So gestalten Sie die Suche für Ihre mobile App
Veröffentlicht: 2022-03-10Warum ist Google der Suchriese, der es heute ist? Ein Grund dafür ist, wie es unsere Fähigkeit, nach Antworten zu suchen, verändert hat.
Denken Sie an etwas so Einfaches wie das Nachschlagen der Definition eines Wortes. Vor 20 Jahren hätten Sie Ihr Wörterbuch aus dem Regal holen müssen, um eine Antwort auf Ihre Frage zu finden. Jetzt öffnen Sie Ihr Telefon oder schalten Ihren Computer ein, tippen oder sprechen das Wort und erhalten in kürzester Zeit und mit geringem Aufwand Ihrerseits eine Antwort.
Diese Form der digitalen Verknüpfung existiert nicht nur bei Suchmaschinen wie Google. Mobile Apps haben jetzt auch eigenständige Suchfunktionen.
Ist eine Suchleiste in einer mobilen App-Oberfläche überhaupt notwendig oder ist sie übertrieben? Sehen wir uns an, warum das Suchleistenelement für das mobile App-Erlebnis wichtig ist. Anschließend sehen wir uns eine Reihe von Möglichkeiten an, die Suche basierend auf dem Kontext der Abfrage und der Funktion der App zu gestalten.
Verwenden des Webs mit einem Screenreader
Wussten Sie, dass VoiceOver 11,7 % der Desktop-Screenreader-Benutzer ausmacht und auf 69 % der Screenreader-Benutzer auf Mobilgeräten ansteigt? Es ist wichtig zu wissen, welche Art von Schwierigkeiten sehbehinderte Benutzer aus erster Hand haben und was Webentwickler tun können, um zu helfen. Lesen Sie einen verwandten Artikel →
Die Suche in mobilen Apps ist nicht verhandelbar
Die Suchleiste ist seit Jahren ein fester Bestandteil von Websites, aber Statistiken zeigen, dass sie von den Benutzern nicht immer als notwendig angesehen wird. Diese Daten von Neil Patel und Kissmetrics konzentrieren sich auf die Wahrnehmung und Nutzung der Suchleiste auf E-Commerce- Websites :

Wie Sie sehen können, bevorzugen 60 % der befragten Benutzer die Navigation statt der Suche, während 47 % die filterbare „Suche“ der regulären Suchfunktion vorziehen.
Auf einer Desktop-Website ist dies sinnvoll. Wenn ein Menü gut gestaltet und gut beschriftet ist – egal wie umfangreich es auch sein mag – ist es recht einfach zu bedienen. Fügen Sie diesen erweiterten Filteroptionen hinzu, und ich kann sehen, warum Website-Besucher dies der Suche vorziehen würden.
Aber die Nutzer mobiler Apps sind eine andere Rasse. Sie gehen aus anderen Gründen zu mobilen Apps als zu Websites. Zusammenfassend wollen sie ein schnelleres, konzentrierteres und bequemeres Erlebnis. Da Smartphone-Bildschirme jedoch nur begrenzt Platz haben, ist es nicht wirklich möglich, ein umfangreiches Menü oder eine Reihe von Filtern einzufügen, um die Navigation einer App zu erleichtern.
Aus diesem Grund benötigen mobile Apps eine Suchleiste.
Sie werden viel Verwendung für die Suche in mobilen Apps finden:
- Inhaltsgesteuerte Apps wie Zeitungen, Veröffentlichungsplattformen und Blogs;
- E-Commerce-Shops mit großen Beständen und Kategorisierung dieser Bestände;
- Produktivitäts-Apps, die Dokumente, Kalender und andere durchsuchbare Datensätze enthalten;
- Auflistung von Websites, die Benutzer mit dem richtigen Hotel, Restaurant, Reiseplan, Artikel zum Verkauf, Wohnung zur Miete usw. verbinden;
- Dating- und Networking-Apps, die Benutzer mit riesigen Mengen an „Matches“ verbinden.
Es gibt noch viele weitere Gründe, warum Sie eine Suchleiste in Ihrer mobilen App verwenden müssen, aber ich lasse die folgenden Beispiele für sich sprechen.
Möglichkeiten zur Gestaltung der Suche für Ihre mobile App
Ich werde diesen nächsten Abschnitt in zwei Kategorien unterteilen:
- Wie Sie das physische Suchelement in Ihrer mobilen App gestalten,
- So gestalten Sie die Suchleiste und ihre Ergebnisse im Kontext der App.
1. Entwerfen des physischen Suchelements
Bei der physischen Präsenz Ihres App-Suchelements sind einige Punkte zu beachten:
Oben oder unten?
Shashank Sahay erklärt, warum es zwei Stellen gibt, an denen das Suchelement in einer mobilen App erscheint:
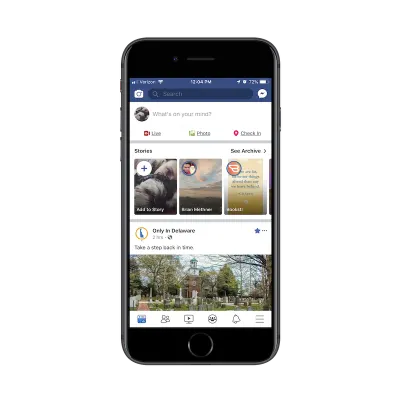
- 1. Leiste in voller Breite oben in der App.
Dies gilt für Apps, die von der Suche gesteuert werden. Meistens öffnen Benutzer die App mit dem ausdrücklichen Zweck, eine Suche durchzuführen.

Facebook ist ein gutes Beispiel. Obwohl Facebook-Nutzer höchstwahrscheinlich mit dem Newsfeed in der App interagieren, habe ich den leisen Verdacht, dass die Daten von Facebook darauf hindeuten, dass die Suchfunktion häufiger genutzt wird – zumindest in Bezug auf die ersten Schritte. Daher wird es oben in der App platziert.
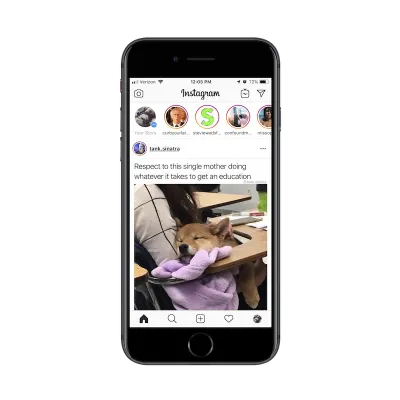
- 2. Eine Registerkarte in der unten ausgerichteten Navigationsleiste.
Dies gilt für Apps, die die Suche als Erweiterung der primären Erfahrung der Verwendung der Hauptfunktionen der App verwenden.
Stellen wir Facebook einem seiner Schwesterobjekte gegenüber: Instagram. Im Gegensatz zu Facebook ist Instagram eine sehr einfache Social-Media-App. Benutzer folgen anderen Konten und erhalten Einblicke in die Inhalte, die sie teilen, durch Vollbild-Story-Updates sowie aus ihrem Endlos-Scroll-Newsfeed.

Abgesehen davon existiert die Suchfunktion in der Navigationsleiste, sodass Benutzer andere Konten nachschlagen können, um sie zu durchsuchen oder zu verfolgen.
Was diese grundlegende Aufschlüsselung betrifft, hat Sahay Recht, wenn es darum geht, wie die Platzierung der Suche mit der Absicht korreliert. Aber die Gestaltung des Suchelements geht über die Platzierung in der App hinaus.
Flach oder tief?
Es wird Zeiten geben, in denen eine mobile App von einer Suchfunktion tief in der App-Erfahrung profitieren würde.
Sie werden so etwas oft in E-Commerce-Apps wie Bed Bath & Beyond sehen:

In diesem Beispiel existiert diese Suchfunktion außerhalb der Standard-Produktsuche auf der Hauptzielseite. Ergebnisse für diese Art von Suche werden auch auf eine einzigartige Weise angezeigt, die den Zweck der Suche widerspiegelt:

Es gibt andere Möglichkeiten, die Sie möglicherweise verwenden müssen, um „tiefe“ Suchfunktionen in E-Commerce-Apps zu verwenden.
Denken Sie an Geschäfte, die jedem Produkt eine Menge Kommentare beigefügt haben. Wenn Ihre Nutzer wissen möchten, was andere Verbraucher zu einem Produkt zu sagen haben (z. B. ob ein Campingzelt wasserdicht ist), hilft ihnen die Suchfunktion, schnell zu Bewertungen mit bestimmten Schlüsselwörtern zu gelangen.
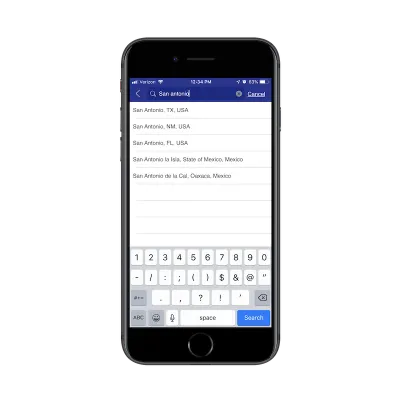
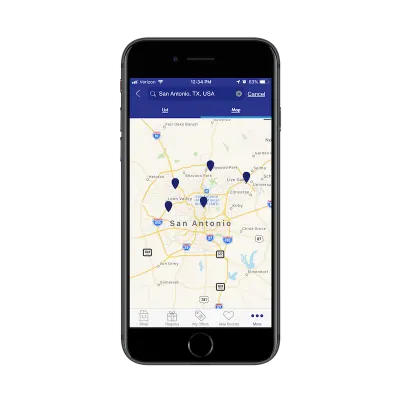
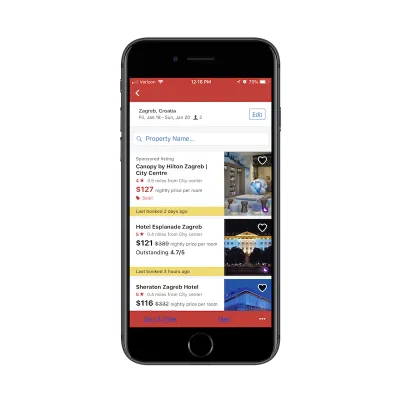
Sie werden auch tiefgreifende Suchanfragen in Reise- und Unterhaltungs-Apps wie Hotels.com sehen:

Sie sind wahrscheinlich alle mit der grundlegenden Suchfunktion vertraut, die zu jeder reisebezogenen App gehört. Sie geben die Details Ihrer Reise ein und es werden die relevantesten Ergebnisse in einem Listen- oder Kartenformat angezeigt. Davon handelt dieser Screenshot.
Sehen Sie jedoch, wo neben der Lupe „Immobilienname“ steht? Dies ist eine Suchfunktion innerhalb einer Suchfunktion. Und die einzigen Dinge, nach denen Benutzer hier suchen können, sind tatsächliche Namen von Hotelimmobilien.
Leiste, Tab oder Lupe?
Das bringt mich zu meinem nächsten Designpunkt: wie man weiß, mit welchem Designelement die Suchfunktion dargestellt werden soll.
Sie haben bereits klare Gründe dafür gesehen, eine vollständige Suchleiste anstelle einer Registerkarte in der Navigationsleiste zu verwenden. Aber wie wäre es mit einer miniaturisierten Lupe?
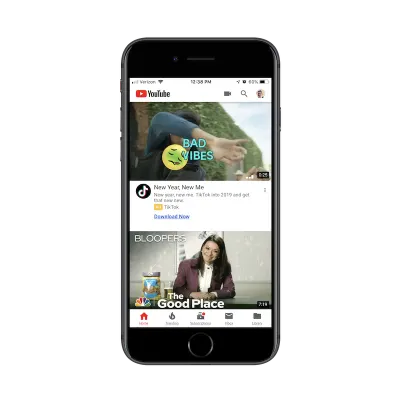
Hier ist ein Beispiel dafür, wie dies in der mobilen YouTube-App verwendet wird:

So wie ich es sehe, ist die Lupe das Designelement für die Suche, das Sie verwenden würden, wenn:
- Einer der Hauptgründe, warum Benutzer zur App kommen, ist die Suche,
- Und es konkurriert mit einem anderen primären Anwendungsfall.
In diesem Fall benötigt YouTube die Mini-Lupe, da sie zwei Arten von Nutzern bedient:
- Benutzer, die die App aufrufen, um nach Videos zu suchen.
- Benutzer, die zur App kommen, um ihre eigenen Videos hochzuladen.
Um Platz zu sparen, sind in der Kopfzeile der YouTube-App Links zu beiden vorhanden. Wenn Sie konkurrierende Prioritäten in Ihrer App haben, sollten Sie dasselbe tun.
„Suchen“ oder einen Tipp geben?
Eine weitere Sache, die Sie beim Entwerfen der Suche für mobile Apps berücksichtigen sollten, ist der Text im Suchfeld. Um dies zu entscheiden, müssen Sie sich fragen:
„Werden meine Benutzer wissen, was sie mit dieser Suchfunktion nachschlagen können?“
In den meisten Fällen werden sie das tun, aber es könnte am besten sein, Hinweistext in die Suchleiste einzufügen, nur um sicherzustellen, dass Sie keine unnötige Reibung hinzufügen. Folgendes meine ich damit:
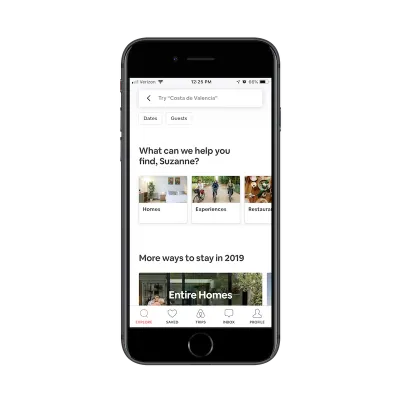
Dies ist die App für Airbnb:

Die Suchleiste sagt mir, dass ich „Costa de Valencia“ ausprobieren soll. Es ist nicht unbedingt ein expliziter Vorschlag. Es hilft mir eher herauszufinden, wie ich diese Suchleiste verwenden kann, um nach Orten zu suchen, an denen ich auf einer bevorstehenden Reise übernachten kann.

Für Nutzer, die neu bei Airbnb sind, wäre dies ein hilfreicher Tipp. Sie kommen möglicherweise auf die Website und denken, es sei wie Hotels.com, auf dem Benutzer nach Dingen wie Flügen und Mietwagen suchen können. Airbnb hingegen dreht sich alles um die Bereitstellung von Unterkünften und Erlebnissen, daher ist dieser Suchtext eine gute Möglichkeit, Benutzer in die richtige Richtung zu lenken und sie davon abzuhalten, die Antwort „Entschuldigung, es gibt keine Ergebnisse, die Ihrer Suchanfrage entsprechen“ zu erhalten.
2. Entwerfen der Suchleiste und der Ergebnisse im Kontext
Herauszufinden, wo das Suchelement platziert werden soll, ist ein zu berücksichtigender Punkt. Jetzt müssen Sie darüber nachdenken, wie Sie die Ergebnisse Ihren mobilen App-Benutzern präsentieren:
Einfache Suche
Dies ist die grundlegendste Suchfunktion, die Sie anbieten können. Benutzer geben ihre Suchanfrage in die Suchleiste ein. Relevante Ergebnisse erscheinen unten. Mit anderen Worten, Sie überlassen es Ihren Benutzern, zu wissen, wonach sie suchen, und es richtig einzugeben.
Wenn eine relevante Abfrage eingegeben wird, können Sie Ergebnisse auf verschiedene Weise bereitstellen.
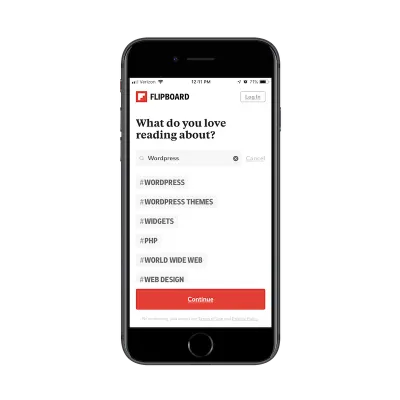
Bei einer App wie Flipboard werden Ergebnisse als Trend-Hashtags angezeigt:

Dies ist nicht die häufigste Art, Suchergebnisse anzuzeigen, aber in diesem speziellen Kontext ist es sinnvoll. Was Benutzer suchen, sind Kategorien von Inhalten, die sie in ihrem Feed sehen möchten. Diese Hashtag-Kategorien ermöglichen es Benutzern, Themen auf hoher Ebene auszuwählen, die für sie am relevantesten sind.
ESPN hat eine traditionellere grundlegende Suchfunktion:

Wie Sie sehen können, stellt ESPN eine Liste mit Ergebnissen bereit, die das Schlüsselwort enthalten. Mehr ist es aber nicht. Wie Sie in den folgenden Beispielen sehen werden, können Sie Ihre App-Suche so programmieren, dass Benutzer genauer zu den gewünschten Ergebnissen geführt werden.
Gefilterte Suche
Laut der oben erwähnten Kissmetrics-Umfrage ist die erweiterte Filterung eine beliebte Suchmethode bei Website-Benutzern. Wenn Ihre mobile App viele Inhalte oder einen großen Bestand an Produkten enthält, sollten Sie am Ende Ihrer Suchfunktion Filter hinzufügen, um das Erlebnis weiter zu verbessern. Ihre Benutzer sind bereits mit der Suchtechnik vertraut. Außerdem erspart es Ihnen die Mühe, der Suchfunktion selbst Verbesserungen hinzufügen zu müssen.
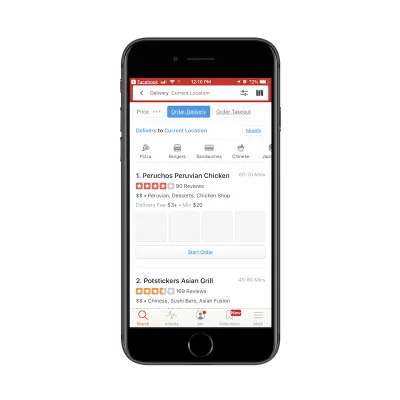
Yelp hat ein schönes Beispiel dafür:

Bei der obigen Suche habe ich ursprünglich nach Restaurants an meinem „Aktuellen Standort“ gesucht. Unter den verschiedenen angezeigten Filtern entschied ich mich, „Bestellungslieferung“ zu meiner Abfrage hinzuzufügen. Meine Suchanfrage lautete dann:
Restaurants > Aktueller Standort > Lieferung
Das ist wirklich nicht anders als die Verwendung von Breadcrumbs auf einer Website. In diesem Fall lassen Sie Benutzer die anfängliche Arbeit erledigen, indem Sie eine Suchanfrage eingeben. Dann geben Sie ihnen Filter, mit denen sie ihre Suche weiter eingrenzen können.
Auch dies ist eine weitere Möglichkeit, die Wahrscheinlichkeit zu verringern, dass Benutzer auf ihre Anfrage die Antwort „Keine Ergebnisse“ erhalten. Da Filter mit tatsächlichen Kategorien und Segmentierungen in der App korrelieren, können Sie sicherstellen, dass sie jedes Mal gültige Suchergebnisse liefern.
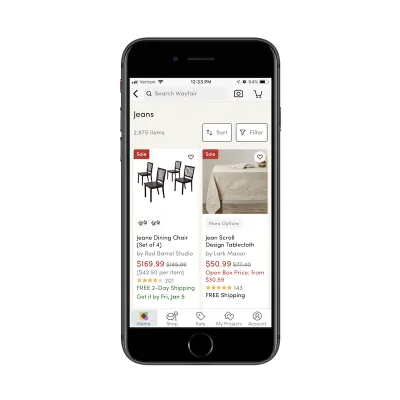
E-Commerce-Websites sind ein weiterer guter Anwendungsfall für Filter. So geht Wayfair vor:

Die Suchergebnisliste von Wayfair ist ziemlich Standard für einen E-Commerce-Marktplatz. Die Anzahl der Artikel wird angezeigt, gefolgt von einem Raster mit übereinstimmenden Produktbildern und zusammenfassenden Details.
Hier ist jedoch die Sache: Wayfair hat einen riesigen Bestand. Dasselbe gilt für andere Online-Marktplätze wie Amazon und Zappos. Wenn Sie also Benutzern mitteilen, dass ihre Suchanfrage 2.975 Elemente hervorgebracht hat, müssen Sie einen Teil der damit verbundenen Überforderung mildern.
Indem Sie die Schaltflächen „Sortieren“ und „Filtern“ direkt neben der Gesamtzahl der Suchergebnisse platzieren, ermutigen Sie die Benutzer, etwas mehr Arbeit an ihrer Suchanfrage zu leisten, um sicherzustellen, dass sie die besten und relevantesten Ergebnisse erhalten.
Vorausschauende Suche
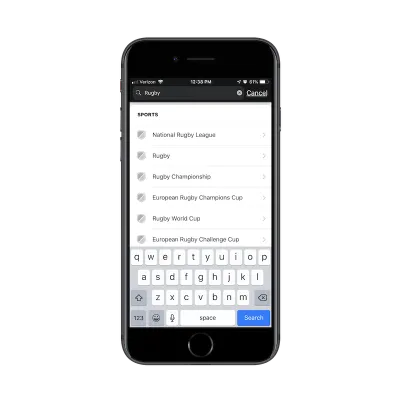
Autocomplete ist etwas, womit Ihre Benutzer bereits vertraut sind. Bei Apps mit vielen Inhalten kann die Verwendung dieser Art von Suchfunktion für Ihre Benutzer sehr hilfreich sein.
Zum einen wissen sie bereits, wie es funktioniert, und werden daher nicht überrascht sein, wenn ähnliche Abfragevorschläge vor ihnen erscheinen. Darüber hinaus bietet die Autovervollständigung eine Art Personalisierung. Wenn Sie mehr Daten über einen Benutzer sowie die Art der von ihm durchgeführten Suchen sammeln, erkennt die automatische Vervollständigung seine Bedürfnisse und bietet eine Verknüpfung zum gewünschten Inhalt.
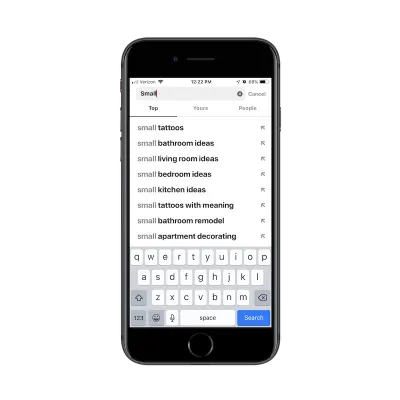
Pinterest ist eine Social-Media-App, die Menschen verwenden, um Inhalte zu sammeln, an denen sie interessiert sind, und um Inspiration für so ziemlich alles zu suchen, was sie im Leben tun:

Schauen Sie sich die Suchergebnisse oben an. Können Sie sagen, was ich in letzter Zeit gedacht habe? Das erste ist, wie ich meine neue Wohnung dekorieren werde. Das zweite ist mein nächstes Tattoo. Und obwohl ich nur das Wort „Klein“ getippt habe, wusste Pinterest sofort, was mich in letzter Zeit beschäftigt hat. Das bedeutet nicht unbedingt, dass ich als Benutzer heute mit dieser bestimmten Absicht zur App gekommen bin … aber es ist schön, diesen personalisierten Touch zu sehen, wenn ich mich mit der Suchleiste befasse.
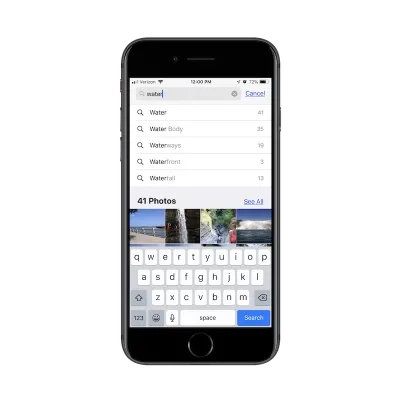
Eine andere App, mit der ich mich viel beschäftige, ist die Apple Photos App:

Ich benutze es nicht nur zum Speichern all meiner persönlichen Fotos, sondern auch regelmäßig, um Screenshots für die Arbeit zu machen (wie ich es in diesem Artikel getan habe). Wie Sie sich vorstellen können, habe ich viele Inhalte in dieser App gespeichert, und es kann schwierig sein, das zu finden, was ich brauche, indem ich einfach durch meine Ordner scrolle.
Im obigen Beispiel habe ich versucht, ein Foto zu finden, das ich an den Niagarafällen aufgenommen hatte, aber ich konnte mich nicht erinnern, ob ich es als solches gekennzeichnet hatte. Also tippte ich „Wasser“ ein und erhielt einige hilfreiche Autocomplete-Vorschläge zu „Wasser“-bezogenen Wörtern sowie Fotos, die zur Beschreibung passten.
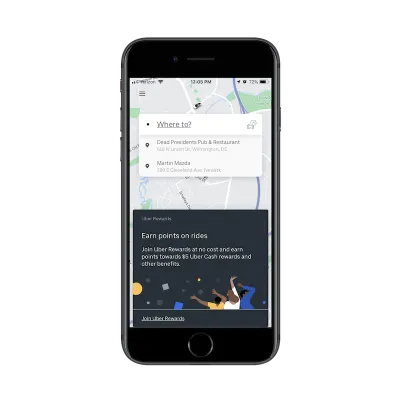
Ich würde auch die Ergebnisse der letzten Suche in diesen Bucket einfügen. Hier ist ein Beispiel von Uber:

Noch bevor ich meine Suchanfrage in die Uber App eingeben konnte, zeigt sie mir meine letzten Suchanfragen an.
Ich denke, das wäre besonders nützlich für Leute, die regelmäßig Mitfahrgelegenheiten nutzen. Denken Sie an Fachleute, die in einer Stadt arbeiten. Anstatt ein Auto zu besitzen, nutzen sie Uber für den Transport zu und von ihrem Büro sowie für Kundentermine. Durch die Bereitstellung einer Verknüpfung zu den letzten Fahrten in den Suchergebnissen verkürzt die Uber App die Zeit, die sie mit der Buchung einer Fahrt verbringen.
Wenn Sie über genügend Daten zu Ihren Benutzern verfügen und ihre Bedürfnisse vorhersehen können, ist die automatische Vervollständigung eine fantastische Möglichkeit, die Suche zu personalisieren und das Gesamterlebnis zu verbessern.
Eingeschränkte Suche
Ich denke, diese Zeitersparnis ist ein wichtiger Punkt, den Sie beim Entwerfen der Suche für mobile Apps berücksichtigen sollten.
Im Gegensatz zu Websites, bei denen längere Verweilzeiten eine Rolle spielen, ist dies bei mobilen Apps nicht immer der Fall. Sofern Sie keine Spiele- oder Nachrichten-App entwickelt haben, bei der Benutzer täglich viel Zeit mit der App verbringen sollten, ist es normalerweise nicht wichtig, wie viel Zeit in der App verbracht wird.
Ihr Ziel beim Erstellen einer mobilen App ist es, Benutzer über längere Zeiträume zu halten, was bedeutet, ihnen ein sinnvolles Erlebnis zu bieten, während sie darin sind. Dazu trägt eine durchdachte Suchfunktion bei, die den Nutzer sofort zu dem führt, was er sehen möchte, auch wenn er die App nur wenige Sekunden später verlässt.
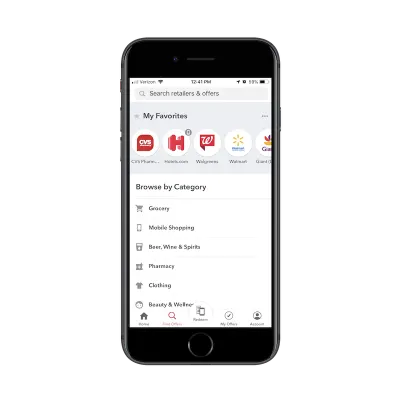
Wenn Sie eine App haben, die Benutzer schnell ein- und aussteigen lassen muss, denken Sie darüber nach, die Suchergebnisse einzuschränken, wie es Ibotta getan hat:

Während Benutzer sicherlich jede beliebige Suchanfrage eingeben können, stellt Ibotta klar, dass die folgenden Kategorien die einzigen sind, in denen gesucht werden kann. Dies dient sowohl als Erinnerung daran, wozu die App in der Lage ist, als auch als Mittel zur Umgehung der Suchergebnisse, die für Benutzer nicht von Bedeutung sind.
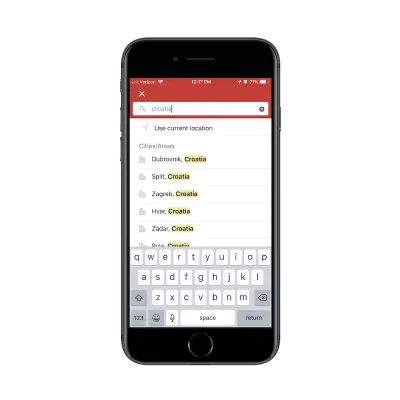
Auch Hotels.com schränkt seine Suchfunktion ein:

Wie Sie hier sehen können, können Benutzer nicht nur nach Hotels im ganzen Land Kroatien suchen. Es ist einfach eine zu breite Suche und eine, die Hotels.com nicht bieten sollte. Zum einen ist es für den Hotels.com-Server wahrscheinlich zu anstrengend, eine Abfrage dieser Art auszuführen. Außerdem würde es den Benutzern eine schreckliche Erfahrung bieten. Stellen Sie sich vor, wie viele Hotels in dieser Ergebnisliste erscheinen würden.
Indem Sie einschränken, wonach Ihre Benutzer suchen können und welche Ergebnisse sie sehen können, können Sie das Gesamterlebnis verbessern und gleichzeitig die Zeit verkürzen, die sie für die Konvertierung benötigen.
Einpacken
Wie Sie hier sehen können, ist eine Suchleiste kein wegwerfbares Designelement. Wenn Ihre App ihren Benutzern ein schnelles und bequemes Erlebnis verspricht, kann eine Suchleiste die Zeit verkürzen, die sie darin verbringen müssen. Es kann die App auch zu einer wertvolleren Ressource machen, da es nicht viel Arbeit oder Mühe erfordert, um zu den gewünschten Inhalten zu gelangen.
