So gestalten Sie Websites, die die Aufmerksamkeit Ihrer Besucher auf sich ziehen
Veröffentlicht: 2017-07-18Gehören Sie zu den Designern, die mit flüchtigen Aufmerksamkeitsspannen zu kämpfen haben?
Was wir meinen, wenn wir von „Aufmerksamkeitsspanne“ sprechen, ist die Zeitspanne, in der sich ein Benutzer auf eine Aufgabe konzentrieren kann, ohne abgelenkt zu werden.
Im schlimmsten Fall wird ein Benutzer davon abgelenkt, die Informationen zu Ihrem Produkt zu prüfen oder es sogar zu kaufen. Daher ist es wichtig, dass Sie Fähigkeiten entwickeln, die die Aufmerksamkeit der Benutzer auf Ihre Website lenken und so lange auf Ihrer Website halten, wie Sie sie benötigen.
Im Idealfall träumt jeder Designer davon, dass Benutzer sorgfältig durch seine Inhalte scrollen und ohne nachzudenken (Anmeldungen, Käufe usw.) zur Aktion fließen. Die bittersüße Wahrheit ist, dass Kunden nicht hier sind, um zu kaufen.
Um sie dazu zu bringen, müssen Sie interessante und ansprechende Inhalte bereitstellen, die die Meinung der Kunden ändern können. Sie möchten, dass Ihre potenziellen Kunden Ihre Website durchsuchen und dem Ablauf einer Aktion (Anmeldung, Kauf) folgen.
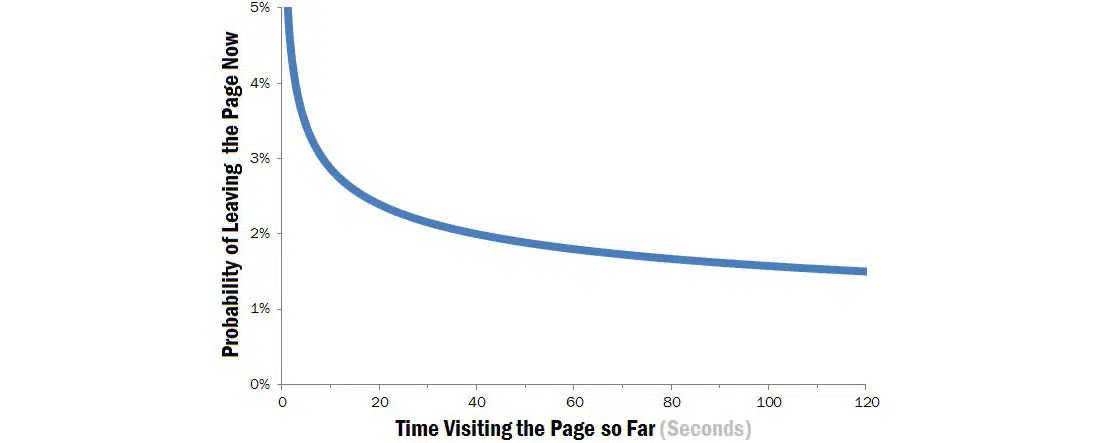
Durchschnittliche Aufmerksamkeitsspanne auf Websites
Wie lange können Sie einen Benutzer auf Ihrer Website halten?
Natürlich hängt es von Ihnen ab, aber wenn Sie eine allgemeine Antwort benötigen, wird es nicht lange dauern.
Laut Statistik dauert die Aufmerksamkeitsspanne weniger als eine Minute.
In Anbetracht der Benutzergewohnheiten würden sie sich zwischen ihren Aktivitäten auf der Website „schleichen“ und sie könnten praktisch nur ein Viertel davon überprüfen (nicht einmal so viel). Wenn Sie also nicht sehr direkt und eindeutig sind, können Sie ihnen kaum eine Botschaft übermitteln.
Fassen wir zusammen: Die Benutzer haben ein paar Sekunden Zeit, um auf Ihrer Website zu verbringen, aber Sie können trotzdem Informationen mit ihnen teilen und die negative Weibull-Verteilung besiegen (wenn Sie saubere und einprägsame Inhalte bereitstellen).
Wie erregt man die Aufmerksamkeit eines Besuchers in 30 Sekunden?
Lernen Sie zunächst, dankbar zu sein, dass Besucher mit so begrenzter Zeit Ihre Website geöffnet haben.
Belohnen Sie sie mit exklusiven Inhalten, die sie erobern, bevor sie sich entschieden haben, auf „Zurück“ zu klicken und nie wieder zurückzukehren. In Designerkreisen ist dies als „30-Sekunden-Aufmerksamkeitsregel“ bekannt, auch wenn damit meist kürzere Zeitraffer gemeint sind.
Denken Sie zweitens darüber nach, warum Sie eigentlich in der Online-Welt präsent sind (sowohl über eine Website als auch über einen Blog). Möchten Sie eine Online-Präsenz nutzen, um Ihr Geschäft zu verbessern?
Erwarten Sie, dass mehr Menschen mit Ihrer Arbeit vertraut werden? Es könnte viele Gründe geben, „in diese Gewässer einzutauchen“, aber die Ziele werden sicherlich nicht ohne Menschen erreicht, die bereit sind, Ihnen ihre Zeit zu widmen.
Hier greift die 30-Sekunden-Regel.
Laut vielen Studien reichen 30 Sekunden aus, um die Aufmerksamkeit der Kunden auf sich zu ziehen, bevor sie sich um etwas Wichtigeres kümmern. Ein gutes Website-Header-Design ist ein Muss. Wieso den? Das sieht der Besucher zuerst.
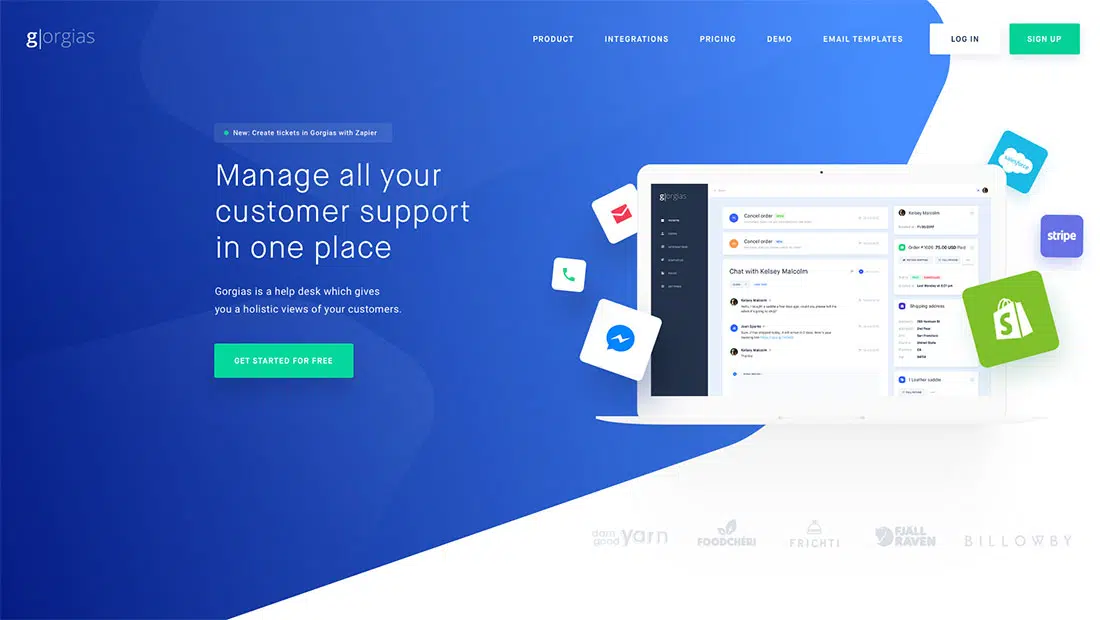
Denken Sie daran, dass es einen Wettbewerb gibt – Sie müssen der Erste sein, der Aufmerksamkeit erregt! Ihr zweites und schwierigstes Hindernis wird es sein, die Zeit der Benutzer zu stehlen und sie dazu zu bringen, zu bleiben, auch wenn sie es nicht können. Schauen Sie sich einfach an, wie beliebte Web-Apps mit diesem Problem umgehen. Sie verschwenden keine Viewport-Immobilien.
Verlassen Sie sich auf die besten Inhalte, die Sie haben
Wir befürchten, dass es keine andere Wahl gibt, als Ihre besten Informationen im Voraus zu veröffentlichen. Zunächst einmal sind die Nutzer mit einem Ziel angekommen und müssen es genau erreichen.
Sie sind möglicherweise auf der Suche nach Ihren Schlüsselinformationen, stellen Sie also sicher, dass Sie sie an der richtigen Stelle und auf die richtige Weise preisgeben.
Denken Sie wie der Besucher: Was sucht er?
Persönliche Entscheidungen . Wir dachten über die Anschaffung eines neuen Gerätes nach und richteten unsere ganze Aufmerksamkeit darauf. Wir sehen es überall um uns herum, auch wenn es uns früher nicht aufgefallen ist. Der Effekt wird auch als Priming bezeichnet.
Unser Name . Wir haben keinen schöneren Namen als unseren, und es klingelt immer, wenn wir ihn hören.
Gefühle . Wenn etwas unser Gefühl erwecken kann, hat es bereits unsere volle Aufmerksamkeit.
Hier einige Tipps zur Gestaltung von Websites, die die Aufmerksamkeit Ihrer Besucher auf sich ziehen:
Lesbarkeit ist unerlässlich
Sie kennen das wahrscheinlich aus eigener Erfahrung – große, gesichtslose Textblöcke werden Sie auf keinen Fall bei der Stange halten.

Fahren Sie fort und lesen Sie Ihren Text – wenn es auch nur den geringsten Aufwand erfordert, werden sich die Benutzer entfernen und nach „saubereren“ Informationen suchen.
Während wir uns noch mit Textinhalten befassen, könnten Sie darüber nachdenken, ihn in kleine Absätze zu unterteilen oder Aufzählungszeichen, Nummerierungen und beschreibende Unterüberschriften zu verwenden.
Wie Sie bereits wissen, scannen die Leute, anstatt zu lesen, und Sie müssen es ihnen leicht machen, das Stück auszuwählen, nach dem sie suchen. Wenn es Ihnen gelingt, Ihre Inhalte auf ein Format zuzuschneiden, das den Online-Verhaltensgewohnheiten entspricht, können Sie davon ausgehen, dass Sie gegen die 30-Sekunden-Regel gewonnen haben.
Neuheit ist immergrün
Laut einigen Neurowissenschaftlern verbessern Neuheiten die Informationsübertragung. Das liegt daran, dass unser Gehirn danach strebt und es sich manchmal in ein Grundbedürfnis verwandelt.
Neuheit steht für das Neue und Unbekannte, das zumindest unsere Aufmerksamkeit erfordert, um zu versuchen, es zu erkennen. Dann nehmen wir uns Zeit, es zu beobachten und zu versuchen, es zu verstehen, und sobald das erledigt ist, suchen wir nach einer weiteren Neuheit.
Ihre Aufgabe besteht nicht nur darin, perfekt ansprechende Neuheiten zu produzieren, sondern so viele davon wie möglich zu produzieren!
Neuheit ist besonders wichtig, wenn Sie mit vielen Textinhalten zu tun haben – Ihre Benutzer haben positive Erfahrungen mit Ihrer Arbeit und es könnte ihnen genügen zu sehen, dass Sie neue Stücke einführen und dass Ihnen diese Website am Herzen liegt.
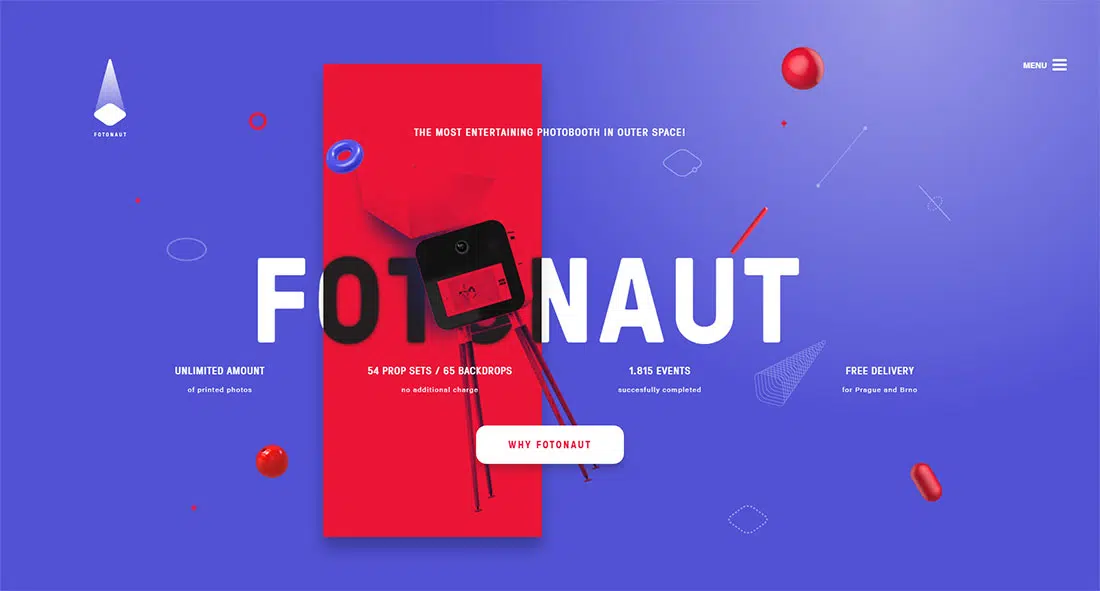
Heben sich von der Masse ab
Es gibt zu viele Cookie-Cutter-Vorlagen und Daten-Feeds, als dass Sie sich den Luxus leisten könnten, sich in der Menge zu verstecken.
Wollten Sie nicht auffallen?
Verwenden Sie einige schöne Erscheinungen, insbesondere auf der Homepage der Website, und schneiden Sie den Inhalt in kurze, relevante Nachrichten.
Vermeiden Sie syndizierte und Content-Mühlen. Ihre Aufgabe ist es, innovativ zu bleiben und einen erkennbaren Stil für Ihre Marke zu entwickeln.
Verwenden Sie etwas Interessantes. Vielleicht ein Hero-Slider, der Ihre Angebote präsentiert. Warum nicht?
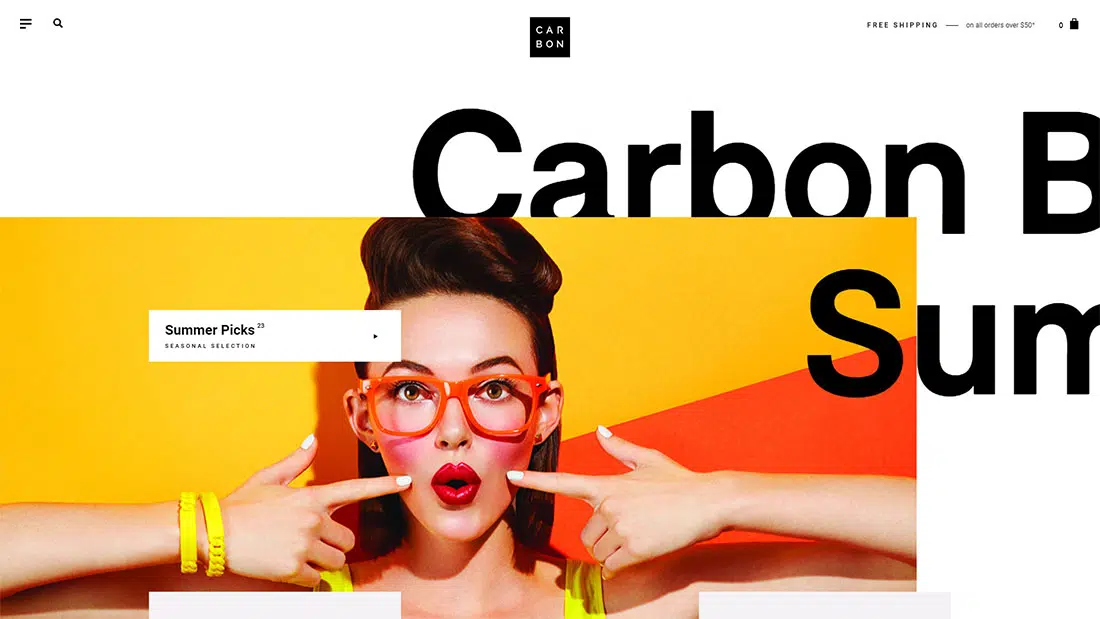
Scheuen Sie sich nicht, Kontrast zu verwenden
Es ist bewiesen – Dinge, die ineinander übergehen, werden oft ignoriert; während kontrastierende Elemente bemerkt werden.
Es kann jeder gewünschte Kontrast zur Umgebung sein; im Gegensatz zu den vorherigen Artikeln einer Art oder sogar im Gegensatz zu Ihrem persönlichen Geschmack. In welcher Form auch immer, Kontraste ziehen Aufmerksamkeit auf sich.
Der alte, entscheidende Teil unseres Gehirns ist immer auf der Suche nach Kontrasten, die uns helfen, zwingende Entscheidungen zu treffen und Ergebnisse zu berechnen.
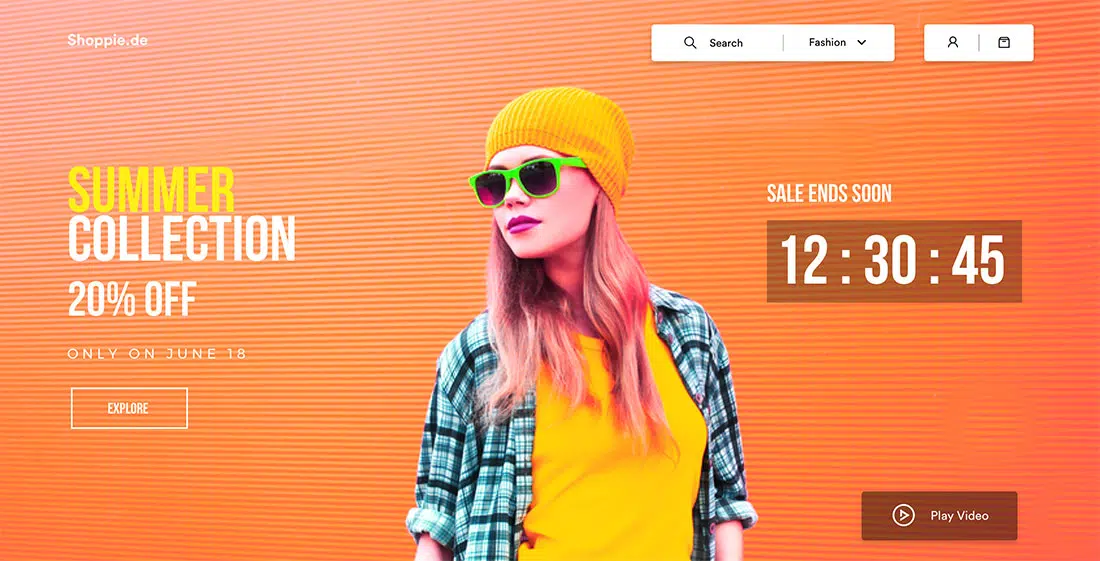
Nehmen Sie als Beispiel den Verkauf – wie oft sehen Sie das Angebot eines Anbieters, in dem alte und neue (deutlich günstigere) Preise verglichen werden?
Ja, das kommt ziemlich oft vor. Was notwendig ist, ist die Transformation jeglicher Art: finanziell, ästhetisch, statistisch, physisch usw.
Unser altes Gehirn ist auch ein starker Signalgeber für Störungen und Veränderungen – es wird sicherlich reagieren, wenn riskant sicher wird; mit wird ohne; oder schnell wechselt zu langsam. Sie sind wahrscheinlich bereits zu dem Schluss gekommen, dass Neutralität und stumpfer Kontrast keine Ergebnisse bringen.
Nutzen Sie die Vorteile des Kontrasts und stellen Sie ihn in den Dienst Ihres Produkts. Wenn Sie beispielsweise einen effizienten Staubsauger verkaufen, vergleichen Sie ihn mit Staubsaugern, die nicht die gleiche Leistung haben. Es kommt der Aufmerksamkeit am nächsten, die man bekommen kann.
In Bezug auf Farben, wenn Sie eine rote Website haben, verwenden Sie Grün oder Blau für CTAs oder Elemente, auf die Sie aufmerksam machen möchten.
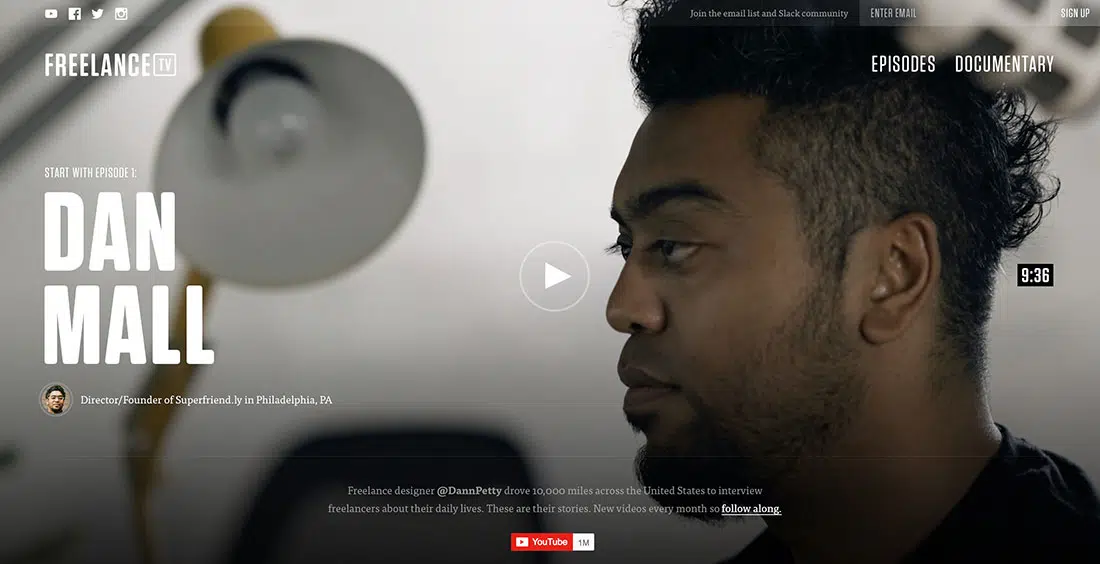
Multimedia ist die Zukunft
Glücklicherweise oder nicht, die Benutzer von heute vermeiden lange und erklärende Artikel, und sie mögen es, wenn Dinge vor ihnen serviert werden.
Multimedia weiß genau, wie das geht – es reproduziert interessante Geschichten in Videos; Es präsentiert sachliche Informationen auf Bildern und erregt tatsächlich Aufmerksamkeit. Wer liebt nicht ein kurzes, lustiges Video?
Wie wir bereits erwähnt haben, verdient Neuheit Aufmerksamkeit, also nutzen Sie Multimedia auf außergewöhnliche, experimentelle Weise. Am Ende des Tages haben Sie vielleicht besondere Geschichten und coole Geschichtenerzähler, die Sie mit Ihrem Publikum teilen können. Seltsam oder nicht, Einzigartigkeit verkauft sich.
Alternativ können Sie dank SVG und CSS3 Web-Infografiken erstellen. Dort können Sie verschiedene Diagramme und Daten auf interaktive Weise anzeigen, um die Besucher zu unterhalten.
Glaubwürdigkeit steht an erster Stelle
Sie haben vielleicht Ihr Herz in die Hände Ihrer Benutzer gelegt, um ihnen das beste Erlebnis zu bieten, aber Sie sind immer noch die Autorität Ihrer Website und Ihrer Inhalte.
Aufmerksamkeit zu verdienen ist eng mit Respekt verbunden. Versuchen Sie also, so professionell wie möglich zu erscheinen, besonders wenn Sie sich für Design, Online-Beratung oder im Grunde für alles interessieren, was Fachwissen im digitalen Bereich erfordert.
Geben Sie einwandfreies Feedback, minimieren Sie Grammatik- und andere Fehler, vermeiden Sie Werbung und erneuern Sie Ihre Inhalte. Sie sollten sich als Autorität in Bezug auf das etablieren, was Sie anbieten, worüber Sie schreiben oder was Sie verkaufen.
Glaubwürdigkeit ist Ihr größter Vorteil und Ihr größtes Risiko – Sie verdienen es sich hart, aber Sie verlieren es auf einen Blick. Deshalb ist Glaubwürdigkeit natürlich ähnlich wie Aufmerksamkeit, und deshalb kann der Erfolg Ihrer gesamten Website davon abhängen.