses Symbols auswählen?
Auswählen der Position des Symbols
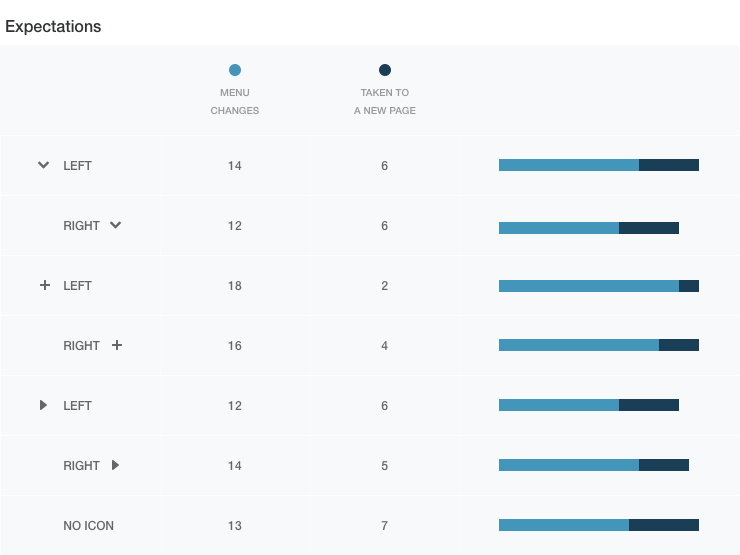
Optionen! Unabhängig davon, welches Symbol Sie ausgewählt haben, können Sie es a) links vom Kategorienamen oder b) rechts davon platzieren oder c) das Symbol am rechten Rand der gesamten Navigationselementleiste ausrichten, Abstand das Symbol und den Kategorienamen aus.


Spielt die Position eine Rolle? Eigentlich tut es das. Laut Vigets „Testing Accordion Menu Designs and Iconography“ neigen einige Benutzer dazu, sich darauf zu konzentrieren, speziell das Symbol zu treffen, anstatt die gesamte Navigationsleiste. Dafür gibt es einen einfachen Grund: In der Vergangenheit wurden einige Benutzer möglicherweise mit alternativen Implementierungen des Akkordeons „verbrannt“. Auf einigen Websites löst der Kategorietitel keine Erweiterung aus und geht stattdessen direkt zur Kategorie. In anderen Implementierungen bewirkt ein Tippen auf die Navigationsleiste weder eine Erweiterung noch einen Sprung in die Kategorie – es bewirkt absolut nichts.
Obwohl wir natürlich den gesamten Bereich als Hit-Target gestalten werden, da nicht jede Navigation dieses Verhalten hat, werden manche Nutzer erst beim Anklicken erkennen, ob Ihre Navigation zu den „schlechten“ oder „guten“ gehört darauf (oder bewegen Sie den Mauszeiger darüber). Da Hover nicht immer verfügbar ist, scheint es sicherer zu sein, auf das Symbol zu klicken – ein Klick auf das Symbol löst fast immer das erwartete Verhalten aus. Das ist ein wichtiges Detail, das man beim Entwerfen eines Akkordeons wissen sollte.
Über verschiedene Schnittstellen und Implementierungen hinweg schien es so, als würden Benutzer sich häufiger auf das Symbol konzentrieren, wenn das Symbol rechts neben dem Kategorietitel platziert wurde, als wenn das Symbol links platziert wurde (wo Benutzer auf den Titel der Kategorie oder auf das leere Symbol klicken). Bar). Einige Benutzer neigen jedoch immer noch dazu, das Symbol zu wählen. Daher ist es eine gute Entscheidung, das Symbol für alle Fälle groß genug für bequemes Antippen zu machen – mindestens 44 × 44 Pixel groß.
Linksbündig, rechtsbündig oder rechtsbündig? Es scheint nicht so wichtig zu sein. Aber wenn Sie eine Gruppe von Akkordeons haben (die vielleicht in einem Navigationsmenü leben) und die Länge der Kategorietitel sehr unterschiedlich ist, erfordert das Umschalten der Akkordeonzustände in vielen Abschnitten etwas mehr Aufmerksamkeit, als nur die Navigationsleiste von oben nach unten zu durchlaufen . Es ist nur so, dass der Mauszeiger oder Finger ständig neu positioniert werden muss, um dieses schicke Symbol zu treffen! Außerdem müsste der Finger auf einem schmalen Bildschirm, wenn das Symbol rechts in der Linie angeordnet ist, über den Navigationsbereich fahren, wodurch die Sicht verschleiert würde. Wenn das Symbol am rechten Rand der Leiste positioniert wäre, wäre dieses Problem behoben.
Wenn das Symbol jedoch am rechten Rand der Leiste ausgerichtet ist, müssen wir dennoch darauf achten, es nicht zu weit vom Kategorienamen entfernt zu platzieren. Visuell sollte es offensichtlich sein, dass sich die Erweiterung auf die Kategorie bezieht; Daher könnte sich die Position des Symbols in verschiedenen Ansichtsfenstern ändern, um die visuelle Verbindung offensichtlich zu halten. Außerdem könnte das Symbol auf breiteren Bildschirmen etwas größer werden. Diese Option scheint für eine Gruppe von Akkordeons vorzuziehen zu sein, macht aber für ein einzelnes Akkordeon keinen großen Unterschied – nun, es sei denn, Ihre Daten beweisen das Gegenteil.
Gestaltung von Interaktionen für das Akkordeon
Doch trotz all dieser feinen Details wirft die Interaktion immer noch einige Fragen auf. Nehmen wir an, dass der Kategorietitel linksbündig und das Symbol am rechten Rand der Leiste ausgerichtet ist. Was soll im Anschluss an die obige Diskussion passieren, wenn ein Benutzer auf den Kategorienamen oder auf das Symbol oder auf das leere Feld dazwischen klickt? Sollten sie alle eine Expansion auslösen oder sollten sie unterschiedlichen Zwecken dienen?
Nun, in einer Sache können wir uns ziemlich sicher sein: Wenn der Benutzer auf das Symbol klickt, erwartet er wahrscheinlich eine Art Erweiterung, also sollte ein Tippen auf ein Symbol sicherlich eine Erweiterung auslösen. Der Kategorietitel könnte jedoch mit der Absicht angeklickt werden, direkt zu der Kategorie zu springen oder mit der Absicht, sie zu erweitern.
Wenn der Kategorietitel eine Erweiterung auslöst, müssen wir auf jeden Fall einen Link zu der Kategorie im Unter-Dropdown-Menü bereitstellen, damit Benutzer direkt zu diesem Abschnitt springen können (z. B. „Alle Artikel“). Das bedeutet, dass der Weg des Benutzers von der Titelseite zu einer Kategorie zu Verwirrung führen kann, da er nicht erwartet, dass er beim Klicken auf den Kategorietitel ein zusätzliches Antippen benötigt. Die Wiederherstellung ist in diesem Fall jedoch offensichtlich und zwingt den Benutzer nicht wirklich, den vorherigen Zustand wiederherzustellen, da er sofort fortfahren kann.
Wenn der Link zu der Kategorie im Akkordeon offensichtlich ist, wird es sich nicht störend anfühlen, wohingegen das Springen zu einer Kategorie, anstatt das Navigationselement erweitern und dann zurückkehren zu müssen, sich störend anfühlen könnte. Aus diesem Grund ist es wahrscheinlich sinnvoller, sowohl das Symbol als auch den Kategorietitel zu haben, der die Erweiterung auslöst . So ist es einfach weniger aufdringlich. Sollte diese Interaktion auch zwischen dem Kategorietitel und dem Symbol stattfinden? Einige Designer könnten argumentieren, dass ein Benutzer, wenn er beim Navigieren auf der Website auf den Bereich tippt, möglicherweise keine Erweiterung wünscht, sondern den Mauszeiger „verankert“, um mit dem Scrollen auf der Seite zu beginnen, und sich daher störend anfühlt. Das ist natürlich möglich, aber es ist unwahrscheinlich, dass der Benutzer ein Navigationsmenü öffnet, um die Navigationsoptionen zu erkunden.

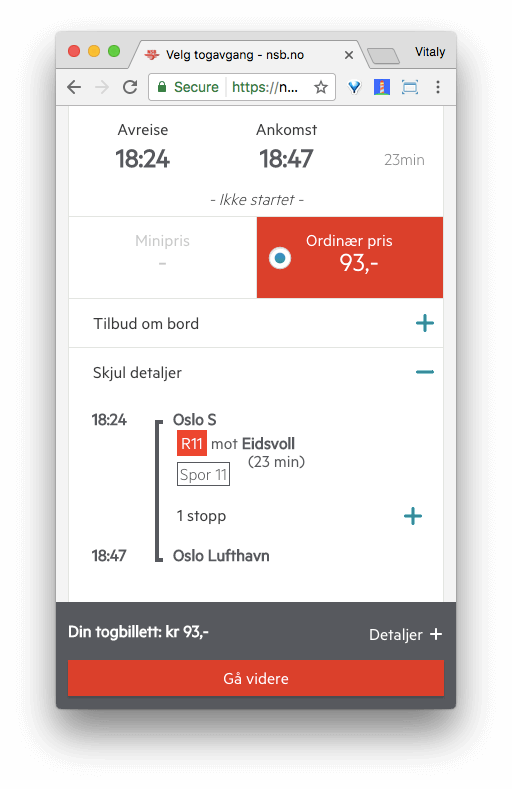
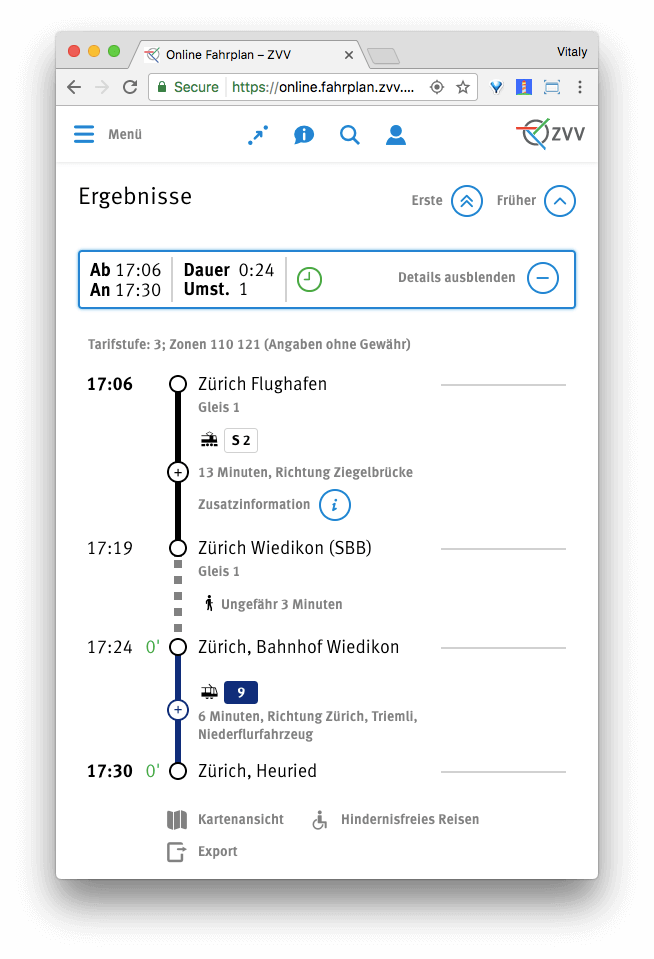
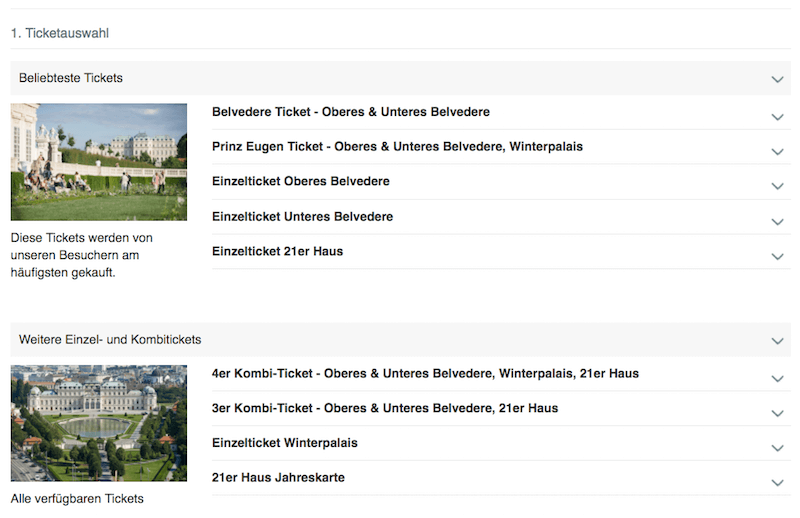
Akkordeons werden oft für Karten verwendet, und je nach Breite des Ansichtsfensters können Karten ziemlich breit sein. Während einige Benutzer verzweifelt versuchen, das Symbol zu treffen, sind einige Ihrer Benutzer daran gewöhnt, Karten zu reduzieren und zu erweitern, indem sie auf den leeren Bereich tippen in der Bar. Andere Benutzer sind an den leeren Bereich gewöhnt, der überhaupt keinen Zweck erfüllt, und werden ihn einfach ignorieren. Nur wenige werden erwarten, dass die Bar als Link zur Kategorie dient. In unseren Tests hat es sich als weniger verwirrend erwiesen, die Erweiterung durch leeren Raum auszulösen, anstatt – ehrlich gesagt, alles andere, also haben wir uns auch dafür entschieden.

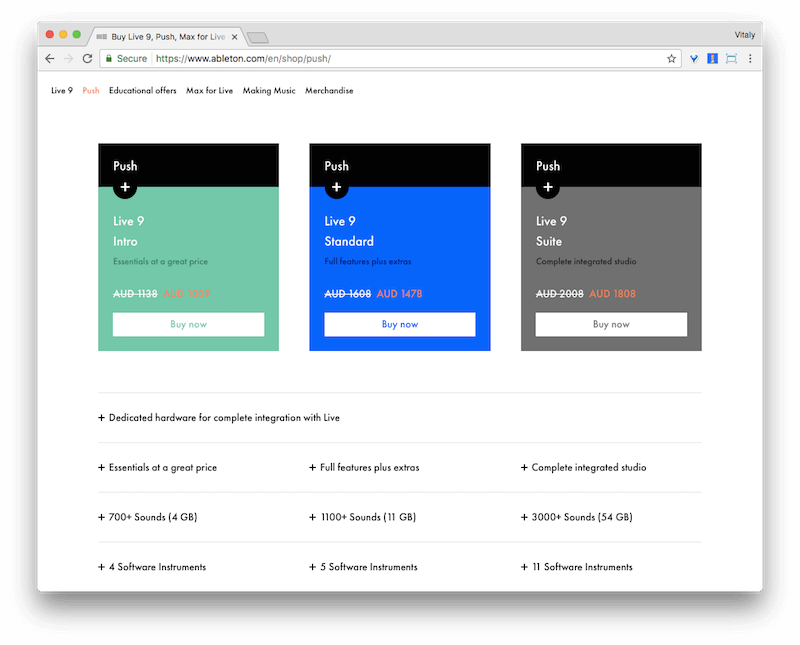
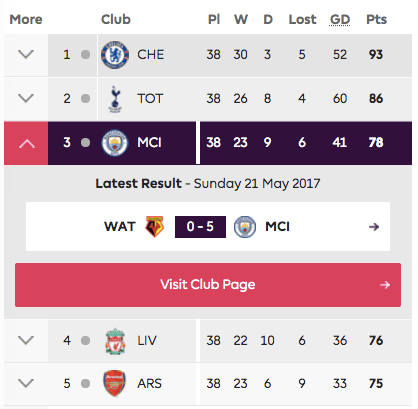
Aber was ist, wenn Sie möchten, dass der Kategorietitel direkt mit der Kategorie verknüpft wird? Eine Idee wäre, Klarheit zu schaffen, indem zwei visuell unterschiedliche Elemente die Grenzen von Elementen „andeuten“ – zum Beispiel mit unterschiedlicher Hintergrundfarbe für das Symbol und den Kategorietitel (siehe Beispiel oben). Bei unseren Experimenten konnten wir keine Verhaltens- und Erwartungsänderungen feststellen – einige Leute klicken immer noch auf die Kategorie und fragen sich, was passiert ist. Auch hier scheint es sicherer zu sein, den Abschnitt innerhalb des erweiterten Akkordeons zu verlinken.
Gut genug? Nun, so weit sind wir noch nicht. Was ist, wenn der Benutzer auf das Symbol zum Erweitern tippt, aber nicht genügend Platz auf dem Bildschirm vorhanden ist, um alle Unterelemente anzuzeigen? Jemand in Ihrem Team schlägt möglicherweise vor, die Seite automatisch nach oben zu scrollen , um sicherzustellen, dass der erweiterte Bereich ganz oben auf dem Bildschirm angezeigt wird. Ist es eine gute Idee?
Wann immer wir versuchen, dem Benutzer die Kontrolle zu entziehen, muss diese Entscheidung gründlich getestet und überlegt werden. Vielleicht ist der Benutzer daran interessiert, mehrere Abschnitte gleichzeitig anzuzeigen, und möchte schnell zwischen den Inhalten dieser Abschnitte springen. Anstatt den Benutzer dazu zu bringen, sich über das automatische Scrollen oder Springen zu wundern und dann zurück zu scrollen, um den vorherigen Zustand wiederherzustellen, scheint es weniger aufdringlich zu sein, die Dinge einfach so zu lassen, wie sie sind, und die Entscheidung dem Benutzer zu überlassen, da er nach unten scrollen kann im Bedarfsfall. Nicht viele Benutzer werden den Sprung nach oben erwarten – den Fluss nicht zu unterbrechen oder vielleicht einen Permalink zu dem Abschnitt zu haben (wenn er wirklich lang ist) scheint eine bessere Option zu sein.

Und dann stellt sich eine weitere Frage: Wenn ein Abschnitt bereits erweitert ist und der Benutzer auf einen anderen Abschnitt klickt, soll der erste zusammenbrechen oder so bleiben, wie er ist? Wenn der erste Abschnitt automatisch eingeklappt wird, aber nicht ganz das ist, was sich der Benutzer erhofft hat, könnte er ihn jederzeit wieder öffnen, aber er wäre nicht in der Lage, beide Kategorien gleichzeitig zu scannen oder zu vergleichen. Wenn der Abschnitt erweitert bleibt, müssen sie die Kategorie, die sie nicht benötigen, aktiv schließen. Beide Optionen scheinen vernünftige Anwendungsfälle zu haben.
Die Natur eines Akkordeons würde ein automatisches Zusammenklappen erfordern, aber es ist möglicherweise nicht die beste Option in Bezug auf die Benutzerfreundlichkeit. Bei Akkordeons mit vielen Elementen neigen wir dazu, Abschnitte erweitert zu lassen, weil das Herumspringen, das beim gleichzeitigen Schließen und Öffnen der Platten auftritt, zu laut ist. Daher könnten Sie alternativ eine Schaltfläche „Alles schließen“/„Alles erweitern“ bereitstellen, was beim Entwerfen eines Zeitplans oder einer detaillierten Tabelle sehr hilfreich sein kann. Wenn es nicht so viele Elemente gibt, könnte der Abschnitt standardmäßig reduziert werden, da der Sprung minimal wäre. (Bitte beachten Sie, dass der Abschnitt für horizontale Akkordeons definitiv zusammenbrechen würde – es würde einfach keinen Sinn machen, ihn offen zu lassen.)



Und dann ist da noch etwas. Unabhängig von der Wahl des Symbols oder seiner Position sollte es einfach sein, jedes Mal, wenn ein Akkordeon erweitert wird, es sofort zu reduzieren. Diese Interaktion sollte keine zusätzliche Bewegung des Mauszeigers oder Fingers erfordern – genau wie bei jeder anderen Verstecken-und-Aufdecken-Interaktion. Das bedeutet, dass sich das Symbol zum Ein- und Ausblenden natürlich ändern sollte, wenn es aktiviert wird, aber seine Position sollte genau gleich bleiben , was ein sofortiges Umschalten des Zustands des Akkordeons ermöglicht.
Einpacken
Puh, das war eine lange Untersuchung eines scheinbar offensichtlichen Designmusters. Wie entwerfen wir also das perfekte Akkordeon? Wir wählen ein Symbol, das die Erweiterung anzeigt (Winkel zeigt nach unten oder ein Plus-Symbol), machen es groß genug, um bequem tippen zu können, und positionieren es über der rechten Kante der Leiste. Die gesamte Navigationsleiste löst eine Erweiterung aus – mit ausreichend Polsterung um die Leiste herum, um die Zustände umzuschalten, und einem Link zur Hauptseite der Kategorie innerhalb der Kategorie des Akkordeons.
Wenn wir uns für die Verwendung eines Chevrons entscheiden, sollte sich die Richtung beim Tippen ändern, und wenn es sich um ein Plus-Symbol handelt, könnte es leicht in ein „-“ oder „x“ übergehen, um anzuzeigen, dass es zusammenfällt. Um die Interaktion noch klarer zu halten, können wir subtile Übergänge oder Animationen verwenden, die Kategorieelemente ein- und ausschieben würden.
Natürlich kann Ihre Lösung sehr unterschiedlich sein, da auch Ihr Kontext sehr unterschiedlich sein kann. Wenn Sie also nach einer alternativen Lösung suchen, finden Sie unten einige Fragen, die wir beim Entwerfen eines Akkordeons immer stellen.
Akkordeon-Design-Checkliste
- Welches Symbol werden Sie wählen, um die Erweiterung anzuzeigen?
- Welches Symbol werden Sie wählen, um das Einklappen anzuzeigen?
- Wo genau platzieren Sie das Symbol?
- Wie gestaltet man einen Kategorietitel?
- Wie geben Sie den minimierten und erweiterten Zustand (jenseits des Symbols) an?
- Was passiert, wenn der Benutzer auf die Kategorie klickt?
- Soll das Akkordeon einen Link zur Hauptseite der Kategorie enthalten?
- Was passiert, wenn der Benutzer auf eine leere Stelle klickt?
- Soll ein erweiterter Abschnitt automatisch zugeklappt werden, wenn ein anderer Abschnitt ausgewählt wird?
- Was ist, wenn der Platz nicht ausreicht, um alle Artikel anzuzeigen?
- Sollten Sie einen Link oder eine Schaltfläche „Alle schließen/Alle öffnen“ haben?
Der Grad der Überlegung, der für eine scheinbar etablierte und vorhersehbare Komponente wie ein Akkordeon erforderlich ist, entpuppt sich als eine fast endlose Geschichte von Designexperimenten und Usability-Sitzungen, da es nur wenige etablierte Richtlinien für das Erscheinungsbild und die Interaktion dieser Komponente gibt. Während der Bau eines zugänglichen Akkordeons nicht schwierig ist, ist es nicht so einfach, ein allgemein verständliches Akkordeon zu entwerfen. Folglich fühlen sich Benutzer oft verloren, weil ihre Erwartungen nicht erfüllt werden oder weil die Interaktion ihren Fluss unterbricht. Unsere Aufgabe ist es , Reibung zu reduzieren und dafür zu sorgen, dass sie so selten wie nötig passiert. Mit einem fehlerverzeihenden und widerstandsfähigen Design können wir genau das erreichen.
Vielleicht haben Sie ganz andere Erfahrungen gemacht als die im Artikel genannten? Lass es uns in den Kommentaren zu diesem Artikel wissen! Wenn Sie eine andere Komponente im Sinn haben, die Sie gerne abgedeckt hätten, lassen Sie es uns auch wissen – wir werden sehen, was wir tun können!
Bleib dran!
Dieser Artikel ist Teil der neuen fortlaufenden Serie über reaktionsschnelle Designmuster hier in Ihrem wahrhaft überwältigenden Magazin. In dieser Reihe veröffentlichen wir alle zwei Wochen einen Artikel. Verpassen Sie nicht den nächsten – auf ausgefallene (oder nicht so ausgefallene) Datumspflücker ! Ah, interessiert an einem (gedruckten) Buch, das alle Muster abdeckt , einschließlich des obigen? Lass es uns auch in den Kommentaren wissen – vielleicht können wir versuchen, all diese Muster in einem einzigen Buch zu kombinieren und es im Smashing Magazine zu veröffentlichen. Rockt weiter!
