Dunkle Muster und andere Design-No-Nos für Mobilgeräte
Veröffentlicht: 2022-03-10Wenn es darum geht, Geld zu verdienen, werden einige Unternehmen alles tun, um Menschen in ihre Einrichtung zu locken. Aber funktioniert diese Art von Geschäftstaktik überhaupt?
Meiner Meinung nach, wenn Sie lügen oder Ihre Verbraucher zu einem Verkauf verleiten müssen, dann wird das offensichtlich nicht funktionieren! Sie können vielleicht eine Menge Laufkundschaft anziehen (und mit der betrügerischen Strategie sogar einige Verkäufe tätigen), aber sehen wir uns das Gesamtbild an . Wenn das Traffic-Niveau nicht anhält und Sie mehr Rückerstattungen als Verkäufe abwickeln, war der Ansatz ein totaler Fehlschlag. Ich würde vermuten, dass dies vielen Leuten passiert, die versuchen, mit Tricks das Geschäft sowohl in der realen Welt als auch im digitalen Raum anzukurbeln.
Deshalb widme ich diesen Beitrag heute dunklen Mustern. Wir werden darüber sprechen, was ein dunkles Muster ist, uns einige bekannte Beispiele ansehen und dann darüber sprechen, warum sie immer eine schlechte Idee sind – selbst wenn Ihr Kunde versucht, Sie vom Gegenteil zu überzeugen.
Gestaltung von Reibung für ein besseres Benutzererlebnis
Im Erlebnisdesign ist Reibung normalerweise das Gegenteil von intuitiv oder mühelos. Das heißt aber nicht, dass es immer schlecht für die Nutzer ist. Lesen Sie den zugehörigen Artikel →
Was sind dunkle Muster?
Der Begriff wurde von Harry Brignull, einem UX-Forschungsspezialisten, geprägt. Laut Brignull:
„Dunkle Muster sind Tricks, die in Websites und Apps verwendet werden, die Sie dazu bringen, Dinge zu kaufen oder sich für Dinge anzumelden, die Sie nicht beabsichtigt haben.“
Seitdem hat er eine Website entwickelt, die den schlimmsten der schlimmsten dunklen Muster gewidmet ist:

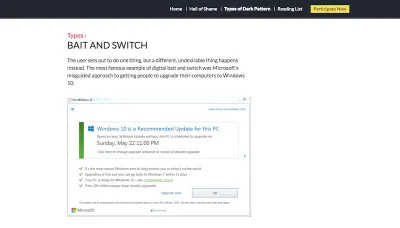
Wie Sie hier sehen können, hat Brignull eine der Arten von dunklen Mustern definiert, die im Internet verwendet werden. Dieses spezifische Beispiel stammt von Microsofts Verwendung eines Bait-and-Switch-Popups, das sich nicht so verhält, wie es sollte. Ich werde unten erklären, warum dies ein so großes Problem für die Benutzer von Microsoft war.
Wie werden dunkle Muster im Webdesign verwendet?
Insgesamt klassifiziert Brignull dunkle Muster in 12 Kategorien. Ich werde jeden von ihnen – sowie einige meiner eigenen – in den folgenden Leitfaden aufnehmen:
1. Köder und Schalter
Dies geschieht, wenn ein Benutzer davon ausgeht, dass beim Aufrufen einer Website eine bestimmte Reaktion stattfinden wird. Typischerweise basiert dies auf Erwartungen, die vom Rest des Webs gesetzt werden. Bei einem Bait-and-Switch kommt es jedoch zu einer unerwünschten Reaktion.
Microsoft hat diese Taktik vor ein paar Jahren angewendet, als es versuchte, Benutzer dazu zu bringen, das empfohlene Update auf Windows 10 durchzuführen. (Das ist das obige Bild von Brignulls Website.) Systeme ohne Zustimmung automatisch aktualisiert. Das „X“ hätte anzeigen sollen, dass der Benutzer nicht fortfahren wollte, aber es tat das Gegenteil.
Nun, hier ist das Ding. Software muss aktualisiert werden, damit Systeme schnell und sicher laufen. Wenn Sie jedoch Benutzer dazu verleiten, ein Update zu initiieren, das sie nicht möchten oder auf das sie nicht vorbereitet sind, können schwerwiegende Konsequenzen drohen, wenn dies schief geht. Zum Beispiel gewann diese Frau 10.000 US-Dollar als Folge des Schadens, den das Windows-Update an ihrem System verursachte.
Diese Art von dunklen Mustern führt jedoch nicht immer zu destruktiven Folgen. Manchmal sind sie einfach wirklich störend für die Benutzererfahrung.
Ich habe mir beispielsweise die Website join.me angesehen, als ich nach Lösungen für die Bildschirmfreigabe mit meinen Kunden gesucht habe. Während Sie sich die Preisoptionen ansehen, öffnete sich das Kontakt-Widget am unteren Bildschirmrand in diesem Popup:
Ich brauchte zu diesem Zeitpunkt keine Hilfe, also klickte ich auf das „X“ in der rechten Ecke des Pop-ups. Als ich das tat, sah ich jedoch Folgendes:
Ich war überrascht, diese Seite zu sehen, da ich definitiv nicht darum gebeten hatte, „Chat zu starten“. Als mir dann klar wurde, was dieses ganzseitige Pop-up zu tun versuchte, wollte ich sofort aussteigen. Aber der Weg dazu ist in der oberen linken Ecke, was mich für eine kleine Schleife warf, da das „X“ aus dem ursprünglichen Popup oben rechts war.
Die gesamte Erfahrung mit dem Live-Chat hat wahrscheinlich nicht mehr als fünf Sekunden meiner Zeit in Anspruch genommen, aber es war trotzdem eine erschütternde. Ich habe versucht, etwas zu tun, das sagte: „Nein, danke“, aber ich war gezwungen, mich zu engagieren . Es ist, als ob Sie in einem Restaurant sind und der Kellner Ihnen eine Dessertkarte oder ein Tablett bringt, obwohl Sie ihm ausdrücklich gesagt haben, dass Sie nicht interessiert sind.
Wenn Sie Ihre Besucher ärgern und ihnen beweisen möchten, dass Sie nicht zuhören, verwenden Sie dieses dunkle Muster.
Empfohlene Lektüre : Sterben mobile Pop-ups? Sind sie es überhaupt wert, gerettet zu werden?
2. Bestätigen Sie die Beschämung
Confirmshaming war vor etwa ein oder zwei Jahren in Pop-ups ziemlich beliebt. Benutzer sehen das Pop-up und haben zwei Möglichkeiten:
- Die positive Option würde sie ermutigen, sich in Richtung Bekehrung zu bewegen;
- Die negative Option würde sie beschämen, weil sie eine scheinbar schlechte Wahl getroffen haben, indem sie dies nicht tun.
Es gibt immer noch eine Reihe von Websites, die dies tun, obwohl es heutzutage weit weniger davon gibt, da viele Designer Pop-ups auf Mobilgeräten meiden.
Social Media Examiner verwendet jedoch immer noch dieses Doppel-CTA-Popup auf seiner mobilen Website:
Ich persönlich denke nicht, dass die Schande in diesem Pop-up im Vergleich zu anderen, die ich gesehen habe, so schlimm ist. Du kennst die, von denen ich spreche. Der positive CTA sagt so etwas wie „Ja, ich will dieses Jahr meinen Umsatz verdoppeln!“ Der andere sagt so etwas wie: „Nein, ich möchte, dass mein Geschäft zusammenbricht und brennt!“
Die Absicht bei der Verwendung von Confirmshaming-CTAs besteht darin, die Ängste der Verbraucher zu nutzen, um ihnen einen Sinn einzureden. Aber ist das wirklich das, was hier passiert? Obwohl ich sicher bin, dass diese Strategie bei einigen Benutzern funktioniert, weiß ich nicht, ob die meisten Leute darauf hereinfallen würden.
Mein Vorschlag hier wäre, sich ganz von der Beschämung von Besuchern fernzuhalten . Wenn Sie jedoch die Double-CTA-Methode verwenden möchten, entscheiden Sie sich für so etwas wie Ghost-Buttons. Diese Strategie zielt darauf ab, Ihnen das gleiche Ergebnis zu liefern: Besucher dazu zu bringen, sich durchzuklicken und/oder zu konvertieren. Dies geschieht jedoch mit subtiler Designüberzeugung. Mit anderen Worten:
- Dieser große und bunte Knopf verdient Ihre Aufmerksamkeit;
- Diese Schaltfläche ohne Leben ist hier (wenn Sie möchten), aber wir freuen uns, wenn Sie sie auch ganz ignorieren möchten.
3. Verschleierte Werbung
Im Allgemeinen ist es ziemlich klar, wann eine Anzeige – selbst eine native, die mitten im Inhalt platziert ist – zu Werbezwecken da ist. Wenn eine Anzeige jedoch nicht eindeutig als solche erkennbar ist, kann dies für Besucher ein Problem darstellen.
Wenn Sie verfolgen, was in der Welt des Influencer-Marketings in den sozialen Medien passiert, erkennen Sie dieses Problem möglicherweise an der Täuschung von Instagram. Im Grunde war (und ist) Folgendes passiert:
- Nutzer, die Produkte oder Inhalte als Werbe- oder Sponsoringform bewerben, müssen die Aktion ausdrücklich als solche deklarieren. Das liegt daran, dass sie für ihre Bemühungen bezahlt werden und es sich nicht um eine echte Empfehlung ihrerseits handelt.
- Wenn Influencer nicht ankündigen, dass es sich bei solchen Empfehlungen um bezahlte Platzierungen von Marken handelt, können Benutzer dazu verleitet werden, etwas zu kaufen, weil sie glauben, dass es sich um eine gültige Empfehlung handelt. Und das ist ein großes Problem.
Laut FTC:
„Wenn es eine ‚wesentliche Verbindung‘ zwischen einem Endorser und einem Werbetreibenden gibt – mit anderen Worten, eine Verbindung, die das Gewicht oder die Glaubwürdigkeit beeinträchtigen könnte, die Verbraucher der Empfehlung geben –, sollte diese Verbindung klar und deutlich offengelegt werden, es sei denn, es ist bereits klar aus Kontext der Kommunikation.“
Dasselbe sollte für Werbung vor Ort gelten, aber es gibt bisher keine wirkliche Regulierung dafür. Allerdings erkennen wir bestimmte getarnte Werbung als das, was sie sind: dunkle Muster .
Ein Beispiel, das ich teilen möchte, kommt von Travel & Leisure:
Als ich einen Artikel über die besten Orte las, um die wechselnden Herbstfarben in den Vereinigten Staaten zu erleben, war ich von den enthaltenen Bildern ziemlich hingerissen.
Als ich weiter nach unten glitt, stieß ich auf dieses Bild – oder was ich für ein Bild hielt.
Als die Seite vollständig geladen war (was mehr als ein paar Sekunden dauerte), wurde mir klar, dass dies ein Video war. An dieser Stelle gingen mir ein paar Gedanken durch den Kopf:
- Habe ich zu weit gescrollt? Waren die restlichen Reiseempfehlungen für das Herbstlaub in einem Schieberegler oben?
- Warum ist ein Bermuda-Sommerurlaub auf einer Liste über Herbstlaub enthalten?
Ich beschloss, weiter durch den identisch formatierten Text für Bermuda zu scrollen, um zu sehen, was als nächstes kam, und dann bemerkte ich darunter eine Notiz mit der Aufschrift „From Bermuda Tourism Authority“:
Als ich an der nativen Videoanzeige vorbeikam, die genauso aussah wie der Rest der Seite, konnte ich den Rest des Beitrags lesen. Aber es hinterließ einen schlechten Geschmack in meinem Mund.
Ich wollte ein paar coole Bilder sehen und ein paar Tipps für Herbstreisen sammeln, wurde aber ausgetrickst. Obwohl mich das dunkle Muster nur vorübergehend erwischte, störte es dennoch die Erfahrung und ließ mich fragen, welche anderen Täuschungen es im Überfluss geben würde . Was wäre, wenn alle Ideen in diesem Beitrag oder irgendwo auf der Website ausschließlich von Sponsoren stammen und nicht von tatsächlichen Reisen, die es wert sind, unternommen zu werden?
Wenn Ihre Besucher sich fragen, ob sie Ihrer Website vertrauen können oder nicht, dann sind Sie einen schlechten Weg gegangen, meine Freunde.
4. Erzwungene Kontinuität
Diese Art von dunklem Muster tritt auf, wenn sich jemand für eine „kostenlose“ Testversion anmeldet, aber während des Aufnahmeprozesses Kreditkarteninformationen weitergeben muss. Dann, wenn die Probezeit endet, wird ihre Kreditkarte ohne Vorwarnung belastet.
Bei Usern, die auf solche Dinge nicht achten und davon ausgehen, dass Marken sie nicht ausnutzen, wird diese Form der Täuschung definitiv nicht gut ankommen. Zusätzlich zum Verlust des Vertrauens und des Geschäfts dieser Benutzer könnte Ihr Unternehmen bestraft werden, wenn sich ein Kreditkartenunternehmen oder ein örtliches Geschäftsbüro einmischt.
Obwohl diese Art von dunklem Muster normalerweise nichts mit Design zu tun hat, ist es dennoch eines, über das man als Designer Bescheid wissen sollte. Das liegt daran, dass Sie verschiedene Designstrategien und Layouts verwenden können, um potenzielle Kunden auf diejenigen hinzuweisen, die Details über automatisierte Zahlungen und so weiter verraten.
Für mein nächstes Beispiel werde ich noch einmal join.me verwenden.
Auf der Preisseite von join.me werden Sie auf drei Pläne stoßen – jeder mit damit verbundenen Kosten. Erst wenn Sie den viel kleineren und nicht hervorgehobenen CTA gefunden haben, können Sie mehr darüber erfahren, was mit jedem Plan einhergeht:
Benutzer, die diesen CTA entdecken, können die Funktionen jedes Plans in diesem detaillierten Pop-up erkunden:
Ich war sehr erfreut zu entdecken, dass join.me einen kostenlosen Plan hat. Um darauf zugreifen zu können, müssen Sie sich jedoch für den PRO-Plan anmelden. Das ist in der Testversion enthalten:
Sobald Sie Ihre Benutzer- und Kaufdetails übermittelt haben, erhalten Sie Zugang zu einer kostenlosen 14-tägigen Testversion. Wenn Sie sich entscheiden, nicht mit PRO fortzufahren, können Sie nur dann auf den kostenlosen Plan zugreifen, für den join.me nicht ohne Weiteres wirbt.
Dieses Beispiel weicht nun etwas von dem oben erwähnten Punkt ab. Oder zumindest hoffe ich es. Da ich keine Testversion von join.me gekauft habe, kann ich Ihnen nicht sagen, ob diese Website nach der Testversion ohne Vorwarnung automatisch aufgeladen wird. Die Art und Weise, wie der kostenlose Plan erwähnt wird und die Art und Weise, wie Benutzer ihn erhalten können, lässt mich jedoch glauben, dass es schwierig sein wird, den PRO-Plan vor Ablauf der Testversion zu kündigen.
5. Freundes-Spam
Das Einloggen in Websites und Apps mit Social-Media-Konten oder Google ist heutzutage üblich. Die Unternehmen, die Ihre Freundesliste verwenden, um Ihre Kontakte zu spammen, sind es jedoch (hoffentlich) nicht.
Eine große Marke wurde jedoch für schuldig befunden und muss nun 13 Millionen US-Dollar zahlen: LinkedIn.
Offenbar nutzte LinkedIn die Kontaktlisten seiner Nutzer zum persönlichen Vorteil. Grundsätzlich bot es Anfang der 2010er Jahre auf seiner Website eine Funktion zum Hinzufügen einer Verbindung an. Dies ermöglichte es Benutzern, sich schnell mit Personen zu verbinden, die sie kannten, oder ihnen vielmehr eine Nachricht zu senden und sie zu bitten, sich auf LinkedIn zu verbinden.
Während der Service ziemlich fair erscheint (schließlich kann es schwierig sein, frühere Bekanntschaften und Mitarbeiter auf eigene Faust aufzuspüren), hat LinkedIn es dennoch zu weit getrieben.
Was eine einfache E-Mail hätte sein sollen, in der stand: „Hey, so-und-so möchte mit Ihnen auf LinkedIn in Kontakt treten“, wurde zu einer Reihe von Folge-E-Mails an diese Kontakte. Die ungerechtfertigte Belästigung war nicht unbedingt das Problem. Das größte Problem war, dass LinkedIn diese E-Mails so gestaltete, dass es so aussah, als kämen sie direkt von dem bekannten Bekannten.
Dies zeigt Ihnen nur, dass es keine Rolle spielt, wie beliebt oder angesehen Ihre Plattform ist. Wenn Sie das Vertrauen Ihrer Benutzer zu Ihrem persönlichen Vorteil missbrauchen, wird es eine große Gegenreaktion geben . Eine Klage in Höhe von 13 Millionen US-Dollar ist definitiv eine schwerwiegende Folge, aber selbst der Verlust von Kunden sollte ausreichen, um Sie von diesem dunklen Muster abzuhalten.
6. Versteckte Kosten
Dieser ist selbsterklärend. Sie kaufen online ein, sind zufrieden mit den Artikeln, die Sie in Ihren Warenkorb gelegt haben, und entscheiden sich schließlich, zur Kasse zu gehen, wo Sie Kosten entdecken, die Ihnen nicht bewusst waren.
Auch wenn Sie vielleicht nicht glauben, dass dies eine Angelegenheit ist, an der Sie als Designer beteiligt sind, möchte ich Sie dringend bitten, sich dieses dunkle Musterbeispiel von Southwest Airlines anzusehen:
Als ich nach einem Hin- und Rückflug zwischen Albany, NY und Atlanta, GA suchte, wurden mir verschiedene Preisoptionen präsentiert. Tageszeit, Anzahl der Zwischenstopps usw. beeinflussten, wie viel ich für jede Etappe meiner Reise bezahlen musste. Das ist zu erwarten.
Was ich jedoch nicht erwartet hatte, war, dass der vor dem Bezahlvorgang angezeigte Gesamtpreis von dem abweichen würde, was ich dachte. Wie Sie hier sehen können, werden auf dieser letzten Seite nicht einmal mehr die Preise der einzelnen Reiseabschnitte angezeigt. Es zeigt nur die Gesamtkosten an und fordert mich dann auf, fortzufahren.
Da bemerkte ich, dass es unter der Gesamtzeile winzige Meldungen „Inklusive Steuern und Gebühren“ und „Preisaufschlüsselung anzeigen“ gab. Als ich sie erweitert habe, bin ich auf Folgendes gestoßen:
Wenn es um Reisen und Bewirtung geht, ist es normal, mit Gebühren für Dinge wie Handgepäck, Resortgebühren und so weiter zu rechnen. Trotzdem war dies nicht das, was ich erwartet hatte, und es wurde nicht wirklich erwähnt, als ich meine Flüge früher auswählte. Was noch schlimmer ist, viele dieser Vorwürfe werden nicht einmal erklärt .
Nun, es gibt einige Reiseseiten, die so etwas seriös handhaben. Ich gehe jedoch davon aus, dass viele von ihnen es vorziehen, den Weg von Southwest Airlines zu gehen, Design und Typografie so zu manipulieren, dass zusätzliche Kosten vor der Öffentlichkeit verborgen bleiben.
Empfohlene Lektüre : Wie sich mobiles Webdesign auf die lokale Suche auswirkt (und was man dagegen tun kann)
7. Irreführung
Irreführung auf einer Website ist wirklich nichts anderes als ein Zaubertrick. Die Website lenkt Ihre Aufmerksamkeit auf eine Sache, während sie an anderer Stelle etwas Hinterlistiges tut .
Ein gutes Beispiel hierfür sind Abonnementformulare für Online-Publikationen. Sie sehen dies normalerweise, wenn ein Magazin zu einer viel größeren Marke gehört. Andere Zeitschriften des Verlags werden dann während des Anmeldevorgangs beworben. Und es ist normalerweise nichts weiter als ein vorab aktiviertes Kontrollkästchen am unteren Rand des Formulars, das Sie fragt, ob Sie auch ihre Newsletter oder Abonnements abonnieren möchten.
Hier ist zum Beispiel das Anmeldeformular für den Eater-Newsletter:
Es ist gar nicht so seltsam, dass sich das Formular oben auf der Seite befindet. Oder wäre es zumindest nicht, wenn es das einzige angebotene Abonnement wäre.
Aber wenn Sie nach unten scrollen, können Sie sehen, dass der Today-Newsletter automatisch überprüft wird:
Das wäre in Ordnung, außer dass ich auf der Eater Philly-Website war. Ich wollte keine generischen Eater-News. Ich wollte Nachrichten, die sich speziell auf das Gebiet der USA beziehen, in dem ich lebe. Ich weiß auch nicht, ob ich zu verrückt nach einem täglichen Newsletter war.

Wenn ich auf der Seite noch weiter nach unten scrollen würde, entdecke ich weitere Newsletter-Optionen:
Zum Glück wurde keines davon in meinem Namen überprüft, aber es ist immer noch seltsam, dass alle diese Optionen unter dem Formular platziert sind, einschließlich der Stadtauswahl:
Indem Sie Kontrollkästchen „ausblenden“ und eines für Ihre Benutzer vorab auswählen, versetzen Sie sie in die Lage, Nachrichten zu erhalten, die sie wahrscheinlich nicht gerne erhalten. Wenn sie sich von diesen E-Mails abmelden und den Grund angeben, z. B. „Ich habe mich nie für diese Mitteilungen angemeldet.“ Das ist nicht gut.
8. Verhinderung von Preisvergleichen
Für viele Nutzer werden mobile Webseiten zu Recherchezwecken besucht. Der Zugriff auf mehrere Geräte, um gleichzeitig zu suchen, oder ein Gerät, das Sie unterwegs mitnehmen können, um das Einkaufserlebnis vor Ort zu ergänzen, ist ein Vorteil, den viele Käufer sehr genießen.
Wenn Sie jedoch verhindern, dass Nutzer Preise innerhalb Ihrer Website einfach vergleichen können, liegt das wahrscheinlich daran, dass Sie etwas verbergen .
Bei dem oben erwähnten Beispiel von Southwest Airlines hat mich die Website daran gehindert, die einzelnen Preise für jede Etappe meiner Reise zu verfolgen. Das war ein Schmerz, da ich sie irgendwo aufschreiben musste, damit ich sicherstellen konnte, dass ich am Ende mein Budget nicht überstieg.
Dann gibt es da noch diese Fluggesellschaft, die überhaupt keine Preise preisgibt: British Airways.
Wie Sie hier sehen können, können Sie Flugzeiten und Zwischenstopps bei British Airways überfliegen. Während Sie die Zeiten und die Anzahl der Stopps miteinander vergleichen können, werden die Preise erst angezeigt, wenn Sie eine Fahrt auswählen.
Dies macht die Erfahrung, einen Flug über British Airways zu buchen, unglaublich ärgerlich – um es gelinde auszudrücken. Während Preise verglichen werden können, ist eine Reihe von Hin- und Herbewegungen erforderlich, um diese Informationen zu sammeln . Und die Chancen stehen gut, dass, wenn Sie auf die „Zurück“-Schaltfläche des Browsers klicken, die Daten zurückgesetzt werden und Sie alle Ihre Reiseinformationen von Anfang an neu eingeben müssen.
Es ist zwar schön, dass die Designer dieser mobilen Website die Besucher darüber informieren, dass die Preise zu diesem Zeitpunkt nicht bekannt gegeben werden, aber die Aufforderung, dies zu tun, ist eine schlechte Wahl seitens British Airways.
9. Datenschutz-Zuckering
Hier ist die grundlegende Prämisse dieses dunklen Musters: Wenn ein Design oder Inhalt nicht deutlich macht, dass das Teilen von Daten optional ist oder keinen einfachen Ausweg bietet, wäre dies ein Fall von Zuckering.
Ich bin sicher, Mark Zuckerberg wäre nicht allzu erfreut zu wissen, dass Brignull diesen nach ihm benannt hat, aber Facebook ist dafür bekannt, Benutzer dazu zu verleiten , mehr Informationen preiszugeben, als sie müssen – weshalb dieser hier treffend benannt ist.
Ein Beispiel dafür, dem ich oft begegne, kommt eigentlich nicht auf Facebook vor. Stattdessen treffe ich auf BuzzFeed darauf, wenn ich eine Schreibpause mache. Folgendes passiert:
Mein Gehirn beginnt zu schmerzen und ich brauche eine schnelle Ablenkung. Ich gehe ins Wohnzimmer, setze mich auf meine Couch und hole mein Handy heraus. Ich gehe sofort zum Quizbereich von BuzzFeed. Sie sind unterhaltsam und ich weiß, dass ich sie schnell durchstehen kann. Wie dieses über Filme:
Ich starte das Quiz und komme schnell in einen Groove, in dem ich die Frage lese, mir die unterhaltsamen Grafiken ansehe und meine Antwort auswähle. Es ist eine großartige, den Verstand betäubende Aktivität, die mir hilft, mich zurückzusetzen.
Bis das passiert:
Dies ist eine unabhängige Frage, die BuzzFeed in mein Quiz geschmuggelt hat. Es tritt normalerweise zwei oder drei Schritte weiter unten auf der Seite auf. Dieses Beispiel hat nichts mit dem Quiz zu tun, an dem ich teilgenommen habe, also konnte ich es sofort erkennen. Aber manchmal gelingt es ihnen sehr gut, die Themen zu vermischen, so dass ich dazu verleitet werde, ihnen eine aufschlussreiche Antwort zu geben.
Wenn Ihr Design zusätzliche interaktive Elemente enthält, die eigentlich nicht mit verwendet werden müssen, sollten Sie die Benutzer darüber informieren. Es ist nicht nur Zeitverschwendung – insbesondere für mobile Benutzer – sondern lenkt auch vom Rest des Erlebnisses ab.
10. Roach-Motel
Das Markenprodukt „Roach Motel“ von Black Flag ist eines, das Kakerlaken und andere Plagegeister in eine brenzlige Situation lockt, aus der man nur sehr schwer wieder herauskommt. Genau das tun einige Websites.
In einigen Fällen tritt ein Roach Motel auf, wenn eine Website oder App es unglaublich schwierig macht, ein Konto zu löschen oder sich von einer Liste abzumelden. Sie werden dies am häufigsten bei kostenlosen Testversionen von SaaS-Produkten sehen.
In anderen Fällen kann es sich um eine Zielseite handeln, auf die ein Besucher geraten ist, aber die Navigation der Website nicht mehr verlassen kann (da sie weg ist). Stattdessen müssen sich Benutzer auf die Zurück-Schaltfläche des Browsers verlassen, was mühsam sein kann, wenn sie alle Eingaben zurücksetzt, die vor dieser Zielseite eingegeben wurden.
Dann gibt es Kakerlaken-Motels wie die Website des Wells Fargo Center:
Die erste Seite des Ticketkaufformulars ist in Ordnung. Sie geben an, in welche Preisspanne Ihre Tickets fallen sollen, und wählen dann aus, wie viele Sie benötigen. Scheint ziemlich einfach zu sein.
Seltsam ist jedoch, dass jetzt „In den Einkaufswagen“ steht. Ich gehe davon aus, dass ich mir zu diesem Zeitpunkt meine konkreten Plätze aussuchen kann.
Stattdessen wählt das Wells Fargo Center meine Tickets automatisch aus und fügt sie dem Warenkorb hinzu. Ich hatte kein Mitspracherecht, welche Sitze ich wollte. Stattdessen wurden die teuersten Tickets für 1.250 $ in meinen Einkaufswagen gelegt.
An diesem Punkt beschließe ich, dass ich zurücktreten und versuchen möchte, bessere Plätze zu finden. Wenn ich auf „Sitzplätze ändern“ klicke, komme ich zurück zur ursprünglichen Seite, wo ich nur vage Entscheidungen darüber treffen kann, wo ich sitzen möchte und wie viel ich bezahlen möchte. Das Papierkorb-Symbol unten macht dasselbe, außer dass es die Tickets in meinem Einkaufswagen vollständig löscht. Wie auch immer, ich fühle mich hilflos, da ich keine Kontrolle über die Erfahrung habe .
In einem letzten Versuch dachte ich, ich würde zum nächsten Schritt übergehen, um zu sehen, ob ich dort mehr Kontrolle habe. Ich klickte auf „Kostendetails“, sah die damit verbundenen Gebühren und Upgrades (was ich nicht erwartet hatte) und stellte fest, dass ich an diesem Punkt nur „Zur Kasse“ gehen konnte:
Ich habe mich schließlich entschieden, diese Tickets nicht zu kaufen, weil ich keine Kontrolle über den Prozess hatte und weil ich mich festgefahren fühlte, als ich tief drin war.
Wenn Sie Journeys für Ihre eigenen Benutzer entwerfen, tun Sie ihnen das nicht an. Geben Sie ihnen eine einfache Möglichkeit, ihre Spuren umzukehren und aus einem Prozess auszusteigen, wenn sie damit unzufrieden sind. Und wenn es sich vermeiden lässt, geben Sie ihnen mehr Kontrolle über die Entscheidungen und Anpassungen, die sie vornehmen. Es ist schwer genug, mobile Benutzer zu konvertieren, schalten Sie sie aus diesem Grund nicht vollständig von Ihrer mobilen Website aus.
11. In den Korb schleichen
Normalerweise gibt es zwei Möglichkeiten, wie Benutzer einen unerwarteten Artikel in ihrem Einkaufswagen finden. Die erste ist, dass die Website sie automatisch hinzufügt. Die zweite besteht darin, dass die Website den Benutzer dazu verleitet, sie selbst hinzuzufügen, indem sie ein Kontrollkästchen oder eine andere Add-On-Option an einer Stelle platziert, an der etwas anderes sein sollte.
Ein typisches Beispiel: der Central Park Zoo.
Das Formular zum Kauf von Tickets ist ziemlich einfach. Wählen Sie einfach die Tickets für die Personen aus, die den Zoo besuchen werden.
Sie treffen Ihre Auswahl und scrollen nach unten, um den Kauf zu tätigen.
Mobile Benutzer, die es eilig haben, denken möglicherweise nicht einmal daran, die angezeigte Schaltfläche zu lesen. Es ist groß, fett und erscheint direkt unter dem Formular. Warum nicht darauf klicken?
Bei näherer Betrachtung werden Sie jedoch feststellen, dass dieser CTA-Button „Ja, $5 zu meiner Bestellung hinzufügen“ ist. Nun, jemand, der so schnell liest, könnte das als „Ja, zu meiner Bestellung hinzufügen“ lesen und denken, dass es sich auf die Tickets bezieht.
Erst wenn der mobile Benutzer noch einmal auf seinem Telefon wischt, sieht er den eigentlichen Checkout-Button:
Als Benutzer sind wir darin geschult, zu verstehen, wie sich gängige Webelemente verhalten. Ein Kontaktformular folgt einer einfachen Formel:
- Füllen Sie die relevanten Details aus.
- Klicken Sie auf die Schaltfläche, um den Kauf abzuschließen.
Es ist ein einfacher 1-2-Schlag, den man als Webdesigner ausführen kann. Wenn Sie jedoch etwas in den Pfad Ihrer Benutzer werfen, das einer Schaltfläche ähnelt, werden Sie sie dabei sehr wahrscheinlich stolpern lassen. Oder Sie finden viele verärgerte Besucher, die aufgrund der verwirrenden Gestaltung des Formulars unwissentlich zusätzliches Geld hinzugefügt und bezahlt haben .
12. Fangfragen
Dies passiert häufig mit Dingen wie Exit-Intent-Popups. Durch die Verwendung einer verwirrenden oder falsch geschriebenen Sprache (z. B. eine doppelte Verneinung) ist die Website in der Lage, die Besucher in Position zu halten, bis sie ihren Fehler beim Verstehen der Frage bemerken.
Tricky Messaging kann auch verwendet werden, um die Kosten in die Höhe zu treiben. Folgendes habe ich erlebt, als ich versucht habe, Blumen bei 1-800-Flowers zu bestellen:
Ich war ziemlich glücklich mit diesem Blumenarrangement und dachte, das große wäre schön für den Tisch meines Freundes. Als ich nach unten scrollte, sah ich dieses Kontrollkästchen für „KOSTENLOSER Versand“. Ich machte mir nicht die Mühe, auf das „i“-Symbol zu klicken, da ich dachte: „Was muss ich noch über kostenlosen Versand und keine Servicegebühren wissen? Klingt für mich nach einem guten Geschäft.“
Nachdem ich auf das Kästchen geklickt hatte, erschien diese Nachricht über den Celebrations Passport, aber ich machte mir nicht die Mühe, darauf zu achten. Sobald das Kontrollkästchen aktiviert war, ging ich schnell weiter, um meine Postleitzahl einzugeben. Ich wollte, dass diese Blumen so schnell wie möglich geliefert werden.
Als ich weiter ein Lieferdatum auswählte, erschien dieser Upsell-Bildschirm auf meinem Telefon. Ich habe kurz darüber nachgedacht und entschieden, dass ich keines dieser Add-Ons brauche. Ich konnte keine „X“-Schaltfläche finden, also klickte ich auf „Weiter“ und hoffte, dass keiner dieser Artikel zu meinem Kauf hinzugefügt wurde.
Endlich kam ich zu meinem Einkaufswagen und entdeckte, dass „12 Months of Passport“ ebenfalls zu meinem Einkaufswagen hinzugefügt worden war. Zum Glück habe ich den Prozess für die Zwecke dieses Artikels gescreent. Sonst hätte ich keine Ahnung gehabt, woher das Add-on stammt. Zugegeben, es ist hier gelandet, weil ich die Details nicht genau gelesen habe.
Wenn Sie jedoch mit etwas wie „KOSTENLOSER Versand“ vorangehen, wie viele Kunden werden sich Ihrer Meinung nach die Zeit nehmen, weiterzulesen? Wir alle verstehen, was dieser Ausdruck in den meisten Kontexten bedeutet. Indem nicht klar angegeben wird, dass es sich um ein 1-800-Flowers-Upgrade handelt, werden viele Benutzer wahrscheinlich dieses Kästchen auswählen und am Ende mit einem unbeabsichtigten Artikel an der Kasse enden.
Zusätzlich zu Brignulls Liste möchte ich ein paar weitere dunkle Muster hinzufügen, die ich im mobilen Web und in mobilen Apps besonders störend finde.
Empfohlene Lektüre : Was Sie wissen müssen, um die Konversionen beim mobilen Checkout zu steigern
13. Unnötig tiefe Navigation
Dieser Verweis auf die Navigation bezieht sich nicht wirklich auf das Hamburger-Menü, das mobile Besucher auf Websites verwenden. Stattdessen beziehe ich mich eher auf Websites mit Blog-Beiträgen und Quizfragen, die sich über mehrere Seiten erstrecken.
Ich bin mir sicher, dass dies in einigen Fällen dazu dient, die Ladezeiten auf einzelnen Seiten schnell zu halten. Ein richtig optimierter Server und eine Website mit einem soliden Caching-Mechanismus sollten solche Probleme jedoch nicht haben, selbst wenn eine Seite mit Bildern geladen ist. Meine Vermutung? Diese Websites erstellen mehrere Seiten für einen einzigen Beitrag , um die Anzahl der Seitenaufrufe, die sie erhalten, oberflächlich zu erhöhen .
Ein gutes Beispiel dafür kommt von MagiQuiz:
Das obige Bild zeigt, wie ein typisches Quiz auf der MagiQuiz-Website aussieht. Ansprechende Bilder, Fragen und Antworten zur Auswahl.
Das Bild unten zeigt jedoch, wie die typische Quiz-Oberfläche aussieht, wenn Sie tatsächlich durch sie scrollen. Es ist mit Werbung übersät, die die Erfahrung des Quiz auf der Seite ablenkend unterbricht:
Als ob diese Inline-Anzeigen nicht genug wären, gelangen die Benutzer endlich zum Ende der Seite, um Folgendes zu finden:
Es ist überhaupt nicht das Ende des Quiz. Durch all das Scrollen und Überspringen von nicht verwandten Anzeigen hat das Quiz so lange gedauert, und jetzt gibt es noch mehr zu tun, um die Auszahlung zu erreichen. Das ist scheiße – wenn du mich fragst!
Leider sind Quizseiten wie MagiQuiz nicht die einzigen, die dies tun. Auch große Verlage wie Forbes machen sich dessen schuldig, indem sie ansonsten Kurzgeschichten (nicht mehr als 800 oder 1.000 Wörter) auf mehrere Seiten aufteilen. If this were a way to conserve server bandwidth, that would make sense, but I'm guessing this dark pattern is used for mainly selfish reasons.
14. Made-You-Look Notifications
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
Einpacken
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
