Was ich beim Entwerfen von AR-Apps gelernt habe
Veröffentlicht: 2022-03-10Die digitale und technologische Landschaft verändert sich ständig – jeden Tag tauchen neue Produkte und Technologien auf. Designer müssen im Auge behalten, was angesagt ist und wo kreative Möglichkeiten liegen. Ein großartiger Designer hat die Vision, neue Technologien zu analysieren, ihr Potenzial zu erkennen und sie zu nutzen, um bessere Produkte oder Dienstleistungen zu entwerfen.
Unter den verschiedenen Technologien, die wir heute haben, gibt es eine, die viel Aufmerksamkeit erhält: Augmented Reality. Unternehmen wie Apple und Google erkennen das Potenzial von AR und investieren erhebliche Ressourcen in diese Technologie. Aber wenn es darum geht, ein AR-Erlebnis zu schaffen, bewegen sich viele Designer auf unbekanntem Terrain. Erfordert AR eine andere Art von UX und Designprozess?
Was mich betrifft, so bin ich ein großer Fan von Learning-by-Doing und hatte das Glück, an der Airbus Mobile App sowie am Produktdesign des Rokid AR-Brillen-Betriebssystems zu arbeiten. Ich habe ein paar praktische Regeln aufgestellt, die Designern helfen, mit der Erstellung überzeugender AR-Erlebnisse zu beginnen. Die Regeln gelten sowohl für Mobile Augmented Reality (MAR) als auch für AR-Brillen-Erlebnisse.
Glossar
Lassen Sie uns schnell die Schlüsselbegriffe definieren, die wir in diesem Artikel verwenden werden:
- Mobile Augmented Reality (MAR) liefert erweiterte Realität, die auf mobilen Geräten (Smartphones und Tablets) erlebbar ist;
- AR-Brillen sind ein tragbares intelligentes Display mit einer durchsichtigen Anzeige eines Augmented-Reality-Erlebnisses.
1. Holen Sie sich Unterstützung von Stakeholdern
Wie bei jedem anderen Projekt, für das Sie arbeiten, ist es wichtig, dass Sie so früh wie möglich Unterstützung von den Beteiligten erhalten. Obwohl seit Jahren darüber diskutiert wird, haben viele Interessengruppen noch nie AR-Produkte verwendet. Infolgedessen können sie die Technologie in Frage stellen, nur weil sie den Wert, den sie bietet, nicht verstehen. Unser Ziel ist es, eine Einigung von ihnen zu erhalten.
„Warum wollen wir AR nutzen? Welches Problem löst es?“ sind Fragen, die Stakeholder stellen, wenn sie das Design bewerten. Es ist wichtig, Ihre Designentscheidungen mit den Zielen und Zielsetzungen des Unternehmens zu verbinden. Bevor Sie Stakeholder erreichen, müssen Sie Ihr Produkt auf AR-Potenzial bewerten. Hier sind drei Bereiche, in denen AR viel Wert bringen kann:
- Geschäftsziele
Verstehen Sie die Geschäftsziele, die Sie mit AR erreichen möchten. Stakeholder schätzen es immer, Designlösungen mit den Zielen des Unternehmens zu verbinden. Viele Unternehmen reagieren auf quantifizierbare Zahlen. Seien Sie also bereit, eine Erklärung abzugeben, wie Ihr Design dem Unternehmen helfen soll, mehr Geld zu verdienen oder mehr Geld zu sparen. - Hilfsbereitschaft für Benutzer
AR wird eine bessere Benutzererfahrung bieten und die Benutzerreise viel einfacher machen. Stakeholder schätzen Technologien, die die Hauptnutzung der App verbessern. Denken Sie an den spezifischen Wert, den AR den Benutzern bringt. - Kreativität
AR eignet sich hervorragend, wenn es darum geht, ein unvergesslicheres Erlebnis zu schaffen und die Designsprache eines Produkts zu verbessern. Unternehmen haben oft ein bestimmtes Image, das sie darstellen möchten, und das Produktdesign muss dies widerspiegeln.
Erst wenn Sie eine klare Antwort auf die Frage „Warum ist das mit AR besser?“ haben, müssen Sie Ihre Gedanken mit Stakeholdern teilen. Investieren Sie Ihre Zeit in die Vorbereitung einer Präsentation. Sehen ist Glauben, und Sie haben bessere Chancen, sich vom Management einzukaufen, wenn Sie ihm eine Demo zeigen. Die Demo sollte deutlich machen, was Sie vorschlagen.
2. Entdeckung und Ideenfindung
Entdecken und verwenden Sie Lösungen aus anderen Bereichen
Egal, welches Produkt Sie entwerfen, Sie müssen genügend Zeit damit verbringen, das Thema zu recherchieren. Suchen Sie beim Design für AR nach Innovationen und erfolgreichen Beispielen mit ähnlichen Lösungen aus anderen Branchen. Als mein Team zum Beispiel die Audioausgabe für AR-Brillen entwarf, lernten wir viel von Kopfhörern und Lautsprechern auf Mobiltelefonen.
Entwerfen Sie die Benutzerreise mit der „Als Benutzer möchte ich“-Technik
Eines der grundlegenden Dinge, an die Sie beim Entwerfen von AR-Erlebnissen denken sollten, ist, dass AR außerhalb des Telefons oder der Brille existiert. AR-Technologie ist nur ein Medium, mit dem Menschen Informationen erhalten. Entscheidend sind die Aufgaben, die Anwender mit dieser Technologie erledigen wollen.
„Wie definiert man einen Schlüsselfunktionssatz und stellt sicher, dass er für unsere Benutzer wertvoll ist?“ ist eine entscheidende Frage, die Sie beantworten müssen, bevor Sie Ihr Produkt entwerfen. Da die Kernidee des benutzerzentrierten Designs darin besteht, den Benutzer im Mittelpunkt zu halten, muss Ihr Design auf dem Verständnis der Benutzer, ihrer Ziele und Nutzungskontexte basieren. Mit anderen Worten, wir müssen die User Journey annehmen.
Wenn ich an einem neuen Projekt arbeite, verwende ich eine einfache Technik: „ Als [Benutzertyp] möchte ich [Ziel], weil [Grund]. „Ich versetze mich in die Lage des Nutzers und überlege, was für ihn wertvoll sein wird. Diese Technik ist während Brainstorming-Sitzungen praktisch. Zusammen mit Storyboarding ermöglicht es Ihnen, verschiedene Interaktionsszenarien zu erkunden.
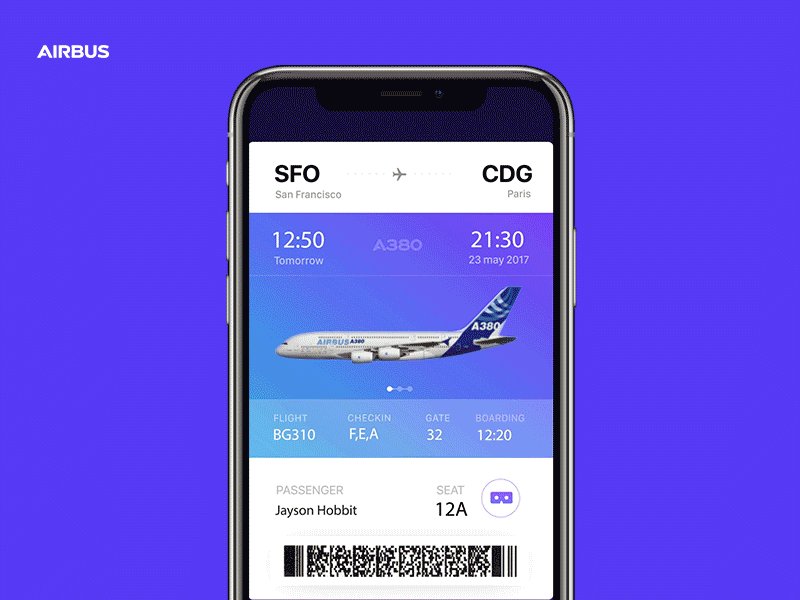
Im Artikel „ Designing Tomorrow Today: the Airbus iflyA380 App “ habe ich ausführlich den Prozess beschrieben, den mein Team bei der Entwicklung der App befolgte. Das entscheidende Element des Designprozesses bestand darin, in die Gedanken der Passagiere einzudringen und nach Erkenntnissen darüber zu suchen, wie die beste Benutzererfahrung vor, während und nach dem Flug aussehen würde.
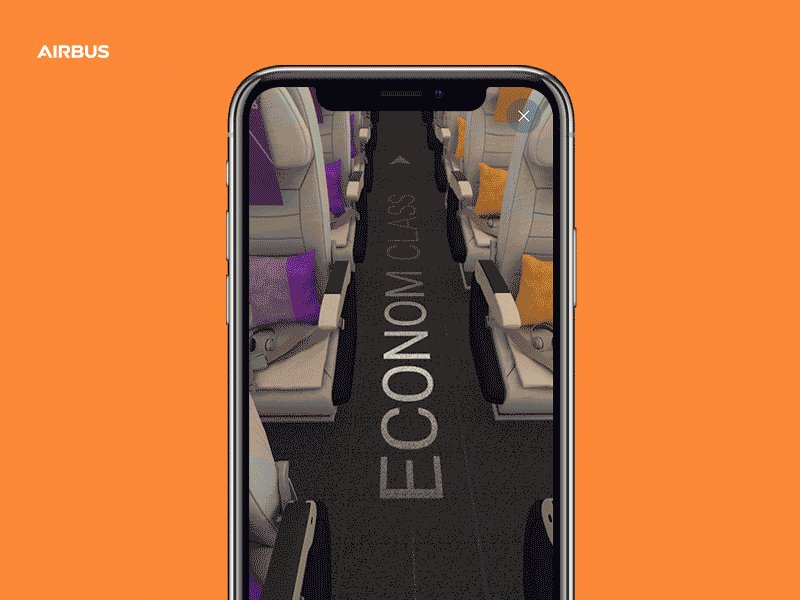
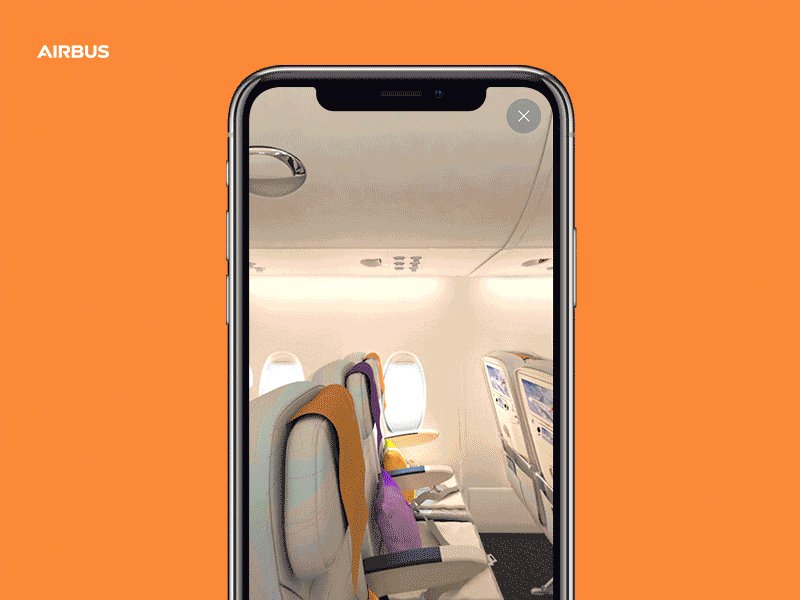
Um zu verstehen, was Reisende am Reiseerlebnis mögen und was nicht, haben wir zusammen mit Airbus viele Brainstorming-Sitzungen abgehalten. Diese Sitzungen brachten viele wertvolle Einsichten zu Tage. Wir haben zum Beispiel festgestellt, dass der Besuch der Kabine (von zu Hause aus) vor dem Flug mit dem A380 eines der häufigsten Dinge ist, die Benutzer tun möchten. Die App nutzt Augmented Reality, damit Menschen die Kabine erkunden und virtuell das Oberdeck, das Cockpit und die Lounges besuchen können – wohin auch immer sie wollen – noch bevor sie in das Flugzeug steigen.

Die App begleitet die Passagiere auch vom Anfang bis zum Ende ihrer Reise – im Grunde ist alles, was ein Reisender mit der Reise machen möchte, in einer einzigen App zusammengefasst. Das Finden Ihres Sitzplatzes ist eine der Funktionen, die wir implementiert haben. Diese Funktion verwendet AR, um Ihren Sitzplatz in einem Flugzeug anzuzeigen. Als Vielreisender liebe ich diese Funktion; Sie müssen den Platz nicht erst beim Betreten der Kabine suchen, sondern können dies bereits im Vorfeld erledigen – bequem von Ihrer Couch aus. Benutzer können direkt von der Bordkarte aus auf diese Funktion zugreifen – indem sie auf das „Glas“-Symbol tippen.

Anwendungsfälle eingrenzen
Es könnte verlockend sein, AR zu verwenden, um ein paar verschiedene Probleme für Benutzer zu lösen. Aber in vielen Fällen ist es besser, dieser Versuchung zu widerstehen. Warum? Denn wenn Sie Ihrem Produkt zu viele Funktionen hinzufügen, machen Sie es nicht nur komplexer, sondern auch teurer. Diese Regel ist noch wichtiger für AR-Erlebnisse, die im Allgemeinen mehr Aufwand erfordern. Es ist immer besser, mit einem einfachen, aber gut gestalteten AR-Erlebnis zu beginnen, als mit mehreren komplexen, aber locker gestalteten AR-Erlebnissen.
Hier sind zwei einfache Regeln zu beachten:
- Priorisieren Sie die Probleme und konzentrieren Sie sich auf die kritischen.
- Verwenden Sie Storyboarding, um genau zu verstehen, wie Benutzer mit Ihrer App interagieren werden.
- Denken Sie daran, realistisch zu sein. Realistisch zu sein bedeutet, dass Sie ein Gleichgewicht zwischen Kreativität und technischen Fähigkeiten finden müssen.
Verwenden Sie Prototypen, um Ideen zu bewerten
Wenn wir traditionelle Apps entwerfen, verwenden wir oft statische Skizzen, um Ideen zu bewerten. Aber dieser Ansatz funktioniert nicht für AR-Apps.
Zu verstehen, ob eine bestimmte Idee gut oder schlecht ist, kann nicht anhand einer statischen Skizze erfasst werden; ziemlich oft funktionieren die Ideen, die auf dem Papier gut aussehen, im realen Kontext nicht.
„
Daher müssen wir mit einem Prototyp interagieren, um dieses Verständnis zu erlangen. Deshalb ist es wichtig, so schnell wie möglich den Prototypenstatus zu erreichen.
Es ist wichtig zu erwähnen, dass ich mit „Prototyping-Zustand“ nicht einen Zustand meine, in dem Sie einen ausgefeilten High-Fidelity-Prototyp Ihres Produkts erstellen, der wie ein echtes Produkt aussieht und funktioniert. Was ich meine, ist die Verwendung einer Technik des Rapid Prototyping und das Erstellen eines Prototyps, der Ihnen hilft, die Interaktion zu erleben. Sie müssen Prototypen wirklich schnell erstellen – denken Sie daran, dass das Ziel des Rapid Prototyping darin besteht, Ihre Ideen zu bewerten, und nicht darin, Ihre Fähigkeiten als visueller Designer zu demonstrieren.
3. Entwurf
Ähnlich wie bei jedem anderen Produkt, das Sie entwerfen, besteht Ihr ultimatives Ziel bei der Arbeit an einem AR-Produkt darin, eine intuitive, ansprechende und saubere Benutzeroberfläche zu erstellen. Aber es kann eine Herausforderung sein, da die Schnittstelle in AR-Apps sowohl die Eingabe als auch die Ausgabe berücksichtigt.
Physische Umgebung
AR ist von Natur aus ein Umgebungsmedium. Aus diesem Grund besteht der erste Schritt beim Entwerfen des AR-Erlebnisses darin, zu definieren, wo der Benutzer Ihre App verwenden wird. Es ist wichtig, die Umgebung im Voraus auszuwählen. Und wenn ich „Umgebung“ sage, meine ich eine physische Umgebung, in der der Benutzer die App erleben wird – es kann drinnen oder draußen sein.
Hier sind drei entscheidende Momente, die Sie berücksichtigen sollten:
- Wie viel Speicherplatz benötigen Benutzer, um AR zu erleben? Benutzer sollten eine klare Vorstellung davon haben, wie viel Speicherplatz sie für Ihre App benötigen. Helfen Sie Benutzern, die idealen Bedingungen für die Verwendung der App zu verstehen, bevor sie mit der Erfahrung beginnen.
- Gehen Sie davon aus, dass Personen Ihre App in Umgebungen verwenden werden, die für AR nicht optimal sind. Die meisten physischen Umgebungen können Einschränkungen aufweisen. Beispielsweise ist Ihre App ein AR-Tischtennisspiel, aber Ihre Benutzer haben möglicherweise keine große horizontale Oberfläche. In diesem Fall möchten Sie möglicherweise einen virtuellen Tisch verwenden, der basierend auf Ihrer Geräteausrichtung generiert wurde.
- Lichtschätzung ist unerlässlich. Ihre App sollte die Umgebung automatisch analysieren und kontextbezogene Anleitungen bereitstellen, wenn die Umgebung nicht gut genug ist. Wenn die Umgebung für Ihre App zu dunkel oder zu hell ist, teilen Sie dem Benutzer mit, dass er einen besseren Ort für die Verwendung Ihrer App finden sollte. ARCore und ARKit haben ein eingebautes System zur Lichtschätzung.
Als mein Team das mobile AR-Erlebnis für den Airbus i380 entwarf, berücksichtigten wir den verfügbaren physischen Raum. Außerdem haben wir die anderen Aspekte der Interaktion berücksichtigt, wie z. B. die Geschwindigkeit, mit der der Benutzer Entscheidungen treffen sollte. So hat beispielsweise der Benutzer, der während des Boardings seinen Sitzplatz finden möchte, nicht allzu viel Zeit.
Wir skizzierten die Umgebung (in unserem Fall war es ein Flugzeug innen und außen) und fügten AR-Objekte in unsere Skizze ein. Indem wir unsere Ideen greifbar gemacht haben, haben wir ein Verständnis dafür bekommen, wie der Benutzer mit unserer App interagieren möchte und wie sich unsere App an die Einschränkungen der Umgebung anpassen wird.
AR-Realismus und Ästhetik von AR-Objekten
Nachdem Sie die Umgebung und die erforderlichen Eigenschaften definiert haben, müssen Sie AR-Objekte entwerfen. Eines der Ziele hinter der Schaffung von AR-Erlebnissen ist es, das Virtuelle mit dem Realen zu verschmelzen. Die Objekte, die Sie entwerfen, sollten in die Umgebung passen – die Menschen sollten glauben, dass AR-Objekte echt sind. Aus diesem Grund ist es wichtig, digitale Inhalte im Kontext mit einem Höchstmaß an Realismus zu rendern.
Hier sind ein paar Regeln zu beachten:
- Konzentrieren Sie sich auf die Detailebene und entwerfen Sie 3D-Assets mit lebensechten Texturen. Ich empfehle die Verwendung eines mehrschichtigen Texturmodells wie PBR (Physically Based Rendering Model). Die meisten AR-Entwicklungstools unterstützen dies, und dies ist die kostengünstigste Lösung, um einen höheren Detaillierungsgrad für Ihre AR-Objekte zu erreichen.
- Sorgen Sie für die richtige Beleuchtung. Die Beleuchtung ist ein sehr entscheidender Faktor für die Schaffung von Realismus – das falsche Licht unterbricht sofort die Immersion. Verwenden Sie dynamische Beleuchtung, reflektieren Sie Umgebungslichtbedingungen auf virtuellen Objekten, werfen Sie Objektschatten und Reflexionen auf realen Oberflächen, um realistischere Objekte zu erstellen. Außerdem sollte Ihre App auf Änderungen der Beleuchtung in der realen Welt reagieren.
- Minimieren Sie die Größe von Texturen. Mobile Geräte sind im Allgemeinen weniger leistungsfähig als Desktops. Um Ihre Szene also schneller laden zu lassen, machen Sie die Texturen nicht zu groß. Versuchen Sie höchstens eine 2k-Auflösung zu verwenden.
- Fügen Sie AR-Texturen visuelles Rauschen hinzu. Flach gefärbte Oberflächen sehen für das Auge des Benutzers unecht aus. Texturen erscheinen lebensechter, wenn Sie Risse, Musterunterbrechungen und andere Formen von visuellem Rauschen hinzufügen.
- Flackern verhindern. Aktualisieren Sie die Szene 60 Mal pro Sekunde, um das Flackern von AR-Objekten zu verhindern.
Design für Sicherheit und Komfort
AR wird normalerweise von dem Wort „immersiv“ begleitet. Ein immersives Erlebnis zu schaffen ist ein großartiges Ziel, aber AR-Immersion kann gefährlich sein – Menschen können so in Smartphones/Brillen eingetaucht sein, dass sie vergessen, was um sie herum passiert, und dies kann zu Problemen führen. Benutzer bemerken möglicherweise Gefahren um sich herum nicht und stoßen mit Objekten zusammen. Dieses Phänomen ist als kognitives Tunneln bekannt. Und es verursachte viele körperliche Traumata.

- Vermeiden Sie, dass Benutzer etwas Unangenehmes tun – zum Beispiel körperlich anstrengende Aktionen oder schnelle/ausdehnende Bewegungen.
- Schützen Sie den Benutzer. Vermeiden Sie Situationen, in denen Benutzer rückwärts gehen müssen.
- Vermeiden Sie lange AR-Spielsitzungen. Benutzer können bei der Verwendung von AR über längere Zeit ermüden. Entwerfen Sie Haltepunkte und In-App-Benachrichtigungen, dass sie eine Pause machen sollten. Wenn Sie beispielsweise ein AR-Spiel entwerfen, lassen Sie die Benutzer ihren Fortschritt pausieren oder speichern.
Platzierung für virtuelle Objekte
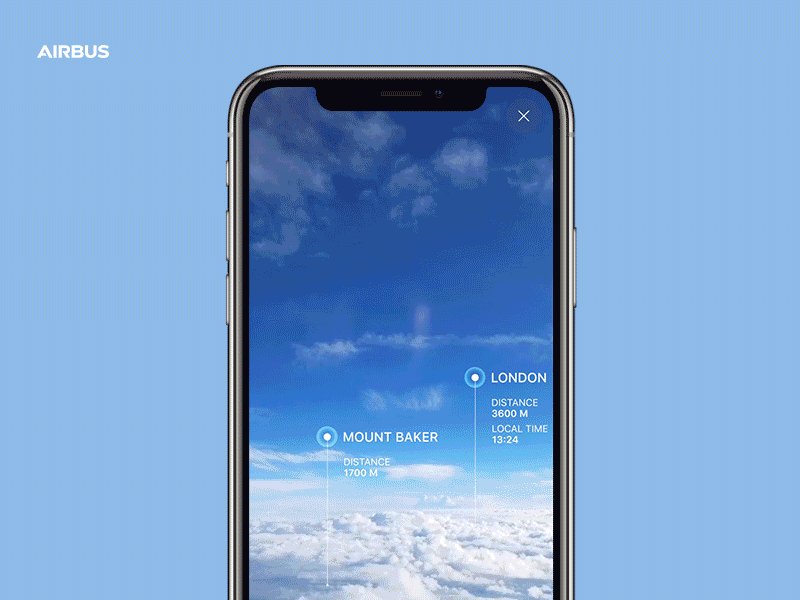
Es gibt zwei Möglichkeiten, virtuelle Objekte zu platzieren – auf dem Bildschirm oder in der Welt. Abhängig von den Anforderungen Ihres Projekts und den Gerätefunktionen können Sie entweder dem ersten oder dem zweiten Ansatz folgen. Im Allgemeinen sollten virtuelle Elemente im Weltraum platziert werden, wenn sie sich wie reale Objekte verhalten sollen (z. B. eine virtuelle Statue im AR-Raum), und sollten als Bildschirmüberlagerung platziert werden, wenn sie als UI-Steuerelemente oder Informationsmeldungen dienen sollen ( zB Benachrichtigung).

"Sollte jedes Objekt im AR-Raum 3D sein?" ist eine häufige Frage unter Designern, die an AR-Erlebnissen arbeiten. Die Antwort ist nein. Nicht alles im AR-Bereich sollte 3D sein. Tatsächlich ist es in einigen Fällen, wie z. B. bei In-App-Benachrichtigungen, vorzuziehen, flache 2D-Objekte zu verwenden, da sie optisch weniger stören.

Vermeiden Sie die Verwendung von haptischem Feedback
Telefonvibrationen werden häufig verwendet, um Feedback in mobilen Apps zu senden. Die Verwendung des gleichen Ansatzes in AR kann jedoch viele Probleme verursachen – haptisches Feedback führt zu zusätzlichem Rauschen und macht das Erlebnis weniger angenehm (insbesondere für Benutzer von AR-Brillen). In den meisten Fällen ist es besser, Soundeffekte für Feedback zu verwenden.
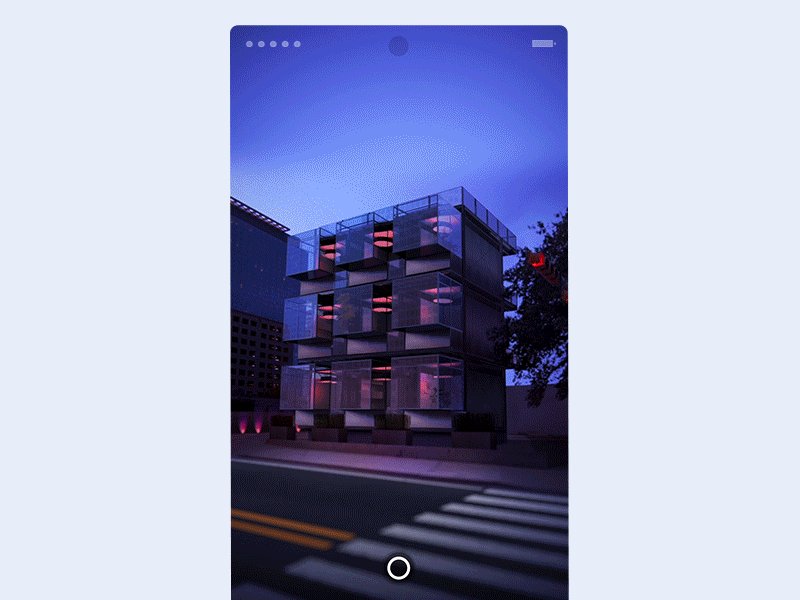
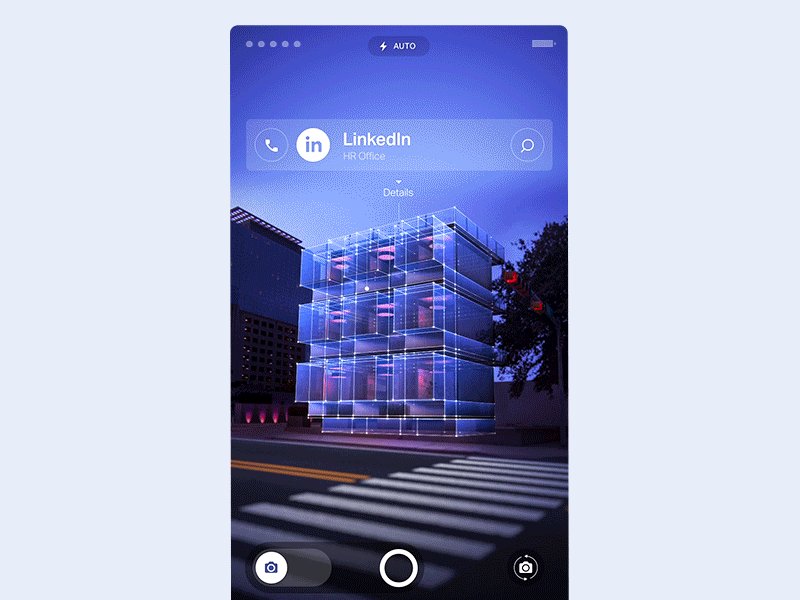
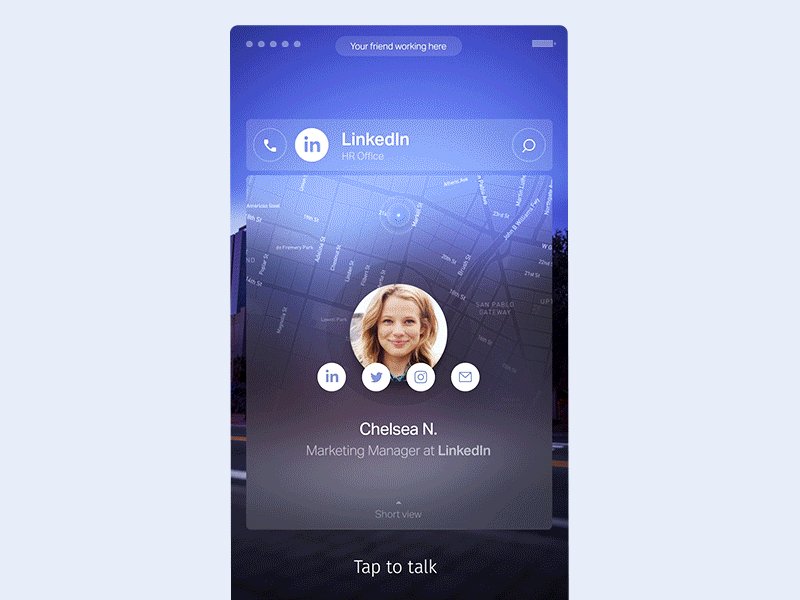
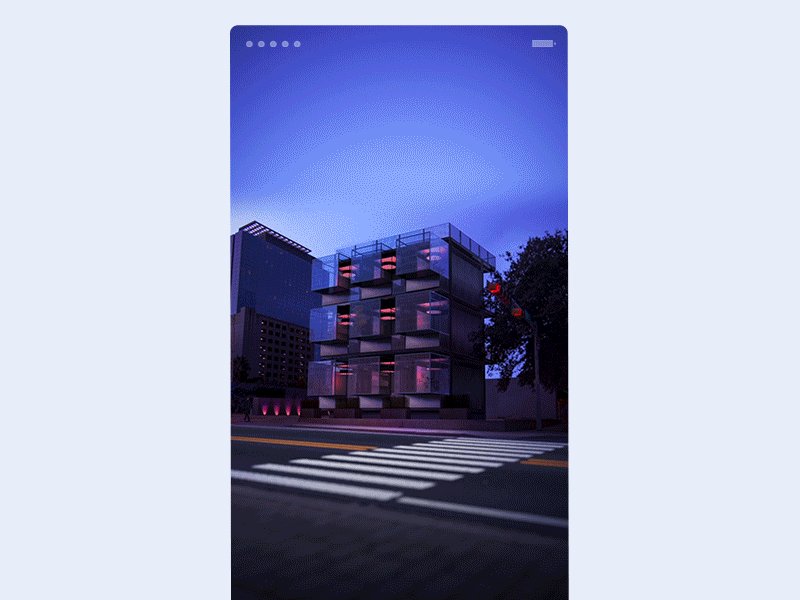
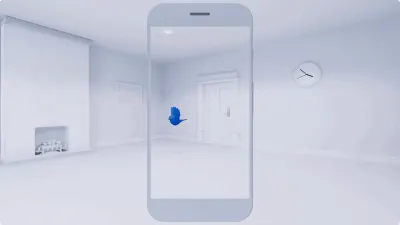
Machen Sie einen klaren Übergang zu AR
Sowohl für MAR- als auch für AR-Glas-Erlebnisse sollten Sie die Benutzer wissen lassen, dass sie kurz vor dem Übergang zu AR stehen. Entwerfen Sie einen Übergangszustand. Für die ifly380-App haben wir einen animierten Übergang verwendet – einen einfachen animierten Effekt, den der Benutzer sieht, wenn er auf das AR-Modus-Symbol tippt.
Alles Fett abschneiden.
Widmen Sie so viel Bildschirm wie möglich der Betrachtung der physischen Welt und der virtuellen Objekte Ihrer App:
- Reduzieren Sie die Gesamtzahl der interaktiven Elemente auf dem Bildschirm, die dem Benutzer zu einem bestimmten Zeitpunkt zur Verfügung stehen.
- Vermeiden Sie es, sichtbare UI-Steuerelemente und Textnachrichten in Ihrem Ansichtsfenster zu platzieren, es sei denn, sie sind für die Interaktion erforderlich. Eine optisch saubere Benutzeroberfläche eignet sich nahtlos für das immersive Erlebnis, das Sie aufbauen.
- Verhindern Sie Ablenkungen. Begrenzen Sie die Häufigkeit, mit der Objekte aus heiterem Himmel auf dem Benutzerbildschirm erscheinen. Alles, was aus heiterem Himmel erscheint, tötet sofort den Realismus und lässt den Benutzer sich auf das Objekt konzentrieren.
Manipulation von AR-Objekten und Abgrenzung der Grenzen zwischen „Augment“ und „Realität“
Wenn es darum geht, einen Mechanismus für die Interaktion mit virtuellen Objekten zu entwerfen, bevorzugen Sie die direkte Manipulation für virtuelle Objekte – der Benutzer sollte in der Lage sein, ein Objekt auf dem Bildschirm zu berühren und mit ihm mit standardmäßigen, vertrauten Gesten zu interagieren, anstatt mit separaten sichtbaren UI-Steuerelementen zu interagieren .
Außerdem sollten Benutzer ein klares Verständnis dafür haben, mit welchen Elementen sie interagieren können und welche Elemente statisch sind. Machen Sie es Benutzern leicht, interaktive Objekte zu erkennen und dann mit ihnen zu interagieren, indem Sie visuelle Zeichen für interaktive Objekte bereitstellen. Verwenden Sie leuchtende Umrisse oder andere visuelle Highlights, um den Benutzern mitzuteilen, was interaktiv ist.

Wenn der Benutzer mit einem Objekt interagiert, müssen Sie ihm mitteilen, dass das Objekt visuell ausgewählt ist. Entwerfen Sie einen Auswahlstatus – verwenden Sie entweder das Hervorheben des gesamten Objekts oder den Platz darunter, um dem Benutzer klar anzuzeigen, dass es ausgewählt ist.
Nicht zuletzt folgt es den Regeln der Physik für Objekte. Genau wie reale Objekte sollten AR-Objekte auf die reale Umgebung reagieren.
Design für Kamerafreiheit
AR lädt den Benutzer zu Bewegung und Bewegung ein. Eine der größten Herausforderungen beim Design von AR besteht darin, den Benutzern die Möglichkeit zu geben, die Kamera zu steuern. Wenn Sie Benutzern die Möglichkeit geben, die Ansicht zu steuern, schwenken sie das Gerät herum, um die Points of Interest zu finden. Und nicht alle Apps sind darauf ausgelegt, dem Nutzer bei der Steuerung des Suchers zu helfen.
Google identifiziert vier verschiedene Möglichkeiten, wie sich ein Benutzer im AR-Raum bewegen kann:
- Sitzend, mit fixierten Händen.
- Sitzend, mit sich bewegenden Händen.
- Still stehen, mit fixierten Händen.
- Sich in einem realen Raum bewegen.
Die ersten drei Möglichkeiten sind für mobile AR üblich, während die letzte für AR-Brillen üblich ist.
In einigen Fällen möchten MAR-Benutzer das Gerät zur einfacheren Verwendung drehen. Unterbrechen Sie die Kamera nicht mit Rotationsanimationen.
Berücksichtigen Sie Barrierefreiheit beim Entwerfen von AR
Wie bei jedem anderen Produkt, das wir entwickeln, ist es unser Ziel, Augmented-Reality-Technologie für Menschen zugänglich zu machen. Hier sind einige allgemeine Empfehlungen, wie Sie Probleme mit der Barrierefreiheit in der Praxis angehen können:
- Blinde Benutzer. Visuelle Informationen sind für blinde Benutzer nicht zugänglich. Um AR für blinde Benutzer zugänglich zu machen, möchten Sie möglicherweise Audio- oder haptisches Feedback verwenden, um Navigationsanweisungen und andere wichtige Informationen zu liefern.
- Gehörlose oder schwerhörige Benutzer. Für AR-Erlebnisse, die eine Sprachinteraktion erfordern, können Sie visuelle Signale als Eingabemethode verwenden (auch als Sprachlesen bekannt). Die App kann lernen, Lippenbewegungen zu analysieren und diese Daten in Befehle zu übersetzen.
Wenn Sie an weiteren praktischen Tipps zum Erstellen barrierefreier AR-Apps interessiert sind, sollten Sie sich den Videovortrag von Leah Findlater ansehen:
Ermutigen Sie Benutzer, sich zu bewegen
Wenn Ihre Erfahrung eine Erkundung erfordert, erinnern Sie die Benutzer daran, dass sie sich bewegen können. Viele Benutzer haben noch nie zuvor eine virtuelle 360-Grad-Umgebung erlebt, und Sie müssen sie dazu motivieren, die Position ihres Geräts zu ändern. Dazu können Sie ein interaktives Objekt verwenden. Beispielsweise hat Google während der I/0 2018 einen animierten Fuchs für Google Maps verwendet, der die Nutzer zum Zielort führte.

Denken Sie daran, dass Animation der beste Freund eines Designers ist
Animation kann vielseitig sein. Erstens können Sie eine Kombination aus visuellen Hinweisen und Animationen verwenden, um Benutzer zu unterrichten. Beispielsweise wird die Animation eines sich bewegenden Telefons deutlich machen, was Benutzer tun müssen, um die App zu initialisieren.
Zweitens können Sie Animationen verwenden, um Emotionen zu erzeugen.
Eine Sekunde voller Emotionen kann die ganze Realität für Menschen verändern, die sich mit einem Produkt beschäftigen.
„
Gut gestaltete animierte Effekte helfen dabei, eine Verbindung zwischen dem Benutzer und dem Produkt herzustellen – sie machen das Objekt greifbar. Selbst ein einfaches Objekt wie eine Ladeanzeige kann eine Vertrauensbrücke zwischen Benutzern und dem Gerät aufbauen.

Ein kritischer Moment bei der Animation – nachdem Sie die Designelemente entdeckt und Designlösungen für die Animationsbasis gefunden haben, ist es wichtig, genügend Zeit für die Erstellung eines richtigen Animationseffekts aufzuwenden. Es dauerte viele Iterationen, um eine Ladeanimation fertigzustellen, die Sie oben sehen. Sie müssen jede Animation testen, um sicherzustellen, dass sie für Ihr Design funktioniert, und bereit sein, Farbe, Positionierung usw. anzupassen, um den besten Effekt zu erzielen.
Prototyp auf dem tatsächlichen Gerät
Im Interview für das Rokid-Team erwähnte Jeshua Nanthakumar, dass die effektivsten AR-Prototypen immer physisch sind. Denn wenn Sie auf dem eigentlichen Gerät Prototypen erstellen, sorgen Sie von Anfang an dafür, dass das Design auf Hardware und Software funktioniert, die die Leute tatsächlich verwenden. Wenn es um einzigartige Displays wie auf der Rokid-Brille geht, ist diese Methode besonders wichtig. Dadurch stellen Sie sicher, dass Ihr Design umsetzbar ist.

Mein Team war für das Design der AR-Motion-Designsprache und die Ladeanimation für die AR-Brille verantwortlich. Wir haben uns für eine 3D-Kugel entschieden, die während des Ladens gedreht wird und schöne Reflexionen an den Rändern hat. Das Design des animierten Effekts erforderte zwei Wochen harter Arbeit von Motion Designern und es sah auf den hochauflösenden Monitoren unseres Designteams großartig aus, aber das Endergebnis war nicht gut genug, da die Animation Reisekrankheit verursachte.
Reisekrankheit, die häufig durch Diskrepanzen zwischen der vom Bildschirm der AR-Brille wahrgenommenen Bewegung und der tatsächlichen Bewegung des Kopfes des Benutzers verursacht wird. Aber in unserem Fall war die Ursache der Reisekrankheit eine andere – da wir viel Aufmerksamkeit auf das Polieren von Details wie Formen, Reflexionen usw. gelegt haben, haben wir die Benutzer unbeabsichtigterweise dazu gebracht, sich auf diese Details zu konzentrieren, während sich die Kugel bewegte.
Infolgedessen fand die Bewegung in der Peripherie statt, und da Menschen empfindlicher auf die sich bewegenden Objekte in der Peripherie reagieren, verursachte dies Reisekrankheit. Wir haben dieses Problem gelöst, indem wir die Animation vereinfacht haben. Es ist jedoch wichtig zu erwähnen, dass wir dieses Problem nicht finden können, ohne es auf dem eigentlichen Gerät zu testen.
Wenn wir den tatsächlichen Ablauf des Testens von AR-Apps mit traditionellen GUI-Apps vergleichen, wird deutlich, dass das Testen von AR-Apps mehr manuelle Interaktionen erfordert. Eine Person, die Tests durchführt, sollte bestimmen, ob die App basierend auf dem aktuellen Kontext die richtige Ausgabe liefert.
Hier sind ein paar Tipps, die ich für die Durchführung effizienter Usability-Testsitzungen habe:
- Bereiten Sie eine physische Umgebung zum Testen vor. Versuchen Sie, reale Bedingungen für Ihre App zu schaffen – testen Sie sie mit verschiedenen physischen Objekten in verschiedenen Szenen mit unterschiedlicher Beleuchtung. Aber die Umgebung ist möglicherweise nicht auf Szene und Beleuchtung beschränkt.
- Versuchen Sie nicht, alles auf einmal zu testen. Verwenden Sie eine Chunking-Technik. Es ist immer von Vorteil, einen komplexen Fluss in kleinere Teile zu zerlegen und sie separat zu testen.
- Zeichnen Sie Ihre Testsitzung immer auf. Nehmen Sie alles auf, was Sie im AR-Glas sehen. Ein Sitzungsprotokoll ist bei Diskussionen mit Ihrem Team von Vorteil.
- Test auf Reisekrankheit.
- Teilen Sie Ihre Testergebnisse mit Entwicklern. Versuchen Sie, die Kluft zwischen Design und Entwicklung zu verringern. Stellen Sie sicher, dass Ihr Engineering-Team weiß, mit welchem Problem Sie konfrontiert sind.
Fazit
Ähnlich wie jede andere neue Technologie bringt AR viele Unbekannte mit sich. Designer, die an AR-Projekten arbeiten, haben die Rolle von Entdeckern – sie experimentieren und probieren verschiedene Ansätze aus, um denjenigen zu finden, der für ihr Produkt am besten funktioniert und den Menschen, die ihn verwenden werden, den Wert liefert.
Ich persönlich glaube, dass es immer toll ist, neue Medien zu erforschen und neue originelle Wege zu finden, um alte Probleme zu lösen. Wir befinden uns noch in der Anfangsphase der neuen technologischen Revolution – der aufregenden Zeit, in der Technologien wie AR voraussichtlich Teil unserer täglichen Routine sein werden – und es ist unsere Gelegenheit, eine solide Grundlage für die zukünftige Generation von Designern zu schaffen.
