Datenvisualisierung mit ApexCharts
Veröffentlicht: 2022-03-10ApexCharts ist eine moderne Diagrammbibliothek, die Entwicklern hilft, schöne und interaktive Visualisierungen für Webseiten mit einer einfachen API zu erstellen, während React-ApexCharts die React-Integration von ApexChart ist, die es uns ermöglicht, ApexCharts in unseren Anwendungen zu verwenden. Dieser Artikel ist für diejenigen von Vorteil, die ihren Kunden komplexe grafische Daten zeigen müssen.
Einstieg
Installieren Sie zunächst die React-ApexCharts-Komponente in Ihrer React-Anwendung und importieren react-apexcharts .
npm i react-apexcharts apexcharts import ReactApexCharts from 'react-apexcharts' Die Kernkomponenten eines ApexChart ist sein Konfigurationsobjekt. Im options definieren wir die series und Optionseigenschaften für ein Diagramm. series sind die Daten, die wir im Diagramm visualisieren möchten. In der Serie definieren wir die Daten und den Namen der Daten. Die Werte im Datenarray werden auf der Y-Achse des Diagramms aufgetragen. Der Name der Daten wird angezeigt, wenn Sie mit der Maus über das Diagramm fahren. Sie können eine einzelne oder mehrere Datenreihen haben. In options definieren wir, wie ein Diagramm aussehen soll, die Funktionen und Werkzeuge, die wir einem Diagramm hinzufügen möchten, und die Beschriftungen der x- und y-Achsen eines Diagramms. Die Daten, die wir in den series und Optionseigenschaften des Konfigurationsobjekts definieren options series options ReactApexChart Komponente.
Hier ist ein Beispiel dafür, wie die Komponenten eines ApexChart zusammenarbeiten. (Wir werden sie später in diesem Artikel genauer betrachten.)
const config = { series: [1, 2, 3, 4, 5], options: { chart: { toolbar: { show: true }, } } } return ( <ReactApexChart options={config.options} series={config.series} type="polarArea" /> )Wenn Sie die Dokumentation durchgehen, werden Sie feststellen, dass die Breite, Höhe und Art des Diagramms im Optionsobjekt definiert sind, wie im folgenden Code-Snippet.
const config = { series: [44, 55, 13, 43, 22], chart: { width: 380, type: 'pie' } }, Dies liegt daran, dass die Dokumente mit Blick auf die Vanilla-JavaScript-Anwendung geschrieben wurden. Wir arbeiten mit React, also definieren wir Breite, Höhe und Typ, indem wir sie als Requisiten an die ReactApexCharts Komponente übergeben. Wie das funktioniert, sehen wir uns im nächsten Abschnitt an.
Liniendiagramme
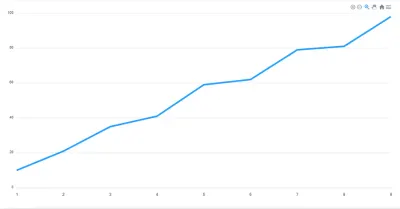
Dies ist eine Art von Diagramm, das verwendet wird, um Informationen anzuzeigen, die sich im Laufe der Zeit ändern. Wir zeichnen eine Linie, indem wir mehrere Punkte verwenden, die durch gerade Linien verbunden sind. Wir verwenden Liniendiagramme, um zu visualisieren, wie sich ein Datenelement im Laufe der Zeit ändert. In einer Finanzanwendung könnten Sie es beispielsweise verwenden, um einem Benutzer zu zeigen, wie seine Einkäufe im Laufe der Zeit gestiegen sind.

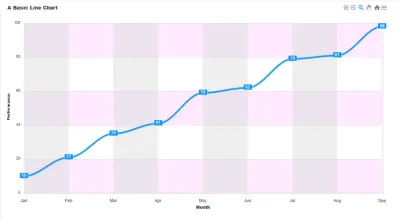
Dieses Diagramm besteht aus den folgenden Komponenten:
- Titel
Diese befindet sich über dem Diagramm und informiert den Benutzer darüber, welche Daten das Diagramm darstellt. - Symbolleiste
Die Symbolleiste befindet sich in der rechten Ecke des obigen Bildes. Es steuert die Zoomstufe des Diagramms. Sie können das Zeichen auch über die Symbolleiste exportieren. - Achsenbeschriftungen
Auf der linken und rechten Achse haben wir die Beschriftungen für jede Achse. - Datenaufkleber
Die Datenbeschriftungen sind an jedem Plotpunkt auf der Linie sichtbar. Sie erleichtern die Anzeige der Daten im Diagramm.
Wir haben gesehen, wie ein Liniendiagramm aussieht und welche verschiedenen Komponenten es hat. Lassen Sie uns nun die Schritte zum Erstellen eines solchen durchgehen.
Wir beginnen mit series . Hier definieren wir die Daten der Serie und ihren Namen. Dann übergeben wir die options und series an die Requisiten der ReactApexChart -Komponente. Wir definieren auch den Typ des Diagramms in der type Prop und setzen ihn auf line .
const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> ) Der kritische Teil eines ApexChart sind seine series . Die in der Eigenschaft options definierten Konfigurationen sind optional. Ohne Definitionen in den options werden die Daten trotzdem angezeigt. Es ist jedoch möglicherweise nicht das am besten lesbare Diagramm. Wenn Sie sich entscheiden, keine benutzerdefinierten Definitionen in den options festzulegen, muss es immer noch als leeres Objekt vorhanden sein. 
Lassen Sie uns die options des Diagramms konfigurieren, indem wir dem config , das wir im Konfigurationsobjekt haben, einige Werte hinzufügen.
In der chart Eigenschaft des options -Objekts definieren wir die Konfigurationen des Charts. Hier fügen wir die Symbolleiste aus dem Diagramm hinzu, indem wir ihre Eigenschaft show auf true setzen. Die Symbolleiste bietet uns Werkzeuge zum Steuern der Zoomstufe des Diagramms und zum Exportieren des Diagramms in verschiedene Dateiformate. Die Symbolleiste ist standardmäßig sichtbar.
options: { chart: { toolbar: { show: true }, }, } Wir können unser Diagramm leichter lesbar machen, indem wir Datenbeschriftungen für das Diagramm aktivieren. Dazu fügen wir die Eigenschaft dataLabels dem options hinzu und setzen ihre Eigenschaft enabled auf true . Dies erleichtert die Interpretation der Daten im Diagramm.
dataLabels: { enabled: true }, 
Standardmäßig ist der Strich eines Liniendiagramms gerade. Wir können es jedoch gekrümmt machen. Wir fügen die stroke -Eigenschaft den options hinzu und setzen ihre curve auf smooth .
stroke: { curve: "smooth" } 
Ein wichtiger Teil jedes Diagramms ist sein Titel. Wir fügen options eine title hinzu, um dem Diagramm einen Titel zu geben.
title: { text: 'A Line Chart', align: 'left' }, 
Wir können den x- und y-Achsen des Diagramms Beschriftungen hinzufügen. Dazu fügen wir den options xaxis und yaxis Eigenschaften hinzu und definieren dort den title für jede Achse.
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } 
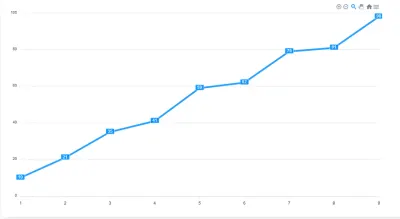
Am Ende sollte Ihr Code so aussehen. Mit diesen Schritten haben wir nicht nur ein Liniendiagramm erstellt, sondern auch eine Aufschlüsselung gesehen, wie die von uns definierten options ein Diagramm verbessern können.
import ReactApexCharts from 'react-ApexCharts' const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: { chart: { toolbar: { show: true }, }, dataLabels: { enabled: true }, stroke: { curve: "smooth" } title: { text: 'A Line Chart', align: 'left' }, xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } } } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> )Flächendiagramme
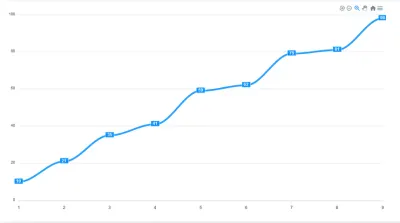
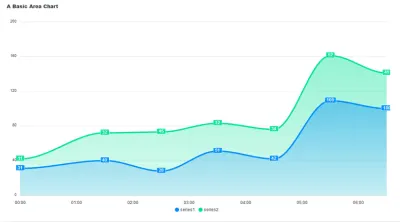
Ein Flächendiagramm ähnelt einem Liniendiagramm in Bezug darauf, wie Datenwerte auf dem Diagramm dargestellt und mit Liniensegmenten verbunden werden. Der einzige Unterschied besteht darin, dass in einem Flächendiagramm die von den Datenpunkten dargestellte Fläche mit Schattierungen oder Farben gefüllt ist. Wie Liniendiagramme zeigen Flächendiagramme, wie sich ein Datenelement im Laufe der Zeit ändert. Im Gegensatz zu Liniendiagrammen können sie jedoch auch das Volumen visuell darstellen. Wir können es verwenden, um zu zeigen, wie sich Gruppen in einer Reihe von Daten überschneiden. Beispielsweise ein Diagramm, das Ihnen die Anzahl der Benutzer zeigt, die über verschiedene Browser auf Ihre Anwendung zugreifen.

In der Abbildung oben haben wir ein Beispiel für ein Flächendiagramm. Wie das Liniendiagramm hat es einen Titel, Datenbeschriftungen und Achsenbeschriftungen. Der schattierte Teil des gezeichneten Flächendiagramms zeigt das Volumen in den Daten. Es zeigt auch, wie sich die Daten in series1 mit denen von series2 . Ein weiterer Anwendungsfall von Flächendiagrammen besteht darin, die Beziehung zwischen zwei oder mehr Datenelementen und deren Überschneidungen darzustellen.
Sehen wir uns an, wie Sie ein gestapeltes Flächendiagramm erstellen und Datenbeschriftungen hinzufügen.
Um ein Flächendiagramm zu erstellen, stellen wir den Diagrammtyp auf „ area “ und den Strich auf „ smooth “ ein. Dies ist der Standardstrich für ein Flächendiagramm.
const config = { options: { stroke: { curve: 'smooth' } } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Um es zu einem gestapelten Diagramm zu machen, setzen wir in der Eigenschaft chart des options stacked auf true .
const config = { options: { stroke: { curve: 'smooth' }, chart: { stacked: true } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Balkendiagramme
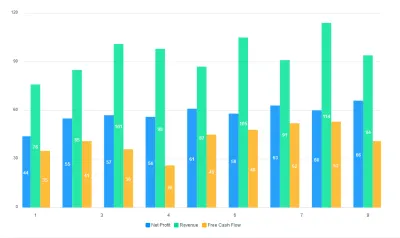
Wir verwenden Balkendiagramme, um Daten mit rechteckigen Balken in Höhen oder Längen darzustellen, die proportional zu den Werten sind, die sie darstellen. Es wird am besten verwendet, um verschiedene Kategorien zu vergleichen, z. B. welche Art von Auto die Leute haben oder wie viele Kunden ein Geschäft an verschiedenen Tagen hat.

Die horizontalen Balken sind die Hauptbestandteile eines Balkendiagramms. Sie ermöglichen es uns, Werte verschiedener Kategorien problemlos zu vergleichen.

Beim Erstellen eines Balkendiagramms beginnen wir damit, die Reihendaten für das Diagramm zu definieren und den type der ReactApexChart -Komponente auf bar festzulegen.
const config = { series: [{ data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
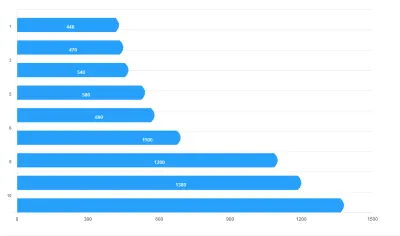
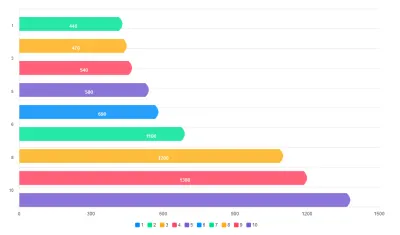
Lassen Sie uns den Balken mehr Leben und Unterscheidungskraft verleihen. Standardmäßig sind Balkendiagramme vertikal. Um sie horizontal zu machen, definieren wir in der Eigenschaft plotOptions , wie die Balken aussehen sollen. Wir setzen die horizontal Stütze auf true , um die Balken horizontal zu machen. Wir setzen die Position der dataLabels auf bottom . Wir können es auch auf top oder center setzen. Die distributed Requisite verleiht unseren Riegeln eine besondere Note. Ohne sie werden den Balken keine unterschiedlichen Farben zugewiesen und die Legende wird nicht am unteren Rand des Diagramms angezeigt. Wir definieren auch die Form der Balken mit den Eigenschaften startingShape und endingShape .
options{ plotOptions: { bar: { distributed: true, horizontal: true, startingShape: "flat", endingShape: "rounded", dataLabels: { position: 'bottom', }, } }, } 
distributed “ auf „false“ gesetzt ist. (Große Vorschau) 
distributed “ auf „true“ gesetzt ist. (Große Vorschau)Als Nächstes fügen wir dem Diagramm die Kategorien, Beschriftungen und Titel hinzu.
xaxis: { categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan', 'United States', 'China', 'India'] }, title: { text: 'A bar Chart', align: 'center', }, 
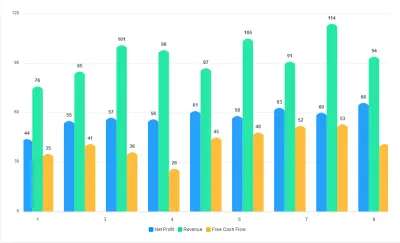
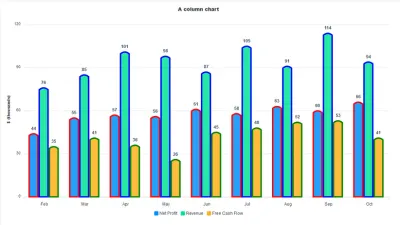
Säulendiagramme
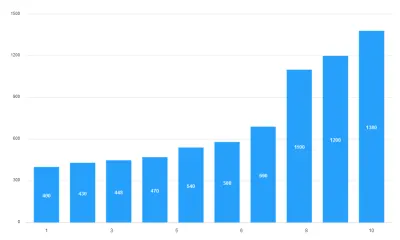
Ein Säulendiagramm ist eine Datenvisualisierung, bei der jede Kategorie durch ein Rechteck dargestellt wird, wobei die Höhe des Rechtecks proportional zu den dargestellten Werten ist. Wie Balkendiagramme werden Säulendiagramme verwendet, um verschiedene Datenkategorien zu vergleichen. Säulendiagramme werden auch als vertikale Balkendiagramme bezeichnet. Um das obige Balkendiagramm in ein Säulendiagramm umzuwandeln, müssen wir lediglich horizontal in den plotOptions auf false setzen.

Die vertikalen Spalten erleichtern die Interpretation der von uns visualisierten Daten. Außerdem erhöhen die oben in jeder Spalte hinzugefügten Datenbeschriftungen die Lesbarkeit des Diagramms.
Sehen wir uns an, wie wir ein einfaches Säulendiagramm erstellen und sehen, wie wir es in ein gestapeltes Säulendiagramm umwandeln können.
Wie immer beginnen wir mit den series und setzen den type auf „Balken“.
const config = { series: [{ name: 'Net Profit', data: [44, 55, 57, 56, 61, 58, 63, 60, 66] }, { name: 'Revenue', data: [76, 85, 101, 98, 87, 105, 91, 114, 94] }, { name: 'Free Cash Flow', data: [35, 41, 36, 26, 45, 48, 52, 53, 41] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
Das bekommen wir aus der Box. Wir können es jedoch anpassen. Breite und Form der Balken definieren wir in der Eigenschaft plotOptions . Wir setzen auch die Position des dataLabel auf top .
options: { plotOptions: { bar: { columnWidth: '75%', endingShape: 'flat', dataLabels: { position: "top" }, }, }, } 
Als nächstes definieren wir den Stil und die Schriftgröße der Datenbeschriftungen und ihren Abstand von den Diagrammen. Schließlich fügen wir die Beschriftungen für die x- und y-Achse hinzu.
options: { dataLabels: { offsetY: -25, style: { fontSize: '12px', colors: ["#304758"] } }, xaxis: { categories: ['Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct'], }, yaxis: { title: { text: '$ (thousands)' } }, } 
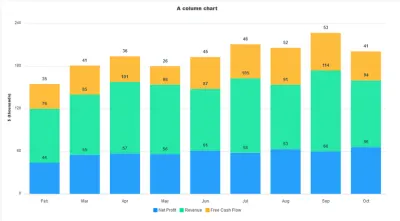
Um dies in ein gestapeltes Diagramm umzuwandeln, müssen wir dem chart lediglich eine stacked Eigenschaft hinzufügen und sie auf true setzen. Da wir zu einem gestapelten Diagramm gewechselt haben, ändern wir außerdem die endingShape der Balken in flat , um die Kurven zu entfernen.
options: { chart: { stacked: true, }, plotOptions: { bar: { endingShape: 'flat', } } } 
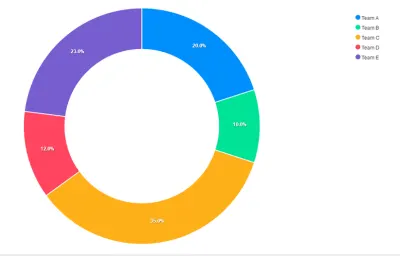
Torten- und Donut-Diagramme
Ein Tortendiagramm ist ein kreisförmiges Diagramm, das einzelne Kategorien als Segmente – oder Prozentsätze – des Ganzen darstellt. Das Ringdiagramm ist eine Variante des Tortendiagramms mit einem Loch in der Mitte und zeigt Kategorien als Bögen und nicht als Segmente an. Beide machen Teil-zu-Ganzes-Beziehungen auf einen Blick leicht zu erfassen. Kreisdiagramme und Ringdiagramme werden häufig verwendet, um Wahl- und Volkszählungsergebnisse, Einnahmen nach Produkt oder Abteilung, Recyclingdaten, Umfrageantworten, Budgetaufschlüsselungen, Bildungsstatistiken, Ausgabenpläne oder Bevölkerungssegmentierung zu visualisieren.

In Torten- und Ringdiagrammen werden series in Prozent berechnet. Das bedeutet, dass die Summe der Werte in der series 100 sein sollte.
Beginnen wir mit dem Erstellen eines Tortendiagramms. Wir stellen den Diagrammtyp auf pie type . Wir definieren auch die series für das Diagramm und definieren die Beschriftungen in den options . Die Reihenfolge der Beschriftungen entspricht den Werten im series .
const config = { series: [20, 10, 35, 12, 23], options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], } } return ( <ReactApexChart options={config.options} series={config.series} type="pie" /> ) 
Wir können die Reaktionsfähigkeit unserer Diagramme steuern. Dazu fügen wir den options des Diagramms eine responsive -Eigenschaft hinzu . Hier setzen wir den max-width Breakpoint auf 480px . Dann setzen wir die width des Diagramms auf 450px und die position der Legende auf bottom . Bei Bildschirmgrößen von 480px und darunter wird die Legende jetzt am unteren Rand des Diagramms angezeigt.
options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], responsive: [{ breakpoint: 480, options: { chart: { width: 450 }, legend: { position: 'bottom' } } }] }, Um das Tortendiagramm in ein Donut-Diagramm umzuwandeln, müssen Sie lediglich den type der Komponente in donut ändern.
<ReactApexChart options={config.options} series={config.series} type="donut" /> 
Mischkarten
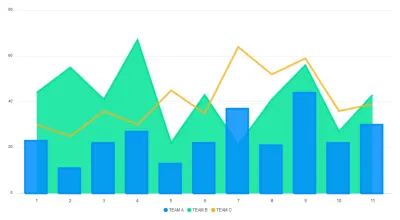
Mit gemischten Diagrammen können Sie zwei oder mehr Diagrammtypen in einem einzigen Diagramm kombinieren. Sie können gemischte Diagramme verwenden, wenn die Zahlen in Ihren Daten von Datenreihe zu Datenreihe stark variieren oder wenn Sie gemischte Datentypen haben (z. B. Preis und Volumen). Gemischte Diagramme erleichtern die gleichzeitige Visualisierung verschiedener Datentypen im selben Format.

Lassen Sie uns eine Kombination aus einem Linien-, Flächen- und Säulendiagramm erstellen.
Wir definieren die series und den type für jedes der Diagramme. Bei gemischten Diagrammen wird der Typ jedes Diagramms in seiner series definiert und nicht in der type -Prop der ReactApexChart -Komponente.
const config = { series: [{ name: 'TEAM A', type: 'column', data: [23, 11, 22, 27, 13, 22, 37, 21, 44, 22, 30] }, { name: 'TEAM B', type: 'area', data: [44, 55, 41, 67, 22, 43, 21, 41, 56, 27, 43] }, { name: 'TEAM C', type: 'line', data: [30, 25, 36, 30, 45, 35, 64, 52, 59, 36, 39] }], options: {} } 
Als nächstes stellen wir den Strichtyp auf smooth und definieren seine Breite. Wir übergeben ein Array von Werten, um die Breite jedes Diagramms zu definieren. Die Werte im Array entsprechen der Reihenfolge der in series definierten Diagramme. Wir definieren auch die Deckkraft der Füllung jedes Diagramms. Dazu übergeben wir auch ein Array. Auf diese Weise können wir die Deckkraft jedes Diagramms separat steuern.
Zuletzt fügen wir die Beschriftungen für die x- und y-Achse hinzu.
options: { stroke: { width: [2,2,4], curve: 'smooth' }, fill: { opacity: [0.7, 0.3, 1], }, labels: ['Jan', 'Feb', 'March', 'April', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov'], yaxis: { title: { text: 'Points', }, }, } 
Anpassen unserer Diagramme
Abgesehen von der Änderung der Farbe unserer Diagramme können wir ihnen ein gewisses Maß an Anpassung hinzufügen.
Wir können unseren Diagrammen Raster hinzufügen und sie gestalten. In der grid -Eigenschaft definieren wir die Farben für die Zeilen und Spalten des Diagramms. Das Hinzufügen von Rastern zu Ihrem Diagramm kann das Verständnis erleichtern.
options: { grid: { row: { colors: ['#f3f3', 'transparent'], opacity: 0.5 }, column: { colors: ['#dddddd', 'transparent'], opacity: 0.5 }, }, } 
Wir können den Strich der Diagramme anpassen und ihre Farben definieren. Machen wir das mit dem Säulendiagramm. Jede Farbe im colors entspricht den Daten im series .
options: { stroke: { show: true, width: 4, colors: ['red', "blue", "green" ] }, } 
Fazit
Wir sind einige der Diagrammtypen durchgegangen, die ApexCharts bietet, und haben gelernt, wie man von einem Diagrammtyp zum anderen wechselt. Wir haben auch einige Möglichkeiten gesehen, das Erscheinungsbild unserer Diagramme anzupassen. Es gibt noch viele Dinge zu entdecken, also tauchen Sie gleich in die ApexCharts-Dokumentation ein.
