9 Tipps zum Entwerfen von Websites, um eine Konversation anzuregen und die Konversion zu fördern
Veröffentlicht: 2019-07-25Jede Website muss darauf abzielen, ein lohnendes Website-Erlebnis zu bieten, damit die Benutzer gezwungen sind, sich damit zu beschäftigen. Neben dem Website-Engagement ist die Konversionsrate Ihrer Website für das Wachstum Ihres Unternehmens von Bedeutung. Eine effektive Strategie besteht darin, das Design Ihrer Website zu verbessern. Laut einer Studie entscheiden 46,1 % der Menschen über die Glaubwürdigkeit eines Unternehmens anhand des Designs der Website. Hier sind also einige nützliche Tipps zum Entwerfen von Websites, um eine Konversation anzuregen und die Konversion zu fördern.
1. Erstellen Sie eine attraktive Website:
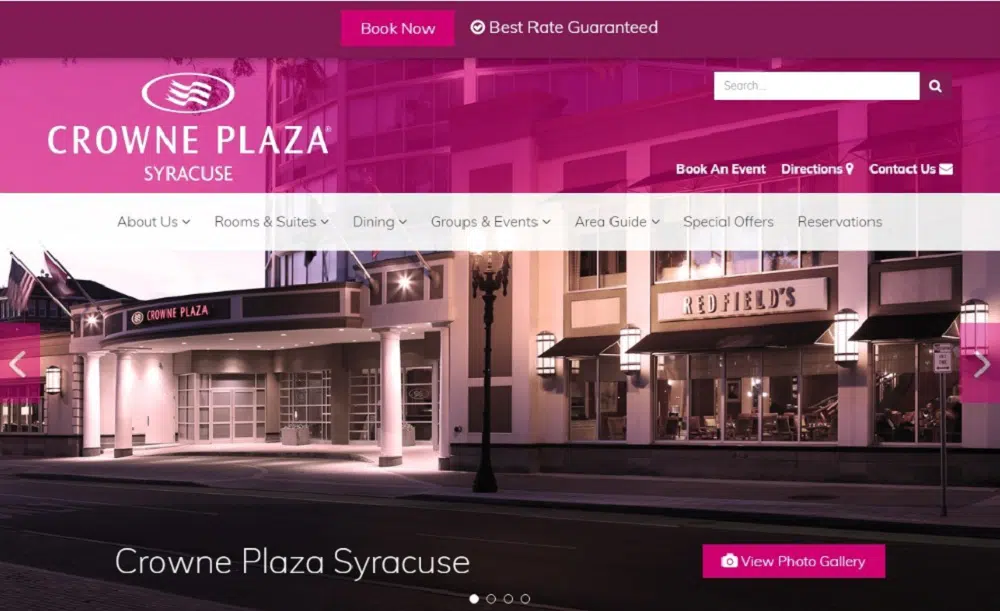
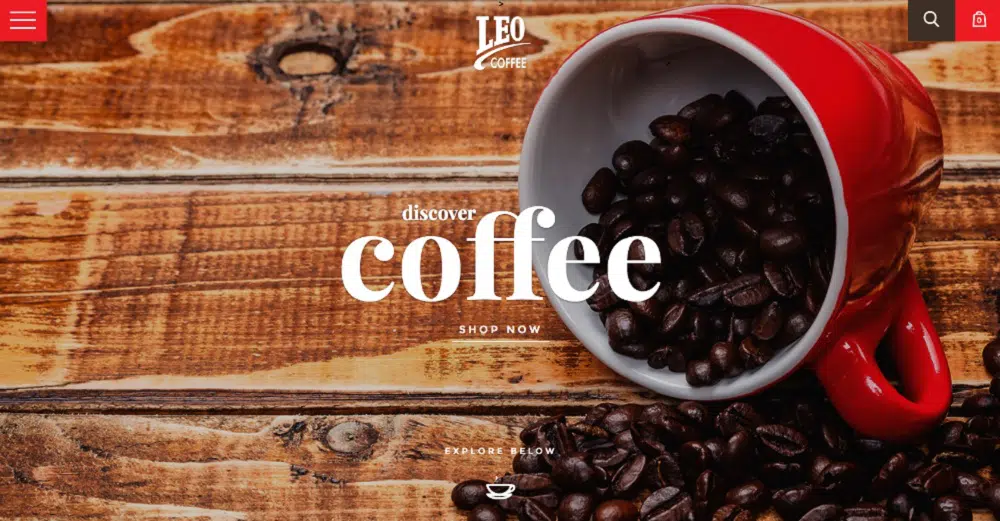
Optisch ansprechende Websites ziehen mehr Benutzerinteraktion an. Daher sollten Sie Ihre Website symmetrisch, organisiert und ästhetisch ansprechend gestalten. Laut Adobe verlieren 38 % der Menschen ihr Interesse, wenn die Website unattraktiven Inhalt oder unattraktives Layout hat. Die Struktur Ihrer Website sollte also logisch sein, die Inhalte sollten leicht zu verstehen sein und ihr Zweck sollte offensichtlich sein.
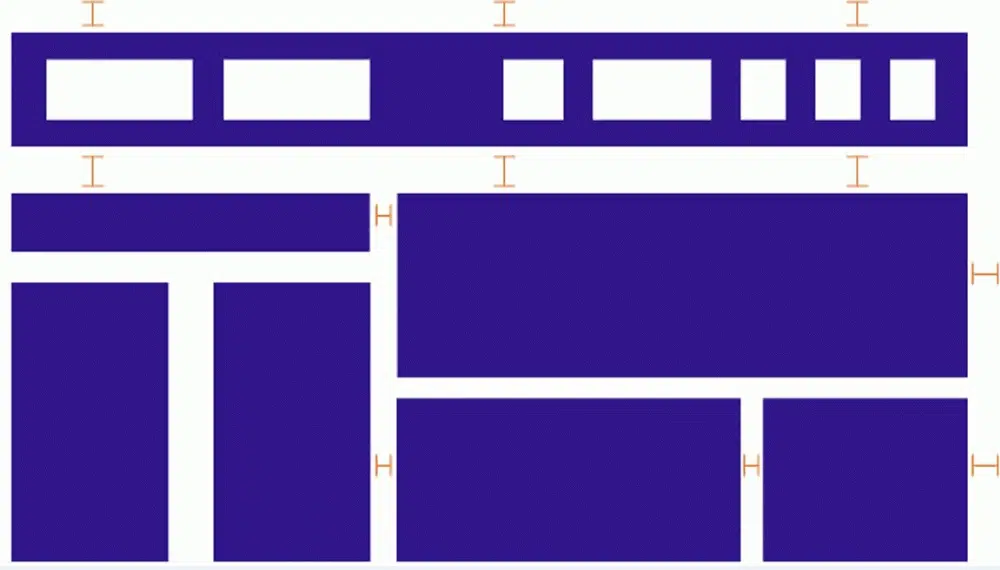
Um eine Website für ein hohes Engagement zu gestalten, erstellen Sie zunächst eine visuelle Hierarchie. Eine visuelle Hierarchie bestimmt die relative Wichtigkeit von Elementen auf Ihrer Seite für Benutzer. Menschen neigen dazu, sich auf mutigere und größere Seitenelemente zu konzentrieren. Sie können Leerraum hinzufügen, um bestimmte Elemente hervorzuheben. Leerzeichen helfen Benutzern auch dabei, reibungslos zwischen Ideen zu wechseln. Eine unübersichtliche Seite führt zu visueller Ermüdung, weil Benutzer verwirrt sind, wo eine Idee endet und andere beginnen. Versuchen Sie auch, den visuellen Fokus zu verwenden, da er die Aufmerksamkeit der Menschen auf sich zieht. Bilder funktionieren gut, um die Aufmerksamkeit der Leute auf eine Seite zu lenken. Denken Sie jedoch immer daran, visuelle Elemente auszuwählen, die gut zu Ihrem Text passen und die Botschaft Ihrer Website verbessern.
2. Geben Sie Ihren Benutzern einen Kontext:
Mit Storytelling schaffen Sie ein emotionales Erlebnis für Ihre Website. Die meisten Marken diskutieren nur die Vorteile und Merkmale ihrer Dienstleistungen oder Produkte. Sie können sich jedoch abheben, indem Sie Ihrem Publikum unvergessliche Interaktionen bieten. Für ein überzeugendes Storytelling sollten Sie vermeiden, mehrere Bilder aufzustocken und nur solche verwenden, die Ihr Unternehmen authentisch darstellen.
Heutzutage sehen sich die Leute lieber Videos an, als zu lesen, also geben Sie ihnen, was sie wollen. Ein Willkommensvideo ist eine tolle Idee, um Ihre Marke Neulingen richtig vorzustellen. Auf der anderen Seite bieten Erklärvideos mehr Einblicke in Ihre Dienstleistung oder Ihr Produkt.
Eine weitere Möglichkeit, Interaktionen auf Ihrer Website zu integrieren, ist die Verwendung von Grafiken. Datenvisualisierungen, Diagramme und Grafiken sind unerlässlich, um Ihre Glaubwürdigkeit zu demonstrieren und Ihr Wertversprechen zu untermauern. Laut Nielsen Norman werden Infografiken dreimal häufiger von Menschen geliked und geteilt als andere Inhalte. Das Letzte, woran Sie sich erinnern müssen, wenn Sie eine Geschichte erzählen, ist der Text, den Sie auf Ihrer Website haben. Beim Schreiben von Inhalten sollten Sie also immer das Geschichtenerzählen ergänzen und die Benutzer richtig durch Ihre Website führen. Sie sollten auch relevante Schlüsselwörter in Ihre Unterüberschrift und Überschrift aufnehmen, um die Relevanz Ihres Webinhalts zu kennzeichnen.
3. Machen Sie Ihre Website responsiv:
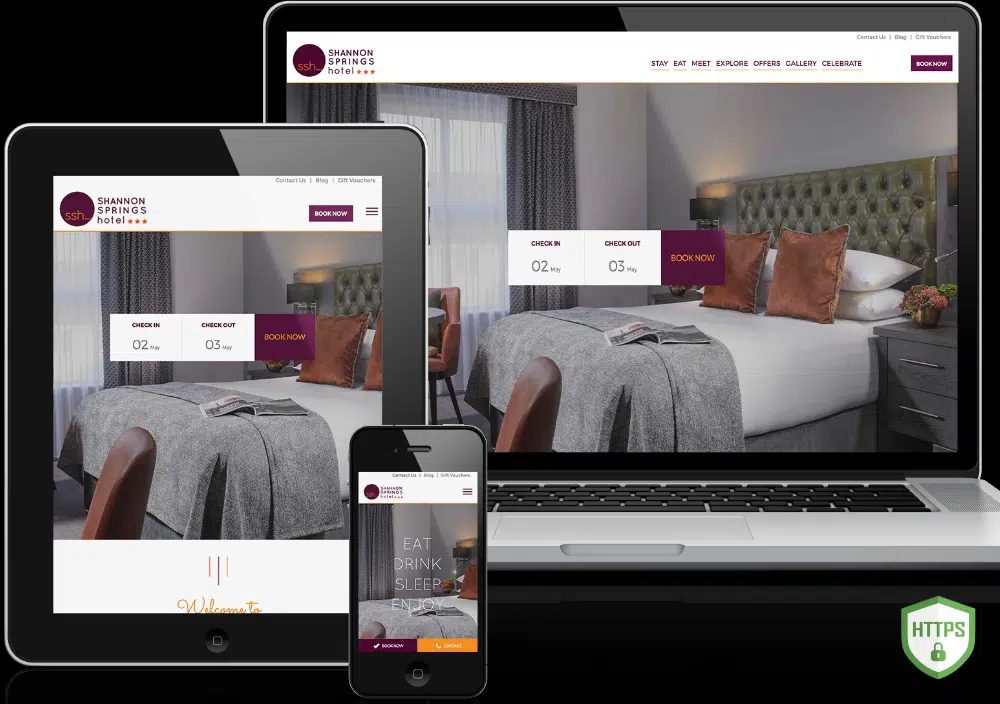
Das mobile Erlebnis Ihrer Website ist genauso wertvoll wie das Desktop-Erlebnis. Laut Statistik machen mobile Nutzer 51,2 % des gesamten weltweiten Internetverkehrs aus. Marken mit mobil reagierenden Websites erfahren mehr Engagement und einen höheren SEO-Rang. Auf der anderen Seite verzeichnen Marken mit schlechten mobilen Websites einen deutlichen Rückgang des Engagements und des SEO-Rangs. Es ist ersichtlich, dass Benutzer nicht zurückkehren, wenn sie mit überlappenden Seitenelementen kämpfen, kneifen und zoomen und große Textblöcke ertragen müssen. In ähnlicher Weise charakterisieren Suchmaschinen diese Websites als nicht mobilfreundlich. Ein mobiles responsives Website-Design minimiert die frustrierenden Elemente, die die Benutzererfahrung zerstören.
Sie können Ihre Website mobilfreundlich und reaktionsschnell gestalten, indem Sie die Schaltflächengrößen so anpassen, dass sie auf kleineren Geräten umsetzbar und lesbar sind, und den Text mit Aufzählungszeichen minimieren, um die Benutzervorteile hervorzuheben. Sie können Ihre Webseite auch vereinfachen, indem Sie den Negativraum vergrößern, minimalistische Bilder verwenden und unnötige Elemente ausschneiden. Auch das Anbieten einer Navigationsleiste auf allen Seiten ist eine großartige Idee, um den Zugriff auf wichtige Inhalte zu optimieren. Sie können diese Änderungen sogar mit kostenlosen WordPress-Plugins vornehmen, die speziell dafür entwickelt wurden, Ihre Website mobil ansprechend zu machen. Nachdem Sie Ihre Website mobil responsive gemacht haben, wird empfohlen, einen mobilfreundlichen Test durchzuführen, um die mobile Responsiveness Ihrer Website herauszufinden.
4. Erhöhen Sie die Geschwindigkeit Ihrer Website:
Eine mobile responsive Website zu haben, reicht nicht aus. Sie sollten auch in Betracht ziehen, Ihre Website schneller zu machen, um das Engagement auf Ihrer Website, den Website-Rang und die Conversions zu erhöhen. Wenn Ihre Seite langsamer lädt als die der Konkurrenz, werden Sie einen Rückgang des Engagements erleben. Laut einer Umfrage von Google verlieren 53 % der Menschen das Interesse, wenn die Ladezeit einer mobilen Webseite mehr als 3 Sekunden beträgt. Ebenso erwarten 47 % der Menschen, dass eine Webseite auf dem Desktop innerhalb von 2 Sekunden geladen wird. Die Absprungrate steigt also mit abnehmender Seitenladegeschwindigkeit. Eine Verzögerung von nur 1 Sekunde bei der Ladezeit führt zu einer Reduzierung der Conversions um 7 %.
Sie können die Geschwindigkeit Ihrer Website erhöhen, indem Sie Bilder komprimieren, HTTP-Anforderungen minimieren, Browser-Caching aktivieren und die Antwortzeit des Servers verkürzen. Es gibt großartige Plugins zur Optimierung von Bildern auf Ihrer WordPress-Website. Es ist auch eine gute Idee, unnötige Ressourcen zu entfernen, die Anzahl der Plugins zu reduzieren, Weiterleitungen zu eliminieren oder zu reduzieren, alle Bilder zu optimieren und die Dateigröße mit gzip-Komprimierung zu reduzieren. Um die Ladezeit weiter zu beschleunigen, können Sie verwaltetes Hosting und SSD hinzufügen und die Position von CSS und JS auf Ihrer Webseite ändern. Überprüfen Sie außerdem die Geschwindigkeit, nachdem Sie diese Änderungen vorgenommen haben.
5. Verwenden Sie Hicks Gesetz:

Hicks Gesetz ist für das Webdesign von Vorteil. Es besagt, dass die Zeit, die ein Individuum benötigt, um eine Entscheidung zu treffen, proportional zu den möglichen Wahlmöglichkeiten ist, die es hat. Mit einfachen Worten, wenn Sie die Anzahl der Auswahlmöglichkeiten erhöhen, verlängert sich auch die Entscheidungszeit. Laut einer berühmten Studie interessierten sich nur 10 % der Menschen für einen Tisch mit 24 Marmeladensorten im Vergleich zu einem Tisch mit 6 Marmeladensorten.
Beim Webdesign können Sie dieses Gesetz verwenden, um Ihre Conversions zu steigern, indem Sie die Anzahl der Auswahlmöglichkeiten für den Benutzer einschränken. Sie sollten zuerst die Navigationsleiste auf Ihrer Website entfernen. Dies liegt daran, dass eine höhere Anzahl von Links die hervorragende Benutzererfahrung Ihrer Website zerstört. Es hilft jedoch nicht, nur die Navigationsleiste zu entfernen. Sie sollten auch erwägen, andere unnötige Optionen wie eine Produktbewertung, das Teilen eines Blogbeitrags auf fünf verschiedenen Plattformen, das Posten eines Kommentars, das Anzeigen relevanterer Produkte und mehr zu entfernen.
Der beste Weg, dieses Problem zu lösen, ist die Verwendung einer Vollbild-Willkommensseite auf Ihrer Website. Ein Willkommenstor bedeckt den gesamten Bildschirm und schränkt die Auswahl ein, die den Benutzern beim ersten Betreten Ihrer Website zur Verfügung steht. Dadurch werden Ablenkungen minimiert, während die Funktionalität Ihrer Homepage erhalten bleibt. Wenn die Benutzer auf weitere Optionen zugreifen möchten, können sie einfach scrollen. Machen Sie sich daher eine Notiz, jede Seite mit einem Ziel zu gestalten, und halten Sie sich daran.
6. Fügen Sie das entsprechende negative Leerzeichen hinzu:
In Bezug auf Webdesign bezieht sich Negativraum auf Weißraum (leerer Raum). Im positiven Raum sind alle wesentlichen Elemente auf Ihrer Website vorhanden. Unabhängig vom Namen ist Negativraum im Webdesign sehr wichtig, da er Ihre Inhalte lesbar und nutzbar macht. Negative Leerzeichen beziehen sich nicht nur auf signifikante Elemente wie Leerzeichen zwischen Kopfzeile und Inhalt oder Leerzeichen zwischen Seitenleiste und Inhalt. Es enthält auch kleine Elemente wie Leerzeichen zwischen Textzeilen, Absätzen oder Buchstaben. Achten Sie also immer auf beide Formen von negativen Leerzeichen, um Ihre Website lesbar und leicht lesbar zu machen und letztendlich die Conversions zu steigern.
Um den negativen Raum auf Ihrer Webseite zu vergrößern, sollten Sie Faktoren wie Schriftgröße, Zeilenhöhe, Absatzlänge und mehr berücksichtigen. Wenn Sie also eine kleine Schriftart verwenden, müssen Sie mehr Platz zwischen den Buchstaben einfügen, um den Text lesbar zu machen. Denken Sie auch daran, Ihre Zeilenhöhe auf 150 % der Schriftgröße einzustellen. In einfachen Worten, kleiner die Schrift, höher die Zeilenhöhe. Ein weiterer Trick, mit dem Sie negative Leerzeichen hinzufügen können, besteht darin, zu versuchen, einen großen Absatz in einige kleinere Absätze zu unterteilen. Sie sollten auch etwas Platz zwischen den größeren Elementen wie Kopfzeile, Textkörper, Fußzeile, Seitenleiste usw. hinzufügen.
7. Befolgen Sie die Drittelregel:
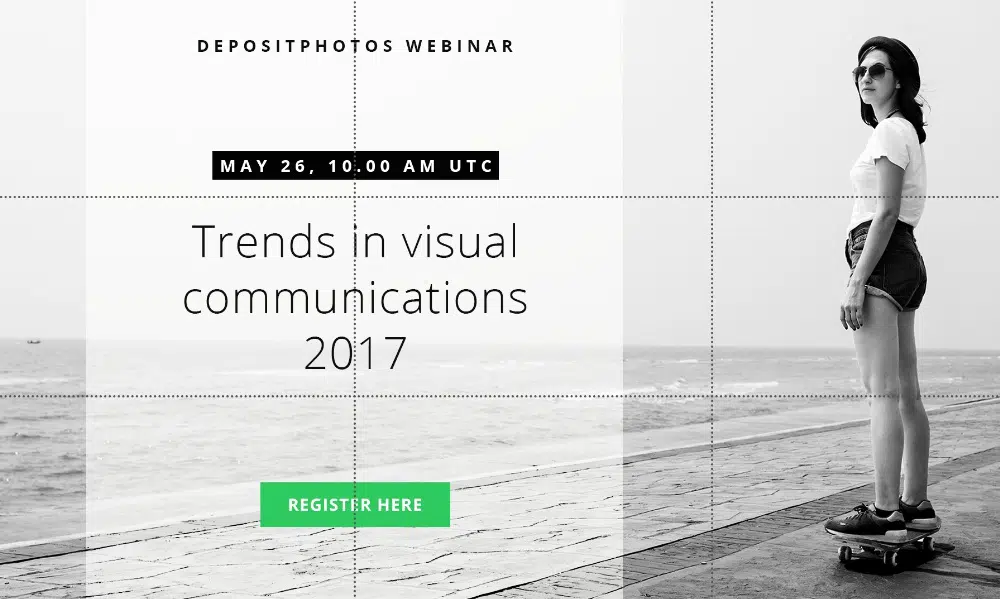
Diese Regel ist ein berühmtes Fotografie-Prinzip, das für das Webdesign verwendet werden kann. Gemäß der Drittel-Regel sollten Sie die Website-Seite (Bild) visuell vertikal und horizontal in 9 gleiche Quadrate unterteilen. Gemäß dieser Regel sind strategisch gesehen die vier Kreuzungen in der Mitte Orte von Interesse. Elemente erzeugen die größte Wirkung, wenn sie an diesen Punkten gehalten werden. Beim Webdesign sollten Sie die wichtigsten Elemente an diesen Schnittpunkten platzieren, damit sie von den Menschen wahrgenommen werden und Ihre Conversions steigern.
Beliebte Webentwickler platzieren Elemente wie den Start-Button, das Heldenbild und den Call-to-Action-Button an 4 vier mittleren Schnittpunkten. Außerdem platzieren sie ihre Navigationsleiste niemals auf diesen Schnittpunkten. Dies hilft den Besuchern, sich auf den Hauptaufruf zum Handeln zu konzentrieren. Darüber hinaus ist die Verwendung dieser Regel nicht erforderlich. Es hilft Ihnen jedoch, wichtige Elemente an der richtigen Stelle zu platzieren. Eine einfache Möglichkeit, die Drittelregel auf Ihrer Webseite zu verwenden, besteht darin, einen Screenshot Ihrer Webseite aufzunehmen (nur Ihren Kopfbereich oder „above the fold“, da anfänglich niemand die gesamte Länge der Seite betrachtet) und ihn in 9 gleiche Teile zu teilen Quadrate, um ein praktischeres Bild zu erhalten.
8. Farben clever einsetzen:
Laut Designer TOM Kenny ist Farbe der am meisten unterschätzte Aspekt des Webdesigns. Es kann jedoch eine wichtige Rolle dabei spielen, die Bedeutung der Band und die Gesamtstimmung der Website zu vermitteln und ihre Benutzerfreundlichkeit zu erhöhen. Unterschiedliche Farbkombinationen können unterschiedliche Reaktionen und Emotionen hervorrufen. Wenn Sie sich also für eine Farbkombination für Ihr Website-Design entscheiden, stellen Sie sicher, dass Sie sich für eine Kombination entscheiden, die die Emotionen widerspiegelt, die Sie durch Ihre Marke vermitteln möchten. Eine einfache Möglichkeit, dies zu tun, besteht darin, ein Pinterest-Board mit Bildern zu erstellen, die Ihrer Meinung nach zur Vision Ihrer Marke passen. Anschließend können Sie diese Bilder in das Farbrad von Adobe hochladen, um ein Farbschema zu erhalten, das automatisch auf der Grundlage der hochgeladenen Fotos erstellt wird. Sie können mit verschiedenen Farbtönen herumspielen, um herauszufinden, was für Sie funktioniert.
Sobald Sie Ihr Farbschema festgelegt haben, müssen Sie als Nächstes den Kontrast berücksichtigen. Mit der richtigen Kontrastfarbe können Sie Ihre Überschrift, die Call-to-Action-Schaltfläche, die Navigationsleiste und den Text hervorheben. Mit einfachen Worten, Ihre Schaltflächen- und Schriftfarben müssen einen starken Kontrast zum Hintergrund haben. Außerdem müssen die Elemente, die Sie hervorheben möchten, in einer Farbe sein, die Aufmerksamkeit erregt, aber nicht in starkem Kontrast steht. Sie sollten das Farbrad überprüfen, um die richtigen Kontraste für jede Farbe herauszufinden. Die einander gegenüberliegenden Farben sind perfekte Kontrastkombinationen, die die Menschen anerkennen.
9. Verwenden Sie hochwertige Bilder:
Eine Sache, die die Benutzererfahrung Ihrer Website beeinträchtigen kann, sind Bilder von geringer Qualität. Es spielt keine Rolle, wie erstaunlich Ihr Artikel ist, wenn Sie keine qualitativ hochwertigen Bilder in Ihren Designs verwenden, wird sich niemand Ihren Inhalt ansehen. Die Qualität der Bilder kann Ihre Website beeinflussen oder zerstören. Bright Local hat eine Studie durchgeführt und herausgefunden, dass 60 % der Menschen mehr an den Suchergebnissen interessiert sind, die Bilder enthalten. Außerdem fühlen sich weitere 23 % eher von einem Unternehmen angezogen, das ein Image präsentiert. Laut einer anderen von Skyword durchgeführten Studie wurde festgestellt, dass Inhalte, einschließlich überzeugender Bilder, durchschnittlich 94 % mehr Aufrufe erhalten.
Vermeiden Sie daher irrelevante, leblose Stock-Fotos und verwenden Sie qualitativ hochwertige Fotos, die sich persönlich anfühlen und eine positive Assoziation zu Ihren Inhalten entwickeln. Die meisten Menschen fühlen sich von Marken angezogen, die sich vertraut anfühlen. Ändern Sie daher die Bilder auf Ihrer Webseite, die stickig oder korporativ erscheinen. Sie können hochwertige und persönliche Bilder kostenlos von Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo und Superfamous Studios beziehen.
Gestalten Sie Ihre Website so, dass alle Ihre Benutzer ein intuitives und flüssiges Erlebnis haben. Dadurch wird sichergestellt, dass sie ein großartiges Erlebnis auf Ihrer Website haben. Sie bleiben länger und interagieren mit mehr Seiten, was auch Ihre Chancen auf mehr Engagement und wachsende Conversions erhöht.