Übersetzen von Design-Drahtmodellen in barrierefreies HTML/CSS
Veröffentlicht: 2022-03-10Dieser Artikel wurde freundlicherweise von unseren lieben Freunden bei Deque unterstützt, die uns allen dabei helfen, Websites und mobile Apps zugänglich zu machen. Danke!

Allzu oft kommt Barrierefreiheit einem Designer beim Erstellen von Benutzeroberflächen nicht in den Sinn. Das Übersehen von Überlegungen zur Barrierefreiheit in der Designphase kann sich auf Ihre Website oder Anwendung durchsickern und einen großen Einfluss auf Ihre Benutzer haben. Unabhängig davon, ob es sich um Usability-Tests, die Erstellung von Prototypen, die Übernahme einer barrierefreien Musterbibliothek oder auch nur um das Kommentieren von Wireframes handelt, Designer müssen Barrierefreiheit in ihren Arbeitsablauf integrieren. Anstatt QA-Ingenieure zu überlasten, um Barrierefreiheitsmängel zu finden, kann es einen enorm positiven Einfluss auf die von Ihnen erstellten Inhalte haben, von Anfang an an die Barrierefreiheit zu denken oder „nach links zu wechseln“.
Verschiebung nach links
Es gibt viele Studien, die die Änderungen der Kosten für die Behebung von Fehlern in verschiedenen Phasen des Entwicklungsprozesses zeigen. Basierend auf den Kosten für die Behebung eines Fehlers in der Designphase mit einem Faktor von 1x zeigen diese Studien Kostenunterschiede, die sich während der Implementierung auf das 6-fache, beim Testen nach dem Commit des Codes auf das 15-fache und bis zum 100-fachen erhöhen, wenn es erkannt wird, nachdem der Fehler aufgetreten ist in die Produktion. Untersuchungen des NIST schätzen die Kosten für die Fehlerbeseitigung auf das 10-fache während des Integrationstests und das 15-fache während des Systemtests, aber nur das 30-fache in der Produktion.[^2] Unabhängig von den tatsächlichen Kosten Ihres Unternehmens ist eines sicher: das Erkennen von Fehlern im Design und Entwicklungsphase um Größenordnungen günstiger als später im Prozess.
Deque hat Daten aus 20 Jahren Barrierefreiheitstests zusammengestellt. Basierend auf unseren Daten ist ein Trend, den wir in den letzten fünf Jahren gesehen haben, als Webanwendungen immer komplexer wurden, dass die Anzahl der Fehler pro Seite stetig auf zwischen 30 und 50 Fehler pro Seite zugenommen hat. Diese Fehlerzahlen stellen oft alle funktionalen Fehlerquoten in den Schatten und verstärken den Wert, wenn das Testen der Barrierefreiheit und das Beheben so weit wie möglich nach links im Prozess verlagert werden.
Etwa 70 % der Zugänglichkeitsmängel können durch die geeignete Kombination aus automatisiertem und geführtem Testen während des Design- und Entwicklungsprozesses vermieden werden.
„
Dieser Artikel soll Ihnen einen Überblick darüber geben, wie dies erreicht werden kann.
Die Entwurfsphase
Anmerkungen
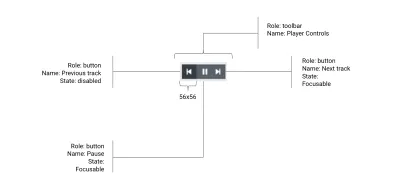
Anmerkungen sind textliche oder grafische Erklärungen, die einem Design hinzugefügt werden, um den Implementierer über die Absicht zu informieren. Ähnlich wie ein Designer Dinge wie Farbe und Schriftgröße kommentiert, müssen auch Informationen zur Barrierefreiheit in Designs vermittelt werden. Lassen Sie uns in ein einfaches Audioplayer-Widget eintauchen und beurteilen, welche Arten von Anmerkungen wir benötigen.
Unser Audioplayer wird aus drei Steuerelementen bestehen:
- Eine Steuerung, um zum vorherigen Titel zu gehen (falls zutreffend)
- Ein Steuerelement zum Abspielen und Anhalten des aktuell wiedergegebenen Audiotracks
- Ein Steuerelement zum Wechseln zum nächsten Titel (falls zutreffend)

Name, Rolle und Staat
Der barrierefreie Name einer Komponente bestimmt, worüber ein Benutzer einer Hilfstechnologie informiert wird, wenn er damit interagiert. Es ist sehr wichtig, alle unsere Audioplayer-Steuerelemente mit Anmerkungen zu versehen, da sie visuell nur durch Ikonografie und ohne Textinhalt dargestellt werden. Das bedeutet, dass wir die 3 Steuerelemente mit zugänglichen Namen wie „Vorheriger Titel“, „Pause“ und „Nächster Titel“ versehen.
Als nächstes wollen wir über den Zweck jeder dieser 3 Kontrollen nachdenken. Da es sich um anklickbare Elemente handelt, die Audioplayer-Aktionen ausführen, ist die offensichtliche Wahl der Rolle hier „Schaltfläche“. Dies sollte nicht durch das Design vorausgesetzt werden, sondern ist etwas, das Designer kommentieren müssen, um sicherzustellen, dass die Implementierer diese semantischen Informationen zu den Steuerelementen hinzufügen. Wenn Sie die Rollen von Anfang an festgelegt haben, müssen Sie nicht zurückgehen und sie den Kontrollen hinzufügen, nachdem die Implementierung bereits stattgefunden hat.
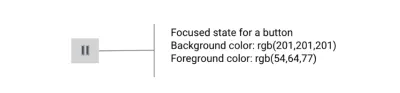
Genauso wie Designer festlegen, wie ein Steuerelement aussieht, wenn es mit der Maus bewegt wird, müssen sie schließlich über die verschiedenen Zustände ihres Widgets in Bezug auf die Zugänglichkeit nachdenken. Im Fall unseres Audioplayers müssen wir tatsächlich einige Zustände für den Implementierer annotieren. Beginnend mit der Schaltfläche „Vorheriger Titel“, wissen wir, dass sie deaktiviert werden sollte, wenn kein vorheriger Titel zum Abspielen vorhanden ist. Die Wiedergabe-/Pause-Schaltfläche sollte den Audioplayer zwischen Wiedergabe- und Pausenzustand umschalten. Das bedeutet, dass wir anmerken müssen, dass der zugängliche Name mit diesem Zustand übereinstimmen muss. Der barrierefreie Name der Schaltfläche sollte „Pause“ lauten, wenn Audio abgespielt wird, und „Play“, wenn Audio angehalten ist. Für die Schaltfläche „Nächster Titel“ sollten wir die Tatsache anmerken, dass sie deaktiviert werden sollte, wenn es keinen nächsten Titel gibt. Schließlich sollten die Schwebe- und Fokuszustände für jede der Schaltflächen kommentiert werden, damit Tastaturbenutzer einen visuellen Hinweis auf das derzeit fokussierte Steuerelement im Audioplayer haben.

Interaktion für die gesamte Komponente
Beim ersten Titel: Deaktivieren Sie die Schaltfläche „Vorheriger Titel“.
Beim letzten Titel: Deaktivieren Sie die Schaltfläche „Nächster Titel“.
Zeigen Sie während der Wiedergabe die Schaltfläche „Pause“ an und blenden Sie die Schaltfläche „Wiedergabe“ aus
Wenn Sie nicht spielen: Zeigen Sie die Schaltfläche „Wiedergabe“ an und blenden Sie die Schaltfläche „Pause“ aus
Nachdem Sie auf „Play“ geklickt haben, setzen Sie den Fokus auf die Schaltfläche „Pause“.
Nachdem Sie auf „Pause“ geklickt haben, setzen Sie den Fokus auf die Schaltfläche „Play“.
Usability-Tests
Usability-Tests, eine UX-Forschungsmethodik, bei der ein Forscher einen Benutzer eine Reihe von Aufgaben ausführen lässt und sein Verhalten analysiert, ist eine sehr wichtige Phase in der Designphase. Die aus Usability-Tests gewonnenen Informationen sind entscheidend für die Gestaltung digitaler Benutzererlebnisse. Die Durchführung dieser Tests mit Benutzern mit Behinderungen ist äußerst wichtig, da Ihr Team dadurch eine Vorstellung davon bekommt, wie einfach diese Benutzer in der Lage sein werden, mit den von ihnen erstellten Inhalten zu interagieren. Wenn Sie Usability-Tests auf einem bestehenden System durchführen, können Sie ein sehr realistisches Szenario für den Teilnehmer erstellen, was großartig ist, wenn es um Benutzer geht, die auf verschiedene unterstützende Technologien angewiesen sind.
Wenn Sie Usability-Tests auf einem nicht vorhandenen System durchführen, seien Sie darauf vorbereitet, mit Barrierefreiheitsproblemen rund um die Ausgabe von Designsoftware umzugehen. Die von diesen Tools ausgegebenen interaktiven Prototypen unterscheiden sich oft stark von dem, was das Endprodukt in einem Browser oder auf einer OS-Plattform sein wird. Zudem sind diese „funktionalen Prototypen“ meist extrem unzugänglich. Finden Sie, wenn möglich, eine nahe Alternative in freier Wildbahn, die Sie anstelle Ihres Prototyps verwenden können, was Ihnen eine gute Vorstellung davon geben kann, wie Ihre Teilnehmer mit Ihrem System interagieren werden. Wenn Sie beispielsweise eine neue mobile Navigationskomponente erstellen, suchen Sie im Internet nach einer vorhandenen und führen Sie damit Usability-Tests durch. Bestimmen Sie, was bei dieser Alternative funktioniert hat, und erfahren Sie, was verbessert werden muss. Seien Sie in jedem Fall bereit, Anpassungen für Ihre Teilnehmer an Usability-Tests basierend auf ihren Behinderungen vorzunehmen. Sicherzustellen, dass die Tests reibungslos und ohne Hindernisse verlaufen, wird nicht nur Ihre Teilnehmer glücklich machen, sondern Ihnen auch ermöglichen, mehr Tests in kürzerer Zeit zu absolvieren.

Musterbibliotheken
Musterbibliotheken sind Sammlungen von Benutzeroberflächenkomponenten und sind sowohl in der Entwurfs- als auch in der Entwicklungsphase äußerst nützlich. Ein ausreichender Satz von UI-Komponenten zur Hand zu haben, macht das Erstellen voll funktionsfähiger Anwendungen viel einfacher. Für den Designer tragen diese Komponenten dazu bei, eine gute Konsistenz in Ihrer Anwendung zu gewährleisten, was das Gesamterlebnis für Ihre Benutzer verbessert. Dem Entwickler helfen vollständig getestete, zugängliche und wiederverwendbare Komponenten dabei, schnell qualitativ hochwertige Inhalte zu erstellen. Diese Komponenten sollten im Hinblick auf die Zugänglichkeit mit besonderer Sorgfalt behandelt werden, da sie durch Ihre Anwendung(en) vermutlich mehrfach verwendet werden.
Arbeiten Sie mit den Entwicklern zusammen
In Gesprächen mit anderen Entwicklern und Designern auf Konferenzen und Treffen höre ich häufig von getrennten Teams, in denen Designer und Entwickler völlig isoliert voneinander arbeiten. Nicht nur Entwickler sollten in die Designphase in Dinge wie Design-Review-Meetings einbezogen werden, sondern auch Designer in die Entwicklungsphase.
Zusammenarbeit ist der Schlüssel, wenn es darum geht, großartige barrierefreie Inhalte zu erstellen.
„
Oft sind Entwickler in Implementierungsdetails eingeweiht, die bei der Gestaltung von Designkompositionen helfen oder sogar einen Ansatz zur Lösung eines Designproblems ausrichten können. Ebenso können Designer helfen, Entwickler in Schach zu halten, wenn es darum geht, ihre Designs barrierefrei umzusetzen, da detailorientierte Aspekte wie Abstände und spezifische Farbverwendung einen großen Einfluss auf die Barrierefreiheit haben können. Während die Entwickler ein Design implementieren, sollten Designer auf Dinge wie Fokusanzeige, Tab-Reihenfolge, Lesereihenfolge, Schriftarten, Farben und sogar barrierefreie Namen und Alt-Texte von Bildern achten. Denn was nützen all diese erstaunlichen barrierefreien Anmerkungen, wenn der Entwickler sie ignoriert?
Die Entwicklungsphase
Automatisieren Sie Barrierefreiheitstests
Wir Entwickler lieben die Idee, dass bestimmte Dinge in unseren Arbeitsabläufen vollständig automatisiert werden können. Glücklicherweise gibt es viele erstaunliche Automatisierungsbibliotheken für die Barrierefreiheit, die Ihr Team nutzen sollte, um bei der Erstellung nachhaltiger barrierefreier Schnittstellen zu helfen. Statische Analysetools wie eslint-plugin-jsx-a11y können Entwicklern sofortiges Feedback geben und sie vor potenziellen Barrierefreiheitsproblemen warnen, während sie codieren. Entwickler können ihren Texteditor sogar so einrichten, dass diese Warnungen direkt während der Codeeingabe angezeigt werden, wodurch diese Fehler live erfasst werden, sobald sie auftauchen.
Engines für Barrierefreiheitsregeln wie Axe-Core können in fast jedes Framework oder jede Umgebung integriert werden und helfen, viele extrem häufige Barrierefreiheitsprobleme zu erkennen. Eine großartige Möglichkeit sicherzustellen, dass Ihr gesamtes Team barrierefreie Inhalte erstellt, besteht darin, diese Arten von Tools in Ihre CI- (kontinuierliche Integration) und CD-Pipelines (kontinuierliche Bereitstellung) zu integrieren. Das Schreiben barrierefreier Testfälle (Unit oder End-to-End) ist eine weitere großartige Form der Automatisierung. In meinem Team haben wir alle oben genannten Punkte so konfiguriert, dass Pull-Requests nicht einmal zusammengeführt werden können, bis alle unsere Tests zur Automatisierung der Barrierefreiheit bestanden sind. Dies bedeutet, dass wir garantieren können, dass minimale Zugänglichkeitsfehler sogar auf unsere Entwicklungsserver gelangen und es definitiv nicht in die Produktion schaffen.
Barrierefreiheitsmängel systematisch verwalten
Zugänglichkeitsprobleme sollten nicht anders behandelt werden als Sicherheits- oder Funktionsmängel. Sie sollten regelmäßig mit dem Rest des „normalen“ Arbeitspensums triagiert und priorisiert werden. Das Messen des Fortschritts und das Sammeln von Metriken speziell für Barrierefreiheitsmängel kann ebenfalls nützlich sein, insbesondere wenn Ihr Team gerade erst beginnt, die Barrierefreiheit zu verbessern. Dies kann auch helfen, Schwachstellen oder Engpässe Ihres Systems zu identifizieren. Wenn Ihr Team an Sprint-Retrospektiven (oder ähnlichem) teilnimmt, sollte Barrierefreiheit ein Gesprächsthema sein. Darüber nachzudenken, was funktioniert und was nicht, ist eine gesunde Übung und kann zu Verbesserungen im Gesamtansatz Ihres Teams in Bezug auf nachhaltige Barrierefreiheit führen.
Dieses coole Axt-Beta-Tool
Wir haben über die Automatisierung der Barrierefreiheit gesprochen, die ein guter Ausgangspunkt für Tests ist. Es ist jedoch unvermeidlich, dass ein Mensch dort weitermachen muss, wo die Roboter aufhören, um eine vollständige Abdeckung der Barrierefreiheitstests zu erhalten. Manuelles Testen erfordert ein tiefes Verständnis der Barrierefreiheit sowie der W3C-Richtlinien für barrierefreie Webinhalte oder „WCAG“. Die axe Beta-Anwendung hilft Ihnen dabei, diese manuellen Tests zu durchlaufen, ohne dass Sie ein Experte für Barrierefreiheit sein müssen. Es verfügt über eine große Auswahl an intelligenten geführten Tests, die extrem einfache Fragen stellen und all die schweren Aufgaben für Sie erledigen!
Da wir immer bestrebt sind, alles zu automatisieren, könnte man skeptisch auf die Behauptung reagieren, dass Barrierefreiheitstests nicht vollständig automatisiert werden können und ein menschliches Gehirn erfordern, um alle Grundlagen abzudecken. Nehmen wir jedoch Bilder als Beispiel und welche Informationen sie gegebenenfalls im Kontext einer Webseite liefern. Eine Automatisierungsbibliothek für Barrierefreiheit kann keine Informationsabsicht durch Scannen oder Verarbeiten eines Bildes ableiten. Selbst wenn wir einen maschinellen Lernalgorithmus mit einem Bild füttern und er eine perfekte Beschreibung dessen ausspucken kann, was sich in diesem Bild befindet, weiß er nicht, was dieses Bild im Kontext der Seite vermittelt. Die Informationen, die ein bestimmtes Bild vermittelt, oder ob dieses Bild nur als Dekoration verwendet wird, liegt vollständig im Ermessen des Autors des Inhalts.
Alles zusammenbinden
Die Barrierefreiheit von Beginn der Entwicklung an zu berücksichtigen, macht das Erstellen barrierefreier Inhalte viel einfacher, als diese Überlegungen spät im Softwareentwicklungslebenszyklus anzustellen. Wenn Sie Barrierefreiheit in die Ideenfindung, das Design und die Implementierung Ihrer Software integrieren, entsteht ein nachhaltigeres Produkt.
Stellen Sie Ihr Team auf Erfolgskurs, indem Sie Ressourcen wie WCAG, ARIA, ARIA Authoring Practices und Stack Overflow nutzen. Verhindern Sie, dass Barrierefreiheitsmängel in Ihre Software gelangen, indem Sie Bibliotheken zur Automatisierung der Barrierefreiheit nutzen und sie in Ihre Continuous-Integration-Server integrieren. Unser Team hat hart daran gearbeitet, die Lücke zwischen automatisierten und manuellen Tests zu schließen. Wir würden uns freuen, wenn Sie ax Beta ausprobieren würden! Wenn Barrierefreiheitsmängel systematisch behandelt werden, können Sie Ihre Anwendungen nicht nur von diesen Problemen befreien, sondern auch verhindern, dass sie in Zukunft wieder auftreten.
Möchten Sie mit mir an einem kostenlosen Workshop zu genau diesem Thema teilnehmen? Melden Sie sich für unseren bevorstehenden virtuellen Workshop zum Thema Translating Design Wireframes an, der in zwei 3-stündige Sitzungen aufgeteilt wird.
