10 Tipps zum Entwerfen einer ADA-konformen Website
Veröffentlicht: 2020-05-11Es ist das Gesetz und die Verantwortung der Website, Barrierefreiheit bereitzustellen, und eine ADA-konforme Website sollte ein unverzichtbarer Bestandteil des Website-Designs sein. Eines der wichtigsten Elemente des Webdesigns ist die Barrierefreiheit. Eine barrierefreie Website ist eine Website, die allen Benutzern unabhängig von ihrer körperlichen oder geistigen Fähigkeit gerecht wird. Zugänglichkeit im Internet bedeutet sicherzustellen, dass die Website so gestaltet sein muss, dass sie von Menschen mit Behinderungen genutzt werden kann. Websites, die für Menschen mit Behinderungen zugänglich sind, werden durch den Americans with Disabilities Act (ADA) reguliert. ADA umfasste rollstuhlgerechte Zugänglichkeit in Immobilien wie Einzelhandelsgeschäften, Geschäftsräumen, Einkaufszentren und vielem mehr. Ebenso sollten ADA-konforme Websites auch für Menschen mit Behinderungen leicht zugänglich sein.
Viele Menschen in Amerika leben mit einer Behinderung. ADA ist ein Zivilgesetz, das geschaffen wurde, um Menschen mit Behinderungen vor Diskriminierung zu schützen. Es wurde für Websites unverzichtbar, auch digitale Medien sind ein weites Feld geworden. ADA sagt, dass öffentliche Orte, die eine Barriere für behinderte Menschen darstellen, zwangsläufig entfernt werden müssen, um den Komfort und die Zugänglichkeit für sie zu erleichtern.
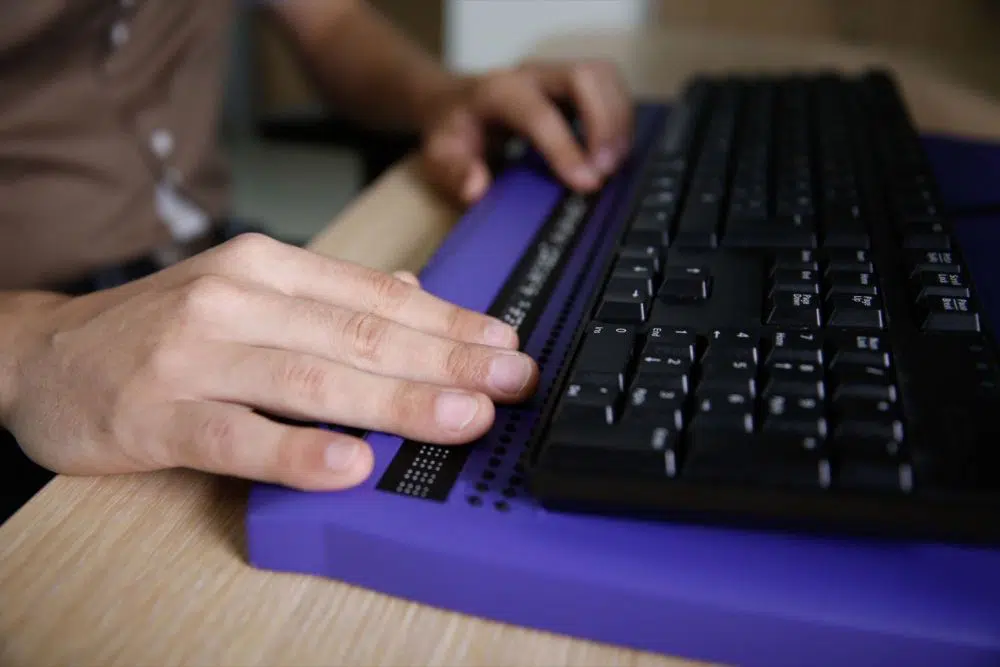
In ähnlicher Weise müssen auch behinderte Menschen Zugang zu Websites erhalten. Die Menschen mit Behinderungen verwenden verschiedene Geräte wie Audioscanner und Textlesegeräte, um Informationen von der Website zu lesen oder zu interpretieren, zu kommunizieren oder zu übersetzen. Das Motiv ist, dass Menschen mit Behinderungen, selbst wenn sie die Funktionen der Website nicht direkt nutzen können, das Recht haben müssen, die ihnen präsentierten Tools zu nutzen. Die ADA-Compliance ist zu einem der diskutierten Themen geworden. Ein Mann in Florida hatte eine Klage gegen ein Unternehmen eingereicht, da seine Website nicht zugänglich war, was gegen ADA verstieß. Der Mann reichte ähnliche Klagen gegen 70 andere Unternehmen ein. Dies zeigt, dass die ADA-Compliance jetzt eine wichtige Sache ist.
Dies sind 10 Möglichkeiten, um eine Website ADA-konform zu machen, und zwar wie folgt:
1. Alt-Text für Bilder hinzufügen:
Personen mit Sehproblemen sind auf Bildschirmlesegeräte angewiesen, um den Inhalt der Website zu lesen. Die Bildschirmleseprogramme können den gesamten auf der Seite vorhandenen HTML-Text verstehen, aber sie können die Bilder nicht erkennen. Durch Hinzufügen einer einfachen, aber überzeugenden Zeile des Bild-Alt-Textes in den Code kann der Bildschirmleser dem Website-Besucher erklären, was das Bild darstellt. Das Kopieren von Alt-Text ist eines der Hauptelemente bei der Erstellung und Gestaltung von Inhalten.
Außerdem optimiert Alt-Text die Seite. Ohne Alt-Text können sehbehinderte Benutzer nicht auf den gesamten Inhalt der Seite zugreifen, was zu einer Nichteinhaltung der ADA führen würde. Da Screenreader die Bilder nicht verstehen können, beschreibt ein richtiger Alt-Text die Bilder korrekt. Und da die Bilder-Suchmaschinen-Bots keine Bilder crawlen können, dient der Alt-Text der besten SEO. Die Videos auf der Website bestehen aus visuellen und akustischen Elementen, um die Informationen zu vermitteln. Es müssen Untertitel für den Ton vorhanden sein, die mit dem Video synchronisiert werden sollten, da dies gehörlosen oder hörgeschädigten Benutzern helfen würde.
2. Fokus auf Schriftart:
Bei der Gestaltung einer barrierefreien Website spielen Schriftstil und -größe eine wichtige Rolle. Für normale Benutzer ist die Wahl der Schriftart eher von persönlichen Vorlieben und ästhetischem Geschmack abhängig. Aber für sehbehinderte Benutzer ist der Fall des Interpretierens des Textes anders. Die Screenreader helfen sehbehinderten Benutzern, den Text zu interpretieren, aber die Verwendung einer geeigneten Schriftart würde den Benutzern von Anfang an helfen. Eine schlechte Wahl des Schriftstils und der Schriftgröße kann dem Benutzer Kopfschmerzen oder Überanstrengung der Augen bereiten.
Stellen Sie sicher, dass die teilweise beeinträchtigten Benutzer es nicht schwierig finden, die Inhalte durchzugehen. Verzichten Sie also, wenn möglich, auf ausgefallene Schriftarten und verwenden Sie funktionale Schriftarten, die leicht lesbar sind. Halten Sie den Hintergrund der Webseite hell und die Schrift dunkel, was Benutzern mit empfindlichen Augen vor Augenbelastung helfen würde. Health & Human Services (HHS) des US-Ministeriums empfiehlt inoffiziell die Schriftart Times New Roman, Verdana, Arial, Tahoma, Helvetica oder Calibri. Die anderen lesbaren Schriftarten sind Georgia, Quicksand und Open Sans.
3. Bessere Benutzeroberfläche:
Die Popup-Werbung oder das Fenster lassen sich manchmal nicht mehr schließen und sind ziemlich irritierend. Es gibt Zeiten, in denen das Formular viel zu lang und kompliziert ist, sodass Sie es möglicherweise als schwierig empfinden, es fertigzustellen. Die ganze Situation ist eine Unannehmlichkeit für die Benutzer. Für die Menschen mit Behinderungen sind die zuvor erwähnten Situationen mehr als nur eine Belästigung.
Wenn die Benutzererfahrung schrecklich ist, wäre es für Menschen mit Behinderungen schwierig, auf den Dienst oder die Daten zuzugreifen. Der Designer muss also eine minimalistische und intuitive Navigation mit klaren Schaltflächen und Seitenelementen erstellen. Teilen Sie den gesamten Inhalt immer in leicht interpretierbare Teile auf, um die Besucher nicht zu überfordern.
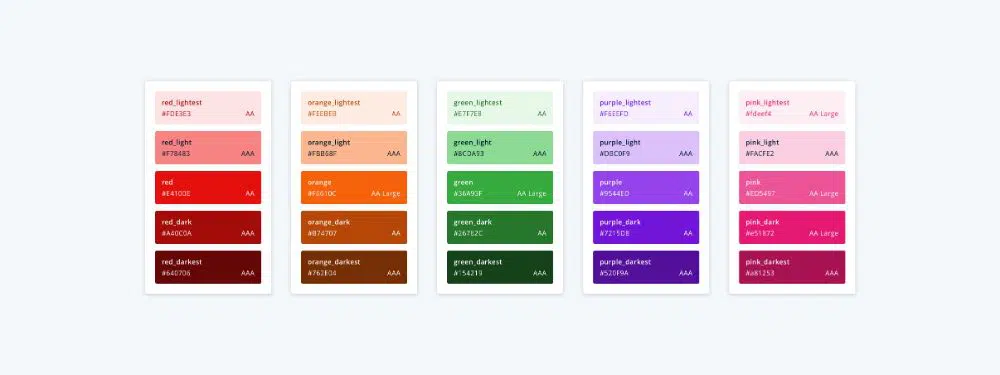
4. Denken Sie an den Kontrast:
Um eine ADA-konforme Website zu erstellen, verwenden Sie beim Entwerfen einer Website Farbkontraste, damit sie leicht voneinander unterschieden werden können. Wenn die Farben auf der Website mit den Menüschaltflächen identisch oder ähnlich sind, wäre es für Menschen mit Behinderungen schwierig, die Funktionen zu unterscheiden.
Die Verwendung derselben oder ähnlicher Farben hätte keinen ausreichenden Kontrast zu den anderen Farben und würde es dadurch für sehbehinderte Benutzer schwierig machen. Die Verwendung von Kontrastfarbe würde Menschen mit Sehschwäche helfen, bequem zu lesen.
5. Verwenden Sie Text, Farbe und Symbol zusammen:

Wenn Sie den Website-Besucher navigieren und möchten, dass er handelt, müssen Sie mehrere Möglichkeiten aufzeigen, um dies zu erreichen. Verwenden Sie HTML-Text, informative Symbole und Farben, damit sie leicht zu interpretieren sind. Jeder Benutzer interpretiert auf unterschiedliche Weise, daher muss jeder Interpretationsweg klar sein.
Für das Symbol der Benutzeroberfläche sollten die Aufgabe, die es ausführt, und das Bild, das es darstellt, die Aufgabe angeben. Wenn der Benutzer nicht über das Symbol interpretiert, würde der Text dasselbe vermitteln.
6. Funktionalität:
Eines der wichtigsten Dinge bei der ADA-konformen Website ist, dass sie für den Website-Besucher einfach zu navigieren sein sollte. Einfache Navigation bedeutet, ohne Maus durch die gesamte Website zu navigieren. Die beste Möglichkeit, die Funktionalität der Website zu überprüfen, besteht darin, die Website nur mit der Tastatur zu durchsuchen.
Wenn der Benutzer mit der Tabulatortaste auf der Seite navigiert, wird der Inhaltsfluss angezeigt und der Zugriff ermöglicht, falls Fehler auftreten. Darüber hinaus würde die Tastaturnavigation die Hilfsgeräte anzeigen, die die Webseite interpretieren. Dies würde es dem Designer ermöglichen, zu erkennen, wo sich der gesamte HTML-Text auf der Seite befinden muss.
7. Videos und bewegte Bilder:
Websites, die aus Videos und bewegten Bildern bestehen, ziehen viele Besucher an und bleiben länger an der Seite hängen. Wenn Menschen mit Behinderungen durch Websites gehen, sollte darauf geachtet werden, dass der Ton hörbar sein muss und die Untertitel vorhanden sein müssen.
Wenn es auf der Website Trinkgelage gibt, muss es eine Option zum Anhalten geben, damit die Benutzer sie vollständig anzeigen und interpretieren können. Die Menschen mit Behinderungen würden mehr Zeit zum Lesen benötigen, um die Bilder zu interpretieren. Vermeiden Sie übermäßige Blitze und helle Farben, da dies die Bedingungen bestimmter empfindlicher Personen auslösen würde. Auf Webseiten darf nichts mehr als dreimal pro Sekunde blinken. Dies ist wichtig für die Erstellung einer ADA-konformen Website.
8. Code:
Wenn Sie planen, Ihre Website zu erstellen oder zu überarbeiten, muss die ADA-Konformität Priorität haben, da Code die Grundlage der Website ist. Codierung ist der technische Bereich, daher ist es besser, sich an ein Experten-Web zu wenden. Inhalte müssen robust sein, damit sie zuverlässig sind und von den Benutzern leicht interpretiert werden können. Zwei Möglichkeiten, um sicherzustellen, dass der Code robust und zugänglich ist: Verwenden Sie das richtige HTML-Element und den Inhaltsfluss von oben nach unten in einer logischen Reihenfolge und Hierarchie. Wenn Sie Ihre Website responsiv erstellen, wäre der Code robust.
Die Inhalte müssen leicht zugänglich und auf unverwechselbare Weise präsentiert werden, ohne Informationen oder Struktur zu vernachlässigen oder zu verlieren. Mit responsivem Design kommt die Kompatibilität der Webseite mit Laptops, mobilen Geräten, Desktops und Hilfsgeräten, die es den Benutzern erleichtert, auf jedem Gerät auf die Webseite zuzugreifen.
9. Kennzeichnung:
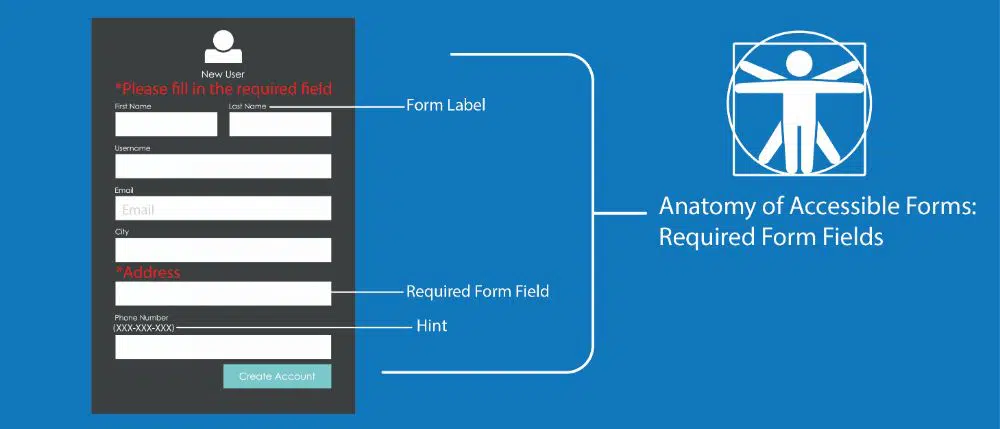
Eines der wichtigsten Dinge beim Erstellen einer ADA-konformen Website ist die Kennzeichnung aller Informationen. Bei der Interpretation der Daten durch die Benutzer nimmt jeder Benutzer die Informationen auf seine unterschiedliche Weise wahr. Daher müssen wichtige Anweisungen überall dort aufgelistet werden, wo Benutzereingaben erforderlich sind.
Eingaben wie Checkout-Seite oder Kontaktformular sind gekennzeichnet. Dies macht es für die Besucher einfach, die Funktion zu interpretieren. Die Beschriftung hilft Menschen mit Behinderungen, die Funktion in ihrem Tempo zu interpretieren.
10. Post-Launch-Compliance:
Es ist nicht nur wichtig, die Einhaltung der ADA zu verfolgen, sondern sie auch in Zukunft konsequent zu befolgen. Die Einhaltung der ADA-Richtlinien beim Erstellen einer Website beendet Ihre Aufgabe nicht. Das Einhalten gehört zu den Daueraufgaben. Wenn Sie mit dem Design einer Website fertig sind, sollten Sie sich über alle neuen oder bevorstehenden Compliance-Anforderungen auf dem Laufenden halten.
Die wesentliche Komponente der ADA-Konformität ist die Zugänglichkeit für Behinderte, um ihnen Gleichberechtigung zu verschaffen. Dies bedeutet, dass bei der Erstellung einer Website besondere rechtliche Überlegungen angestellt werden müssen. Es besteht die Möglichkeit, dass das Unternehmen anfällig für Klagen und Berufungen wird, wenn es sich nicht an die ADA-Richtlinien hält. Es gibt Menschen in Amerika, die eine Behinderung haben und Schwierigkeiten haben, mit einer Brille oder Linsen zu sehen, oder die blind sind. Wenn Sie also keine Barrierefreiheit zulassen, bedeutet dies, dass Sie Ihren potenziellen Kunden abweisen, bevor Sie ihm Ihr Unternehmen vorgestellt haben.
Fazit:
Es geht nicht um die Behinderung, sondern eher um die Gleichstellung, da die ADA-Konformität sicherstellt, dass die Behinderten ohne großen Aufwand ihren gerechten Anteil am Zugang zu Informationen und Daten erhalten, genau wie die anderen Menschen. Die Nichteinhaltung der ADA-Richtlinien kann zu Rechtsstreitigkeiten in Ihrem Unternehmen führen. Es ist nur eine Frage des Verständnisses und des Gefühls der Priorität für behinderte Menschen, für die es schwierig ist, genau wie andere Menschen Zugang zu Informationen zu erhalten. Es liegt in unserer Verantwortung als Unternehmen, jeden Kunden unvoreingenommen zu bedienen und ihm das Beste zu geben, wobei die Gleichberechtigung im Auge behalten wird.
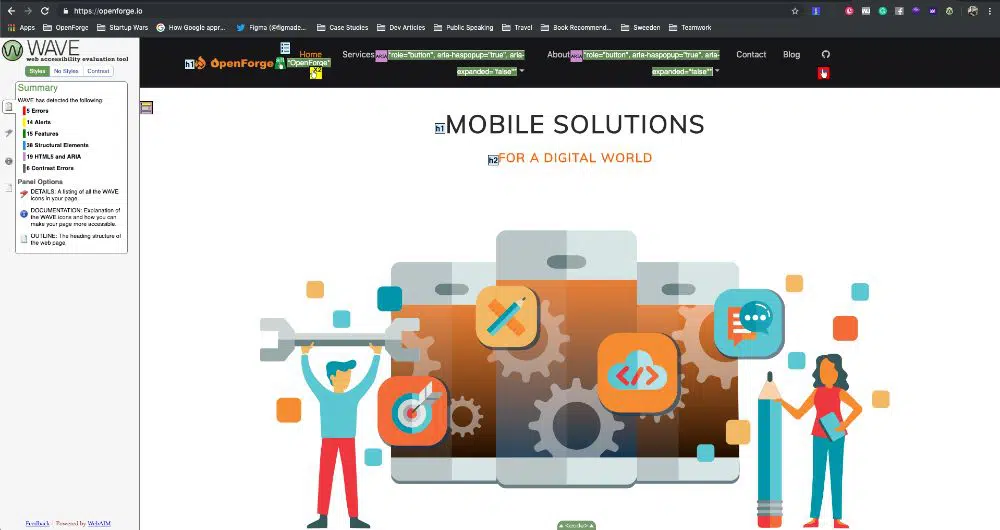
Eine Website zu erstellen, die auch Benutzern entgegenkommt, die es schwierig finden oder aufgrund einer Behinderung besondere Bedürfnisse haben, verbessert die Benutzererfahrung. Wenn man es genau betrachtet, geht es nicht nur darum, die ADA-Richtlinien einzuhalten oder mehr Geld zu verdienen, sondern darum, die ethische Sache zu tun. Das World Wide Web Consortium (W3C) verfügt über zahlreiche Tools, um Ihre Website auf mögliche Barrierefreiheitsprobleme zu überprüfen. Betrachten Sie den Umgang mit ADA-Compliance niemals als eine komplizierte Angelegenheit. Es ist jedoch etwas, das Sie selbst tun können, da es das Richtige ist. Abgesehen von der ADA-Compliance, überlegen Sie, ob Sie möchten, dass Ihre Website für alle Clients zugänglich ist. Wenn ja, welche Maßnahmen würden Sie ergreifen? Mit einer ADA-konformen Website stellen Sie sicher, dass Sie das Richtige tun und die Legalität damit verbunden ist