Entwerfen mit reduzierter Bewegung für Bewegungsempfindlichkeiten
Veröffentlicht: 2022-03-10CSS hat kürzlich Funktionen hinzugefügt, die es uns ermöglichen, bestimmte Benutzerpräferenzen und Eigenschaften der aktuellen Umgebung des Benutzers zu erkennen. Eines dieser neuen Features, insbesondere das Feature „bevorzugt bewegungsreduzierte Medien“, kann besonders nützlich sein, um umfassendere Bewegungen im Web zu entwerfen.
Vor ein paar Jahren schrieb ich einen Artikel über das Entwerfen sicherer Webanimationen für Bewegungsempfindlichkeit und die begrenzten Möglichkeiten, die wir damals hatten, um sichere Bewegungen im Web zu entwerfen. Einige Dinge sind seit diesem ursprünglichen Artikel gleich geblieben, wie die Arten von Bewegungseffekten, die ausgelöst werden können, und die Bedeutung des Kontexts und der Benutzererwartungen. Was sich jedoch geändert hat, ist die Existenz und Unterstützung der bevorzugten Medienfunktion mit reduzierter Bewegung. Das macht einen großen Unterschied darin, wie wir die Bewegung in unserer Arbeit inklusiv und zugänglich gestalten können.
Warum Bewegung reduzieren?
Die Veröffentlichung von iOS7 im Jahr 2013 löste in der gesamten digitalen Designwelt die Erkenntnis aus, dass eine Bewegung auf dem Bildschirm – selbst wenn sie Teil einer Benutzeroberfläche war – körperliche Folgen für Menschen mit Bewegungsempfindlichkeit haben könnte. In den Jahren seitdem haben die wichtigsten Mobil- und Desktop-Betriebssysteme Funktionen hinzugefügt, mit denen Benutzer die Menge an Bewegung, die sie in ihren Betriebssystemen erleben, reduzieren können.
Artikel wie „Your Interactive Is Making Me Sick“ und „Accessibility For Vestibular Disorders“ erzählen aus erster Hand, wie unsere Designentscheidungen, insbesondere in Bezug auf Bewegung, körperliche Folgen für Menschen mit Bewegungsempfindlichkeit haben können. Die Ursachen dieser Bewegungsempfindlichkeiten können von Person zu Person sehr unterschiedlich sein. Bei einigen wurzelt es in einer vestibulären Störung, während es bei anderen möglicherweise von Migräne oder anderen Faktoren herrührt. Was ausgelöst wird, kann auch von Person zu Person oder sogar von Tag zu Tag für einige variieren. Die körperlichen Symptome, die Personen als Folge dieser auslösenden Bewegung erfahren, können von leichtem Schwindel oder Kopfschmerzen bis hin zu Übelkeit oder Schlimmerem reichen.
Die Designentscheidungen, die wir in unserer Arbeit rund um die Animation treffen, wirken sich direkt darauf aus, wie sich unsere Arbeit auf Menschen mit Bewegungsempfindlichkeit auswirkt. Zu wissen, welche Arten von Bewegungen potenziell auslösen und wie wir sie mit unseren Designentscheidungen abmildern können, hilft uns, Erlebnisse zu entwickeln, die für unser Publikum sicher sind und keinen unbeabsichtigten Schaden anrichten. Animation kann sich immer noch positiv auf unsere UX-Bemühungen auswirken, aber es liegt an uns, sicherzustellen, dass wir sie verantwortungsbewusst einsetzen, genauso wie wir versuchen, unsere anderen Design-Tools verantwortungsbewusst zu nutzen.
Bevorzugt reduzierte Bewegung im Internet
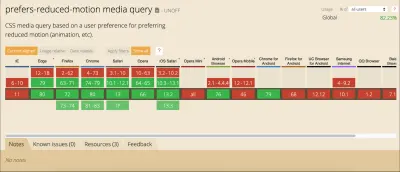
Die bevorzugte Medienfunktion mit reduzierter Bewegung verfügt jetzt über eine starke Browserunterstützung. Es wird in aktuellen Versionen von Edge, Firefox, Chrome, Safari, Opera, iOS Safari sowie in Android-Browsern und Chrome für Android unterstützt. Das Ausmaß der Unterstützung, das wir heute haben, macht es zu etwas, das Sie absolut in der Produktion verwenden können. Auch wenn jemandes Browser diese Funktion nicht unterstützt, passiert nichts Schlimmes, es wird einfach ignoriert und die Dinge werden wie zuvor fortgesetzt.

Auf der Entwicklungsseite können wir auf die gleiche Weise auf Präferenzen für reduzierte Bewegung testen, wie wir jede andere Medienabfrage in CSS oder JavaScript verwenden würden, um herauszufinden, ob eine reduzierte Bewegung angefordert wurde.
In CSS sieht das etwa so aus:
@media (prefers-reduced-motion: reduce) { /* reduced behaviour */ }Und in JavaScript:
let motionQuery = matchMedia('(prefers-reduced-motion)'); const handleReduceMotionChanged = () => { if (motionQuery.matches) //reduced behaviour; } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged()Unabhängig davon, wie Sie darauf zugreifen, gibt diese Medienabfrage einen von zwei Werten zurück: keine Präferenz (falsch) oder reduzieren (wahr). Nach dem Abrufen können Sie diese Werte verwenden, um zu informieren, was Sie im Browser anzeigen.
Von den beiden Werten, die zurückgegeben werden können, ist der einzige Wert, bei dem wir sicher sein können, dass er absichtlich gesetzt wurde, der Wert reduce (true) . Keine Präferenz (falsch) kann bedeuten, dass die betreffende Person mit allen Bewegungsarten einverstanden ist, oder es könnte bedeuten, dass diese Präferenz einfach noch nicht festgelegt wurde. Dies macht jeden Ansatz, der den Wert von keine Präferenz (falsch) damit gleichsetzt, dass die betreffende Person sich für alle Bewegungsebenen entscheidet, unzuverlässig. Aus diesem Grund besteht der bessere Ansatz darin, potenziell auslösende Bewegungseffekte zu reduzieren, wenn ein Wert von reduce (true) zurückgegeben wird.
Hier wird beispielsweise die sich wiederholende Bounce-Animation durch eine eingeblendete Animation ersetzt, wenn eine reduzierte Bewegung angefordert wird:
/* A constant bouncing motion effect applied to the title */ h2 { animation: bouncing 1.5s linear infinite alternate; } /* Replace it with a safer effect when prefers-reduced-motion returns true */ @media (prefers-reduced-motion) { h2 { animation: fade 0.5s ease-in both; }Reduzierte Bewegung aus der Benutzerperspektive
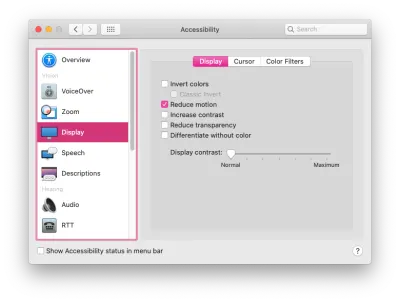
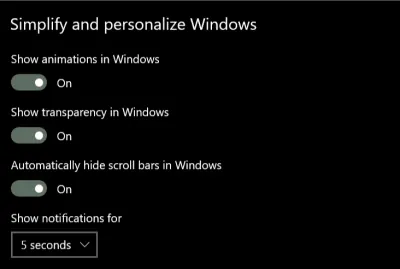
Die meisten großen Betriebssysteme erlauben Benutzern, ihre Einstellungen in ihren Systemeinstellungen festzulegen. Der genaue Wortlaut und die Position der Einstellungen variieren, aber die Einstellung kann auf iOS-, OSX-, Windows- und Android-Betriebssystemen festgelegt werden.


Die Medienfunktion „Bevorzugt reduzierte Bewegung“ in der Praxis
Bei der Entscheidung, wie die Medienfunktion „Präferenzen mit reduzierter Bewegung“ eingesetzt werden soll, haben wir Raum, um Lösungen zu entwickeln, die am besten zum Kontext unserer Produkte und Inhalte passen. Bei den meisten Webprojekten sollten Sie zuerst alle potenziell auslösenden Bewegungseffekte auf Ihrer Website identifizieren und dann die Medienfunktion „bevorzugt – reduzierte Bewegung“ verwenden, um eine reduzierte Version dieses Effekts bereitzustellen.
Sehen wir uns jeden Schritt genauer an.
Identifizieren potenziell auslösender Bewegungen
Um potenziell auslösende Bewegungen zu finden, gehen Sie einige typische Benutzerabläufe für Ihre Website oder Ihr Produkt durch und sehen Sie sich die verwendeten Bewegungseffekte genauer an: Haben Sie Interaktionen mit großen Bewegungen? Irgendwelche großen Zooms, Spinning-Effekte oder Parallax-Effekte? Alle diese Arten von animierten Effekten sind sehr wahrscheinlich problematisch für Menschen mit Bewegungsempfindlichkeit. Im Gegensatz dazu dürften animierte Effekte wie Farbverblassungen, Deckkraftänderungen und kleine Maßstabsänderungen kaum problematisch sein. Im Zweifelsfall kann es nicht schaden, den fraglichen Effekt auf Ihre „Zu reduzieren“-Liste zu setzen, um auf Nummer sicher zu gehen.
Die Richtlinien für barrierefreie Webinhalte empfehlen die Bereitstellung einer reduzierten Version für jede „Bewegung, die die Illusion von Bewegung erzeugt … die für die Bedeutung des Inhalts nicht wesentlich ist“. Ich denke, es ist auch hilfreich, einige Beispiele zu sehen, besonders wenn Sie sich nicht für empfindlich auf Bewegungen auf dem Bildschirm halten. Ich habe in meinem vorherigen Artikel Beispiele für potenziell auslösende Bewegungen behandelt, und dieser Beitrag im Webkit-Blog enthält auch einige. Wenn Ihre Website nicht stark auf Bewegung angewiesen ist, stehen die Chancen gut, dass Sie am Ende eine ziemlich kurze Liste von Effekten erhalten, auf die Sie sich hier konzentrieren sollten.
Erstellen Sie eine Version mit reduzierter Bewegung
Als Nächstes möchten Sie die am besten geeignete Bedingung für reduzierte Bewegung für diese potenziell auslösenden Effekte bestimmen. Kann die Animation einfach angepasst werden, um einen Nicht-Bewegungseffekt wie eine Deckkraftüberblendung oder Überblendung für reduzierte Bewegungsanforderungen zu verwenden? Würde das Anhalten der Bewegung oder das vollständige Entfernen des Effekts für eine reduzierte Bewegung die Bedeutung des Inhalts bewahren?
Die Rolle des fraglichen Antrags wird ein wichtiger Faktor bei der Entscheidung sein, welche reduzierte Version am besten geeignet wäre. Sie möchten nicht unbeabsichtigt Inhalte entfernen oder das Gesamterlebnis beeinträchtigen. Hier sind einige Beispiele dafür, was für die potenziell auslösenden Effekte, die Sie finden, gut funktionieren könnte:
Große Seitenübergänge
Große Seitenübergangseffekte können wahrscheinlich durch einen Crossfade-Effekt für einen reduzierten Bewegungsmodus ersetzt werden. Dasselbe gilt normalerweise für große Zoom- oder Drehübergänge, die zwischen verschiedenen Zuständen oder Ansichten wechseln.
Animierte Illustrationen
Animierte Illustrationen hingegen sollten am besten durch eine statische Version für reduzierte Bewegung ersetzt werden, wenn sie hauptsächlich dem Persönlichkeits- oder Branding-Effekt dienen. Sie sollten sicherstellen, dass die statische Version immer noch aussagekräftig ist, und das Arrangement, das die größte Bedeutung hat, muss nicht immer ganz am Anfang oder ganz am Ende der Animation stehen. Das Hinzufügen von Funktionen zum Abspielen animierter Illustrationen bei Bedarf für reduzierte Bewegung könnte ebenfalls nützlich sein, indem es den Benutzern ermöglicht wird, die Animation abzuspielen, wenn sie dazu bereit sind.
Vergessen Sie nicht, auch hier die Bewegung in Ihren animierten Gifs oder automatisch abspielenden Videos zu berücksichtigen. Diese können auch potenziell auslösende Bewegungen enthalten und würden in diesem Fall eine reduzierte Version benötigen.
Parallax-Effekte
Parallax-Effekte und übertriebene Smooth-Scrolling-Effekte lösen allgemein Menschen mit Bewegungsempfindlichkeit aus, daher sollten diese für reduzierte Bewegung erheblich reduziert oder vollständig entfernt werden. (Jede einzelne Person, mit der ich in meiner Recherche zu diesem Thema gesprochen habe, hat Parallaxe speziell als Problem für sie bezeichnet.) Smooth-Scrolling-Effekte können durch das Standardverhalten von Browser-Anker-Links ersetzt werden, wie es hier von Eric Bailey beschrieben wird. Das Entfernen von Parallax-Effekten für reduzierte Bewegung ist die ideale Lösung, aber stellen Sie sicher, dass alle erforderlichen Inhalte auch mit entfernter Parallaxe noch sichtbar und verwendbar sind.
In den meisten Fällen ist es am besten, den potenziell auslösenden Effekt durch einen sichereren Effekt für reduzierte Bewegung zu ersetzen, um so viel wie möglich von der Absicht und Nutzbarkeit des Inhalts zu bewahren. Glücklicherweise kann es auch ziemlich einfach sein, einen reduzierten Effekt zu ersetzen.
Ein Beispiel für die Reduzierung der Bewegung
Nehmen wir zum Beispiel an, ich habe diese Header-Animation als potenziell auslösend markiert, als ich durch meine Website gegangen bin. Die Bewegung ist groß genug, um die Illusion von Bewegung zu erzeugen, daher ist es wahrscheinlich, dass sie ausgelöst wird, und die mehreren Bewegungsrichtungen sind wahrscheinlich auch problematisch. Es ist definitiv einer, den ich auf meine Liste der Effekte setzen würde, die eine reduzierte Version benötigen, wenn ich meine Website überprüfe.
Alle Pflanzenfotos haben die gleichen Stile, die auf den Endzustand ihrer Animation angewendet werden, um sie intrinsisch dort zu positionieren, wo sie sich standardmäßig im Dokumentenfluss befinden würden:

.active .plant1, .active .plant2, .active .plant3 { transform: translateY(0); opacity:1; }Und jeder hat einen Anfangszustand mit Positionierung, um ihn leicht über oder unter seiner eigentlichen Startposition zu verschieben. Zusammen mit einem definierten Übergang, um die Animation zu ermöglichen:
.plant1 { transform: translateY(-100%); transition: $dur $ease-both; } .plant2 { transform: translateY(120%); transition: $dur $dur/6 $ease-both; } .plant3 { transform: translateY(-100%); transition: $dur $dur/3 $ease-both; }Die Textanimation funktioniert auf die gleiche Weise, jedoch mit horizontaler Übersetzung jedes Wortes anstelle einer vertikalen Übersetzung.
Ich kann die Animation auf Übergangsdeckkraft ändern, anstatt die Transformationsposition zu ändern, wenn eine reduzierte Bewegung angefordert wurde, indem ich den Anfangszustand der Animationen wie folgt ändere:
@media (prefers-reduced-motion: reduce) { .plant1, .plant2, .plant3 { transform: translateX(0); opacity:0; } }Wenn nun die Medienfunktion „bevorzugt bewegungsreduzierte Medien“ wahr zurückgibt, wird der Anfangszustand jeder Pflanzenfotoanimation so eingestellt, dass sie bereits im Endzustand mit einer Deckkraft von 0 positioniert ist. Das bedeutet, dass dieselben Übergangseigenschaften verwendet werden können – die Gleiche Beschleunigung, Dauer und Versätze – aber die Deckkraft wird jetzt anstelle der Position über eine Transformation animiert:
Beachten Sie, dass ich dafür keine Änderungen an der Dauer, Beschleunigung oder Verzögerung der Animation vornehmen musste. Es reichte aus, die Animationseigenschaft auszutauschen, aber immer noch die gleichen Animationsdetails zu verwenden, um die Bewegung zu reduzieren. Dieses spezielle Beispiel wurde in CSS erstellt, aber das Austauschen der animating-Eigenschaft kann mit JavaScript oder auch bei der Verwendung von Animationsbibliotheken genauso einfach sein.
Beispiele für reduzierte Bewegung in freier Wildbahn
Sie können diesen Ansatz auf viljamisdesign.com in Aktion sehen, das neben apple.com zufällig eine der ersten Seiten ist, bei der ich bemerkt habe, dass ich mit reduzierter Bewegung arbeite. Wenn Sie die Website mit angeforderter reduzierter Bewegung aufrufen, wird die sich drehende Sternenfeldanimation gestoppt und die größeren Bewegungen der Überschrift werden entfernt. Aber Animationen wie die verschiedenen Hover-Effekte sind alle noch da. Dies führt zu einem Erlebnis, bei dem die UX-Angebote und Designdetails intakt bleiben, während es gleichzeitig sicherer für die Person ist, die eine reduzierte Bewegung angefordert hat. (Hier ist ein Video von Viljamisdesign.com mit und ohne aktivierter reduzierter Bewegung als Referenz: https://vimeo.com/399979166/1bd41d1919)

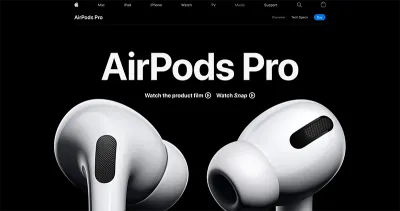
Die Airpods Pro-Seite reagiert auch auf reduzierte Bewegungseinstellungen, jedoch aufgrund der verwendeten Inhalte und Effekte auf ganz andere Weise. Fast alle Bewegungen auf der Seite könnten potenziell auslösend sein, da sie viele große Zoombewegungen und Effekte im Parallaxenstil aufweisen. Wenn eine reduzierte Bewegung angefordert wird, werden alle Parallaxen- und großen Bewegungseffekte entfernt, aber sie tun mehr als nur die Animationen anzuhalten oder zu entfernen. Die Version, die Sie mit reduzierter Bewegung sehen, wurde sorgfältig entwickelt, um den gleichen Inhalt und die gleiche Bedeutung wie bei der vollen Bewegungserfahrung zu bewahren. (Hier ist ein Video der Airpods Pro-Site, sowohl mit als auch ohne reduzierte Bewegung, die als Referenz ausgewählt wurde.)

Fügen Sie benutzerdefinierte Toggles für bewegungsintensive Erlebnisse hinzu
Ich habe oben erwähnt, dass die meisten „aufgabenbasierten“ Websites wahrscheinlich nur eine Handvoll Animationen haben, die möglicherweise ausgelöst werden, und eine reduzierte Version benötigen. Aber das sind nicht die einzigen Websites im Internet. Projekte, die viel Bewegung beinhalten, wie Websites, die eher zum Geschichtenerzählen oder zum Erstellen eines Erlebnisses gedacht sind, könnten von einem etwas anderen Ansatz profitieren.
Für Projekte wie diese wäre es schwierig, eine Liste potenziell auslösender Bewegungen zu erstellen und für jede eine reduzierte Alternative bereitzustellen, da fast alle verwendeten Bewegungen potenziell auslösend sein könnten. Außerdem ist die Bewegung sehr viel Teil des Inhalts und seiner Bedeutung. Das Entwerfen eines reduzierten Bewegungsmodus für diese Art von Websites erfordert einen umfassenderen Ansatz und mehr Aufwand, um sicherzustellen, dass die Bedeutung Ihrer Inhalte auch bei reduzierter Bewegung erhalten bleibt.
Für diese stark animierten Erlebnisseiten ist die Bereitstellung eines sichtbaren benutzerdefinierten Bewegungsumschalters eine nützliche Sache. Auf diese Weise können Personen, die möglicherweise noch nichts über die reduzierte Bewegungseinstellung wissen oder die zu diesem Zeitpunkt eine gewisse Bewegungsempfindlichkeit erfahren, die Erfahrung schnell anpassen. Ein Bewegungsumschalter bietet bewegungsempfindlichen Personen die Möglichkeit, an Ihren Inhalten auf eine Weise teilzunehmen, bei der ihnen nicht übel wird. Das ist definitiv besser für alle Beteiligten, als dass sie Ihre Website komplett meiden müssen.
Kontext ist ein Schlüsselfaktor
Denken Sie daran, dass der Kontext auch hier eine große Rolle spielt. Niemand möchte von großen Bewegungsmengen überrascht werden, wo er sie nicht erwartet. Wenn Sie eine Website besuchen, die als hochgradig interaktives Storytelling-Erlebnis angepriesen wird, haben Sie ganz andere Erwartungen als wenn Sie die Website Ihrer Bank besuchen. Beide Sites könnten sicherlich große Mengen an Animationen enthalten, aber es wäre eine unerwartete Überraschung auf der Bank-Site.
Erstellen eines benutzerdefinierten Bewegungsumschalters
Die Idee eines benutzerdefinierten Umschalters habe ich bereits in meinem Artikel von 2015 erwähnt, aber heute ist es eine viel praktikablere Option. Im heutigen Web können wir einfacher einen erstellen und sogar intelligenter umschalten als noch vor ein paar Jahren.
Marcy Sutton hat ein großartiges Beispiel dafür, wie ein moderner benutzerdefinierter Bewegungsschalter in diesem CodePen funktionieren könnte. (Dieses Beispiel ist Teil ihres Kurses zum Erstellen barrierefreier Web-Apps, der ebenfalls einen Besuch wert ist.) Ihr Beispiel verwendet einen Schalter, um alle Bewegungen zu entfernen, da es nur eine Animation enthält, aber dieser Ansatz kann verwendet werden, um eine reduzierte Bewegung bereitzustellen Auswirkungen auf eine gesamte Anwendung oder Website nach der gleichen Logik.
Das Hauptmerkmal dieses Ansatzes ist, wie gut Marcy ihn mit moderner Webtechnologie verbindet, dh reduzierte Bewegung und lokale Speicherung bevorzugt. Wenn Sie diesen Ansatz verwenden und jemand mit angeforderter Bewegungsreduzierung auf Ihre Website kommt, erhält er automatisch die Version mit reduzierter Bewegung, ohne dass der Schalter auch manuell aktiviert werden muss. Und wenn jemand den Schalter zum Reduzieren der Bewegung aufruft, wird diese Einstellung über den lokalen Speicher gespeichert, sodass er diese Auswahl nicht bei jedem Besuch erneut treffen muss.

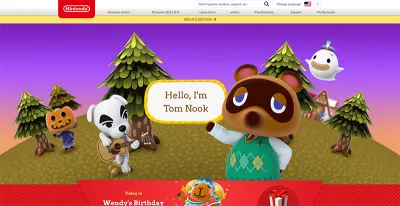
Die offizielle Animal Crossing-Website ist ein wunderbares Beispiel aus der realen Welt für einen benutzerdefinierten Schalter zum Reduzieren von Bewegungen in Kombination mit der Medienfunktion zum Reduzieren von Bewegungen. Es ist eines meiner Lieblingsbeispiele für den Umgang mit reduzierter Bewegung. Die Designentscheidungen, die sie getroffen haben, um potenziell auslösende Bewegungen zu reduzieren und gleichzeitig das allgemeine Gefühl der Website und des Inhalts beizubehalten, sind großartig. Ich habe in diesem Blogbeitrag mehr darüber geschrieben, wie sie es geschafft haben. Es gibt viele Websites, deren Publikum von einem ähnlichen Ansatz profitieren könnte.
Andere Möglichkeiten, Bewegungsumschalter zu verwenden
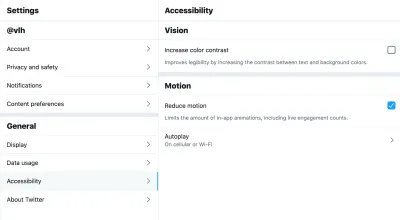
Wenn Sie bereits ein Einstellungs- oder Einstellungsfenster haben, kann das Hinzufügen eines Schalters zum Anfordern einer reduzierten Bewegung eine wertvolle Sache sein, die Sie diesen Einstellungen hinzufügen können, wie es Twitter auf seiner Website tut. In diesem Fall werden beim Besuch der Website nicht sofort große Mengen an Bewegung angezeigt, und es gibt bereits ein Einstellungsfenster, sodass die Implementierung des Umschalters als Teil der Einstellungseinstellungen gut passt. Der Schalter von Twitter respektiert auch die Einstellungen auf Betriebssystemebene über die bevorzugte reduzierte Bewegungsabfrage und ist je nach Einstellung des Benutzers auf Betriebssystemebene entweder ein- oder ausgeschaltet. Das Entwerfen Ihres Bewegungsumschalters zur Berücksichtigung der Betriebssystemeinstellungen ist definitiv ein intelligenter Ansatz, um sie gut zu implementieren, unabhängig davon, wo der Umschalter angezeigt wird.

Kontextabhängige Umschalter sind ein weiterer Ansatz, der verwendet werden könnte, um die Bewegung auf bestimmten animierten Illustrationen oder anderen Inhaltsbereichen zu reduzieren, die auf Ihrer Website erscheinen. Der Artikel Dark Side of The Grid tut dies gut, indem er jeder animierten Figur kontextabhängige Umschaltknöpfe hinzufügt, damit der Leser die Animation abspielen kann, wenn er sie sehen möchte, aber sie nicht endlos wiederholen muss, während er liest.

In die gleiche Richtung hat Dave Rupert eine Technik zum Kombinieren bevorzugter reduzierter Bewegung mit dem Bildelement geteilt, um statische Elemente anstelle von animierten Gifs anzuzeigen, wenn reduzierte Bewegung angefordert wurde. Chris Coyier ging noch einen Schritt weiter und schlug vor, einen Play Toggle für diese animierten Gifs zu präsentieren, der auf demselben Ansatz basiert. Steve Faulkners GIF-De-Animator-Beispiel könnte auch ein nützlicher Ansatz sein.
All dies oder etwas Ähnliches könnten gute Optionen sein, um potenziell auslösende Bewegungen im Internet abzuschwächen. Ich erwähne diese Beispiele aus zwei Gründen. Der erste besteht darin, zu zeigen, dass es eine Reihe von Ansätzen gibt, um Bewegungsvariationen zu reduzieren, und dass Sie viel Flexibilität haben, um einen Ansatz zu finden, der am besten zu Ihren Inhalten passt. Und zweitens, je mehr Leute Baustellen mit reduzierten Bewegungsoptionen bauen, desto mehr innovative Lösungen werden in der Community geteilt.
Es gibt viele kreative Möglichkeiten, Schalter und Einstellungen so hinzuzufügen, dass sie für den Kontext Ihres Projekts sinnvoll sind. Es ist eine interessante Parallele, dass wir sehen, dass immer mehr Websites Einstellungsfelder oder Optionen zum Festlegen von Einstellungen wie den Dunkelmodus enthalten. Das Einbeziehen einer Option für reduzierte Bewegung könnte ein natürlicher nächster Schritt sein.
Je mehr wir es verwenden, desto besser wird es für alle
Ich denke, es ist wichtig für uns, die Leute, die Dinge für das Internet designen und bauen, die Medienfunktion „bevorzugt bewegungsreduzierte Medien“ zu nutzen, um unsere Arbeit integrativer zu gestalten. Indem wir Schritte unternehmen, um Bewegungspräferenzen zu respektieren, machen wir das Internet für mehr Menschen sicherer, und das kann nur gut sein. Wir können absolut ausdrucksstark und kreativ mit Bewegung im Web umgehen und gleichzeitig verantwortungsbewusst und integrativ sein.
Aber das Bewusstseinsniveau ist immer noch etwas, dessen wir uns bewusst sein müssen. Nicht jeder, der möglicherweise eine reduzierte Bewegung benötigt, ist sich der Option in seinen Betriebssystemeinstellungen bewusst. Vielleicht wissen sogar noch weniger Menschen, dass es sich auch auf Inhalte in ihrem Browser auswirken kann, da derzeit nur so wenige Websites davon profitieren. Je mehr wir die Medienfunktion „bevorzugt bewegungsreduziert“ nutzen und damit ein qualitativ hochwertiges bewegungsreduziertes Erlebnis bieten, desto aussagekräftiger wird eine Funktion für diejenigen, die sie benötigen.
