Entwerfen eines attraktiven und nutzbaren Datenimporteurs für Ihre App
Veröffentlicht: 2022-03-10Dieser Artikel wurde freundlicherweise von unseren lieben Freunden bei Flatfile unterstützt, die schöne, auf den Menschen ausgerichtete Erfahrungen schaffen, um die Barrieren zwischen Menschen und Daten zu beseitigen. Danke!
Wenn Sie schon einmal versucht haben, Daten in eine App zu importieren, wissen Sie als Benutzer, wie vielfältig das Erlebnis sein kann. In einigen Fällen wird der Benutzer mit Anweisungen zur Verwendung des Importers überhäuft. In anderen gibt es überhaupt keine Richtung. Und obwohl das schöner aussehen mag als ein Importeur, der mit Anweisungen und Links zu Dokumentationen über seine Verwendung überflutet ist, wird eine völlig nutzlose Benutzeroberfläche auch zu Frustration bei den Benutzern führen, sobald die unvermeidlichen Fehler auftreten.
Wenn Sie also eine App oder Software entwerfen, die einen Datenimport benötigt, wie stellen Sie sicher, dass dies Ihren Endbenutzern nicht passiert? Versuchen Sie, kundenspezifisch zu bauen oder eine Goldilocks-Lösung zu finden, die die richtige Balance zwischen minimal und informativ findet? Und wie soll das überhaupt aussehen?
Heute möchte ich auf vier Möglichkeiten eingehen, um sicherzustellen, dass das Design der Benutzeroberfläche Ihres Datenimporteurs einer positiven Benutzererfahrung nicht im Wege steht.
Kurzer Hinweis, bevor ich anfange: Ich werde Beispiele für Live-Datenimporte verwenden, um zu demonstrieren, wie Sie dies selbst entwerfen können. Wenn Sie jedoch lieber nur einen vorgefertigten Datenimporter verwenden möchten, aber keine Zeit haben, die vorhandenen Optionen mit diesen bewährten Designpraktiken zu vergleichen, ist Flatfile Concierge genau das Richtige für Sie. Ich werde im weiteren Verlauf einige Beispiele dafür zeigen und Ihnen am Ende dieses Beitrags etwas mehr darüber erzählen.
UI-Design-Tipps für den Datenimporteur Ihrer Software
Beim Daten-Onboarding für Apps und Software gibt es viele Herausforderungen. Aber wenn Sie die Benutzeroberfläche richtig gestalten können – mit anderen Worten, Ihren Endbenutzern einen attraktiven und benutzerfreundlichen Importer zur Verfügung stellen – können Sie diese Herausforderungen effektiv minimieren.
So sollte Ihr Datenimporteur aussehen, wenn Sie dies für Ihre Benutzer verwirklichen möchten:
1. Formatieren Sie die Anweisungen zur Lesbarkeit
Dabei spielt es keine Rolle, wie einfach der Datenimportprozess ist. Sie können niemals davon ausgehen, dass Ihre Endbenutzer automatisch wissen, wie sie ihre Datei(en) formatieren müssen, welche Dateitypen zulässig sind und welche Art von Dateigrößenbeschränkungen es möglicherweise gibt.
Daher muss die Hauptseite des Importeurs Anweisungen für sie enthalten. Seien Sie nur vorsichtig, wenn Sie über Bord gehen.
Wenn Sie ihnen eine Textwand hinterlassen, die erklärt, wozu der Importeur dient, werden sie sich über die redundanten Informationen ärgern, die sie davon abhalten, loszulegen. Und wenn Sie jeden möglichen Schritt bis ins kleinste Detail buchstabieren, werden ihre Augen glasig. Im schlimmsten Fall beginnen sie die Erfahrung mit dem Gefühl, dass sie herabgeredet werden. Keines dieser Ergebnisse ist ideal.
Um den optimalen Punkt zu finden, zielen Sie auf Folgendes:
Vereinfachen Sie die Anweisungen in 100 Wörter oder weniger.
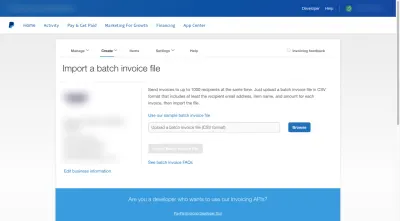
Der Rechnungsimporteur von PayPal ist ein gutes Beispiel dafür:

Es gibt einen einzigen Absatz auf dieser Seite, der den Benutzern mitteilt, dass Dateien Folgendes tun müssen:
- im CSV-Format vorliegen;
- Fügen Sie Felder für die E-Mail-Adresse, den Artikelnamen und den Rechnungsbetrag hinzu;
- Fügen Sie nicht mehr als 1000 Rechnungen bei.
Wer das Dateiformat vermisst, wird im Upload-Feld darauf hingewiesen.
Der Rest der Informationen (der Link zur Dateivorlage und die häufig gestellten Fragen zum Sammeln von Rechnungen) ist mit anderen Seiten verlinkt, wodurch diese Importer-Seite schön und kurz bleibt.
Wenn möglich, würde ich empfehlen, die Anweisungen mit Absätzen, Aufzählungszeichen, fettgedruckten Überschriften oder Leerzeichen zu formatieren . Dies wäre ähnlich, wie Sie Text für die Lesbarkeit auf einer Web- oder App-Seite strukturieren würden.
QuickBooks Self-Employed zeigt uns, wie das funktionieren könnte:

Es werden drei Schritte vorgestellt und jeder ist kurz und prägnant gehalten. Durch Hinzufügen von zusätzlichem Abstand zwischen und um sie herum erscheint das Lesen der Export-/Importanweisungen weniger entmutigend.
Eine letzte Sache, die Sie tun können, ist, die Schaltfläche „Importieren“ hervorzuheben, damit Benutzer, die den Importer mehr als einmal verwenden, schnell die Anweisungen für nachfolgende Verwendungen überspringen können.
So könnte dies aussehen, wenn Sie Flatfile als Datenimporteur verwenden:

Der Button sticht auf dieser Seite klar hervor. Und diejenigen, die diesen Importer bereits verwendet haben, müssen die Anweisungen auf der rechten Seite nicht durchlesen, um sich daran zu erinnern, welche Arten von Dateitypen zulässig sind. Es gibt einen Hinweis direkt unter der Schaltfläche, der dies verdeutlicht.
Darüber hinaus befindet sich die Schaltfläche in der oberen linken Ecke, wo sich die Augen der meisten Benutzer zunächst auf eine neue Seite konzentrieren. Die kräftige Farbe der Schaltfläche in Verbindung mit der Prioritätsplatzierung hilft Benutzern also, den Importvorgang schnell zu starten.
2. Zeigen Sie ihnen alle verfügbaren Importoptionen
Verbraucher erwarten oft, dass Unternehmen ihnen Optionen anbieten. Dies ist etwas, das wir in letzter Zeit häufig im E-Commerce gesehen haben, bei dem Käufer verschiedene Kaufoptionen wünschen (z. B. Abholung im Geschäft, Abholung am Straßenrand, Lieferung innerhalb von zwei Tagen usw.).
Wenn es für Ihre App sinnvoll ist, sollten Sie Ihren Benutzern die gleiche Art von Flexibilität und Kontrolle darüber geben, wie sie ihre Daten importieren. Und wenn Sie dies tun, gestalten Sie jede Option so, dass es klar ist – nur durch einen Blick darauf – welche Aktion als nächstes kommt.
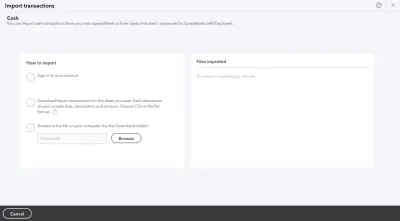
Dies ist beispielsweise der Ausgaben- und Einnahmenimporteur für AND.CO:

Der Block mit der gestrichelten Umrandung teilt den Benutzern mit, dass sie mindestens eine Option haben: Ziehen Sie ihre CSV-Datei per Drag-and-Drop in das Widget, um sie hochzuladen. Während ein Importer-Design wie dieses nicht immer Click-to-Upload zulässt, tut es dieses hier (gemäß den Anweisungen).
Flatfile verwendet oben auf der Importseite ein ähnliches Design:

Der Unterschied zwischen diesen beiden Beispielen besteht darin, dass Flatfile eine Upload-Schaltfläche innerhalb des gestrichelten Felds enthält, sodass klar ist, dass beide Importoptionen verfügbar sind.
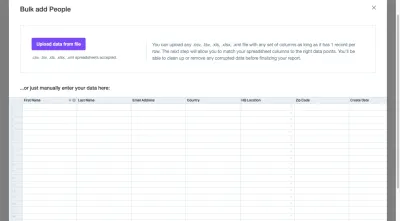
Es gibt auch eine dritte Option unter diesem Block:

Es ist eine gute Idee, eine manuelle Importoption einzuschließen, wenn Ihre Endbenutzer zum Importeur zurückkehren, um kleine Handvoll Daten hinzuzufügen, und nicht jedes Mal eine Datei vorbereiten möchten.
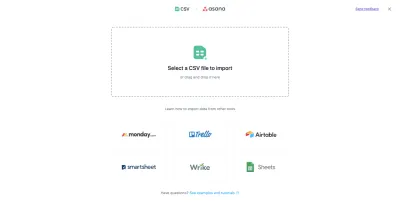
Eine letzte Möglichkeit, Importoptionen zu präsentieren, ist die Verwendung von Softwarelogos von Drittanbietern, wie es Asana tut:

Die Standardoption zum Importieren von CSV-Dateien ist oben auf der Seite verfügbar. Darunter befinden sich jedoch Apps, in denen ihre Benutzer höchstwahrscheinlich ihre Projektdaten gespeichert haben.
Wie Sie sehen, ist die visuelle Darstellung der Importoptionen genauso wichtig wie die bereitgestellten Anweisungen. Anstatt also zu versuchen, hier kreativ zu werden, verwenden Sie einfach ein bewährtes Design, mit dem Ihre Endbenutzer vertraut sein werden und das ihnen hilft, die von ihnen bevorzugte Importoption sofort zu identifizieren.
3. Lassen Sie komplexe Importe einfach aussehen
In dieser Phase des Datenimportprozesses kann es etwas haarig werden. Selbst wenn Sie einen fehlerfreien Importprozess im Backend haben, kann die Art und Weise, wie er Ihren Endbenutzern präsentiert wird, ein Problem sein, wenn die Komplexität des Prozesses durchscheint.
Es gibt zwei Dinge, die Sie mit der Benutzeroberfläche tun können, um dies zu verhindern. Dieser Punkt behandelt, was Sie tun können, wenn der Importvorgang selbst komplex ist.
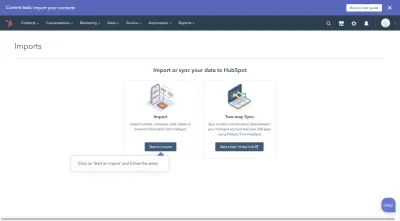
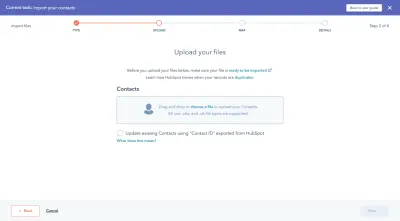
HubSpot ist eine robuste Marketing- und Vertriebssoftware, daher ist es nicht verwunderlich, dass der Datenimportvorgang eine Weile dauern würde. Unabhängig davon beginnt es ganz einfach und fragt die Benutzer, ob sie ihre Daten importieren oder von einer anderen Plattform abrufen möchten:

Nun, dieses Design widerspricht dem, worüber ich gerade im letzten Punkt über das Design der ersten Seite gesprochen habe. Es gibt jedoch einen Grund, warum dies eine gute Wahl war.

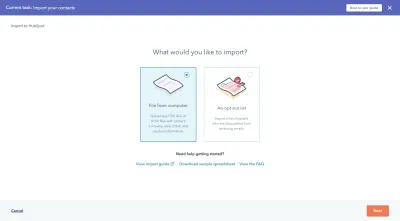
Angenommen, dieser HubSpot-Benutzer beschließt, seine Daten aus einer CSV-Datei zu importieren. Sie würden „Importieren“ auswählen und dann zu dieser Seite gehen:

Wenn HubSpot das typische Design der Importseite verwenden würde, müssten Benutzer auf dieser Seite eine Pause einlegen und sich dann mit der neuen Benutzeroberfläche vertraut machen, bevor sie fortfahren.
Dies sollten Sie also berücksichtigen, wenn Sie einen komplexen Daten-Onboarding-Prozess haben, der in mehrere Schritte aufgeteilt werden muss, bevor der eigentliche Import beginnt.
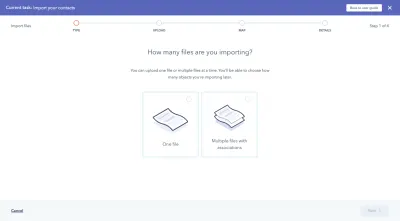
Angenommen, der Benutzer möchte nur eine CSV-, XLS- oder XLSX-Datei importieren, findet er sich hier als Nächstes wieder:

Das Schöne an diesem Ansatz ist, dass Benutzer nicht für jede Datei, die sie hochladen müssen, den Importer einmal durchlaufen müssen. Wenn es verwandte Daten gibt, können sie „Mehrere Dateien mit Zuordnungen“ auswählen und der Importer hilft ihnen, diese Verbindungen herzustellen:

Auf diese Weise liegt es nicht in der Verantwortung der Benutzer, die Daten in ihren Dateien zusammenzuführen. Sie müssen auch nicht stundenlang ihre importierten Datensätze durchsuchen, um verwandte Datensätze zusammenzuführen. Dieser Importeur hilft ihnen dabei.
Der nächste Bildschirm ähnelt dem "Wie viele Dateien importieren Sie?" Bildschirm. Dieser erscheint jedoch, wenn der Benutzer „Eine Datei“ auswählt:

Dies wiederum zielt darauf ab, Benutzer davon abzuhalten, Daten zu importieren und dann übermäßig viel Zeit mit der Bereinigung zu verbringen.
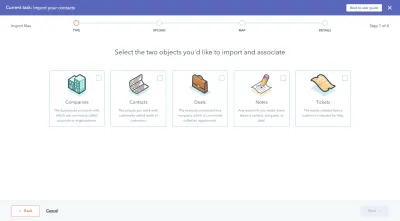
Als nächstes haben wir den Teil des Prozesses, in dem der Benutzer schließlich den Importeur sieht. Obwohl es nicht genau wie die Designs ist, die wir uns zuvor angesehen haben, ist es dennoch intuitiv genug, damit die Benutzer wissen, wie sie ihre Dateien darin hochladen können:

Obwohl ich weiß, dass dies viele Schritte sind, um zu einer Seite zu gelangen, die andere Software zuerst anzeigen würde, denken Sie darüber nach, wie viel schneller diese Benutzer in der Lage sind, in HubSpot einzudringen und mit der Arbeit zu beginnen.
Wenn Sie einen komplexen Upload-Prozess haben (dh mehrere Dateien, Objektverknüpfungen usw.), sollten Sie ein ähnliches Design mit jeder Frage auf einer eigenen Seite sowie einheitlich präsentierte Optionen verwenden.
4. Verwenden Sie Farbe, um die Datenbereinigung zu beschleunigen
Die andere Möglichkeit, einen ansonsten komplexen Importprozess zu vereinfachen, ist für alle Datenimporteure anwendbar. Dieser Tipp bezieht sich insbesondere auf die letzten Schritte im Daten-Onboarding-Prozess:
- Datenvalidierung
- Datenbereinigung
Jetzt wird es eine große Hilfe sein, einen Datenimporteur zu haben, der einen Teil dieser Arbeit tatsächlich erledigen kann. Letztendlich ist es jedoch Sache Ihrer Endbenutzer, zu überprüfen, was sie importiert haben, und es zu genehmigen, bevor sie es in der Software zulassen.
Damit sie von all den Daten und allem, was sie ansprechen müssen, nicht so überwältigt werden, verwenden Sie Farben, um sie durch die Informationen zu führen.
In diesem Beispiel sehen wir uns ClickUp an. Und wenn es Ihnen bekannt vorkommt, dann deshalb, weil es so sein sollte. Es wurde mit dem Datenimporteur von Flatfile erstellt.
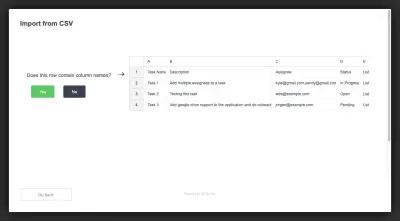
Beginnen wir mit dem ersten Teil des Datenvalidierungsprozesses:

Diese Seite ist einfach genug. Es zeigt dem Benutzer einen Ausschnitt aus seinen importierten Daten und fragt ihn, ob die Zeile, auf die verwiesen wird, Spaltennamen enthält.
Aber schauen Sie sich den grünen „Ja“-Button an . Während dies eine Designtaktik ist, die wir für Web- und App-Schnittstellen verwenden (dh den gewünschten Call-to-Action in einer positiven und auffälligen Farbe gestalten), gibt es einen anderen Grund dafür.
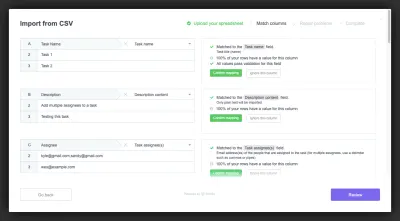
Angenommen, die Spaltennamen sind vorhanden und ClickUp kann die Daten leicht interpretieren, sieht der Benutzer als Nächstes Folgendes:

Dies ist der Versuch des Datenimporteurs, die Datenvalidierung leicht zu machen. Auf der linken Seite befinden sich alle identifizierten Spalten aus der Datei.
Auf der rechten Seite finden Sie Informationen darüber, wie die Spalten mit den Feldern von ClickUp abgeglichen wurden. Es gibt auch drei mögliche Datenvalidierungsoptionen:
- Mapping bestätigen (grün) ;
- Ignorieren Sie diese Spalte (in einer grauen Geisterschaltfläche);
- Als benutzerdefiniertes Feld einschließen (in einer anderen Ghost-Schaltfläche).
Die grüne Schaltfläche hier stimmt mit dem überein, was wir auf dem letzten Bildschirm gesehen haben. Die Benutzer wurden also bereits darauf konditioniert, diese grüne Schaltfläche als Bestätigung zu sehen, was ihnen hilft, schnell alle Ergebnisse durchzugehen und die korrekt zugeordneten Felder zu bestätigen.
Grün und Grau sind nicht die einzigen Farben, die in Ihrem Datenimporter erscheinen sollten.
Sollten Fehler auftreten (was keine schlechte Sache ist), sollten Ihre Benutzer die Möglichkeit haben, diese zu beheben, bevor die Daten hochgeladen werden. Je nachdem, wo in der App die Fehler erscheinen, möchten Sie sie vielleicht anders gestalten.
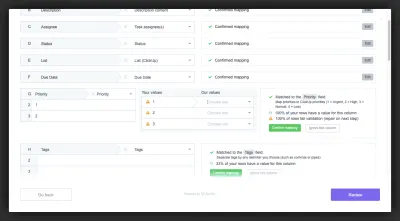
Beispielsweise verwendet ClickUp ein orangefarbenes Warnsymbol , um Probleme mit Werten während der Validierung anzuzeigen:

Auf diese Weise kann ClickUp den Benutzern mitteilen: „Ja, die Spaltennamen stimmen überein, aber Ihre Werte stimmen nicht mit dem überein, was wir verwenden.“
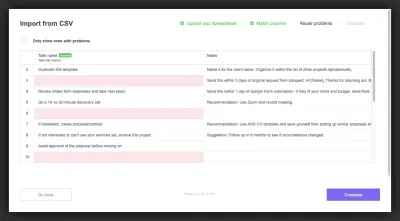
ClickUp verwendet dann während der Datenbereinigung einen roten Textmarker, um auf Fehler mit Feldern hinzuweisen:

Dies ist der letzte Schritt vor dem Hochladen, also der letzte Versuch von ClickUp, seine Benutzer dazu zu bringen, ihren Datenimport zu perfektionieren. In diesem Fall hebt ClickUp ein Feld rot hervor, wenn es als erforderlich markiert ist, aber keine Daten enthält.
Allein die Farbe soll die Aufmerksamkeit auf die Felder lenken. Was aber, wenn der Benutzer eine Datei mit Hunderten oder Tausenden von Zeilen importiert hat und das Rot nicht auf den ersten Blick sieht? Es wäre sehr wertvoll, ihnen eine Möglichkeit zu geben, sich auf diese roten Linien zu konzentrieren.
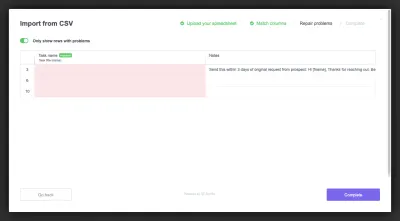
Und der ClickUp-Schalter „Nur Zeilen mit Problemen anzeigen“ bewirkt Folgendes:

Seien wir ehrlich: Wenn Ihr Datenimporteur Ihren Benutzern nicht mitteilt, wann und wo ein Problem mit ihren Daten vorliegt, werden sie ihm wahrscheinlich keinen zweiten Blick schenken. Das heißt, nicht bis sie in der Software sind und sich fragen, warum ihre Aufzeichnungen alle durcheinander sind.
Natürlich werden sie dem Importeur und der Software die Schuld geben; nicht auf eigene Fahrlässigkeit. Die Bereitstellung dieser farbenfrohen Markierungen während des gesamten Prozesses ist also eine große Hilfe.
Einpacken
Wie ich bereits erwähnt habe, wenn Sie nicht sicher sind, dass Sie den schwierigen Balanceakt zwischen dem Aufbau eines reibungslosen und fehlerfreien Datenimporters und dessen attraktivem, intuitivem und hilfreichem Design schaffen können, warum sollten Sie sich dann die Mühe machen?
Wie wir bereits gesehen haben, ist Flatfile Concierge eine vorgefertigte Datenimport-Lösung, die nicht nur für eine Vielzahl von Datenimportszenarien entwickelt wurde, sondern auch gut aussieht. Indem Sie es Ihren Datenimportprozess antreiben lassen, können Sie mehr Zeit für die Entwicklung von Produkten aufwenden, und Ihre Kunden können mehr Zeit darauf verwenden, ihren Benutzern einen besseren Kundenservice und Support zu bieten.
