Design für ein browserloses Web
Veröffentlicht: 2022-03-10Was passiert, wenn wir den Webbrowser aus dem Webbrowsing nehmen? Die neue Funktion „Zum Startbildschirm hinzufügen“ von Google bietet schnelle, fokussierte Weberlebnisse, die nicht von denen einer nativen App zu unterscheiden sind. Was können Designer aus den Erfolgen von Early Adopters wie Twitter lernen und wie können wir App-ähnliche Designmuster nutzen, um diese brandneuen Herausforderungen für die Benutzererfahrung zu bewältigen?

Wir haben Debatten zum Thema Native versus Web Experiences gesehen. Beide haben ihre Vor- und Nachteile, aber der größte Nachteil des In-Browser-Erlebnisses ist oft, dass es sich nicht so zuverlässig, schnell und immersiv anfühlt wie das native App-Erlebnis.
In diesem Artikel werden wir Tipps und Tricks zum Entwerfen und Entwickeln von progressiven Webanwendungen (PWAs) behandeln, insbesondere diejenigen, die dem Startbildschirm auf Android-Geräten hinzugefügt werden. Aber lassen Sie uns zuerst ein paar Beispiele sehen und für PWAs plädieren.
Von Web-Apps zu Desktop-Apps
Wussten Sie, dass Sie mit etwas mehr Aufwand „Entwickler für Desktop-Apps“ zu Ihrem Lebenslauf hinzufügen können? Alles, was Sie tun müssen, ist, sich eine API-Dokumentation anzusehen und Ihre erste moderne Desktop-App zu erstellen.
Zu einem verwandten Artikel springen ↬
Der Aufstieg der App-ähnlichen Erfahrung
PWAs sind, einfach ausgedrückt, Websites, die wie native Anwendungen aussehen und sich anfühlen. In seinem Vortrag auf der Google I/O-Entwicklerkonferenz beschreibt Googles VP of Product, Rahul Roy-Chowdhury, sie als „ein radikal besseres Weberlebnis … das die Nutzer lieben und mit dem sie sich mehr beschäftigen“.
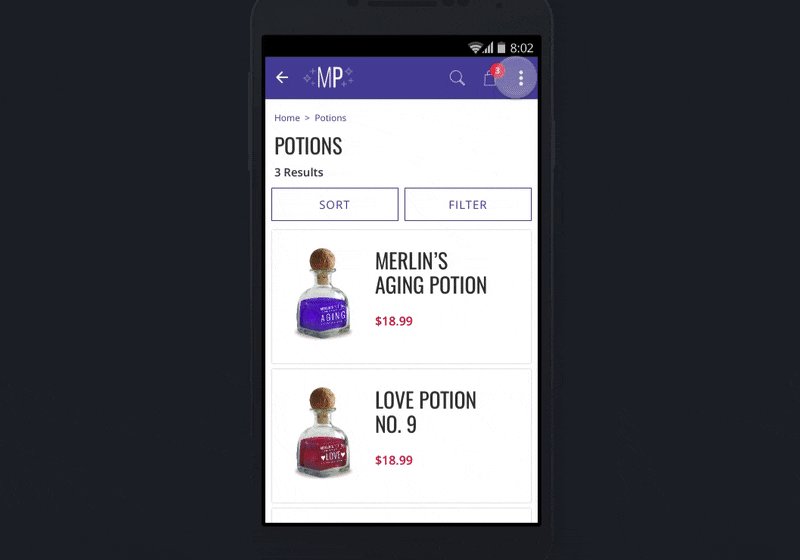
Die Zahlen stützen Rahuls Behauptungen. Forbes hat sein Benutzerengagement seit der Einführung seiner PWA verdoppelt. Die Zahlen zeigen auch weiterhin Wachstum im E-Commerce-Sektor, wobei Lancome nach der Einführung seiner neuen PWA einen starken Anstieg der Konversionsraten verzeichnet.
Ob es sich bei einer Technologie um eine native Technologie, eine installierte Web-App oder eine Website handelt, ist Benutzern völlig egal. Was die Benutzer zum Mitmachen und Käufer zum Konvertieren anregt, ist das Erlebnis selbst.
„
Diese Art von schnellen, flüssigen, App-ähnlichen mobilen Erfahrungen sind das, was Benutzer wollen und erwarten werden, wenn mehr PWAs auf dem Mainstream-Markt auftauchen. Eine Funktion, die diese Welle zu beschleunigen scheint, ist „Zum Homescreen hinzufügen“, was im Grunde ein PWA-Installationsprozess ist. Für den Endbenutzer startet das Hinzufügen einer PWA zum Startbildschirm diese App-ähnliche Erfahrung.
Was ist „Zum Startbildschirm hinzufügen“ und ist es das wert?
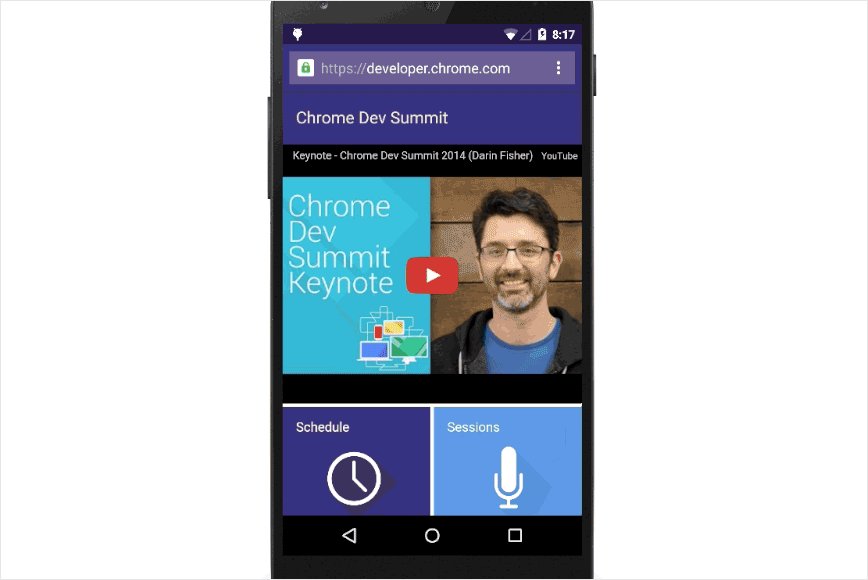
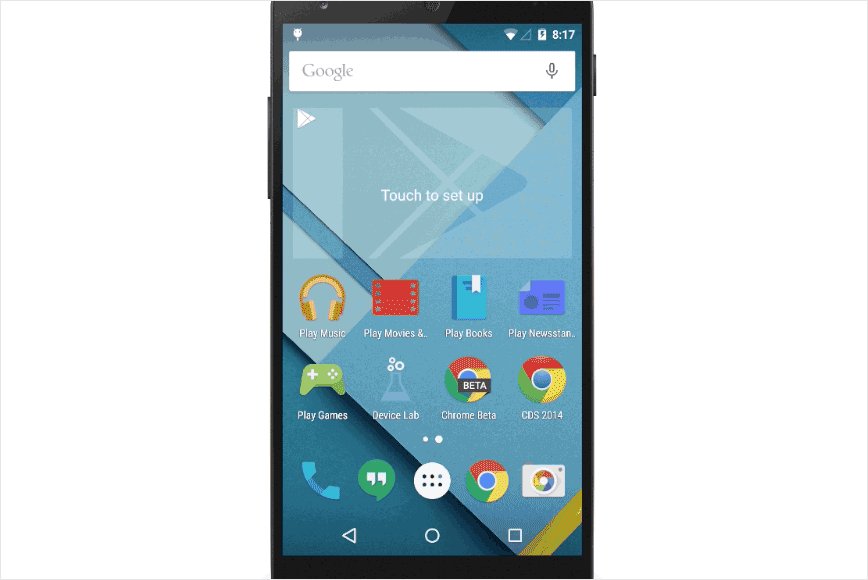
„Zum Startbildschirm hinzufügen“ ist eine Funktion, die eine PWA auf dem Startbildschirm von Android installiert und die PWA sofort zugänglich macht, ohne dass der Benutzer einen Browser öffnen und die URL eingeben oder eine Suchmaschine verwenden muss. (Randbemerkung: Obwohl eine ähnliche Funktion auf iOS Safari seit den frühesten iPhones verfügbar war, wurde den Benutzern nicht viel geboten, um das Verhalten einer App zu simulieren. Aus diesem Grund ist die Version von Safari nicht Teil dieses Artikels.)
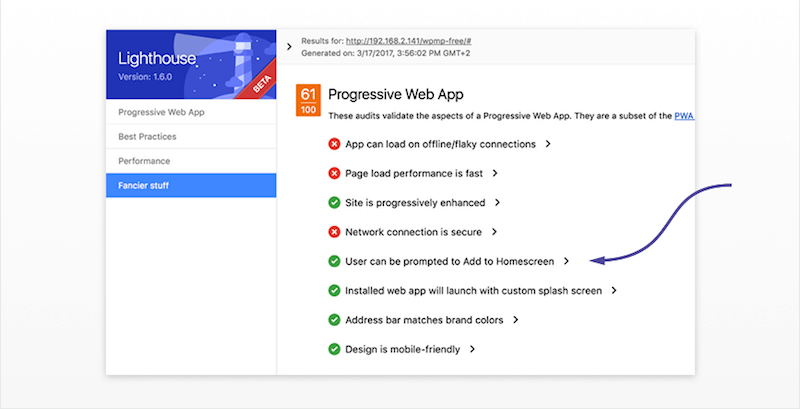
Wie sich in der Lighthouse-Checkliste von Google widerspiegelt, erzielen PWAs mit dieser Fähigkeit eine höhere Punktzahl und werden daher wahrscheinlich in den Suchergebnissen besser platziert.

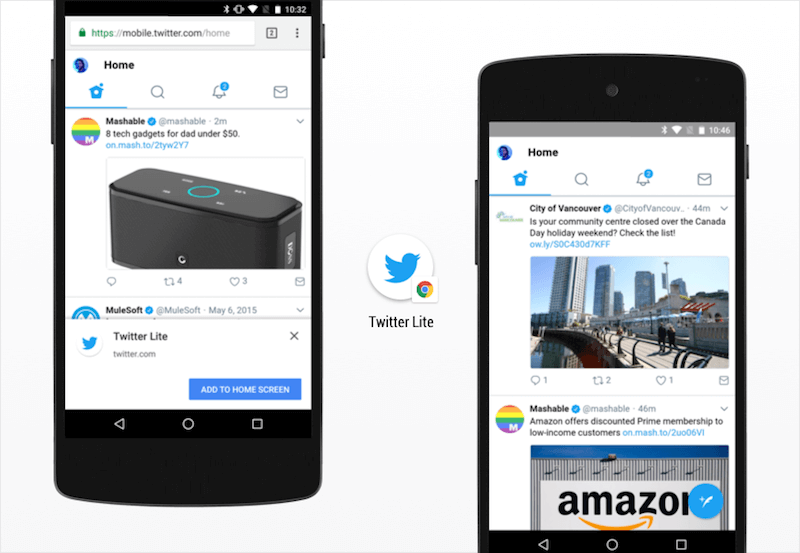
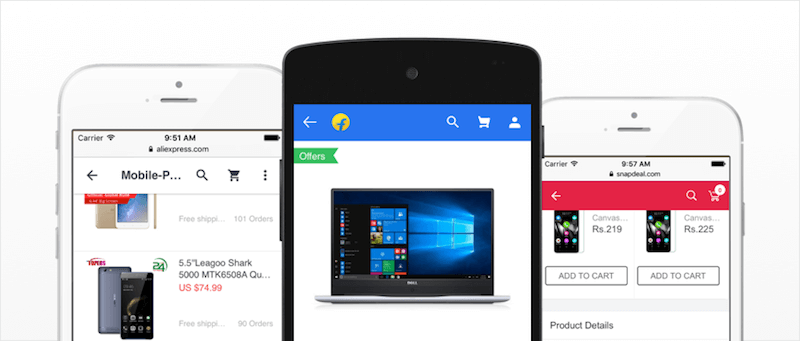
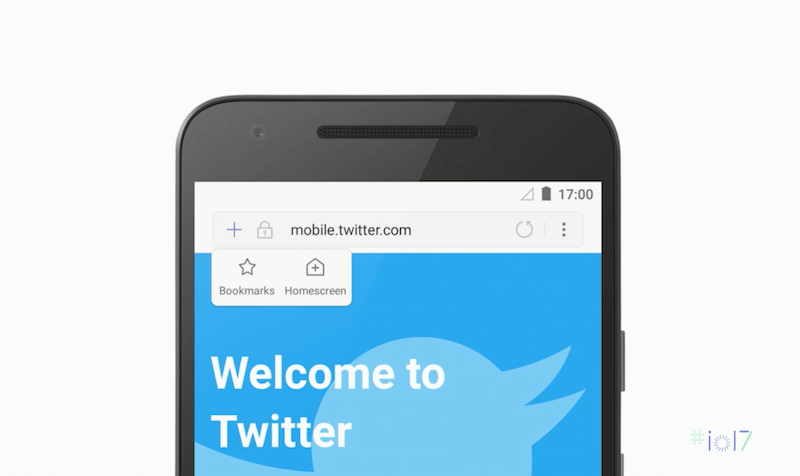
Nehmen Sie Twitter Lite, eine PWA. Traditionell hat Twitter es als schwierig empfunden, seine Millionen von Benutzern im mobilen Web wieder anzusprechen. Seit der Einführung der Aufforderung „Zum Startbildschirm hinzufügen“ in seiner Twitter Lite PWA starten täglich 250.000 einzelne Benutzer die Web-App durchschnittlich viermal am Tag vom Startbildschirm aus.

Auch der Einzelhandel sieht Erfolge. Alibaba hat eine viermal höhere Interaktionsrate gemeldet, nachdem Benutzer die PWA zum Startbildschirm ihres Geräts hinzugefügt haben, und Flipkart hat eine 70-prozentige Steigerung der Konversionsrate bei Käufern festgestellt, die über das Startbildschirmsymbol angekommen sind.
Obwohl die Benutzerbasis von „Zum Startbildschirm hinzufügen“ auf Android Chrome beschränkt ist, belohnt die Funktion diese hochgradig engagierte Minderheit mit einem immersiven, exklusiveren Erlebnis – eine Rolle, die traditionell native Apps spielen.
Sind progressive Webanwendungen nicht nur Websites, die als Apps verpackt sind?
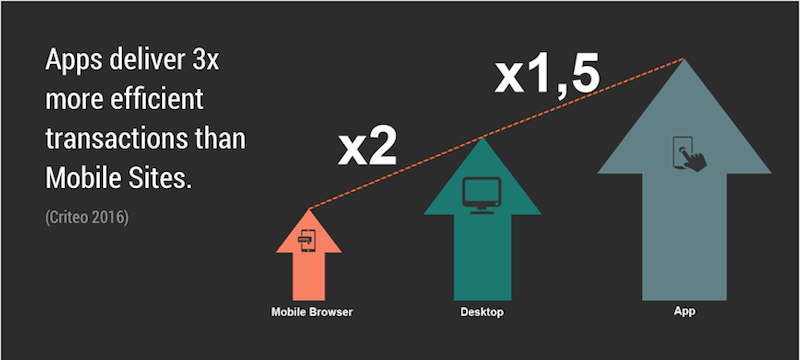
Im Wesentlichen ja, und warum nicht? 90 % der mobilen Minuten werden in Apps verbracht, mit 120 % besseren Konversionsraten im Einzelhandel.

Dies sind die Art von Statistiken, die jeden Einzelhändler auf den Weg der nativen App-Entwicklung führen würden. Angesichts der durchschnittlichen Kosten einer nativen App von rund 270.000 US-Dollar bietet „Add to Homescreen“ jedoch eine attraktive finanzielle Alternative.
Ob es sich bei einer Technologie um eine native Technologie, eine installierte Web-App oder eine Website handelt, ist Benutzern völlig egal. Was Benutzer dazu bringt, sich zu engagieren und Käufer zu konvertieren, ist das Erlebnis selbst:
- Lädt es schnell?
- Funktioniert es offline?
- Erfolgt die Navigation sofort?
- Lässt es sich nahtlos in das Gerät integrieren?
Dies sind die Merkmale des App-ähnlichen Designs, die integriert werden müssen, wenn „Zum Startbildschirm hinzufügen“ die Art von hohen Interaktionsstatistiken liefern soll, die üblicherweise mit nativen Apps verbunden sind.
Was macht ein Erlebnis App-ähnlich?
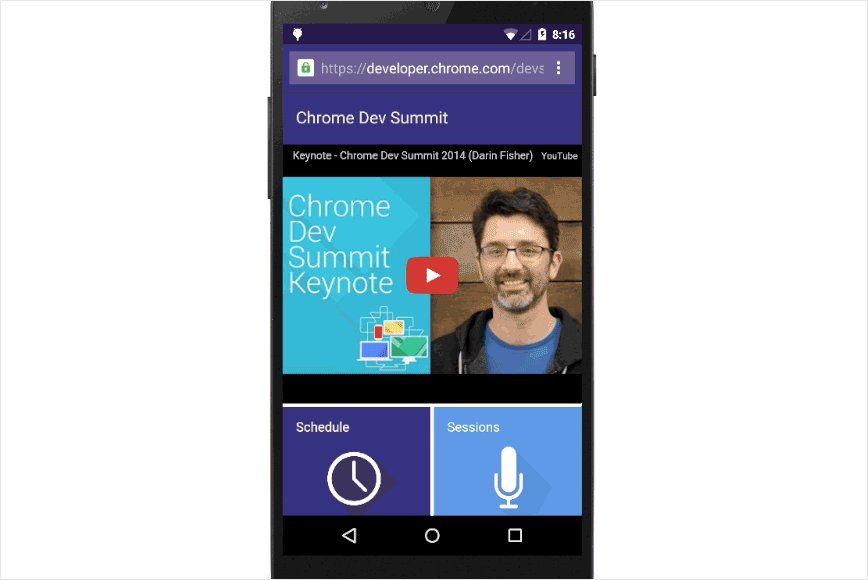
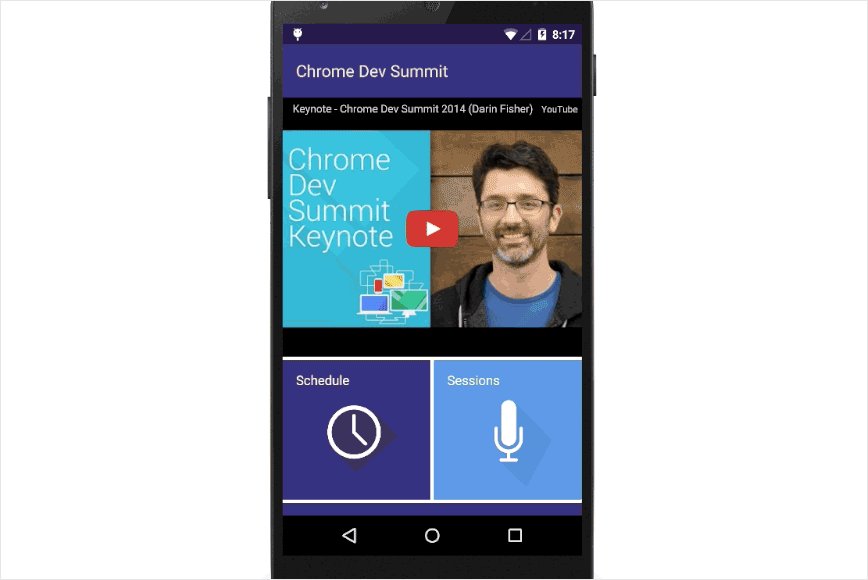
"Zum Startbildschirm hinzufügen" schafft ein Erlebnis, das sich ausschließlich auf die betreffende App konzentriert. Die Website wird über ein App-Symbol gestartet, ohne die URL-Leiste des Browsers oder eine Navigationsleiste, die sonst Links zu externen Websites anbieten würde.
Das ist ein guter Ausgangspunkt, aber wir müssen auch bestimmte Erwartungen der Nutzer nativer Apps erkennen und erfüllen, wenn sich das Erlebnis wirklich App-ähnlich anfühlen soll, darunter:
- sofortige Seitenübergänge;
- hohe wahrgenommene Leistung;
- Offline-Zugänglichkeit;
- vollständige Geräteintegration;
- Navigation im App-Stil;
- Zurück-Button;
- Aktion teilen;
- URL kopieren, drucken und weitermachen.
Bereit einzutauchen? Schauen wir uns jeden an.
Sofortige Seitenübergänge
Benutzer erwarten, dass sie sich schnell in einer App zurechtfinden und nicht darauf warten müssen, dass nach jeder Interaktion neue Inhalte geladen werden.
Gelöst mit PWA
Damit eine PWA die Lighthouse-Checkliste besteht, muss sie bestimmten leistungssteigernden Richtlinien folgen. Inhalte müssen hinter den Kulissen zwischengespeichert werden, und neue Seiten müssen so schnell geladen werden, dass es sich anfühlt, als hätte es kein Ladeereignis gegeben.

Wahrgenommene Leistung
Erstaunlicherweise ist der Stress, der durch Handyverzögerungen verursacht wird, mit dem eines Horrorfilms vergleichbar! Benutzer, die eine App herunterladen, erwarten nicht, dass sie auf ihre Inhalte warten müssen. Sie sind auch nicht bereit, eine unzusammenhängende Erfahrung zu erleiden, die durch asynchron erscheinende Elemente beim Laden verursacht wird.
Gelöst mit PWA
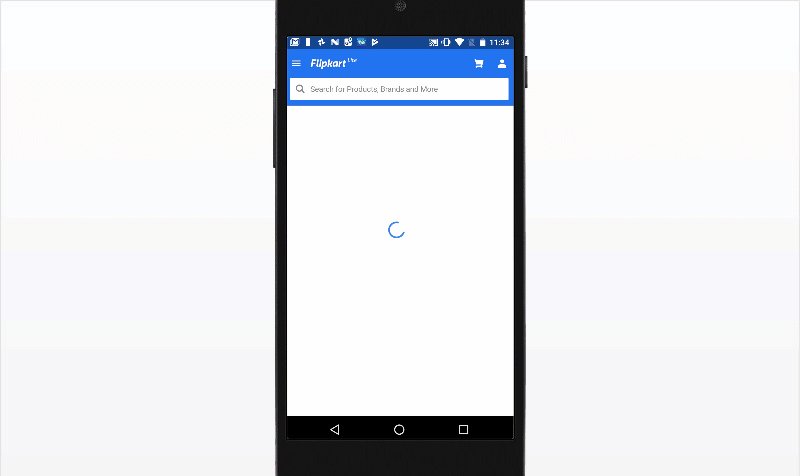
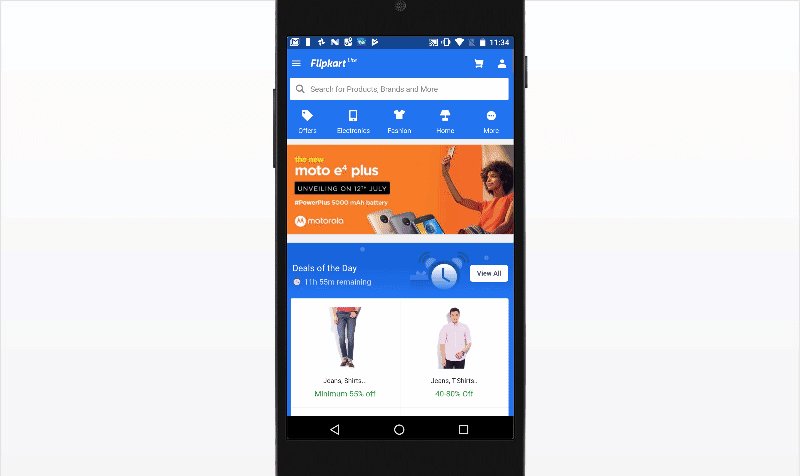
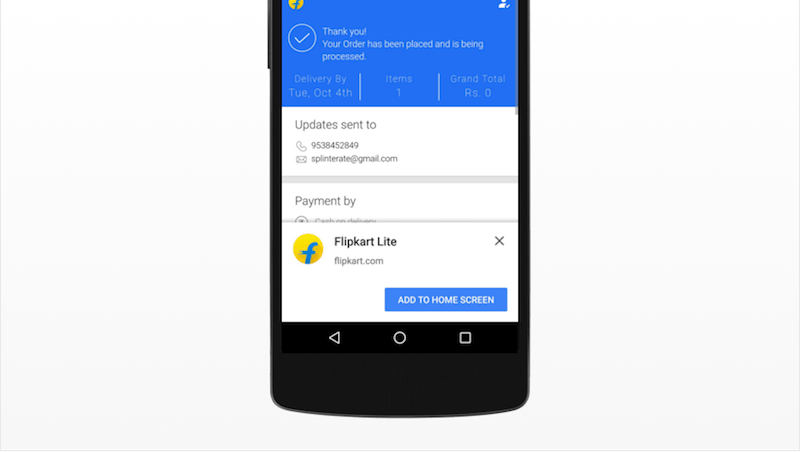
Der PWA-Startübergang „Zum Startbildschirm hinzufügen“ (siehe Flipkart-Beispiel unten) stellt eine visuelle Brücke zwischen Laden und geladenem Inhalt her. Dies ist ein Beispiel dafür, wie „vorinstallierte Zustände“ die Wahrnehmung von Geschwindigkeit und Nahtlosigkeit verbessern können. Eine gut gestaltete PWA baut auf dieser Idee auf, indem sie Platzhalter (Skelette) verwendet, die den Endzustand der Seite nachahmen, und indem sie Lazy-Loading verwendet, um nicht sichtbare Elemente zu priorisieren, wodurch das anfängliche Laden schneller erscheint.

Funktioniert offline
Benutzer, die native Apps herunterladen, erwarten nicht, dass sie auf eine Internetverbindung angewiesen sind, damit die Apps ordnungsgemäß funktionieren.
Gelöst mit PWA
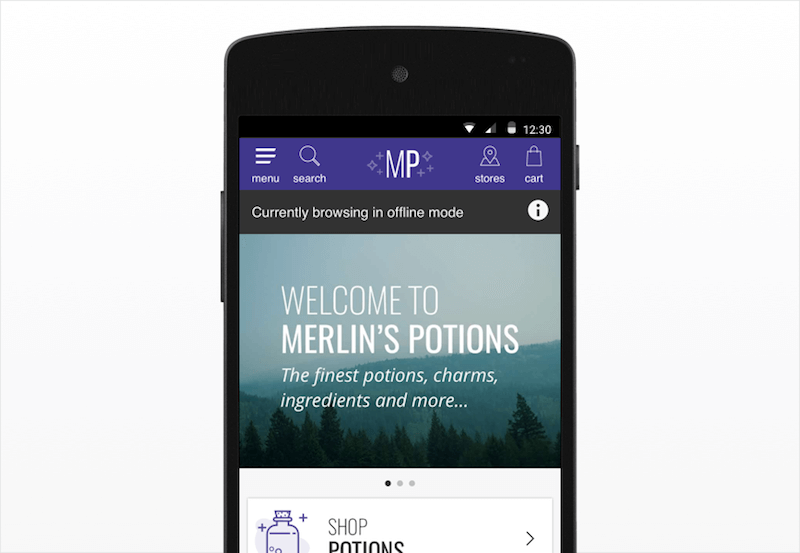
Servicemitarbeiter (eine Technologie, die das Offline-Erlebnis verbessert) können verwendet werden, um Online-Inhalte in Bereichen mit geringer oder keiner Konnektivität sofort anzuzeigen. Der Seiteninhalt wird hinter den Kulissen zwischengespeichert, sodass auf ihn auch dort zugegriffen werden kann, wo es sonst zu Verzögerungen beim Surfen kommen würde, z. B. beim Einfahren in einen Tunnel in einem Zug.

Vollständige Geräteintegration
Es gibt bestimmte Stellen auf einem Gerät, an denen Benutzer ihre Apps voraussichtlich finden und verwalten.

PWA-Lösung
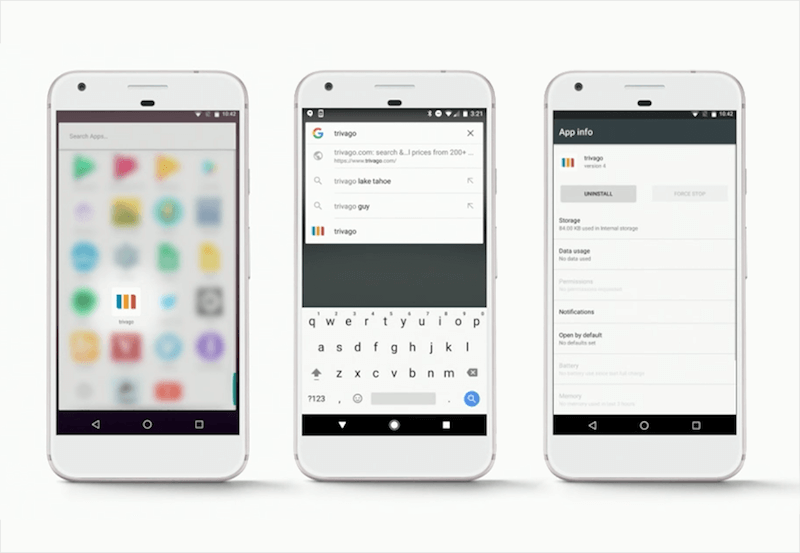
Zum Startbildschirm hinzugefügte PWAs werden jetzt überall dort angezeigt, wo Sie erwarten, dass eine Android-App angezeigt wird. Dazu gehören App Launcher, Task Switcher und Systemeinstellungen. Dadurch wird auch sichergestellt, dass jede andere App, die auf eine Seite auf der PWA verweist, wie z. B. eine Google-Suche oder ein Social-Media-Link, die App und nicht den Browser öffnet. Push-Benachrichtigungen erscheinen sogar so, als kämen sie von einer nativen App.

Navigation im App-Stil
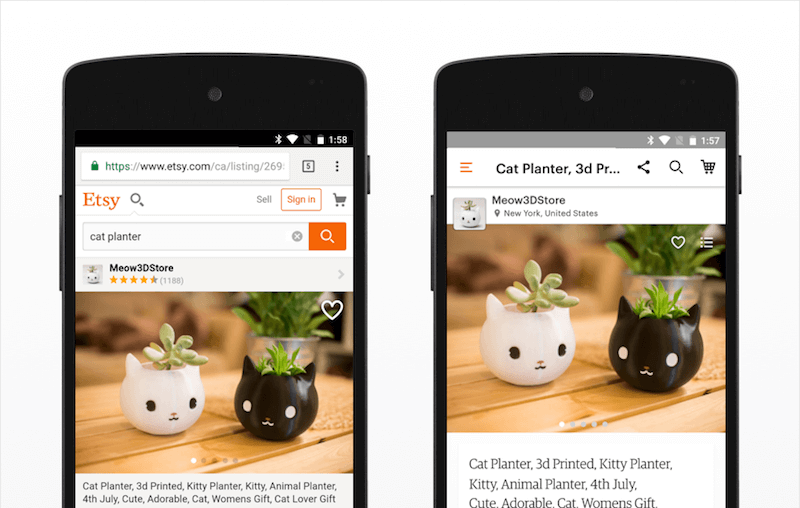
Apps teilen einen gemeinsamen Ansatz zur Navigation. Die Kopfleiste zeigt normalerweise den Titel des aktuellen Abschnitts in der Mitte; der Zurück-Button befindet sich oben links; und alle kontextbezogenen Aktionen (Favoriten, Teilen usw.) befinden sich oben rechts.
Noch keine PWA-Lösung
Dieses Muster ist im mobilen Web nicht üblich. Stattdessen befinden sich diese Aktionen in der integrierten Funktionalität des Browsers (z. B. der Zurück-Schaltfläche des Browsers). Das Web funktioniert aus einem bestimmten Grund so. Eine App startet in der Regel jedes Mal auf demselben Bildschirm, wohingegen mobile Webnutzer oft über die Suche oder soziale Medien weitergeleitet werden – jede Seite kann ihre Zielseite sein. Aus diesem Grund stehen das Logo und andere globale Aktionen im Mittelpunkt der Kopfleiste und bleiben dort während des gesamten Erlebnisses.

Diese Erwartung muss adressiert werden, wenn sich PWAs mit „Add to Homescreen“ wirklich wie Apps anfühlen sollen. Um dies zu tun, müssen Designer herausfinden, wie sie wichtige Navigationsmuster wiederherstellen können, die jetzt mit dem Browser verloren gegangen sind.
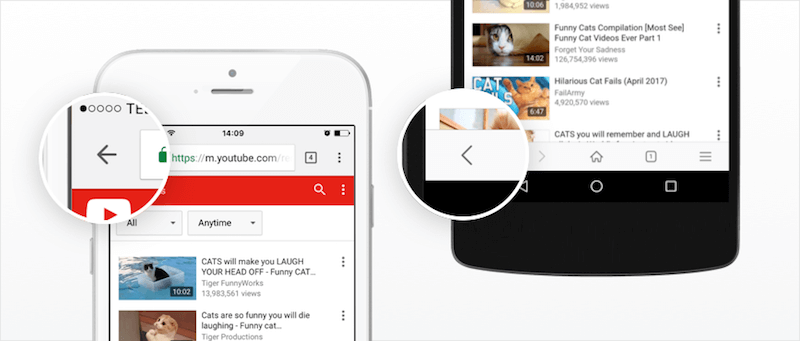
Zurück-Button
Einige mögen argumentieren, dass es keine Notwendigkeit gibt, die Zurück-Funktion des Browsers zu ersetzen, da Android über das Gerät selbst eine Zurück-Schaltfläche bereitstellt. Tatsächlich machen die beiden Interaktionen unterschiedliche Dinge. Die meisten Apps bieten weiterhin einen Zurück-Button in der Kopfzeile als „Aufwärts“-Aktion, um innerhalb der hierarchischen Beziehung zwischen Seiten zu navigieren. Die Zurück-Funktion des Systems schließt möglicherweise ein modales Fenster oder navigiert vollständig zu einer anderen App.

Lösung
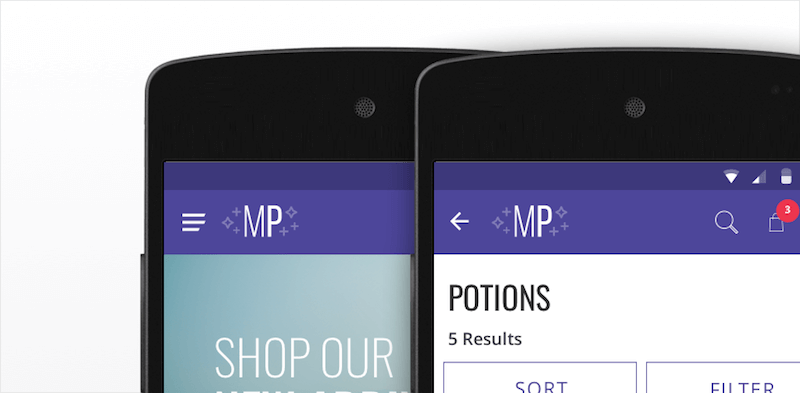
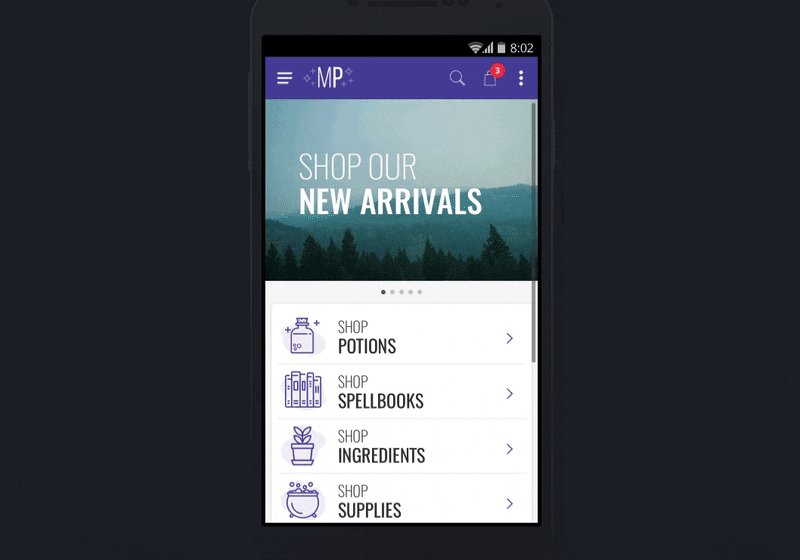
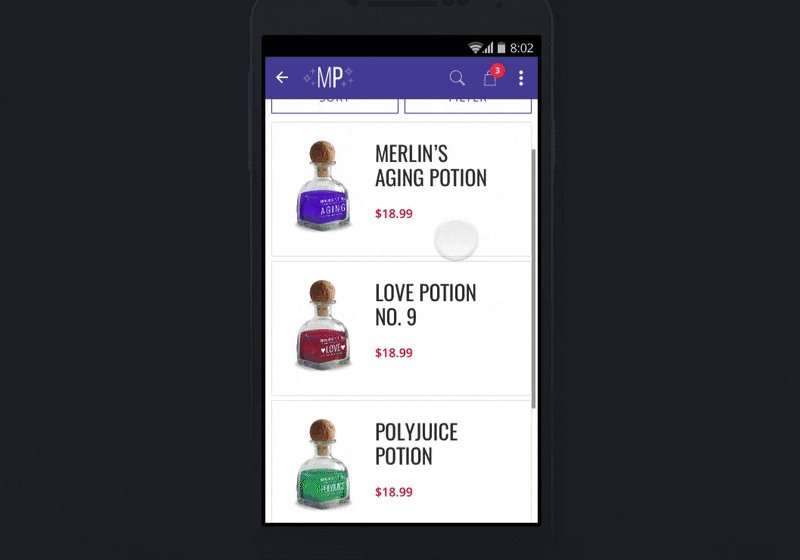
Eine mögliche Lösung besteht darin, die Menüschaltfläche oben links durch eine Zurück-Schaltfläche zu ersetzen, sobald der Benutzer über die Startseite hinausgegangen ist. Dies wurde validiert, als wir dieses Muster den Benutzern präsentierten. Nachdem die Teilnehmer die anfängliche Homepage durchlaufen hatten (und ein Menüsymbol nicht mehr sichtbar war), baten wir sie, zu einem neuen Abschnitt zu navigieren. Sechs von sechs nutzten intuitiv den Zurück-Button, um zur Startseite zu navigieren, wo sie das Menü öffnen konnten.

Aktion teilen
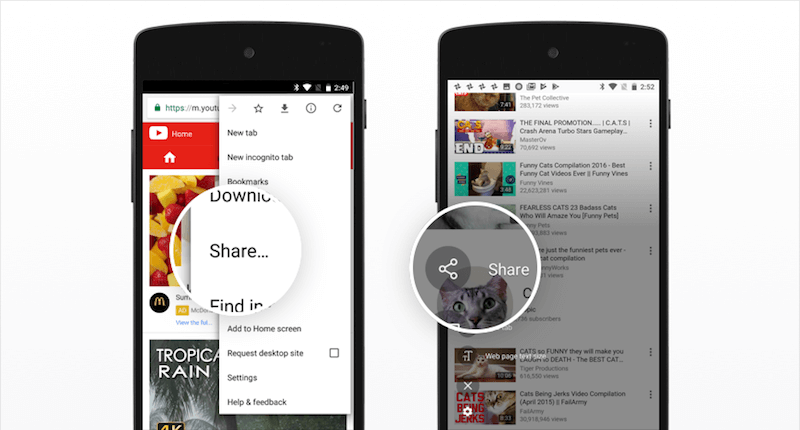
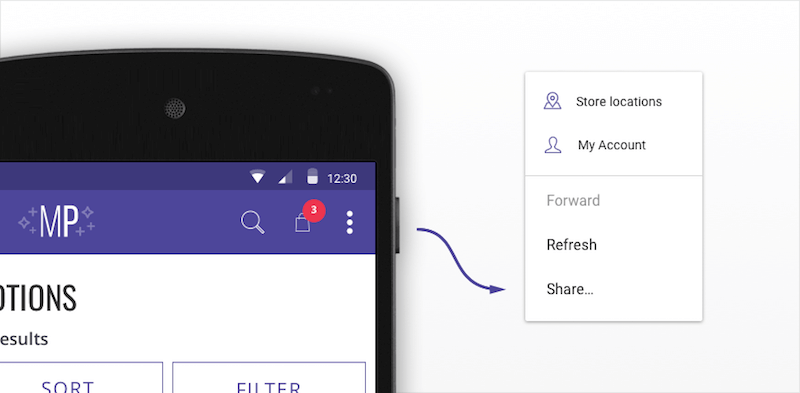
In die Benutzeroberfläche jedes Webbrowsers ist die Möglichkeit integriert, eine Seite in sozialen Medien und über andere auf dem Gerät installierte Apps zu teilen.

Lösung
Designer sollten mehr Eingabeaufforderungen bereitstellen, um häufig geteilte Inhalte auf der Seite zu teilen. Wir haben während des Tests festgestellt, dass Benutzer normalerweise nach Schaltflächen zum Teilen um den Kopf der Seite oder das Produktbild herum suchen, bevor sie Menüs öffnen. Wenn die Funktionalität nicht gefunden wurde, erwarteten die Teilnehmer ein Teilen-Symbol in der Kopfzeile.
Das „Mehr“-Symbol ist ein Android-ähnliches Muster, das verwendet wird, um einen Überfluss an Optionen anzuzeigen. Versuchen Sie, die Freigabeaktion hinter einem Menü wie diesem hinzuzufügen. Es ist sogar möglich, den nativen Sharing-Dialog von Android über die Web Share API auszulösen (die zum Zeitpunkt des Schreibens eine reine Chrome-Funktion ist und immer noch nicht standardisiert ist).

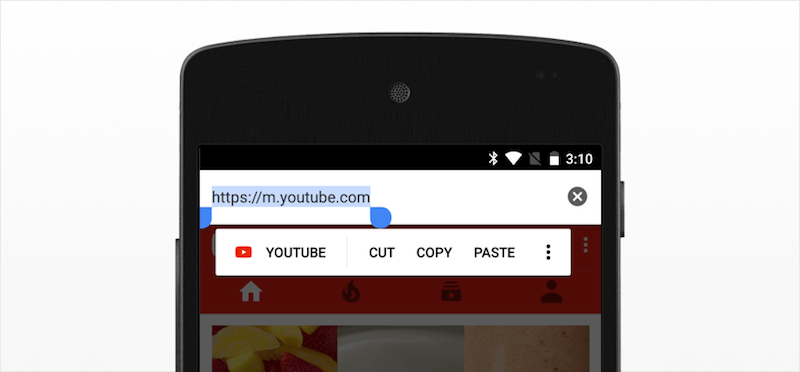
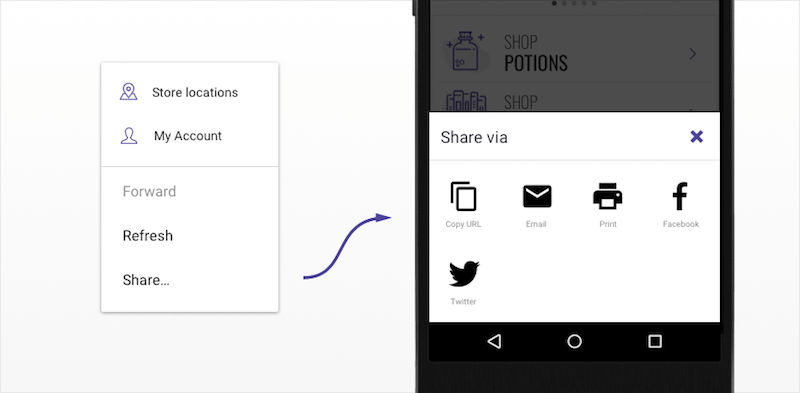
URL kopieren, drucken, weiter
Weniger häufige Aktionen wie das Kopieren der URL und das Drucken sind grundlegende Funktionen eines Browsers und sollten nicht vernachlässigt werden.

Lösung
Eine einfache Möglichkeit zum Anbieten von Kopier-URL- und Druckfunktionen ist die Verwendung der Web Share API (wiederum zum Zeitpunkt des Verfassens dieses Artikels nur in Google Chrome unterstützt). Alternativ können sie als separate Optionen im Überlaufmenü angezeigt werden. Dieses Menü kann dann um die Weiterleitungsaktion oder alles andere erweitert werden, das von einer dauerhaften Position in der Kopfzeile profitieren würde (z. B. An- und Abmelden).

Wie man es in der realen Welt zum Laufen bringt
Es wird einige Zeit dauern, bis sich "Zum Startbildschirm hinzufügen" zu einer akzeptierten Gruppe von Mustern entwickelt hat. Im Folgenden finden Sie einige Best Practices, die bei dieser Entwicklung helfen könnten.
Klebrige Header, dauerhafte Aktionen
„Zum Homescreen hinzufügen“-Early Adopter Flipkart und AliExpress erkennen beide die Bedeutung der Erlernbarkeit bei der Einführung neuer Muster. Sie stellen sicher, dass Benutzer immer wissen, wo sie wichtige globale Aktionen (zurück, Warenkorb, Suche) finden: in einer Kopfleiste, die am oberen Bildschirmrand klebt.

Intelligent auffordern
Seit das Google Chrome-Team angekündigt hat, PWAs die volle Kontrolle darüber zu geben, wann sie Benutzer auffordern sollen, haben die Installationen von „Zum Homescreen hinzufügen“ zugenommen. Flipkart verzeichnete eine dreifache Steigerung des Engagements, wenn es Benutzer nach dem Kauf aufforderte.

Stress und Test
Ein Teil des Validierungsprozesses für jedes neue Muster besteht darin, es in mehreren Anwendungen einem Belastungstest zu unterziehen. Wir haben festgestellt, dass das Muster den kantigsten Fällen gut standhält. Die Kopfleiste in Lancomes PWA enthält viele Handlungsaufforderungen. Lancome erkannte das Überlaufmenü als großartige Gelegenheit, seine Benutzeroberfläche zu vereinfachen und gleichzeitig Power-Usern exklusive Angebote anzubieten, von denen erwartet wurde, dass sie "Zum Startbildschirm hinzufügen" verwenden, exklusive Angebote wie einen Link zu seinem Treueprogramm.

Wo wird „Zum Startbildschirm hinzufügen“ unterstützt?
Apple hat angekündigt, Servicemitarbeiter zu unterstützen, hat sich aber auch verpflichtet, den App Store zu einem attraktiven Ort für native App-Entwickler zu machen, an dem sie ihre Zeit und ihr Geld investieren können. Dies könnte der Grund sein, warum der Safari-Browser von iOS PWAs und browserloses Surfen im Internet trotz Fortschritten von Wettbewerbern nur langsam einführt.
Der Samsung-Internetbrowser hat in der Browserleiste eine permanente „Zum Startbildschirm hinzufügen“-Aufforderung entwickelt, damit Benutzer immer wissen, wo sie ihn finden.

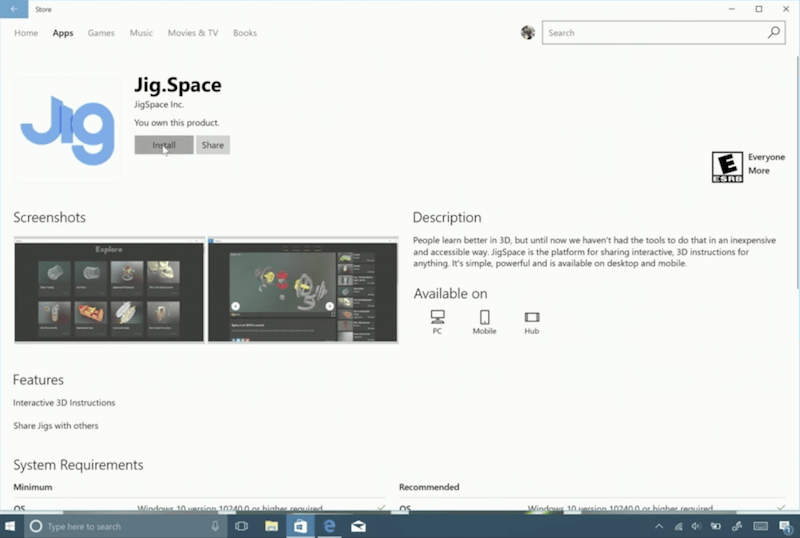
Windows geht mit „Zum Startbildschirm hinzufügen“ noch einen Schritt weiter. Jede PWA mit dieser Fähigkeit wird nun im Windows Store als herunterladbare App aufgeführt. Diese Apps sind leicht und können schnell auf Desktop- und Tablet-Geräten installiert werden, sodass die Websites als praktische, browserlose Erlebnisse ausgeführt werden.

Fazit
"Zum Startbildschirm hinzufügen" bietet dem hochinteressierten, konvertierenden Benutzer ein immersives, exklusives Erlebnis. Während die Akzeptanz sowohl in der Benutzerbasis als auch bei den Geräten, die die Funktion unterstützen, zunimmt, kann die Validierung in frühen Erfolgsgeschichten wie Twitter Lite gefunden werden. Diese Geschichten zeigen, wie sich ein moderneres, App-ähnliches Web positiv auf das Engagement auswirken kann, wenn es die Erwartungen der Benutzer an Leistung und Design erfüllt.
Diese Erwartungen werden durch die Kombination von PWA-Leistungsverbesserungen mit intuitiven Designmustern in der Navigation und App-ähnlichen Benutzererfahrungen erfüllt. Damit können wir den Weg für eine neue Ära des browserlosen Surfens im Internet ebnen.
