Design für Mikromomente
Veröffentlicht: 2022-03-10Vor ein paar Jahren kündigte Google eine neue Mobile-First-Initiative an, die Webdesigner und Vermarkter aufgreifen sollten. Dies war unsere Einführung in Mikromomente .
Diese dürfen nicht mit Mikrointeraktionen verwechselt werden, bei denen es sich um winzige Interaktionen handelt, die Websites mit Besuchern haben, wenn sie Schlüsselpunkte der Benutzeroberfläche „berühren“. Eine Maus ändert ihr Aussehen, wenn ein Benutzer mit der Maus über ein anklickbares Element fährt. Ein Anzeigefehler wird angezeigt, nachdem ein Feld falsch ausgefüllt wurde. Ein Kontrollkästchen vergrößert sich kurz und wechselt nach dem Abhaken die Farbe. Das sind Mikrointeraktionen.
Ein Mikromoment hingegen entsteht bei Ihrem Besucher. In Myriam Jessiers „Things Designers Should Know About SEO In 2018“ fasst sie die vier Micro-Momente von Google zusammen:
- "Ich möchte wissen."
- "Ich will gehen."
- "Ich will das tun."
- "Ich möchte kaufen."
Grundsätzlich sind dies vier Schlüsselmomente im Leben eines jeden Verbrauchers, wenn er sich entscheidet, sein mobiles Gerät für einen bestimmten Zweck in die Hand zu nehmen. Daher ist es Ihre Aufgabe zu wissen, wie Sie speziell für diese Mikromomente entwerfen.
Empfohlene Lektüre : Was Sie wissen müssen, um die Konversionen beim mobilen Checkout zu steigern
Wie Sie für Mikromomente designen sollten
Wenn ein Besucher auf eine mobile Website (oder App) kommt, hat er eine klare Motivation:
- "Ich möchte wissen."
- "Ich will gehen."
- "Ich will das tun."
- "Ich möchte kaufen."
Scheint ziemlich einfach, oder? Als Google diese Initiative jedoch vor ein paar Jahren startete, hatte es Zeit, die Nutzer in diesen Mikromomenten sowie die Websites, die am besten darauf reagiert haben, ruhig zu beobachten. Wie Sie bald sehen werden, haben die Verbraucher unglaublich hohe Erwartungen an das, was das mobile Web für sie tun kann. Grundsätzlich möchten sie, dass Sie ein Gedankenleser sind und alle ihre Bedürfnisse (und sogar ihren Standort) vorhersehen, ohne dass sie ein Wort sagen müssen.
Ist das einschüchternd? Es sollte nicht sein. Sie haben bereits alle Informationen, die Sie benötigen, um diese Frage zu beantworten.
So sollten Sie Ihre mobile Website gestalten, um auf die Verbraucher zu reagieren und sie anzuziehen, wenn sie diese Mikromomente erleben:
1. Beginnen Sie mit den Daten
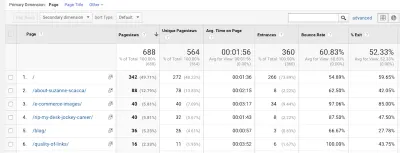
Google Analytics hilft Ihnen herauszufinden, wo sie die meiste produktive Zeit auf Ihrer Website verbringen.

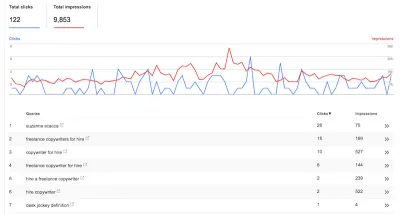
Die Google Search Console sagt Ihnen, welche Keywords am effektivsten sind, um qualitativ hochwertige Leads auf die Website zu lenken.

Sobald Sie wissen, wo genau Besucher den größten Wert in Ihrem Produkt sehen, können Sie sich an Tools von Drittanbietern wie Answer the Public wenden, um Ihnen einige Einblicke in die relevanten Fragen zu geben, die Ihre Benutzer möglicherweise über Sie stellen.

Letztendlich müssen diese Daten Ihnen alles über die Reise Ihrer Kunden erzählen, bevor sie Sie überhaupt erreichen. Was genau war die Frage, die sie dazu veranlasste, ihr Smartphone in die Hand zu nehmen und diese Suche durchzuführen? Wenn Sie diese Mikromomente identifizieren können, können Sie verschiedene Designelemente verwenden, um auf diese Fragen zu antworten.
2. Reagieren Sie sofort
Laut Google:
Menschen suchen genau in dem Moment, in dem sie etwas brauchen, und suchen nach Orten, die ihren unmittelbaren Bedarf decken können. Mit anderen Worten, wenn sie diese Entscheidungen vor Ort treffen, sind sie ihrem Bedürfnis gegenüber loyaler als einem bestimmten Ort.
Obwohl wir in der Vergangenheit viel über Kundenloyalität gegenüber Marken gehört haben, ist es interessant, die Meinung von Google zu diesem Thema zu erfahren.
Während Verbraucher Marken, die sich sehr gut um sie kümmern und fast 100 % der Zeit ein qualitativ hochwertiges Produkt herstellen, tatsächlich immer noch treu bleiben, ist diese Gelegenheit, diesen Kunden in einem ihrer Mikromomente die Aufmerksamkeit zu entziehen, real. Wenn Sie das oft genug tun, können Ihre Marke und Ihre Website diesen Kunden realistisch überzeugen, solange Sie jedes Mal da sind, wenn er auf die Suche geht, um diesen Bedarf zu decken.
Eine Möglichkeit, dies zu tun, besteht darin, Benutzern Sofortlösungen bereitzustellen. Ist Ihr Geschäft jetzt geöffnet? Können Sie das neue Produkt noch am selben Tag versenden? Gibt es heute Abend einen offenen Tisch in Ihrem Restaurant? Beantworten Sie diese Frage sofort und Sie könnten feststellen, dass die Conversions dramatisch ansteigen.
Nehmen Sie zum Beispiel die Website der Delaware State Fair.
Schauen Sie oben auf der Startseite nach. Da sind die Messetermine, die wohl eine der meistgesuchten Fragen beantworten. Es gibt einen Link zum Konzertprogramm sowie zum Kalender, der alle Fragen beantwortet, die die Leute über besondere Veranstaltungen wissen möchten, zu denen sie vielleicht gehen möchten. Und dann gibt es noch einen Button, um gleich Tickets zu kaufen. Da ist alles in Ordnung.
Office Depot ist ein Unternehmen, das explizit auch auf unmittelbare Bedürfnisse eingeht:
Wie Sie im obigen Beispiel sehen können, verwendet Office Depot eine Reihe von Designtaktiken und -elementen, um diesem Bedürfnis nach Unmittelbarkeit Rechnung zu tragen.
- Ganz oben befindet sich eine Suchleiste. Die Verbraucher müssen sich nicht einmal um die Navigation oder das Scrollen durch Seiten kümmern, wenn sie keine Zeit dafür haben oder wollen.
- Sie werden auch sehen, dass die Öffnungszeiten des nächstgelegenen Geschäfts angezeigt werden, und mir mutig sagen, wie schnell ich Produkte im Geschäft verfügbar haben kann.
- Schließlich haben Sie die Werbekategorien für bevorstehende Bedürfnisse für Eltern, die ihre Kinder wieder in die Schule schicken werden.
Eine andere Website ist Universal Studios Orlando; Es macht einen großartigen Job, indem es mobilen Benutzern die Mühe erspart, irrelevante Informationen zu sichten, und sie stattdessen genau zu dem bringt, was sie brauchen:
Abgesehen von einem einzelnen Banner oben auf der Homepage bietet das Website-Design der Universal Studios den Besuchern sofort genau das, was sie wollen. Die Navigation enthält nur die relevantesten Links zu Informationen und Buchungen, ebenso wie dieser prägnante Abschnitt auf der Homepage. Es ist wirklich keine Zeit zu verlieren, wenn die Optionen so klar sind.
Und hier ist ein letztes Beispiel für eine Website, die sich mit Unmittelbarkeit befasst, wenn auch mit einer subtileren Designtechnik: Nordstrom:
Wie Sie sehen können, ist dies eine ziemlich typische E-Commerce-Produktseite. Es gibt jedoch einen entscheidenden Unterschied: Nordstrom macht subtil auf seinen Jubiläumsverkauf aufmerksam und auf den Hauptgrund, warum es bei diesem Kauf zu einem erheblichen Preisverfall kommt. Anstatt ein aufdringliches Pop-up zu verwenden, um den Verkauf anzukündigen und die Benutzer zum Einkaufen zu belästigen, wird die Preisänderung direkt auf der Seite vorgenommen und mit dem hervorgehobenen Text darauf aufmerksam gemacht.
3. Reagieren Sie mit relevanten Inhalten
Laut Google:
In den letzten zwei Jahren ist nicht nur die mobile Suche nach „Beste“ um über 80 % gestiegen, sondern die Suche nach „Beste“ hat bei Produkten mit geringer Gegenleistung ein höheres Wachstum gezeigt als bei Produkten mit hoher Gegenleistung. Mit anderen Worten, wir werden alle forschungssüchtig, auch bei Kleinigkeiten.
Wir verstehen, dass die Meinungen von Familie, Freunden und Kollegen in den Köpfen der Verbraucher von großer Bedeutung sind. Aber da immer mehr von ihnen das Internet nutzen, um ihre Einkäufe zu tätigen, bedeutet dies, offen zu sein, auch anderen Meinungen online zu vertrauen – solchen, die bequemer von der Website eines Unternehmens, dem Blog eines Influencers oder von Social Media geäußert werden können.
Woher auch immer diese Weisheiten kommen, es ist wichtig, sich die Forschung von Google zu Herzen zu nehmen. Da so viele Verbraucher jetzt von dieser Idee besessen sind, das Beste von allem zu haben und es im Notfall bekommen zu können, muss Ihre Website die Antwort auf diese Frage sein.
Aber das ist der knifflige Teil. Laut Google ist es nicht so einfach, ein Hundefutterhersteller zu sein und seine Website so zu konfigurieren, dass sie die Antwort auf Folgendes ist:
„Bestes Hundefutter“
Verbraucher erleben diese Mikromomente auf granularer Ebene. Sicher, es mag einige geben, die denken: „Was ist das beste Hundefutter?“ Aber ist es nicht wahrscheinlicher, dass diese Frage spezifischer wäre? Zum Beispiel:
- Bestes Welpenfutter?
- Bestes getreidefreies Hundefutter?
- Bestes veganes Hundefutter?
Schauen wir uns zum Beispiel Google an. Hier ist eine Vielzahl von Suchen nach einem einzelnen „Best of“-Konzept:

Wie Sie sehen können, geht es über die grundlegenden Fragen hinaus. Durch Ihr Design und Ihre Inhalte müssen Sie bereit sein, die relevantesten Fragen Ihrer Benutzer zu Ihrem Produkt oder Ihrer Dienstleistung zu beantworten.
Mit Inhalten können Sie viele der „Ich möchte wissen“-Fragen beantworten, die sich auf die Marke beziehen, z. B. mit:
- Informationsseiten zu Dienstleistungen und Produkten.
- Whitepaper, E-Books, Fallstudien, Berichte und andere umfangreiche Inhalte, die gründlich recherchierte Antworten zu verwandten Themen bieten.
- Blog-Posts, Vlogs, Podcasts und andere kürzere Inhalte, die die Emotionen der Verbraucher stärker ansprechen können.
- Tutorials und Leitfäden, die Fragen von Verbrauchern direkt beantworten.
Soweit es das Designelement betrifft, liegt es in Ihrer Verantwortung, diese Seiten hervorzuheben, damit Besucher nicht durch verschiedene Teile oder Ebenen der Website (wie die Fußzeile oder die sekundäre Navigation) graben müssen, um ihre Antworten zu finden.
Google hat ihnen gesagt, dass es hier ist, also ist es Ihre Aufgabe, sie direkt dorthin zu bringen.
Die Navigation wird dabei eine große Rolle spielen, wie Globus Journeys belegt:
Wie Sie in diesem Beispiel sehen können, beantwortet Globus Journeys viele dieser Mikromomente direkt in der Navigation: Tipps zum Reisen (Touring 101), Tipps zu bewährten Reisepraktiken (Reisetipps), verfügbare Angebote für Reisen (Deals & Offers), usw.
Eine andere Möglichkeit, das Navigationsdesign zu verwenden, um Besucher darüber zu informieren, was sie aus dieser Erfahrung lernen/wissen, kann im Blog erfolgen. Salesforce hat dafür ein interessantes Beispiel:
Es gibt die Standardnavigation für die Salesforce-Website und dann gibt es die Navigation, die spezifisch für das Salesforce-Blog ist. Dies gibt Ihnen als Designer und Planer des Seitenlayouts die Möglichkeit, die darin enthaltenen Inhalte besser und übersichtlicher zu organisieren. Wenn also Besucher auftauchen und Tipps speziell zu einer dieser Kategorien erhalten möchten, ist keine zufällige Suche oder (noch schlimmer) endloses Scrollen durch einen vollständigen Blog-Feed erforderlich.

Eine weitere Möglichkeit, Besucher schneller und gründlicher über für sie interessante Themen zu informieren, besteht darin, strategisch platzierte Abschnitte in Blog-Beiträgen zu verwenden.
Während Sie wahrscheinlich nichts mit dem Schreiben des Blog-Inhalts einer Website zu tun haben, haben Sie die Kontrolle über das Layout und die Formatierung. Das erste, was Sie tun können, um den Prozess des Wissenserwerbs zu beschleunigen, besteht darin, Callouts zu verwenden, um die verschiedenen Abschnitte, die auf der Seite behandelt werden, zu detaillieren und zu verlinken, wie es Be Brain Fit tut:
Natürlich ist der Beitrag selbst einfach zu scannen, sodass die Leser sich selbst zu den relevantesten Teilen führen können. Indem Sie dies jedoch oben auf dem Stück platzieren, ermöglichen Sie es ihnen, direkt zu den Informationen zu gelangen, nach denen sie suchen.
Ich werde auch vorschlagen, dass Pop-ups in dieser Angelegenheit hilfreich wären.
Ich weiß, ich weiß. Mobile Pop-ups können lästig sein, aber nicht, wenn sie richtig verwendet werden, wie es Fit Small Business hier getan hat.
Ich bin auf diesen Blogbeitrag gestoßen, nachdem ich nach der besten Methode zum Erstellen einer Facebook-Seite gesucht hatte. Dies war einer der Links auf der ersten SERP. Ich war eigentlich ganz zufrieden mit dem Beitrag als Ganzes. Es hat es in leicht verständliche Schritte, attraktive und informative Grafiken unterteilt und mir die Antwort gegeben, die ich brauchte.
Ich war jedoch besonders erfreut, als ich das untere Banner-Popup sah, nachdem ich mit der Post fertig war. Fit Small Business hat nicht nur versucht, sein Publikum durch die Bereitstellung hilfreicher Inhalte zu erreichen, sondern bietet auch eine alternative Lösung für alle, die hierher gekommen sind und festgestellt haben: „Eh, ich möchte mich wirklich nicht alleine darum kümmern.“
4. Reagieren Sie mit Geotargeting
Laut Google:
Die Suche nach etwas in der Nähe – ein Café, ein Nudelrestaurant, ein Schuhgeschäft – ist eine der häufigsten Suchanfragen, die wir durchführen. Tatsächlich bezieht sich fast ein Drittel aller mobilen Suchanfragen auf den Standort.
Hier ist jedoch die Sache: Benutzer verwenden nicht mehr so häufig „in der Nähe“-Qualifizierer.

Laut Google liegt dies daran, dass viele Verbraucher inzwischen davon ausgehen, dass Suchmaschinen, Websites und mobile Apps diese Art von Informationen bereits verfolgen. Sie erwarten, dass Google ihnen automatisch die relevantesten Ergebnisse liefert, wenn sie nach etwas wie „Hundefutter“ suchen – und dazu gehört auch die Berücksichtigung der Standortnähe.
In der Google-Studie wurde festgestellt, dass etwa zwei Drittel der mobilen Verbraucher eher etwas von einer Website oder App kaufen, wenn die Informationen geografisch personalisiert sind. Es gibt eine Fülle von Möglichkeiten, Besuchern diese lokale Freundlichkeit zu vermitteln – durch Texte, verschiedene Designelemente und sogar Fotos.
Google ist ein Pionier auf diesem Gebiet, und deshalb möchte ich ihm in diesem Abschnitt ein besonderes Lob dafür aussprechen, was es mit Suchergebnissen macht:
Das Wichtigste, was Sie hier mitnehmen können, ist die Tatsache, dass Google seinen Nutzern automatisch ausgefüllte Suchempfehlungen zur Verfügung stellt. Diese basieren auf der Geografie, dem Verhalten und der Geschichte der Nutzer sowie auf dem, was Google über die Anfrage selbst weiß. Wie Sie hier sehen können, wird Baltimore erweitert, um spezifischere Ergebnisse basierend auf dem Stadtteil bereitzustellen, in dem der Benutzer trinken möchte.
Mit der KI-unterstützten Suchfunktion kann jede Website ihren Benutzern dasselbe Maß an intelligenter Suche bieten.
Natürlich müssen Sie zuerst Zugriff auf die geografischen Daten der Besucher erhalten, bevor Sie ihnen diese Art von intelligenten und geografisch relevanten Ergebnissen liefern können. Eine Möglichkeit, dies zu tun, besteht darin, sie aufzufordern, sich anzumelden und ein Profil mit diesen Details auszufüllen. Eine andere Möglichkeit besteht jedoch darin, ihnen diese Geotargeting-Anfrage zuzustellen, wie es Best Buy getan hat:
Sobald Sie jedoch Zugriff auf den aktuellen Standort eines Besuchers haben, können Sie damit beginnen, ihm Informationen bereitzustellen, die ihm bei den Mikromomenten „Ich möchte gehen“, „Ich möchte tun“ und „Ich möchte kaufen“ helfen das veranlasste sie, überhaupt zum Telefon zu greifen.
Folgendes zeigt mir die Best Buy-Website, nachdem ich ihr die Erlaubnis erteilt habe:
Oben auf der Seite werden jetzt der nächstgelegene Standort sowie die Öffnungszeiten angezeigt. Während ich den Rest der Website durchlese, erhalte ich relevante Informationen zur Produktverfügbarkeit im Geschäft, Online-Kauf, Abholung im Geschäft und so weiter. Dies ist eine wirklich großartige Option für Unternehmen mit einer Verkaufswebsite und einem stationären Standort, die die beiden Erfahrungen zusammenführen möchten.
Sie können davon auch auf Websites profitieren, die Dienstleistungen, Termine und Reservierungen anbieten. Hier ist ein Beispiel dafür, was The Palm Restaurant mit meinen Informationen macht:
Zu Beginn verwendet es meine Informationen, um mich sofort darüber zu informieren, ob es überhaupt einen Ort in meiner Nähe gibt. Philadelphia ist nicht weit entfernt, aber es ist trotzdem schön, wenn die Adresse vollständig angezeigt wird, damit ich mich entscheiden kann, ob ich dort essen möchte. Und wenn ich das tue, kann ich die Schaltfläche „Reservierungen“ darüber wählen.
Besonders schön daran ist, dass das Reservierungsformular bereits ausgefüllt ist:
Wie Sie sehen können, wird eine Mischung aus meinem geografischen Standort und den beliebtesten Reservierungsarten (z. B. zwei Personen um 19:00 Uhr) verwendet, um das Formular vorab auszufüllen. Das spart mir als Nutzer Zeit beim Ausfüllen und bei der Reservierung.
5. Bequem antworten
Laut Google:
Jeden Tag verlassen sich die Menschen mehr auf ihre Smartphones, um Last-Minute-Einkäufe oder spontane Entscheidungen zu treffen. Tatsächlich ist die Wahrscheinlichkeit, dass Smartphone-Nutzer sofort etwas kaufen, während sie ihr Smartphone verwenden, um 50 % höher als vor einem Jahr.
Kürzlich habe ich einen Beitrag darüber geschrieben, was Sie wissen müssen, um die Conversions beim mobilen Checkout zu steigern. Die zugrunde liegende Botschaft war, dass mobile Verbraucher bestimmte Erwartungen haben, die erfüllt werden müssen, wenn Sie beabsichtigen, sie dort zu konvertieren (im Gegensatz zu einem Wechsel zurück zum Desktop).
- Die Bequemlichkeit, die gewünschten Informationen zu erhalten, ist eine davon.
- Die Geschwindigkeit, mit der Sie zur und durch die Kasse gelangen, ist eine andere.
- Der sichere Umgang mit ihren Kontakt- und Zahlungsinformationen ist das letzte Stück.
Webdesigner machen eindeutig etwas richtig, da mehr als die Hälfte der Smartphone-Nutzer zu ihrem Telefon greifen, um etwas zu kaufen, und es anschließend tun. Aber es kann nicht bei den 10 Tipps bleiben, die in diesem Artikel angeboten werden. Sie müssen in der Lage sein, vorherzusagen, was sie kaufen werden und was genau sie tun möchten, wenn Sie sie genau in diesen Mikromomenten erwischen.
Nehmen wir UPack als Beispiel.
Ganz oben auf jeder Seite befindet sich ein kurzes Preisangebotsformular, das nur die relevantesten Details abfragt, die sie benötigen, um interessierten Kunden ein Angebot zu unterbreiten. Indem sie davon ausgehen, dass sie genau das tun möchten, wenn sie die Website eines Umzugsunternehmens besuchen, erlebt UPack wahrscheinlich sehr hohe Konversionsraten.
Sollte jedoch jemand bei diesem Formular ankommen und sich fragen: „Soll ich mir überhaupt die Mühe mit einem Angebot von UPack machen?“, hat er im nächsten Schritt auf der Startseite eine Antwort darauf gegeben:
Diese Erklärgrafik ist einfach. Es umfasst vier Punkte und zeigt, wie genau jemand den UPack-Service nutzt, um sein Zuhause von einem Ort zum anderen zu verlegen. Wenn jemand dort ankommt, um Hilfe bei seinem Umzug zu erhalten, hat UPack es bereits mit nur einer Schriftrolle und zwei Feldern auf der Startseite noch einfacher gemacht.
Dann haben Sie ein Unternehmen wie HostGator, das überhaupt keine Zeit verschwendet:
Wenn jemand auf der Website eines Webhosting-Unternehmens auftaucht – insbesondere einer, die so bekannt ist – weiß er natürlich, was er tun möchte. Jetzt könnten sie in die Navigation einsteigen und tiefer in die verschiedenen Hosting-Pläne eintauchen (was einige tun könnten). HostGator hofft jedoch wahrscheinlich, mit diesen „Jetzt kaufen!“ zwei spezifische Zielgruppen anzusprechen. Callouts auf der Startseite:
- Der Webentwickler, der genau weiß, welchen Plan er braucht, und ihm nicht eine ganze Seite die Vorteile erklären muss.
- Der Kleinunternehmer, der nichts über Webhosting weiß, aber dem guten Namen von HostGator vertraut und einfach nur seine Webhosting-Käufe so schnell wie möglich erhalten möchte.
Dies ist eine wirklich gute Auswahl an Designtechniken, wenn Sie wissen, dass ein großer Teil Ihres Publikums beim Betreten der Website sofort kaufbereit sein wird. Wenn sie sich nicht zu einer anderen Website durchklicken müssen, zwingen Sie sie nicht dazu.
Und natürlich sind CTAs im Allgemeinen ein wichtiges Element beim Design für Mikromomente. Wenn sie gut gestaltet sind – farbenfroh, groß, gut beschriftet – geben Sie Ihren Benutzern im Wesentlichen eine Abkürzung zur Conversion.
BarkBox verwendet eine Reihe davon direkt auf seiner Homepage:
Da die Marke bei Hundehaltern besonders bekannt ist, ist das ein guter Schachzug. Während es einige Leute gibt, die es genießen, durch die Seite zu scrollen, um die lustigen Hundebilder zu sehen und mehr darüber zu erfahren, was es in der BarkBox dieses Monats gibt, sollten sie, wenn sie hier auf dem Handy angekommen sind, nicht warten müssen, um sich anzumelden. BarkBox bietet diese Abkürzungen an einer Reihe von Orten und stellt sicher, dass es keine Reibungen zwischen seinen Kunden und ihren Zielen gibt.
Einpacken
Es ist ziemlich erstaunlich zu sehen, wie sich das Web so schnell verändert, da die Verbraucher ihren mobilen Geräten mehr vertrauen. Jetzt, fast zwei Jahre, nachdem Google zum ersten Mal empfohlen hat, dass wir Mikromomente im Auge behalten sollten, scheinen sich diese Vorschläge wirklich ausgezahlt zu haben.
Das Design für Mikromomente gibt uns die Möglichkeit, Verbraucher in ihrem Moment der Not effektiver zu erreichen. Dies bedeutet folglich, Verbraucher zu erreichen, die eher kaufabsichtsorientiert sind als diejenigen, die beiläufig im Internet surfen. Wenn Sie Ihre Daten und Ihr Design nutzen können, um Verbraucher in ihren Mikromomenten aktiv zu erreichen, können Sie die Konversionsrate Ihrer mobilen Website in den kommenden Jahren effektiv steigern.
