Wie man emotionale Schnittstellen für langweilige Apps entwirft
Veröffentlicht: 2022-03-10Es gibt eine rieselnde Linie aus Einsen und Nullen, die hinter einer großen gelben Röhre verschwindet. Ein Bär springt aus der Röhre, als eine Krallenpfote auf die Symbolleiste meines Browsers zeigt, und eine Überschrift erscheint mit der Aufschrift: „Beginne mit dem Bären-Augen!“
Zwischen meinem Gaffen und Oohen vergesse ich, was ich stöbern wollte.
Produkte wie ein VPN-Dienst rufen selten Sympathie hervor – oder andere Emotionen. Es ist nicht ihre Aufgabe, nicht das, wofür sie gebaut wurden. Aber weil TunnelBear das tut, ziehe ich es jedem anderen VPN vor und empfehle es meinen Freunden, damit sie ein bisschen lachen können, während sie in der Routine gefangen sind.

Menschen können Langeweile nicht lange aushalten, weshalb Produkte, die für nicht aufregende, sich wiederholende Aufgaben gebaut wurden, so oft aufgegeben werden und auf Computern und Telefonen verstauben. Doch Langeweile ist laut Psychologen lediglich ein Mangel an Stimulation, der unerfüllte Wunsch nach befriedigender Aktivität. Was also, wenn wir die Schnittstelle verwenden, um ihnen diese Stimulation zu geben?
Ich saß mit Produktdesignern hier bei MacPaw zusammen, die ihre wachen Stunden damit verbringen, nicht so sexy Dinge wie Duplikatfinder und Verschlüsselungs-Apps zu entwerfen, und sie teilten fünf Geheimnisse für emotionalere Benutzeroberflächen: Gamification, Humor, Animation, Illustration und Maskottchen.
Spiele, die die Leute spielen
Über den Einsatz von Gamification in UIs wird diskutiert: So kommen beispielsweise 24 empirische Studien zu unterschiedlichen Ergebnissen hinsichtlich der Effektivität. Aber andererseits hängt die Effektivität davon ab, was Sie mit der Gestaltung dieser glänzenden Leistungsabzeichen erreichen wollten.
Für viele Produktentwickler, einschließlich Akar Sumset hier, besteht der Sinn der Gamifizierung darin, den Benutzern nicht per se Spaß zu haben – sie werden durch diesen Spaß sanft zu bestimmten Verhaltensweisen gedrängt. Erfolge, Ränge und Bestenlisten greifen das menschliche Grundbedürfnis nach Wertschätzung auf, lösen Wettbewerbsfähigkeit aus und fordern die Benutzer angeblich auf, das zu tun, was Sie von ihnen möchten, z. B. Fortschritte zu machen, immer wieder zur App zurückzukehren oder sie in sozialen Medien zu teilen.
Gamification kann dabei erfolgreich sein oder scheitern, aber was es sicher erreicht, ist eine emotionale Reaktion. Unser Gehirn ist vollgepackt mit Zellen, die den Dopaminspiegel kontrollieren, eine der wichtigsten Neurochemikalien des Glücks. Wenn etwas Angenehmes passiert, leuchten diese Neuronen auf und lösen eine Freisetzung von Dopamin ins Blut aus, aber was noch besser ist, wenn dieses angenehme Ereignis regelmäßig ist und vorhergesagt werden kann, leuchten sie auf und setzen Dopamin frei, bevor es überhaupt passiert. Was bedeutet das für Ihre Schnittstelle? Dass die Erwartung einer erfreulichen Sache wie der nächsten Errungenschaft den Benutzern während ihrer gesamten Erfahrung mit dem Produkt kleine Glücksmomente beschert.
Gamification in der Benutzeroberfläche: Gemini 2 und Duolingo
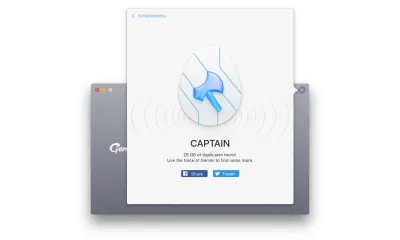
Bei der Entwicklung von Gemini 2, der neuen Version unseres Duplikatfinders für Mac, hatten wir ein ernsthaftes Problem. Das Überprüfen von Gigabyte an Dateien war seelenzerstörend langweilig, und einige Benutzer beschwerten sich, dass sie aufhörten, bevor sie fertig waren. Was wir also mit dem Achievement-System erreichen wollten, ist, das Gefühl eines durchgestrichenen Punktes auf einer To-Do-Liste zu verstärken, was der einzige Vorteil mühsamer Aufgaben ist. Das Weltraumthema, unwissentlich mit dem Namen der App versehen und in der Benutzeroberfläche ausgenutzt, war perfekt für die Gamifizierung. Unser Publikum ist mit Star Wars und Star Trek aufgewachsen, also würden Sci-Fi-inspirierte Ränge mit ihnen nach Hause kommen.
Innerhalb weniger Tage nach der Veröffentlichung erhielten wir Tweets von Benutzern, die nach Hinweisen auf das Osterei fragten, das den letzten Erfolg freischalten würde. Ein Jahr nach der Veröffentlichung erhielt Gemini 2 den Red Dot Award für ein Design, das „Klarheit und Emotion“ ausstrahlt. Obwohl es schwer zu messen ist, wie motivierend unser Leistungssystem war, hat es die Leute sicher nicht kalt gelassen.

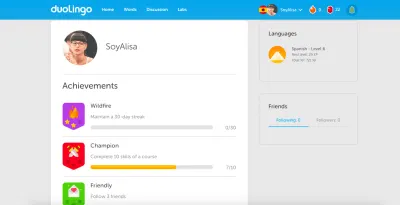
Ein weiteres Produkt, das es richtig gemacht hat – und das bei weitem die spielerischste Benutzeroberfläche hat, die ich je gesehen habe – ist Duolingo, ein Onlinedienst und eine mobile App zum Sprachenlernen. Der Versuch, eine fremde Sprache von Grund auf zu beherrschen, ist entmutigend, besonders wenn es nur Sie und Ihr Laptop sind, ohne die Sicherheit, die ein Lehrer mit sich bringt. Angesichts der Tatsache, wie schnell die Leute das Interesse an ihren Sprachbemühungen verlieren (ich spreche hier aus Erfahrung), müsste Duolingo sich alle Mühe geben, um Sie süchtig zu machen. Und das tut es.
Immer wenn Sie eine kurze 5-Minuten-Lektion absolvieren, erhalten Sie 10 Punkte. 30 Tage am Stück Unterricht nehmen? Erhalte einen Erfolg. 20 Lektionen ohne einen einzigen Tippfehler absolvieren? Schalte einen anderen frei. Für jeden kleinen Schritt, den Sie machen, werden Ihre Sinne mit triumphalen Klängen und farbenfrohen Grafiken belohnt, die die Freisetzung dieses süßen, süßen Dopamins auslösen. Irgendwann assoziieren Sie Duolingo mit dem Gefühl der Leistung und des Stolzes – die Art von Gefühl, zu der Sie zurückkehren möchten.

Wenn Sie tiefer in das Thema Gamification eintauchen möchten, ist Gabe Zichermanns Buch „Gamification by Design: Implementing Game Mechanics in Web and Mobile Apps“ ein guter Einstieg.
Sie müssen scherzen
Victor Yocco hat überzeugende Argumente für die Verwendung von Humor im Webdesign als Werkzeug geliefert, um unvergessliche Erlebnisse zu schaffen, mit Benutzern in Kontakt zu treten und Ihre Arbeit hervorzuheben. Aber die größte Kraft von Witzen ist, dass sie emotional sind. Obwohl wir die Natur des Humors immer noch nicht vollständig verstehen, ist eines klar: Er macht Menschen glücklich. Laut bildgebenden Untersuchungen des Gehirns aktivieren lustige Cartoons das Belohnungsnetzwerk im limbischen System – dasselbe Netzwerk, das auf Essen, Musik, Sex und stimmungsverändernde Drogen reagiert. Mit anderen Worten, ein guter Witz gibt den Menschen eine Art emotionales Hochgefühl.
Möchten Sie diese Art von Reaktion auf Ihre Schnittstelle? Natürlich. Aber das Schwierige daran ist, dass Humor nicht nur subjektiv ist, sondern dass die Art und Weise, wie wir darauf reagieren, stark vom Kontext abhängt. Eine Sache ist, ein Wortspiel auf dem Startbildschirm einzufügen; Eine ganz andere ist das Herumalbern in einer Fehlermeldung. Und während alle Menschen Humor in dieser oder jener Form genießen, ist es wichtig, Ihr Publikum zu kennen: was sie urkomisch finden und was unangemessen, grob oder zeitlich unpassend erscheinen könnte. Nicht viel anders als im wirklichen Leben Witze zu machen.
Humor in der Benutzeroberfläche: Authentisches Wetter und Slack
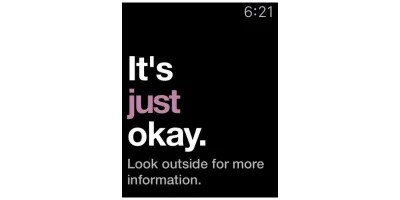
Eine App, die den Einsatz von Humor auf den Punkt bringt – und das nicht nur als ergänzende Comic-Erleichterung, sondern als Alleinstellungsmerkmal – ist Authentic Weather. Wetter-Apps sind ein Paradebeispiel für nützliche Produkte: Sie sind etwas, das Menschen verwenden, um Informationen zu erhalten, Punkt. Aber mit Authentic Weather bekommen Sie viel mehr als das. Egal bei welchem Wetter, es wird Sie mit einem bissigen Kommentar wie „Es ist eiskalt“, „Geh nach Hause, Winter“ und meinem persönlichen Favoriten „Es ist nur okay“ zum Lachen bringen. Suchen Sie draußen nach weiteren Informationen.“
Was passiert, wenn Sie Authentic Weather verwenden, ist, dass Sie es nicht nur für die Wettervorhersage öffnen – Sie möchten sehen, was als nächstes herauskommt, und eine Routineaufgabe wie das Überprüfen des Wetters wird zu einer Sache, auf die Sie sich morgens freuen können. Nun, der launische Kommentar der App, vollgepackt mit F-Worten und Verachtung, würde meiner Mutter wahrscheinlich weniger unterhaltsam erscheinen. Aber als mürrischer Millennial, der ich bin, finde ich es urkomisch, was beweist, dass Humor funktioniert, wenn Sie Ihr Publikum kennen.

Eine weitere Schnittstelle, die Spaß sinnvoll nutzt, ist die von Slack. Für eine App, die Menschen mit Arbeitsnotfällen in Verbindung bringen, leistet Slack solide Arbeit und schafft eine menschlichere Erfahrung, nicht zuletzt wegen seiner Einzeiler. Von Ladebildschirmen bis zu den Momenten, in denen Sie endlich mit all Ihren Chats fertig sind, macht es einen Witz, wenn Sie es nicht kommen sehen.
Bei einer so vielfältigen demografischen Gruppe ist Humor ein Hit und Miss, also geht Slack mit albernen Wortspielen und gutmütigem Geplänkel auf Nummer sicher – die Art von Witzen, die Sie nicht gerade auf den Boden rollen lassen, aber auch nicht ärgern oder beleidigen. Im besten Fall schmunzelt der Nutzer und teilt den Screenshot in einem seiner Kanäle; Im schlimmsten Fall verdrehen sie nur die Augen.

Mehr zum Thema Humor: „Nur ein Scherz: Humor effektiv nutzen“ von Louis R. Franzini.
Bringen Sie die Welt in Bewegung
Nahezu jede Schnittstelle verwendet eine Form der Animation. Es ist der natürliche Weg, von einem Zustand in einen anderen überzugehen. Aber Animationen in der Benutzeroberfläche können viel mehr Zwecken dienen, als nur eine Zustandsänderung anzuzeigen – sie können Ihnen helfen, die Aufmerksamkeit zu lenken und besser zu kommunizieren, was vor sich geht, als es statische Grafiken oder Kopien jemals könnten. Die Bewegung stimuliert sowohl das visuelle als auch das kinästhetische Lernen, was bedeutet, dass Benutzer eher konzentriert bleiben und herausfinden, wie man das Ding benutzt.

Dies sind alles gute Gründe, Animationen in Ihr Design zu integrieren, aber warum genau wecken sie Emotionen? Simon Grozyan, der an unseren Apps Encrypto und Gemini Photos gearbeitet hat, glaubt, dass dies daran liegt, dass wir in der physischen Welt animierte Dinge als lebendig interpretieren:
„Wir sind es gewohnt, Dinge in Bewegung zu sehen. Alles um uns herum bewegt sich aufgrund des Lichts oder verändert sein Aussehen. Statisch gleich tot.“
Zusätzlich zu der zuordenbaren, lebensechten Qualität eines sich bewegenden Objekts hat die Animation die Kraft einer entzückenden und unerwarteten Sache, die uns viel mehr Freude bereitet als eine ebenso entzückende, aber erwartete Sache. Daher können Sie durch die Verwendung an Stellen, die weniger gewohnheitsmäßig als Übergänge sind, die begehrte Stimulation erreichen, die die Verwendung Ihres Produkts zum Vergnügen macht.
Animation in der Benutzeroberfläche: Encrypto und Shazam
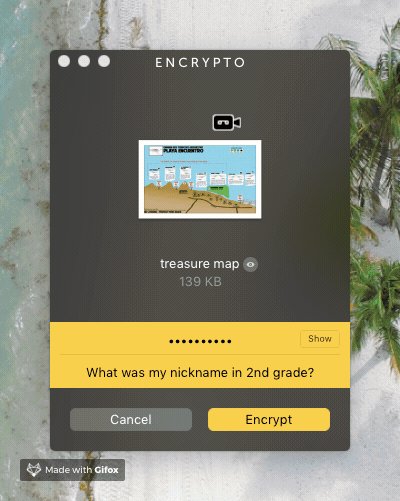
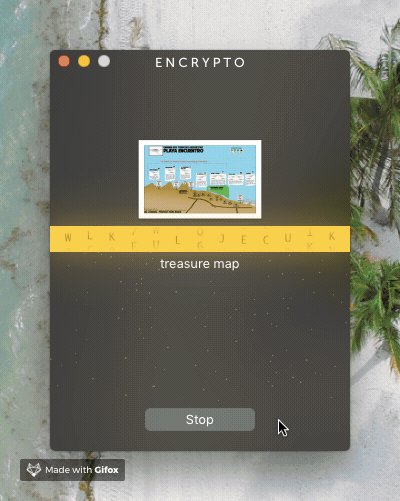
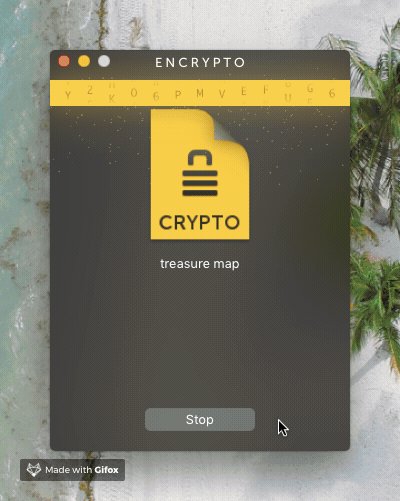
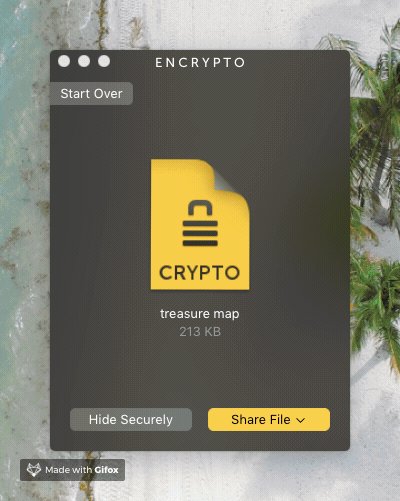
Encrypto ist eine winzige Mac-App, die Ihre Dateien verschlüsselt und entschlüsselt, damit Sie sie sicher an jemanden senden können. Es ist ein unverzichtbares Tool für diejenigen, die sich um Datensicherheit und Datenschutz kümmern, aber nicht die Art von Tool, mit der Sie sich verbunden fühlen würden. Nichtsdestotrotz ist Encrypto in Bezug auf das Design bei weitem meine Lieblings-MacPaw-App, dank der animierten Leiste im Matrix-Stil, die über Ihre Datei gleitet und sie in eine neue gesicherte Einheit verwandelt. Verschlüsselung erwacht zum Leben; Es ist kein langweiliger Prozess mehr auf Ihrem Computer – es ist faszinierende digitale Magie.

Animation ist das Herzstück einer weiteren großartigen Benutzeroberfläche: der von Shazam, einer App, die Sie wahrscheinlich auf Ihrem Telefon haben. Wenn Sie Shazam verwenden, um herauszufinden, was gespielt wird, beginnt die Schaltfläche, auf die Sie tippen, konzentrische Kreise nach außen und innen zu senden. Diese Ähnlichkeit mit einem pochenden Lautsprecher macht die Benutzeroberfläche fast greifbar, physisch – als ob Sie Ihr Lieblingsalbum auf einem leistungsstarken Soundsystem abspielen würden.

Mehr zu Animation: „Wie funktionale Animation zur Verbesserung der Benutzererfahrung beiträgt“.
Kunst ist überall
Wie Blair Culbreth argumentiert, reicht Polieren für Schnittstellen nicht mehr aus. Ein elegantes, professionelles Design wird erwartet, aber es sind die personalisierten, menschlichen Details, über die Benutzer lächeln und die sie an ihre Freunde weiterleiten. Kundenspezifische Kunst kann dieses Detail sein.
Im Gegensatz zu generischen Bildern ist Illustration emotional, weil sie mehr als nur Bedeutung vermittelt. Es weckt positive Assoziationen mit Zeichentrickfilmen, die jeder Mensch als Kind gesehen hat, zeigt die Dinge auf eine spielerischere, fantasievollere Weise und enthält vor allem einen Hauch von der Persönlichkeit des Künstlers.
„Ich denke, wenn ein Künstler eine Illustration erstellt, lässt er immer etwas von seiner persönlichen Erfahrung, seinem Kontext, seiner Geschichte einfließen“, sagt Max Kukurudziak, einer unserer Produktdesigner. Die Theorie klingt wahr – eine menschliche Berührung weckt eher Gefühle.
Illustration in UI: Gemini Photos und Google Kalender
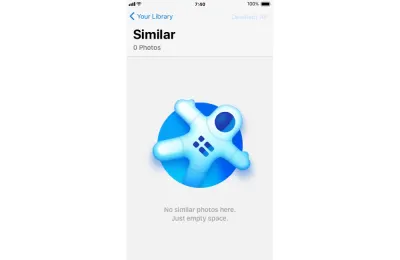
Eines unserer neuesten Produkte, Gemini Photos, ist eine iPhone-App, mit der Sie nicht benötigte Fotos löschen können. Ähnlich wie Gemini 2 für den Desktop erfordert es einige langwierige Überprüfungen für den Benutzer, sodass wir es selbst mit einer praktischen und ansprechenden Benutzeroberfläche schwer haben würden, ihre Aufmerksamkeit zu erregen und ihnen im Allgemeinen ein gutes Gefühl zu geben.
Wie in vielen unserer vorherigen Apps haben wir Animationen und Sounds verwendet, um die Benutzeroberfläche zu beleben, aber benutzerdefinierte Kunst ist zum Höhepunkt des Erlebnisses geworden. Wie oben gesagt, ist es wissenschaftlich bewiesen, dass überraschende angenehme Dinge einen Zustrom dieser Glückschemikalie in unser Blut verursachen, also haben wir durch die Verwendung von skurrilen Illustrationen an unerwarteten Stellen nicht nur einen leeren Bildschirm gefüllt – wir haben einem anderen ein bisschen Freude hinzugefügt monotone Tätigkeit.

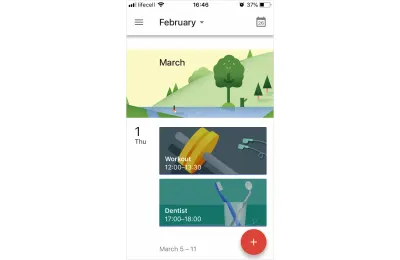
Ein weiteres Beispiel dafür, wie Illustrationen ein Produkt liebenswerter machen können, ist Google Kalender. Bis vor kurzem gab es einen markanten Unterschied zwischen der Webversion und der iOS-App. Während ersteres den Reiz einer Tabellenkalkulation hatte, gewann letzteres sofort mein Herz mit einem Killerdetail. Für viele Arten von Ereignissen fügt Google Kalender Grafiken ein, die sie veranschaulichen, basierend auf den Schlüsselwörtern, die es aus Ereignistiteln aufgreift. So sehen Ihre Pläne für die Woche viel spannender aus, auch wenn Sie nur Fitnessstudio und Zahnarzttermin vor sich haben.
Aber das ist noch nicht einmal das Beste. Mir wurde klar, dass ich jedes Mal, wenn ich ein neues Ereignis erstelle, insgeheim hoffe, dass Google Kalender Kunst dafür hat, und mich wirklich darüber freue, wenn es so ist. So hörte die Verwendung eines Kalenders auf, eine Notwendigkeit zu sein, und wurde zu einer Quelle positiver Emotionen. Und anscheinend hat das Illustrationsexperiment für mich allein nicht funktioniert, weil Google kürzlich die Webversion ihres Kalenders mit der gleichen Grafik herausgebracht hat.

Mehr zum Thema Illustration: „Illustration, die funktioniert: Professionelle Techniken für künstlerischen und kommerziellen Erfolg“ von Greg Houston.
Was für ein Charakter
Niedliche Charaktere, die Produkte imitieren, werden seit Jahren im Webdesign und Marketing verwendet (denken Sie an Ronald McDonald und das Michelin-Männchen). In Schnittstellen – nicht ganz so viel. Maskottchen in UI können als aufdringlich und störend empfunden werden, insbesondere wenn sie den Benutzer von einer wichtigen Aktion ablenken oder die Sicht versperren. Ein berüchtigtes Beispiel für ein falsch gelaufenes Maskottchen ist Microsofts Clippy: Es rief nichts als Angst und Abscheu hervor (was natürlich Emotionen sind, aber nicht die Art, nach der Sie suchen).
Gleichzeitig zeigen Studien, dass Menschen Dinge leicht personifizieren, auch wenn es nur geometrische Figuren sind. Lebensechte Kreaturen sind leichter zu verstehen, verstehen ihr Verhalten und fühlen sich im Allgemeinen irgendwie wohl. Darüber hinaus ist es einfacher, einer animierten Figur eine Persönlichkeit zuzuschreiben, sodass Sie die Eigenschaften Ihres Produkts über diese Figur ausstrahlen können – machen Sie sie verspielt und albern, eifrig und hilfsbereit oder was immer Sie wollen. Mit diesem viel ungenutzten Potenzial sind Maskottchen perfekt für nicht-emotionale Produkte.
Der Trick ist das Timing.
Clippy war so unausstehlich, weil er ungebeten erschien, völlig unabhängige Aufgaben unterbrach und im Allgemeinen im Weg war. Aber wenn das Maskottchen in einem relativ untätigen Moment auftaucht – zum Beispiel, wenn der Benutzer gerade eine Aufgabe erledigt hat – wird es seinen liebenswerten Job machen.
Maskottchen in der Benutzeroberfläche: RememBear und Yelp
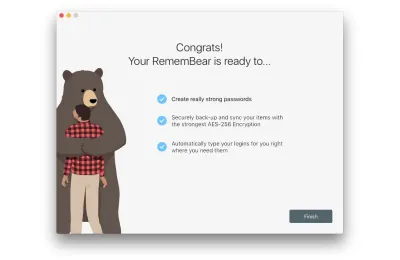
TunnelBear Inc. hat kürzlich ein weiteres Dienstprogramm in der Beta-Version veröffentlicht, das so süß wie ein Knopf ist (kein Wortspiel beabsichtigt). RememBear ist ein Passwort-Manager, und Passwörter sollen kein Scherz sein. Aber die Brillanz der Bären-Cartoons in RememBear besteht darin, dass sie nirgendwo zu sehen sind, wenn Sie ernsthafte, wichtige Dinge wie das Erstellen eines neuen Eintrags tun. Stattdessen erhalten Sie eine Bärenumarmung, wenn Sie mit Phase eins der Anmeldung für die App fertig sind und noch nicht mit Phase zwei fortgefahren sind – dem Speichern Ihres ersten Passworts. Indem RememBear das Maskottchen an dieser Stelle platzierte, vermied er es, im Weg zu sein, brachte mich aber zum Lächeln, als ich es am wenigsten erwartet hatte.

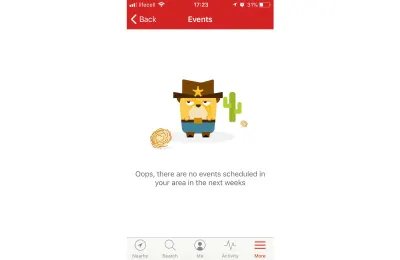
Genau wie RememBear hat Yelp – eine weithin bekannte App für Restaurantbewertungen – das perfekte Timing für ihr Maskottchen. Der lustige Hamster tauchte zuerst ganz unten in den Einstellungen der iOS-App auf, damit der Nutzer ihn wie ein Osterei entdeckte.
„Bei Yelp streben wir immer danach, dass sich unser Produkt und unsere Marke lustig und ansprechend anfühlen“, sagt Yoni De Beule, Product Design Manager bei Yelp. „Wir spiegeln die Persönlichkeit von Yelp in allem wider, von unseren lustigen Posterdesigns und lustigen Versionshinweisen bis hin zu internen Hackathon-Projekten und Yelp-Elite-Partys. Als wir feststellten, dass unsere iPhone-Einstellungsseite in Sachen Spaß ernsthaft fehlte, beschlossen wir, die Ärmel hochzukrempeln und das Problem zu beheben.“
Der Hamster in der iOS-App bekam später Gesellschaft, als das Team einen Velociraptor für die Android-Version und einen Hund für das Web entwarf. Wann immer – und wo immer – Sie Yelp verwenden, möchten Sie also fast keine Empfehlungen mehr haben, damit Sie eine andere Version des entzückenden Charakters sehen können.

Wenn Sie lernen möchten, wie Sie Ihr eigenes Maskottchen erstellen, gibt es ein nettes Tutorial von Sirine (auch bekannt als „Miss ChatZ“) auf Envato Tuts+.
Zum Abschluss …
Nicht alle Produkte machen von Natur aus so viel Spaß wie Spiele oder Social-Media-Apps, aber selbst Dienstprogramme müssen nicht nur nützlich sein. Apps, die sich wiederholende Aufgaben erledigen, haben oft Probleme, Benutzer zu halten: Menschen verlassen sie, weil sie sich langweilen, und Langeweile ist einfach ein Mangel an Stimulation. Durch die Verwendung positiver Stimuli wie Humor, Bewegung, einzigartige Kunst, Spielelemente und zuordenbare Charaktere können wir den Benutzern ein anderes Gefühl geben – aufgeregter, weniger abgelenkt und letztendlich glücklicher.
Weiterführende Lektüre
- „Emotionales Design: Warum wir alltägliche Dinge lieben (oder hassen)“, Don Norman
- „Verführerisches Interaktionsdesign: Spielerische, unterhaltsame und effektive Benutzererfahrungen schaffen (Voices That Matter)“, Stephen P. Anderson
