Kann Datenvisualisierung das mobile Weberlebnis verbessern?
Veröffentlicht: 2022-03-10Es kann schwierig sein, das mobile Erlebnis zu priorisieren, wenn es sich oft wie ein Kompromiss anfühlt. Fügen Sie nicht so viel Text hinzu. Entfernen Sie einige Ihrer Bilder. Halten Sie sich von Funktionen fern, die dem mobilen Besucher im Weg stehen. Es ist wie ein Elternteil, der dir sagt: „Geh raus und amüsiere dich, aber mach nicht X, Y oder Z!“
Es ist nicht unbedingt notwendig, dass ein mobiler Besucher eine kürzere Seite, weniger Text oder weniger Bilder benötigt, um Inhalte auf einem Smartphone einfacher zu konsumieren. Sie brauchen nur die Inhalte, die Sie ihnen geben, damit sie sich nicht nach so viel Arbeit fühlen.
Wenn Sie sich Ihre Seiten genauer ansehen, stellen Sie möglicherweise fest, dass einige der geschriebenen Inhalte in Datenvisualisierungen umgewandelt werden können. Heute werden wir uns also einige Dinge ansehen, die Sie tun können, um damit zu beginnen, mehr Ihrer Inhalte in Grafiken umzuwandeln und dabei die Erfahrungen mobiler Besucher zu verbessern.
Quantitative Datenwerkzeuge
Viele UX-Designer haben etwas Angst vor Daten, weil sie glauben, dass sie tiefgreifende Kenntnisse in Statistik und Mathematik erfordern. Das mag zwar für fortgeschrittene Data Science gelten, aber nicht für die grundlegende Forschungsdatenanalyse, die von den meisten UX-Designern verlangt wird. Lesen Sie einen verwandten Artikel →
1. Gehen Sie über traditionelle Datenvisualisierungsformate hinaus
Was stellen Sie sich vor, wenn Sie daran denken, Daten in einem grafischen Format anzuzeigen? Wahrscheinlich Grafiken und Diagramme wie diese:

Dieser Screenshot stammt aus einer Visual.ly-Infografik, in der Webdesigner und Entwickler verglichen werden. Dieser spezielle Teil davon befasst sich mit berufsbezogenen statistischen Daten, daher ist es sinnvoll, sie in Balkendiagramm- und Liniendiagrammformate zu übersetzen.
Als Autor bin ich ein großer Fan dieser Art der Datenvisualisierung, denn das Schreiben von Statistiken kann eine große Enttäuschung sein. Wie ich weiß, gibt es einen signifikanten Unterschied zwischen den Datenpunkten, aber ich kann nur so oft fette Schriftarten und Aufzählungszeichen verwenden, bevor die Leser anfangen, nach der nächsten neuen interessanten Sache zu suchen, auf die sie sich konzentrieren können.
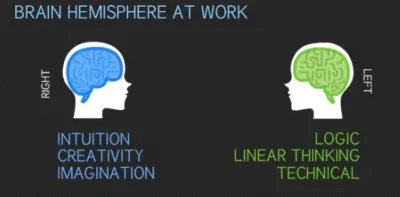
Wenn starke Datensätze entworfen und nicht geschrieben werden, ist es weniger wahrscheinlich, dass Leser wichtige Informationen überspringen und unbeabsichtigt verpassen. Aber nicht nur Daten können visualisiert werden. Nehmen Sie zum Beispiel dieses andere Segment aus der Infografik:

Dies hätte auch als Absatz geschrieben werden können (z. B. „_Im Allgemeinen sind Webdesigner Rechtshirn-Denker, die ihre Intuition und Kreativität nutzen, bla bla bla…_“). Es hätte auch als Tabelle angezeigt werden können:
| Webdesigner | Web-Entwickler | |
|---|---|---|
| Gehirnhälfte | Rechts | Links |
| Angetrieben durch | Intuition | Logik |
| Sich nähern | Kreativität | Lineares Denken |
| Stärke | Vorstellung | Technisch |
Obwohl dies vielleicht einfacher zu lesen gewesen wäre als eine Textwand, ist es bei weitem nicht so interessant wie die obige Grafik.
Um verschiedene Arten von Daten zu identifizieren, die es wert sind, in Grafiken umgewandelt zu werden, müssen Webdesigner um die Ecke denken. Ich würde empfehlen, dass Sie sich zunächst mit den verschiedenen Arten von Datenvisualisierungen vertraut machen. Sie können dafür die Duke University Library verwenden. Es hat eine ganze Seite, die zeigt, wie verschiedene Arten von Informationen in Grafiken übersetzt werden können, wie dieses Beispiel eines Streudiagramms:

The Pudding nahm dieses grundlegende Konzept der grafischen Darstellung von Datenpunkten im Laufe der Zeit auf und verwandelte es in seinem Artikel „Colorism in High Fashion“ in etwas Einzigartiges.
Dies ist eine Grafik, die das Spektrum der Hauttöne darstellt, die auf dem Cover der Vogue präsentiert wurden:

Dies ist eine viel effektivere und auffälligere Art, diese Informationen weiterzugeben, als einen Autor sagen zu lassen: „In den über 200 Ausgaben des Magazins tendieren 75 % der Vogue-Covermodels eher zu helleren Hauttönen.“
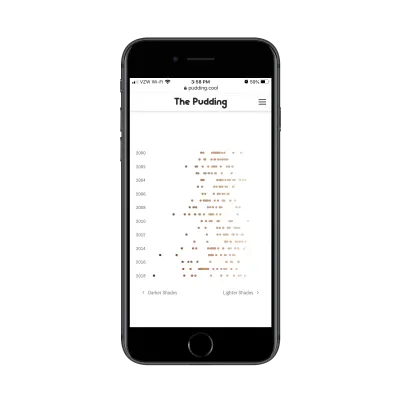
Allerdings ist diese Grafik allein kein Streudiagramm, da sie nur Mengen und Trends darstellt. Durch Scrollen wird es jedoch schließlich zu einem Streudiagramm:

Beachten Sie, wie jede der Kugeln auf eine Zeitachse gezogen wurde, die die Gesichter der Models auf den Titelseiten der Zeitschriften darstellt. Dies ist nicht die traditionelle Art, ein Streudiagramm zu verwenden, aber in diesem Fall funktioniert es wirklich gut. Und auch hier ist es viel effektiver, den Punkt auf dem Handy zu vermitteln, als eine Textwand.
Wenn Sie nach Möglichkeiten suchen, dies in Ihrer eigenen Arbeit zu tun, konzentrieren Sie sich auf die folgenden Elemente:
- Statistische Daten,
- Kurze Listen mit Aufzählungszeichen,
- Hochkomplexe Themen,
- Schritt-für-Schritt-Erklärer,
- Seiten- oder Themenzusammenfassungen.
Diese bieten die besten Möglichkeiten, wichtige Daten oder Themen in Visualisierungen umzuwandeln.
2. Gestalten Sie Ihre Datenvisualisierungen so, dass sie filterbar sind
Natürlich will man es nicht übertreiben. In Ihrer Mission, die Botschaft Ihrer Website auf Mobilgeräten zu bewahren, möchten Sie nicht so viele Grafiken erstellen, dass die Seitengeschwindigkeit beeinträchtigt wird oder dass sie sich überwältigend anfühlen.

Eine Lösung für die Überlastung der Datenvisualisierung besteht darin, eine einzelne Grafik zu erstellen, aber Filter zu verwenden, um zu steuern, welche Datensätze angezeigt werden. Dies ermöglicht Ihnen nicht nur, eine Menge visueller Informationen auf kleinerem Raum bereitzustellen, sondern kann auch zu einem Wettbewerbsvorteil werden. Lassen Sie mich Ihnen ein Beispiel zeigen.
Der Grund, warum ein CDN nützlich ist, liegt darin, dass es Ihre Website geografisch näher an Ihre Zielgruppe bringt. Wenn das CDN dafür nicht die Reichweite hat, dann ist es die Mühe nicht wert. Deshalb muss bei der Suche nach einem Anbieter von allen Überlegungen darauf geachtet werden, wo sich die Points of Presence tatsächlich befinden.
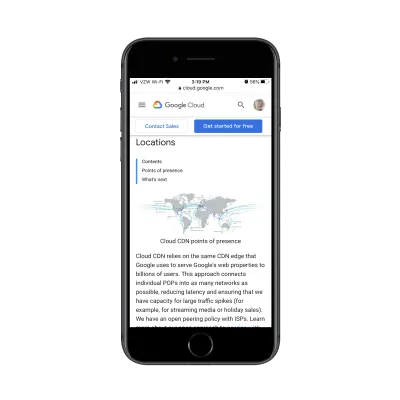
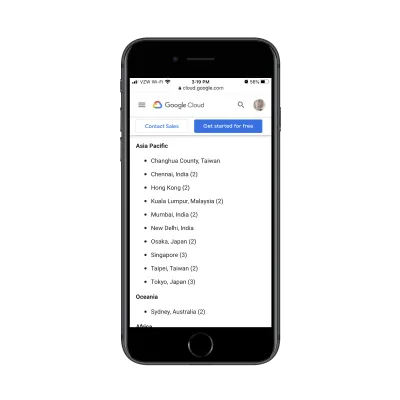
So zeigt Google Cloud diese Informationen für sein Content Delivery Network an:

Dies ist eine großartige Grafik, da sie zeigt, wo sich die Cache-Standorte befinden und wie groß der Bereich ist, den das Netzwerk abdeckt. Dies ist jedoch ein statisches Bild, Sie erhalten also das, was Sie sehen. Google muss den Rest der Seite verwenden, um alle großen Städte aufzulisten, in denen es eine CDN-Präsenz hat:

Aber das ist es, wovon ich spreche. Diese Liste sollte Teil der Visualisierung sein.
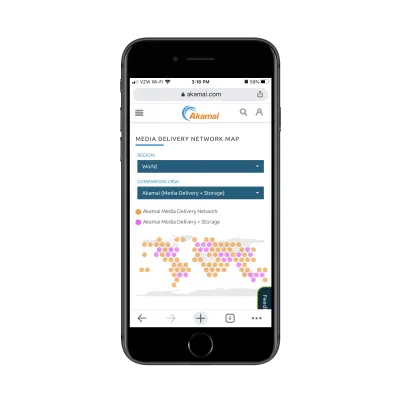
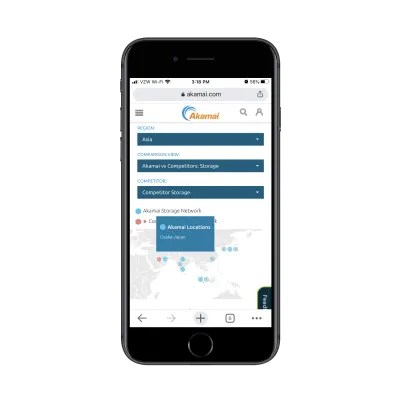
Akamai, ein Konkurrent von Google Cloud CDN, hat seine Mediennetzwerkkarte so gestaltet:

Auf dieser Karte sehen Sie das Medienbereitstellungsnetzwerk von Akamai (in Orange) und seine Medien- und Speicherstandorte (in Pink).
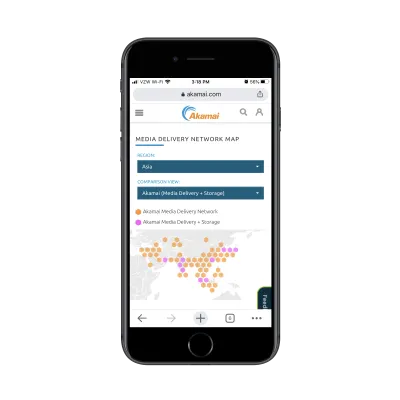
Potenzielle Benutzer, die tiefer in die Daten eintauchen möchten, können die Filter oben auf der Seite verwenden. So sieht die Karte beispielsweise aus, wenn jemand die Region Asien durchsucht:

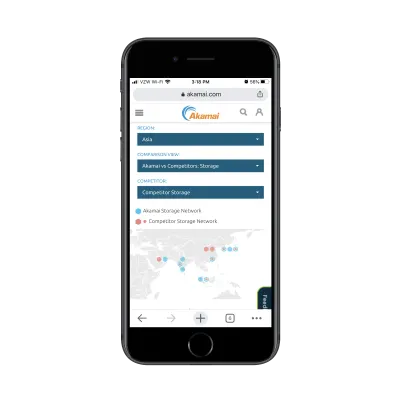
Und das sehen sie, wenn sie sich dafür entscheiden, das Speichernetzwerk von Akamai mit seinen Mitbewerbern zu vergleichen:

Dieses Datenvisualisierungsdesign ermöglicht es den Besuchern nicht nur, die für sie relevantesten Daten genau zu untersuchen, sondern hilft auch bei ihrem Entscheidungsprozess.
Dieser Ansatz ist wirklich nützlich, wenn Sie eine ganze Reihe von Daten in eine Datenvisualisierung umwandeln möchten, ohne die Seite damit zu überladen. Und mit diesem speziellen Filtermodell ersparen Sie Ihren Besuchern die Mühe, die Grafik mit zwei Fingern vergrößern und verkleinern zu müssen. Sie können die Ansicht selbst anpassen und mit Leichtigkeit zu den relevantesten Bits gelangen.
3. Machen Sie Ihre Datenvisualisierungen interaktiv
Eine andere Sache, die Sie tun können, um eine Menge Informationen in eine einzige Grafik zu packen, besteht darin, Ihre Datenvisualisierungen interaktiv zu gestalten. Dies wird nicht nur Ihre mobile Benutzeroberfläche aufräumen, sondern Ihre Besucher dazu bringen, innezuhalten und sich wirklich Zeit zu nehmen, um die ihnen angezeigten Informationen zu verstehen.
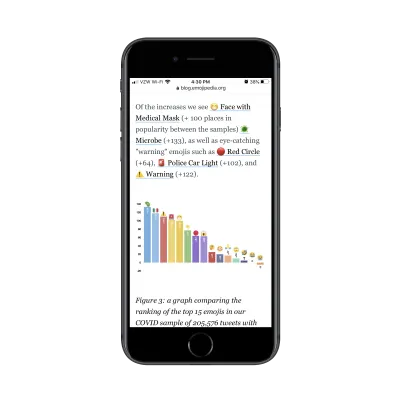
Dies ist ein aktueller Beitrag von Emojipedia. Der Artikel teilt die Ergebnisse einer Studie, die sie zur Verwendung von Emojis während des Coronavirus durchgeführt haben. Es ist eine fantastische Lektüre und randvoll mit Datenvisualisierungen wie dieser:

Das Design ist sicherlich attraktiv, aber es ist nicht einfach, alle Details in der Grafik auf dem Handy zu erkennen. Hier würde sich Interaktivität als nützlich erweisen.
Indem jeder der Balken in der Grafik anklickbar gemacht wird, können die Leute mehr Informationen über das Emoji erhalten, den prozentualen Anstieg deutlich sehen und so weiter.
Etwas, das ich Ihnen im letzten Punkt nicht gezeigt habe, ist, dass die Akamai CDN-Karte interaktiv ist:

Dies ist genau der Ansatz, den ich für das Emojipedia-Balkendiagramm vorschlagen würde. Indem Sie jeden Datenpunkt in ein anklickbares Element verwandeln, müssen sich die Benutzer nicht abmühen, alle benötigten Informationen zu erhalten, und Sie müssen sie auch nicht mit zu vielen Daten in einer einzigen Grafik überfordern.
Das Schöne an der Interaktivität ist, dass Sie sie auch auf eine Vielzahl von Datenvisualisierungen anwenden können.
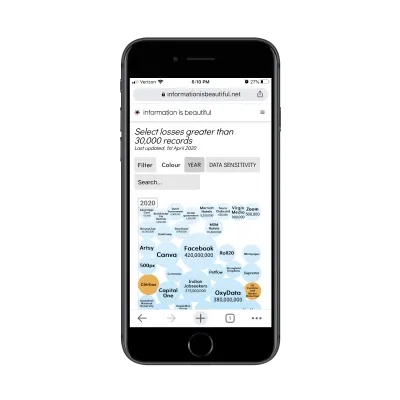
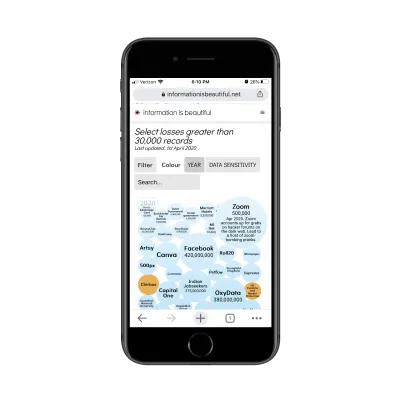
Hier ist ein Beispiel für ein Blasendiagramm aus Information Is Beautiful:

Wenn Besucher auf eine der Blasen klicken, werden weitere Informationen über die Sicherheitsverletzung angezeigt:

Eines der großartigen Dinge bei der Priorisierung des mobilen Erlebnisses ist, dass es uns ermöglicht, kreative Lösungen für minimales Design zu finden. Und Interaktionen sind eine wirklich gute Möglichkeit, dies zu erreichen, da die Benutzeroberfläche klar und einfach zu navigieren bleibt, aber darin versteckt sind saftige kleine Nuggets, die darauf warten, entdeckt zu werden.
Ist Datenvisualisierung der Schlüssel zu einem besseren mobilen Erlebnis?
Es gibt eine Menge Dinge, die wir tun können, um die Erfahrung der mobilen Benutzer zu verbessern. Wenn Sie die Datenvisualisierung nicht als Teil dieser Strategie betrachtet haben, wäre jetzt ein guter Zeitpunkt dafür, da Sie damit Folgendes tun können:
- Fassen Sie den Raum und die Zeit zusammen, die erforderlich sind, um Ihren Standpunkt zu vermitteln,
- Gestalten Sie Ihre Seiten visuell ansprechender,
- Bewahren Sie die vollständige Integrität Ihrer Kopie für mobile und Desktop-Besucher.
Das bedeutet natürlich nicht, dass Sie aufhören sollten, nach Wegen zu suchen, um Inhalte auf Mobilgeräten zu reduzieren. Wenn es unnötig ist oder keinen Mehrwert bringt, sollte es gehen. Was übrig bleibt, kann dann für eine Überarbeitung der Datenvisualisierung ausgewertet werden.
