Entwerfen Sie eine Zielseite zur Lead-Generierung für Mobilgeräte, die konvertiert
Veröffentlicht: 2022-03-10Es gibt einen großen Unterschied zwischen einer Website (die Leads generieren kann ) und einer Lead-Erfassungsseite (die nur Leads generieren soll).
Websites sagen den Besuchern:
Das ist alles, was wir für Sie tun können. Schau dich um und lass uns wissen, wann du bereit bist, etwas Geld auszugeben!
Lead-Erfassungsseiten sagen den Besuchern stattdessen:
Wir haben diese eine super wertvolle Sache, die wir Ihnen kostenlos geben möchten. Teilen Sie Ihren Namen, Ihre E-Mail-Adresse und vielleicht ein paar andere Details mit und wir geben es direkt weiter!
Es gibt auch einen signifikanten Unterschied in der Gestaltung der beiden.
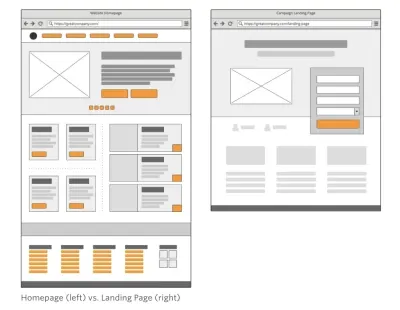
Unbounce hat einen netten direkten Vergleich, der diesen Unterschied im Design zwischen den beiden zeigt:

Das einzige Problem dabei ist, dass es das Design aus einer traditionellen Desktop-Perspektive darstellt. So wie Sie die Unterschiede bei der Konvertierung zwischen einer Desktop- und einer mobilen Website berücksichtigen würden, müssen Sie dasselbe für ihre Zielseiten tun.
Im folgenden Beitrag werde ich Ihnen einige Punkte nennen, über die Sie nachdenken sollten, wenn Sie Lead-Erfassungsseiten für mobile Zielgruppen entwerfen. Ich habe auch eine Reihe von Zielseiten auf Mobilgeräten analysiert, damit Sie sehen können, wie sich die Designkriterien ändern können, je nachdem, was Sie bewerben und bei wem Sie es bewerben möchten.
Der Unterschied zwischen einer Website und einer Lead-Erfassungsseite
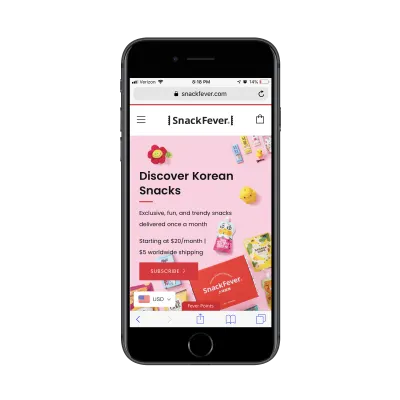
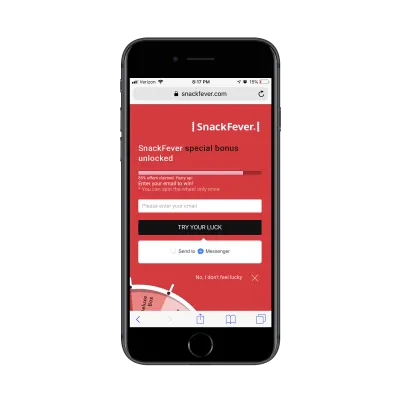
Dies ist die SnackFever-Website:

Es dauert ein paar Schriftrollen, um durch den gesamten Inhalt zu kommen:

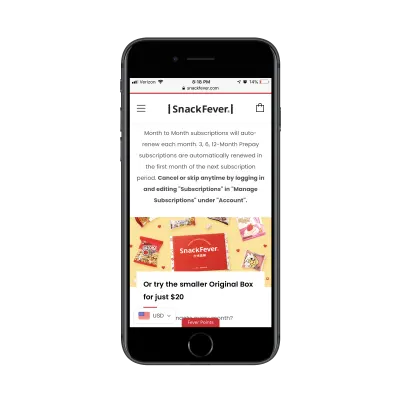
Und noch etwas scrollen…

Dies ist eine inhaltsreiche Homepage, sogar für Mobilgeräte. Eine Seite wie diese muss bedeuten, dass sie bereit sind, Besucher durch alle Optionen und Gelegenheiten waten zu lassen, die auf der Website verfügbar sind. Wie Sie wissen, kann dies auf Mobilgeräten ein Glücksspiel sein, da die Conversion-Raten auf diesen Geräten historisch niedriger sind.
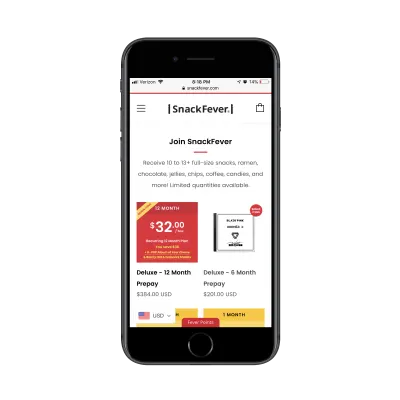
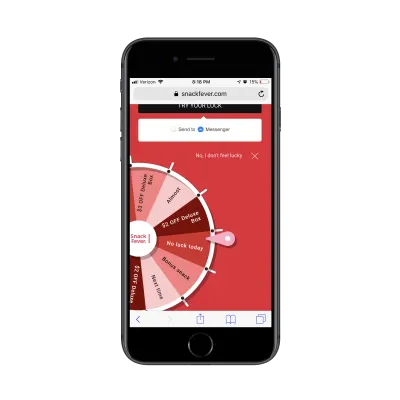
Vergleichen Sie dies dann mit der kostenlosen Geschenk-Lead-Erfassungsseite von SnackFever:

Es ist nur ein Wischen über den Bildschirm erforderlich, um die gesamte Seite anzuzeigen:

Technisch gesehen ist dies ein Popup-Fenster zur Lead-Erfassung. Auf dem Handy hat SnackFever dies jedoch in ein ganzseitiges Design umgewandelt (was eine viel bessere Wahl ist).
Dies ist ein ziemlich tolles Beispiel dafür, warum Sie unterschiedliche Erlebnisse für unterschiedliche Geräte entwerfen sollten.
Sie können sehen, dass dies viel prägnanter und einfacher ist, sich damit zu beschäftigen, da es einen einzigartigen Zweck hat. Das Ziel hier ist es, diesen Lead so schnell wie möglich zu erfassen. Dies ist nicht dazu gedacht, ihnen Raum zu geben, um auf der Website herumzulaufen und über andere Entscheidungen nachzudenken.
Genau aus diesem Grund sollten Sie Lead-Erfassungsseiten außerhalb der Website erstellen. Dabei spielt es keine Rolle, mit welcher Art von Leadgenerierung Sie Besucher dorthin locken:
- eBooks, Whitepaper und andere benutzerdefinierte Berichte
- Kurse oder Webinare
- Checklisten
- Rechner- oder Quizergebnisse
- Rabatte oder Gutscheine
- Demos oder Beratungen
- Kostenlose Versuche
Indem Sie potenzielle Leads auf eine ablenkungsfreie Zielseite voller zielgerichteter Botschaften und Grafiken verschieben, können Sie Ihre Chancen verbessern, sie in Leads umzuwandeln. Es ist vielleicht kein Kauf, aber Sie haben ihnen geholfen, diesen ersten Schritt zu tun.
Designtipps für Lead-Erfassungsseiten auf Mobilgeräten
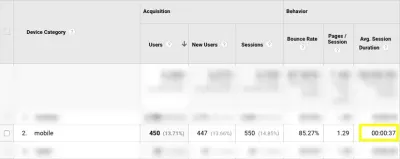
Bevor Sie irgendetwas anderes tun, würde ich Sie dringend bitten, einen Blick auf die Google Analytics-Daten Ihrer Website zu werfen. Gehen Sie insbesondere zu Audience > Mobile > Overview und suchen Sie danach:

Dies ist die durchschnittliche Zeit, die Ihre mobilen Besucher auf Ihrer Website verbringen.
Dieser Datenpunkt ist hilfreich, um realistisch zu bestimmen, wie lange Sie die Aufmerksamkeit Ihrer mobilen Besucher gewinnen und halten müssen.
Ein noch besserer Weg, dies zu tun, ist, zu Verhalten > Websiteinhalt > Alle Seiten zu gehen. Setzen Sie dann die sekundäre Dimension auf Mobil (einschließlich Tablet) und klicken Sie auf den neuen Dimensionsfilter, sodass die „Ja“-Werte nach oben gehen:

Auf diese Weise können Sie sehen, wie einzelne Seiten in Bezug auf die Zeit auf der Seite mit mobilen Besuchern abschneiden.
Schauen Sie sich alle Seiten genau an, die einen starken und einzigartigen CTA haben, wie z. B. eine spezielle Service- oder Produktseite. Sie können diese Zeiten als durchschnittlichen Maßstab dafür verwenden, wie lange mobile Besucher mit einer Seite beschäftigt bleiben, die ähnlich strukturiert ist (wie Ihre Lead-Erfassungsseite).
Nachdem Sie nun eine Vorstellung davon haben, was die Schwelle Ihrer mobilen Besucher ist, sind Sie besser darauf vorbereitet, eine Lead-Erfassungsseite für Mobilgeräte zu entwerfen. Das einzige ist jedoch, dass es nicht so geschnitten und getrocknet ist.
Ich wünschte, es wäre so einfach zu sagen:
- Schreiben Sie eine Überschrift mit weniger als 10 Wörtern.
- Schreiben Sie eine einprägsame Beschreibung unter 100 Wörtern.
- Fügen Sie ein Formular hinzu.
- Entwerfen Sie einen auffälligen Button.
- Du bist fertig.
Stattdessen müssen Sie dynamisch darüber nachdenken, wie Ihre Lead-Erfassungsseite Besucher am besten dazu bringt.
Hier sind die verschiedenen Dinge, die Sie beim Entwerfen der einzelnen Teile Ihrer mobilen Zielseite beachten sollten:
#1: Navigation
Das Navigationsmenü ist ein wichtiger Bestandteil jeder Website. Es ermöglicht den Besuchern, sich mühelos auf der Website zu bewegen und gleichzeitig ein besseres Verständnis für alles zu erlangen, was innerhalb der Mauern verfügbar ist.
Aber Lead-Erfassungsseiten existieren nicht innerhalb der Navigation einer Website. Besucher stoßen stattdessen auf Werbelinks oder Schaltflächen auf Webseiten, in E-Mails, in sozialen Medien und über bezahlte Anzeigen in der Suche. Beim Klicken werden sie auf eine Zielseite weitergeleitet, die an die Website erinnert, aber einen einzigartigen Stil hat.
Jetzt ist die Frage:
Sollte Ihre Lead-Erfassungsseite die Navigation der Hauptwebsite darüber enthalten?
Wenn das Ziel einer Lead-Erfassungsseite darin besteht , Leads zu erfassen , sollte sie nur einen anklickbaren Call-to-Action haben, richtig? Würde die Logik nicht diktieren, dass ein Navigationsmenü mit Links zu anderen Seiten als zu große Ablenkung dienen würde? Und was ist mit dem Markenlogo? Schließlich senden alle anderen Links das Signal:
„Hey, es ist in Ordnung, wenn du diese Seite verlassen möchtest.“
Anstatt zu sagen:
„Wir haben nicht gescherzt. Schauen Sie sich an, wie erstaunlich dieses Angebot ist. Scrollen Sie nach unten und fordern Sie jetzt Ihren an.“
Ich würde sagen, dass die Navigation erst dann eingebaut werden sollte, wenn die Website bereits erfolgreich Besucher in zahlende Kunden/Abonnenten/Mitglieder/Leser umwandelt. Wenn die Lead-Generierung nur als Bonuselement vorhanden ist, ist es kein großes Problem, wenn Besucher auf die Seite zurückkehren möchten.
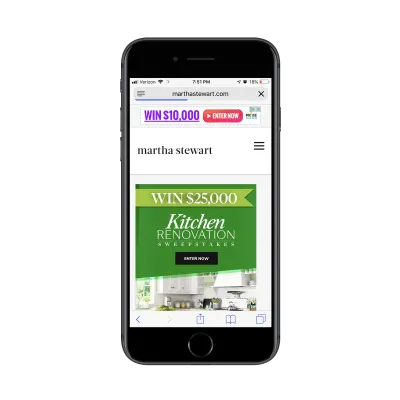
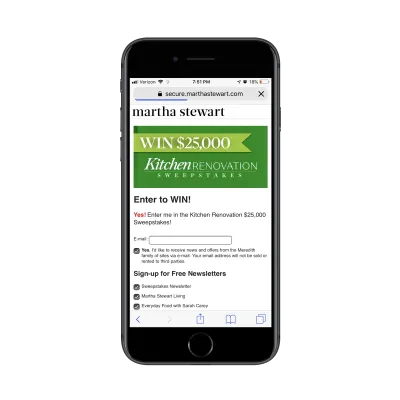
Das Logo sollte in Ordnung bleiben, da es in diesem Zusammenhang eher ein Branding-Element als ein konkurrierender Link ist. Nehmen Sie zum Beispiel dieses Gewinnspiel-Werbegeschenk auf der Website von Martha Stewart:

Dieses anklickbare Werbeelement führt Besucher zur Lead-Erfassungsseite, wo das Navigationselement verschwunden ist und nur das Logo übrig bleibt:

Wenn Sie dieses Angebot zur Lead-Generierung wirklich als Mittel zum Erweitern Ihrer E-Mail-Liste benötigen, sollte die Navigation im Allgemeinen nicht vorhanden sein. Auch andere konkurrierende Links, die sie von der Konvertierung abbringen, sollten dies nicht tun.
#2: Kopieren
Hier gelten alle üblichen Regeln für Typografie im mobilen Webdesign – also Größe, Abstand, Farbe und Schriftart. Alle Regeln, die Sie beim Formatieren einer Seite für Mobilgeräte einhalten würden, gelten ebenfalls. Zum Beispiel:
- Sehr prägnante Schlagzeilen;
- Kurze und schlagkräftige Absätze;
- Aufzählungszeichen oder nummerierte Listen zur schnellen Beschreibung von Punkten;
- Header-Tags zum Aufteilen großer Textschwaden;
- Fettdruck, Kursivschrift, Hyperlinks und anderer stilisierter Text, um die Aufmerksamkeit auf Schlüsselbereiche zu lenken.
Was ist jedoch mit der Menge an Kopien auf der Seite? Typischerweise lautet die Antwort für Mobilgeräte:
Schreiben Sie nur so viel Text wie nötig.
Das ist bei mobilen Lead-Erfassungsseiten in der Tat der Fall… aber es gibt einen Haken.
Einige Lead-Gens sind einfacher zu „verkaufen“, was bedeutet, dass Sie nicht viel mehr als das Folgende benötigen sollten, um Menschen zur Konversion zu bewegen:
- Eine kurze und aussagekräftige Überschrift;
- Ein Absatz, der erklärt, warum die Lead-Generierung so wertvoll ist;
- Drei bis fünf Kugeln, die die Vorteile hervorheben;
- Ein kurzes Formular, das nach den Grundlagen fragt: Name, E-Mail und vielleicht eine Telefonnummer.
- Ein farbenfroher und persönlich formulierter Call-to-Action-Button.
Es gibt andere Fälle, in denen das Angebot zur Lead-Generierung überzeugender sein muss. Oder wenn die Marke dahinter beschließt, den Text der Seite zu verwenden, um Leads zu qualifizieren. Sie werden dies oft sehen, wenn die Lead-Generierung etwas ist, das einen Zeitaufwand seitens der Marke erfordert. Zum Beispiel:
- Produktdemos
- Beratungen oder Audits
- Webinare (manchmal)
In diesen Fällen ist es sinnvoller, eine längere Lead-Capture-Seite zu schreiben. Selbst dann gehe ich hin und her, weil ich mir einfach nicht sicher bin, ob das der klügste Schachzug für mobile Besucher ist. Also, was ich vorschlagen werde, ist Folgendes:
Wenn Sie eine Lead-Erfassungsseite für eine etablierte Marke erstellen, die für übermäßig lange Seiten bekannt ist und deren Leads jeweils einen Wert von über 1.000 US-Dollar haben, ist eine super lange Lead-Erfassungsseite in Ordnung.
Wenn Sie eine Lead-Erfassungsseite für eine neue Marke erstellen , die ihre E-Mail-Liste einfach schnell erweitern möchte, lassen Sie die Besucher nicht warten, bis sie konvertieren.
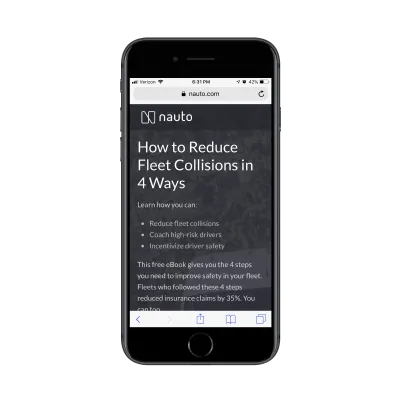
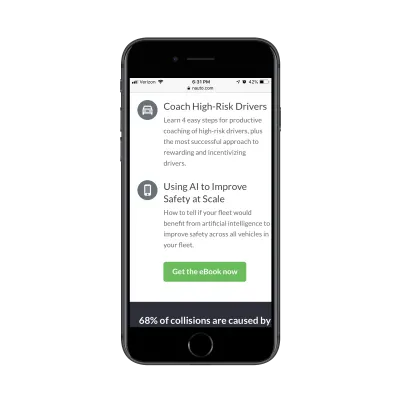
Werfen Sie einen Blick auf diese Landing Page von Nauto für ein kostenloses eBook:

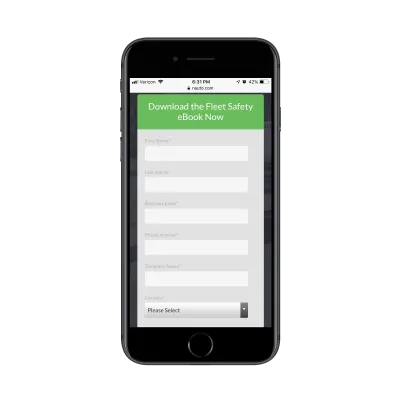
Es leistet großartige Arbeit, indem es das Lead-Generierungsangebot über der Falte zusammenfasst. Scrollen Sie eine Bildschirmseite nach unten und Sie werden dieses auffällige Formular finden:


So einfach hätte es sein können. Nauto fährt jedoch mit mehr Text nach dem CTA fort:

Interessant ist hier, dass dieser Teil der Seite im Wesentlichen das Intro oben auf der Seite neu schreibt. Ich vermute, dass sie dies getan haben, um die SEO der Seite mit einer längeren Wortzahl und einer Wiederholung der Hauptschlüsselwörter zu stärken.
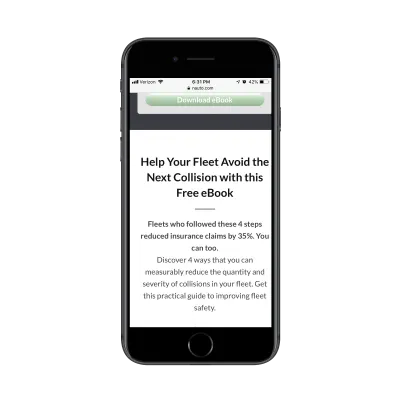
Entweder das, oder sie stellten fest, dass die Besucher das Formular nicht sofort ausfüllten und etwas mehr Ermutigung brauchten. Das würde erklären, warum ein paar weitere Scrolls nach unten Sie durch einen genaueren Blick auf den Inhalt des eBooks sowie einen weiteren Link zum Herunterladen führen (der Sie nur zum Formular zurückbringt):

Natürlich können Sie nach dem Lead-Gen-Formular immer noch eine ganze Reihe von Texten schreiben, solange es einen guten Grund dafür gibt.
Nr. 3: Lead-Erfassungsformular
Nick Babich hat einen großartigen Artikel darüber, wie man Formulare für Mobilgeräte entwirft. Obwohl sich der Leitfaden eher auf E-Commerce-Checkout-Formulare bezieht, gelten auch hier die gleichen Grundprinzipien.
Es gibt eine Reihe weiterer Faktoren, die Sie berücksichtigen sollten, wenn Sie Formulare entwerfen, um Leads auf einer dedizierten Zielseite zu erfassen.
Wo soll das Formular platziert werden?
Ich habe diese Frage größtenteils im obigen Punkt zum Kopieren beantwortet. Aber, wenn wir genauer sein wollen, das Lead-Erfassungsformular sollte immer innerhalb von nicht mehr als drei Wischbewegungen auf dem Handy erscheinen.
Realistischerweise sollte der erste Blick auf eine Lead-Erfassungsseite ein ansprechendes visuelles Element und eine ansprechende Überschrift sein. Der nächste Wisch nach unten (falls erforderlich) sollte einen erklärenden Absatz und eine kurze Liste der Vorteile enthalten. Dann sollten Sie sie direkt zum Formular bringen.
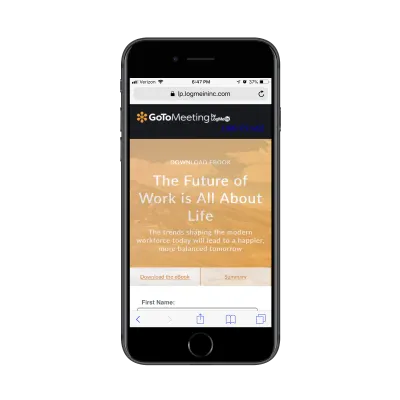
Dies ist ein Beispiel aus der eBook-Lead-Erfassungsseite von GoToMeeting:

Sie haben all diese wichtigen Intro-Elemente in das Top-Header-Design gekürzt.
Kannst du die Etiketten anders schreiben?
Nein, Etiketten sollten niemals manipuliert werden, insbesondere auf Mobilgeräten. Halten Sie sie klar und auf den Punkt. Name. Email. Unternehmen. # der Angestellten. Usw.
Was Sie jedoch anders machen können und sollten, ist ansprechendere Formulartitel und CTAs zu erstellen. Oder Sie können das Formular in bunte Rahmen einschließen.
Der springende Punkt dieser Seite ist es, Besucher auf ein einzelnes Element zu konvertieren. Sie können zwar nicht mit den Feldbeschriftungen spielen, aber Sie können ihr Engagement mit dem Ausreißertext und -design erhöhen.
Wie viele Felder sollten Sie aufnehmen?
Die Antwort darauf lautet immer „nur die Notwendigen“. Sie sollten jedoch nicht zu weit in Richtung der einfachen Seite gehen, wenn der Zweck der Lead-Generierung darin besteht, Leads zu qualifizieren.
Wenn Sie nur eine E-Mail-Liste aufbauen, reichen Name und E-Mail-Adresse aus. Wenn es Ihr Ziel ist, den Menschen, die es wirklich brauchen, etwas Wertvolles zu bieten und sie später weiterzuverfolgen und auf die Verkaufsreise zu bringen, muss das Lead-Erfassungsformular länger sein.
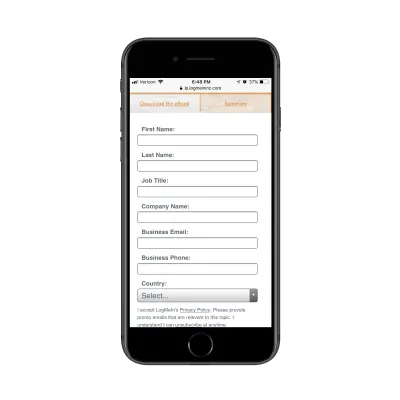
Hier ist ein weiterer Blick auf die Landingpage von GoToMeeting:

Sie können sofort erkennen, dass sie nicht versuchen, dieses eBook an irgendjemanden zu verteilen. Dies gilt für eine bestimmte Art von Unternehmen, und sie werden die Leads, die sie davon erhalten, wahrscheinlich auch nach Berufsbezeichnung und Land filtern.
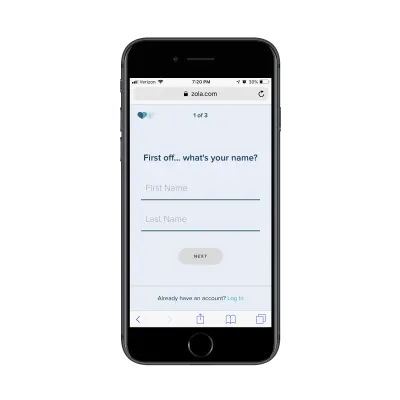
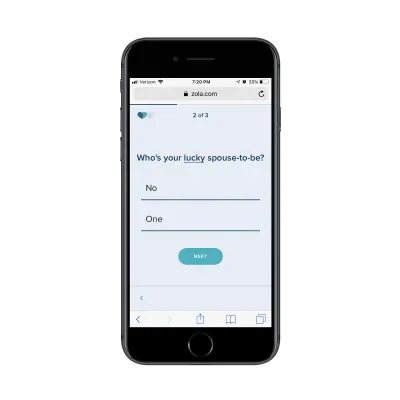
Glauben Sie nicht, dass dies nur etwas ist, das Sie auch für B2B-Websites verwenden können. Werfen Sie einen Blick auf dieses benutzerdefinierte Lead-Erfassungsformular für Hochzeits-Checklisten von Zola:

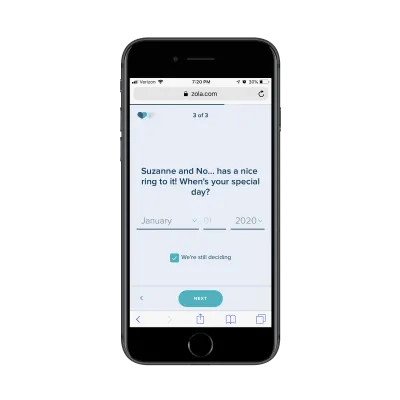
Auf der ersten Seite des Formulars wird nach Ihrem Namen gefragt. Auf der zweiten Seite des Formulars wird nach dem Namen Ihres zukünftigen Ehepartners gefragt:

Die letzte Frage fragt dann nach Ihrem geplanten oder vorläufigen Hochzeitstag:

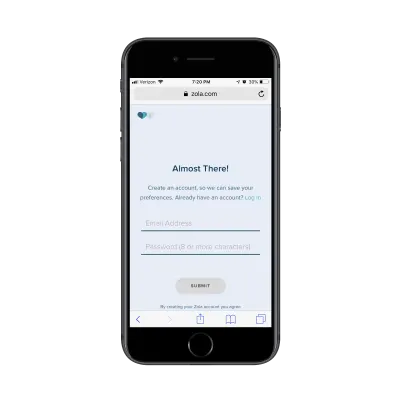
Auf der letzten Seite teilt Zola Ihnen mit, dass Sie Ihre individuelle Hochzeits-Checkliste erhalten können, wenn Sie bereit sind, ein Konto zu erstellen:

Es ist eine recht einfache Reihe von Fragen, aber auch nicht die Art, die Sie auf den meisten Lead-Erfassungsformularen finden würden. Scheuen Sie sich also nicht davor, aus der Norm auszubrechen, wenn es den Wert des Angebots zur Lead-Generierung für den Besucher verbessert und Ihrem Kunden hilft, bessere Daten über seine Leads zu sammeln.
#4: Vertrauensmarken
Vertrauensmarken werden häufig in Bezug auf mobile E-Commerce-Checkout-Formulare verwendet. Das ist sehr sinnvoll, da das Ziel darin besteht, es mobilen Besuchern so bequem zu machen, dass sie etwas von ihrem Smartphone aus kaufen können.
Aber sind Vertrauensmarken für Lead-Erfassungsseiten notwendig?
Ich denke, das läuft darauf hinaus, welche Art von Lead-Gen Sie verschenken und welche Art von Kommunikation Sie mit dem Lead haben möchten, nachdem er das Formular ausgefüllt hat.
Nehmen Sie das obige SnackFever-Beispiel. Es ist ein lustiges kleines Spiel, das sie auf ihre Website gestellt haben und das einen Rabatt gegen eine E-Mail-Adresse eintauscht. Es gibt keinen Grund für SnackFever, neben dem Formular ein Norton Security- oder SSL-Vertrauenssiegel anzubringen. Es sind sehr niedrige Einsätze.
Wenn der Wert der Lead-Generation jedoch von den Kenntnissen und Fähigkeiten des dahinter stehenden Unternehmens abhängt, ist es sehr wichtig, Vertrauensmarken auf der Seite anzubringen.
In diesem Fall möchten Sie zeigen, dass es zufriedene Kunden (keine Leads) gibt, die bereit sind, für die Fähigkeiten und das Können des Unternehmens zu bürgen. Wenn Sie bekannte Markenlogos und schmeichelhafte Testimonials von Einzelpersonen nutzen können, wird Ihre Zielseite die richtigen Arten von Leads effektiver erfassen (dh diejenigen, die bereit sind, den Verkaufstrichter zu betreten, nachdem sie ihre Lead-Generierung erhalten haben).
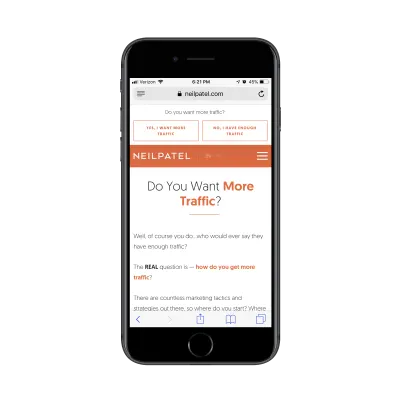
Es ist keine Überraschung, dass jemand wie Neil Patel diese Art von Vertrauensmarken nutzen würde – er hat viele hochkarätige und zufriedene Kunden. Es wäre dumm, sie nicht auf seiner Lead-Capture-Seite aufzunehmen.
Dies ist der obere Teil seiner „Yes, I Want More Traffic“-Lead-Erfassungsseite:

So geht es etwa ein Dutzend Schriftrollen lang weiter und weiter. (Wie ich bereits erwähnt habe, können Sie damit durchkommen, wenn Sie dafür bekannt sind, übermäßig lange Inhalte auf Ihrer Website zu schreiben.)

Irgendwann kommt er an einen Punkt, an dem er andere dem Besucher sagen lässt, warum sie diesem Angebot nachgehen sollten. Der erste Gütesiegelblock besteht aus kurzen Zitaten und Logos namhafter Unternehmen:

Der nächste Abschnitt richtet das Augenmerk auf „kleinere“ Kunden, die bereit sind, preiszugeben, welche beeindruckenden Ergebnisse Neil für sie erzielt hat:

Obwohl ich Ihren Kunden die Länge oder den Stil dieser Seite nicht vorschlagen würde, denke ich, dass Sie hier eine großartige Lektion lernen können, wenn es darum geht, die Worte und den Ruf eines zufriedenen Kundenstamms zu nutzen, um Vertrauen aufzubauen.
#5: Fußzeile
Es fällt mir zwar schwer, die Verwendung einer Navigation auf einer Lead-Erfassungsseite zu rechtfertigen, aber ich denke tatsächlich, dass eine Fußzeile eine gute Idee ist. Das heißt, ich denke nicht, dass es mit der Fußzeile Ihrer Website identisch sein sollte. Auch hier wollen wir jedes mit Links vollgestopfte Designelement vermeiden, das vom Ziel der Seite ablenken könnte.
Stattdessen sollten Sie die Fußzeile verwenden, um das Vertrauen zu Leads weiter aufzubauen. Nutzungsbedingungen, Datenschutzrichtlinie und andere Seiten zur Datenverwaltung gehören hierher.
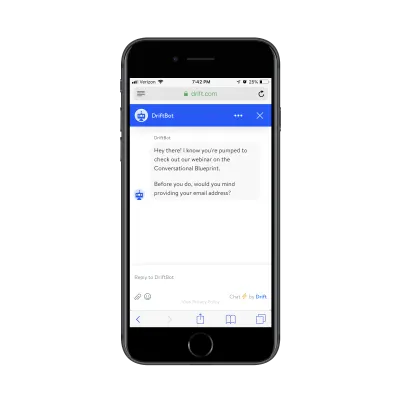
Ich füge dieses letzte Beispiel von Drift hinzu, weil es die einzigartigste „Seite“ zur Erfassung von Leads ist, die mir bisher begegnet ist – und weil die Fußzeile so einfach ist, wie es nur geht.
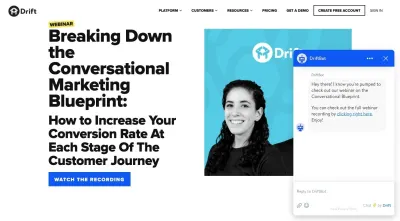
Diese Seite bewirbt die bevorstehenden und früheren Webinare von Drift:

Wenn Sie versuchen, die Aufzeichnung eines alten Webinars „anzuschauen“, ist davon auszugehen, dass Drift Ihre E-Mail-Adresse erfassen möchte. Drift ist jedoch in der Entwicklung von Gesprächsmarketing-Tools für Unternehmen tätig. Sie hätten zwar eine Konversations-Landingpage erstellen können (ähnlich wie Zola es mit seinem Formular oben gemacht hat), aber es ging einen anderen Weg:

Besucher, die an der Lead-Generierung des Webinars interessiert sind, werden auf eine DriftBot-Seite geleitet. Es ist sehr einfach im Design (wie jede Chat-Oberfläche sein sollte) und enthält die einfachsten Fußzeilen. Während der Link von Drift vorhanden ist, ist der einzige andere Wettbewerb um Aufmerksamkeit die „Datenschutzrichtlinie“, und es ist klar, dass Drift dies aufgrund der Wahl der Schriftfarbe als nachträglichen Gedanken betrachten möchte.
Eine weitere Sache, die ich zu diesem Beispiel anmerken möchte, ist, dass DriftBot Sie nicht nach einer E-Mail-Adresse fragt, wenn Sie dieselben Schritte auf der Desktop-Website durchführen würden. Es gibt Ihnen einfach einen Link:

Dies ist ein weiterer Beweis dafür, dass Sie basierend auf den erwarteten Ergebnissen auf jedem Gerät unterschiedliche Erfahrungen entwerfen sollten. In diesem Fall haben sie wahrscheinlich Daten, die zeigen, dass Desktop-Besucher das Webinar sofort ansehen, während mobile Besucher warten, bis sie auf einem Gerät mit größerem Bildschirm sind.
Einpacken
Wenn Sie etwas Neues für Ihre Kunden entwerfen, ist es zwar am besten, sich an grundlegende Designprinzipien für Mobilgeräte zu halten, aber denken Sie auch an den Zweck des neuen Elements oder der neuen Seite.
Wie Sie in vielen der obigen Beispiele sehen können, gibt es einen großen Unterschied zwischen den Arten von Angeboten zur Lead-Generierung, die Ihre Kunden möglicherweise mit Besuchern teilen möchten.
Der einfachere Austausch (z. B. geben Sie mir Ihre E-Mail/holen Sie sich diese Checkliste) erfordert keine großen Abweichungen von den Designs anderer mobiler Webseiten. Börsen mit höheren Einsätzen (z. B. geben Sie mir Ihre Informationen/fordern Sie ein individuelles Angebot an, konsultieren oder demonstrieren Sie) können einige nicht mobilfreundliche Designtechniken erfordern.
Ich würde vorschlagen, dass Sie Ihre Nachforschungen anstellen, sehen, wie lange Sie die Aufmerksamkeit Ihrer Besucher auf Mobilgeräten realistisch halten können, und dies gestalten. Beginnen Sie dann mit A/B-Tests Ihres Designs, um mit dem Formularaufbau, der Seitenlänge usw. zu experimentieren. Sie werden überrascht sein, worauf sich Ihre mobilen Besucher verlassen werden, wenn das Angebot zur Lead-Generierung attraktiv genug ist.
