Mein Designprozess des Coverdesigns für die Printausgabe Nr. 1 des Smashing Magazine
Veröffentlicht: 2022-03-10Im Jahr 2016 bat mich Vitaly Friedman, das Cover und Layout für eine gedruckte Version des Smashing Magazine zu entwerfen, einem Magazin für Webdesigner und -entwickler. Das damals von mir erstellte Design für das Cover- und Innenlayout der Templates wurde jedoch vorerst auf Eis gelegt, da das Projekt aufgrund anderer Prioritäten für etwa zwei Jahre pausierte. Später, nachdem das Smashing Magazine seine neue Website gestartet hatte, wurde ein neuer Stil geboren, und das Design, das ich mir ausgedacht hatte, passte nicht mehr wirklich dazu. Also wurde es fallen gelassen.

Etwa Mitte 2018 wurde das Projekt neu gestartet und ich wurde gebeten, eine neue Layoutvorlage für das Magazin zu entwerfen. Später, etwa Anfang dieses Jahres, habe ich auch das Cover neu gestaltet. Jetzt wurde die Pilotausgabe eines glänzenden neuen Smashing Magazine Print veröffentlicht.


Ich bin sehr froh, dass sie sich für mein ursprüngliches Design des Inhaltsverzeichnisses entschieden haben, da es mir selbst sehr gut gefallen hat. Die Version, die ich später erstellt habe (siehe das obige Bild rechts), war ganz anders, da ich mich für etwas näher am aktuellen Designstil entschieden habe.

Bei meinem ersten Design im Jahr 2016 konnte ich die Schriftarten auswählen und hatte völlige Freiheit beim Designstil. Es war ganz anders – sehr geometrisch und moderner. Daher war ich sehr erfreut zu sehen, dass einige der Designs in das endgültige Layout des Magazins übernommen wurden, wie das Inhaltsverzeichnis und dieses Seitendesign für die Einleitung.
An den neuen Designstil anpassen
Die Herausforderung bestand nun darin, das Design an den aktuellen Stil der orange-roten Rundungen und Comic-Katzen anzupassen. Die Antwort war natürlich ganz einfach: Bei Null anfangen.
Brainstorming und Skizzieren
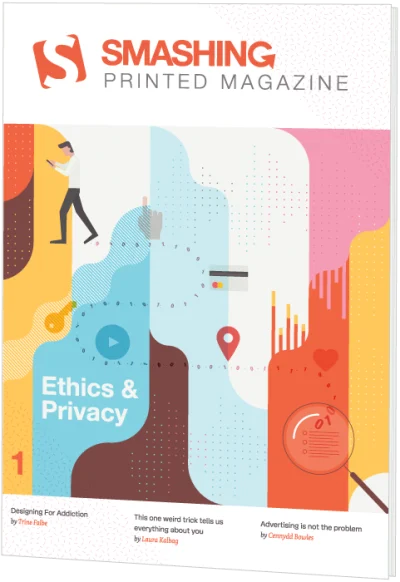
Glücklicherweise war das Thema der Erstausgabe bereits identifiziert, was mir die Suche nach einer geeigneten Illustration erleichterte. Smashing Print #1 würde sich um Ethik und Datenschutz drehen. Meine erste Idee in Bezug auf das gesamte Designkonzept war, etwas in Richtung des negativen Raumdesignstils der Noma Bar auszuprobieren. Das ist natürlich leichter gesagt als getan, aber ich dachte, es wäre großartig, wenn ich es schaffen könnte, so etwas Cleveres zu entwickeln.

Nachdem ich ein paar Stichworte aufgeschrieben hatte (Spionieren, Beobachten, Verfolgen), fielen mir Dinge wie ein Auge, ein Schlüsselloch und eine Lupe als geeignete Motive für meine Illustration ein. Beim „Tracing“ dachte ich an eine Spur digitaler Daten, die ich in Form einer perfekt geschwungenen Linie mit Einsen und Nullen sah. Also habe ich ein paar grundlegende Ideen gekritzelt.
Inspirationssuche
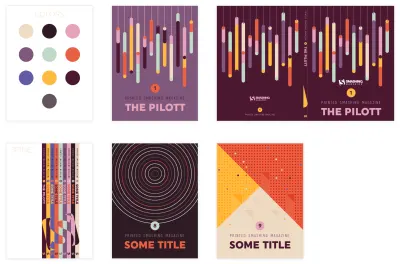
Beim Entwerfen dieses Covers habe ich viel herumgestöbert. Hier sind ein paar Bilder, die mich inspiriert haben. Der linke untere hat mich rein vom Layout her begeistert. Oben rechts gefallen mir die runden Formen, die Schlichtheit und die kontrastierenden Farben sehr gut. Die Mitte oben und unten rechts verwenden niedliche Figuren und einen lustigen, vertikalen 2D-Ansatz. Das obere linke hat schöne glatte Formen und Farben, und ich mag sein starkes Bild. Es gab sicher noch mehr Bilder, aber diese fünf haben es für mich getan.

Erster Entwurf
Farben auswählen
Oft beginne ich ein Design, indem ich zuerst meine Farbpalette auswähle. Die Farben, die ich hier ausgewählt habe, wurden nur ausgewählt, weil ich das Gefühl hatte, dass sie gut zusammenpassen. Ich war mir nicht sicher, ob ich alle verwenden würde, aber irgendwie bin ich es gewohnt, eine Farbpalette in Kreisen über meiner Zeichenfläche zu haben. Dann verwende ich das Farbwähler-Werkzeug, um die Farbfüllung auszuwählen, die ich anwenden möchte, oder ich wähle sie alle aus und mache sie zu globalen Farbfeldern.

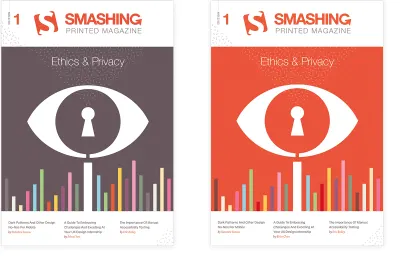
Dann habe ich mit dem Doodle der Lupe als Auge in Illustrator gearbeitet und mit ein bisschen Farbe und Komposition herumgespielt. Ich dachte, das Hinzufügen einiger farbiger Balken am unteren Rand würde der Illustration einen auffälligen Touch verleihen. Sie stellen digitale Daten dar, die von Benutzern gesammelt und in analytische Diagramme umgewandelt wurden.

Ich endete mit dem Design auf der linken Seite. (Ignorieren Sie den Namen der Zeitschrift, da dieser später geändert wurde.) Ich war mir nicht sicher, wie viel von dem Smashing Orange-Rot ich verwenden sollte, also habe ich auch eine Version mit viel Orange ausprobiert, obwohl ich lieber das andere.
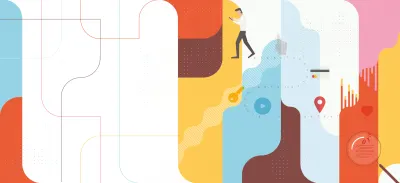
Das Ergebnis hat mir zwar gefallen, aber als zweites Konzept hat mich auch die Idee angesprochen, etwas mit einem Trail zu machen. Ich stellte mir eine Person vor, die mit einem Smartphone herumläuft und eine buchstäbliche Spur all ihrer Interaktionen hinterlässt. Diese Spur wurde dann aufgenommen und gezoomt und gespeichert und analysiert. Am Anfang des Trails habe ich eine Lupe hinzugefügt. Ich hätte auch einige Diagrammbalken eingemischt, aber zu diesem Zeitpunkt wusste ich nicht, wo oder wie genau ich sie in meine Komposition integrieren würde, obwohl ich bereits mit der Idee spielte, eine Art abgerundeten Hintergrund zu verwenden, kombiniert mit einige subtile Muster.

Normalerweise skizziere ich nicht mein gesamtes Design. Ich skizziere nur schnell die Idee und skizziere die Elemente, die ich brauche, detaillierter, wie die Person mit dem Telefon. Nachdem ich das Konzept im Kopf hatte, begann ich mit dem Designen in Adobe Illustrator. Zuerst habe ich ein Hilfslinienraster erstellt, das für die Hintergrundformen und auch zum Positionieren der Spur und der Figur verwendet werden soll. Es gab ein paar Schritte, um zu diesem endgültigen Design zu gelangen.
Endgültiges Design
Einrichten eines Rasters
Das Inspirationsbild unten links ermutigte mich zu einem Layout mit viel Weißraum oben für den Titel und etwas Weißraum unten, um drei wichtige Artikel hinzuzufügen. Was die Illustration selbst betrifft, stellte ich mir vor, ein quadratisches Gitter zu verwenden, das vielleicht ganz über die Wirbelsäule und den Rücken geht.

Ich habe dieses quadratische Gitter erstellt und die Hilfslinien in einer separaten Ebene platziert. Sobald dies eingerichtet war, begann ich mit dem gehenden Mann und seinem Smartphone und positionierte ihn irgendwo oben links.

Als nächstes kam der kurvige Weg. Ich habe einfach eine abgewinkelte Linie über das Gitter gezogen und diese mit dem Ecken-Widget in perfekt abgerundete Ecken umgewandelt. Ich dachte daran, Einsen und Nullen auf dem Trail zu verwenden, weil ich digitale Daten so visualisiere. Ich habe den kurvigen Pfad in eine feine gepunktete Linie mit einer sehr breiten Lücke verwandelt, um sie als Richtlinie zum Platzieren der Zahlen zu verwenden. Als ich anfing, die Zahlen auf jedem Punkt zu platzieren, sah es viel zu beschäftigt aus, also beschloss ich, einen winzigen Punkt zwischen jede Zahl zu setzen.
Der nächste Schritt im Prozess war die Erstellung des Hintergrunds. Ich hatte nur eine vage Idee im Kopf: eine Komposition aus geometrischen vertikalen Formen mit abgerundeten Ecken in verschiedenen Farben aus der Palette. In dieser Phase habe ich viel experimentiert. Ich habe Formen immer wieder verschoben und neu eingefärbt. Sobald ich die flachen farbigen Formen fertig hatte, fing ich an, Muster darüber hinzuzufügen. Ich habe winzige Punktraster ausprobiert, die ich zufällig in Länge und Breite geformt und mit Farbe versehen habe. Das war alles eine Frage der Intuition, um ehrlich zu sein, etwas auszuprobieren, dann etwas anderes auszuprobieren, beides zu vergleichen und auszuwählen, was am besten funktioniert: Farbe ändern, Transparenzmodus ändern, Deckkraftwert und so weiter.
Die Balkendiagramme und Symbole wurden in der letzten Phase erstellt, zusammen mit der Lupe, dem Buchrücken und der Rückseite. Ich behielt die Idee einfach im Hinterkopf und wartete, bis ich den Mann und die Hintergrundformen fertig hatte. Schließlich habe ich einige grundlegende Symbole hinzugefügt, um auf die Art der Aktion hinzuweisen, die an den Daten vorgenommen wird, z. B. Geolokalisierung.
Rückseite
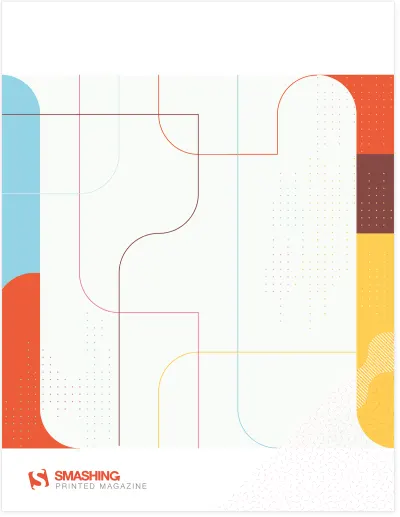
Was die Rückseite betrifft, so hatte ich mir bereits vorgestellt, dass die Hintergrundkomposition rundum verlaufen würde, nur viel heller. So kam ich auf die Idee, in der Mitte eine helle Fläche mit ein paar sich kreuzenden farbigen Linien zu verwenden.

In der endgültigen gedruckten Version wird Text im mittleren Bereich hinzugefügt, hübsch eingerahmt in einem abgerundeten Feld mit gelbem Rand, sodass die Zusammensetzung der Linien, die Sie hier sehen, entfernt wurde und nicht mit der gedruckten Version übereinstimmt.
Wirbelsäule
Für den Rücken hatte ich früher die lustige Idee, das Smashing-Logo mit jeder Veröffentlichung aufzubauen (siehe Bild oben im Artikel), aber das Knifflige hier ist, dass jede Ausgabe genau die gleiche Dicke haben muss oder das ganze Konzept fällt auseinander. Es war nicht realistisch, da ich nicht sicher war, ob jede Ausgabe genau die gleiche Seitenzahl haben würde. Ich musste daran denken, dass die Breite der Wirbelsäule variieren konnte. Also kam ich auf die Idee, eine Art Musterkombinationen zu verwenden, die in der Breite variieren können, aber trotzdem die Zeitschriften verbunden haben.

Die allgemeine Idee war auch, für jede Ausgabe ein anderes Themenmuster zu verwenden. Die Pilotausgabe verwendet feine Punkte in Kombination mit einem Kapselmuster. In der Wirbelsäule verwende ich ein paar andere. Die Idee ist, eine stimmige Komposition zu erreichen, wenn Sie sie in der richtigen Reihenfolge platzieren oder stapeln, was auch als Motivation dient, alle Ausgaben zu kaufen.
Zeichnen kann ganz einfach sein
Hier beschreibe ich einen schnellen Prozess eines einfachen Details der Titelillustration: die Erstellung des Gesichts des gehenden Mannes. Ich weiß, dass viele Leute davon überzeugt sind, dass das Zeichnen in Adobe Illustrator nicht einfach ist und dass man viel mit dem Stiftwerkzeug arbeiten muss, aber das stimmt nicht. Sie können wunderschöne Illustrationen erstellen, indem Sie nur einfache Formen wie Rechtecke und Kreise verwenden, kombiniert mit dem Ecken-Widget, Pfadfinder-Optionen und Ausrichtungswerkzeugen.
Schneller Designprozess des Walking Man
Wenn Sie die Formen in Ihrer Illustration als einfache, flache 2D-Formen halten, kann das Zeichnen in Adobe Illustrator einfach sein. Nimm den Kopf des wandelnden Mannes. Ich habe nicht einmal das Stiftwerkzeug verwendet. Ich habe nur einfache Formen verwendet: Rechtecke und einen Kreis, und diese Schritte:

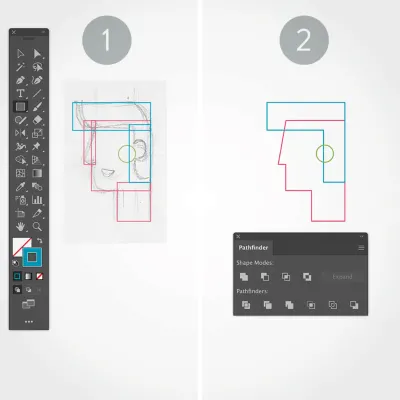
1. Rechtecke und Kreise
Mit der Skizze im Hintergrund zeichnete ich ein Rechteck für jeden Teil des Kopfes und einen Kreis für sein Ohr.
2. Ausrichten und vereinen
Als Nächstes habe ich die Ausrichtungsoptionen verwendet, um die Formen korrekt auszurichten, und die Option Pathfinder > Unite , und ich habe auch den oberen linken Eckpunkt für seine Nase mit der → -Taste ein wenig nach rechts verschoben.

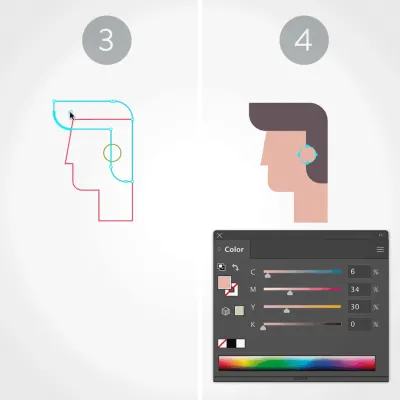
3. Abgerundete Ecken
Dann habe ich mit dem Direktauswahl-Werkzeug (weißer Pfeil) die abgerundeten Ecken für Haare und Kinn erstellt.
4. Farbe anordnen und auftragen
Alles, was bleibt, ist das Entfernen der Striche und das Anwenden einer geeigneten Füllfarbe für jede Form. Zu guter Letzt habe ich mit den Optionen Object > Arrange sichergestellt, dass die Formen in der richtigen Stapelreihenfolge sind.
Kapitelabbildungen
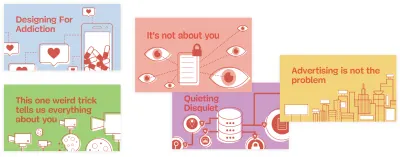
Die Kapitelillustrationen haben auch ein bisschen von meiner Handarbeit. Unten sind die Illustrationen, die von jemand anderem erstellt wurden, aber es kam die Bitte, sie ein wenig zu verbessern und sie ganzseitig zu machen.

Und das tat ich. Unten sind diejenigen, die ich an das Smashing Magazine geliefert habe und die in der endgültigen Version implementiert wurden.
Hinweis : Wie Sie sehen können, habe ich das gepunktete Muster integriert und einige der Symbole ein wenig modifiziert, aber ich habe den allgemeinen Illustrationsstil beibehalten.
Für das erste Kapitel gab es kein Bild, so dass man sich an dem bereits vorhandenen Stil orientierte.

Ich hoffe, Ihnen hat meine Designprozess-Geschichte und das schnelle Prozess-Tutorial gefallen. Vergessen Sie nicht, sich die Pilotausgabe des Smashing Magazine Print anzusehen (Beispiel-PDF ansehen). Es ist ein Muss für jeden Webdesigner! Genießen!

Gedrucktes Magazin + PDF, ePUB, Kindle.
Kostenloser Versand per Luftpost weltweit.
Drucken + Mitgliedschaft
$ 9 / Monat. Werde ein SmasherGedrucktes Magazin kostenlos + DRM-freie eBooks, Webinare und andere ausgefallene Dinge.
