Mit Anima in wenigen Minuten vom Design zum entwicklerfreundlichen Reaktionscode
Veröffentlicht: 2022-03-10Dies ist ein freundlich gesponserter Artikel, der mit freundlicher Unterstützung unserer lieben Freunde bei Anima geschrieben wurde, die Ihnen helfen, vollständig interaktive High-Fidelity-Prototypen mit Sketch, Figma oder Adobe XD zu entwerfen. Danke!

Das Versprechen einer nahtlosen Übersetzung von Design zu Code geht auf die frühen WYSIWYG-Seitenersteller zurück. Trotz des bewundernswerten Ziels war ihr größter Fehler (unter vielen) der schreckliche Code, den sie generierten. Die Skepsis bleibt bis heute und wann immer diese Idee wieder auftaucht, beziehen sich die größten Bedenken immer auf die Qualität und Wartbarkeit des Codes.
Dies wird sich bald ändern, da neue Produkte große Sprünge in die richtige Richtung gemacht haben. Ihr ultimatives Ziel ist es, den Design-to-Code-Prozess zu automatisieren, aber nicht auf Kosten der Codequalität. Eines dieser Produkte, Anima, versucht endlich, die Lücke zu schließen, indem es ein vollwertiges Design für die Entwicklungsplattform bereitstellt.
Was ist Anima?
Anima ist ein Design-to-Development-Tool. Es zielt darauf ab, den Design-Übergabeprozess in eine kontinuierliche Zusammenarbeit zu verwandeln. Designer können Anima verwenden, um vollständig ansprechende Prototypen zu erstellen, die genau wie das fertige Produkt aussehen und funktionieren (keine Codierung erforderlich). Entwickler wiederum können diese Designs nehmen und sie in entwicklerfreundlichen React/HTML-Code exportieren. Anstatt die Benutzeroberfläche von Grund auf neu zu programmieren, können sie sich auf Logik und Architektur konzentrieren.
Dies geschieht mit Hilfe eines Plugins, das sich direkt mit Ihrem Designtool verbindet und es Ihnen ermöglicht, Designs zu konfigurieren und sie mit der Webplattform von Anima zu synchronisieren . Dort kann der Rest des Teams auf den Prototyp zugreifen, ihn diskutieren und nützliche Spezifikationen oder Assets auswählen. Abgesehen von der Kollaborationsfunktion verschafft es Entwicklern dank des generierten Codes einen Vorsprung.
Dies könnte einen großen Unterschied im traditionellen Hin und Her zwischen Designern und Entwicklern machen. Es hält alles synchron an einem Ort und ermöglicht es beiden Seiten, Änderungen mit Code oder Design-Tools vorzunehmen.
Installieren des Plugins und Einrichten eines Projekts
Die ersten Schritte mit Anima sind einfach. Sie müssen zuerst ein Konto erstellen und dann das Plugin installieren. Während ich für diese exemplarische Vorgehensweise Figma verwende, unterstützt Anima alle wichtigen Designtools: Sketch, Figma und Adobe XD.
- Anima für Skizze
- Anima für Figma
- Anima für Adobe XD

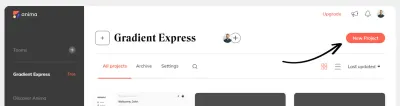
Stellen Sie anschließend sicher, dass Sie ein Projekt auf der Anima-Plattform erstellen – dort werden unsere Designs erscheinen, wenn wir sie synchronisieren.

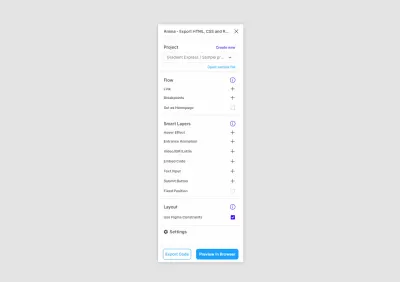
Das Plugin selbst ist in drei Hauptabschnitte unterteilt, die jeweils eine Liste von Optionen enthalten. Meistens wählen wir einfach eine dieser Optionen aus und wenden dann eine bestimmte Ebene oder einen bestimmten Rahmen in Figma an .

Erstellen eines reaktionsschnellen Prototyps
Für den Zweck des Artikels haben wir ein Onboarding-Erlebnis entworfen, das in einen interaktiven Prototyp umgewandelt wird. Bisher haben wir Bildschirme für die drei häufigsten Haltepunkte vorbereitet und sie mithilfe der Prototyping-Funktionen von Figma miteinander verknüpft.

Eines der interessanten Dinge, die wir mit Anima erreichen können, ist die Herstellung von Prototypen, die für alle Bildschirmgrößen geeignet sind. Herkömmliche Prototypen aus anklickbaren Bildern sind statisch und versagen oft bei unterschiedlichen Bildschirmgrößen.
Klicken Sie dazu auf die Option „Breakpoints“ und Anima fragt Sie nach den Frames, die Sie verbinden möchten. Wählen Sie alle Frames aus, um sie als Haltepunkte hinzuzufügen. Bestätigen Sie anschließend Ihre Auswahl mit einem Klick auf „Fertig“.
Wenn Sie fertig sind, klicken Sie auf „Vorschau im Browser“, um das Ergebnis zu sehen. Dann wandelt Anima Ihre Designs in Code um.
Das erste, was Sie bemerken werden, ist, dass der Prototyp jetzt in HTML und CSS umgewandelt wurde. Der gesamte Inhalt ist auswählbar und fließt um, wenn die Größe des Bildschirms geändert wird. Dies wird am deutlichsten, wenn Sie in der Vorschau des Prototyps den Modus „Responsive“ auswählen und mit verschiedenen Bildschirmgrößen spielen.
Um glattere Übergänge zu erzielen, ist es wichtig, beim Entwerfen Ihrer Komponenten die Beschränkungsfunktionen von Figma zu verwenden. Stellen Sie sicher, dass Sie auch das Kontrollkästchen „Use Figma Constraints“ im Abschnitt „Layout“ des Plugins aktivieren.
Erwecken Sie Ihre Designs mit intelligenten Ebenen zum Leben
Wir können die Dinge noch ein bisschen weiterführen. Da Anima Designs in Code umwandelt, sind die Möglichkeiten für Dinge, die wir hinzufügen können, um unseren Prototyp realistischer zu machen, endlos.
Animationen und Hover-Effekte wären eine großartige Möglichkeit, den Prototypen lebendiger zu machen und die Stakeholder zu beeindrucken. Anima bietet eine Vielzahl von Optionen, die auf jede Ebene oder Komponente angewendet werden können. In unserem Fall wählen wir die Schlagzeilenebene aus und wählen dann „Eingangsanimation“ und „Einblenden“. Im Verzögerungsfeld fügen wir 0.5 hinzu.

Für jedes Feld fügen wir beim Hover einen Leuchteffekt hinzu. Wählen Sie die Feldebene, dann „Hover-Effekt“ und wählen Sie „Glühen“. Wiederholen Sie dasselbe für die Schaltfläche.
Nachdem wir nun alle Änderungen vorgenommen haben, können wir sehen, dass sich der Prototyp wie ein echtes Produkt anfühlt.
Eine der einzigartigen Funktionen, die Anima bietet, ist die Möglichkeit, Live-Felder und -Formulare zu Prototypen hinzuzufügen . Da wir ein Onboarding-Erlebnis entwerfen, wird dies tatsächlich sehr nützlich für uns sein. Die Dateneingabe ist einer der größten Abwanderungspunkte in jeder Produkterfahrung und es ist wirklich schwierig, Ideen zu testen, ohne sie zu berücksichtigen.
Ähnlich wie wir die vorherigen Effekte hinzugefügt haben, wählen wir nun die Feldkomponente aus und wählen „Textfeld“. Von dort aus müssen wir den Feldtyp auswählen, den wir benötigen. Wenn wir beispielsweise ein Passwortfeld auswählen, wird die Eingabe ausgeblendet und Anima fügt dem Feld eine Show/Hide-Funktion hinzu.
Wie Sie sehen können, funktionieren die Felder jetzt wie vorgesehen. Es ist auch möglich, alle aus diesen Feldern gesammelten Daten in einer Tabelle zu sammeln. Wählen Sie die Schaltfläche „Weiter“ und klicken Sie dann in Anima auf die Option „Senden-Schaltfläche“. Dadurch wird ein zusätzlicher Dialog geöffnet, in dem wir das Kontrollkästchen „Zur Tabelle hinzufügen“ aktivieren und bei Erfolg oder Misserfolg Weiterleitungsziele auswählen müssen.
Als Nächstes fügen wir eine Lottie-Animation für unseren Erfolgsbildschirm hinzu, da dies eine großartige Möglichkeit ist, das Erlebnis ein wenig ansprechender zu gestalten. Dazu müssen wir anstelle der Animation eine Platzhalterebene hinzufügen, sie dann auswählen und im Plugin die Option „Video / GIF / Lottie“ auswählen.
Dann fügen wir die URL unserer Lottie-Animation ein und aktivieren die Kontrollkästchen „Autoplay“ und „Keine Steuerung“. In unserem Fall möchten wir keine Videoplayer-Steuerelemente haben, da dies eine Erfolgsanimation ist.
Wenden Sie die Änderungen an und öffnen Sie den Vorschaumodus, um die Ergebnisse anzuzeigen. Wie Sie sehen können, werden wir beim Ausfüllen der Felder und Absenden des Formulars mit einer sich wiederholenden Animation auf unsere Erfolgsseite weitergeleitet.
Teilen Sie Designs mit dem Rest des Teams
Bis dahin haben wir an einem nur für uns sichtbaren Entwurf gearbeitet. Jetzt ist es an der Zeit, es mit dem Rest des Teams zu teilen . In der App geht das, indem Sie auf „Vorschau im Browser“ klicken, prüfen, wie es aussieht, und wenn Sie zufrieden sind, mit „Synchronisieren“ fortfahren.
Alle zum Projekt eingeladenen Personen haben nun Zugriff auf die Designs und können eine Vorschau anzeigen, Kommentare hinterlassen und den Code überprüfen.
Entwickler können wiederverwendbaren Reaktionscode erhalten
Wie bereits erwähnt, sind wir als Entwickler normalerweise skeptisch gegenüber Tools, die Code generieren, vor allem, weil es immer schneller ist, etwas von Grund auf neu zu schreiben, als etwas zu überarbeiten, das schlecht geschrieben wurde. Um dies zu vermeiden, hat Anima einige Best Practices übernommen, um den Code sauber, wiederverwendbar und prägnant zu halten.
Wenn wir in den „Code“-Modus wechseln, können wir schweben und Elemente unseres Designs untersuchen. Immer wenn wir ein Element auswählen, sehen wir darunter den generierten Code. Die Standardansicht ist React , aber wir können auch zu HTML und CSS wechseln. Wir können auch Einstellungen in der Syntax und den Namenskonventionen anpassen.
Die Klassen verwenden die Namen der Ebenen in Ihrem Designtool wieder, aber sowohl Designer als auch Entwickler können die Ebenen auch umbenennen. Dennoch ist es wichtig, sich auf einheitliche Namenskonventionen zu einigen, die sowohl für Designer als auch für Entwickler klar und unkompliziert sind.
Selbst wenn wir einige Ebenen unbenannt gelassen haben, können Entwickler sie tatsächlich überschreiben und bei Bedarf Änderungen vornehmen. Diese Erfahrung erinnert mich an die Inspect-Element-Funktion von Chrome, und alle Änderungen werden gespeichert und mit dem Projekt synchronisiert.
Wenn Sie Vue oder Angular verwenden, wird Anima voraussichtlich in naher Zukunft auch diese Frameworks unterstützen.
Ich freue mich auf
Wie wir sehen können, wird die Kluft zwischen Design und Code immer wieder überbrückt. Für diejenigen, die Code schreiben, ist die Verwendung eines solchen Tools sehr praktisch, da es viele sich wiederholende Arbeiten im Frontend reduzieren kann. Für diejenigen, die entwerfen, ermöglicht es das Prototyping, die Zusammenarbeit und die Synchronisierung, die mit dem Hin- und Hersenden statischer Bilder schwer zu erreichen wären.
Sicher ist bereits, dass Anima viele verschwenderische Aktivitäten im Übergabeprozess eliminiert und es sowohl Designern als auch Entwicklern ermöglicht, sich auf das Wesentliche zu konzentrieren: bessere Produkte zu entwickeln. Ich freue mich darauf zu sehen, was als nächstes in Anima kommt!
