6 Schritte zum Entwerfen der richtigen Datums- und Uhrzeitauswahl
Veröffentlicht: 2019-09-14Datums- und Zeitauswahl werden oft als narrensicheres Element für die Datums- und Zeitauswahl angesehen – konsistent, generisch und vorhersehbar. Die meisten Menschen verwenden sie als allgemein anerkannte Richtlinie für die Eingabe von Datum und Uhrzeit. Es gibt jedoch Situationen, in denen die Datums- und Zeitauswahl hilfreich ist, und dann gibt es Situationen, in denen sie die Benutzererfahrung der Website beeinträchtigen. Sie sollten also sorgfältig überlegen, ob Ihre Website eine Datums- und Uhrzeitauswahl erfordert oder nicht. Sie sollten es nur einschließen, wenn es Ihren Benutzern schnell und einfach Eingaben liefert. Sie sollten es auch vor Ihrer Benutzeroberfläche platzieren, da es die Besucher dazu anregt, es zu verwenden. Es ist jedoch ziemlich schwierig, eine Datumsauswahl zu finden, die zu Ihrer Benutzeroberfläche passt. Wenn jedoch eine Datums- und Zeitauswahl erforderlich ist, ist es ziemlich mühsam, ein Datum anzugeben, und meistens führt dies zu null Ergebnisseiten oder irrelevanten Ergebnissen. Ein paar kleinere Änderungen würden das Entwerfen viel überschaubarer machen. Hier sind also sechs wichtige Tipps zum Erstellen der richtigen Datums- und Zeitauswahl für Ihre Website.
1. Numerische Werte hinzufügen:
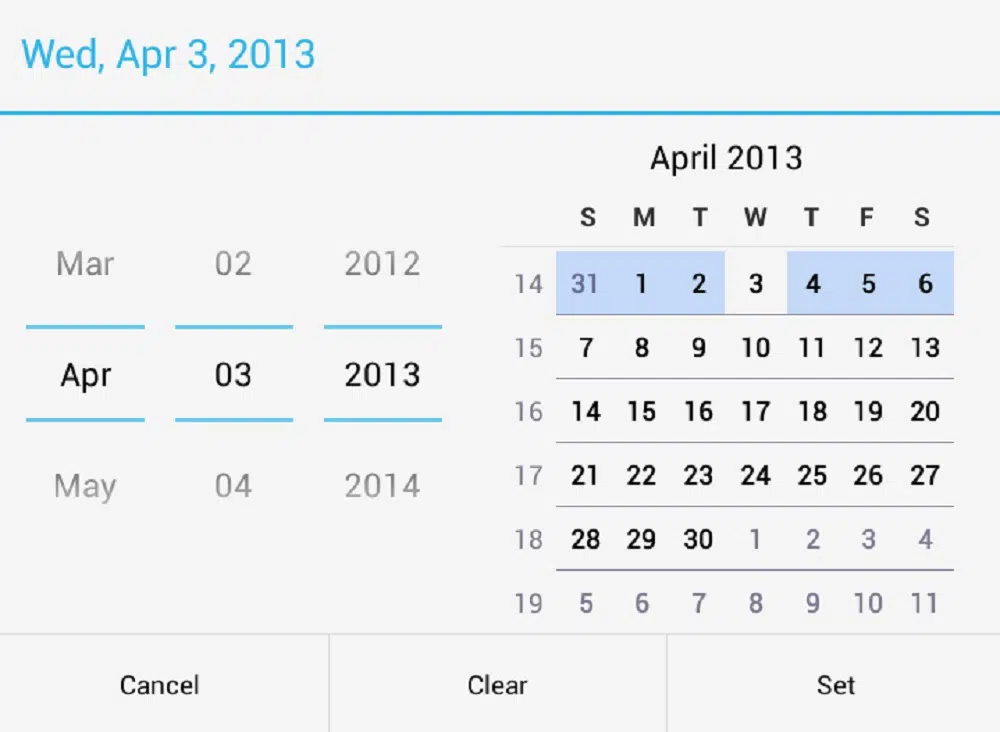
Beim Entwerfen einer Datums- und Zeitauswahl ist als erstes eine Art Datums- und Zeiteingabe zu berücksichtigen. Sie sollten drei separate numerische Eingaben für das Datum und mindestens zwei numerische Eingaben für die Zeiteingabe verwenden. Diese Eingaben sollten durch „-“ oder „/“ getrennt werden, und Sie können auch ein Dropdown-Menü für Tag, Monat und Jahr und sogar für Stunde und Minute verwenden. Tippen und Scrollen sind jedoch nicht die nahtlosste oder schnellste Erfahrung. Sie sollten ein Datum und eine Uhrzeit schnell auswählen, wahrscheinlich innerhalb von zwei Fingertipps (einen, um den Kalender oder die Zeiteinstellung zu öffnen, und andere, um einen Tag oder eine Uhrzeit auszuwählen). Um dieses Problem zu lösen, können Sie ein Format entwerfen, das Monat und Jahr automatisch ändert, während der Benutzer beginnt, den numerischen Wert zur Bestimmung des Tages einzugeben. Außerdem müssen wir sicherstellen, dass die numerische Eingabe zuverlässig genug ist, um alle Grenzfälle zu bewältigen. Sie sollten auch eine Art Platzhalter oder Bezeichnung verwenden, um das Format der Datums- und Zeitauswahl anzugeben. Sie sollten darauf achten, dass der Datumsformatvorschlag erscheint, wenn die Benutzer das Eingabefeld aktivieren.
Beim Entwerfen einer Datumsauswahl sollten Sie in Betracht ziehen, Zeit für die Erstellung einer geeigneten numerischen Eingabe zu investieren. Sie könnten Vorschläge machen wie „jetzt“, „vor einem Jahr“, „gestern“, „heute“, „5 Tage bis Oktober“ usw. Je nach Anwendung, die Sie entwerfen, können Sie entscheiden, ob Sie ein flexibles oder ein vordefiniertes Datum angeben möchten Optionen. Natürlich müssen Sie den Input Ihren Usern prominent kommunizieren. Während die numerische Eingabe eine unschätzbare Eingabe für die Bestimmung des Datums ist, sollten Sie innerhalb von sechs Wochen immer einige Standarddaten haben. Dies hilft den verwirrten Kunden, die versuchen, einen schnellen Wochenendausflug zu buchen, aber keine genauen Daten haben. In solchen Fällen wäre der Kalender eine großartige Option, um alle verfügbaren Optionen anzuzeigen. Außerdem ist es gut, den Standort Ihrer Kunden zu berücksichtigen, während Sie Termine vorschlagen, um Fehlbuchungen zu vermeiden.
2. Standardwerte festlegen:
Wenn Sie sich die Eingaben für die Datums- und Zeitauswahl ansehen, werden Sie auf kleine, aber wichtige Entscheidungen rund um das Interaktionsdesign stoßen. Einige Designer stoßen oft auf die Wahl, Standardwerte in das Eingabefeld zu platzieren oder es leer zu lassen oder ein Beispiel für eine korrekte Eingabe anzuzeigen. Darüber hinaus ist die Festlegung der Standardwerte und der Sichtbarkeit der Eingabewerte eine ziemliche Herausforderung. Obwohl es nicht getestet wurde oder Präferenzen festgestellt wurden, ist das Festlegen zufälliger Werte für die Benutzer nicht die beste Option, da die Benutzer gezwungen werden, die scheinbar zufälligen Werte in die Werte zu ändern, die sie auswählen möchten. Wenn Ihre Benutzer jedoch wahrscheinlich Last-Minute-Angebote auf Ihrer Website buchen (z. B. Transport oder Hotel), wäre ein aktueller Tag („heute“) oder eine aktuelle Uhrzeit („jetzt“) eine gute Option, insbesondere in Zeiten von sensible Inhalte.
Sobald der Benutzer Daten oder Zeitfenster ausgewählt, die Seite aber versehentlich oder absichtlich aktualisiert hat, können Sie die Auswahl beibehalten oder auf die Standardwerte zurücksetzen. Wenn der Besucher die Seite unerwartet aktualisiert hat, wird er sich nicht darüber freuen, dass seine Eingabe verloren geht und er sie erneut eingeben muss. Wenn sie jedoch beabsichtigten, die Seite zu aktualisieren, würden sie vordefinierte Daten sehen. In beiden Fällen werden sie nicht erfreut darüber sein, dass ihr Input verloren geht. Daher ist es besser, die Eingabe zu speichern und neben der Datums- und Uhrzeiteingabe einen auffälligen Link „Neue Suche“ oder „Zurücksetzen“ bereitzustellen. Anstatt die Eingaben Ihres Benutzers zu löschen, haben sie die Möglichkeit, vorherige Eingaben zu löschen. Dies ist auch ein Mini-Stepper, der hilfreich sein könnte, und daher ändern sich die Daten möglicherweise nicht wesentlich. Wenn Sie sicher sind, dass Ihre Benutzer wahrscheinlich Daten auswählen werden, ist es eine gute Idee, Daten festzulegen.
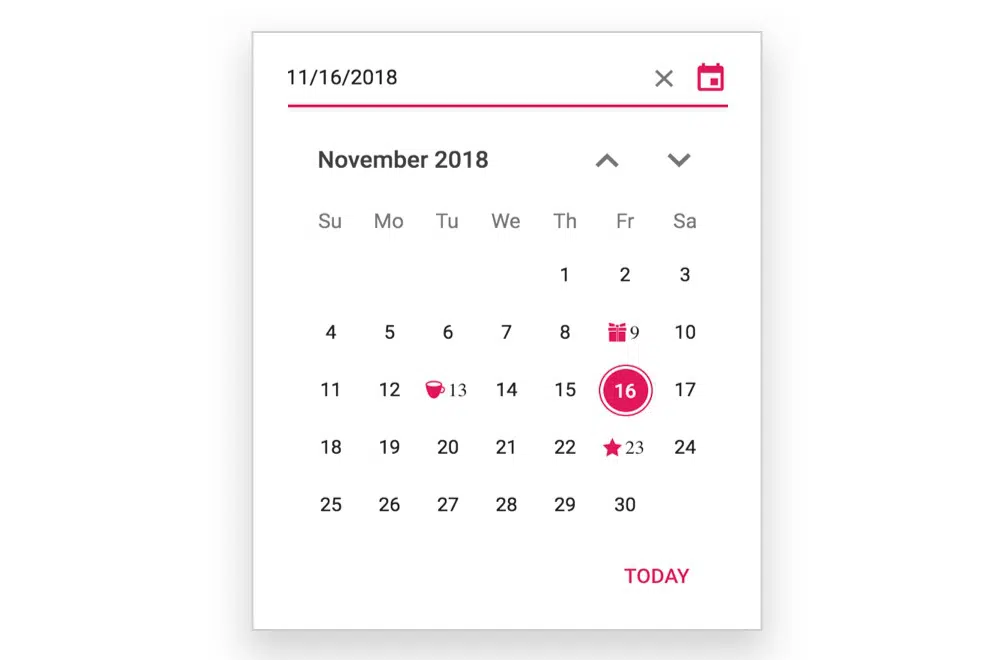
3. Erstellen Sie ein Kalender-Overlay:
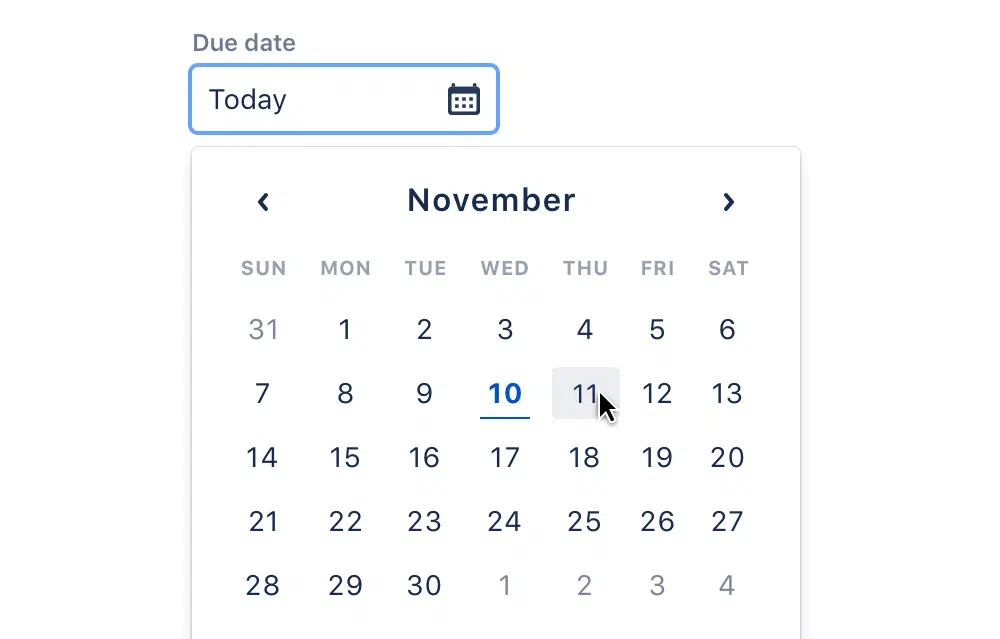
Sie müssen nicht kreativ sein, um ein übersichtliches Kalender-Overlay zu entwerfen. Normalerweise erscheint das Kalender-Overlay unter dem Datumseingabefeld, als kleines Panel auf einem Desktop oder als Vollbildansicht auf schmalen Bildschirmen. Die Tage sind in Reihen organisiert, als Woche gruppiert, zusammen mit einem Dropdown-Menü, um durch Monate und Jahre zu navigieren. Ein Kalender-Overlay kann verschiedene Navigationsebenen und Details enthalten, z. B. wann die Wochenzeile beginnen soll oder ob sie Jahresangaben enthalten soll oder nicht. All dies hängt nur von Ihrem Publikum und der Anwendung Ihrer Website ab. Wenn Sie eine Website für öffentliche Verkehrsmittel, einen Lebensmitteldienst oder einen Fernseher mit einem Jahreseingang haben, ist dies sinnlos. Auch wenn Sie eine Autovermietungs-Website haben, macht es keinen Sinn, die Monatseingabe anzuzeigen.

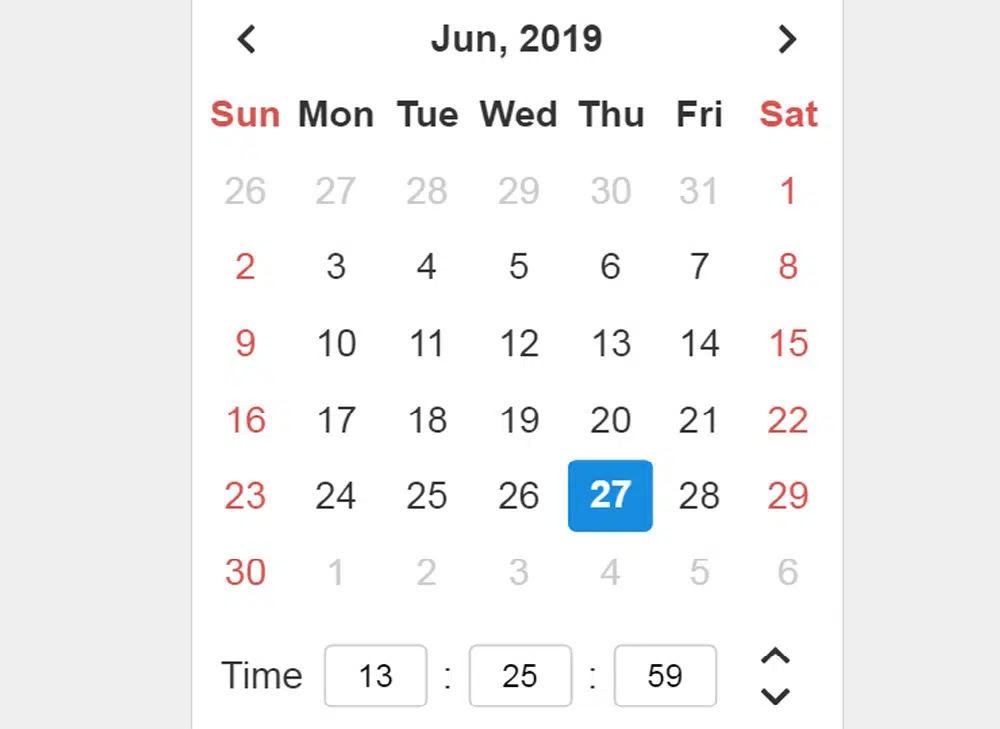
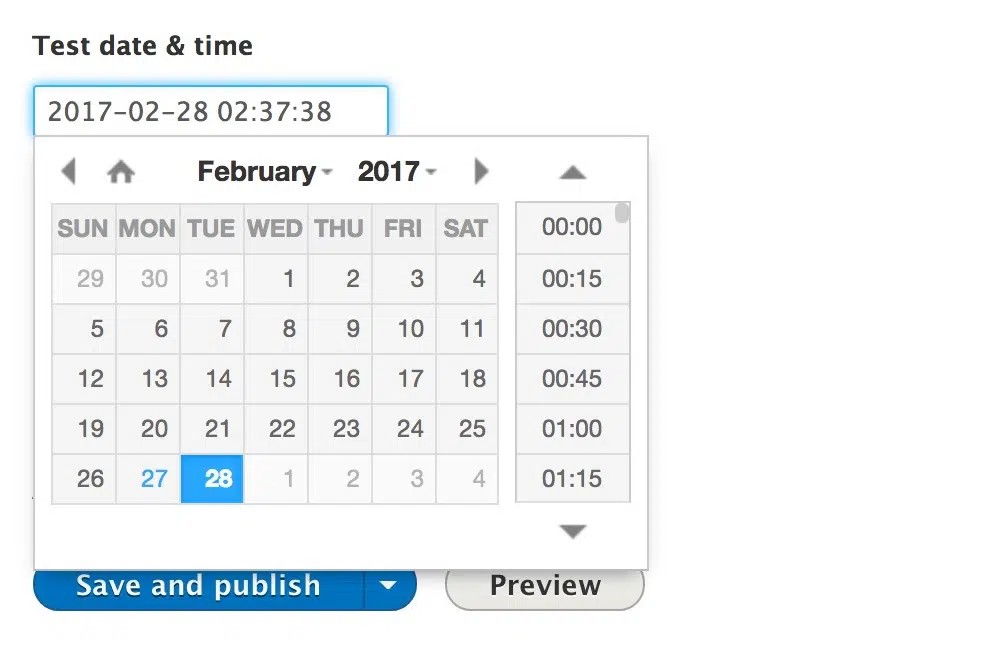
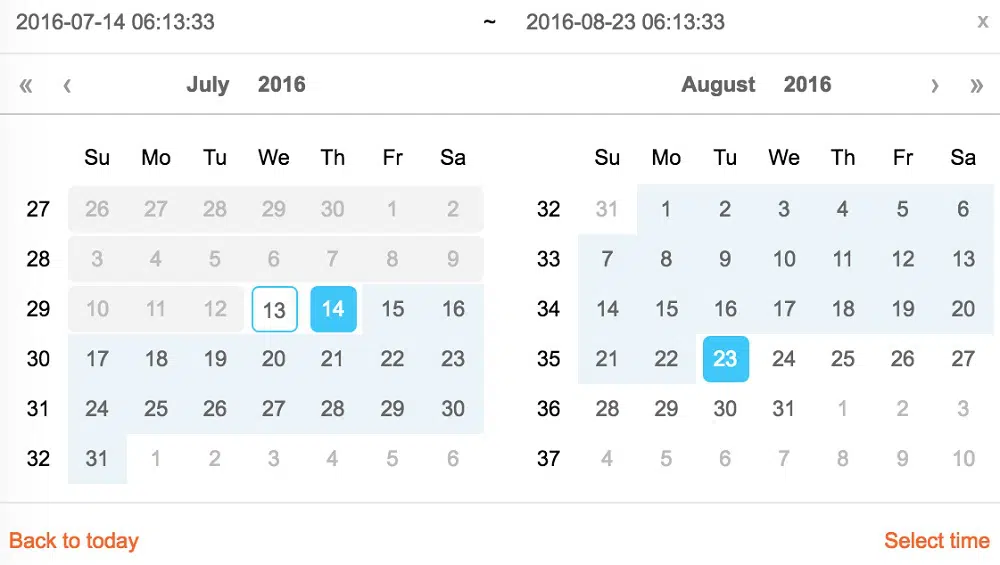
Eine weitere Komplexität tritt auf, wenn ein Wochentag angezeigt wird, wenn Personen einen Termin buchen möchten. Manchmal möchten Sie auch Preise oder Verfügbarkeit anzeigen (z. B. bei der Buchung eines Fluges). Außerdem möchten Sie möglicherweise einen Datumsbereich und ein genaues Zeitfenster hinzufügen. In solchen Fällen müssen Sie die Zeitfensterauswahl mit der Datumsauswahl aufnehmen oder eine Verbindung zwischen Start- und Enddatum angeben. Es lohnt sich also, Zeit in das Hinzufügen von Details zu Ihrem Kalender zu investieren, damit Ihre Benutzer Datum und Uhrzeit schnell auswählen können. Wenn die Verfügbarkeit eine Rolle spielt, ist es gut, verfügbare und nicht verfügbare Daten farblich zu trennen, damit sie leicht unterscheidbar sind. Wenn es außerdem unterschiedliche Preise für verschiedene Daten gibt, ist es besser, diese im Kalender anzuzeigen. Wenn Ihre Kunden eher an Wochenenden oder Feiertagen interessiert sind, sollten Sie diese auch anzeigen. Außerdem ist es besser, die Auswahl im Kalender selbst anzuzeigen und einzuschränken, damit Kunden sofort einen Hinweis erhalten.
4. Datumssprünge einbeziehen:
Wenn Ihre Kunden wahrscheinlich nach einer ziemlich kurzen Datumsoption suchen, können Sie neben der Datumseingabe eine schnelle „Weiter“- und „Zurück“-Navigation hinzufügen. Wenn ein Kunde beispielsweise einen Wochenendausflug bucht, möchte er entweder am späten Donnerstag oder am frühen Freitag abreisen, je nachdem, was günstiger ist. Anstatt also Ihre Kunden dazu zu bringen, ein Datum im Kalender erneut einzugeben oder auszuwählen, würde ein einziges Tippen das erwartete Ergebnis liefern. Google Flights verwendet diese Funktion, um die Datumsauswahl effizient zu gestalten. Zwischen Monaten und Jahren wechseln zu können, könnte hilfreich sein. Darüber hinaus ist ein Mini-Stepper eine hervorragende Erweiterung für die Datums- und Zeitauswahl. Es ist jedoch kein Ersatz für das Kalender-Overlay, da zu viel Tippen mühsam werden kann. In Usability-Sitzungen könnte das zehnte Tippen die Geduld Ihrer Kunden auf die Probe stellen. Irgendwann würden Ihre Kunden ganz auf die numerische Eingabe umsteigen.
Sie sollten sich also zunächst mit dem Umfang des Datumseingabebereichs und dem Zweck des Kalenders befassen. Wenn das Buchungsdatum beispielsweise in der Zukunft liegt, ist es besser, eine numerische Eingabe in der Datumsauswahl vorzunehmen. Wenn andererseits der Datumseingabebereich kurz ist, können Sie einen Mini-Stepper für schnelle Sprünge hinzufügen. Idealerweise sollten Sie alle drei (ein Kalender-Overlay, einen Mini-Stepper und eine numerische Eingabe) bereitstellen, damit Kunden zuverlässige Optionen haben. Wenn es einige Optionen zum Anzeigen der Uhrzeit gibt, benötigen Sie wahrscheinlich keine Datumsauswahl. Sie sollten erwägen, vordefinierte Optionen wie Schaltflächen, Links oder einen Schieberegler anzuzeigen, anstatt ein Kalender-Overlay zu verwenden. Außerdem wird Ihre Datumsauswahl nur angezeigt, wenn sie direkt sichtbar ist. Daher sollte die Datums- und Zeitauswahl durch Tippen oder Klicken auf ein Datumsauswahlsymbol oder ein Eingabefeld aufgerufen werden.
5. Bieten Sie Flexibilität:
Wenn Ihre Kunden verwirrt sind und kein genaues Datum im Sinn haben, sollte eine Datumsauswahl der letzte Ausweg sein. Häufiger würden ein paar allgemeine und voreingestellte Vorschläge zusammen mit Filtern besser funktionieren, als Jahre und Monate zu durchsuchen. In einem solchen Fall könnten Sie Ihren Benutzern dennoch eine detaillierte Kalenderansicht anbieten, indem Sie eine Farbcodierung verwenden und alle Optionen auf einmal anzeigen, um beispielsweise die besten Preise zu präsentieren. Google Flight verwendet diesen Ansatz, während ausgewählte flexible Daten angezeigt werden. Die Option wird jedoch auf schmale Bildschirme verworfen. Auf der anderen Seite verwendet Dohop flexible Daten zusammen mit flexiblen Standorten als Hauptmerkmal. Sie heben beide Funktionen deutlich hervor, sobald ihre Benutzer mit der Eingabe von Datum oder Zielort beginnen. Anstelle des Preises haben sie eine Kalenderansicht, die die Verfügbarkeit von indirekten und direkten Flügen hervorhebt, sowie die Flugtage ohne Verbindungen anzeigt.
Um Ihre Datumsauswahl für Benutzer noch hilfreicher zu machen, können Sie den Hintergrund farblich kennzeichnen, während Sie die hohen und niedrigen Preise mit kontrastierenden Farben anzeigen. Im Falle der Barrierefreiheit ist es sinnvoll, die Farbpalette bei der Auswahl der Farben für den Hintergrund zu berücksichtigen. Dieses Design ist für Benutzer sehr hilfreich, um eine Datumsauswahl zu verwenden. Außerdem sollten Sie unten die Bedeutung der Farbe beschreiben, damit keine Verwirrung entsteht. Wenn Sie eine Datumsauswahl für den Transport entwerfen, ist es hilfreich, oben in der Kalenderüberlagerung eine Option zwischen „einfache Fahrt“ und „Hin- und Rückfahrt“ bereitzustellen. Außerdem reicht es nicht aus, flexible Daten für bestimmte Monate anzugeben. Sie könnten einen Schritt weiter gehen und allgemeinere Datumsbereiche wie Frühling, Winter, Sommer und Herbst einbeziehen.
6. Fügen Sie einen Schieberegler hinzu:
Genau wie jede andere Eingabe können Datums- und Zeitdaten mit dem Knopf eines Schiebereglers navigiert werden. Der Schieberegler kann entweder für eine einzelne Werteingabe verwendet werden oder einen Datumsbereich angeben. Es wird oft in der Benutzeroberfläche angezeigt, in der der Kunde einen vordefinierten Datumsbereich festlegen kann. Aber ein Schieberegler bringt auch das Problem mit sich, einen genauen Eingang auszuwählen. Je dichter oder je breiter der über den Schieberegler wählbare Bereich ist, desto schwieriger wird es, ihn zu verwenden. In einem Usability-Test lässt ein Schieberegler den Kunden den Knopf sehr langsam und vorsichtig bewegen. Daher ist es nicht benutzerfreundlich, wenn Datums- und Zeitbereiche auf schmalen Bildschirmen ausgewählt werden.
Schieberegler funktionieren am besten, wenn der Bereich nicht definiert, aber flexibel ist, oder wenn Sie nicht viele Optionen zur Auswahl haben. Leider funktioniert eine Datumsauswahl nicht auf diese Weise, da Kunden häufig anpassen und verfeinern müssen. Die numerische Eingabe wäre also viel schneller als das Schieben, um eine Zahl für Datum und Uhrzeit auszuwählen. Nur in manchen Fällen scheinen sie hilfreich zu sein.
Daher besteht der erste Schritt beim Entwerfen einer Datums- und Zeitauswahl darin, festzustellen, ob Sie eine für die Anwendung Ihrer Website benötigen. Sobald dies entschieden ist, können Sie die Designs auswählen, die Ihren Benutzern helfen, Datum und Uhrzeit schneller auszuwählen. Diese Tipps können Ihnen dabei helfen, eine Datums- und Zeitauswahl zu erstellen, die zu Ihrer Benutzeroberfläche passt und die Benutzerfreundlichkeit Ihrer Website verbessert. Um Ihre Datums- und Zeitauswahl noch nützlicher zu machen, können Sie relevantere Details wie Preise oder Verfügbarkeit hinzufügen. Außerdem hängt das Eingabefeld davon ab, was die Kunden bevorzugen, also stellen Sie sicher, dass Sie das Feld einschließen, das die Auswahl beschleunigt.