Design für Aufmerksamkeit
Veröffentlicht: 2022-03-10Wir sehen uns vielen konkurrierenden Interessen um die Zeit und Aufmerksamkeit der Benutzer gegenüber. Wenn wir die Wahrnehmung einer schwindenden menschlichen Aufmerksamkeitsspanne berücksichtigen, könnten wir spekulieren, dass das Erregen und Halten der Aufmerksamkeit der Benutzer ebenso auf Glück wie auf dem Sounddesign basiert. Wir können jedoch sinnvolle Taktiken in unser Design integrieren, um sicherzustellen, dass wir die Aufmerksamkeit der Benutzer auf uns ziehen. Das ist entscheidend, wir haben keine Benutzer, wenn wir ihre Aufmerksamkeit nicht haben.
Ich werde einige dieser taktischen Designelemente behandeln. Ich werde auch darauf eingehen, wie wichtig es ist, zu verstehen, warum und wie lange wir die Aufmerksamkeit unserer Benutzer wollen, um sicherzustellen, dass wir Produkte erstellen, die aussagekräftig sind und den besten Interessen der Benutzer entsprechen.
Was ist Aufmerksamkeit?
Forscher der kognitiven Psychologie, die Bücher über Aufmerksamkeit geschrieben haben, haben Mühe, eine einzige Definition zu finden (Styles, 2005). Ich werde das Wort Aufmerksamkeit verwenden, um das mentale Bewusstsein Ihrer Benutzer so lange zu gewinnen, dass sie die Informationen, die Ihr Produkt präsentiert, interpretieren, verstehen und eine Entscheidung treffen können, basierend auf den Informationen, die Ihr Produkt präsentiert – visuell, physisch oder hörbar (es sei denn, Ihre Website oder Smartphone-App verwendet auch riechen oder schmecken).
Forscher haben gute Arbeit geleistet, indem sie zwei Unterarten von Aufmerksamkeit definiert haben, um die wir uns als Designpraktiker kümmern sollten:
- Vorübergehende Aufmerksamkeit
Diese Art der Aufmerksamkeit ist kurz, vielleicht sogar als schnelle Ablenkung gedacht, die die Aufmerksamkeit von jemandem auf sich zieht. Denken Sie an einen Lichtblitz, der Ihre Aufmerksamkeit auf sich zieht und dann schnell wieder verschwindet. - Anhaltende Aufmerksamkeit
Daran denken wir, wenn wir über Fokus und Konzentrationsfähigkeit sprechen; tiefe Aufmerksamkeit, die es Ihnen ermöglicht, Informationen aufzunehmen und zu verarbeiten oder eine Aufgabe auszuführen, die eine längere Dauer erfordert.
Keine Art der Aufmerksamkeit ist überlegen. Möglicherweise benötigen Sie nur den Bruchteil einer Sekunde, um einen Benutzer auf eine Statusänderung hinzuweisen, oder Sie möchten, dass Benutzer komplexe Inhalte verstehen und ein Video ansehen, das 15 Minuten oder länger dauert.
Beispielsweise ist ein Ton, der anzeigt, dass eine Datei heruntergeladen wurde, ein ausreichender Stimulus, um die vorübergehende Aufmerksamkeit eines Benutzers zu gewinnen, damit er dann verarbeiten kann, welchen Schritt er ausführen möchte (z. B. die Datei öffnen oder mit etwas anderem fortfahren). next, ohne weiter darauf zu achten, dass eine Datei erfolgreich heruntergeladen wurde. Sie können zusätzliche Elemente in die heruntergeladene Datei integrieren, um die Aufmerksamkeit der Benutzer nach dem Öffnen der Datei aufrechtzuerhalten, z. B. die effektive Nutzung des Speicherplatzes und die Anzeige des Fortschritts in Richtung Abschluss, damit sich die Benutzer auf den Inhalt konzentrieren können.
Warum ist Aufmerksamkeit wichtig?
Uns wurde lange gesagt, wie wichtig es ist, einen guten Eindruck bei den Benutzern zu hinterlassen. Diese ersten Momente der Aufmerksamkeit werden Ihre Erfahrung in den Köpfen der Benutzer machen oder brechen.
Im Jahr 2006 veröffentlichten Forscher Ergebnisse von Studien, die darauf hindeuten, dass sich Menschen in weniger als einer halben Sekunde einen ersten Eindruck von einer Website verschaffen (Lindgaard, et al., 2006). Wenn Sie über den ersten Eindruck hinaus eine Website oder ein Produkt entwerfen, bei dem sich die Benutzer konzentrieren und Daten eingeben müssen, während sie einen Workflow abschließen, benötigen Sie ihre Aufmerksamkeit über einen längeren Zeitraum. Sie müssen ihre Aufmerksamkeit aufrechterhalten. Sie benötigen sie, um die von Ihnen vorgelegten Informationen zu verarbeiten und mit den entsprechenden Informationen oder Maßnahmen zu antworten, die Sie anfordern.
Einen Mythos zerstreuen
Viele von uns haben (wiederholt) gehört, dass Menschen eine kürzere Aufmerksamkeitsspanne haben als ein Goldfisch. Das ist nicht wahr. Das Missverständnis wurde in einem Time-Artikel aus dem Jahr 2015 geäußert, in dem Microsoft-Forscher feststellten, dass die menschliche Aufmerksamkeitsspanne im untersuchten Zeitraum von 12 Sekunden auf 8 Sekunden gesunken sei. Es gibt viele Probleme mit diesen Annahmen und der Art und Weise, wie die Aufmerksamkeitsspanne definiert und gemessen wurde.
Entscheidend für die Clickbait-Aussage ist, dass wir die menschliche Aufmerksamkeit nicht mit Goldfischen vergleichen können. Zum Teil, weil niemand weiß, wie man die Aufmerksamkeit eines Goldfisches misst (Bradbury, 2016). Darüber hinaus maß die Studie, die Time zur Messung der Aufmerksamkeit von Goldfischen zitierte, tatsächlich das Gedächtnis von Goldfischen – zwei unterschiedliche Konzepte, die nicht miteinander in Verbindung gebracht werden können.
Mein letzter Punkt dazu ist, dass es keine Rolle spielt, ob unsere Benutzer eine kürzere oder längere Aufmerksamkeitsspanne als Goldfische haben – es sei denn, wir entwerfen ein Erlebnis, das für Goldfische als Benutzer gedacht ist. Menschen haben kürzere Aufmerksamkeitsspannen als Goldfische, ist eine einprägsame Aussage, die falsch und irrelevant ist.
Warum verdienen Sie die Aufmerksamkeit der Benutzer?
Ich schlage vor, dass wir uns mehr Gedanken darüber machen, wie wir die Aufmerksamkeit unserer Benutzer effektiv und respektvoll gewinnen können, anstatt die angebliche Verkürzung der menschlichen Aufmerksamkeitsspanne. Das Jakobssche Gesetz der Internetbenutzererfahrung (2000) besagt:
„Benutzer verbringen die meiste Zeit auf anderen Websites. Das bedeutet, dass Benutzer es vorziehen, dass Ihre Website genauso funktioniert wie alle anderen Websites, die sie bereits kennen.“
Wir können dies auch im Hinblick auf die Notwendigkeit wiederholen, die Zeit und Aufmerksamkeit unserer Benutzer zu respektieren:
„Benutzer verbringen die meiste Zeit mit anderen Websites und Lebensaktivitäten . Das bedeutet, dass Sie verstehen müssen, warum und wie lange Sie die Aufmerksamkeit der Benutzer benötigen. Lassen Sie sie nicht zusätzliche Zeit auf Ihrer Website verbringen.“
Sobald Sie die Aufmerksamkeit eines Benutzers haben, was möchten Sie damit tun? Sie müssen Ihre Benutzer respektieren. Zu verstehen, warum Sie möchten, dass sie Ihrer Website ihre Aufmerksamkeit und Zeit widmen, wird dazu beitragen, dass Sie sie respektieren. Darüber hinaus müssen Sie verstehen, warum Sie Aufmerksamkeit erregen möchten, um das richtige Design zu erstellen: Suchen Sie eine kurze Interaktion mit Benutzern oder benötigen Sie anhaltende Aufmerksamkeit, um effektiv zu vermitteln, was Benutzer wissen müssen?
Schlüsselfragen für Stakeholder und Benutzer
UX- und Produktfindungsforschung ist erforderlich, um Ihre Ziele zu erreichen. Ihr Produktteam sollte die in Spalte A der folgenden Tabelle aufgeführten Fragen beantworten. Ihre Benutzerrecherche sollte die Fragen in Spalte B unten beantworten.
EIN B Fragen an Ihr Produktteam und Ihre Stakeholder Fragen für Ihre Benutzerforschung zu beantworten Warum sollten Menschen Ihr Produkt verwenden? Wie erfüllen Benutzer derzeit die Aufgabe oder erfüllen den Bedarf, den Ihr Produkt löst? Wie lange brauchen Sie ihre Aufmerksamkeit?
Wie unterscheidet sich Ihr Produkt von der Konkurrenz? Warum verwenden sie ähnliche/konkurrierende Produkte? Warum willst du ihre Aufmerksamkeit? Führen Benutzer eine Aufgabe aus (transaktional) oder suchen sie nach Informationen (Bildung)? Was konkurriert sonst noch um die Aufmerksamkeit der Nutzer während der Nutzung (Kontext)? Warum verdienen Sie ihre Aufmerksamkeit? Wie schnell können Benutzer die Aufgabe mit Ihrem Produkt erledigen? Gibt es potenzielle ethische Probleme mit zunehmender Aufmerksamkeit/Engagement für Ihr Produkt? Welche zusätzlichen Informationen oder Hilfestellungen benötigen Benutzer, um das Erlebnis selbsterklärend zu machen?
Die Beantwortung der Fragen in Spalte A verschafft Ihnen die Klarheit, die Sie benötigen, um sicherzustellen, dass Ihr Produkt beabsichtigt und ethisch einwandfrei ist. Wenn Sie diese Fragen nicht effektiv beantworten können, muss Ihr Produkt mehr entdeckt und besser begründet werden.
Durch die Beantwortung der Fragen in Spalte B stellen Sie sicher, dass Sie die richtigen Lösungen bereitstellen, um die Aufmerksamkeit der Benutzer zu gewinnen und aufrechtzuerhalten und sie als Benutzer zu respektieren.
Sie sollten alle diese Fragen beantworten, auch wenn Sie sich nicht darauf konzentrieren, die Aufmerksamkeit der Benutzer zu gewinnen. Diese Fragen beziehen sich nicht nur auf das Aufmerksamkeitskonzept, sondern müssen für ein verantwortungsvolles UX-Design unbedingt beantwortet werden. Warum sollten die Leute Ihr Produkt anstelle der vielen vorhandenen Optionen verwenden, wenn Sie nicht erklären können, warum?
Sie können Bücher und Artikel über UX-Design nicht ersetzen, um mit Benutzern zu recherchieren. Ich werde in diesem Artikel nicht auf die Einzelheiten einzelner Benutzerforschungsmethoden eingehen, aber die Durchführung von Untersuchungen mit gängigen Methoden hilft Ihnen zu verstehen, wie Sie die obigen Fragen am besten beantworten und das Design für die Aufmerksamkeitsbedürfnisse Ihrer Benutzer entwickeln können. Diese Methoden sollten beinhalten:
- Vorstellungsgespräche
Den Leuten eins zu eins Fragen zu stellen, ist eine grundlegende UX-Forschungsmethode. Sie können Einstellungen und Verhaltensweisen untersuchen und Fragen basierend auf dem erhaltenen Feedback anpassen. - Kontextuelle Abfrage
Sitzen nebeneinander oder im Kontext der Nutzung mit einem Benutzer. Sie erfahren mehr über die Ablenkungen und andere Aufgaben, die Benutzer ausführen, während sie versuchen, Ihr Produkt zu verwenden. Unterschiedliche Kontexte stellen unterschiedliche Herausforderungen dar, um Ihr Design zu inspirieren. - Usability-Tests
Mit dieser Methode können Sie taktische Fragen zu Ihrem Design beantworten: Funktioniert Ihr Design? Verstehen die Benutzer, was zu tun ist? Tun die Elemente, die Aufmerksamkeit erregen und halten sollen, dies effektiv?
Lassen Sie uns taktisch werden
OK, jetzt haben Sie sich entschlossen, verantwortungsbewusst Elemente einzufügen, die darauf abzielen, die Absicht der Benutzer zu gewinnen und aufrechtzuerhalten. Ich werde einige Schlüsseltaktiken behandeln, die Sie verwenden können, um die Aufmerksamkeit Ihrer Benutzer besser zu gestalten:
- Bewegung,
- Klang,
- Fortschritte und Unterbrechungen,
- Ordnung schaffen und Ablenkungen beseitigen,
- Abkürzungen zum Ergebnis,
- Gamifizierung,
- Benutzern etwas zu tun geben.
Dies sind Beispiele für einige Optionen, die für Taktiken in Betracht gezogen werden sollten. Sie sind nicht umfassend, aber die meisten verfügen über Forschungsergebnisse, die die Verbindung zwischen menschlicher Aufmerksamkeit und der Taktik unterstützen.
Bewegung
Bewegung ist eine wissenschaftlich fundierte Methode, um die vorübergehende Aufmerksamkeit der Benutzer zu gewinnen. Wenn etwas plötzlich in unserem peripheren Sehen auftaucht, können wir nicht umhin, es zu bemerken (Liu, Pestilli und Carrasco 2005). Sie können Bewegung verwenden, um die Aufmerksamkeit auf einen bestimmten Bereich des Bildschirms zu lenken, Frustration zu reduzieren, indem Sie eine wichtige Erkenntnis wie „Klicken Sie hier“ an die Oberfläche bringen, wenn Sie das Gefühl haben, dass Benutzer Probleme haben, oder eine Statusänderung hervorheben.
Bewegung ist kein Allheilmittel für alle Situationen, die die Aufmerksamkeit des Benutzers erfordern. Erstens werden nicht alle Benutzer gesichtet. Wenn Sie sich die Studie von Liu, Pestilli und Carrasco aus dem Jahr 2005 genau ansehen, haben alle ihre Forschungsteilnehmer eine Sehkraft von 20 ⁄ 20 oder auf 20 ⁄ 20 korrigiert. Wir wissen, dass wir in vielen Situationen, für die wir entwickeln, sehbehinderte und blinde Benutzer berücksichtigen müssen. Zweitens ist Bewegung einfach nicht der richtige Weg, um viele Design-Szenarien anzugehen. Bewegung kann genauso leicht negativ ablenken, wie sie die Aufmerksamkeit steigern kann. Die Nielsen Norman Group bietet einen guten Artikel, der einen Einblick in die Verwendung von Animationen gibt, der Folgendes umfasst:
- Was ist das Ziel der Animation?
- Wie ist die Häufigkeit des Auftretens?
- Setzen Sie Animationen sparsam und nur dann ein, wenn sie der Interaktion Bedeutung verleihen.
- Überlegen Sie, ob die Animation eine Aufmerksamkeitsverlagerung bewirkt oder nicht und ob derselbe Benutzer wahrscheinlich immer wieder darüber stolpern wird.
- Wird die Animation die Beziehungen zwischen UI-Elementen verstärken?
Die Nielsen Norman Group bietet eine großartige Erinnerung daran, keine Bewegungen zu verwenden, um den Fortschritt der Benutzer zu behindern. Niemand möchte warten, während ein Video eines animierten Huhns abgespielt wird, um einen aktualisierten Status eines Tickets in Ihrer Projektverfolgungssoftware widerzuspiegeln. Finden Sie andere Möglichkeiten, um die Aufmerksamkeit der Benutzer zu erhalten.
Klang
Sound ist eine weitere Taktik mit wissenschaftlicher Unterstützung (Fritz, et al, 2007). Ton ist nützlich, um über visuelle Reize hinauszugehen. Wir können Ton verwenden, um Benutzer auf eine Statusänderung aufmerksam zu machen, indem wir ihre vorübergehende Aufmerksamkeit kurz lenken (denken Sie an „Sie haben Post“), und wir können Ton verwenden, um die Aufmerksamkeit unserer Benutzer durch Erzählung oder Musik aufrechtzuerhalten. Wir können Sound mit Visuals kombinieren, um eine starke Wirkung zu erzielen.
Sound hat auch das Potenzial, in einigen Umgebungen eine sicherere Option zu sein. Sprachassistenten-Apps ermöglichen es uns beispielsweise, in Situationen wie dem Autofahren freihändig auf unseren Telefonen zu sein. Oder eine Kartenanwendung, die akustische Warnungen und Wegbeschreibungen ausgibt, anstatt dass Benutzer einen Bildschirm sehen müssen. Abgesehen von Geräten mit größeren Bildschirmen kann und sollte Sound auch in tragbare Geräte integriert werden. Wie könnte ein Herzfrequenzmonitor Informationen akustisch an Benutzer übermitteln? Oder wie könnte ein Herzfrequenzmesser bei Bedarf wichtige Informationen akustisch an Ersthelfer übermitteln? Der Smashing Article von Karen Kaushanksy aus dem Jahr 2012 ist eine gute Ressource mit Links zu anderen Ressourcen, die Sie beim Entwerfen von Audio in Ihrer Erfahrung berücksichtigen sollten (auch wenn wir uns über den Wert von „Sie haben Post“ möglicherweise nicht einig sind).
Fortschritt (oder nicht)
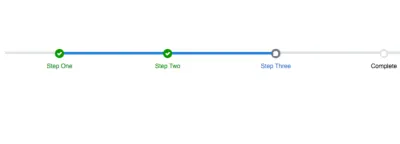
Sie können grafische Fortschrittsanzeigen verwenden, um die Aufmerksamkeit der Benutzer zu fesseln. Wenn Benutzer abwägen, wie viel Zeit sie haben oder bereit sind, Ihrer Website Aufmerksamkeit zu widmen, können Sie eine Fortschrittsgrafik bereitstellen, um sie interessiert zu halten. Das Ende ist nahe! Darüber hinaus ermöglicht die schrittweise Anzeige des Fortschritts den Benutzern, ein Gefühl der Leistung oder des Fortschritts zu empfinden, während sie eine Aufgabe erledigen, die ansonsten als banal angesehen werden könnte (z. B. das Ausfüllen eines Formulars oder das Erzielen von Fortschritten in einer obligatorischen Online-Schulung am Arbeitsplatz).

Sie könnten testen, ob Benutzer Ihre Fortschrittsgrafik begrüßen würden, die in bestimmten Kontexten als Navigation dient. Wenn beispielsweise der Fortschrittsbalken in Abbildung 1 Seiten auf einem Formular widerspiegelt, müssten Benutzer dann die Möglichkeit haben, auf Schritt eins zurückzuklicken, wenn sie Informationen aktualisieren müssen, und dann klicken, um zurück zu Schritt drei zu navigieren, ohne Schritt 2 erneut durchlaufen zu müssen? Dies kann die Benutzer beschäftigen, wenn sie zum Workflow zurückkehren und dann nicht ziellos durch redundante Informationen springen müssen, um dorthin zurückzukehren, wo sie aufgehört haben.

Das Anhalten des Fortschritts ist eine weitere Möglichkeit, die Aufmerksamkeit der Benutzer zu gewinnen, insbesondere wenn dies während einer normalen Routineaufgabe erfolgt. Wenn Sie eine wichtige Ankündigung haben oder möchten, dass Benutzer eine Pause einlegen, um Informationen zu konsumieren, kann es eine effektive Technik sein, die Informationen anzuzeigen und eine Bestätigung zu verlangen.
Viele Websites und Anwendungen (einschließlich der unten gezeigten Hinge-Dating-App) haben während der jüngsten Bemühungen, das Bewusstsein für Ungleichheit in den USA und auf der ganzen Welt zu schärfen, wichtige Botschaften zu den Themen Rasse und Gleichberechtigung geteilt. Hinge präsentierte Benutzern diesen Bildschirm nach dem Öffnen der App, ein Punkt, an dem ein Benutzer normalerweise auf einem Profil einer potenziellen Übereinstimmung landet.
Sie könnten Benutzer frustrieren, wenn Sie den Fortschritt zu häufig stoppen. Darüber hinaus sind Benutzer wahrscheinlich desensibilisiert, wenn der Fortschritt in gewissem Maße behindert wird. Viele E-Commerce- und Nachrichtenseiten verwenden diese Technik, um neuen Benutzern einen Bildschirm zu präsentieren, auf dem sie E-Mail-Updates abonnieren können (oft mit dem Anreiz eines Rabatts). Dies könnte der Technik jedoch Gültigkeit verleihen, wenn viele dieser Sites dabei erfolgreich sind.
Beseitigen Sie Unordnung/Entfernen Sie Ablenkungen
Wenn Sie möchten, dass Benutzer etwas verstehen und eine Aktion ausführen, vielleicht auf einer unbekannten Oberfläche mit einem bestimmten Zweck, müssen Sie ihnen unmittelbare Wegweiser präsentieren, um ihre Aufmerksamkeit zu erhalten.
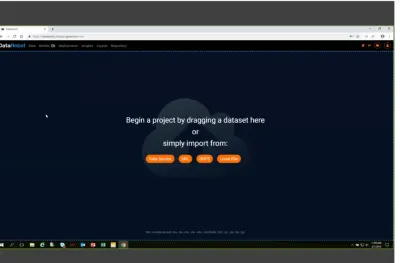
Das nächste Beispiel ist die Eröffnungsseite eines komplexen statistischen Analyse- und Modellierungsprogramms. Das Design zeigt Benutzern sofort, was sie tun können, um ein Projekt zu beginnen, anstatt sie mit allen möglichen Optionen zu überfordern. Sie bringen Benutzerdaten in die Plattform, lassen sie den Wert sehen und können dann nach und nach Anleitungen zur Durchführung verschiedener Analysen und Visualisierungen entfalten. Benutzer zu überwältigen ist eine gute Möglichkeit, sie davon abzuhalten, aufmerksam zu sein.

Wenn ich Usability-Tests durchführe und Teilnehmern zuhöre – das sieht so viel moderner aus als das, was wir jetzt haben, und ich mag es, es bezieht sich oft auf die gute Raumnutzung, das Aufräumen von Unordnung und das Zeigen von ihnen durch die Benutzeroberfläche genau das, was sie brauchen zu tun, um eine kritische Aufgabe abzuschließen.
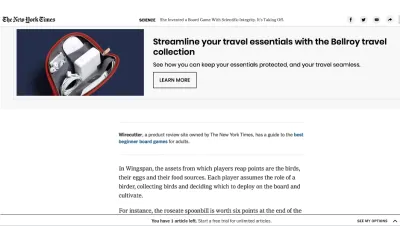
Das folgende Bild ist kein Beispiel dafür, wie Unordnung die Aufmerksamkeit beeinträchtigt. Das Hinzufügen von Unordnung ist eine Technik, die einige Medien verwenden, um Benutzer abzulenken, um deren Kauf eines Abonnements oder eines kostenpflichtigen Upgrades zu fördern, das die Unordnung beseitigt. Denken Sie an Erfahrungen mit Anzeigen vs. Anzeigengebühren bei Apps und Spielen.

Abkürzungen zum Ergebnis
Wenn Sie glauben, dass Ihre potenziellen Benutzer eine kurze Aufmerksamkeitsspanne haben, müssen Sie sie so schnell wie möglich zum gewünschten Ergebnis bringen. Wir haben viele Techniken, um dies zu tun, je nachdem, was Ihr Produkt ist. Das beinhaltet:
- "Jetzt kaufen"-Schaltflächen,
- Speichern eines Einkaufswagens,
- Wunschlisten,
- Konten erstellen/kritische Informationen speichern,
- Datenfelder vorbelegen,
- Nicht benötigte Felder entfernen,
- Bereitstellung von prägnanten Zusammenfassungen,
- Anzeigen einer geschätzten Zeit zum Abschließen einer Aufgabe, eines Videos oder eines Artikels.
E-Commerce-Websites können ihren Artikeln eine „Jetzt kaufen“-Option hinzufügen, um so viele Zwischenschritte wie möglich zu umgehen. In ähnlicher Weise ermöglicht es Käufern, Warenkörbe zu speichern oder Wunschlisten zu erstellen, um Dinge für einen späteren Zeitpunkt zu speichern, wenn sie möglicherweise mehr Aufmerksamkeit haben. Beide Taktiken deuten darauf hin, dass Sie möchten, dass Benutzer Konten erstellen und wichtige Informationen speichern, um Felder vorab auszufüllen oder die Verwendung zu einem späteren Zeitpunkt zu beschleunigen.
Benutzern zu erlauben, unkritische Informationen zu überspringen oder kurze Zusammenfassungen von Informationen anzuzeigen, ist eine weitere Technik, wenn Ihre Website große Mengen an Informationen enthält. Die Anzeige der Zeit, die eine Video- oder Audiodatei zum Abspielen benötigt, ist eine gute Möglichkeit, Benutzer im Voraus wissen zu lassen, wie viel Zeit sie investieren müssen.
Sie sollten Benutzern erlauben, den Fortschritt zu speichern, wenn Ihr Produkt Formulare oder langwierige Workflows erfordert. Sie können Benutzer frustrieren, die Zeit investieren, aber eine Aufgabe nicht vollständig erledigen können, wenn Sie von ihnen verlangen, dass sie bei ihrer Rückkehr von vorne beginnen. Das Vorausfüllen von Daten basierend auf Informationen, die Sie bereits haben, und das Reduzieren oder Entfernen nicht wesentlicher Felder sind zusätzliche Möglichkeiten, um die Zeit und Aufmerksamkeit der Benutzer zu respektieren.
Gamifizierung
Produkte aus allen Branchen haben Wege gefunden, ihre Erfahrung zu spielen, um die Aufmerksamkeit der Menschen zu fesseln. Forscher im Bildungsbereich haben herausgefunden, dass Gamification-Elemente die Aufmerksamkeit der Studenten auf Vorlesungen und andere Inhalte erhöhen könnten, bei denen Aufmerksamkeit für eine erfolgreiche Verarbeitung erforderlich ist (z. B. Barata, et al., 2013). Stephen Dale (2014) bietet eine gründliche Untersuchung von Gamification und kritischen Faktoren im Zusammenhang mit erfolgreicher Gamification.
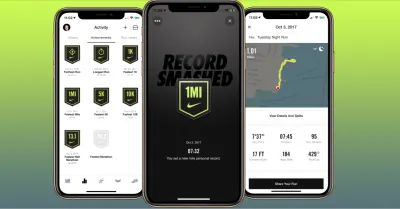
Abhängig von Ihrem Produkt gibt es viele Möglichkeiten für Gamification. Wir sehen dies überall in Gesundheits- und Fitness-Apps: Belohnungen und Anerkennung für bestimmte Leistungen, Herausforderungen und Bestenlisten sowie die Möglichkeit, sie über soziale Medien mit Freunden zu teilen und zu vergleichen.
Das folgende Netflix-Beispiel zeigt, wie wichtig es ist, Gamification mit der richtigen Absicht und dem richtigen Publikum zu betreiben. Wenn eine zunehmende Nutzung Ihres Produkts ethisch fragwürdig oder eine Zeitverschwendung der Benutzer sein könnte, sollten Sie andere Techniken ausprobieren, um die Aufmerksamkeit nur für die erforderliche Zeitdauer aufrechtzuerhalten. Dale (2014) schlägt vor, dass wir die folgenden Fragen beantworten müssen, um unsere Erfahrungen effektiv und ethisch zu spielen:
Dale schlägt vor, dass wir die folgenden Fragen beantworten müssen, bevor wir unsere Erfahrungen gamifizieren:
- Verstehen Sie die Zielgruppe, die wir ansprechen möchten;
- Erkennen Sie die Verhaltensweisen, die wir ändern möchten;
- Verstehen Sie, was Ihr Publikum motiviert und sein Engagement aufrechterhält;
- Legen Sie fest, wie der Erfolg gemessen wird.

Geben Sie Benutzern etwas zu tun
Sie erhöhen die Wahrscheinlichkeit, die Aufmerksamkeit der Benutzer zu behalten, wenn Sie sie dazu bringen, sich aktiv mit Inhalten zu beschäftigen. Dating-Apps und Social haben die Verflechtung von Relevanz und Aktion auf Bildschirmen in Handygröße perfektioniert. Auf Profilen wischen, nach unten und oben scrollen, zum Aktualisieren nach unten ziehen, nach rechts wischen, um eine neue Verbindung herzustellen, all dies verstärkt die Verbindung zwischen einer körperlichen Aktion, einer Reaktion auf dem Telefonbildschirm und einem sofortigen Dopaminschub. Einige Experten vermuten, dass wir auf diese Weise eine problematische Nutzung von Smartphones verursacht haben.
Wir sind nicht von Natur aus böse, wenn wir Benutzer bitten, sich auf taktile Weise mit unseren Anwendungen zu beschäftigen. Es gibt viele gültige und wohlmeinende Produkte, die Designer entwickeln, um Menschen mit Erkrankungen wie Parkinson und Schlaganfall neben vielen anderen Zukunftspotenzialen zu helfen (einige Beispiele von vielen: de Baros, et al. 2013, Oh, et al. 2018) , ich stelle diese Technik dahingehend dar, dass sie die Definition einer effektiven Technik ist, um die Aufmerksamkeit der Benutzer zu halten, sie kann jedoch auch für Benutzer problematisch sein, die zu Suchtverhalten neigen.
Physische Interaktion ist auch kein Allheilmittel. Sie werden die Aufmerksamkeit der Benutzer auf Ihre Mobile-Banking-Anwendung nicht wesentlich erhöhen, egal wie viele Möglichkeiten Sie ihnen geben, ihr Guthaben zu aktualisieren, indem Sie den Bildschirm nach unten ziehen, aber Sie werden möglicherweise feststellen, dass einige Benutzer während bestimmter Zeiträume, in denen sie es erwarten, ununterbrochen aktualisiert werden eine Ein- oder Auszahlung von Geldern. Sie müssen die anderen Teile für gutes Design und Technologie haben, um die Erfahrung an diesem Punkt effektiv zu machen.
Haben Sie beispielsweise den Benutzern die Richtlinien der Bank bezüglich der Buchung von Einzahlungen klar gemacht? Vielleicht stellen Sie fest, dass ein Benutzer seinen Kontostand 15 Mal in 3 Minuten aktualisiert hat, und Sie tauchen eine Meldung auf, die besagt, dass Kontostände nur um 17:00 Uhr in der Zeitzone Ihrer Bank an jedem Wochentag und niemals am Wochenende aktualisiert werden. Sie haben eine positive Intervention eingeführt, um diesem Benutzer zu ermöglichen, sein Leben fortzusetzen, und er kann zum richtigen Zeitpunkt zurückkehren, um Ihr Produkt aus dem entsprechenden Grund zu verwenden.
Die Folgen verantwortungslosen Designs
Ich habe die Grundlagen einiger Taktiken behandelt, die beim Entwerfen für Aufmerksamkeit zu berücksichtigen sind. Sie müssen mehr erforschen, wenn Sie die Entscheidung treffen, was für Ihre Benutzer und Ihr Produkt am besten ist. Wir müssen negative Konsequenzen erleiden, wenn wir keine guten Antworten darauf haben, warum wir die Aufmerksamkeit unserer Benutzer wollen. Es mag dramatisch klingen, aber wir sind dafür verantwortlich, wie sich unser Design auf das Leben unserer Benutzer auswirkt. Netflix hat dies vor ein paar Jahren gelernt, als sie ein Abzeichen-/Belohnungssystem erforschten, um Kinder, die Netflix schauen, zu gamifizieren.
Verantwortliche Erwachsene nannten dies schnell einen Versuch, Kinder zu ermutigen, noch mehr Zeit vor dem Fernseher zu verbringen oder Sendungen auf einem Gerät anzusehen. Netflix hat das Feature zurückgezogen, aber nicht bevor es negative Presse erhalten und viel Geld ausgegeben hat, um es zu entwerfen und zu entwickeln.

Ethische Implikationen
Abgesehen von schlechter Publicity kann die übermäßige Nutzung digitaler Produkte der psychischen Gesundheit der Benutzer schaden und unethisch sein. Die Idee der Internetsucht ist fast so alt wie das Internet selbst, wobei Youngs (1996) bahnbrechende Arbeit zur Messung der Internetsucht ein ganzes Forschungsfeld zu diesem Thema begründete.
Ungeachtet Ihrer persönlichen Gefühle zielen Forschung und Finanzierung darauf ab, die problematische (pathologische) Nutzung von Online-Sites und Videospielen zu reduzieren. Die Anerkennung der „Spielstörung“ durch die Weltgesundheitsorganisation 2018 als klassifizierbare Krankheit bestätigt die negativen Auswirkungen, die digitale Erfahrungen haben können Benutzer. Wir schulden unseren Benutzern den Respekt, alles zu tun, um die übermäßige Nutzung unnötiger digitaler Produkte zu verhindern. Wir sollten sie wahrscheinlich nicht Benutzer nennen.
Wir haben auch die Möglichkeit, Gutes zu tun, wenn wir erkennen, dass Design süchtig machen kann, und versuchen, dies in unseren Produkten anzugehen. Zum Beispiel hat der Präsident von Nintendo das Unternehmen an die Spitze des Spielsucht-Gesprächs gebracht, indem er ankündigte, dass das Unternehmen die Kindersicherung als eine Möglichkeit zur Bekämpfung des Problems hinzugefügt hat.
Apples Screen Time ist eine weitere Funktion, die das Bewusstsein der Benutzer schaffen und die übermäßige Nutzung digitaler Produkte verhindern soll. Sie sollten darüber nachdenken, wie Sie Benutzer dazu bringen können, sich so schnell wie möglich von Ihrem Produkt zu lösen, sobald sie die anstehende Aufgabe erledigt haben.
Zum Leben erwecken
Wir müssen proaktiv für die Aufmerksamkeit unserer Benutzer entwerfen. Wir möchten, dass Menschen unsere Produkte verwenden, deshalb entwerfen wir. Wir müssen unsere Benutzer jedoch durch die Techniken, die wir verwenden, um ihre Aufmerksamkeit zu gewinnen und zu behalten, verstehen und respektieren.
Es gibt keine Einheitslösung für das Problem der Benutzeraufmerksamkeit. Ich denke, das ist Teil der Schönheit; Wir müssen experimentieren und unsere Nutzer wirklich kennen, wenn wir sie effektiv ansprechen wollen. Sie können die hier vorgestellten Techniken zusammen mit dem kontinuierlichen Sammeln von Benutzerfeedback verwenden, um die besten Entscheidungen für Ihre Benutzer zu treffen.
Außerdem habe ich tolle Neuigkeiten für dich: Wenn du das immer noch liest, hast du eine längere Aufmerksamkeitsspanne als ein Goldfisch.
