5 Tipps zum Entwerfen von Kontaktformularen für mobilfreundliche Websites
Veröffentlicht: 2019-07-19Kontaktformulare können sehr nützlich sein, um eine Verbindung zu Ihren Benutzern herzustellen. Glücklicherweise ist das Erstellen von Kontaktformularen für mobilfreundliche Websites nicht so schwierig. Im Allgemeinen müssen Sie nur ein paar Grundlagen beachten, um Kontaktformulare für mobilfreundliche Websites zu gestalten. Wenn Sie eine WordPress-Website haben, gibt es vorgefertigte Kontaktformular-Plugins, mit denen Sie mobilfreundliche Kontaktformulare erstellen können.
Hier sind 5 Tipps, die Ihnen den Einstieg erleichtern.
1. Eliminieren Sie zusätzliche Felder:
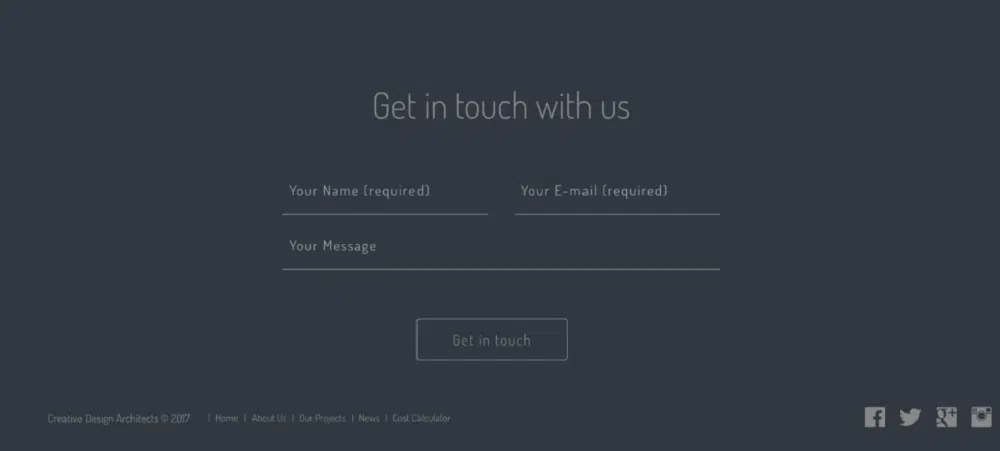
Je mehr Felder in Ihrem Formular vorhanden sind, desto schwieriger wird es, das Formular auf Mobilgeräten zu verwenden. Daher wird die Verwendung von Formularen auf mobilen Websites kompliziert. Niemand möchte seine Zeit damit verschwenden, diese langen, detaillierten Formulare auszufüllen. Eine geringere Anzahl von Feldern erhöht also die Wahrscheinlichkeit, dass Kunden die Formulare ausfüllen.
Fügen Sie nur primäre Felder wie Name, E-Mail und die wichtige Nachricht hinzu, die Sie erhalten möchten, um die Effizienz Ihres Formulars zu maximieren. Der Inhalt des Formulars hängt von der Art Ihrer Website ab. Außerdem sollte Ihr Kontaktformular spezifische Details enthalten, wenn Sie versuchen, Leads zu sammeln.
Indem Sie weniger, dafür aber mehr Pflichtfelder einfügen, erleichtern Sie Ihren mobilen Benutzern die Verwendung Ihrer Kontaktformulare. In jedem Fall kann die Auswahl jedes Felds über einen Touchscreen mühsam sein, auch wenn es nicht gut organisiert und gut gestaltet ist. Daher sollten Sie die Sprünge minimieren, die mobile Besucher machen müssen.
Gehen Sie also Abschnitt für Abschnitt zu Ihrem bestehenden Formular und betrachten Sie es aus der Perspektive eines Benutzers. Dies wird Ihnen helfen, all die zusätzlichen unnötigen Abschnitte loszuwerden, die Sie in Ihrem Kontaktformular erstellt haben.
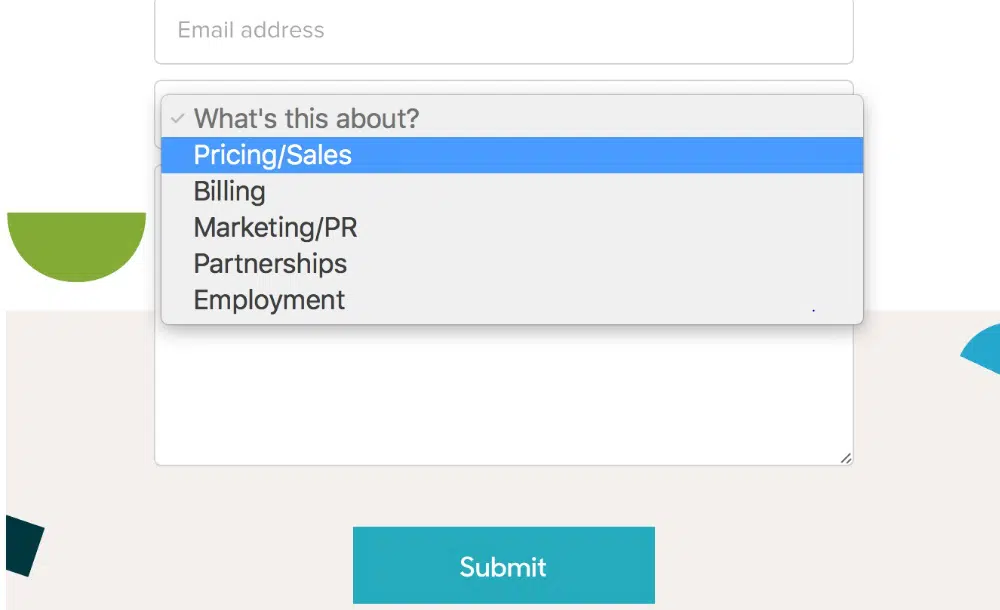
2. Drop-Drown-Listen erstellen:
Die Verwendung des Touchscreens und das Tippen auf einem Mobiltelefon ist für die meisten von uns bequem. Das Chatten mit einem Freund und das Ausfüllen eines Formulars sind jedoch sehr unterschiedliche Erfahrungen. Dies liegt daran, dass das Eingeben vieler Informationen, die den Benutzern nicht direkt zugute kommen, frustrierend und mühsam für sie werden kann. Eine Möglichkeit, dieses Problem für Ihre mobilen Benutzer zu lösen, besteht darin, Felder so zu ändern, dass Benutzer einfache Entscheidungen bezüglich der Elemente Ihrer Website treffen müssen.
Angenommen, Sie möchten eine Restaurantreservierung vornehmen. Um eine Reservierung vorzunehmen, müssen Sie Ihren Namen, Ihre Telefonnummer, Ihre E-Mail-Adresse, Ihre Uhrzeit und die Anzahl der Personen angeben, die teilnehmen werden. Sie können ein Formular auf zwei Arten erstellen, um Ihr Formular zu vereinfachen. Entwerfen Sie zunächst Felder, die nur numerische Eingaben akzeptieren. Erstellen Sie zweitens eine Dropdown-Liste mit allen möglichen Antworten.
Hier ist der zweite Ansatz nützlicher, da die Benutzer nichts eingeben müssen, sondern nur eine Option auswählen müssen. Suchen Sie also nach Feldern mit Standardantworten und erstellen Sie ein Dropdown-Menü. Diese Dropdown-Listen funktionieren nicht mit Feldern wie Name, E-Mail, Telefonnummer, aber versuchen Sie, sie nach Möglichkeit zu verwenden. Denken Sie auch daran, Ihr Dropdown-Menü groß genug zu gestalten, damit Ihre Benutzer eine Option auswählen können.
3. Entwerfen Sie einen einfach zu verwendenden Senden-Button:

Dieser Tipp ist den meisten Webmastern bekannt, dennoch ist er erwähnenswert. Jedes Formular erfordert eine Sendeoption, um die Auswahl der Benutzer zu bestätigen und sie an die Datenbank zu senden. Auf einem Computer ist das Klicken auf Senden ganz natürlich. Auf einem Handy ist es jedoch viel schwieriger, auf eine Senden-Schaltfläche zu klicken. Wenn Ihre Benutzer die Informationen nicht übermitteln können, haben sie sie ausgefüllt; Alle Ihre Bemühungen werden verschwendet. Außerdem sieht ein nicht funktionierender Submit-Button unprofessionell aus.
Beim Entwerfen einer Senden-Schaltfläche sollten Sie die Schaltfläche groß genug gestalten, damit Ihre mobilen Benutzer sie problemlos drücken können. Platzieren Sie Ihren Button außerdem abseits von anderen Elementen, um die Sendeoption hervorzuheben. Eine weitere Möglichkeit, Ihren Submit-Button hervorzuheben, ist die Verwendung kreativer Typografie oder kontrastierender Farben. Abgesehen von all dem sollten Sie auch erwägen, Ihren Button gründlich zu testen, um sicherzustellen, dass er ordnungsgemäß funktioniert, bevor Ihre Website live geht.
4. Verringern Sie die Ladezeit:
Die meisten Menschen möchten sich nicht mit einer langsamen Website herumschlagen. Sie sollten also in Betracht ziehen, die Leistung Ihrer Website zu verbessern, insbesondere für mobile Benutzer. Bei höheren Internetgeschwindigkeiten kann das Warten auf das Laden einer Website für Ihre Benutzer frustrierend sein. Außerdem variieren die Geschwindigkeiten des mobilen Internets stark im Vergleich zu normalen Wi-Fi-Verbindungen zu Hause. Sie sollten eine Website entwickeln, die hochgradig für Mobilgeräte optimiert ist, wenn Sie Ihren mobilen Besuchern ein reichhaltiges Benutzererlebnis bieten möchten. Außerdem haben nicht alle Menschen eine geeignete Internetgeschwindigkeit, also denken Sie daran, wenn Sie eine Website entwerfen.
Dieser Tipp hilft nicht nur, die Leistung Ihrer Website zu verbessern, sondern zeigt auch schnell Formulare auf Ihren mobilen Webseiten an. Wenn das Laden Ihrer Website zu lange dauert, verlieren Sie Leads und Chancen, Verbindungen zu Ihren Benutzern herzustellen. Normalerweise sollte eine Website innerhalb von 2 Sekunden geladen werden, um effektiv zu funktionieren. Sobald die Zeit dieses Limit überschreitet, beginnt die Absprungrate dramatisch zu sinken. Versuchen Sie daher, Ihre Ladezeit gering zu halten, um die Gesamtleistung der Website zu steigern. Sie können auch Ihre Bilder komprimieren, auf einen besseren Hosting-Plan upgraden und ein reaktionsschnelles Design auswählen, das auf Geschwindigkeit optimiert ist, um die Geschwindigkeit Ihres Kontaktformulars zu erhöhen.
5. Untersuchen Sie die Formulare:
Formulare, die nicht funktionieren, sind reine Zeitverschwendung, also machen Sie es sich zur Regel, Ihre Formulare gründlich zu testen, bevor Sie sie veröffentlichen. Sie können WordPress ganz einfach verwenden, um bestimmte Seiten zur Anzeige Ihres Formulars zu entwerfen und sie erst dann live zu schalten, wenn sie gründlich getestet wurden. Sie können ein Plugin oder ein Design auswählen, das Sie bei der Entwicklung mobiler Websites unterstützt.
Das Formular, das Sie entwerfen, sollte mit mehreren Geräten kompatibel sein, ordnungsgemäß verkleinert werden und gut organisiert aussehen. Achten Sie außerdem besonders auf Symbole und Text in der Nähe der Bildschirmränder, da sie das Aussehen Ihres Formulars bestimmen. Schließlich sollten Sie Ihr Kontaktformular einfach halten, um Struktur- oder Layoutprobleme zu vermeiden.
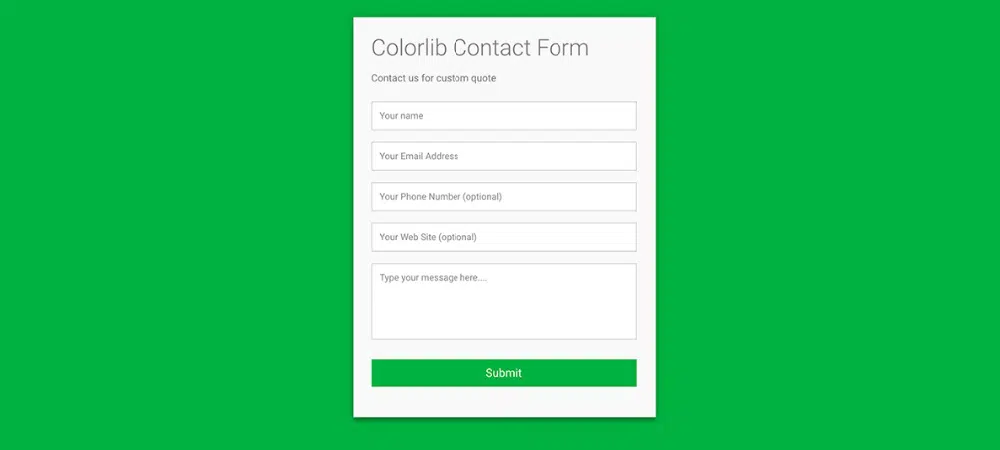
Daher sollten Sie Ihre Formulare minimal halten, um sicherzustellen, dass sie auf Mobilgeräten gut funktionieren. Versuchen Sie außerdem, Abschnitte zu reduzieren, während Sie Drop-Drown-Listen optimal nutzen, und stellen Sie immer sicher, dass Sie Ihre Formulare testen, bevor Sie sie veröffentlichen. Sehen Sie sich diese kostenlosen HTML- und CSS-Kontaktformularvorlagen an, die Sie auf Ihrer mobilen Website verwenden können, um Ihre Leser anzusprechen und Ihnen zu helfen, mehr Leads zu generieren.