So entwerfen Sie mobile Apps für die Einhandbedienung
Veröffentlicht: 2022-03-10Am Freitag, dem Januar 2007, schrumpfte die Welt in unsere Hände, als drei revolutionäre Produkte – der iPod, ein Telefon und ein bahnbrechender Internet-Kommunikator – vereint wurden, um die Smartphones zu entwickeln, die wir heute kennen und lieben.

Das iPhone wurde so konstruiert, dass es bequem mit einer Hand bedient werden kann, was eine sanftere Bewegung des Daumens über den Bildschirm ermöglicht.
Steve Jobs sagte einmal, dass der 3,5-Zoll-Bildschirm die „perfekte Größe für Verbraucher“ sei und dass größere Bildschirme dumm seien.
„

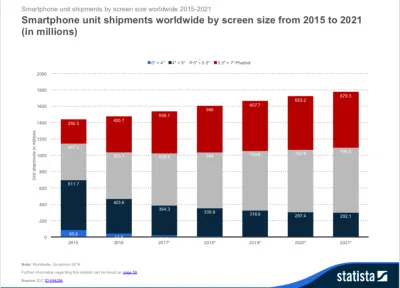
Aber erst um die Wende des letzten Jahrzehnts gewannen Phablets aufgrund ihrer größeren Bildschirme an Popularität, so sehr, dass weniger als 1 % der heute verkauften Geräte kleinere als 4-Zoll-Bildschirme hatten.
90 % der heute verkauften Smartphones haben ein Display, das größer als 5 Zoll ist.
„
In der Zwischenzeit bot dieser Goldrausch für Je-Größerer App-Herstellern und -Designern die Möglichkeit, die Bildschirmfläche zu nutzen, um mehr Inhalte und Funktionen bereitzustellen.
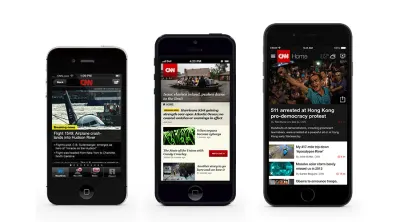
Zum Beispiel gehörte die CNN-App zu den wenigen, die einen frühen Zugriff auf das 2012 eingeführte iPhone 5 erhielten. Die Entwickler gaben ihr nicht nur eine ästhetische Transformation, sondern entwarfen auch ein leserfreundliches, visuell ansprechendes Erlebnis, das Schlagzeilen hervorhob.

Bei größeren Bildschirmen leiden der einfache Zugriff und die Erreichbarkeit
Während größere Bildschirme großartig sind, um mehr Inhalte anzuzeigen, leidet die wichtigste Designüberlegung von Steve Jobs bei der Herstellung von 3,5-Zoll-Telefonen darunter – das Design für die einhändige Verwendung .
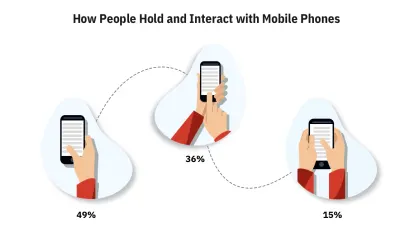
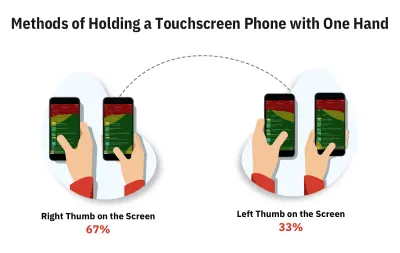
In seiner zweimonatigen Recherche – an Flughäfen, Straßen, Cafés, in Bussen und Zügen – beleuchtete Steven Hoober die drei Arten, wie Benutzer ihre Telefone halten.

49 % der Benutzer halten ihr Telefon speziell unterwegs mit einer Hand.
„
Ein starkes Argument für die Entwicklung von Apps für die einhändige Nutzung. Steven fand auch heraus, dass Benutzer ihren Griff häufig je nach Komfort und Situation ändern.
Warum das Entwerfen für die einhändige Nutzung zur obersten Priorität für App-Entwickler werden sollte
Wir benutzen unsere Telefone viel, wenn wir beschäftigt oder in Eile sind. Dies wirkt sich stark darauf aus, wie Benutzer ihre Telefone halten und wie sie die Apps verwenden, was zu einer viel höheren Einhandbedienung führt als die oben vorgeschlagene Zahl von 49 %.
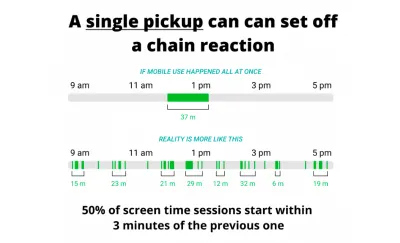
Untersuchungen legen nahe, dass ein durchschnittlicher Benutzer sein Telefon bis zu 58 Mal am Tag überprüft, wobei 70 % der mobilen Interaktionen weniger als 2 Minuten dauern.
Wir verwenden unsere Telefone in „abgelenkter Kurzzeitnutzung“.
„

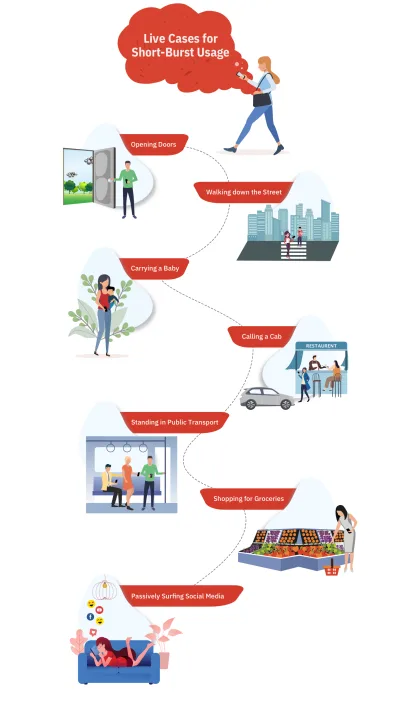
Ein Forscherteam von Simform beobachtete die Nutzung und das Verhalten der sporadischen Kurzzeitnutzung in mehreren Szenarien, darunter:

Googles Product Director Luke Wrobleski bezeichnet diese kurzen Bursts als mobiles Nutzungserlebnis „ein Daumen, ein Augapfel“. Es spiegelt wider, wie eine ablenkende Umgebung Benutzer dazu zwingt, sich innerhalb kurzer Zeitspannen mit teilweiser Aufmerksamkeit auf eine einhändige Nutzung einzulassen. Er fügt weiter hinzu, dass die optimale Art der Smartphone-Nutzung mit einer Hand diejenige ist, bei der schnelle Interaktion durch reibungslose Funktionalität unterstützt wird .
Wie kann man diese einhändigen Short-Burst-Nutzungen im Hinterkopf behalten?
Die Antwort ist ziemlich einfach. Führen Sie kontinuierliche Usability-Tests durch und untersuchen Sie, wie Ihre Benutzer ihre Telefone in verschiedenen Situationen halten.
Wenn die Benutzer Ihrer App dazu neigen, die App häufig in ablenkenden Szenarien zu verwenden, sollten Sie sich darauf konzentrieren, Muster zu entwerfen, die auf Erreichbarkeit und Einhandbedienung abzielen.

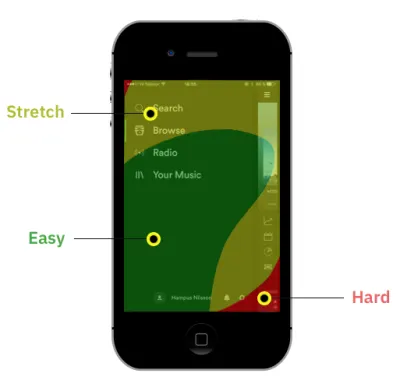
Werfen wir einen Blick auf die Entwicklung der Benutzeroberfläche von Spotify, um einen Überblick über das Problem zu erhalten:

Spotify verwendete das Hamburger-Menü oben links, das diese Funktionen verbarg und die Benutzer auf eine Art Schatzsuche schickte. Mit dem Aufkommen größerer Bildschirme wurde die Liste jedoch um eine weitere Designherausforderung erweitert – die Erreichbarkeit .

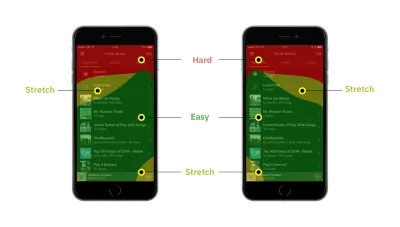
Dies zwang das Spotify-Team 2016 dazu, das Hamburger-Menü zu entfernen und seine Kernfunktionen – Home, Browse, Search, Radio und Library – ganz unten zu platzieren, was zu einer Steigerung von 9 % bei den Klicks im Allgemeinen und 30 % bei Menüpunkten führte.
Verwenden Sie etablierte UX-Muster für gängige Anwendungsszenarien, um die einhändige Nutzung zu vereinfachen
Warum das Rad neu erfinden? Wenn Sie bewährte UX-Muster verwenden können, die funktionieren. Viele Designer haben sich bereits auf die Einhandbedienung als Gestaltungsprinzip konzentriert.
Wir haben Hunderte von Apps und Tausende von Mustern durchgesehen, um die besten Muster für die einhändige Verwendung zu finden. Schauen wir uns also an, was funktioniert, welche Probleme gelöst werden und welche Vorteile Sie daraus ziehen.
Wir unterteilen die häufigsten Nutzerverhalten und UX-Muster in sechs Kategorien:
- Navigations-UX-Muster
zB Menüleisten, Tableisten und Gesten zum einfachen Wechseln zwischen den wichtigsten Bereichen der App; - Entwerfen für Aktionen
Erstellen, Bearbeiten, Veröffentlichen, Hinzufügen, Entfernen und andere Aktionen, die Benutzer ausführen, um die Kernfunktionalität der App zu nutzen; - Entwurfsmuster für Einkaufs-, Transaktions- und Kassenabläufe
- Such-, Sortier- und Filtermuster , wenn Benutzer Inhalte schnell finden oder durchsuchen möchten;
- Eingabe- und Interaktionsmuster
Slider, Picker, Selectors, Dropdowns, Form Fills, Zooming, Scrolling, die die Bausteine jeder App bilden; - Verschiedene Muster
Medienwiedergabe, Fotoaufnahme, Fotobearbeitung und Kartennavigationsmuster.
1. Gestaltung der App-Navigation unter Berücksichtigung der „Einhandbedienung“.
Was ist es?
Die Grundlage einer großartigen App ist ein gutes Navigationsdesign. Eine gute Navigation hilft Benutzern, die Funktionen schneller zu entdecken und das zu finden, was ihnen wichtig ist.
70 % der Benutzer entdecken Funktionen der App mithilfe von Navigationslinks im Vergleich zur Suche oder auf andere Weise. Navigationsleisten, Menüs, Gesten, Links, Registerkarten usw. sind die häufigsten Navigations-UX-Muster.
Ein gutes Navigationsdesign sollte alle wichtigen Abschnitte direkt im Vordergrund haben und leicht zugänglich sein.
Herausforderungen
Gängige UX-Muster wie die Tab-Leiste von Apple und das Swipe-Menü von Google haben Einschränkungen. Sie können nur eine begrenzte Anzahl von Funktionen in die Registerkartenleiste einfügen, und der Zugriff auf alle wischenden Menüelemente ist nicht einfach.
Benutzer sollten sich nicht abmühen müssen, einen wichtigen Teil der App zu erreichen, indem sie sich zum oberen Rand des Bildschirms strecken. Das ist einfach schlechte Usability. Insbesondere, wenn die Benutzer unterwegs sind und die App in einem kurzen Stoß verwenden.
Lösung
Facebook und viele andere Apps lösen diese Herausforderung, indem sie Elemente in ein Registerkartensymbol namens „Mehr“ oder „Menü“ einfügen, von wo aus Benutzer auf weitere Funktionen und Bereiche der App zugreifen können. Dies ist jedoch nicht ideal für Erreichbarkeit und Einhandbedienung.
- Verwenden Sie das Flyout-Menü anstelle eines ganzseitigen Menüs für die Erreichbarkeit und das Einpassen von mehr als 5 Elementen.
- Erweiterte Tab-Leiste, wenn Sie mehr Inhalt haben.
- Personalisierte Registerkartenleiste für Power-User, um schnell auf das zuzugreifen, was ihnen gefällt.
- Verwenden Sie Gesten, um Benutzerfreundlichkeit in die Gewohnheiten der Benutzer aufzunehmen.
- Das Zurückkehren und Schließen einer Seite sollte ebenfalls einfach sein.
- Schnelles Springen zu einem Abschnitt der Seite mit intelligenten UX-Mustern
Facebook zum Beispiel verbirgt zahlreiche Funktionen in einem Hamburger-Menü, das den Hauptbildschirm aufräumt. Obwohl diese Einbeziehung sauberer und organisierter wirkt, leiden die Benutzer unter der Einhanderreichbarkeit.
Verwenden Sie das Flyout-Menü anstelle eines ganzseitigen Menüs für die Erreichbarkeit
Glücklicherweise haben wir eine Möglichkeit, diese Herausforderung zu lösen –
Ganzseitige Menüs können durch Flyout-Menüs ersetzt werden, die, wie der Name schon sagt, von unten nach unten fliegen. Dies ermöglicht einen einfacheren Zugriff auf die Optionen auch mit einer Hand.
Erweitern Sie die Registerkartenleiste, wenn Sie mehr Inhalt haben
Human Interface Guidelines empfehlen, nicht mehr als 5 Funktionen in der unteren Navigationsleiste zu haben. Dies macht es für App-Entwickler schwierig, zusätzliche Kernfunktionalitäten im Vordergrund zu präsentieren.
Hier bietet sich die Option „Mehr“ (3 Punkte) an. Es befindet sich in der unteren Leiste und kann andere Funktionen verbergen und mit einem Klick freigeben.
Personalisierte Registerkartenleiste für Power-User, um schnell auf das zuzugreifen, was ihnen gefällt
Jeder Benutzer ist anders und eine Funktion, die für einen Benutzer wichtig ist, ist für den anderen möglicherweise nicht so wichtig. Um Ihre App optimal zu nutzen, können Sie Benutzern erlauben, ihre Registerkartenleisten mit häufig verwendeten Funktionen anzupassen.
Gesten lassen sich leicht in die Gewohnheiten der Benutzer für eine schnelle Navigation integrieren
Die von Tinder populär gemachte gestenbasierte Navigation ist eine großartige Technik, um die einhändige Nutzung zu erleichtern. Geschickt eingesetzte Gesten können dabei helfen, die Navigation für die Einhandbedienung zu erweitern.
Von der Gestaltung der „Anreise“ bis zur „Rückkehr“ mithilfe von Gesten und Zugänglichkeit
Bei der Navigation geht es nicht nur darum, zu einem Bildschirm oder Abschnitt der App zu gelangen. Es ist wichtig, das Design so zu gestalten, dass es dorthin zurückkehrt, woher der Benutzer gekommen ist, einen Bildschirm schließt oder zu einem Abschnitt auf einer Seite springt! Schauen wir uns an, wie Apps Gesten und UX-Muster verwenden, um diese Dinge einfach zu erledigen.
Muster zum schnellen Springen zu verschiedenen Abschnitten der App
Apps mit vielen Kategorien, Unterkategorien und Abschnitten wie Bücher, Wiki, Restaurantmenüs und Produkte benötigen möglicherweise mehr Organisation, um sicherzustellen, dass Benutzer keine Probleme beim Auffinden von Inhalten haben.
Diese können in einer Hierarchie organisiert werden und UX-Muster verwenden, um die Zugänglichkeit und Benutzerfreundlichkeit zu verbessern.
2. Einhändige Muster für Kernaktionen wie — Erstellen, Bearbeiten, Posten, Hinzufügen, Löschen und andere
Was ist es?
Nutzer verbringen etwa 50 % ihrer Mobiltelefonzeit mit Selbstdarstellung, sozialer Interaktion, Online-Shopping, Verwaltung von Finanzen, Gesundheit und Produktivität sowie der Planung anstehender Veranstaltungen. Diese aktionsgesteuerten UX-Muster umfassen Dinge wie das Erstellen von Social Posts, das Bearbeiten von Dokumenten, das Bearbeiten und einige andere.
Herausforderungen
Beim Entwerfen aktionsgesteuerter Apps müssen wir sicherstellen, dass sie nicht in den Hintergrund treten. Wie zum Beispiel einen Beitrag oder einen Button ganz oben statt direkt neben deinem Daumen.
Lösung
Beim Entwerfen der Benutzererfahrung dieser Kernaktionen sind drei Dinge zu beachten.
- Kernaktionen sollten die Aufmerksamkeit der Benutzer durch die prominente Platzierung des Symbols oder der Schaltfläche erregen. Platzieren Sie sie nicht in der oberen rechten Ecke der App, wo sie begraben werden können. Es sollte leicht erreichbar sein, ohne dass man eine zweite Hand benutzen oder übergreifen muss.
- Darüber hinaus sollten Benutzer in der Lage sein, den gesamten Aufgabenablauf zum Erstellen und Hinzufügen mit einer Hand abzuschließen. Dazu gehören Dinge wie das Abbrechen der Aufgabe, das Tippen mit geöffneter Tastatur, das Wechseln zum nächsten Schritt und so weiter.
- Entwerfen für komplexe Bearbeitungsaufgaben mit mehrstufigen Bearbeitungsmenüs und Steuerelementen.
- Mit Erreichbarkeit als Ziel können Sie auch das Teilen und Senden von Dingen einfach und unkompliziert gestalten.
Die Schaltfläche oder das Symbol für die Kernaufgabe der App sollte die Benutzer anziehen
Die Kernaufgaben von Apps konzentrieren sich auf Dinge wie das Erfassen von Bildern, das Erstellen eines Beitrags, das Hinzufügen von Dateien, das Teilen usw. Es wird notwendig, dass sich die Benutzer zuerst darauf konzentrieren und es erreichbar und auffindbar machen.
Zum Beispiel verbirgt Snapchat alles und regt Benutzer nur dazu an, Fotos und Videos aufzunehmen. Außerdem fordert die Schaltfläche „Senden“ die Benutzer sofort auf, ihre Geschichten mit anderen zu teilen.
Lösen Sie komplexe Bearbeitungsaufgaben mit Menüs und Steuerelementen auf, die speziell für Mobilgeräte entwickelt wurden
Für viele Benutzer sind Mobiltelefone die am häufigsten verwendeten Computergeräte. Es gibt eine Generation von Benutzern, die echte Arbeit auf ihren Mobiltelefonen erledigen. Beispielsweise ist die Dokumentenbearbeitung nicht mehr nur eine Computerangelegenheit, da eine Vielzahl mobiler Apps diesen Service anbietet.
Microsoft Word und WPS Office bieten eine Vielzahl von Bearbeitungswerkzeugen und Menüs mit mehreren Ebenen in Reichweite. Diese intuitiven Menüsysteme sind intelligent und leistungsstark und ermöglichen Benutzern komplexe Vorgänge und Mehrfachauswahlen.
Mit Erreichbarkeit als Ziel können Sie das Teilen und Senden von Dingen auch einfach und unkompliziert gestalten
Was unsere Erfahrung mit unserer Lieblingsmusik heutzutage verstärkt, sind die superschnellen Optionen zum Teilen für soziale Medien, die oft nur einen Klick entfernt sind.

Sie können eine Freigabeerweiterung verwenden, die von unten nach oben gleitet und es Benutzern ermöglicht, Nachrichten direkt einzugeben.
Teilen Sie das Erstellen oder Hinzufügen von Aufgaben in mehrere Schritte auf
Das Erstellen von Boards, Favoriten und Wunschlisten kann mühsam sein, besonders wenn sie an den oberen Extremen platziert sind. Schauen wir uns die Muster an, die mehrstufige Dateneingaben handhaben.
Flipboard und Airbnb halten alles unten und in Reichweite des Daumens. Von der Eingabe bis zur Auswahl der nächsten Schritte oder zum Abbrechen der Aktion ist es sehr einfach.
3. Entwerfen schnellerer Checkout- und Transaktionserlebnisse für unterwegs
Was ist es?
Laut Kaspersky Cybersecurity Index finden 50 % der E-Commerce-Verkäufe über Mobiltelefone statt. Fügen Sie zu dieser kommerziellen Transaktion wie der Buchung einer Fahrt, eines Fluges, eines Hotelzimmers, von Kinokarten und Konzertkarten hinzu, und Sie erkennen, wie wichtig die Gestaltung eines mobilen Checkout-Erlebnisses ist. Ein Bericht des Baymard Institute legt nahe, dass 23 % der Käufer, die ihren Einkaufswagen verlassen, diesen aufgrund des komplizierten Bezahlvorgangs verlassen. Dies gilt insbesondere für mobile Käufer, für die der Checkout ein mehrstufiger Prozess ist, bei dem die Eingabe von Daten nicht so einfach ist.
Herausforderungen
Der Checkout-Prozess erfordert viele Eingaben und sorgfältige Aufmerksamkeit von den Benutzern.
- Die Gestaltung eines einhändigen Checkout-Erlebnisses würde bedeuten, dass Benutzer die Transaktion mit minimaler Daumenbewegung und weniger Schritten abschließen können.
- Dies ist besonders wichtig für Benutzer, die unterwegs sind oder die Transaktion sofort erledigen müssen.
Lösung
Um ein Einhand-Checkout-Erlebnis zu gestalten, müssen wir die von den Benutzern erforderlichen Informationen minimieren.
- Bei der Auswahl von Produktvariationen wie Größe, Farbe, Zeit/Datum und anderen sollten diese leicht zugänglich und auffindbar sein.
- Wir können Anwendungen wie Google und Apple Wallet oder Autofill von Dingen wie Keychain, 1password und LastPass verwenden, um die Informationen wie Namen, Kreditkarten, Adressen, Einmalpasswörter auszufüllen.
- Wir müssen auch die einfachen und minimalen Daumenbewegungen der Benutzer hervorheben.
Hinzufügen von Artikeln zu Einkaufswagen und Auswählen von Produkteinstellungen in Reichweite des Daumens
Die Logistik des Online-Einkaufs kann in drei Schritten vereinfacht werden – Artikel in den Warenkorb legen, Produktvariationen auswählen und den Zahlungsvorgang abschließen.
Als Designer wird es für uns unerlässlich, diese Auswahl nicht nur sichtbar zu machen, sondern sie auch in Reichweite eines Daumens zu platzieren.
Eine Möglichkeit, dieses Ziel zu erreichen, besteht darin, Produktvariationen in einem Fach anzuzeigen, das nach oben gleitet, wenn der Benutzer einen Artikel auswählt.
Eine andere Möglichkeit besteht darin, Benutzern zu ermöglichen, durch die Seite zu scrollen und schnell Variationen eines Produkts auszuwählen, während die Option „Bestellung aufgeben“ oder „Kaufen“ unten statisch bleibt.
Verwendung von E-Wallets und Passwort-Managern für schnelle Zahlungen
Der Payment Methods Report 2019 legt nahe, dass über 71 % der Online-Transaktionen über E-Wallets wie Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney und andere abgewickelt werden. Diese Wallets gelten nicht nur als schneller, sondern sind auch viel sicherer und leichter zugänglich.
Der Checkout-Prozess kann effizienter und unkomplizierter gestaltet werden. Darüber hinaus können Sie auch eine Swipe-to-Pay-Option für höhere Conversions hinzufügen.
4. Suchen, Filtern und Sortieren von Inhalten mit Erreichbarkeit als Hauptziel
Was ist es?
Ohne die richtige UX kann es für den Benutzer eine mühsame Herausforderung sein, genau die richtigen Produkte oder Artikel zu finden. Such-, Filter- und Sortierwerkzeuge bestimmen, wie einfach oder schwierig es für den Benutzer ist, den Produkt- und Artikelkatalog der Website zu durchsuchen.
Filter sind ein großartiges Werkzeug, um große Mengen an Inhalten einzugrenzen und die relevantesten Ergebnisse zu finden.
Theoretisch sind sie unterschiedlich: Das Sortieren organisiert den Inhalt nach einem bestimmten Parameter, das Filtern entfernt ihn aus der Ansicht.
Während der Product Listings & Filtering-Studie von Baymard wurde beobachtet, dass Websites mit einer durchschnittlichen Produktlisten-Usability Abbruchraten von 67–90 % verzeichneten. Darüber hinaus gab es etwa 17–33 % Abbrüche von Benutzern, die versuchten, genau die gleichen Produkttypen auf E-Commerce-Websites mit einem leicht optimierten Toolset zu finden. Dies führte zu einer etwa 4-fachen Steigerung der Leads.
Herausforderungen
- Die Suche auf dem Handy sollte leicht zugänglich sein. Beispielsweise erschweren Youtube, Amazon Prime, Slack und Google Maps den Zugriff auf das Suchmenü, indem sie die obere rechte Ecke erreichen.
- Organisation der Informationshierarchie von Filtern, da es zu viele Parameter und Kategorien gibt, damit Benutzer schnell finden können, wonach sie suchen.
- Verwalten Sie Informationen auf mehreren Ebenen in der Benutzeroberfläche, insbesondere wenn es viele Kategorien gibt und jede Kategorie viele Elemente enthält.
- Ändern der Benutzeroberfläche basierend auf verschiedenen Zuständen wie „Filter wird angewendet“ und „Filter werden angewendet“.
- All dies sollte von Benutzern in Reichweite des Daumens der Benutzer erreicht werden.
Lösung
- Verwenden Sie Gesten oder leicht zugängliche Schaltflächen für die Suche. Wenn Benutzer zum Suchbildschirm gehen, geben Sie Vorschläge und öffnen Sie sofort das Textfeld.
- Sprechen Sie die Sprache der Benutzer und behalten Sie die Absicht der Benutzer im Hinterkopf, wenn Sie Filter organisieren. Halten Sie die Schaltfläche zum Filtern/Sortieren in Reichweite der Benutzer. Außerdem können Sie mit einer Hand auf das Filtermenü zugreifen und es schließen.
- Um die Informationskomplexität zu lösen, verwenden Sie entweder eine zweistufige Filtersteuerung oder eine parallele Filtersteuerung.
- Filter sofort anwenden. Gestalten Sie Filter basierend auf Aktionen, die Benutzer ausführen, interaktiv. Erlauben Sie Benutzern, mehrere Optionen auszuwählen. Ändern Sie die Filterkategorien entsprechend den angewendeten Filtern.
- Empfehlungen, kürzlich verwendete oder am häufigsten verwendete Informationen zuerst anzeigen.
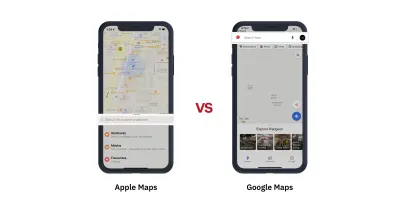
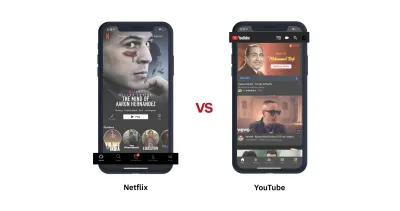
Für viele Apps ist die Suche eine der 5 am häufigsten verwendeten Funktionen. Aber viele App-Designer erschweren das Erreichen des Suchsymbols. Sehen Sie sich den Vergleich unten für Apple Maps vs. Google Maps und Netflix vs. Youtube an.


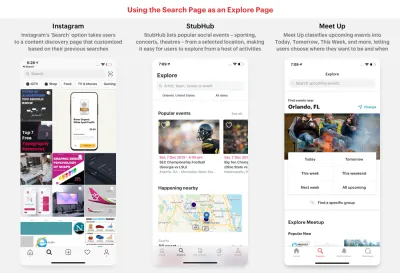
Einige Apps verwenden den Suchbildschirm als Bildschirm zum Auffinden von Inhalten. Sie empfehlen Benutzern, was sie möchten, was sie zuvor gesucht haben, was im Trend liegt und so weiter.

Entfernen Sie Reibung und bevorstehende Schritte aus dem Suchen und Filtern
Um die Dinge für Benutzer wirklich schnell zu machen, können wir es so gestalten, dass die Tastatur sofort angezeigt wird, wenn sie auf das Suchsymbol in der Registerkartenleiste tippen, sodass Benutzer sofort mit der Eingabe ihrer Abfragen beginnen können. Sehen Sie sich die Beispiele von Netflix und SpotHero an.
Viele Apps wie Amazon oder Google Drive verwenden die Suchleiste prominent oben auf der Startseite. In solchen Fällen können wir Gesten (nach unten wischen) wie die Inshorts-App verwenden, um sofort mit der Eingabe zu beginnen, anstatt nach oben zu gelangen und auf die Suchleiste zu tippen.
Doppeltippen Sie auf das Suchsymbol, um die Tastatur aufzurufen
Wenn Sie Ihre Suchseite verwenden möchten, um Benutzern Informationen anzuzeigen, können Sie auch doppeltippen, um die Tastatur wie Microsoft News, Spotify und Reddit Apollo aufzurufen.
Per Daumen erreichbares Filtermenü sollte Benutzern ermöglichen, Informationen schneller zu finden
Online-Shopping-, Buchungs-, On-Demand- und andere Apps können gleichermaßen eine Wäscheliste mit Artikeln enthalten, aus denen Benutzer auswählen können.
Die wichtigste Überlegung beim Entwerfen eines Filtermenüs für kleine Geräte ist die Informationshierarchie. Schauen wir uns diese Beispiele an, um zu verstehen, wie das Filtern und Sortieren gestaltet werden kann, wenn viele Optionen vorhanden sind. Diese zeigen, wie Sie mit der Komplexität von Informationen umgehen können, ohne dass die Einhandbedienung darunter leidet.
Außerdem sollten Filter auf die Auswahl der Benutzer reagieren und darauf reagieren und anzeigen, wenn Filter angewendet werden.
Um diesen Prozess reaktionsschneller zu machen, können Suchergebnisse gleichzeitig im Hintergrund gefiltert werden, während Benutzer die Auswahl treffen.
5. Benutzereingabesteuerelemente wie Formulare, Picker, Selektoren, Dropdowns und Schieberegler, die die Bausteine einer App bilden
Was ist es?
Mit kleineren Bildschirmen kommen kleinere Immobilien. Grundlegende Benutzerinteraktionen müssen neu gedacht werden, um die Produktivität mobiler Benutzer zu steigern.
Dinge wie das Ausfüllen von Formularen, das Eintippen des Passworts, das Auswählen von Datum/Uhrzeit, das Treffen einer Auswahl, Popover mussten sich gut in die Touch-Oberfläche übersetzen lassen, ohne die Metaphern von PCs aufzugeben.
Herausforderungen
Das Eingeben von Daten auf Mobilgeräten ist mühsam, insbesondere wenn viele Datenfelder ausgefüllt werden müssen.
Die Übertragung von Benutzerinteraktionen auf kleinere Geräte ist nicht einfach. Die größten Herausforderungen sind:
- Die Geschwindigkeit der Benutzereingabe sollte bei minimaler Bewegung des Daumens des Benutzers sehr schnell sein.
- Informationen sollten in einer minimalen Anzahl von Schritten gesammelt werden.
- Das Design der Eingabesteuerung sollte eine leicht verständliche Schnittstelle und Metapher haben.
- Die Erfahrung sollte angenehm und beständig sein.
- Benutzer müssen ihren Standort kennen und Informationen dürfen nicht verloren gehen.
Wenn es richtig gemacht wird, könnte das Hinzufügen von Eingaben in Trackern, Kalendern und anderen zu einer kurzen Aufgabe werden.
Lösungen
- Alle Benutzeraktionen wie das Ausfüllen von Formularen oder das Treffen von Entscheidungen sollten weiter unten sein. Der Ablauf von Aktionen und Auswahlmöglichkeiten sollte konsistent sein, ohne störende UI-Änderungen.
- Informationen, die zum Vorankommen benötigt werden, sollten in Reichweite des Daumens sein.
- Dateneingabeoptionen einschließlich Benachrichtigungen sollten klar und weit unten sein.
- Größere Formulare können in Formulare mit mehreren Schritten und mehreren Bildschirmen unterteilt werden. Dieser Multi-Screen-Ansatz sollte sehr einfach vorwärts und rückwärts gehen können.
Beheben des Ausfüllens von Formularen beginnend mit Anmeldeformularen
Wir alle hassen es, Anmeldeformulare auszufüllen. Sie sind zeitaufwändig und verlangen unnötige Informationen.
Das Ausfüllen von Formularen kann weniger mühsam sein, indem ein langes Formular in mehrere Bildschirme umgewandelt wird. Die Verwendung von Dingen wie AutoFill, mit dem Daumen erreichbare Schaltflächen für die nächsten und vorherigen Schritte, ständige Tastaturpräsenz und kein Scrollen machen diesen Ansatz schneller und einfacher.
Erhalten Sie schnelle Eingaben von Benutzern mit minimaler Daumenbewegung
Die Positionierung der Benutzereingabesteuerelemente am unteren Rand des Bildschirms ermöglicht eine schnellere Dateneingabe und sofortige Call-to-Action-Antworten.
Verwenden Sie Picker, Dropdowns, Scroller und Schieberegler, um Benutzern Informationen bereitzustellen.
Intelligente mobile Muster für Benutzereingabesteuerungen
Sehen wir uns einige weitere Muster an, die es einfacher machen, Eingaben von Benutzern zu erhalten.
6. Verschiedene Muster für Medienwiedergabe, Fotoaufnahme, Fotobearbeitung und Kartennavigationsmuster
Mit über 2 Millionen Apps im Google Store und 1,83 Millionen Apps im App Store ist es für Designer unerlässlich geworden, ihre Apps hervorzuheben. Eine Möglichkeit, dies zu tun, besteht darin, allgemeine Funktionen für Benutzer unterhaltsam und reibungslos zu gestalten, und dieser letzte Abschnitt ist eine Zusammenfassung verschiedener Benutzerinteraktionen.
Fazit
Obwohl die Erreichbarkeit ein großer Teil des Designs für die einhändige Nutzung ist, geht es nicht nur darum, sicherzustellen, dass alles in Reichweite des Benutzers ist. Apps, die sich gut mit einer Hand bedienen lassen, sparen den Benutzern auch Zeit, beseitigen Reibung, vermeiden unnötige Schritte und konzentrieren sich vor allem darauf, die „abgelenkte kurze Burst-Nutzung“ von Apps zu beschleunigen.
Wir haben uns viele Muster angesehen, die Designer verwenden können, um verschiedene UX-Herausforderungen zu lösen. Weitere Informationen finden Sie auf diesen Websites, um Muster zu finden, die Ihnen beim Entwerfen für die einhändige Verwendung helfen.
