So entwerfen Sie eine einfache Benutzeroberfläche, wenn Sie eine komplexe Lösung haben
Veröffentlicht: 2022-03-10Dieser Artikel wurde freundlicherweise von unseren lieben Freunden bei Flatfile unterstützt, die schöne, auf den Menschen ausgerichtete Erfahrungen schaffen, um die Barrieren zwischen Menschen und Daten zu beseitigen. Danke!
Was sagen sie? Komplexe Probleme erfordern komplexe Lösungen? Das gilt sicherlich für die Entwicklung von Apps und Software.
Aber wie stellen Sie sicher, dass das komplexe Backend nicht auf das Frontend überläuft?
Eine komplexe Benutzeroberfläche ist im Allgemeinen mehr als genug Grund für viele Menschen, eine Website oder mobile App zu verlassen. Wenn es jedoch um zahlende oder abonnierte Benutzer geht, erwarten Sie nicht, dass sich einer von ihnen mit der komplizierten Benutzeroberfläche Ihrer Software zufrieden gibt.
Es spielt keine Rolle, wie erstaunlich Ihr Produkt ist. Wenn das äußere Erscheinungsbild Ihre Benutzer verrückt macht, können Sie im Gegenzug mit großen Mengen an kostspieliger Benutzerabwanderung rechnen.
Das Flatfile-Team ist mit diesem Problem bestens vertraut, da es einen erfolgreichen Datenimport entwickelt hat, eine Technologie, die viele Designer nur mit Mühe selbst aufbauen konnten. Im Folgenden sehen wir uns einige der Tipps an, die ihnen geholfen haben, diese Herausforderung beim UI-Design zu meistern, und die auch Ihnen helfen können.
So entwerfen Sie eine einfache Benutzeroberfläche für eine komplexe Lösung
Ihr Ziel beim Entwerfen des Frontends Ihrer Lösung ist es, dem Benutzer (und manchmal auch seinen Endbenutzern) eine sehr einfache und intuitive Benutzeroberfläche zu präsentieren.
Wie konnte Flatfile dies erreichen? Allein der Daten-Onboarding-Prozess kann kompliziert sein – es müssen Daten aus einer Vielzahl von Quellen, Dateitypen und Benutzern entnommen und dann in nutzbare Daten innerhalb der App übersetzt werden. Es ist auch keine leichte Aufgabe, Benutzer dazu zu bringen, ihre Daten im Frontend vorzubereiten, zu validieren und zu bereinigen.
Zusätzlich zum standardmäßigen Software-Designprozess hat Flatfile zusätzliche Schritte unternommen, um sicherzustellen, dass die Benutzer nie einen Hauch davon bekommen, wie komplex ihr Produkt wirklich ist. Folgendes haben sie gelernt:
1. Finden Sie die Ziele Ihrer Benutzer heraus, damit Sie eine benutzerorientierte Benutzeroberfläche entwerfen können
Um ein Produkt zu entwickeln, das Benutzer nützlich finden, müssen Sie für ihre Ziele und aus ihrer Perspektive entwerfen. Wenn Sie das aus den Augen verlieren, könnten Sie am Ende eine Benutzeroberfläche erhalten, die Ihre Ziele und Prioritäten priorisiert, wodurch die Komplexität hinter den Kulissen durchscheinen kann.
Sehen wir uns an, wie dieser Fehltritt ernsthafte Auswirkungen auf Ihre App oder Software haben kann.
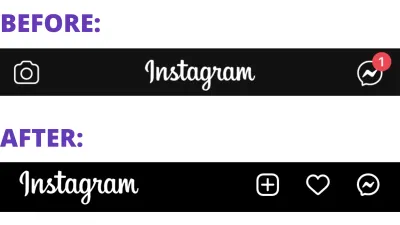
Instagram hat kürzlich die Kopf- und Fußzeile seiner langjährigen Benutzeroberfläche aktualisiert. So sah der Header vor und nach November 2020 aus:

Das frühere Design enthält zwei Symbole/Aktionen:
- Das Kamerasymbol zum Aufnehmen oder Hochladen von Fotos.
- Das Messenger-Symbol zum Chatten mit Verbindungen.
Das neueste Design hat alle Symbole nach rechts gedreht. Mittlerweile gibt es drei davon:
- Das Plus-Symbol zum Erstellen von Instagram-Posts, Stories, Reels und Lives.
- Das Herzsymbol zum Anzeigen von Aktivitäten (z. B. Post-Engagement, neue Follower usw.).
- Das Messenger-Symbol behält das gleiche Design und die gleiche Platzierung bei.
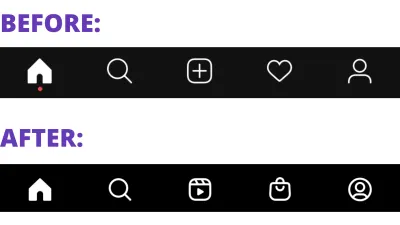
Wenn Sie sich die Überschrift ansehen, denken Sie vielleicht, dass hier nicht viel falsch ist. Allerdings hat Instagram seine Navigation wahrscheinlich nicht neu gestaltet, um die Ästhetik oder Benutzerfreundlichkeit zu verbessern. Der neue Footer ist der Beweis dafür:

Sehen Sie sich die mittleren und vorletzten Symbole an. Nach November wurden die Plus- und Herzsymbole in die obere rechte Ecke der App verschoben und durch Folgendes ersetzt:
- Ein Link zu Instagram-Rollen, eine Funktion, die ähnlich wie TikTok funktioniert (und wohl die Suchtgefahr der Plattform erhöht).
- Ein Link zum Instagram-Shopping, eine Funktion, die es Benutzern ermöglicht, in beliebten Geschäften einzukaufen (die ihnen nicht aktiv folgen).
Die Benutzeroberfläche ermutigt Benutzer nicht mehr (in erster Linie), Inhalte von ihren Lieblingskonten zu kuratieren oder organische Verbindungen zu anderen Benutzern herzustellen. Stattdessen priorisiert die Benutzeroberfläche die neuen Pay-to-Play-Aspekte der Plattform und bevorzugt Marken und Influencer, die Geld dafür ausgeben.
Folglich wurde die Benutzerfreundlichkeit der App beeinträchtigt, da die Benachrichtigungs- und Erstellungsschaltflächen aus der Daumenzone in eine Ecke der App verschoben wurden. Dies macht die App nicht nur schwieriger zu bedienen, sondern lenkt auch das Bewusstsein dafür, was hinter den Kulissen vor sich geht. Wenn Instagram-Benutzer nicht über die komplexen Algorithmen und Geschäftsentscheidungen bei der Arbeit nachgedacht haben, macht die Benutzeroberfläche jetzt auf sie aufmerksam.
Bevor Sie irgendetwas anderes tun, finden Sie heraus, was Ihre Benutzer erreichen möchten und wie sie es erwarten . Fassen Sie dann die Ziele Ihrer Benutzer ähnlich wie Randy Wiafe, der Head of Product für Flatfile, zusammen:
„Das Ziel für die Benutzer von Flatfile ist es, die Daten ihrer Kunden reibungslos zu importieren. Die Benutzer von Flatfile müssen Daten von einem Softwareprodukt zu einem anderen verschieben, und dieser Prozess muss so einfach wie möglich sein, da es eine der ersten Produkterfahrungen ist, die ein neuer Kunde machen wird – der Import seiner Daten.“
Sie können es sich nicht leisten, dies aus den Augen zu verlieren. Denn wenn Sie keine Benutzeroberfläche entwerfen, die den Zielen Ihrer Benutzer und ihrer bevorzugten Reise entspricht, werden Sie wahrscheinlich einen Teil der Komplexität offenbaren, die sich hinter den Kulissen abspielt.
2. Bewerten Sie die Produkte der Wettbewerbe, um Ihr MVP zu erstellen
Jedes Mal, wenn Sie eine App erstellen, ist ein Minimum Viable Product absolut notwendig. Sie sparen nicht nur Zeit und Geld, indem Sie zu Beginn nur die einfachste Version des Produkts entwickeln, sondern eine Live- und funktionierende Beta gibt Ihnen etwas, von dem Sie während der Iteration echtes Benutzerfeedback sammeln können.
Das hat Flatfile getan. Wiafe erklärt den Wert des MVP:
„Die Beta hat uns wirklich die Augen dafür geöffnet, wie Kunden und ihre Endbenutzer mit dem Produkt interagieren. Zu verstehen, warum und wie Benutzer blockiert wurden, hat uns geholfen, die Erfahrung erheblich zu verbessern.“
Woher wissen Sie jedoch, wie minimal Sie mit der Benutzeroberfläche Ihres MVP umgehen sollen? Denn es gibt einen großen Unterschied zwischen minimal und unbrauchbar.

Anstatt den Designprozess von Grund auf neu zu beginnen, würde ich empfehlen, Zeit in die Software Ihrer Konkurrenten zu investieren.
Offensichtlich befürworte ich nicht, dass Sie die Designs von jemand anderem stehlen. Was ich jedoch vorschlage, ist, dass Sie einige Erfahrungen aus erster Hand mit ihnen sammeln.
Zunächst einmal können Sie so Trends in den Benutzeroberflächen identifizieren – Designtrends, mit denen sich Ihre potenziellen Kunden bereits wohl und sicher auseinandersetzen. Zweitens können Sie diese Demos verwenden, um Ihren MPV auf das absolut erforderliche Minimum zu reduzieren.
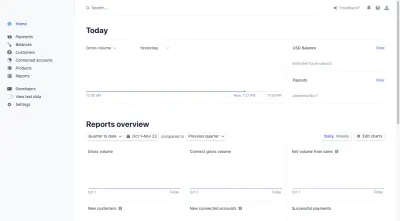
Nehmen wir an, Sie bauen eine Zahlungs-Gateway-Software. Sie könnten mit Stripe beginnen:

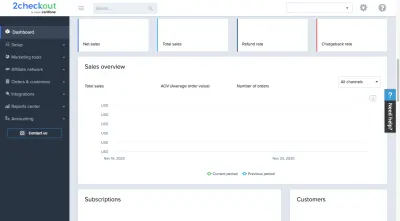
Und 2Kasse:

Ich habe alle Daten aus diesen Dashboards entfernt und nur die Hauptkomponenten, die Navigation und die Beschriftungen belassen. Welche Gemeinsamkeiten sehen wir zwischen den beiden UIs?
- Eine Suchleiste in der Mitte der Kopfzeile,
- Ein Link zu den Benutzereinstellungen oder Kontoinformationen in der oberen rechten Ecke,
- Ein linksbündiges Bedienfeld, das zwischen ⅙ und ⅕ der Seite einnimmt,
- Daten, die in in sich geschlossenen Blöcken dargestellt werden,
- Neutrale serifenlose Schriftarten für die Beschriftung,
- Der Farbkontrast ist minimal und existiert im Dashboard nur, um ausgewählte Registerkarten anzuzeigen oder Datensätze zu unterscheiden.
Das ist nur eine grundlegende Analyse, aber Sie verstehen, worauf es ankommt. Indem Sie die Details entfernen und die Produkte Ihrer Mitbewerber effektiv in Wireframes umwandeln, können Sie die Designdetails identifizieren, die die Benutzer in Ihrer Software bequem und sicher sehen würden.
Sie können diese Zeit, die Sie für ihre Produkte aufwenden, auch nutzen, um herauszufinden, wo sich ihre Komplexität zeigt. Ist die Hierarchie der dargestellten Daten unlogisch? Sind Elemente enthalten, die die Dinge zu kompliziert machen, weil sie auf den falschen Bildschirmen erscheinen? Fordern Sie Benutzer auf, einen Schritt zu viel zu tun, um ihr primäres Ziel zu erreichen?
Eine Sache, die Wiafe vorschlägt, ist, Ihr MVP nicht strikt wie ein Wireframe zu behandeln:
„Ein weiterer Schwerpunkt für uns war, wie wir dafür sorgen können, dass sich diese Erfahrung für unsere Benutzer gut anfühlt. Wir wollten nicht, dass die Beta kalt und langweilig wird. Wir wollten einen guten ersten Eindruck hinterlassen, und das bedeutete, dass wir Zeit investieren mussten, um der Software einen gewissen Charakter zu verleihen, bevor wir sie auf den Markt brachten.“
Also, ja, Sie werden die Software der Konkurrenz verwenden, um die Designspezifikationen zu konkretisieren, die die Benutzeroberfläche einfach halten. Ihr MVP muss jedoch immer noch ein brauchbares Produkt sein, das die Benutzer verwenden möchten, was bedeutet, dass es ansprechend gestaltet werden muss.
3. Führen Sie die Komplexität schrittweise ein und bestätigen Sie dies mit Benutzertests
Haben Sie schon einmal über eine Liefer-App Essen in einem Restaurant bestellt und sich gefragt, warum es so lange dauert?
Sie geben Ihre Bestellung um 20:00 Uhr auf. Die App sagt, dass das Restaurant die Bestellung einige Sekunden später bestätigt hat und Sie das Essen gegen 8:45 Uhr erhalten. Um 8:40 öffnen Sie die App, um zu sehen, wo sich der Lieferfahrer auf der Karte befindet, und fragen sich, warum er sich nicht bewegt. Oder, schlimmer noch, warum sie in die falsche Richtung gehen. Dein Magen beginnt zu knurren und du bereust es, die Bestellung nicht selbst abgeholt zu haben.
Wenn Sie damit nicht vertraut sind, haben Sie Glück. Aber wenn Sie „Zustellfahrer in der App in die falsche Richtung gefahren“ googeln, werden Sie sehen, was ich meine:

Dies ist ein neues Problem für Menschen, die auswärts essen. In der Vergangenheit bekamen sie nur eine Bestellbestätigungsnachricht und dann erhielten sie einen Anruf, eine SMS oder klopften an die Tür, wenn ihr Essen kam.
Aber die Liefer-Apps haben sich im Laufe des letzten Jahres geändert und bieten nicht nur einen vollständigen Einblick in den Fortschritt des Restaurants beim Kochen Ihres Essens, sondern zeigen Ihnen auch den genauen Aufenthaltsort des Lieferfahrers.
War dies eine Funktion, die für den Erfolg von Liefer-Apps absolut entscheidend war? Wenn es Benutzer so wütend macht, dass sie ein hohes Volumen an Kundendienstbeschwerden, Auftragsrückerstattungen oder Benutzerabwanderungen erleben, dann nein, das war es nicht.
Aus diesem Grund sollte die Komplexität nach und nach in Ihr MVP eingeführt und erst dann vollständig integriert werden, wenn Benutzertests bestätigt haben, dass es sich um eine sinnvolle Ergänzung handelt.
Wie Wiafe erklärt:
„Je nach Benutzer des Produkts variiert die Einführung von Komplexität in das Produkt. Bei unserem Portal-Produkt arbeiten wir häufiger mit Entwicklern zusammen, sodass es kein Problem war, die Komplexität des Importers zu erhöhen. Concierge wurde jedoch für Kundenerfolgs- und Implementierungsteams entwickelt, die tendenziell weniger technisch versiert sind. Daher haben wir sehr sorgfältig darauf geachtet, der Software komplexe Funktionen oder Komponenten hinzuzufügen, bis wir sie getestet haben.“
Am Anfang ist es wertvoll, die Ziele und Erwartungen Ihrer Benutzer zu verstehen. Aber gehen Sie nicht davon aus, dass Sie alles verstehen, was Ihren Benutzern durch den Kopf geht, sobald Sie eine Live-App oder -Software auf dem Markt haben.
Wenn Sie nicht in der Haut Ihrer Benutzer stecken und es genau so erleben, wie sie sind, haben Sie wirklich keine Ahnung, was neue Ebenen der Komplexität mit der Benutzerfreundlichkeit machen werden, wie sie sie wahrnehmen.
Daher ist es unglaublich wichtig, Arbeitshypothesen darüber zu formulieren, was passiert, wenn Sie mehr Komplexität in die Benutzeroberfläche einführen oder wenn Sie etwas entfernen, das Sie für zu komplex halten. Sobald Sie eine datengestützte Idee haben, können Sie damit beginnen, Feedback von Ihren Benutzern einzuholen und Ihr Produkt zu verfeinern.
Einpacken
Um eine App zu erstellen, die Ihre Kunden verwenden, müssen Sie ihnen tatsächlich etwas zur Verfügung stellen, mit dem sie arbeiten können, und nicht etwas, bei dem sie jede Woche den Kundendienst um Hilfe bitten müssen. Oder sie fragen sich, warum sie etwas verwenden, das ihnen mehr Stress und Frustration als zuvor verursacht.
Seien Sie also vorsichtig, wie viel von der Backend-Komplexität Sie zulassen, um das Frontend zu infizieren. Wenn die Benutzeroberfläche zu kompliziert zum Navigieren oder zu kompliziert zum Verstehen ist, werden die Benutzer rebellieren und massenhaft fliehen.
