Entwerfen komplexer responsiver Tabellen in WordPress
Veröffentlicht: 2022-03-10(Dies ist ein gesponserter Artikel.) Mobilgeräte können bei der Anzeige komplexer Tabellen und Diagramme problematisch sein, die andernfalls die gesamte Breite eines Laptop- oder Desktop-Bildschirms einnehmen würden. Dies mag dazu führen, dass sich einige von Ihnen fragen, ob es sich überhaupt lohnt, Tabellen für mobile und Tablet-Besucher Ihrer Website anzuzeigen.
Aber das macht keinen Sinn. In vielen Fällen ist eine Tabelle keine stilistische Wahl für die Anzeige von Inhalten auf einer Website. Tabellen sind entscheidende Elemente zum Sammeln, Organisieren und Freigeben großer Mengen komplexer und wertvoller Daten. Ohne sie wird das Erlebnis Ihrer mobilen Besucher beeinträchtigt.
Sie können es sich nicht leisten, die Daten auszulassen. Also, was tun Sie dagegen?
Dies erfordert eine strategischere Lösung. Das bedeutet, zu verstehen, welchem Zweck die Daten dienen, und dann die komplexe Webtabelle so zu gestalten, dass sie für die mobile Nutzung sinnvoll ist.
Ein WordPress-Tabellen-Plugin namens wpDataTables hat das Entwerfen von Desktop- und mobilkompatiblen Tabellen zum Kinderspiel gemacht, daher habe ich in diesem Beitrag Beispiele für diese komplexen Tabellen eingefügt. Lesen Sie weiter, um die Möglichkeiten zu erkunden.
Die häufigsten Anwendungsfälle für Tabellen im Web
Es ist sehr wertvoll, Daten auf einer Website in Tabellenform darzustellen.
Ihre Autoren könnten wahrscheinlich einen Weg finden, jeden Datenpunkt einzeln anzugehen oder eine allgemeine Zusammenfassung der Daten als Ganzes bereitzustellen. Bei diesem Umgang mit Daten bleibt Ihren Besuchern jedoch zu viel Arbeit, was den Entscheidungsprozess nur behindert.
Auf der anderen Seite eignen sich Tabellen hervorragend zum Organisieren großer Datenmengen und bieten Besuchern eine einfachere Möglichkeit, die Daten selbst zu durchsuchen.
Daher würden Ihre Besucher sehr davon profitieren, wenn komplexe Datensätze als Tabellen dargestellt werden – auch für eine Vielzahl von Anwendungsfällen.
Funktionslisten
Es gibt verschiedene Möglichkeiten, Tabellen zu verwenden, um Produktmerkmale zu präsentieren.
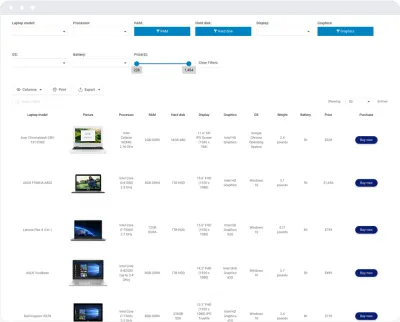
Bei E-Commerce-Websites wird das Produktinventar nach den relevantesten Funktionen unterteilt, sodass Besucher ihre Ergebnisse danach filtern können, was für sie am wichtigsten ist:

Dies wäre großartig für jeden großen Anbieter, der Dutzende oder Hunderte von ähnlich aussehenden Produkten hat, die Kunden filtern und sortieren können sollen.
Sie können auch eine Tabelle verwenden, um die Eigenschaften Ihres Produkts direkt mit denen der Konkurrenz zu vergleichen. Dies wäre besser für einen Drittanbieter-Marktplatz, auf dem Anbieter ihre Waren verkaufen.
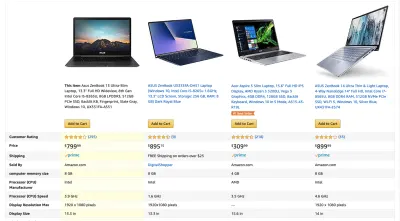
Amazon enthält diese Arten von Tabellen:

Durch die Anzeige der Daten in diesem Format können Kunden schnell einen direkten Vergleich ähnlicher Produkte durchführen, um dasjenige zu finden, das alle ihre Anforderungen erfüllt.
Preistabellen
Wenn Sie eine Website entwerfen, auf der anstelle von Produkten Dienstleistungen oder Mitgliedschaften verkauft werden, können Sie dennoch Tabellen verwenden, um die Informationen anzuzeigen.
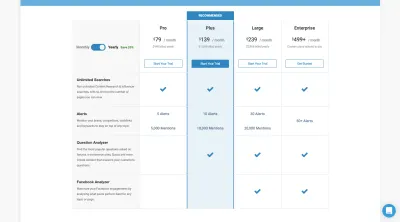
Ein gutes Beispiel dafür finden Sie auf der BuzzSumo-Website:

Auch wenn weniger Daten zusammengetragen werden müssen, können Sie sehen, wie die Struktur der Tabelle und die Stapelung der Dienste nebeneinander den Besuchern wirklich helfen, eine besser informierte und einfachere Kaufentscheidung zu treffen.
Kataloge
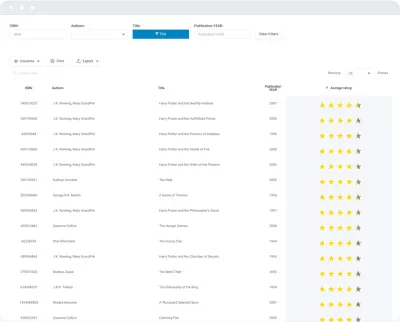
Ein Katalog ist nützlich, um Besuchern eine alphabetisch oder numerisch geordnete Liste bereitzustellen. Sie können eines verwenden, um ein physisches oder digitales Inventar zu organisieren, wie dieses Beispiel zeigt:

Dies wäre gut für Buchhandlungen, Bibliotheken und Websites, die über ein eigenes Repository mit Referenzmaterial oder -inhalten verfügen.
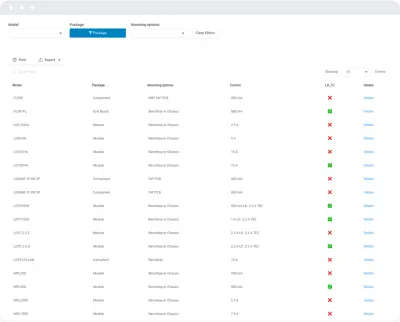
Sie können auch einen Katalog verwenden, um Kunden dabei zu helfen, die Genauigkeit ihrer Bestellungen zu verbessern:

Diese Art von Tabelle bietet Kunden wichtige Spezifikationen der verfügbaren Produkte, um sicherzustellen, dass sie die richtigen Arten von Teilen oder Ausrüstung bestellen.
Best-of-Listen
Es gibt unzählige Online-Ressourcen, die einen Überblick über die „Top“-Gewinner oder „Best Of“-Listen bieten. Tabellen sind eine nützliche Möglichkeit, die Ergebnisse des Artikels oder Berichts zusammenzufassen, bevor die Leser nach unten scrollen, um mehr zu erfahren.
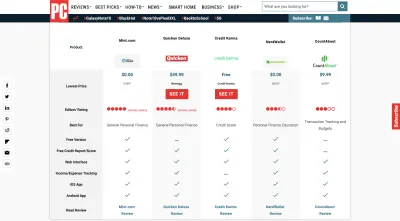
Dies ist etwas, was Websites wie PC Mag (und wirklich jede Tech- oder Produktbewertungsseite) wirklich gut machen:

Dies hilft den Lesern, ein Gefühl dafür zu bekommen, was kommen wird. Es ermöglicht auch denen, die wenig Zeit haben, eine schnellere Entscheidung zu treffen.
Verzeichnistabellen
Verzeichnis-Websites haben ständig wachsende und regelmäßig aktualisierte Datenlisten. Dies sind Ihre Immobilien-Websites, Reise-Websites, Berufsverzeichnisse und andere Websites, die große Mengen komplexer Daten enthalten, die wirklich nicht ohne eine filterbare Tabelle verwendet werden sollten.
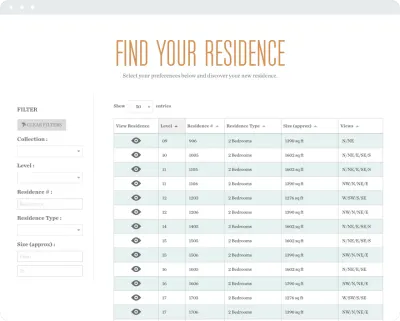
Ein typisches Beispiel: diese Liste verfügbarer Wohnungen:

Dies macht es für Besucher viel einfacher, alle Optionen auf einen Blick zu sehen, anstatt einzelne Einträge, die einer Suchanfrage entsprechen, einzeln durchgehen zu müssen.
Allgemeine Daten
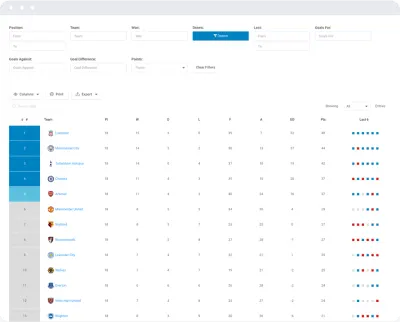
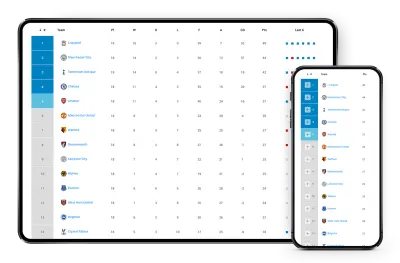
Es gibt andere Datenlisten, die einfach zu komplex sind, um sie als losen Text zu behandeln. Sportdaten sollten beispielsweise immer in diesem Format dargestellt werden:

Sie können sehen, wie dadurch alle Daten an einem Ort und in einer durchsuchbaren Liste gespeichert werden. Ob Besucher nach den Statistiken ihres Heimteams suchen oder die Leistung verschiedener Teams aus ihrer Fantasy-Sportliga vergleichen möchten, es ist alles richtig.
So entwerfen Sie komplexe responsive Tabellen
Unabhängig davon, welche Art von Daten Sie auf einer Website präsentieren sollen, das Ziel ist es, dies auf klare Weise zu tun, damit Besucher schneller handeln können.
Jetzt ist es an der Zeit herauszufinden, wie diese Daten für mobile Besucher am besten formatiert werden.
Löschen, löschen, löschen
Wenn Ihr Kunde seine Daten aus einem automatisierten Bericht gezogen hat, hat er sich möglicherweise nicht die Zeit genommen, die Ergebnisse zu bereinigen. Bevor Sie also mit der Designarbeit am Tisch beginnen, würde ich vorschlagen, die Daten zu überprüfen, die sie Ihnen gegeben haben.
Fragen Sie sich zunächst: Gibt es genügend Daten, die eine Tabelle rechtfertigen?
Wenn es sich um eine einfache und ausreichend kleine Liste handelt, ist es möglicherweise sinnvoller, die Tabelle zu löschen.
Gehen Sie dann jede Spalte durch: Ist jede davon nützlich?
Möglicherweise stellen Sie fest, dass einige der enthaltenen Spalten nicht erforderlich sind und vollständig entfernt werden können.
Möglicherweise stellen Sie auch fest, dass einige Spalten, obwohl sie ein wesentlicher Bestandteil der individuellen Spezifikationsliste jedes Artikels sind, den Besuchern nicht helfen, eine Entscheidung innerhalb der Tabelle zu treffen. Dies wäre der Fall, wenn die Spalte für jedes Item einen identischen Datenpunkt enthält.
Sprechen Sie abschließend mit Ihrem Autor oder Datenmanager: Gibt es eine Möglichkeit, die Spalten zu kürzen?
Die Beschriftungen und Daten der Tabelle wurden möglicherweise vollständig geschrieben, aber Ihr Autor hat möglicherweise eine Möglichkeit, die Antworten zu vereinfachen, ohne das Verständnis zu beeinträchtigen.
Wenn möglich, lassen Sie sie den Text verkleinern, damit die Spalten nicht so viel Platz einnehmen und auf Mobilgeräten mehr angezeigt werden kann. Tun Sie dies nicht nur für mobile Benutzer. Sogar auf Desktop- und Tablet-Bildschirmen, auf denen mehr Bildschirmfläche verfügbar ist, kann das Kürzen von Beschriftungen helfen, Platz zu sparen.

Es kann so einfach sein, das Wort „Rank“ in das Zahlensymbol (#) zu ändern und „Points“ als „Pts“ abzukürzen.

Auch wenn es nicht so aussieht, als würde ein Wort einen großen Unterschied machen, summiert es sich, je komplexer und länger Ihre Tabellen sind.
Beginnen Sie mit zwei Spalten
Mobile Tabellen sollten standardmäßig immer mit zwei Spalten beginnen. Es geht um die gesamte Breite des Bildschirms, ohne die Lesbarkeit der darin enthaltenen Daten zu beeinträchtigen. Beginnen Sie also am besten mit den Grundlagen.
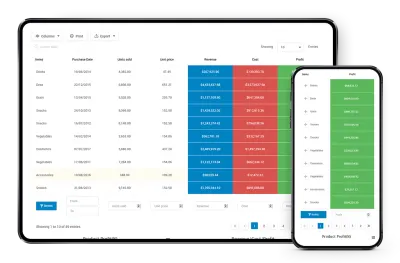
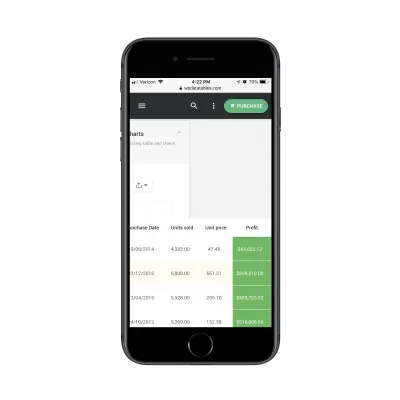
Wenn Sie eine Vollbildtabelle auf dem Desktop mit ihrem Gegenstück auf dem Mobilgerät vergleichen, können Sie sehen, wie einfach es ist, die beiden einzubeziehenden Spalten zu identifizieren. Beispielsweise enthält eine mobile Statistiktabelle eine Spalte für den Artikeltyp und eine für die jeweils erzielten Gewinne:

Das bedeutet nicht, dass alle anderen Daten auf dem Handy verloren gehen. Sie müssen den Besuchern nur mitteilen, wie sie die Ansicht der Tabelle erweitern können.
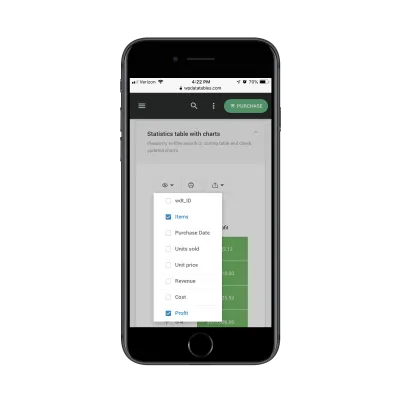
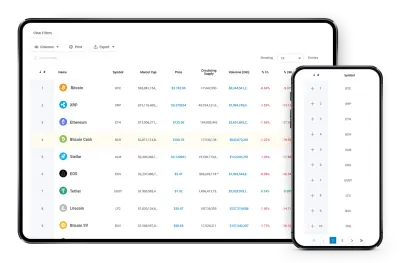
Wenn Besucher in diesem Beispiel das Augapfel-Symbol über der Tabelle auswählen, haben sie die Möglichkeit, der Tabelle weitere Spalten hinzuzufügen:

Wenn Sie diese Option auf Mobilgeräten zulassen, können Ihre Besucher steuern, wie sie Daten verbrauchen, und gleichzeitig nur die Datenpunkte auswählen, die für sie am wichtigsten sind.
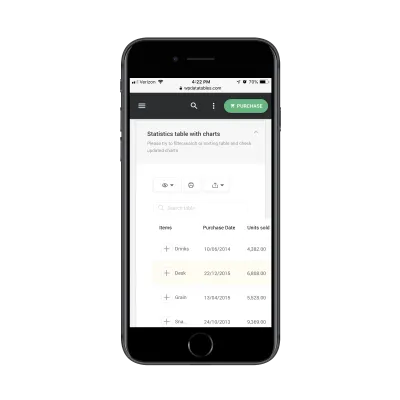
Das Ergebnis sieht dann so aus:

Während die Benutzer nach rechts scrollen müssen, um den Rest der Tabelle zu sehen, trägt die Kontrolle, die sie über die Spaltenansichten haben, dazu bei, dass dies eine vernünftige Aufgabe bleibt. Mit nur einem Scroll nach rechts sehen sie den Rest der Tabelle:

Dies ist eine gute Option für Produktlisten, bei denen der direkte Vergleich hilfreich ist, um den Entscheidungsprozess zu beschleunigen.
Verwenden Sie ein Akkordeon für eigenständige Einträge
Es gibt eine weitere Option, die Sie einbeziehen können, um Besuchern mehr Kontrolle darüber zu geben, wie sie Tabelleninhalte anzeigen.
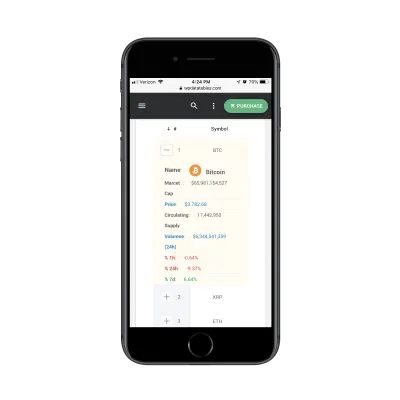
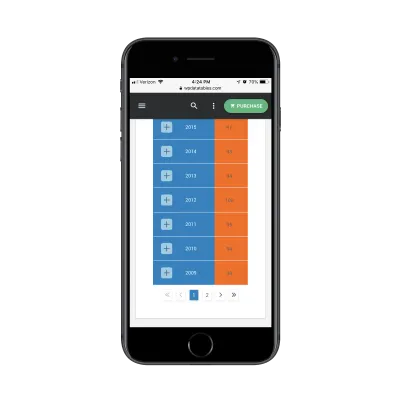
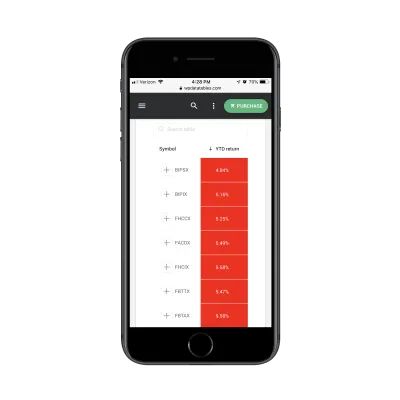
Für dieses Beispiel sehen wir uns eine Liste der verfügbaren Kryptowährungen an:

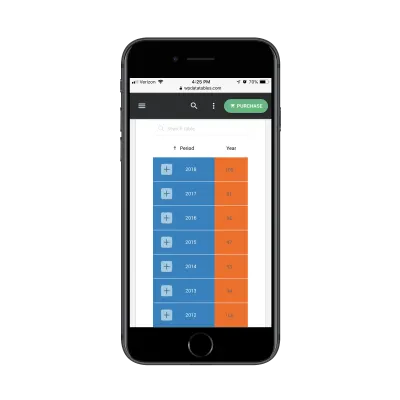
Wie Sie sehen, werden hier standardmäßig immer noch nur zwei Spalten angezeigt. In diesem Fall öffnet ein Klick auf das Pluszeichen (+) jedoch eine neue Möglichkeit, die Tabelle anzuzeigen:

Im geöffneten Zustand sind alle Daten, die Besucher sonst dazu zwingen würden, nach rechts zu scrollen, jetzt auf einem einzigen Bildschirm sichtbar.
Während Sie sicherlich ein erweiterbares Akkordeon in jede von Ihnen erstellte reaktionsschnelle Tabelle einfügen können, wäre es am besten für Tabellen geeignet, bei denen ein direkter Vergleich zwischen Produkten oder Dienstleistungen nicht erforderlich ist.
Beschränken Sie vertikales Scrollen auf ein Minimum
So wie Sie verhindern möchten, dass Ihre Besucher über die horizontalen Begrenzungen der Seiten der mobilen Website hinausscrollen müssen, sollten Sie auch das vertikale Scrollen einschränken.
Der Datenverbrauch ist im Allgemeinen nicht immer eine leichte Aufgabe. Je mehr Sie also die Arbeit minimieren können, die sie dafür tun müssen, desto besser.
Eine Möglichkeit, das vertikale Scrollen Ihrer Besucher einzuschränken, besteht darin, eine Tabelle mit Dutzenden oder Hunderten von Zeilen in Seiten aufzuteilen.

Denken Sie nur daran, es den Besuchern leicht zu machen, durch die Seiten zu scrollen. Ein gut gestalteter Satz von Paginierungssteuerelementen entweder oben oder unten in der Tabelle wäre nützlich:

Dies wäre besonders nützlich für eine Handvoll Seiten. Alles andere als das und der Paginierungsprozess kann mühsam werden.
Sie können auch eine Tabellensuchfunktion direkt darüber einfügen:

Dies ermöglicht eine schnelle Verknüpfung, wenn Ihre Benutzer eine gute Vorstellung davon haben, wonach sie suchen, und direkt dorthin springen möchten.
Schließen Sie sowohl das Filtern als auch das Sortieren für größere Datensätze ein
Nehmen wir also an, Sie haben eine sehr umfangreiche Datenliste. Sie möchten Benutzer nicht zwingen, durch Dutzende von Tabellenseiten zu scrollen, aber Sie können es sich auch nicht leisten, einen der Datensätze zu entfernen. Es ist alles relevant.
In diesem Fall geben Sie einen Teil der Kontrolle an Ihre Besucher zurück. Auf diese Weise bestimmen ihre Entscheidungen, wie viel vom Tisch sie am Ende sehen.
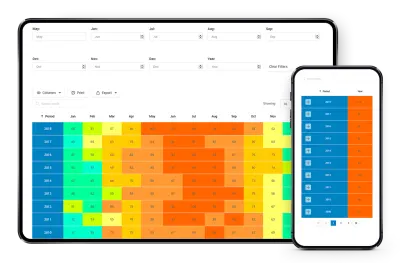
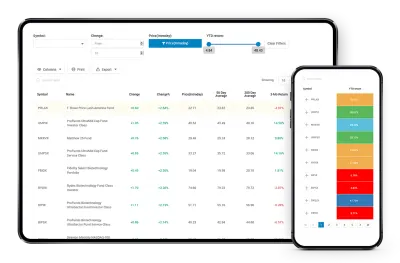
Nehmen wir diese Liste von Investmentfonds als Beispiel:

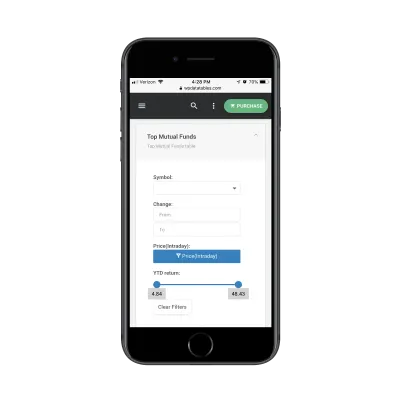
Das obige Bild ist die Standardansicht, die Besucher sehen würden, wenn sie sofort zum Tisch scrollen würden. Sie könnten es jedoch einschüchternd finden und entscheiden, dass das Herausfiltern schlechter Ergebnisse die Ansicht verbessern wird:

Das Schöne an der Integration von Filtern in mobile Tabellen ist, dass sie genauso funktionieren wie Ihre mobilen Kontaktformulare. Daher sollte es Besuchern leicht fallen, Felder auszufüllen und zwischen ihnen zu wechseln, wodurch sie schneller zu den gewünschten Ergebnissen gelangen.
Eine weitere Möglichkeit, die Anzeige der Ergebnisse zu verbessern, ist die Verwendung der Sortierfunktion. Wenn sie auf die oberste Beschriftung einer Spalte klicken, wird die Spalte automatisch in absteigender Reihenfolge sortiert. Ein weiterer Klick macht es rückgängig.

Diese beiden Funktionen sind ein Muss für jeden von Ihnen erstellten Tisch, obwohl sie besonders wichtig für mobile Besucher sind, die nicht so viel Zeit oder Aufmerksamkeit haben, um Ihren Tischen zu widmen.
Einpacken
Sie sind hier, weil Sie Ihren mobilen Besuchern eine bessere Möglichkeit suchen, komplexe Tabellen zu präsentieren.
Der Schlüssel, um dies richtig zu machen, besteht darin, sich zunächst mit den Arten von Tabellen vertraut zu machen, die Sie erstellen können. Auch wenn Mobilgeräte die Sichtbarkeit auf den ersten Blick einschränken, macht es das nicht unmöglich, diese Art von Daten mit ihnen zu teilen.
Als Nächstes müssen Sie die Benutzersteuerung in Ihre Tabellen einbauen, damit Besucher entscheiden können, was sie sehen und wie sie es sehen.
Und schließlich täten Sie gut daran, ein Tool zu finden, das speziell für diese komplexe Aufgabe entwickelt wurde. Für diejenigen unter Ihnen, die Websites mit WordPress erstellen, ist wpDataTables ein WordPress-Tabellen-Plugin, das in der Lage ist, ansprechende Tabellen und Diagramme zu erstellen. Es spielt keine Rolle, wie groß Ihr Datensatz ist oder für welchen Anwendungsfall er bestimmt ist, er ermöglicht es Ihnen, schnell und effektiv responsive Tabellen auf Ihrer WordPress-Website zu organisieren und anzuzeigen.
