Definieren von Designbeschränkungen beim Designen für einen Kunden
Veröffentlicht: 2019-02-15Als Grafikdesigner arbeiten wir jeden Tag mit Farbe, Typografie und anderen Gestaltungselementen. Designern stehen heute viele erstaunliche Ressourcen und kostenlose Assets zur Verfügung. Manchmal kann es sich überwältigend anfühlen, zu viele Optionen zu haben, und zu einem Mangel an Klarheit führen, insbesondere beim Entwerfen für Kunden. Da Ihnen eine ganze Farblandschaft zur Verfügung steht, die Ihnen hilft, Ihre Fähigkeiten zu verbessern, wäre es sinnvoll, einige Parameter festzulegen, wenn Sie verschiedene Elemente für Ihr Design auswählen. Indem wir diese Landschaft auf bestimmte Spektren eingrenzen, zeigen wir Ihnen, wie Sie genau darauf eingehen können, wonach der Kunde sucht.
Indem wir verschiedene Elemente Ihres Designs in ein Spektrum umwandeln und etwas so klassifizieren, dass es zwischen zwei Extrempunkte fällt, sind wir in der Lage, verschiedene damit verbundene Merkmale zu identifizieren und wie es das Gesamtdesign beeinflussen kann. Diese Arbeitsweise hilft Ihnen, sich von Anfang an mit Ihrem Kunden abzustimmen und stellt sicher, dass wir nicht zu weit auf den falschen Weg geraten.
Wenn Sie Schlüsselelemente wie Inhaltsdichte, Farbe, Typografie, Fotografiestil, Illustration und andere grundlegende Designelemente in einem frühen Stadium definieren, können Sie besser zusammenarbeiten. Wenn Sie diese Ideen zu Beginn des Projekts präsentieren und daran mitarbeiten, können Sie bestimmen, in welche Richtung Sie Ihre Entwürfe einschlagen möchten.
- Erstellen Sie zunächst eine Linie mit entgegengesetzten Ideen an jedem Ende des Spektrums. Fangen Sie jetzt an, Ideen dazwischen zu füllen. Die ausgewählten Designs würden auf jede Seite übergehen und idealerweise zwischen 5 und 7 Designs liegen.
- Sobald Sie dies fertig haben, beginnen Sie eine Diskussion mit Ihrem Kunden und sehen Sie, in welche Richtung Sie gehen sollten.
- Schauen Sie sich nun die bevorzugte Farbauswahl des Kunden an. Schränken Sie es ein, bis Sie ein gut definiertes Spektrum erhalten.
Hier sind einige Beispiele für verschiedene Designs, die auf Spectrum erstellt wurden. Dadurch erhalten Sie ein besseres Verständnis dafür, wie dieses Tool verwendet und implementiert wird.
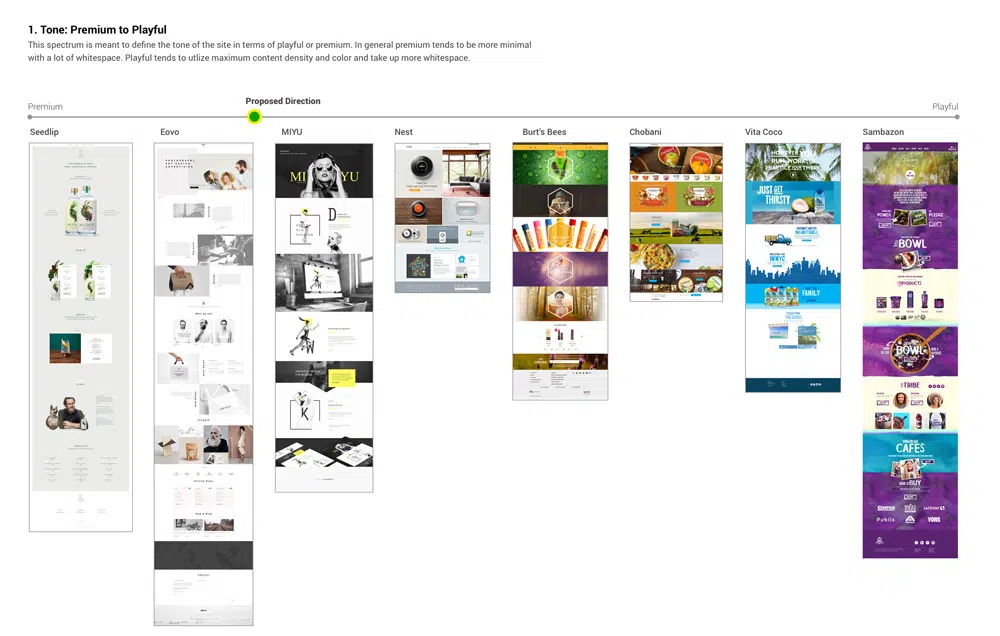
1. Premium bis verspielt
Die Designer haben den Ton der Website so eingegrenzt, dass er irgendwo zwischen Premium und Verspielt liegt. Wenn Sie sich dieses Spektrum ansehen, können Sie sehen, wie hochwertige Farben und Designs mit viel Weißraum eher minimalistisch sind, während verspielte Bilder und Designs zum anderen Ende des Spektrums tendieren. Verspielte Designs nehmen viel Weißraum ein und sind sichtbar lauter im Design.
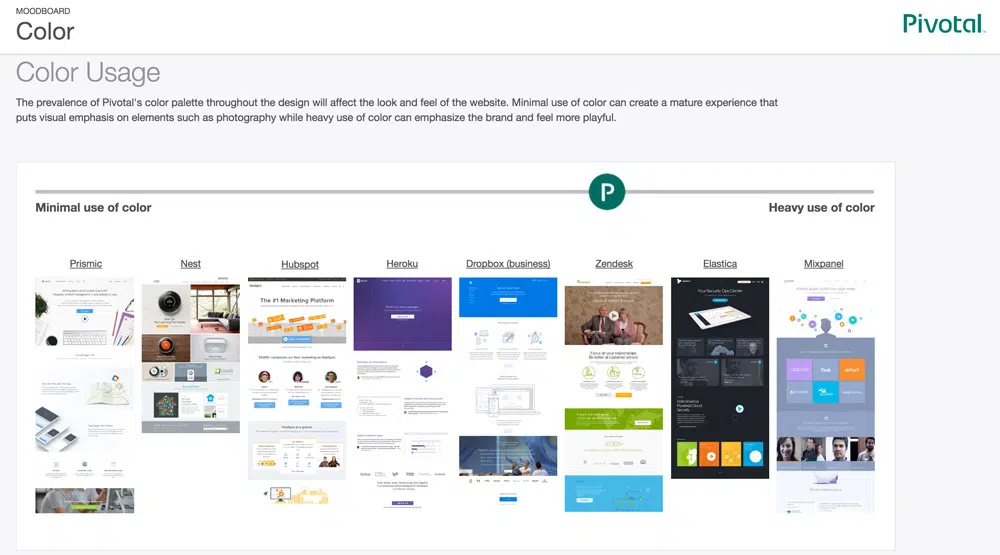
2. Farbverwendung
Wenn Sie sich die Farbverwendung unten ansehen, werden Sie sehen, wie die Layouts auf der linken Seite des Spektrums nur minimal Farbe verwenden, während die Layouts auf der rechten Seite helle Farbtupfer verwenden. Die minimale Verwendung von Farbe trägt dazu bei, andere Elemente des Designs visuell hervorzuheben, während gesättigte Töne dazu beitragen, die Marke hervorzuheben und sie verspielter zu machen.
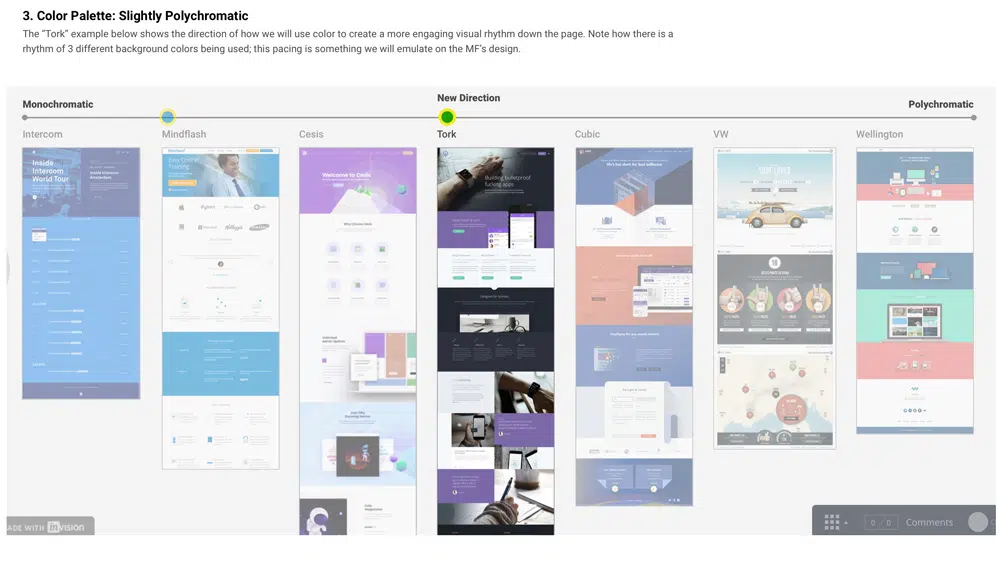
3. Polychromatische Farbpalette
Wenn Sie sich das folgende Beispiel ansehen, werden Sie sehen, wie Designer Farben verwendet haben, um einen visuellen Rhythmus auf einer Seite zu erzeugen.

Designbeschränkungen helfen Designern, Konsistenz und eine Markenstimme zu schaffen. Zu lernen, wie man innerhalb einer Box designt, kann dir dabei helfen, ein besserer Designer zu werden. Lassen Sie uns tiefer in einige der wichtigen eintauchen, die das Gesamtdesign und die Funktionalität einer App beeinflussen können.
Typografie-Palette
Wenn Sie ein Projekt starten, ist die Typografie möglicherweise bereits für Sie erledigt. Durch die Arbeit mit vordefinierten Schriftarten können Sie Ihre Designideen testen. Indem Sie Text auf interessante Weise stapeln, können Sie sehen, wie eine Farbe oder ein Text mit Bildern funktioniert. Indem Sie sich an die etablierte Typografie halten, können Sie immer noch mit verschiedenen Nuancen der Schriftart experimentieren. Dies trägt dazu bei, dass das Erscheinungsbild der Marke konsistent bleibt.
Farbpalette
Es gibt Zeiten, in denen Sie mit einer ziemlich schrecklichen Farbpalette feststecken. Der beste Weg, dieses Problem zu umgehen, besteht darin, sie mit neutralen und weißen Farben zu kombinieren. Wenn die Farben schwer zu handhaben sind, ziehen Sie einen minimalistischen Stil in Betracht, bei dem die Farbe als Akzent und nicht als wichtigstes visuelles Element dienen kann. Alternativ können Sie mit unterschiedlichen Farbtönen und dem Sättigungswert einer Farbe spielen. Das Hinzufügen einer Farbüberlagerung hilft auch dabei, Ihre Designs hervorzuheben. Diese Einschränkungen sind unglaublich hilfreich, wenn es um farbbasiertes Branding geht.
Inhalt
Zu viel Inhalt kann überwältigend sein, aber wenn er gut gestaltet ist, kann er den Benutzer erreichen und ihn zu einer Aktion motivieren. Andererseits kann die Arbeit mit Logos und Bildern ziemlich herausfordernd sein. Diese Elemente in Ihrem Design können dazu beitragen, den Gesamteindruck eines Projekts zu bestimmen.
Leinwand- und Bildschirmgrößen
Bei der Arbeit mit einer Größenbeschränkung müssen Designer über verschiedene Maßstäbe nachdenken und darüber, wie verschiedene Elemente in Ihrem Design in diese Vorlage passen. Dies ist einfach, wenn Sie mit breiten Zeichenflächen oder Leinwänden arbeiten. Wenn Sie für einen kleineren Bildschirm entwerfen müssen, wird es schwierig. In jedem Fall ist die wichtigste Regel, dass der Text lesbar und die Bilder scharf sein sollten. Zu verstehen, wie Ihr Design in verschiedenen Umgebungen aufgenommen werden könnte, hilft Ihnen beim Erstellen und Planen von Platzierungen.
Fazit:
Designregeln und Einschränkungen können eine gute Sache sein. Wenn Sie eine leere Leinwand ohne Einschränkungen erhalten haben, werden Sie bald besessen von einer Schriftart und den vielen Stilen und Möglichkeiten sein, die sie darstellen kann. Einschränkungen helfen Ihnen, sich auf andere Bereiche des Designs zu konzentrieren, und lassen Sie kreativer über eine Lösung nachdenken. Wenn Sie diese Einschränkungen kennen und verstehen, können Sie schneller Entscheidungen über die Teile treffen, die nicht funktionieren. Wir hoffen, dass dieser Artikel Ihnen hilft zu verstehen, wie Designer Beschränkungen verwenden, um bessere Designlösungen für ihre Kunden zu entwerfen.