Wenn groß nicht groß genug ist: Gestalten mit Heldenbildern
Veröffentlicht: 2022-03-10Ein Heldenbild ist mehr als nur ein hübsches Bild. Es ist ein mächtiges Kommunikationstool. In diesem Artikel gebe ich Ihnen ein paar Tipps zur Verwendung von Heldenbildern. Wenn Sie anfangen und Prototypen und Wireframing Ihrer eigenen Designs etwas anders erstellen möchten, können Sie Adobe XD kostenlos herunterladen und testen.
Weiterführende Literatur zu SmashingMag:
- Wie funktionale Animation zur Verbesserung der Benutzererfahrung beiträgt
- Nicht nur hübsch: Bauen Sie Emotionen in Ihre Websites ein
- Auswahl einer Responsive-Image-Lösung
- So entwerfen Sie bessere Schaltflächen
1. Machen Sie es relevant
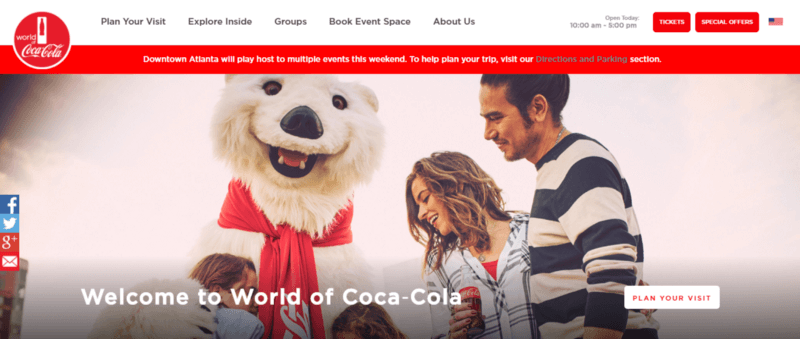
Stellen Sie sich das Hero-Image wie eine Einführung vor: Es gibt den Benutzern einen Eindruck davon, was sie vom Rest Ihrer Website erwarten können. Der ganze Zweck eines Hero-Images besteht darin, dem Besucher sofort zu sagen, worum es bei Ihrer Website geht und welche Idee sie vermitteln möchte. Wenn ein Hero-Image den Inhalt der Website nicht genau kontextualisiert, bietet es dem Benutzer keinen Mehrwert. Es verschwendet den wertvollen vertikalen Platz des Bildschirms und kann manchmal sogar Verwirrung stiften. Besucher sind leicht verwirrt, wenn ein Bild nicht ihrer Vorstellung von der Marke oder dem Produkt entspricht.

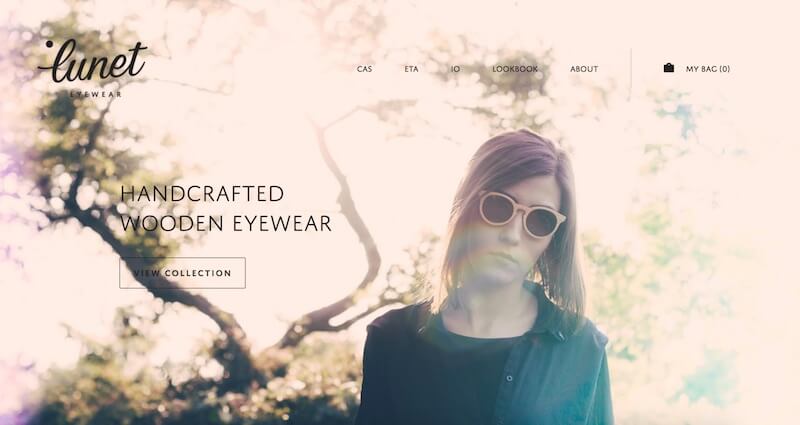
Seien Sie wählerisch mit dem Foto. Wählen Sie eine aus, die zum Thema, Zweck oder zur Kampagne der von Ihnen erstellten Erfahrung passt. Schauen Sie sich das Heldenbild von Lunet Eyewear an: Es verdeutlicht die Botschaft der Website. Der Inhalt des Bildes ist repräsentativ für die Marke.

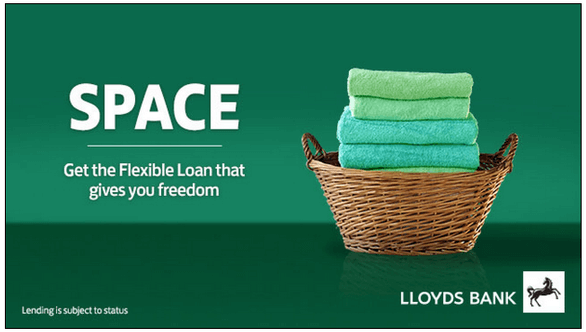
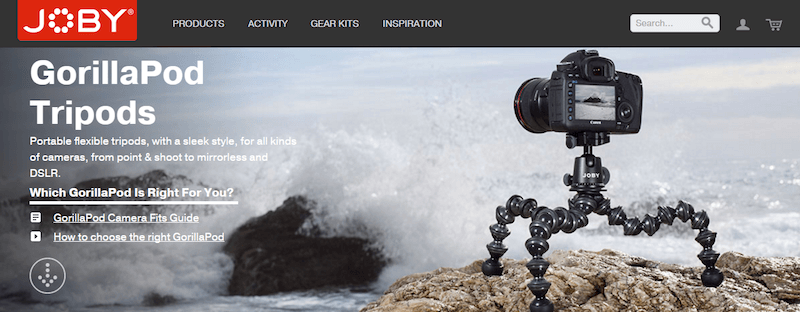
Wenn Sie Ihre Website verwenden, um ein Produkt zu bewerben oder zu verkaufen , sollte das Hero-Image seine Vorteile zeigen. Erwägen Sie die Verwendung von kontextbezogenen Hero-Bildern für Produkte, die nicht nur zeigen, wie ein Produkt aussieht, sondern auch, wie es in einer realen Umgebung funktioniert .

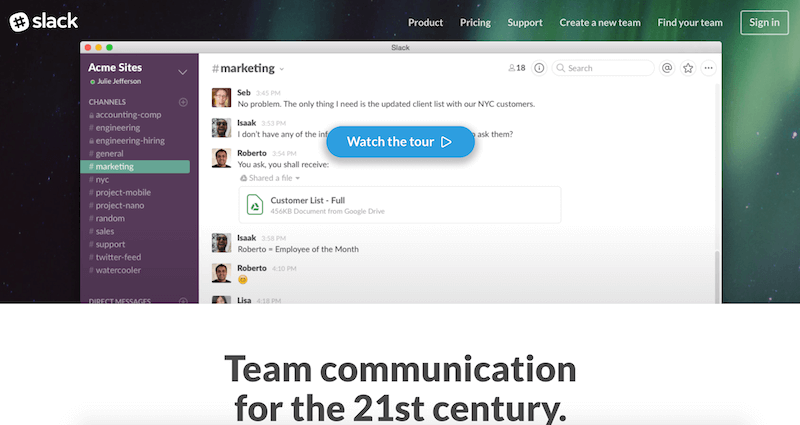
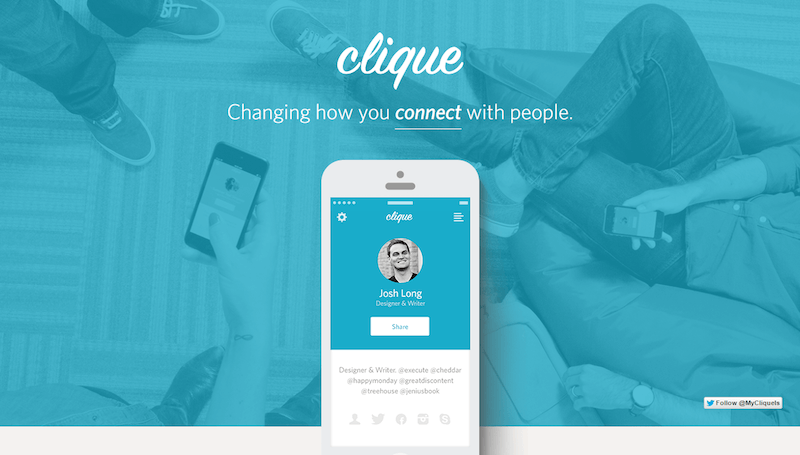
Dasselbe gilt sicherlich auch für digitale Produkte und Dienstleistungen. Geben Sie den Leuten einen Vorgeschmack darauf, was sie von Ihrer App oder Ihrem Dienst erwarten können, indem Sie einen Screenshot auf einem kompatiblen Gerät erstellen.

Natürlich ist es schwierig, ein Heldenbild zu entwerfen und auszuwählen; es ist ebenso Kunst wie Wissenschaft. Um die Aufgabe zu vereinfachen, können Sie ein Rahmenwerk verwenden, um Ihre Entscheidungen zu leiten. Angie Schottmüller hat einen Sieben-Punkte-Rahmen für die Beurteilung von Heldenbildern erstellt:
- Keyword-Relevanz
Visualisiert das Bild das gezielte Keyword? - Klarheit des Zwecks
Verdeutlicht das Bild die Botschaft der Website? - Design unterstützend
Unterstützt das Bild den Fluss der Seite, der zum Aufruf zum Handeln führt, und macht ihn nahtloser? - Authentizität
Repräsentiert das Bild Ihre Marke glaubwürdig? - Mehrwert
Erhöht das Image die Relevanz oder weist es Vorteile auf? - Gewünschte Emotion
Stellt das Bild Emotionen dar, die dazu beitragen, die gewünschte Aktion auszulösen? - Kunde als Held
Stellt das vorgestellte Bild den Kunden als Helden dar, sobald er mit dem Produkt ausgestattet ist?
2. Machen Sie das Bild zum Herzstück
Ein Heldenbild ist der perfekte Container für ein bisschen Information. Sie wollen etwas, das unverwechselbar ist und auffällt. Es sollte den Benutzer veranlassen, die Website bei jedem Besuch anzuhalten und zu untersuchen. Das heißt aber nicht, dass das Bild alles sagen muss. Vielmehr muss das Bild die Botschaft nur auf relevante Weise visuell verstärken.

3. Wählen Sie emotional überzeugende Bilder aus
Emotionen sollten in das Design eingebrannt werden. Ihre Bilder sollten eine emotionale Wirkung haben, Inspiration erzeugen und das Gefühl verstärken, das Sie vermitteln möchten. Schließlich überschreiben Emotionen oft die Logik, wenn Menschen wichtige Entscheidungen treffen. Positive emotionale Reize können ein Gefühl der Bindung bei Ihren Benutzern aufbauen.


4. So schnell wie möglich laden und rendern
Da Heldenbilder wichtige Designelemente sind, sollten sie schnell gerendert werden. Leider leiden viele Designs, die ein Heldenbild enthalten, unter HID (Heldenbildverzögerung), hauptsächlich aufgrund von blockierenden Skripten und Stylesheets.
Designer müssen sich darauf konzentrieren, wann ein Hero-Image angezeigt wird. Aber das ist kniffliger, als es sich anhört: Die heutigen Browser haben keine Hooks, die verwendet werden können, um zu wissen, wann Inhalte sichtbar werden. Steve Souders schlägt in seinem Artikel „Hero Image Custom Metrics“ vor, jeder Seite mit einem Hero Image eine benutzerdefinierte Metrik hinzuzufügen, um zu bestimmen, wie schnell (oder langsam) dieser wichtige Inhalt angezeigt wird.
Ein einfaches Beispiel ist ein Inline-Skript timer , ein Skript, das die Zeit aufzeichnet und unmittelbar nach dem img -Tag platziert wird. So sieht der Code aus:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>Der Code nutzt die Benutzer-Timing-API, und Sie können auf Steves Testseite sehen, wie sie funktioniert.
5. Verwenden Sie High-Definition-Visuals
Bilder sollten nicht verpixelt oder verschwommen erscheinen. Nichts ist schlimmer als ein großes Bild von geringer Qualität. Wenn Sie diese Technik verwenden, ist das Bild alles, und ein positiver erster Eindruck ist entscheidend. Fügen Sie qualitativ hochwertige Bilder hinzu, um sicherzustellen, dass dies geschieht, bestrafen Sie jedoch nicht aktiv Personen mit Bildschirmen mit niedriger Auflösung – sie sind schließlich auch Ihre Kunden. Für kritische Bilder ist es genauso wichtig, eine Vielzahl von Bildvarianten mit dem <picture> -Element und srcset und sizes bereitzustellen – eine detaillierte Anleitung zu responsiven Bildern unterstützt Sie (möglicherweise auch mit Client-Hinweisen!).

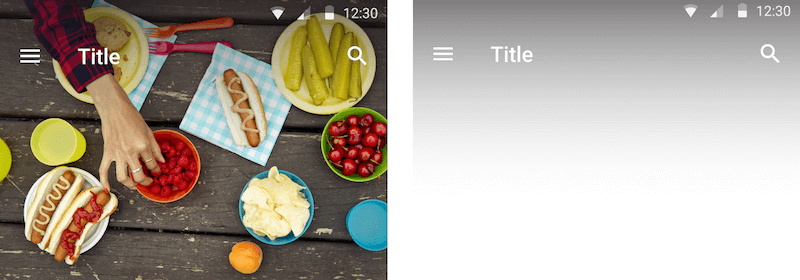
6. Berücksichtigen Sie unterschiedliche Bildschirmgrößen
Stellen Sie sicher, dass die Größe Ihrer Bilder für Displays und Plattformen angemessen ist. Optimieren Sie Bilder für alle Geräte, auch wenn das bedeutet, dass Sie auf einem kleinen Gerät die Größe ändern oder ein großes Bild gegen ein kleineres austauschen müssen.

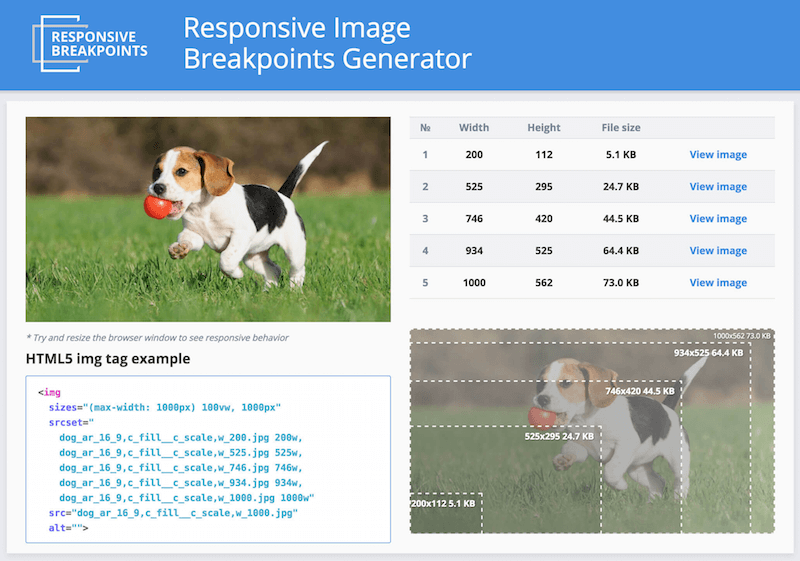
Entwickler von responsiven Websites, selbst der modernsten, haben oft Schwierigkeiten damit, Bildauflösungen auszuwählen, die am besten zu den verschiedenen Geräten passen. Es ist ganz klar, dass ein Bild für alle Bildschirmauflösungen und Geräte nicht ausreicht. Eine Website muss sich anpassen, um auf allen unterschiedlichen Geräten und in allen unterschiedlichen Auflösungen, Pixeldichten und Ausrichtungen perfekt auszusehen. Das Verwalten, Bearbeiten und Bereitstellen von Medien – insbesondere Bildern – ist eine der größten Herausforderungen, denen sich Entwickler beim Erstellen responsiver Websites gegenübersehen. Zum Glück gibt es eine Lösung für dieses Problem. Responsive Breakpoints Generator ist ein kostenloses Open-Source-Webtool, mit dem Sie interaktiv Haltepunkte für Bilder generieren können.

7. Betonen Sie den Aufruf zum Handeln
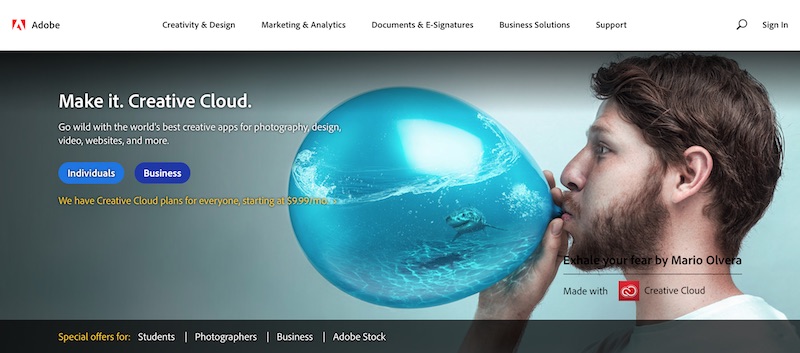
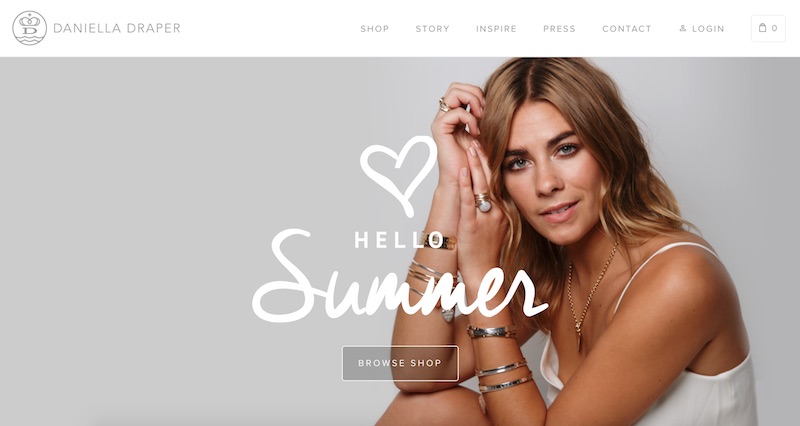
Während das Heldenbild das Herzstück ist, müssen Sie dennoch wesentliche Elemente wie einen Aufruf zum Handeln einfügen. Ein Call-to-Action sollte nicht mit dem Bild konkurrieren. Farbe ist sehr wichtig für die Betonung. Ein Call-to-Action-Button sollte noch heller leuchten als sonst.

Testen Sie Ihren Call-to-Action mit einem Blur-Effekt
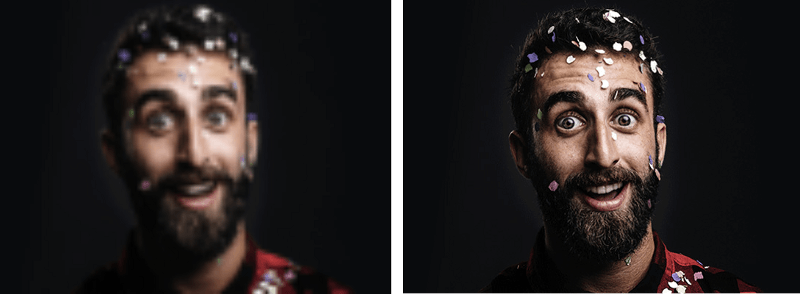
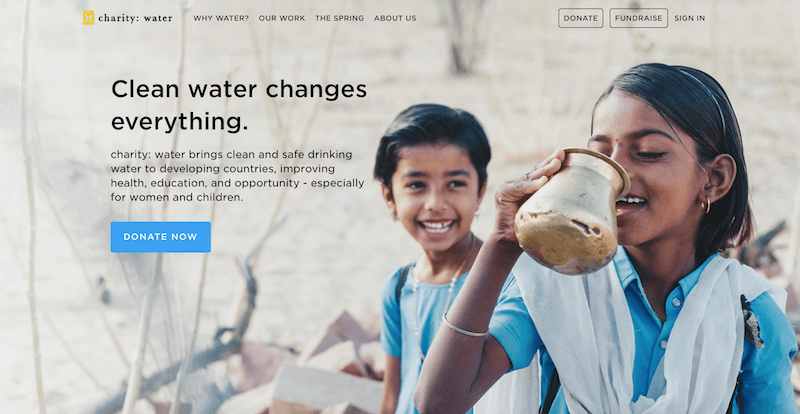
Verwenden Sie einen Unschärfeeffekt, um die visuelle Hierarchie Ihrer Seite zu testen. Ein Unschärfetest ist eine schnelle Technik, mit der Sie feststellen können, ob das Auge des Benutzers wirklich dorthin geht, wo Sie es haben möchten. Alles, was Sie tun müssen, ist, einen Screenshot Ihrer Website zu machen und den Objektunschärfeeffekt in Adobe XD anzuwenden (Unschärfeeffekte in XD hinzufügen) (siehe das Beispiel der Seite von Charity Water unten). Wenn Sie sich die unscharfe Version Ihrer Seite ansehen, welche Elemente fallen auf? Wenn Ihnen nicht gefällt, was projiziert wird, gehen Sie zurück und überarbeiten Sie es.

8. Design für Kontrast
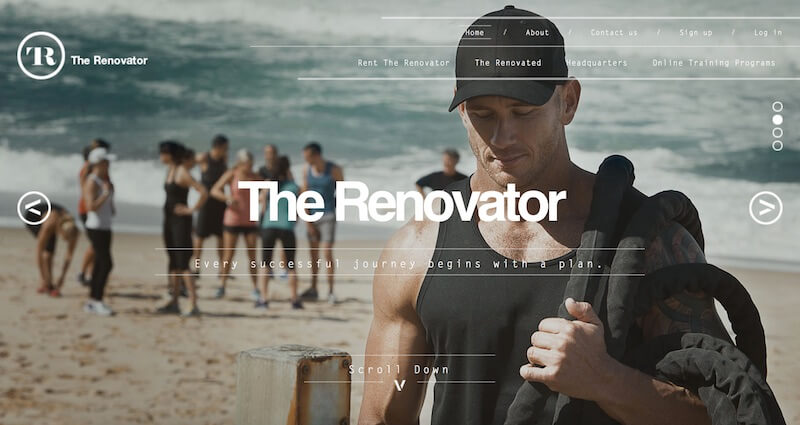
Stellen Sie sicher, dass die Typografie über dem Bild lesbar ist. Wählen Sie kräftige, leicht lesbare Schriftarten, die mit den visuellen Elementen harmonieren, sich aber von ihnen abheben. Wenn Sie Text über das Bild legen möchten, stellen Sie sicher, dass der Hauptteil des Bildes noch sichtbar und verständlich ist.
Überlagerung
Am einfachsten wäre es vielleicht, den Klartext direkt auf das Bild zu setzen. Wenn der Kontrast zwischen Text und Bild jedoch nicht ausreicht, können Sie das gesamte Bild mit einem halbtransparenten farbigen Block überlagern.

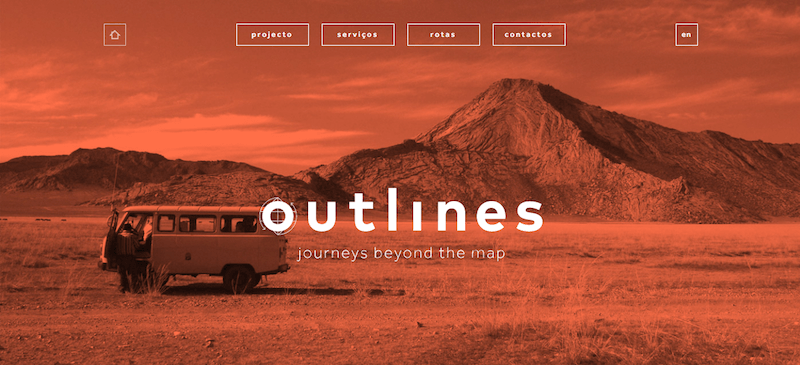
Sie können die Farben Ihrer Marke verwenden, um das Heldenimage zu verbessern. Wenn Sie für ein Produkt oder eine Marke entwerfen, stehen die Chancen gut, dass bestimmte Farben bereits damit verbunden sind. Identifizieren Sie die Primärfarbe und versuchen Sie, sie in den Vordergrund des Bildes zu bringen.

Scrims
Alternativ können Sie Textkontrast in Form eines Scrims hinzufügen. Ein Scrim ist eine visuelle Designhilfe, die ein Bild weicher macht, sodass überlagerter Text besser lesbar wird.

Wählen Sie die Deckkraft des Farbverlaufs basierend auf der Umgebung. Einige Hero-Bilder erfordern einen dunkleren Farbverlauf, wie das unten angezeigte Bild mit einem Farbverlauf von 60 %.

Praktische Tipps zur Implementierung verschiedener solcher Techniken finden Sie im CSS-Tricks-Artikel „Designüberlegungen: Text auf Bildern“.
9. Zeigen Sie echte Menschen
Die Verwendung von Bildern von Menschen ist eine sehr effektive Möglichkeit, Benutzer einzubeziehen. Wenn wir die Gesichter der Menschen sehen, fühlen wir uns mit ihnen verbunden und haben nicht das Gefühl, nur ein Produkt zu kaufen. Viele Unternehmenswebsites sind jedoch berüchtigt für den übermäßigen Einsatz von unaufrichtiger Fotografie, die eingesetzt wird, um „Vertrauen aufzubauen“.
Usability-Tests zeigen, dass rein dekorative Fotos (wie das unten gezeigte) selten einen Mehrwert für ein Design schaffen und häufiger schaden als das Benutzererlebnis verbessern. Vermeiden Sie daher generisch aussehende Geschäftsleute, die ohne ersichtlichen Grund lächeln.

Eine sehr einfache Faustregel ist, qualitativ hochwertige Fotos von Personen zu verwenden, die zum Charakter Ihrer App oder Website passen. Bilder sollten eine authentische Darstellung Ihres Produkts, Unternehmens oder Ihrer Kultur sein.


Hier sind einige Tipps:
- Versuchen Sie, Massenschüsse zu vermeiden. Verwenden Sie Fotos, die ein einziges Hauptmotiv haben.
- Streben Sie nach Bildern mit echten Geschichten. Machen Sie Fotos von Ihren Leuten, die interessante Dinge tun. Wenn Sie ein Produkt haben, überlegen Sie, wie sie mit diesem Produkt interagieren können.
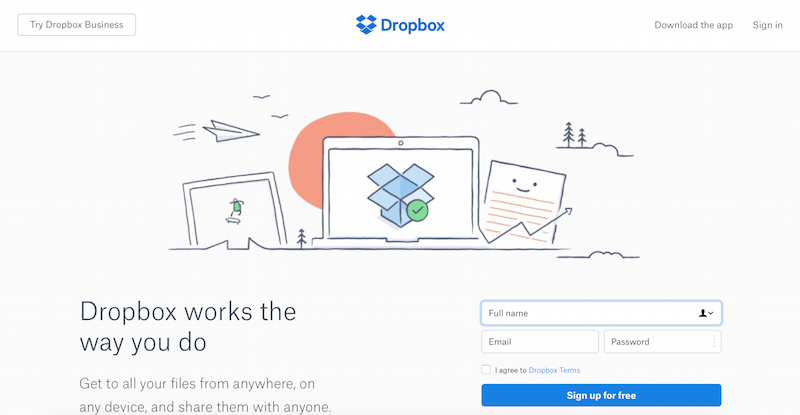
10. Betrachten Sie Illustrationen mit einer persönlichen Note
Ein Heldenbild ist lediglich ein Bild – jede Art von Bild könnte dazu passen. Illustrationen werden schnell zu einer beliebten Alternative, die manchmal mehr Persönlichkeit verleiht als Fotos. Sie geben Ihnen mehr Kontrolle über den Inhalt und die technischen Details des Bildes. Mit einer einzigartigen, maßgeschneiderten Illustration können Sie sich von der Masse abheben und eine bessere Markenerinnerung schaffen.


Um funktional zu sein, sollte die Illustration leicht erkennbar sein und die Informationen, die sie vermittelt, sollten von verschiedenen Betrachtern ähnlich dekodiert werden. Wenn Sie mehrere Illustrationen verwenden, sollten diese konsistent aussehen, als ob sie aus derselben Quelle stammen – das heißt, als wären sie von derselben Person illustriert worden.
Fazit
Solange es von hoher Qualität ist, interessant anzusehen ist und gut zum Inhalt passt, ist ein Heldenbild eine großartige Option. Gestalten Sie mit ausreichendem Kontrast und einem klaren Handlungsaufruf, um das Beste aus dieser Technik zu machen.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Das neu eingeführte Tool Adobe Experience Design CC (Beta) wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie schneller von der Idee zum Prototyp gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und auch den Adobe XD-Blog besuchen, um auf dem Laufenden und informiert zu bleiben. Adobe XD wird regelmäßig mit neuen Funktionen aktualisiert, und da es sich in der öffentlichen Beta befindet, können Sie es kostenlos herunterladen und testen.
