10 Demo-Content-Generatoren für Webdesigner
Veröffentlicht: 2022-05-12Demo-Content ist wahrscheinlich eines der Dinge, über die am wenigsten gesprochen wird, in der Werkzeugkiste eines Designers. Es ist aber auch sehr nützlich. Während wir es oft als Mittel sehen, um ein Mockup zu füllen oder zu zeigen, wozu ein CMS-Theme fähig ist, gibt es andere gute Verwendungsmöglichkeiten.
Zum Beispiel kann es als Platzhalter während der Website-Entwicklung dienen – Sie wissen schon, während Sie darauf warten, dass das „echte“ Zeug ankommt. Dies hilft Ihnen, ein Projekt weiter voranzutreiben, das andernfalls ins Stocken geraten könnte.
Ebenso können Demo-Inhalte ihrem Namen alle Ehre machen, indem sie Ihnen helfen, verschiedene Prozesse zu demonstrieren. Dinge wie Schulungsvideos oder Dokumentationen können Bits und Stücke verwenden, um Benutzern zu zeigen, wie eine bestimmte Funktion funktioniert.
Insgesamt kann es sehr praktisch sein, es in der Nähe zu haben. Und es gibt mehrere Ressourcen, um Ihre spezifischen Bedürfnisse zu erfüllen. Nachfolgend finden Sie eine Auswahl einiger der coolsten Demo-Content-Generatoren im Internet. Genießen!
Webbasierte Textgeneratoren
Die Verwendung von generiertem Text ist eine großartige Möglichkeit, die Passform und das Finish Ihrer Designarbeit zu testen. Sie können beispielsweise sehen, wie eine Vorlage mit außergewöhnlich langen Passagen umgeht, oder sogar analysieren, wie lesbar Ihre Typografie ist. Dadurch erhalten Sie die Informationen, die Sie für intelligente Konstruktionsentscheidungen benötigen.
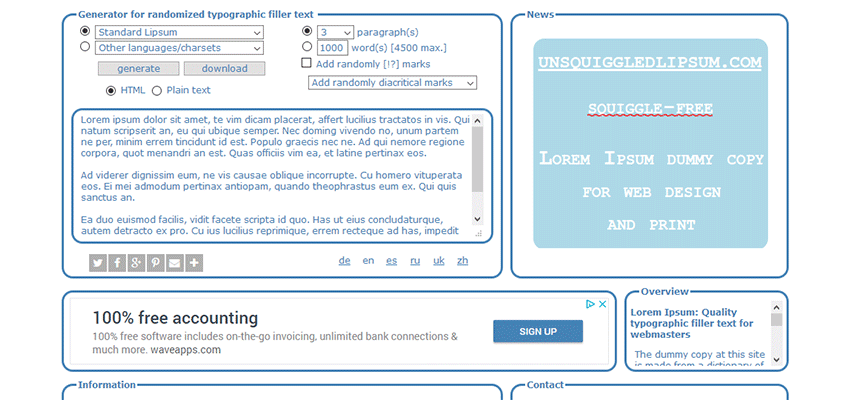
Professioneller Lorem-Ipsum-Generator für Typografen
Es gibt eine Menge Lorem-Ipsum-Generatoren da draußen. Was dieses Gerät jedoch zu etwas Besonderem macht, ist die Anzahl der wirklich nützlichen Optionen, die es bietet. Sicher, Sie können die Anzahl der Wörter oder Absätze konfigurieren, die Sie benötigen – das ist ziemlich Standard. Mit diesem „Professional“-Tool können Sie jedoch auch zwischen HTML und einfachem Text (den Sie kopieren oder herunterladen können) wählen, zusammen mit mehreren verschiedenen Sprachen zur Auswahl.


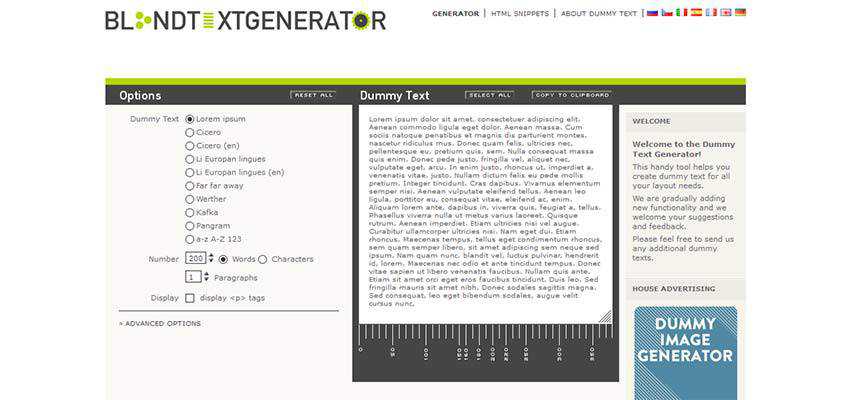
Blindtext-Generator
Das Alleinstellungsmerkmal des Blindtextgenerators ist, dass er sich wirklich auf die Bedürfnisse von Webdesignern konzentriert. So können Sie beispielsweise nicht nur eine benutzerdefinierte Anzahl von Wörtern oder Absätzen festlegen, sondern auch eine bestimmte Anzahl von Zeichen generieren. Dies ist praktisch beim Testen von Formulareingaben. Ebenfalls enthalten ist eine Auswahl vorab ausgefüllter HTML-Tags, die Sie dann kopieren und in Ihr Design einfügen können. Magst du das Standard Lorem Ipsum nicht? Wählen Sie zwischen verschiedenen Textarten und Sprachen.

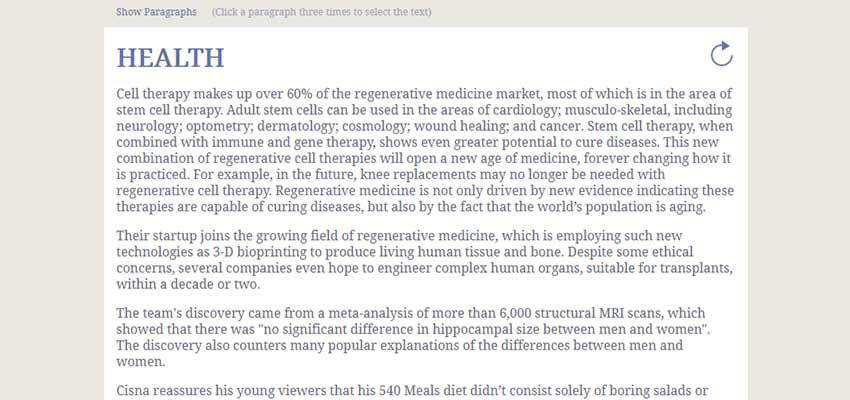
UnternehmenLorem
Während CorporateLorem auf reine Zufälligkeit setzt, enthält es auch englischsprachige Wörter anstelle von Latein – ein Plus für einige Benutzer. Und es könnte nicht einfacher zu bedienen sein. Klicken Sie in Ihrem Browser auf die Schaltfläche „Aktualisieren“ (oder die in der oberen rechten Ecke der Website), und ein neuer Füllartikel wird angezeigt. Wenn Sie es vorziehen, berühmte Filmzitate zu verwenden, haben sie auch dafür ein Tool.

Platzhalter für Bilder
Wenn Sie Layouts erstellen, können Sie mithilfe eines Platzhalters herausfinden, wo Sie Bilder positionieren möchten, ohne spezifische Entscheidungen treffen zu müssen. Dies bietet eine unvoreingenommenere Möglichkeit, Kunden Ihre Ideen zu zeigen und sie gleichzeitig zu ermutigen, sich vorzustellen, welche Art von Bildern sie in diesem Raum verwenden möchten.
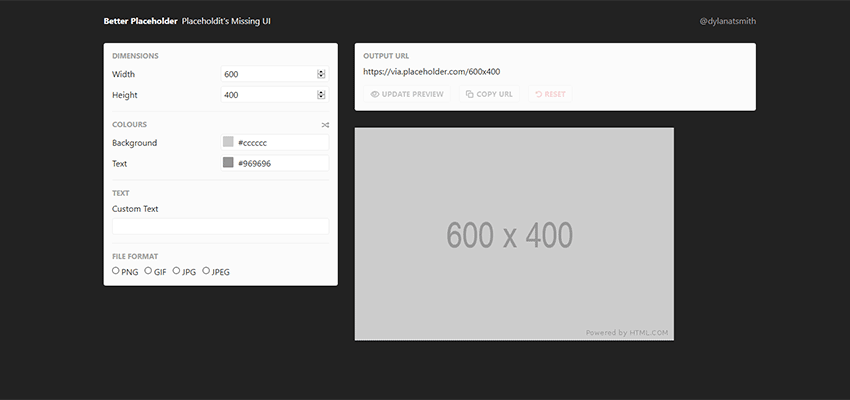
Besserer Platzhalter
Wenn Sie nach einem schnörkellosen temporären Bild suchen, ist Better Placeholder genau das Richtige für Sie. Geben Sie einfach Ihre gewünschten Bildabmessungen ein, aktualisieren Sie die Vorschau, und ein Barebone-Bild wird generiert. Standardmäßig werden die Abmessungen auf dem Bild angezeigt, was eine praktische Erinnerung an die Größenbestimmung darstellt, wenn Sie sie später austauschen. Sie können jedoch auch diesen Text sowie das Farbschema und das Dateiformat anpassen.

Gradient Freude
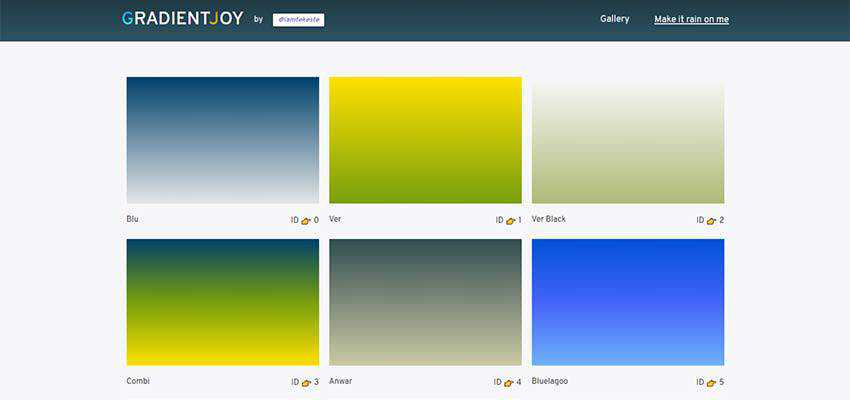
Wer sagt, dass Platzhalter keinen Farbtupfer hinzufügen können? Gradient Joy bietet eine Bibliothek mit Verlaufsbildern, die verschiedene Farbschemata verwenden. Beachten Sie, dass alles hier remote gehostet wird und das Hinzufügen eines Links zu einer externen URL innerhalb Ihrer Website erfordert. Die URL-Struktur ermöglicht es Ihnen auch, die Größe von Bildern einfach an Ihre Größenanforderungen anzupassen. Außerdem kann die verfügbare JSON-API den Prozess weiter automatisieren.

Joe Schmö
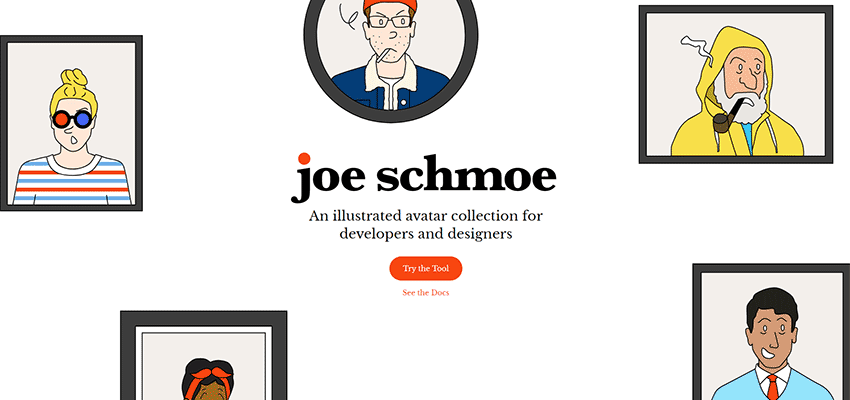
Joe Schmoe ist eine API, die Entwickler nutzen können, um ihren Projekten lustige, illustrierte Avatar-Platzhalter hinzuzufügen. Im Gegensatz zu den meisten Generatoren wird dieser eigentlich für den Einsatz an Produktionsstandorten empfohlen. Sie könnten beispielsweise die API verwenden, um neuen Benutzern auf einer mitgliedschaftsbasierten Website konsistente, temporäre Avatare zuzuweisen. Es stehen mehrere Avatare zur Auswahl, die entweder zufällig oder mit Namen aufgerufen werden können.

Add-Ons und Plugins
Wenn Sie beschäftigt sind, zählt jede Sekunde. Hier können die Add-Ons und Plugins unten helfen, Ihre kostbare Zeit zu sparen, indem Sie Inhalte direkt in Ihrem bevorzugten Editor oder CMS erstellen.
Emmet
Emmet ist ein Plugin, das mit vielen gängigen Texteditoren funktioniert, darunter Sublime Text, Dreamweaver, Notepad++ und viele mehr. Und es tut eine Reihe von Dingen, um den Arbeitsablauf zu verbessern, einschließlich der Fähigkeit, Lorem-Ipsum-Text mit beeindruckender Leichtigkeit zu generieren.

FakerPress
Wenn Sie Ihre eigenen WordPress-Themes erstellen, sollten Sie sicherstellen, dass sie mit einer Vielzahl von Inhalten pixelgenau aussehen. Mit FakerPress können Sie auswählen, welche Arten von Inhalten Sie Ihrer Testseite hinzufügen möchten. Es kann zufälliges HTML für Beiträge, Bilder (einschließlich vorgestellter Bilder), Benutzerprofile, Metadaten und vieles mehr generieren. Wenn Sie fertig sind, löscht das Plugin sogar den generierten Inhalt für Sie.

Jeder Ipsum
Wäre es nicht cool, Ihren eigenen benutzerdefinierten Fülltext zu generieren? Any Lipsum ist ein WordPress-Plugin, das Ihnen die Möglichkeit gibt, es zu verwirklichen. Aktivieren Sie das Plugin und Sie können Ihre eigenen benutzerdefinierten Wörter über ein Einstellungsfeld hinzufügen. Inhalte können als HTML, JSON oder einfacher Text zurückgegeben werden. Benutzer der Befehlszeile werden froh sein zu wissen, dass es auch mit WP-CLI kompatibel ist.

Lipsum-Generator
Das Generieren von Zufallstext kann dank der Chrome-Erweiterung Lipsum Generator mit nur einem Klick erfolgen. Zu den Einstellungen gehört die Möglichkeit, aus einer benutzerdefinierten Anzahl von Absätzen, Sätzen oder Wörtern auszuwählen. Sie können sogar einstellen, dass der generierte Text automatisch in Ihre Zwischenablage kopiert wird.

Sprechen über meine Generation
Die oben genannten Tools decken ein breites Spektrum an Nischen und potenziellen Anwendungsfällen ab. Egal, ob Sie Inhalte in Ihrem bevorzugten Tool, Webbrowser oder einer API generieren möchten, Sie können dies mit minimalem Aufwand tun.
Es scheint jedoch, dass es eine ganze Subkultur gibt, die sich den Generatoren von Demo-Inhalten verschrieben hat. Obwohl wir sie hier unmöglich alle auflisten können, sollten Sie sich Awesome Ipsum ansehen – ein Github-Repository mit einer riesigen kuratierten Liste von Tools. Egal, ob Sie etwas Ernstes oder Humorvolles suchen, es stehen viele interessante Optionen zur Auswahl.
