Wie sollten Designer Programmieren lernen? Die Terminal- und Texteditoren (Teil 1)
Veröffentlicht: 2022-03-10Als Designer mit langjähriger Erfahrung ermutige ich meine Kollegen und Vorgesetzten oft, sich Programmierkenntnisse anzueignen. Während viele offen für die Idee sind, sträuben sich andere dagegen. Normalerweise höre ich eine Variation von „Ich habe Design nicht studiert, um Entwickler zu werden“. Obwohl dies ein berechtigtes Anliegen ist, möchte ich zwei Punkte hervorheben: Ein besseres Verständnis der Materialien führt normalerweise zu besseren Ergebnissen, und es gibt einen wichtigen Unterschied zwischen „Codierung“ und „Softwareentwicklung“.
Diese zweiteilige Artikelserie sollte für alle Designer da draußen nützlich sein, die sich auch etwas Programmierkenntnisse aneignen möchten.
Die Rohstoffe verstehen
Im Gegensatz zu dem, was manche vielleicht denken, geht es beim Design nicht darum, schöne Mockups zu erstellen, sondern darum, dem Endbenutzer ein intuitives, funktionales Erlebnis zu bieten. Ohne das Verständnis der Bausteine einer Lösung geht das einfach nicht. Eine Architektin wird in ihrer Arbeit nicht sehr gut sein, wenn sie die Materialien, die ihre Pläne erfordern, nicht versteht, und ein Designer wird nicht sehr gut sein, wenn er die Materialien nicht versteht, die seine Entwürfe zum Leben erwecken - der Code. Erfahrung mit Codierung hilft Designern zu verstehen, was möglich ist und was nicht und ob ihre Designs die gewünschten Funktionen effektiv erfüllen können oder nicht.
Ich versichere meinen Kollegen auch, dass Programmierkenntnisse nicht bedeuten, dass man Ingenieur werden muss. Die beiden beziehen sich auf unterschiedliche, wenn auch verwandte Fähigkeiten. Wie Kyle Thayer, ein Doktorand an der University of Washington, kürzlich schrieb, geht es im Bereich der Informatik (oder Ingenieurwissenschaften) darum, den Studenten „einen Überblick über das wissenschaftliche Gebiet der Informatik“ zu geben:
„Der Zweck eines Informatikstudiums besteht darin, den Studierenden einen Überblick über das Wissenschaftsgebiet der Informatik zu geben. Während dies einige Programmierungen umfasst, dient die Programmierung hauptsächlich dem Zweck, etwas über andere Bereiche zu lernen (z. B. Betriebssysteme, Algorithmen, maschinelles Lernen, Mensch-Computer-Interaktion). Ein Informatikstudium ist ein guter Einstieg in das akademische Feld der Informatik.“
— Kyle Thayer
Im Gegensatz dazu bedeutet Codieren einfach, sich mit einer bestimmten Programmiersprache ausreichend vertraut zu machen, um eine Aufgabe zu erledigen. Jemanden zu bitten, grundlegendes HTML oder JavaScript zu lernen, erfordert nicht, dass er ein Full-Stack-Softwarearchitekt wird. Ungeachtet dessen, was manche denken mögen, macht das Verzweigen eines Repos und das Kopieren/Einfügen von Stack Overflow-Antworten Sie nicht zu einem Softwareentwickler – aber es kann den Wert steigern, den Sie als Designer für ein Produktentwicklungsteam leisten.
Was ist mit „Low-Code“?
Einige mögen sagen, dass wir in eine Low-Code-Zukunft eintreten, in der Designer (und Entwickler) in der Lage sind, Anwendungen durch Drag-and-Drop-Funktionalität und eine GUI (grafische Benutzeroberfläche) zu erstellen. Es lohnt sich also nicht, sich die Zeit zu nehmen, eine Programmiersprache zu lernen. Das Aufkommen von Tools wie Webflow, Modulz, FramerX, UXPin usw. scheint diese Argumentation zu unterstützen. Und das kann für viele Anwendungen sehr zutreffend sein – es ist einfacher denn je, eine Website oder App ohne eine einzige Codezeile zu erstellen. Wenn Sie jedoch die zugrunde liegenden Prinzipien nicht verstehen, begrenzen Sie den Wert, den Sie mit einer Low-Code-Anwendung liefern können.

Wir sind auch noch nicht an dem Punkt angelangt, an dem Sie Anwendungen im Unternehmensmaßstab mit Low-Code-Plattformen erstellen können. Als Designer müssen wir in der Welt arbeiten, in der wir leben, und nicht in der, die wir uns vorstellen.
Abgesehen davon bringt jeder eine einzigartige Mischung an Fähigkeiten mit. Code-Kenntnisse sind keine absolute Notwendigkeit und sollten nur gefördert, nicht vorausgesetzt werden.
Wo soll man anfangen?
Es gibt eine endlose Menge an Tools, Sprachen, Schulen, Anleitungen und anderen Ressourcen für jeden, der Zugang zum Internet hat – wo also anfangen? Ein wichtiger Haftungsausschluss – ich bin keineswegs ein Experte oder irgendetwas in der Nähe eines Softwareentwicklers – und das Folgende sind Erkenntnisse aus meiner persönlichen Erfahrung, kein garantierter Weg zum Erfolg.
Viele der Designer/Entwickler, die ich kenne, haben normalerweise damit begonnen, HTML- und CSS-Vorlagen auf Websites wie MySpace, Geocities, Tumblr, Neopets oder anderen zu hacken. Jetzt, da ich mich selbst ausreichend datiert habe, würde ich jedem empfehlen, der heute anfängt, in Ihrer benutzerfreundlichen Befehlszeilenschnittstellen- Shell (CLI) zu beginnen.
Das Terminal: Ein unverzichtbares Werkzeug
Die Go-To-Anwendung für Hollywood-Regisseure, wann immer ein Computerhacker auf dem Bildschirm ist, das Terminal ist einfach eine Schnittstelle, mit der Sie Aktionen über eine Texteingabe ausführen können, anstatt über die grafische Benutzeroberfläche (GUI), an die die meisten Menschen gewöhnt sind. Ich lasse echte Entwickler die Feinheiten und technischen Anleitungen erklären, aber für unsere Zwecke ist es gut genug zu wissen, dass es aus einer Reihe von Gründen vorteilhaft ist, sich mit der CLI vertraut zu machen.
Das Terminal gibt Ihnen Zugriff auf die Datei- und Ordnerstruktur Ihres Computers – so wie Sie sich durch den Finder oder Explorer klicken, navigieren Sie mit Ihrer Tastatur im Terminal. Es braucht definitiv etwas Zeit, sich daran zu gewöhnen, aber die Entwicklung Ihres mentalen Modells in diesem Bereich ist grundlegend für die Arbeit mit Code.
Wie viele Designer verwende ich die macOS-Umgebung (früher bekannt als OS X), aber das Folgende gilt für andere *nix-Betriebssysteme (Linux, Unix) und auch für Windows PowerShell. Obwohl es viele Überschneidungen zwischen verschiedenen modernen Betriebssystemen gibt, gibt es einige Unterschiede, die ich nach besten Kräften hervorheben werde.
Hinweis : Für eine vollständigere Einführung in das Terminal empfehle ich, den Artikel „Einführung in Linux-Befehle“ von Paul Tero zu lesen.
Reguläre Ausdrücke
Eine Schlüsselfunktion in einer CLI ist die Möglichkeit, reguläre Ausdrücke (Regex) in Ihren Befehlen zu verwenden. Stellen Sie sich Regex als boolesche Suchoperationen (mit Anführungszeichen zum Suchen nach exakten Ausdrücken oder dem Minuszeichen zum Ausschließen von Wörtern) auf Steroiden vor – sie ermöglichen es Ihnen, ein Muster in einer Textzeichenfolge zu definieren, sodass Sie eine Aktion für die Ausgabe ausführen können. Hier sind einige Beispiele aus der Praxis:
- Wenn Sie eine lange Liste mit Telefonnummern in verschiedenen Formaten haben, könnten Sie ein Skript definieren, das Ihnen eine konsistente Ausgabe basierend auf einem regulären Ausdruck liefert – zB:
(###) ###-####für die US-Telefonnummernformat. - Wenn Sie eine Gruppe von Dateien schnell in einen bestimmten Fall umbenennen möchten – von Kebab-Fall zu CamelCase oder irgendetwas dazwischen.
Ich empfehle dringend, sich Wes Bos Power User-Serie „Command Line“ anzusehen – oder zumindest sein Einführungsvideo, das Ihnen eine gute Vorstellung von einigen grundlegenden Befehlen gibt, die Sie verwenden können.
Hier sind einige grundlegende Terminalbefehle * , um Ihnen den Einstieg zu erleichtern:
-
cdsteht für „Change Directory“, geben Sie dies und dann einen Datei- oder Ordnerpfad ein – beachten Sie, dass Sie einen Ordnernamen eingeben können, dieser sich jedoch in Ihrem aktuellen Ordner befinden muss, um dorthin zu gelangen. -
lslistet die Dateien und Ordner in Ihrem aktuellen Ordner auf. -
pwdsteht für „Print Working Directory“ – dies listet auf, wo Sie sich gerade auf Ihrem Computer befinden. -
mkdirund ein Ordnername erstellen einen Ordner in Ihrem Arbeitsverzeichnis. - Wenn Sie
cdmit..verwenden, gelangen Sie eine Ebene höher – wenn Sie sich in/users/username/documents/2019befinden undcd ../..eingeben, landen Sie in/users/username. - Bonus-Tipp – das Drücken der
Tab-Taste wird automatisch vervollständigt, wenn Sie einen Ordner-/Dateipfad eingeben.
Hinweis : Folgendes funktioniert auf der Windows-Befehlszeile ( cmd ):
-
cd,cd ..,mkdir, Tabulatortaste für die automatische Vervollständigung des Pfads (lsundpwdfunktionieren nicht) .
Die modernere Windows-Befehlszeile (Windows PowerShell) unterstützt sie alle:
-
cd,cd ..,ls,pwd,mkdirund Tab für die automatische Vervollständigung des Pfads.
Eine vollständige Liste der in PowerShell verfügbaren Befehle finden Sie auf dieser Microsoft-Hilfeseite „Using Familiar Command Names“.

Massendateiverwaltung
Sie können Dateien und Ordner massenhaft über das Terminal manipulieren – hier sind ein paar Ideen:
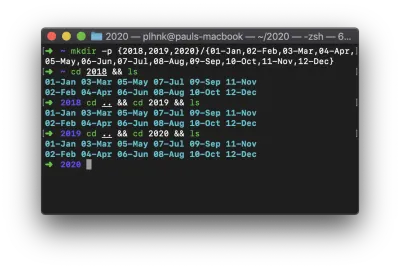
- Sie können mit einem einzigen Befehl Ordner für drei Jahre mit Unterordnern für jeden Monat erstellen – mit
mkdir -pund{list-of-years}/{list-of-months}werden Ordner für jedes Jahr mit Unterordnern für jeden Monat erstellt. Verwenden Sie Ihre Fantasie, ich bin sicher, Sie können dies gut gebrauchen! - Sie können Ihren Desktop schnell bereinigen, indem Sie
mv Screen\ Shot* Screenshotsverwenden – dies verschiebt alle Ihre Dateien, die mit „Screen Shot“ beginnen, in einen Ordner namens „Screenshots“.

Hinweis : Diese beiden Beispiele funktionieren höchstwahrscheinlich nur in *nix-Umgebungen – aber die Theorie gilt immer noch. Und Windows PowerShell ist auch ein sehr leistungsfähiges Befehlszeilentool, Sie müssen nur seine Funktionen und spezifischen Befehle lernen.
Skripterstellung und Wartung
Nachdem wir nun einen Einblick in die Leistungsfähigkeit regulärer Ausdrücke und die im Terminal verfügbaren Optionen erhalten haben, können wir damit beginnen, diese Dinge in Skripten zu kombinieren. Ein sehr einfaches, aber leistungsstarkes und häufig verwendetes Skript ist der Dateiumbenenner von Mike G:
criteria=$1 re_match=$2 replace=$3 for i in $( ls *$criteria* ); do src=$i tgt=$(echo $i | sed -e "s/$re_match/$replace/") mv $src $tgt done Was Sie mit diesem Skript tun können, ist, den Bereich zu definieren ( criteria ), zu definieren, was Sie ändern möchten ( re_match ) und worauf Sie es ändern möchten ( replace ) – und es dann auszuführen.
Es gibt unzählige andere Skripte, die Sie über das Erstellen und Umbenennen von Dateien hinaus erstellen können – Vlads Batch Resizing-Skript ist ein hervorragendes Beispiel für die zeitsparenden Möglichkeiten, die Sie mit Bash-Skripten erstellen können.
Tipps und Tricks für Fortgeschrittene
Etwas, das ich im Laufe der Jahre festgestellt habe, ist, dass das regelmäßige Zurücksetzen meines Computers und die Neuinstallation des Betriebssystems dazu beitragen, dass er relativ übersichtlich bleibt und die Verlangsamung verhindert, die jeder nach Jahren des digitalen Mülls erlebt, der sich auf Festplatten ansammelt. Für viele klingt die Aussicht, einen Computer zu löschen und alles zurückzusetzen, bestenfalls nach ein paar Tagen Arbeit und schlimmstenfalls nach einem unmöglichen Albtraum, von dem Sie sich möglicherweise nie erholen werden.
Aber das muss nicht sein – mit ein paar Befehlszeilen-Tools können Sie nach dem Sichern, Löschen und Neuinstallieren Ihres Betriebssystems nicht nur Ihre Liste der bevorzugten Apps, sondern auch Schriftarten im Handumdrehen installieren Minuten mit Homebrew. (Homebrew ist nur für Mac und Linux. Probieren Sie für Windows Chocolatey aus, das eine solide Alternative ist.)
Wenn Sie interessiert sind – wir haben eine leicht verständliche Einrichtungsanleitung erstellt, um Ihren Computer für die meisten Entwicklungen in einen guten Zustand zu versetzen. Unsere Anleitung ist für macOS, aber Owen Williams hat auch eine solide Anleitung für Windows geschrieben.
Wenn Sie nicht die Zeit für die gesamte Tutorial-Reihe von Wes über die Befehlszeile haben, empfehle ich zumindest den folgenden Stack:
- Oh mein ZSH
- zsh-Autosuggestionen
- zsh-Syntax-Highlighting
- z-springen-herum
Auswahl eines Texteditors
Es gibt viele Möglichkeiten, einen Code-Editor auszuwählen – Sublime Text und VS Code (Visual Studio Code) sind die beiden, mit denen ich die meiste Erfahrung habe und die ich derzeit verwende.
Sublime Text war einer der früheren Texteditoren, die bei Frontend-Entwicklern beliebt wurden – es war bis vor ein paar Jahren der Goldstandard. Funktionen wie mehrere Cursor, ein leistungsstarker Paketmanager und hochgradig anpassbare Verknüpfungen, mit denen Sie schnell in und zwischen Dateien und Ordnern navigieren können. Ganz zu schweigen davon, dass es eine unglaublich leichte und schnelle Anwendung war, die es zu einer einfachen Wahl machte.
VS Code (Visual Studio Code) kam um 2015 auf den Markt, es dauerte eine Weile, bis die Leute von Atom und Sublime wechselten, aber VS Code hat sich als Lieblingseditor vieler Entwickler etabliert. Zusätzlich zu so ziemlich allen Funktionen von Sublime zeichnete sich VS Code durch ein integriertes Terminal und eine enge Integration mit Git aus. Darüber hinaus verfügt Visual Studio Code über ein reichhaltiges Plugin-Ökosystem, mit dem Sie Ihre Umgebung nach Herzenslust erweitern und anpassen können.
Alles, was zu sagen ist – Sie müssen kein Entwickler sein, um die Funktionen eines guten Code-Editors zu schätzen. Ich habe viele Anwendungen dafür in meiner täglichen Arbeit gefunden; Zwei sind insbesondere die Möglichkeit, mehrere Cursor zu verwenden, und die Verwendung von Regex zum Suchen und Ersetzen von Text in Dateiordnern. Schauen wir uns beide genauer an.
Bearbeiten mit mehreren Cursorn
Stellen Sie sich Ihr typisches Textverarbeitungsprogramm vor – diese blinkende vertikale Linie, die anzeigt, wohin der von Ihnen eingegebene Text gehen wird? Stellen Sie sich nun die Möglichkeit vor, diesem Fenster mehr als einen Cursor hinzuzufügen, sodass alles, was Sie eingeben, dort angezeigt wird, wo sich ein Cursor befindet!
Das wird Sie vielleicht noch nicht umhauen – deshalb ist hier ein Beispiel, das einige Möglichkeiten zeigt, wie ein fortschrittlicher Texteditor Ihnen helfen kann, alltägliche Effizienz in Ihrem Arbeitsablauf zu schaffen.

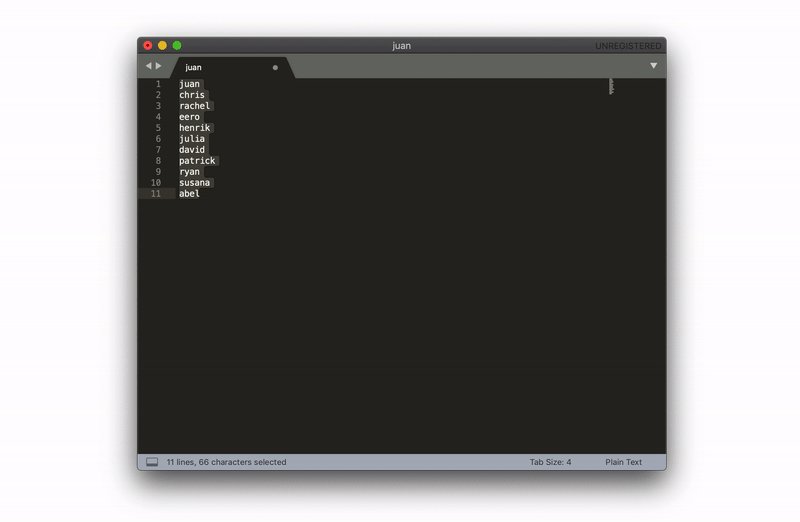
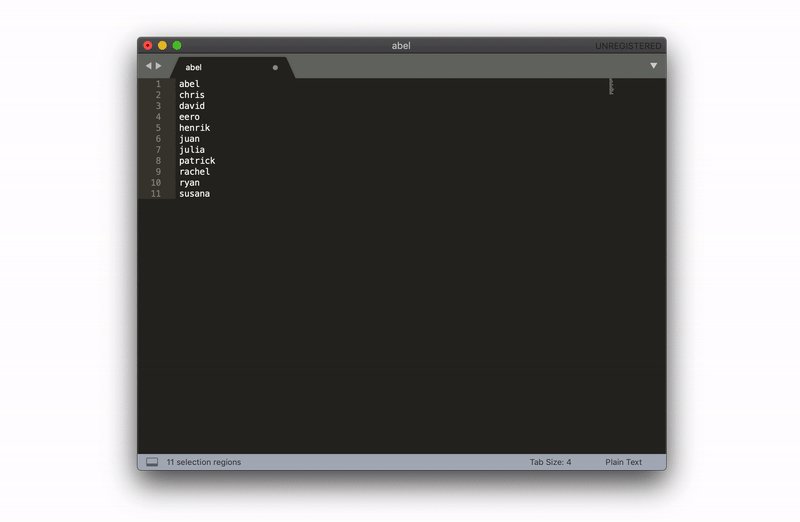
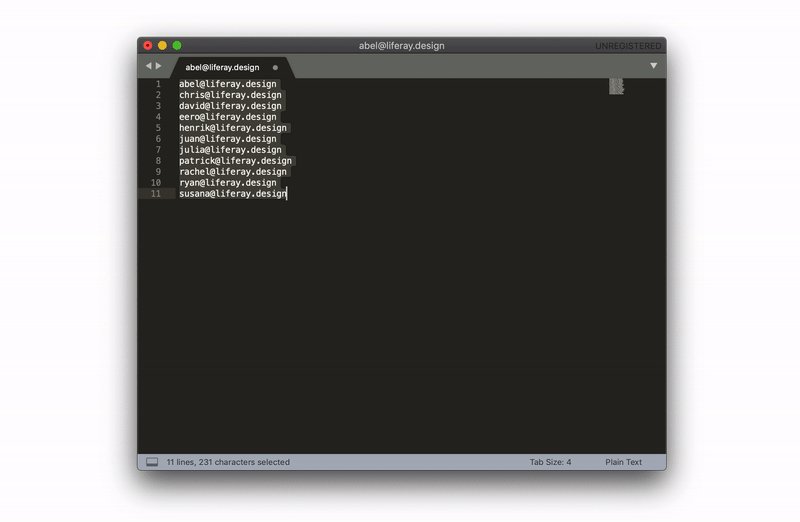
Hier haben wir eine Liste von Namen, die wir in E-Mail-Adressen umwandeln müssen – wir möchten sie auch alle in Kleinbuchstaben umwandeln und sie dann alphabetisch sortieren. Dies ist mit wenigen Tastendrücken erledigt.
Sobald Sie die Liste eingefügt haben, ruft Cmd + Shift + P die Befehlspalette auf (ausgefallener Begriff für ein durchsuchbares Menü, das Ihnen alle verfügbaren Funktionen bietet). Sie können in diesem Menü grundsätzlich eingeben, was Sie tun möchten, so ziemlich alles, was Sie mit Text tun können, ist hier verfügbar. Wenn dies nicht der Fall ist, gibt es wahrscheinlich ein Plugin oder eine Erweiterung, die Sie finden können.
Wir sind in der Lage, die Groß-/Kleinschreibung zu ändern und die Zeilen innerhalb von Sekunden zu sortieren – dann werden durch Drücken von Strg + Umschalt + Pfeiltasten Cursor hinzugefügt, und was auch immer wir eingeben, wird jeder Zeile hinzugefügt – in diesem Fall verwandeln wir die Namen in E-Mail-Adressen, aber Ihre wilde Fantasie könnte unzählige andere Möglichkeiten finden, diese zu verwenden.
Sie könnten sagen – nun, ich kann das in Excel oder Google Sheets tun, was stimmt, aber ich habe festgestellt, dass es viel schneller geht, diese Art von Dingen in einem Texteditor zu bearbeiten. Sie vermeiden es, Formeln zu schreiben und Dinge mit der Maus auszuwählen.
Welchen Code-Editor sollte ich verwenden?
Ich bin Designer – also lautet meine Antwort natürlich „es kommt darauf an“.
- Wenn Sie mit diesen Konzepten noch nicht vertraut sind, würde ich empfehlen, eine kostenlose Testversion von Sublime zu erwerben – es ist weiterhin eine sehr leichte App und verbraucht nicht zu viele Systemressourcen. Sie können die Tastenbelegungen von Sublime (ausgefallenes Wort für Hotkeys) anpassen und die integrierte Funktionalität mit Plugins erweitern.
- Wenn Sie Sublime, Atom oder einen anderen Editor verwendet haben, empfehle ich Ihnen, sich auch VS Code anzusehen. Das Team von Microsoft hat wirklich hervorragende Arbeit geleistet und es zu einem leistungsstarken und dennoch benutzerfreundlichen Texteditor gemacht.
Persönlich verwende ich beide Editoren – Sublime ist blitzschnell und öffnet sich im Bruchteil einer Sekunde, sodass ich Text einfach einfügen und bearbeiten kann. Aber wenn ich ernsthaftere Arbeiten erledigen möchte, verwende ich VS Code. Es ist schwierig, das All-in-One-Paket, das VS Code bietet, zu toppen – ein lebendiges Plugin- und Erweiterungs-Ökosystem, eine leistungsstarke Befehlspalette und eine hyper-anpassbare Benutzeroberfläche bedeutet, dass Sie es wirklich zu Ihrem eigenen machen können. Ganz zu schweigen von der Tatsache, dass Microsoft sehr motiviert ist, sicherzustellen, dass es eine erstklassige Erfahrung für die Entwicklerproduktivität ist.
Fazit und wie geht es weiter?
In diesem ersten Artikel haben Sie die Grundlagen des Terminals und ein paar Produktivitäts-Hacks für den Einstieg gelernt und sollten eine bessere Vorstellung davon haben, welchen Code-Editor Sie wählen sollten. Im nächsten Teil geht es weiter mit den Themen Versionskontrolle, HTML und CSS und einer Einführung in die Engineering-Prinzipien.
Irgendwas nicht in Ordnung?
Es besteht eine gute Chance, dass etwas in diesem Beitrag obskur, stumpf und/oder veraltet war, und ich würde die Gelegenheit lieben, es besser zu machen! Bitte hinterlasse unten einen Kommentar, schicke mir eine DM oder @erwähne mich auf Twitter, damit ich mich verbessern kann.
